【Axure教程】如何通过中继器快速制作列表并进行删除数据操作
在使用Axure制作原型时,元件库中的“中继器”,可以做很多东西,但我们却不太会使用它绘制一些高保真的原型。作者总结了如何使用中继器制作后台列表并进行删除的操作方法,希望对你应用中继器有所帮助。

很多小伙伴们在使用Axure制作原型时,经常会看到元件库中有一个元件【中继器】,但是很多小伙伴不太会使用中继器进行绘制一些高保真的原型。本期,我将带领大家学习如何使用中继器制作后台列表并进行删除的操作。
参考原型地址:https://zc9igp.axshare.com
话不多说,直接进入主题。
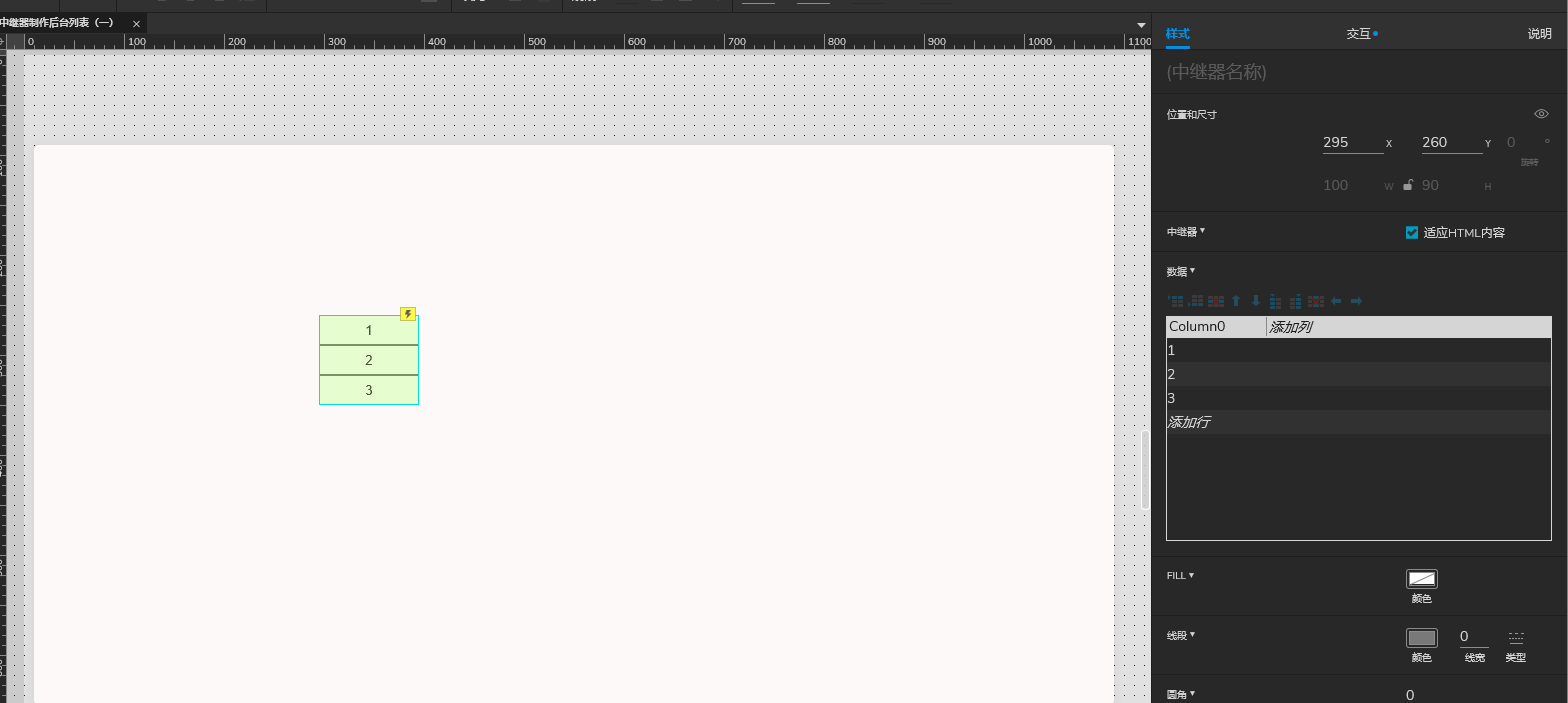
1、在空白面板中拖入一个空白矩形,接着从左侧元件库中选择【中继器】元件。

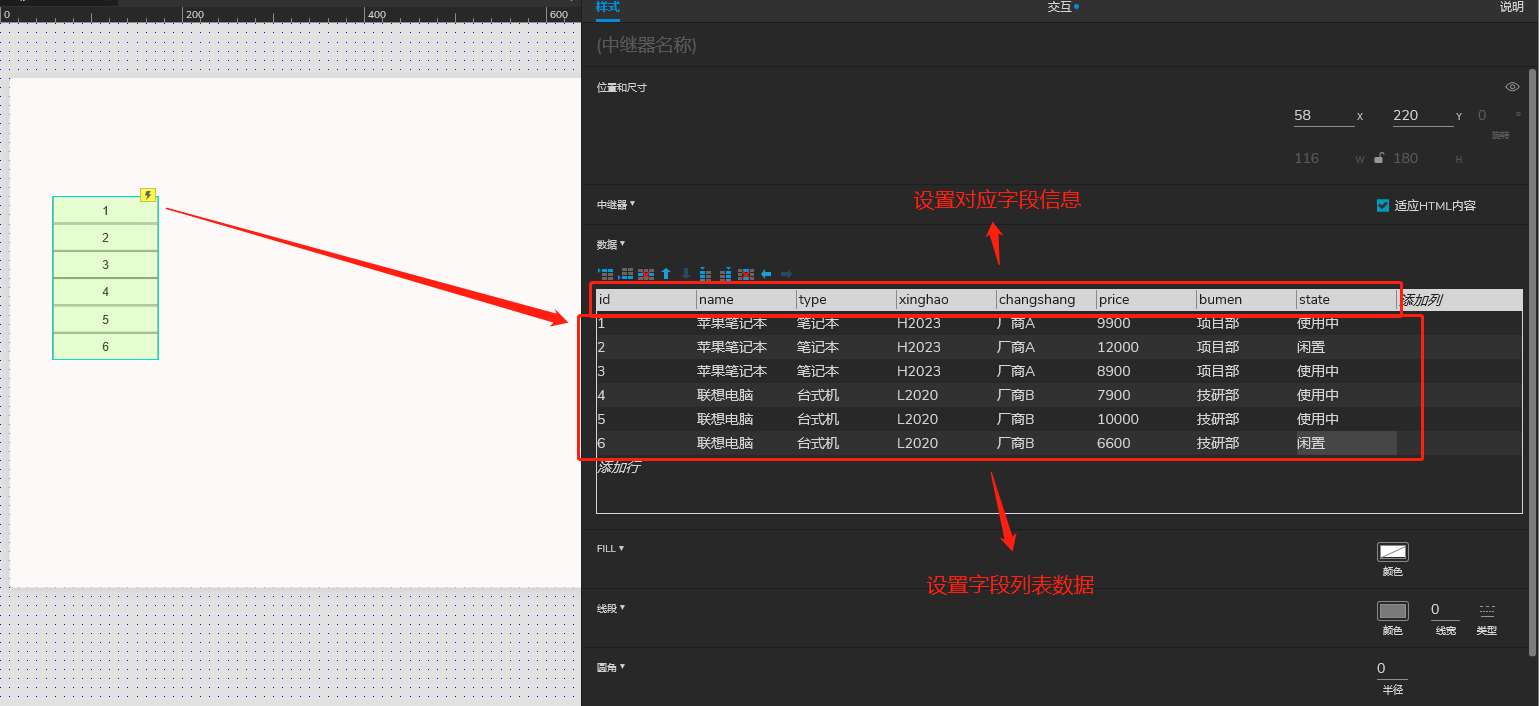
