案例分享:如何基于用户场景,优化产品原型设计?
产品新人在画完原型后,可能会不知道如何评估和优化,也不清楚页面是否合理,这篇文章里,作者就做了案例分享,教你如何基于用户场景来优化原型设计,一起来看看吧。

分享一个页面优化的案例,解答很多产品新人在画完原型后的疑问:
页面是否合理?如何评估和优化?

(业务背景:代理帮门店推广赚佣金。由代理帮客人订台 → 客人到店消费 → 代理获得佣金。这个是代理的订台记录页)
一、按场景优化
每次优化(或设计)页面前,先思考:
什么场景下,他会打开这个页面?
场景1:查看是否成功订台?
场景2:客人是否到店?如果没有到店,就没有佣金。再延伸:当发现客人没有及时到店,是否要提醒去联系客户?
场景3:这单能拿多少佣金?
场景1:是否成功订台

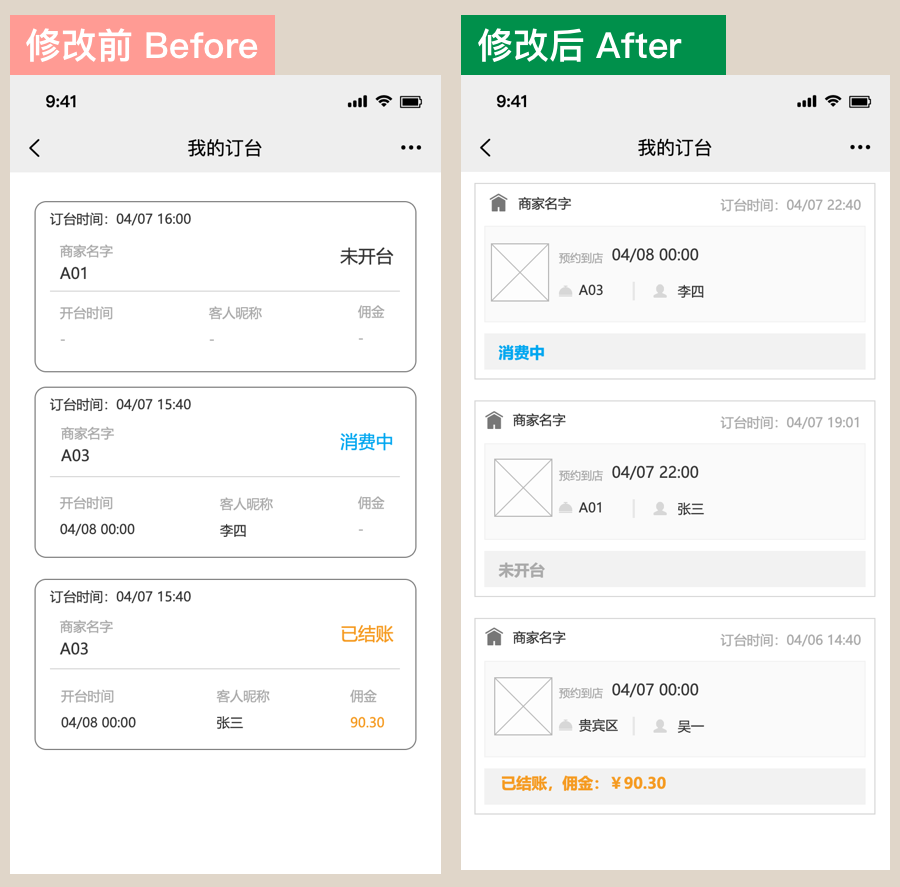
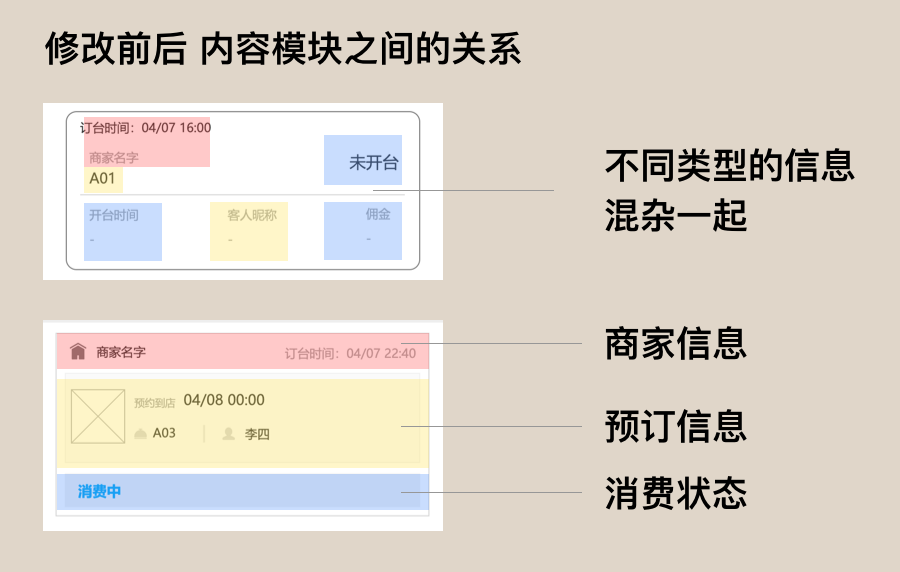
原版将【订台时间】放左上角,通过查看时间,可以知道预订状态。但,当多个不同门店的订单,不方便查找。
🔸修改后:
- 将【门店名字】强化。
- 将台号、客人昵称用icon表示,减少文字密度。多订单时,可通过【门店名字】+【台号】找到订单。
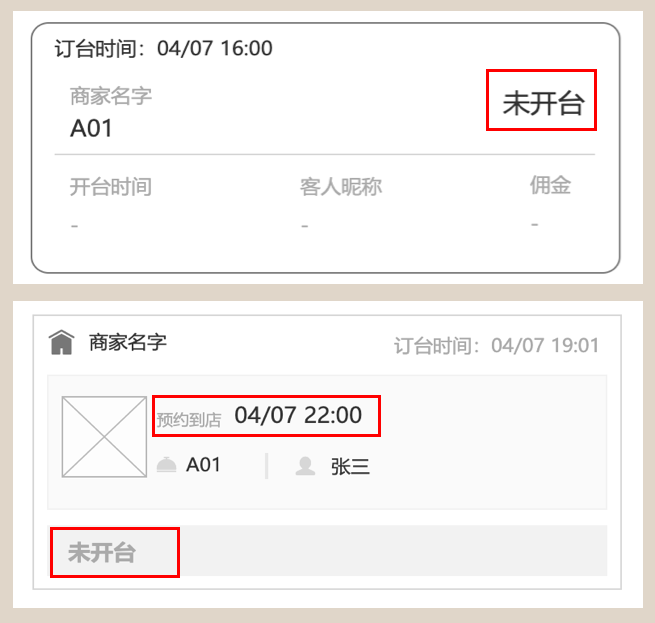
场景2:预约客人是否到店?

