Axure高保真教程:能增删改数据的动态饼图
在系统分析中,可视化视图是一个相对重要的模块,那么,你知道如何才能在Axure中制作可以增删改数据的动态饼图吗?本篇文章里,作者便进行了流程展示,一起来看一下吧。

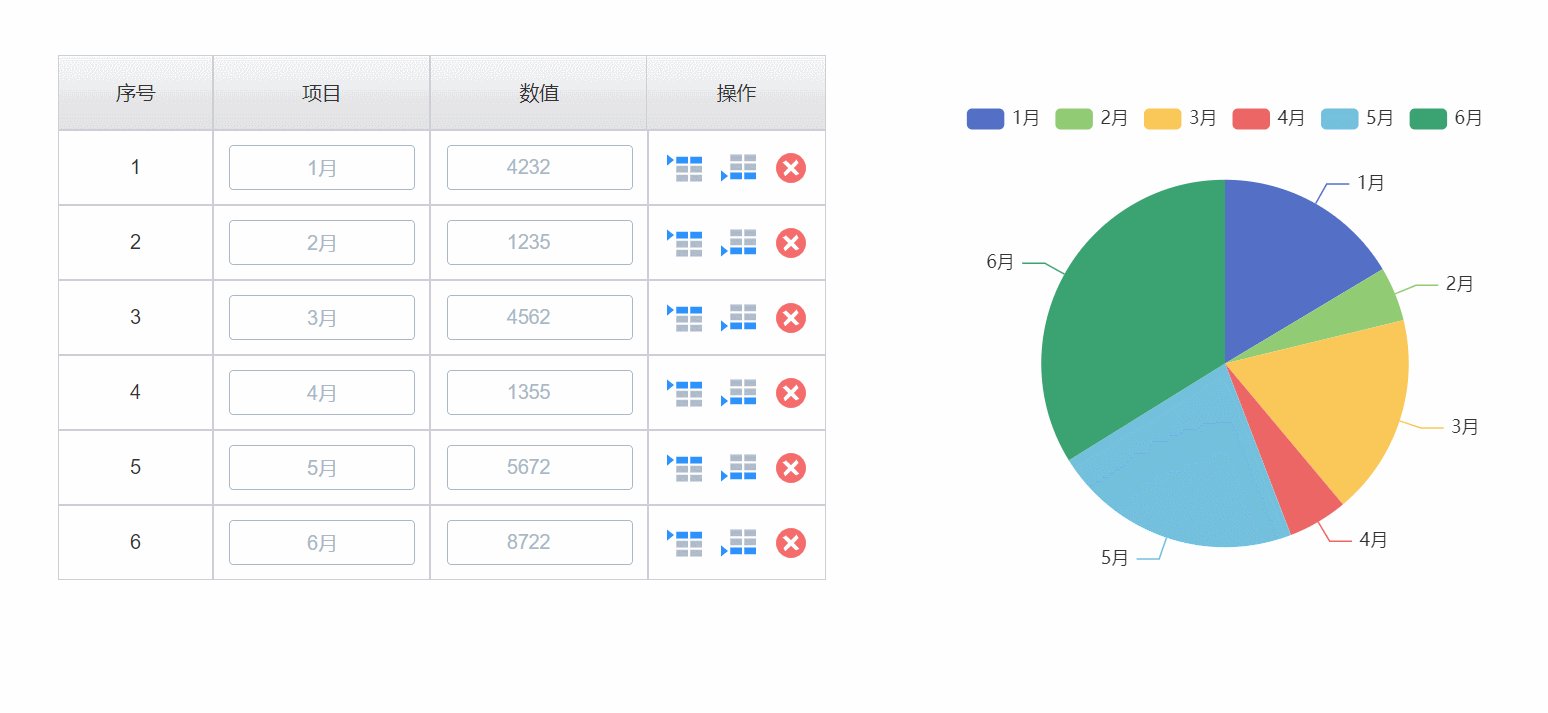
可视化视图是系统分析中非常重要的一个环节,今天作者就教大家在Axure中如何用中继器表格结合echarts图片,制作出一个能够动态增删改数据饼图的原型模板。需要制作的效果如下图所示:
