Axure:模拟豆瓣电影APP滑动点击切换主页

本文作者用Axure模拟豆瓣电影APP滑动点击切换主页。enjoy~

前期准备:手机截屏两张主页图,Photoshop切图
截屏不用教了吧,我的是安卓手机 分辨率是1080*1680,和iPhone6 plus一样的分辨率,所以在这里用了iPhones plus的元件当背景。
Photoshop不用怕,先沿着标尺拉上几条参考辅助线

放大精确到像素

OK,这些辅助线是为了等会切图方便快捷。

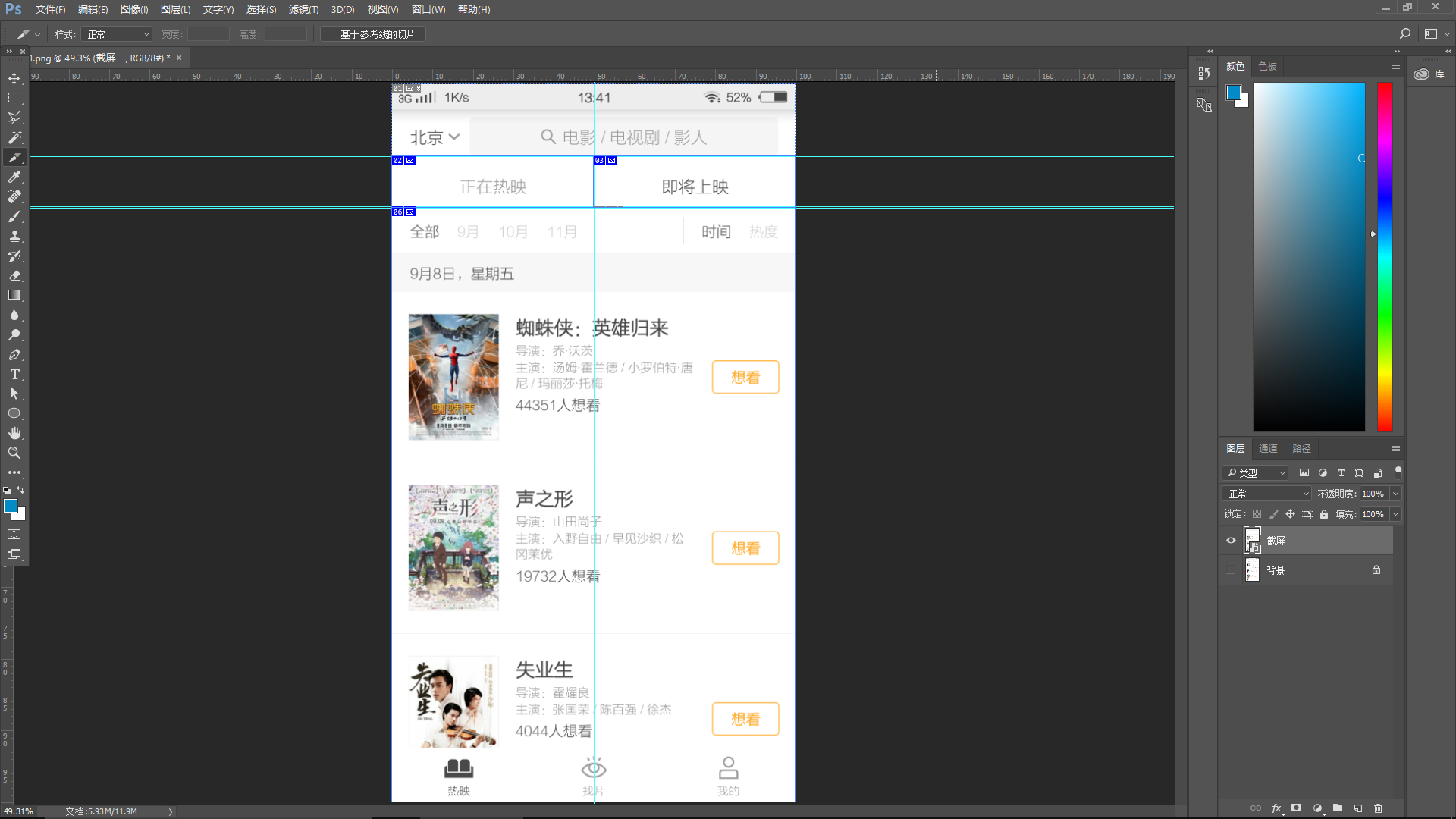
点开切图工具,沿着辅助线拉矩形,切正在热映、即将上映、黑色条,黑条下面整个主页。