原来只有【未开台】,无法判断客人是否按时到店。因为缺少【预约到店时间】。如:预约9点到店,8点显示【未开台】是正常,但9点30分还是【未开台】,就不正常了。
🔸修改后:
- 增加【预约到店时间】,便于判断。
- 删去【开台时间】,为什么删除呢?大家可以说说看。
场景3:能拿多少佣金?

原版将【佣金】高亮显示,可以知道佣金,但页面有大面积空白,未产生佣金时,也占着空间,有点浪费。
🔸修改后:
- 将【佣金】与【消费状态】合一起,因为这2个信息是强相关。
- 布局做了调整,调整浏览的视线。

二、总结
画原型图之前,先思考
步骤①:用户是什么原因(或遇到什么问题),要打开这个页面?
步骤②:页面需要提供什么内容,可以帮助用户解决问题。
步骤③:这些内容之间,关联度、优先级分别是怎么样。
画原型之后,如何评估
按步骤1列举的场景,模拟用户的操作、浏览路径,评估是否合理。
👉对用户场景/需求的理解,需要对业务有足够了解。那新手期怎么办?下一篇笔记,分享如何快速找到用户场景的方法,少走弯路。
本文由 @星星聊产品 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








【商家名称】长度如何控制,超长覆盖还是省略号?
几种常见方案:
走马灯滚动、省略号、截断
看看名字完整度是否重要,决定用哪种
如果将订台时间换成圆形水印,右上角倾斜30度放置呢,【商家名称】整行展示
受教了:1、【预约到店时间】有必要。2、【已消费】和金额强关联且突出展示更抢眼3、在卡片内信息按行聚合有条理。
一个疑问:ICON从哪来呢?是每个用户唯一的么?
哪个icon?
好像说的是商家icon吧?
说实话,在整个产品结构设计中,应该将用户的需求先划分好层级,然后依托于层级再规划层级和样式,例如图中展示的:用户第一关注的重点其实是自己的消费状态,而不是商家,忽略了本有重要的信息点,反而增加了整个信息的阅读时长
「将用户的需求先划分好层级,然后依托于层级再规划层级和样式」,这点赞成的
这个页面的用户,是推广人(类似淘宝客),他需要关注1个是推广订单的消费状态,1个是推广订单的商家归属(多门店时,需要)
滚烫热乎的