- 自动生成饼图:通过修改中继器表格中的数据,自动生成对应的饼图;
- 移入饼图可以查看对应的详细数据;
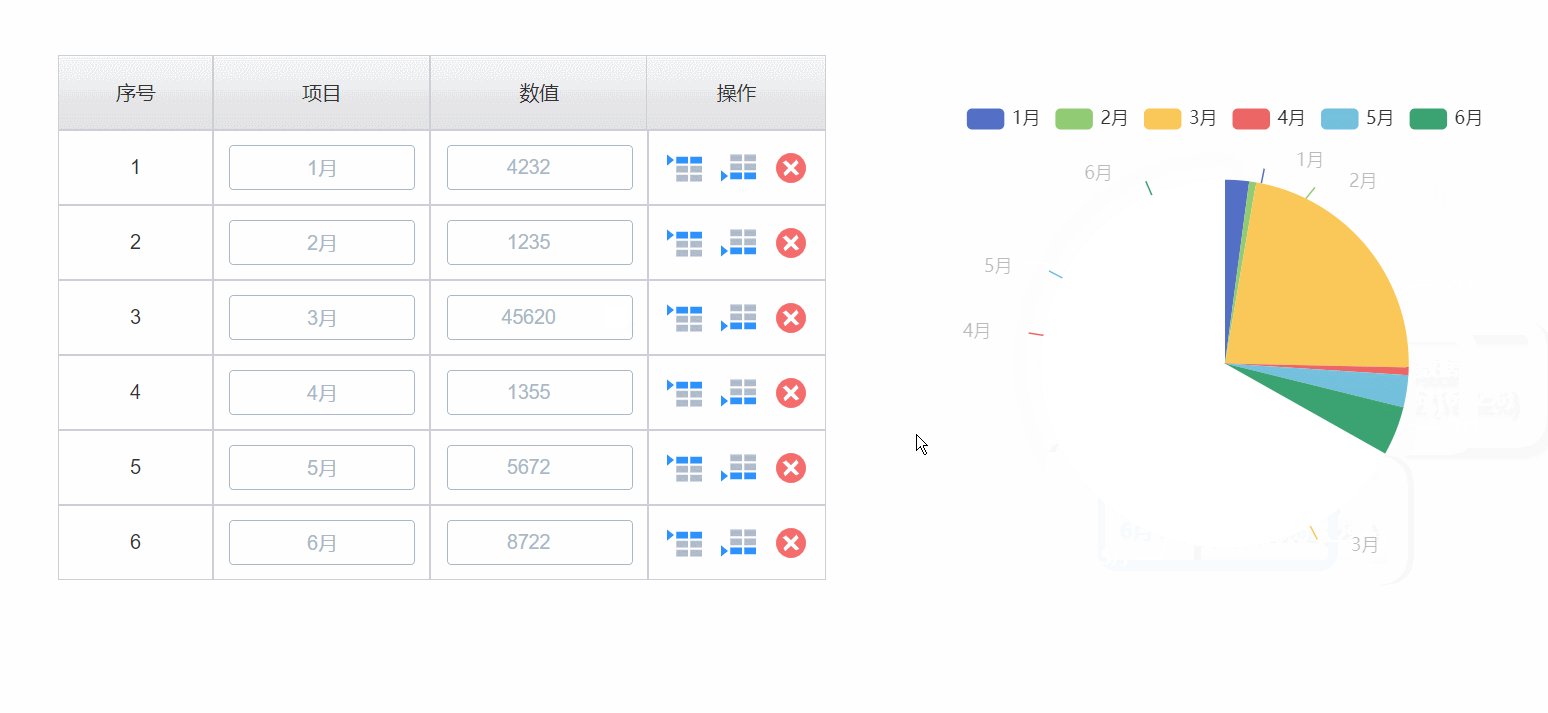
