Axure教程:星级评分功能设计

我们知道很多网站、APP等的评价系统都有按星级评分的功能,大部分是5个星级,依次代表1~5分。且不论这些系统背后的复杂逻辑,单纯从用户打分的角度来讲,似乎是一个非常简单的功能,用户只需要在某个星星上点击一下就可完成打分。但对于一个看起来简单的功能,用Axure画出它的原型时,却会有多种方式。这篇文章就是要教给大家一个超级简单的实现方式。
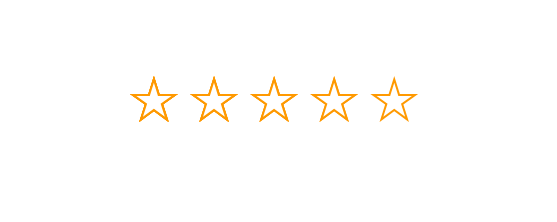
一、原型效果预览

二、评分功能解析
这里我用一张图来表示(如下图)

两点交互说明:
- 鼠标放在某颗星上时,其对应的一个或一组星星高亮显示(如上图对应关系),鼠标离开后,高亮效果消失,恢复为初始态。
- 鼠标点击某颗星星时,锁定一个或一组星星的高亮显示,鼠标离开后,高亮效果不会消失。
三、原型设计思路
常规思路
对于这个原型的设计,可能很多小伙伴都会觉得很简单,通常的思路是绘制五个星星形状,然后在每个星星上设置鼠标悬停和点击的事件,这不失为一种方法,但这种方式需要添加过多的事件,操作起来比较繁琐。
另辟蹊径
另外还有一种思路则是,分别把1星、2星、3星、4星和5星画成五个不同的形状,这样一来每个形状上的鼠标悬停和点击事件更加独立而简洁,而且每个形状的交互事件可以通用(特殊情况除外),原型的制作过程和后期的维护都会简单的多。接下来就是要详细讲解这种方式的制作过程。
四、原型制作过程
1、绘制星星形状
星星形状可以通过矩形变形来实现(拖入一个矩形,然后在矩形的属性里面选择“星星”形状),“1星”则只需要使用一个星星形状,“2星~5星”则分别需要2~5个星星形状。

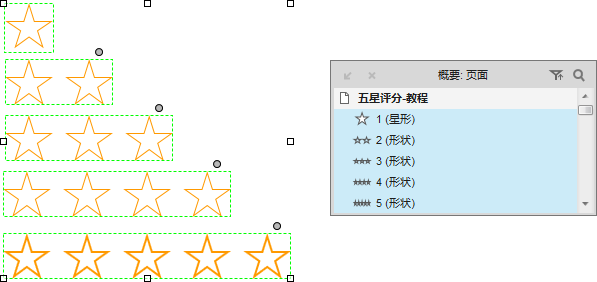
但是我们看上图中,“2星”、“3星”、“4星”、“5星”分别都是一个形状(虽然包含了多个星星,但其实这整体是一个形状),若要实现这样的效果,则需要对形状进行布尔运算,下面以“2星”形状为例

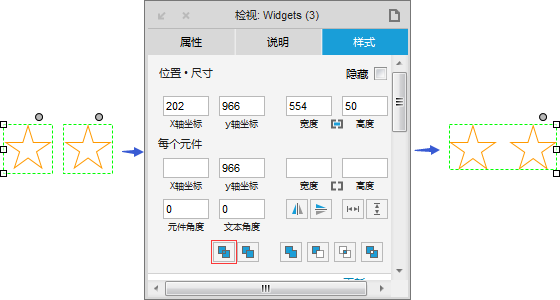
“2星”形状是由两个“1星”形状通过全选合并后变成了一个完整的“2星”形状(上图左边的两颗星是合并前,右边的两颗星是合并后),使用同样的方法,我们还可以得到“3星”、“4星”和“5星”形状。
2、设置形状属性
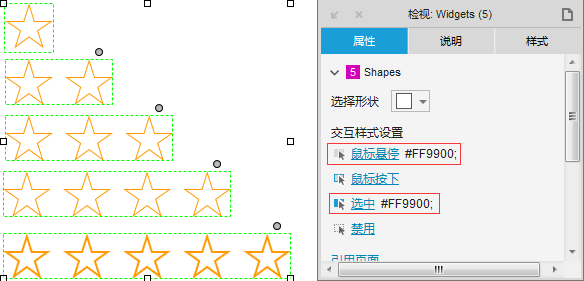
绘制好分别代表“1星~5星”的五个形状后,进行全选,统一设置五个形状的鼠标悬停效果和选中效果(设置填充色)