2、选中【中继器】,在右侧【样式】中设置对应的字段名及数据内容,如下图所示(其中字段名及数据内容均可根据实际需求进行调整)

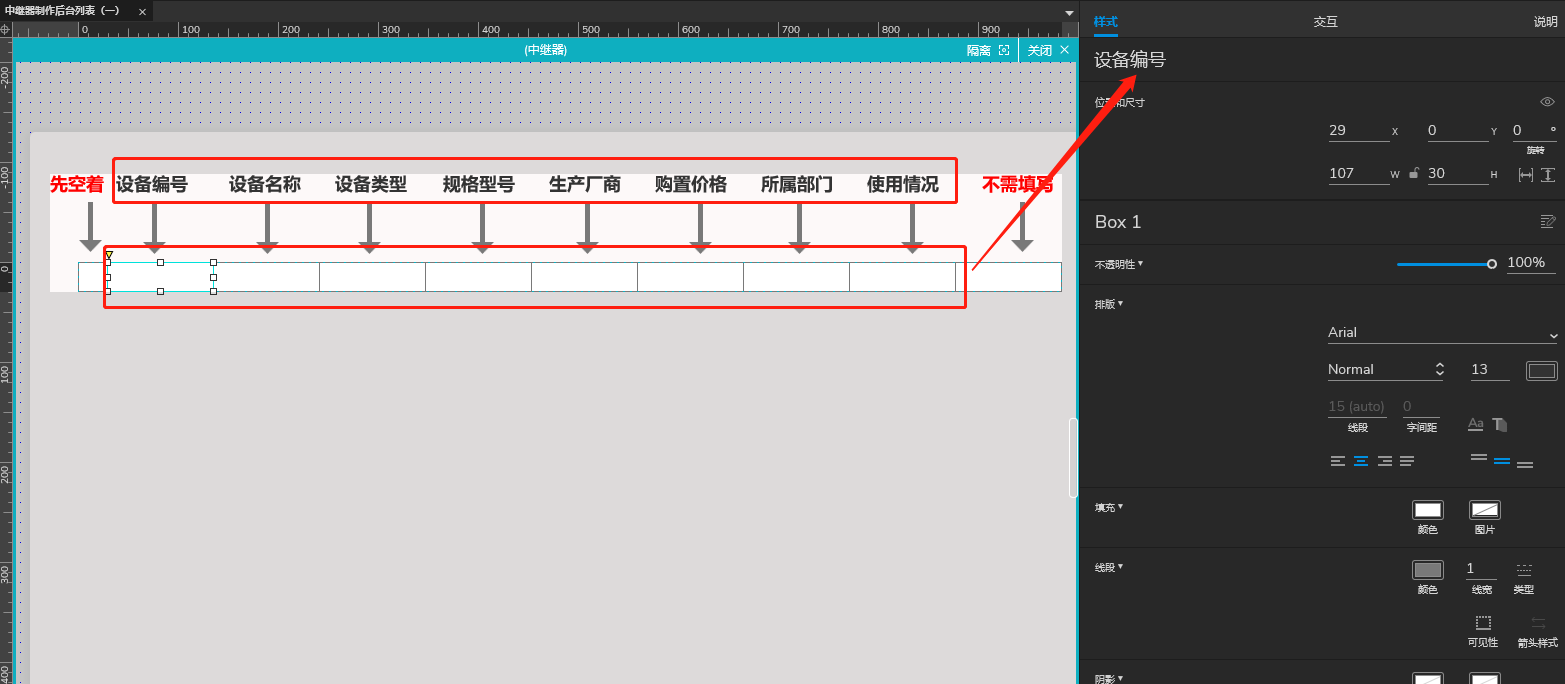
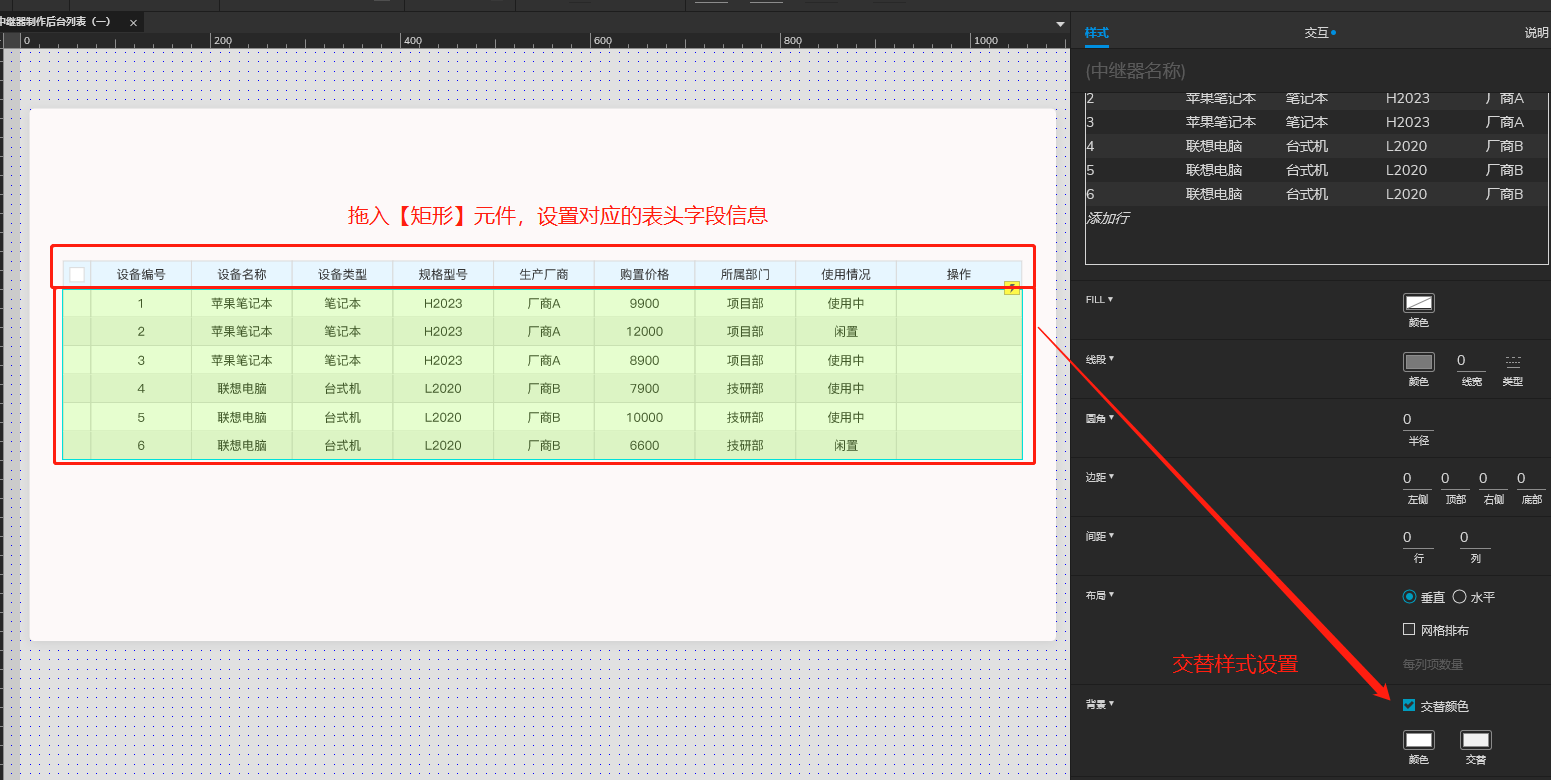
3、在【中继器】内部拖入【矩形】元件,将每个矩形分别命名设置如下样式,使其【矩形】元件对应中继器中所设置的列名,其中第一个【矩形】和最后一个【矩形】可以不进行命名(此处可以先进行无脑模仿操作)。