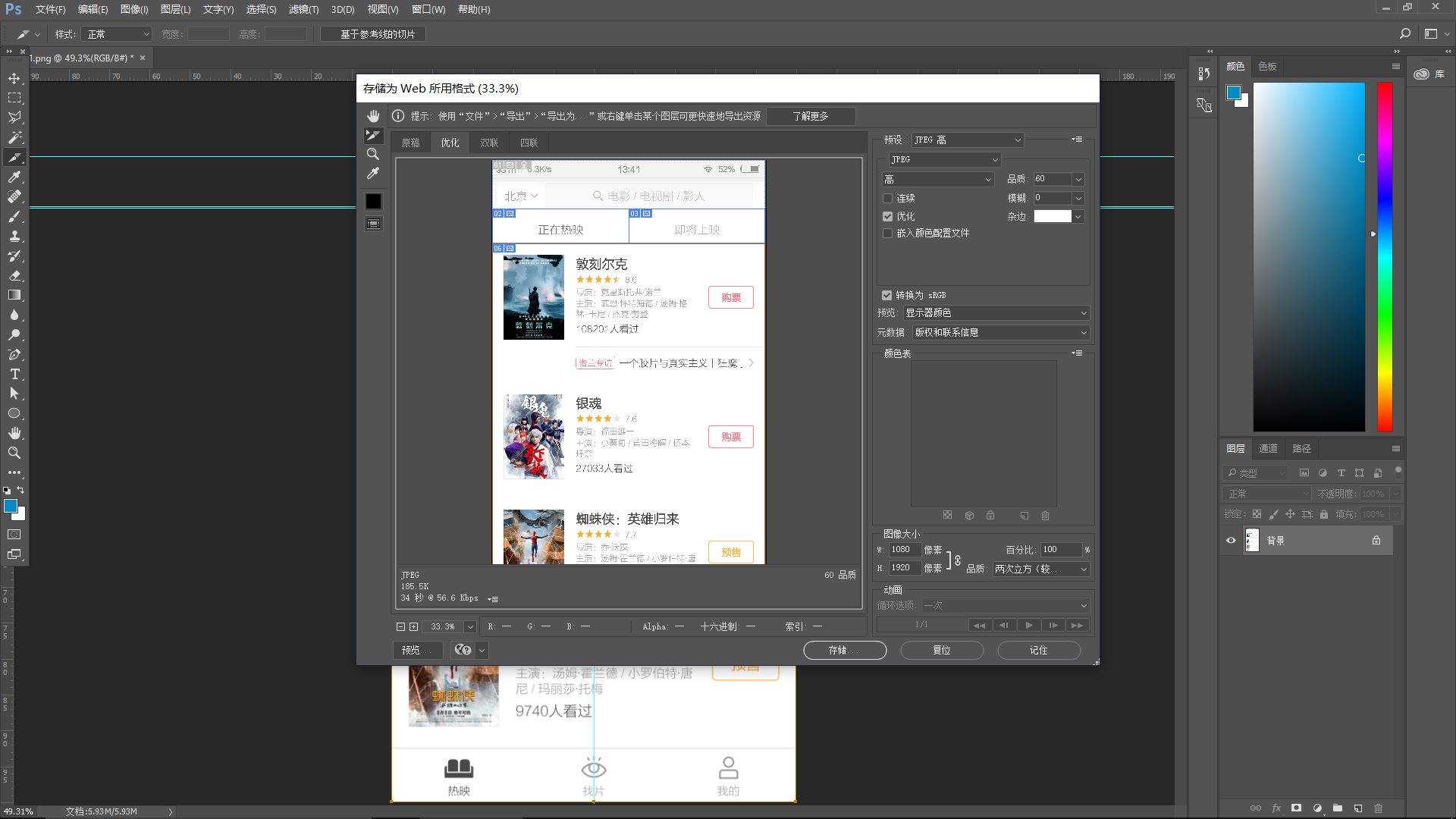
点击文件-导出-储存为web格式,选择jpeg格式-确定。

从文件夹拉第二张截图拖进第一张截图上面,确定。

直接点击文件-导出-储存为web格式,选择jpeg格式-确定。