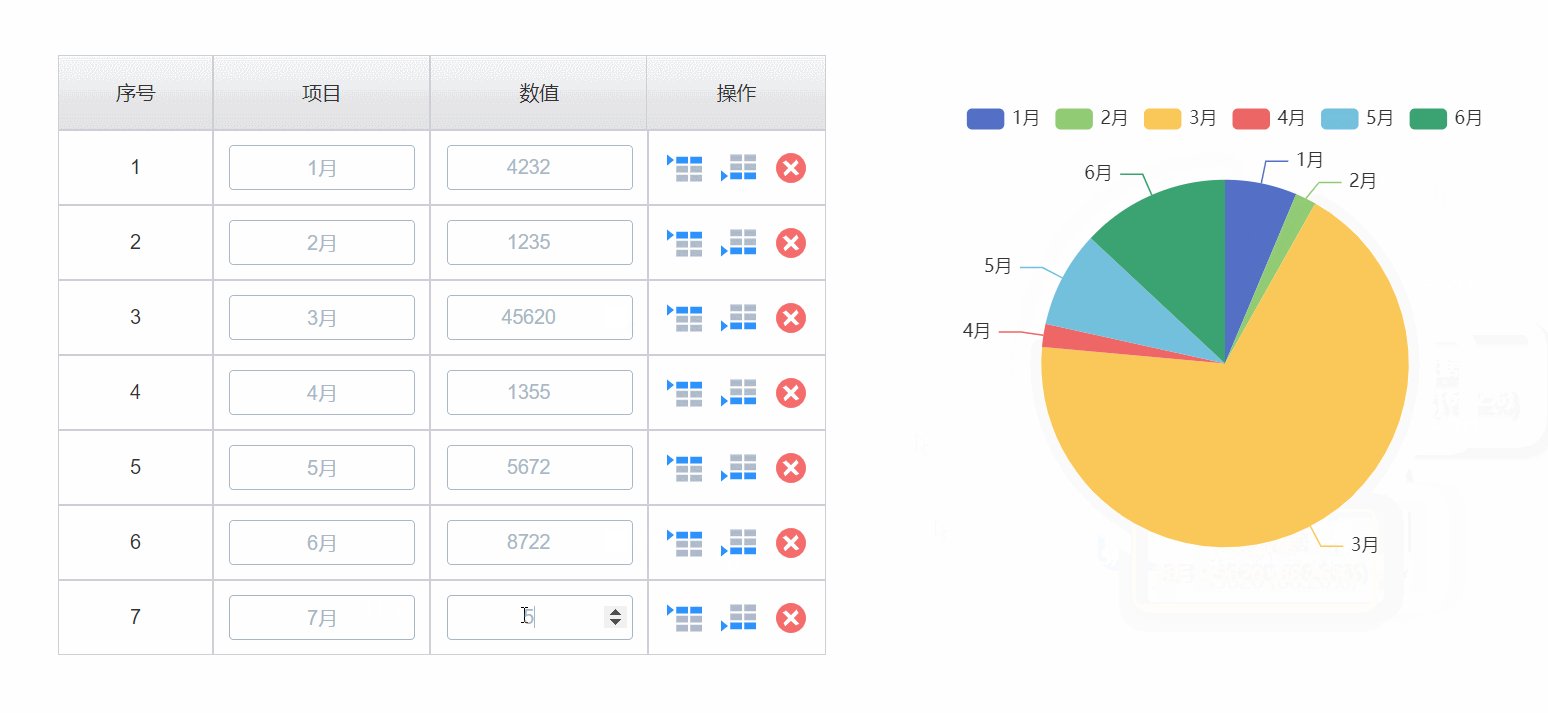
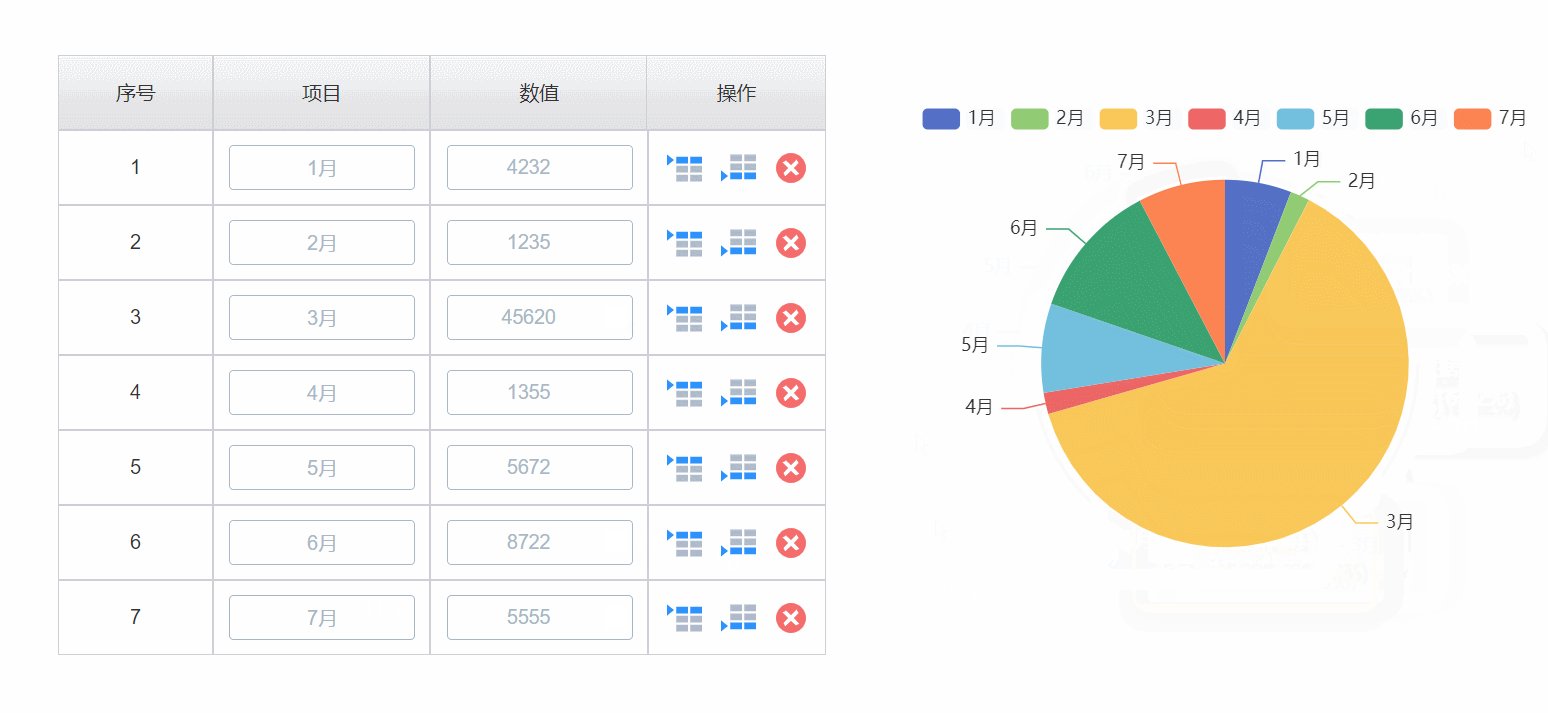
- 演示时可以添加、修改或者删除表格里的数据,饼图自动调整。