3、排列形状
之后将“1星~5星”这五个形状进行叠加放在一起,“5星”放在最下面,“4星”放在“5星”上面,“3星”放在“4星”上面,“2星”放在“3星”上面,“1星”放在“2星”上面,当然还有最重要的一点是这五个形状进行左对齐排列,最终的效果就成了下面这样

这时候可以预览一下原型,鼠标悬停在某个星星上时,对应的一个或一组星星会高亮显示,鼠标移开后,星星的高亮显示效果会消失。接下来我们给形状添加点击事件,实现点击确定评分的效果,即高亮效果的锁定。
4、添加交互事件
添加交互事件的过程,就体现出了这个实现方法的简便之处,因为我只需要给一个形状(比如“1星”)设置好了交互事件后,就可以完全复制到另外四个形状上,而不需要分别单独去设置。
我给“1星”设置的交互事件是:鼠标单击时,设置所有形状的(“1星”、“2星”、“3星”、“4星”、“5星”)的选中状态为“false”,然后设置This(当前元件)的选中状态为“true”

这样就实现了点击第一个星星时,显示“1星”评分效果,点击第二个星星时显示“2星”评分效果,以此类推,点击第五个星星时显示“5星”评分效果。到此为止,星级评分的原型就做完了,当然这个原型只是评分功能的一个基础,还有更多的延伸效果,小伙伴们可以自行去探索了。
五、一点心得
其实不管是画原型还是设计产品流程,用户层面的业务逻辑未必就是产品底层的工作逻辑,尝试用两种思维方式去做产品,用户思维和机器思维,这两者并非简单的映射关系。
本文由 @RAEDME大鹏 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








您好,我在一个页面同时设置多次时,只显示一行。之前选中的其他行均置灰,这种情况要怎么弄
如果星星的边框和填充色都有的话,文章里属性的设置是错误的:当点击第二颗星时,只有它亮;同理当点击第三颗星时,也只有它亮。
解决办法:改变属性设置。
第二颗星调整为:点击它时,第一和第二都是true;
第三颗星调整为:点击它时,第一、第二和第三都是true。
模仿做的(RP文件),大家可以参考一下
链接:http://pan.baidu.com/s/1cix3Fw 密码:dhhv
这个地址打不开,可以再分享下嘛。谢谢
最后一步,交互设置的一样,但是点击之后没有效果,鼠标拿开就全部恢复了。求解!谢谢~
为什么我悬停的时候不管哪颗星星都是亮五颗,我排形状的时候五星的是在最下面的啊 求解惑谢谢
看看你的排列顺序有没有放错
双击666~像爬上一样,上山的路很多,我们需要早到最快的一条,这就是思路的问题了!
提一个问题:在第三步排列形状时,一星在最上面,依次是二星、三星、四星、五星,那么鼠标放到二星时,二星高亮,但是二星左边那颗高亮的星不是被一星挡住了吗?那不是只有二星右边那颗能亮?其他情况也同理。
他这个星星是没填充色的,透明只有一个边框
恩 我把默认填充色当成透明了 现在问题解决了 thx
遇到同样的问题~
已解决
如果星星的边框和填充色都有的话,文章里属性的设置是错误的:当点击第二颗星时,只有它亮;同理当点击第三颗星时,也只有它亮。
解决办法:改变属性设置。
第二颗星调整为:点击它时,第一和第二都是true;
第三颗星调整为:点击它时,第一、第二和第三都是true。
最近一直在研究评分的算法!!啊~头好大
简单的就是加权平均,复杂的我也不知道,哈哈
我也是,我现在负责的一个项目,需要一个评分功能,在研究这个评分算法。
演示地址 http://www.raedme.cn/axurelab/013_5star/%E4%BA%94%E6%98%9F%E8%AF%84%E5%88%86.html
按照上面的步骤,五组星星分开放置时,显示正常,如果叠在一起,鼠标放在第二个星星,只有第二颗亮,是为什么呢?
交互做得不错,但这个评分计算方式,你有没有研究过?比如豆瓣评分,是怎么计算的?
然而并没有研究过(捂脸)
你这个Axure源文件,能否共享一下,我的微信号wangxian200988,多交流!
刚刚看了一下豆瓣评分,验证了一下,应该是加权平均法,1颗星代表2分