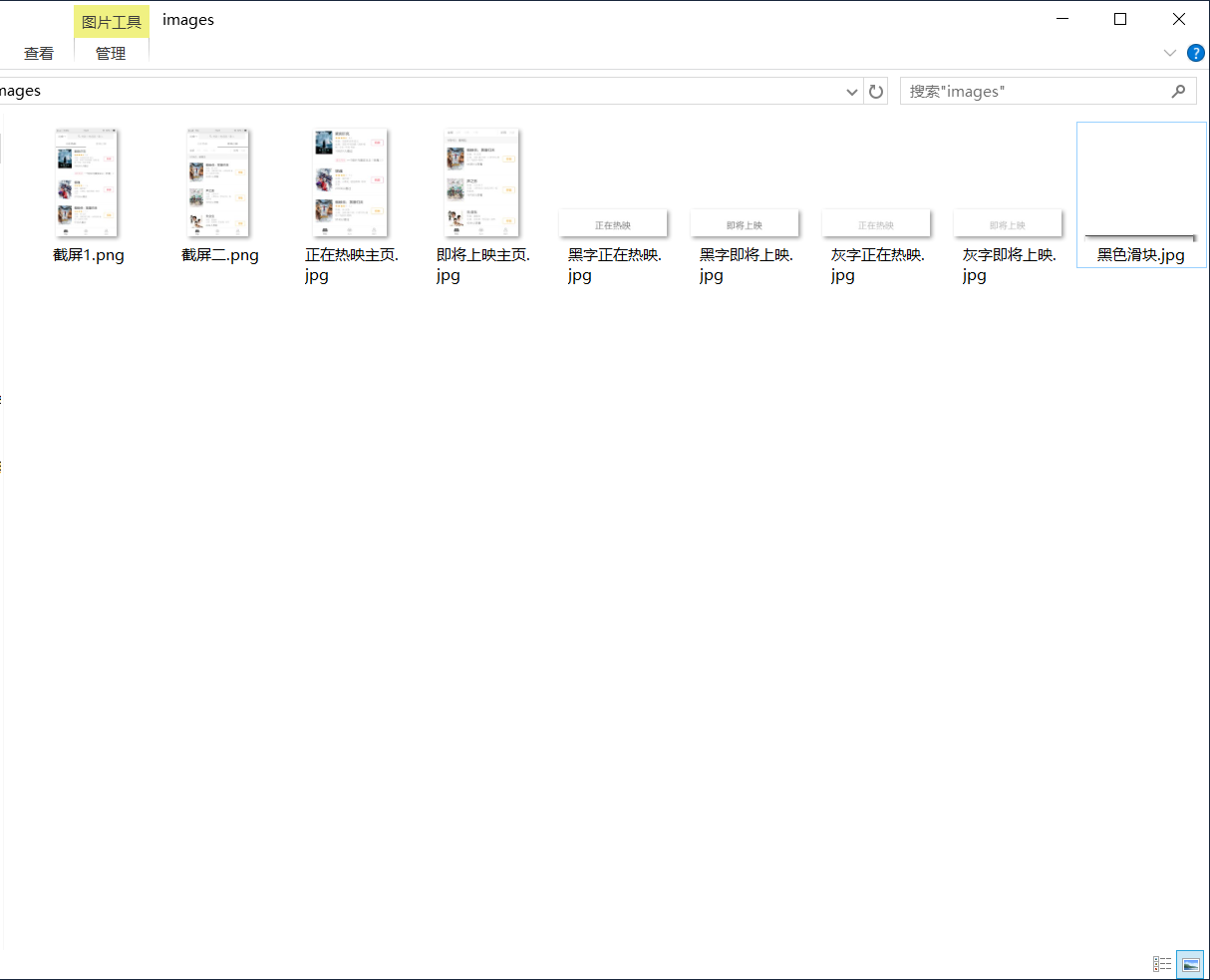
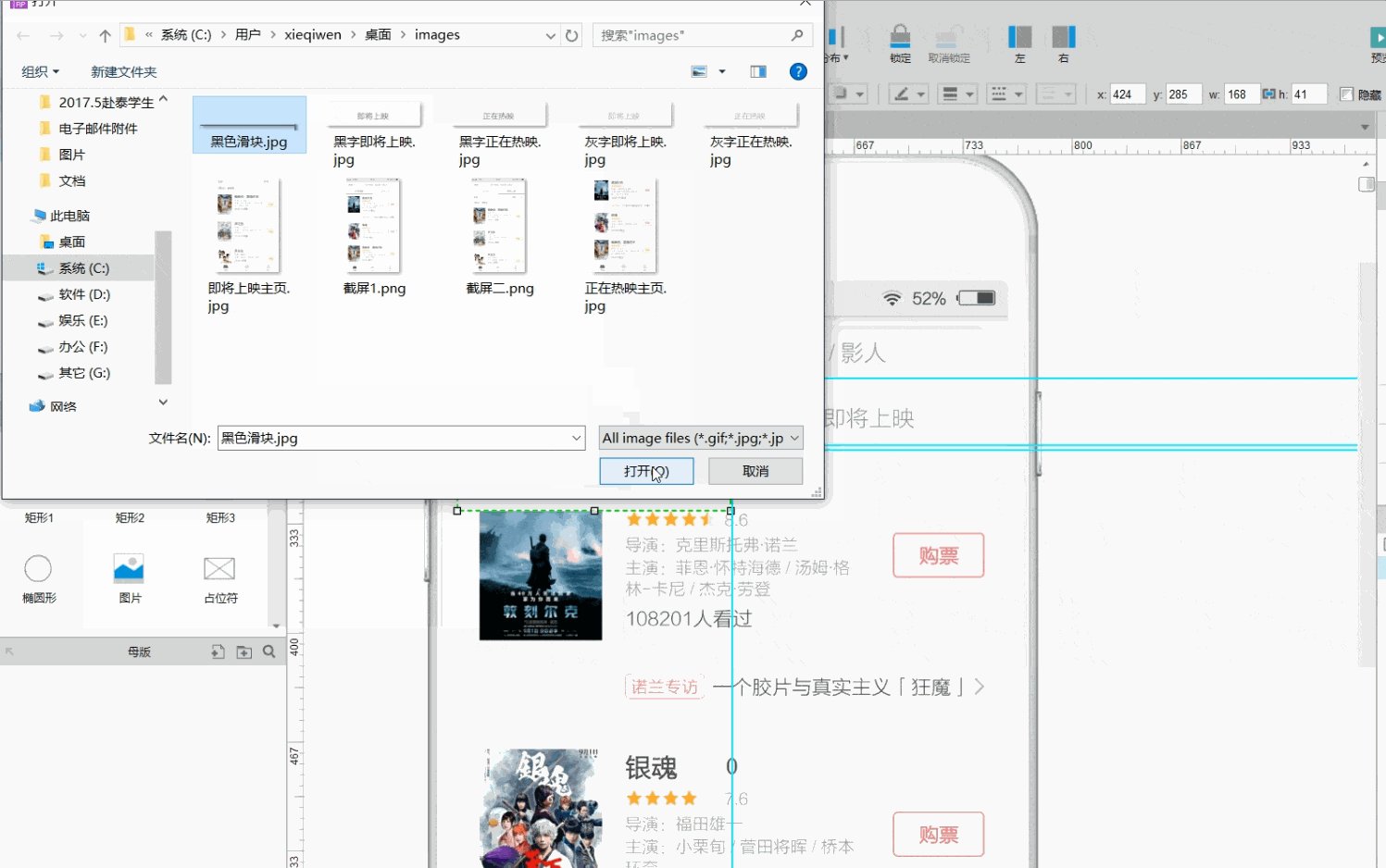