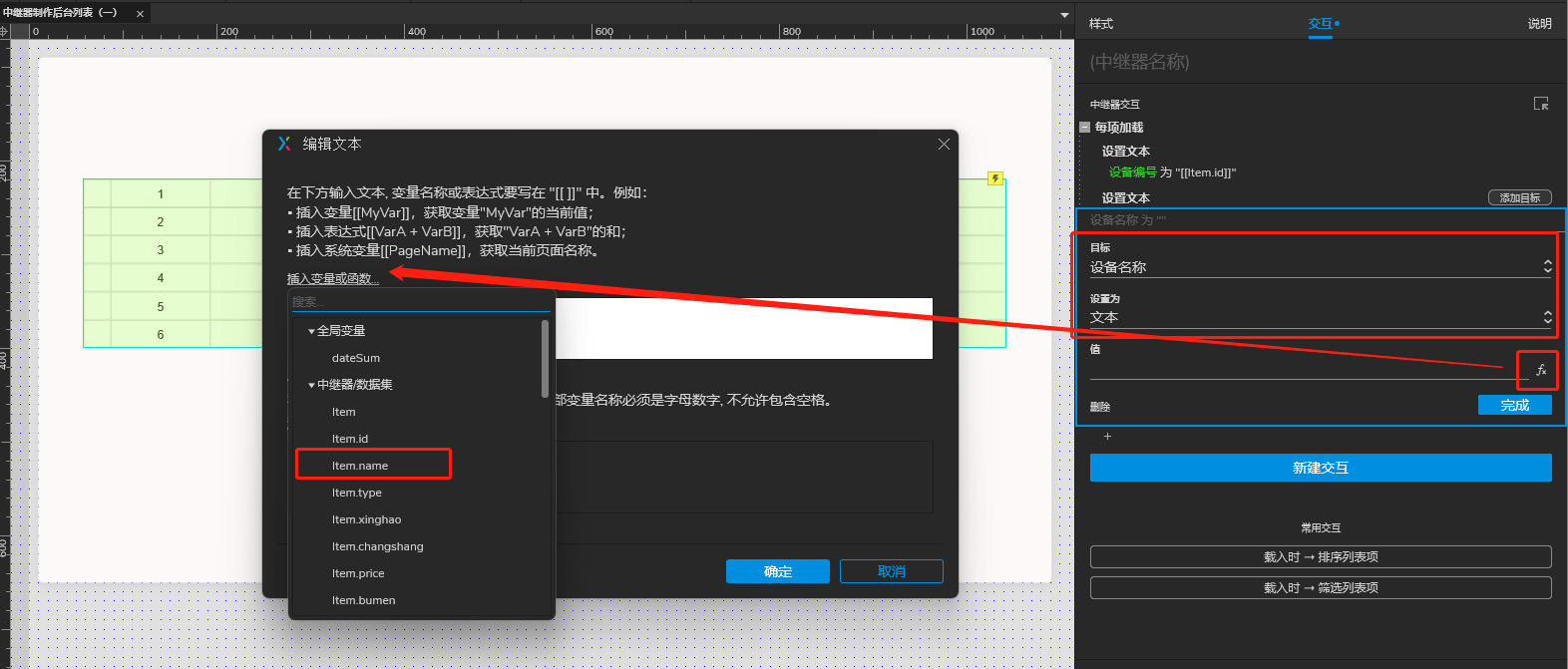
4、选中【中继器】,在左侧交互中分别设置对应的【矩形】名称,其中操作【值】时,选择【Fx】–【插入变量或函数】,选择【中继器】中对应的列名。

5、分别设置完成之后,我们再针对【设备编号】这个文本设置特殊一点的值,如下图右侧交互所示,TG_[[Item.id+1000