制作教程
1. 表格的制作
1)制作材料
制作材料包含表头,中继器和矩形。
① 表头
表头由四个矩形组成,如下图所示摆放。

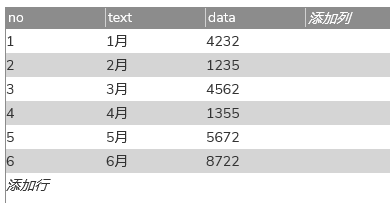
② 中继器
中继器内部元件包括矩形,输入框、三个图标按钮(上方插入行,下方插入行、删除),如下图所示摆放。
![]()
中继器表格里面共三列:
no列是后续用于计算上方或下方插入行的逻辑,按照123456……顺序填写即可。
text列是饼图的项目文字,data列是项目数据。

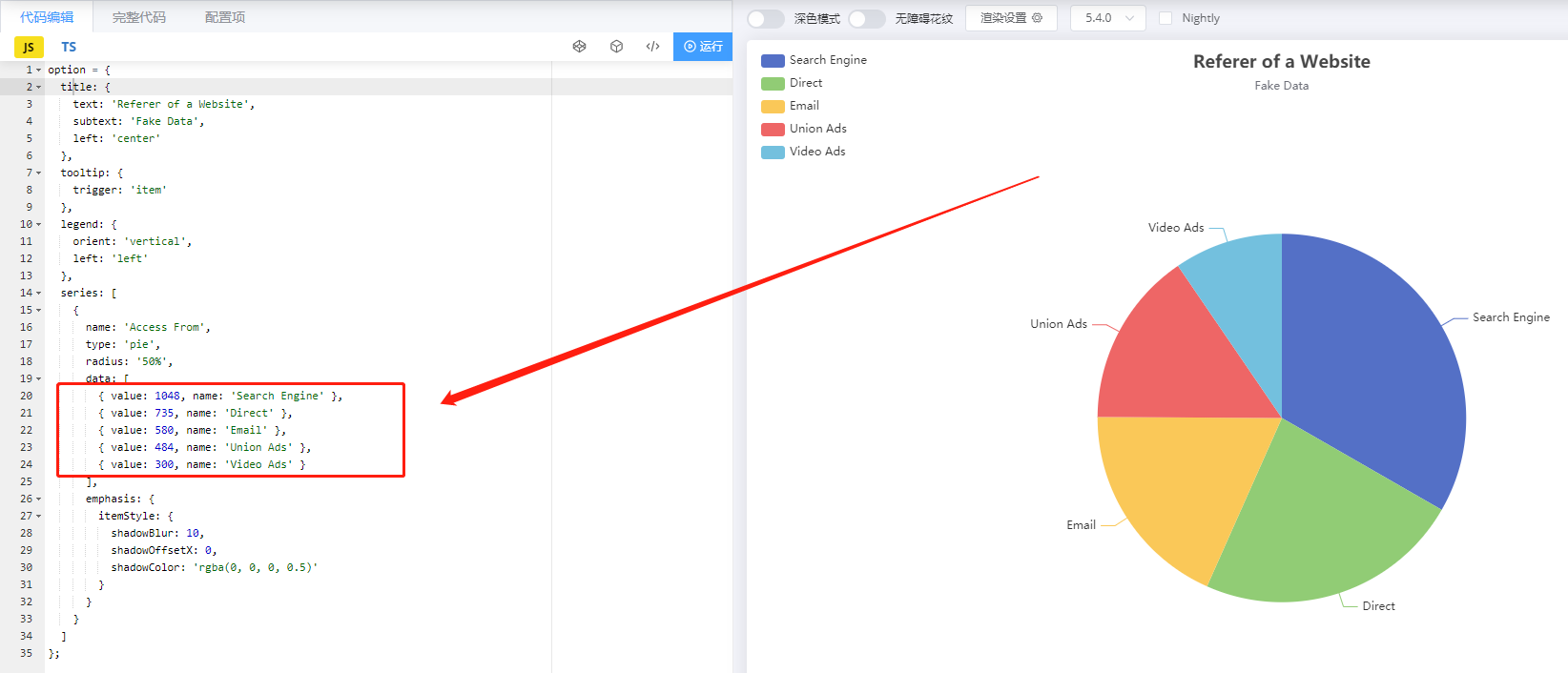
③ 矩形
这个矩形我们通过js调用echarts的饼图,让饼图出现在矩形内部,具体代码可以在echarts里找到,找到之后我们需要做的就是通过交互,下图红色框里面的内容,换成中继器里面的数据。具体怎么操作,在之前的文章中继器结合echarts生成可视化图表里有详细的介绍,你们可以先参考该文章,完成中继器饼图的制作。