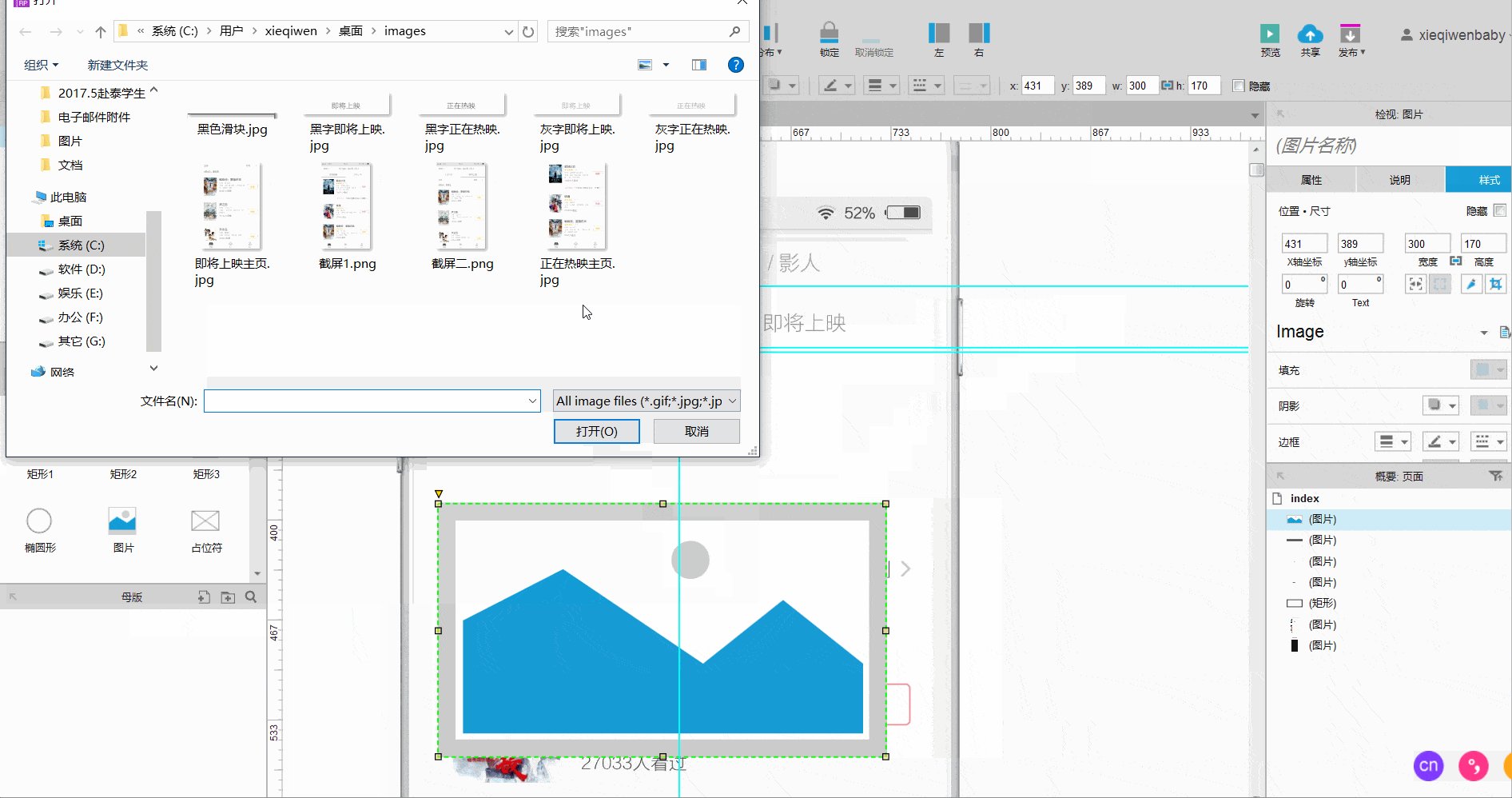
此时,桌面上应该有个images文件夹,删除多余图片,命名,如图:

来Axure
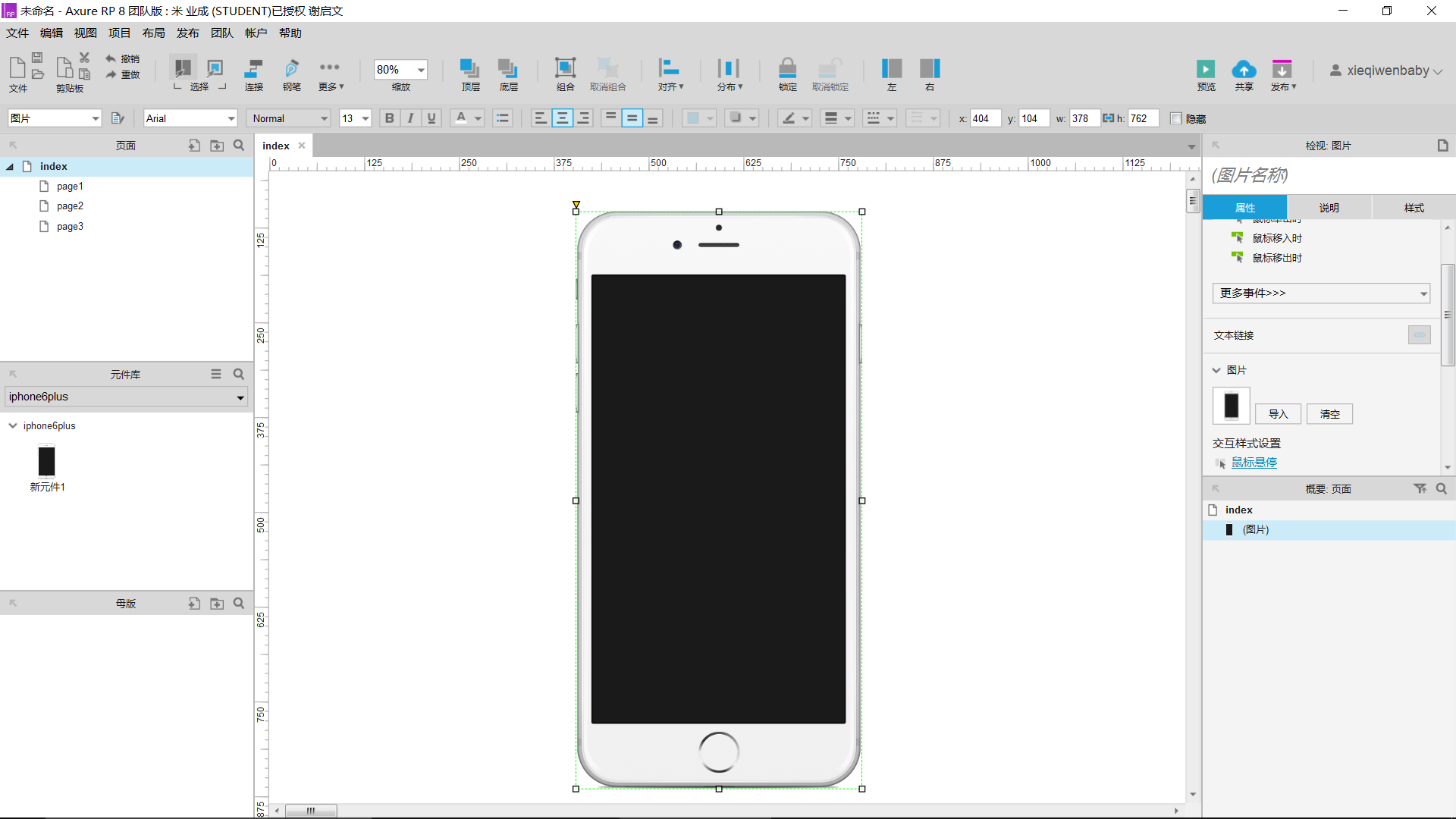