]]表示在每一行id数字的前面加上TG_,在id后面加(+10000),此时,列表中的设备编号则会生成如下图【中继器】的列展示。

6、接着我们对【中继器】的列表上方拖拽【矩形】元件,编辑对应的列名并进行相应的美化,其中,中继器的行与行之间的交替可以参考下图所。操作到目前,【中继器】的第一步基础数据才刚设置完成,接着我们再继续往下看。

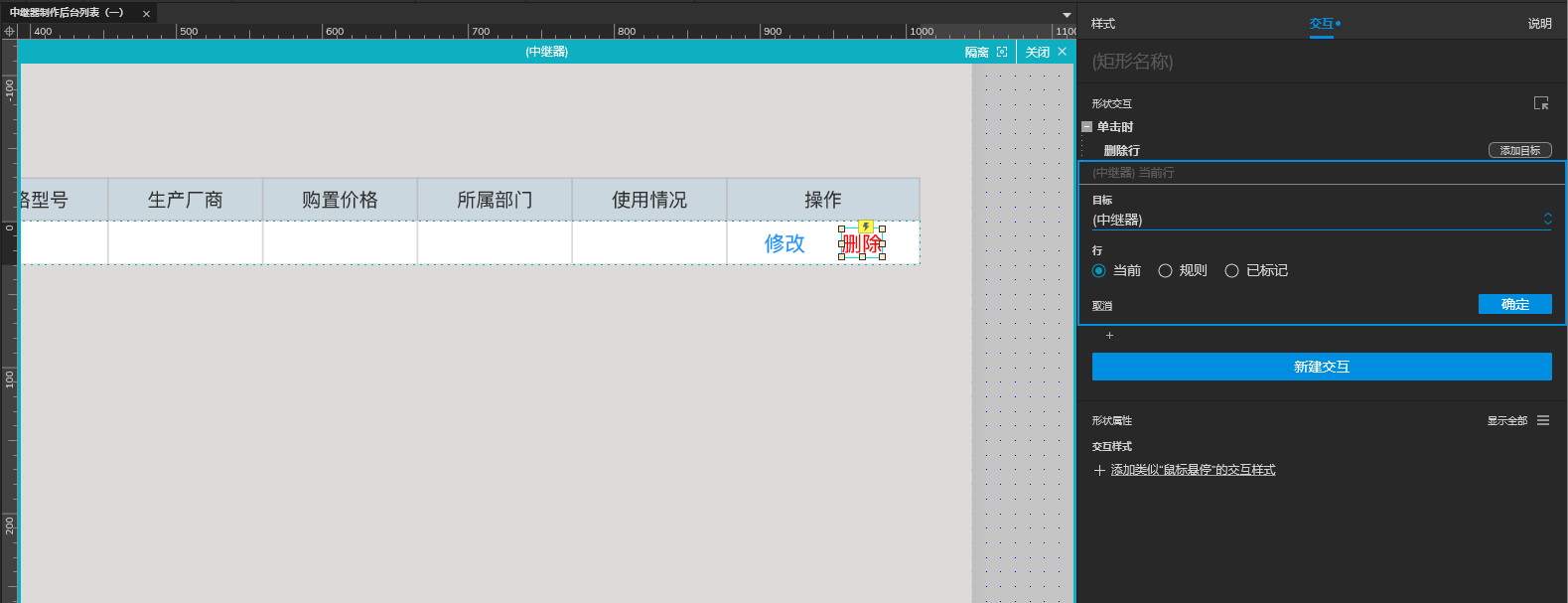