2. 交互制作
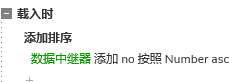
1)中继器载入时的交互
在中继器载入时,我们要对no列进行排序,为了后续插入行的交互准备。

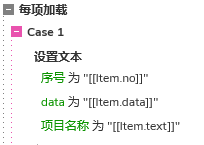
2)中继器每项加载时的交互
在中继器每项加载时,我们需要把中继器表格里的数据设置到中继器内部的元件上,我们用设置文本的交互,将no列的值设置到中继器里第一个矩形(序号),将text列的值设置到第一个输入框里(项目名称),将data列的值设置到第二个输入框里(项目数据)。

3)输入框失去焦点时
项目名称输入框和数据输入框失去焦点时,代表了输入已完成,这是我们要通过更新行的交互,更新当前行的值,如果是项目名称输入框失去焦点,我们就更新当前行text列的值为输入框里的值;如果是数据输入框失去焦点,就更新当前行data列的值为输入框里的值。
完成之后,我们用触发事件,触发饼图里调用echarts的代码重新加载,得出新的饼图。

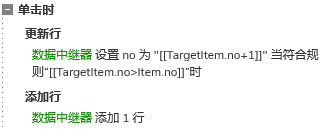
4)鼠标单击在上方插入行按钮的交互
鼠标单击上方插入行按钮时,我们要在该行的上一行插入一行空行,那在我们用添加行的交互之前,我们要先用更新行的交互,更新一下序号,因为在上方插入,所以当前行及一下的行序号都要加1,例如,当前行是第三行,如果在上面插入一行,那么原来的第三行就变成第四行,原来的第四行就变成第五行……所以更新的条件为目标行no列的值大于或等于当前行no列的值。
更新完之后,我们用添加行的操作,添加一个空行,no列的值为,当前行的值减一,因为上面我们先做更新行的交互,所以原来是3的行,序号已经变成4,所以我们在4-1等于3的位置插入,所以序号就是4-1=3.

5)鼠标单击在下方插入行按钮的交互
鼠标单击下方插入行按钮时,其实交互逻辑和上面基本一致,只不过我们需要更新的变成了更新当前行下方行的序号,例如我要在3下面插入一行,原来的第四行就变成第五行,原来的第五行就要变成第六行……所以更新的条件为目标行no列的值大于当前行no列的值,这里条件只是少了一个等于。
然后我们在用添加行的操作,添加一个空行,no列的值为,当前行的值加一,例如在第三行下面增加一行,那他的序号就是3+1=4。

6)鼠标单击删除按钮的交互
鼠标点击删除行按钮时,我们用删除行的交互删除当前行就可以了。不过为了序号的连续,我们可以先用更新行的交互,例如我要删除第三行,原来的第四行就变成第3行,原来的第五行就要变成第4行……所以更新的条件为目标行no列的值大于当前行no列的值,更新序号列,将符合条件的序号都减一。
然后我们就删除当前行,删除之后因为数据有变动,我们用触发事件,触发饼图里调用echarts的代码重新加载,得出新的饼图。

这样我们就完成了能增删改数据的动态饼图的原型模板了,后续使用也是很方便,初始数据在中继器表格中填写后,即可自动生成交互效果。
以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








用到了echarts,那不就是调用了js的组件库了嘛,为啥产品要搞到前端去,好复杂
没啥用