Axure教程 | 移动端APP原型动效库【底部导航】

本文给大家分享:在Axure软件中,如何制作APP原型底部导航。
做好后,可以直接在中继器列表中修改导航名称、图标及跳转链接,还可以在中继器列表中任意增减导航的个数,兼容2-5个导航。
名词解释
动效库:动态效果元件库,将常用的动态效果做成元件动效库,需要时随时调用。
亮亮原型:专注于APP原型动效库、Axure原型动效库、高保真原型设计。
APP底部导航,原型在线地址:http://u.pmdaniu.com/59NY
一、功能点
1、可自行设置:1个导航或2个导航……5个导航(最多兼容5个);
2、载入时,根据导航的数量,自动获取各导航之间的间距;
3、载入时,通过界面名称,自动选中相应的导航标题。
二、准备工作
1、素材:导航图标、各个界面所需图片,下载文件中已包含所有素材;
2、新建【index】、【聊天】等原型中的界面,将手机壳导入【index】界面;
3、新建母版【导航_App】,在母版中拖入一个【中继器】(Nav,375*50px);
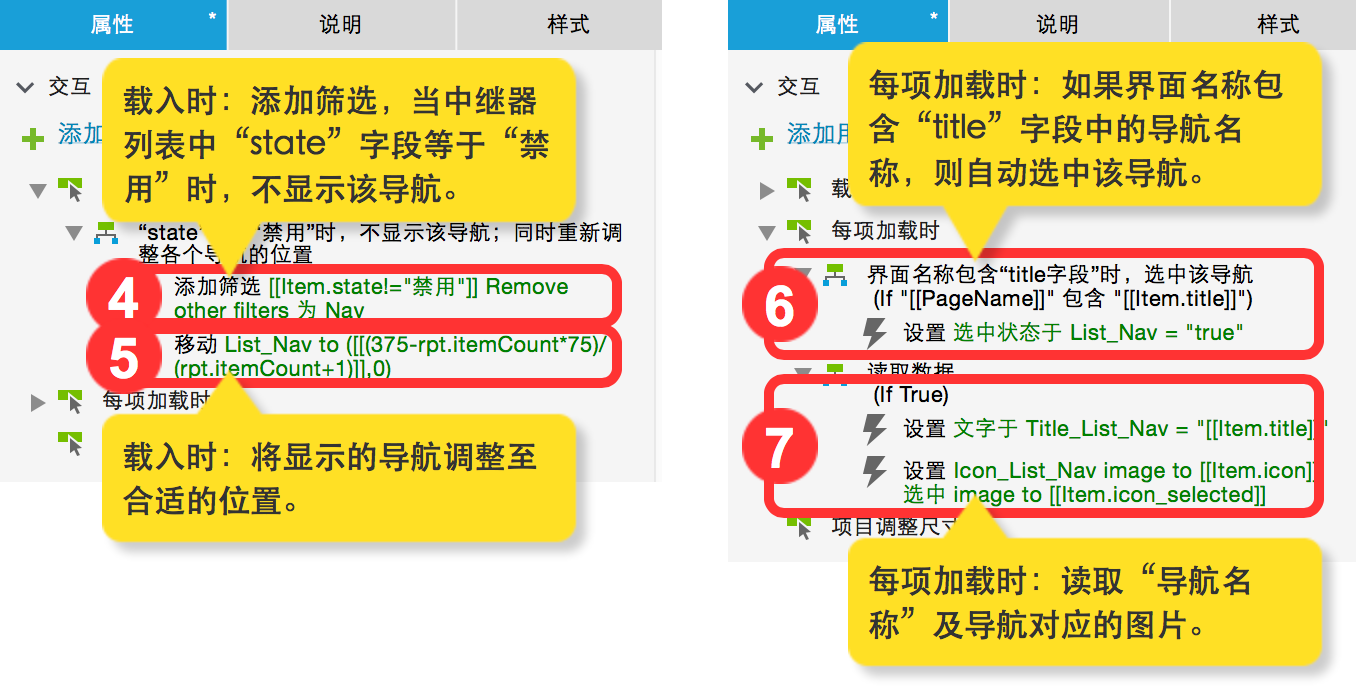
4、在中继器中拖入一个【动态面板】(List_Nav,75*50px),在动态面板中拖入一张【图片元件】(Icon_List_Nav,25*25px),拖入一个【文字编辑元件】(Title_List_Nav,75*10px)。
三、实现步骤
1、新建可以在各个界面通用的【导航_APP】:



2、将【导航_APP】拖入各个一级界面:

对于时间比较紧的朋友,可以直接复制去用,无需学习怎么去做。
相关阅读
作者:亮亮,公众号:亮亮原型
本文由 @亮亮 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益








步骤没错,为啥预览没显示 🙁
第7步这里,只能加载到一个文字和图片
你倒底是有多无聊啊,才好意思写这种标题。很简单的一个逻辑,被你搞的像造原子弹一样。
想过这个思路但是没做,太过于复杂了。
所以做2个,4个下导航的母版和5个下导航的模板来分别使用。
佩服楼主钻研Axure功能的精神。👍
开始我做的导航是不够灵活的,一旦修改就要一个一个去改,很烦。
后来就用加班时间去升级,一次升级一点,一次升级一点。
终于有一次大彻大悟,做成这样了,随便改,要怎么改,马上改好。
我觉得做成这样之后,修改起来比低保真的效率更高,以后就轻松很多了。
哈哈 自如
自如?