7、在【中继器】的最后一个矩形框内加入文本“修改”、“删除“,对【删除】设置交互状态【单击时–删除行–当前行】,此时,我们的中继器的直接删除效果就完成了。

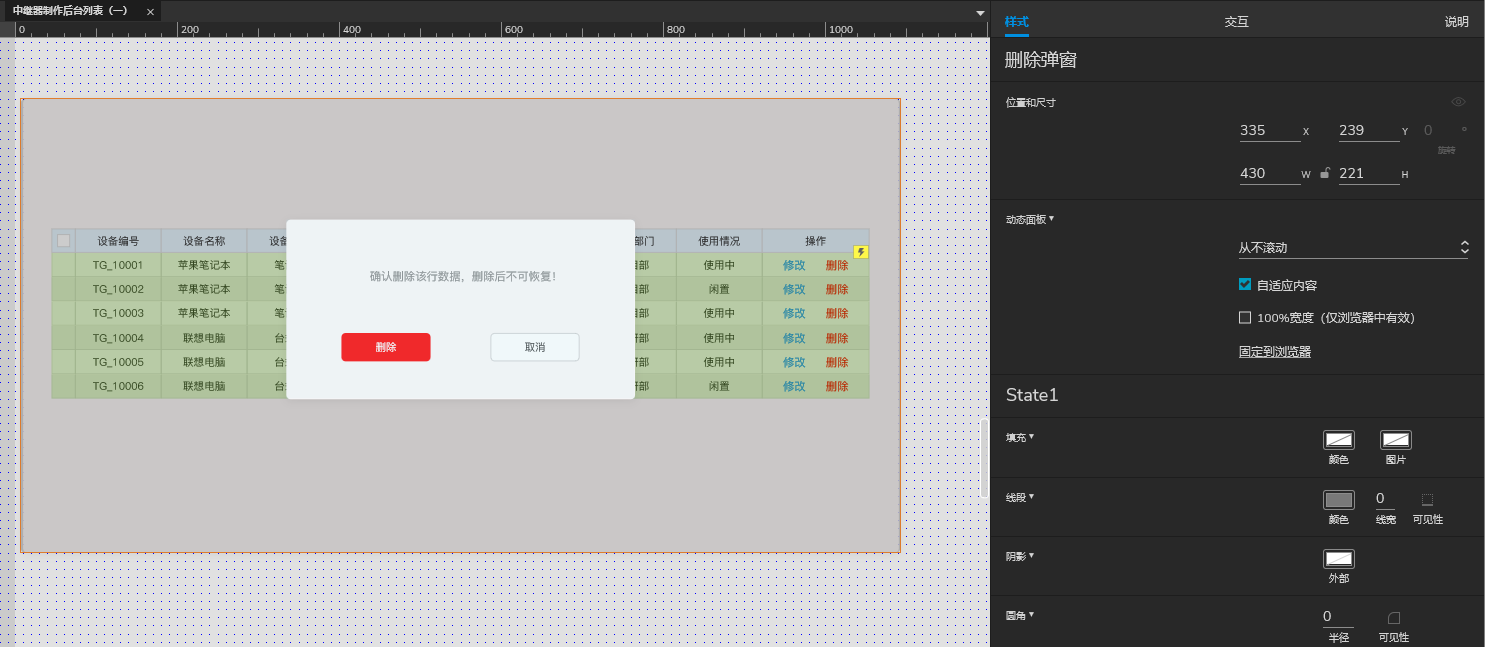
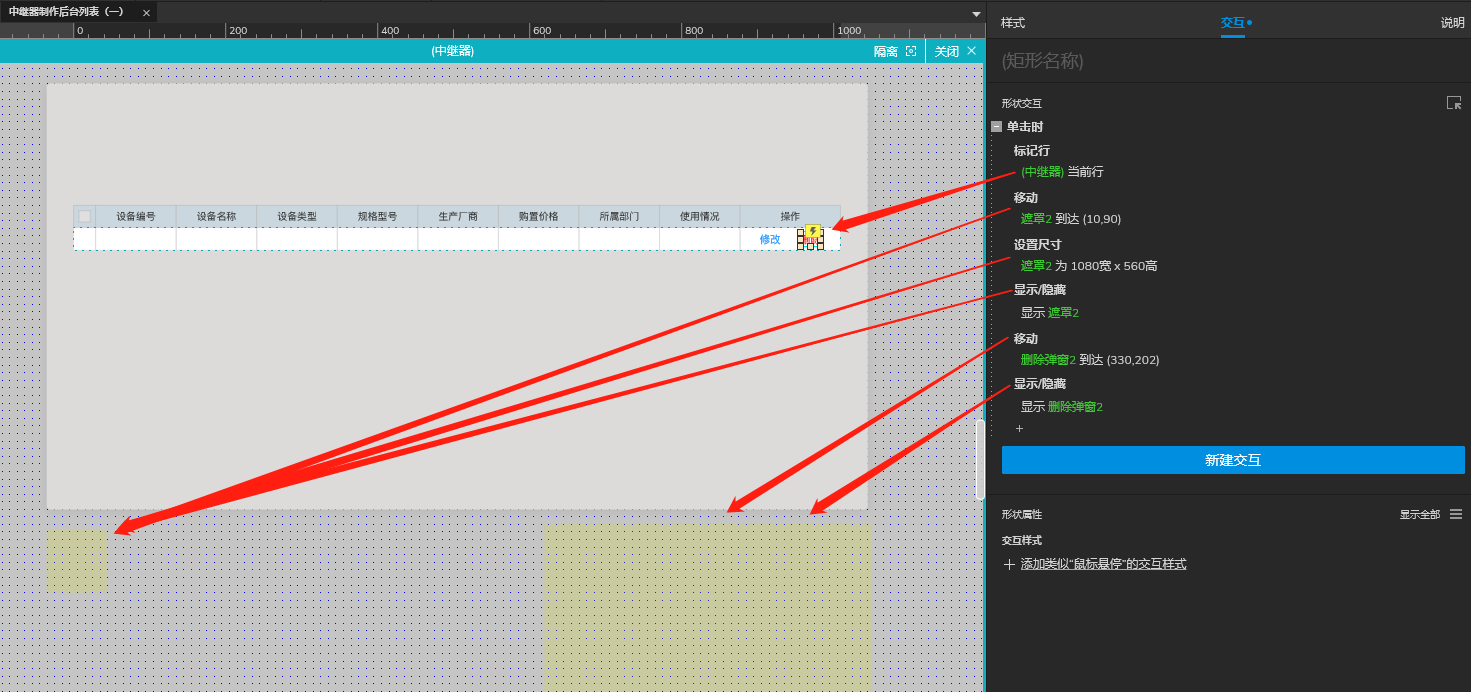
8、接着,如果我们想要做一个点击【删除】时,做提醒弹窗,确认是否删除,我们先添加一个弹窗设置,如下图。

