Axure教程_移动端APP原型动效库2_弹框提示语1(附源文件下载地址)

Axure高保真原型,移动端APP底部导航搭建。移动端高保真原型、原型动效库、原型元件库,Axure元件库、Axure元件库、Axure原型设计。
源文件下载地址:https://pan.baidu.com/s/1qYOBATu(百度网盘)
原型屏幕尺寸:375*667px(iphone6/iphone6s/iphone7)
一、功能点
1、新建元件库,通过元件库反复调用提示弹框;
2、同一个提示框,在同一个界面,可以分别调取多条提示语;
3、通过提示语的类型,自动显示对应的图标。
二、准备工作
1、素材:导航图标、各个界面所需图片,下载文件中已包含所有素材;
2、新建【index】、【登录】、【购物车】等原型中的界面,将手机壳导入【index】界面;
3、新建元件库【动效库】,在元件库中拖入一个【动态面板】(Box1,231*90px),动态面板中拖入一个【中继器】(Rpt_Box1,231*90px);
4、在中继器中,在拖入一个【动态面板】(Icon_Rpt_Box1,38*38px);拖入一个【图片元件】(Background_Rpt_Box1,231*90px),拖入一个【文字编辑元件】(Words_Rpt_Box1,231*30px)。
三、实现步骤
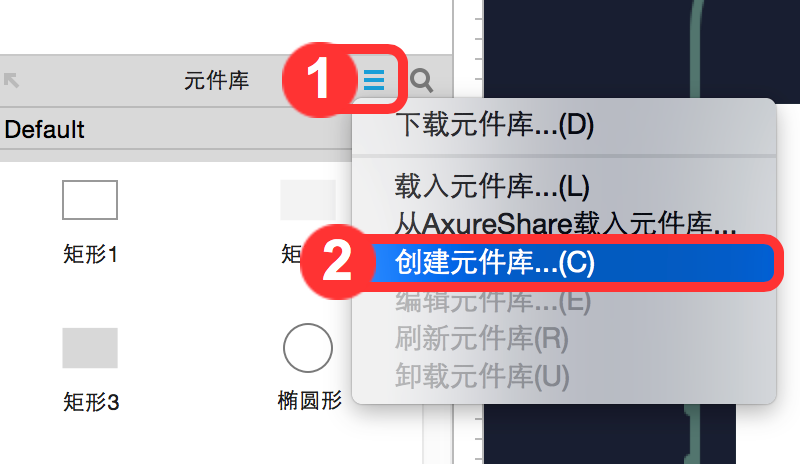
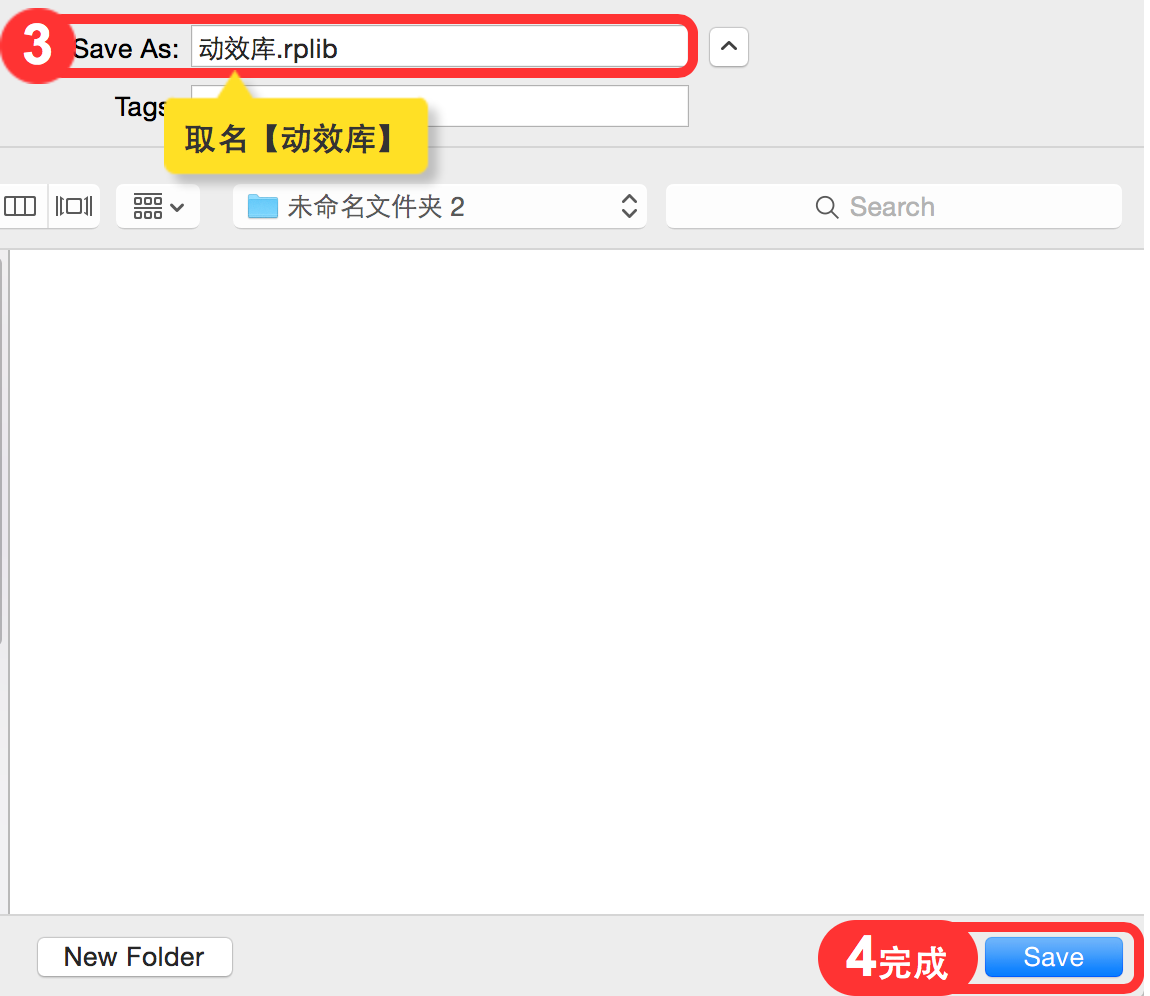
1、创建元件库,取名【动效库】:


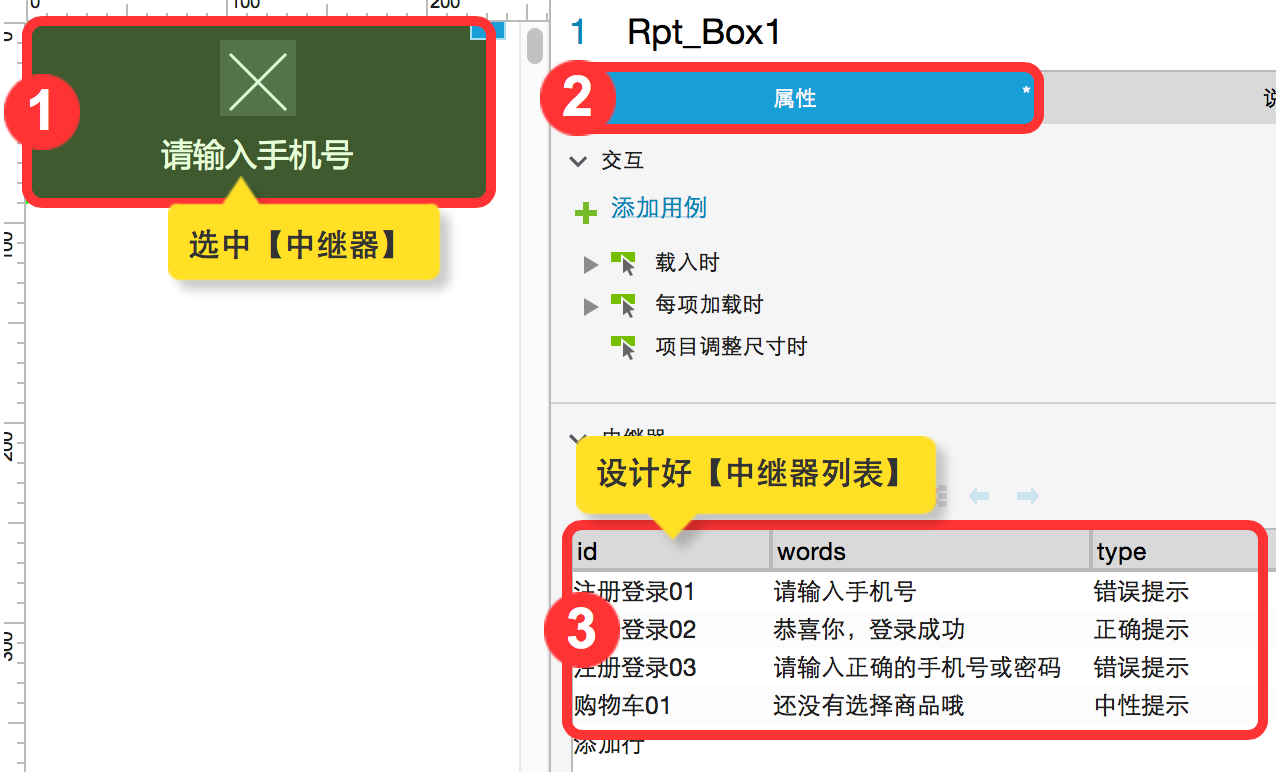
2、【动效库】中设计提示弹框:


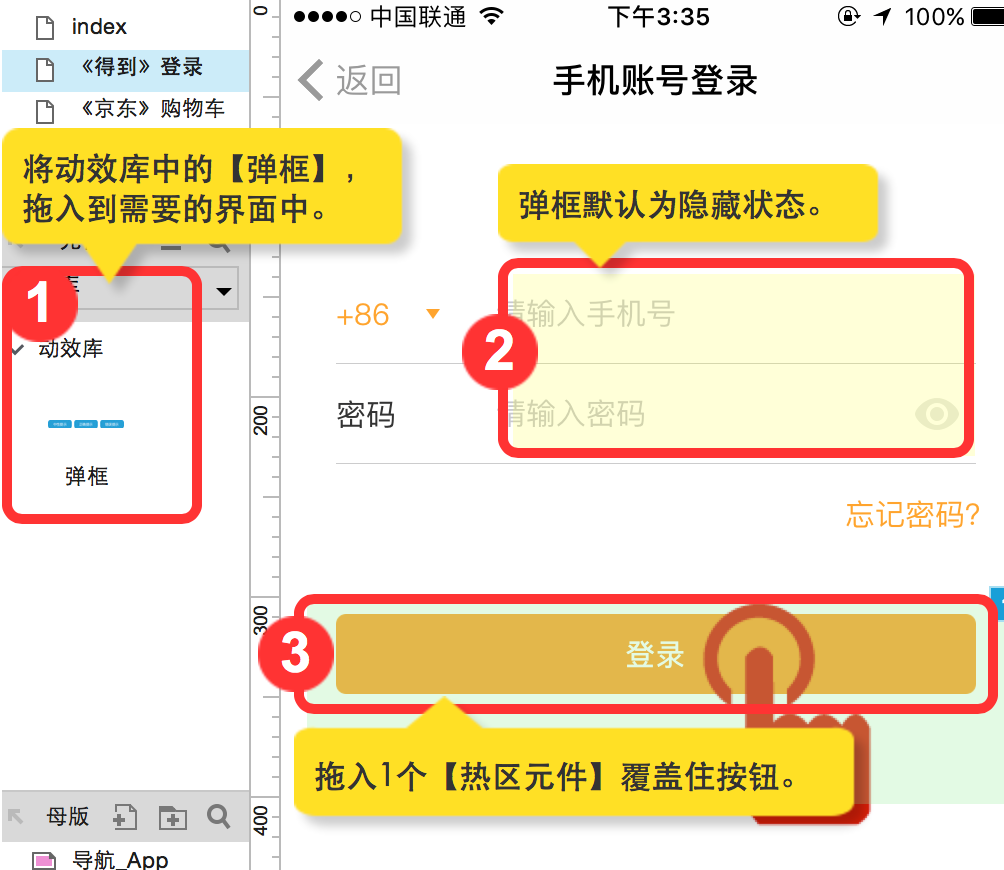
3、在需要的界面中调用弹框提示语:


原型在线地址:http://u.pmdaniu.com/gLB3
源文件下载地址:https://pan.baidu.com/s/1qYOBATu(百度网盘)
相关阅读
第2篇:移动端APP高保真原型框架搭建_底部导航(附源文件下载地址)
本文由 @亮亮 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益








动态面板显示隐藏就可以实现了啊 根本没必要弄得这么复杂..
就这还高保真。我就呵呵了。
就是隐藏与显示的功能,为什么这么复杂