9、接着我们对弹窗进行隐藏设置,点击【删除】设置交互数据(由下图右侧数据)。此时,已经点击删除已经可以调出删除弹窗了。

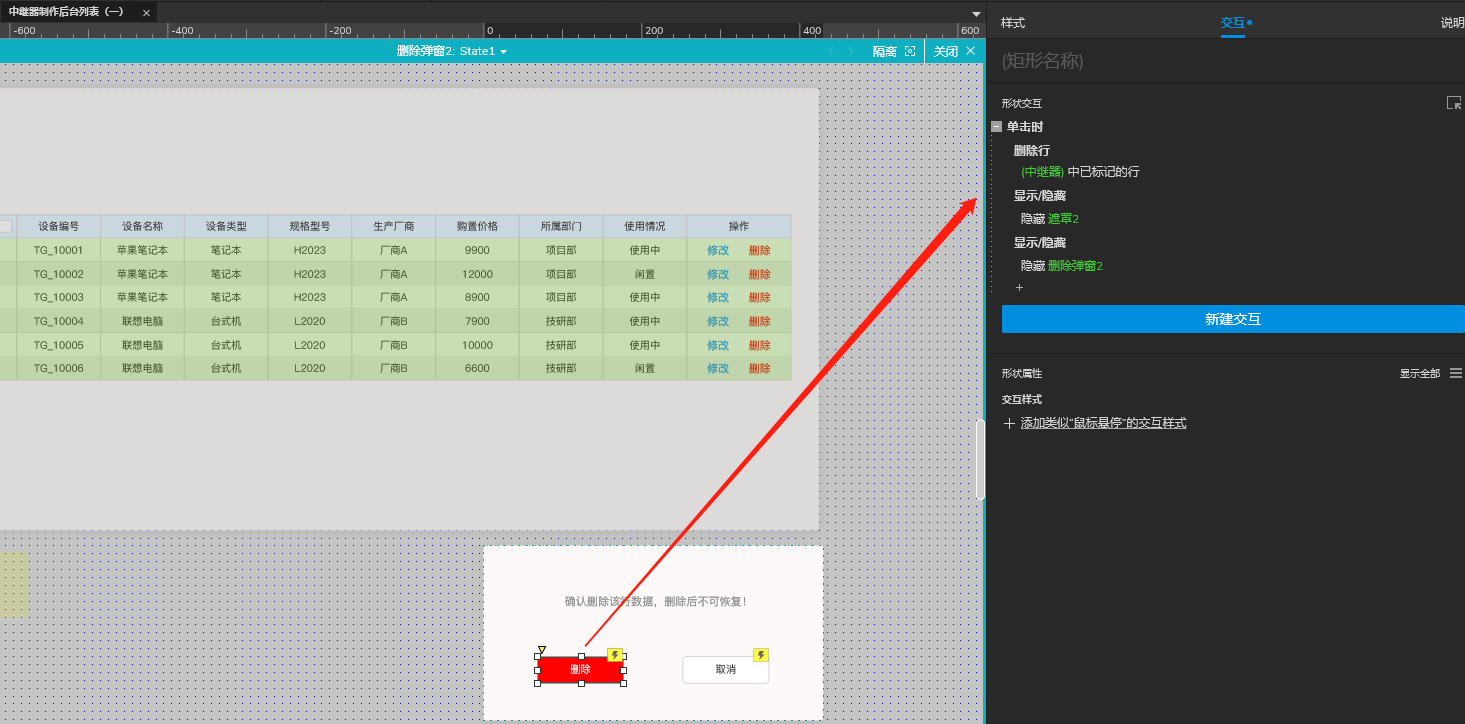
10、接着,我们再对弹窗上的【删除】做交互,使其删除【中继器】中的行信息。

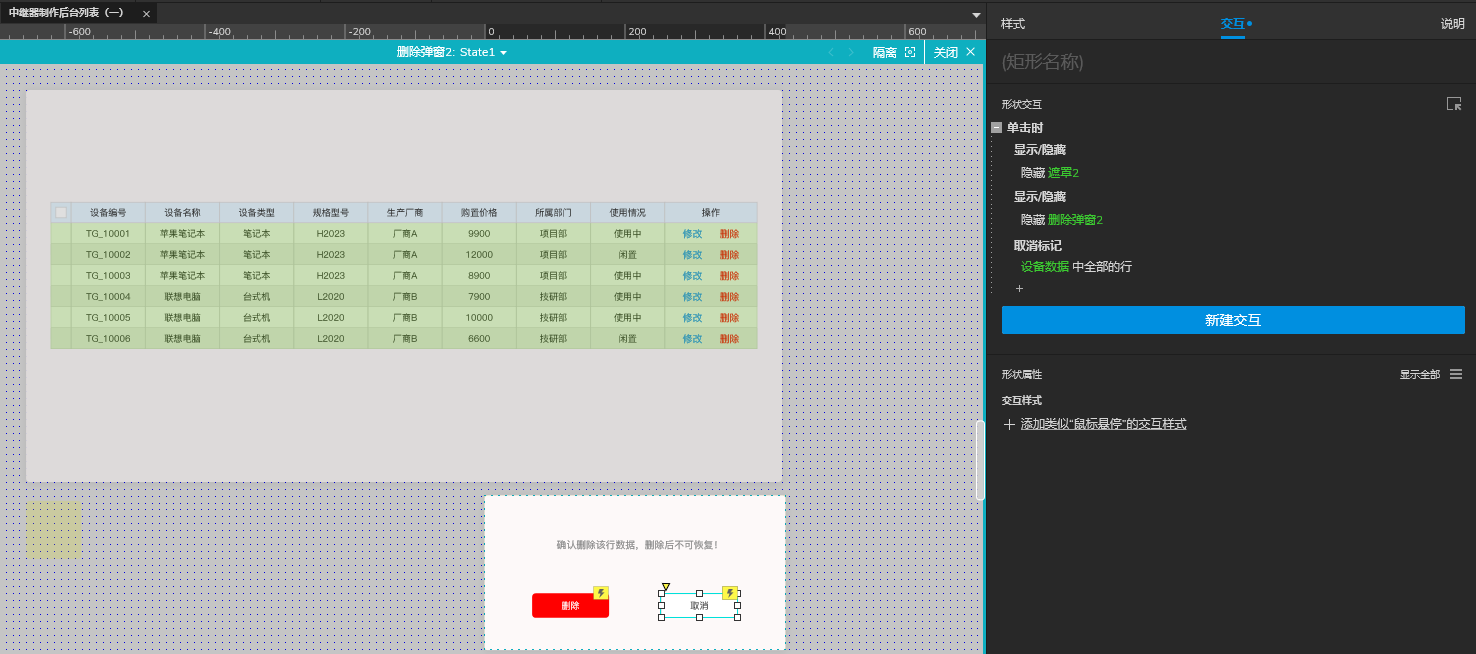
11、最后,我们对删除弹窗上的【取消】做交互(如下图右侧数据),这样一个中继器的删除流程就已经完成了

12、希望以上的【中继器】的【删除】操作可以帮助到大家,如有疑问,可以在下方留言哟,我会第一时间为大家解答,下一期,我将带大家学习如何在【中继器】中【新增】一条新的数据。
本文由@Eason同学 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