事先创建一个iPhone 6 plus 元件,不懂就Google 百度,或者不用也可以。
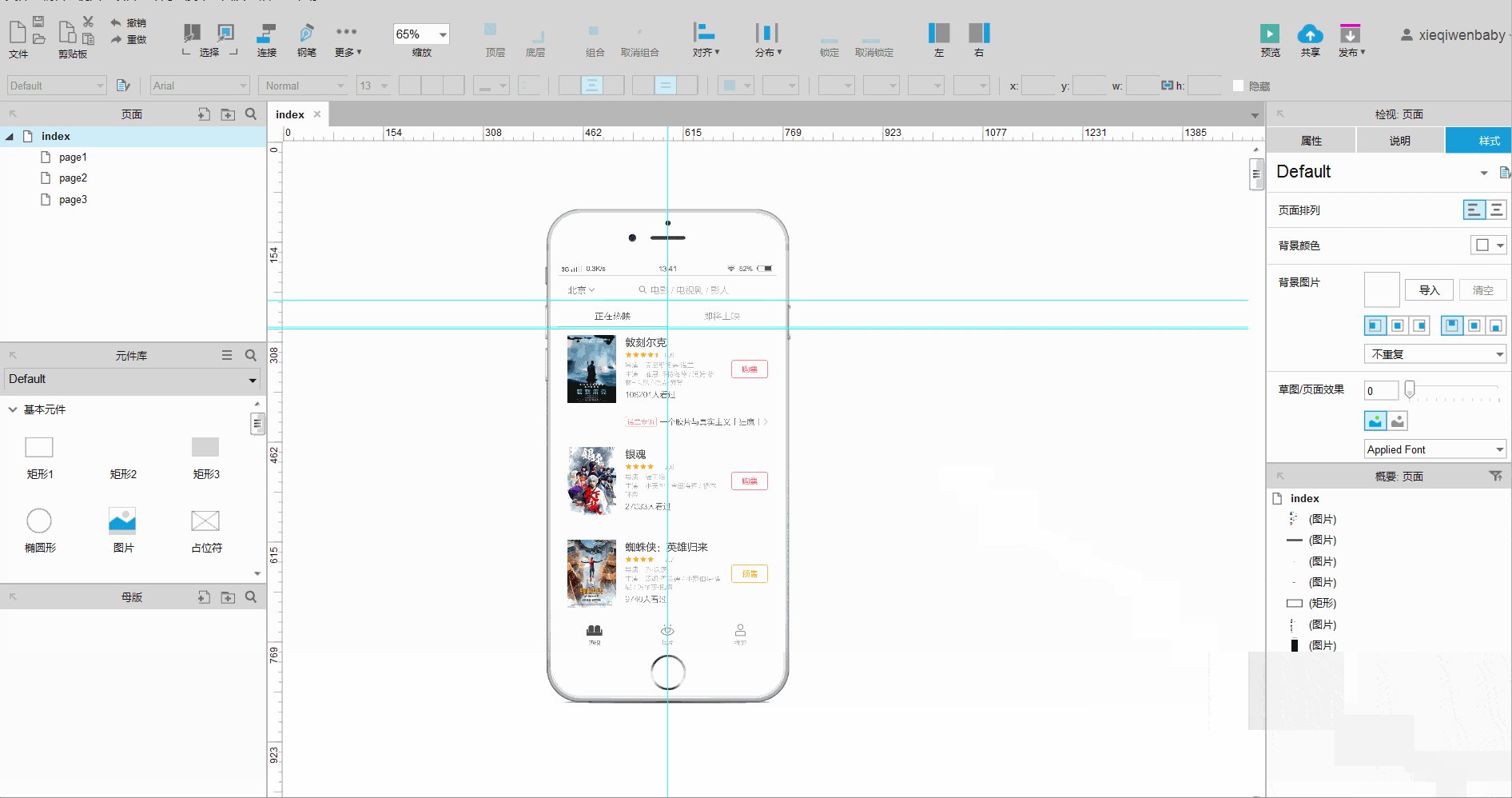
调整到合适大小


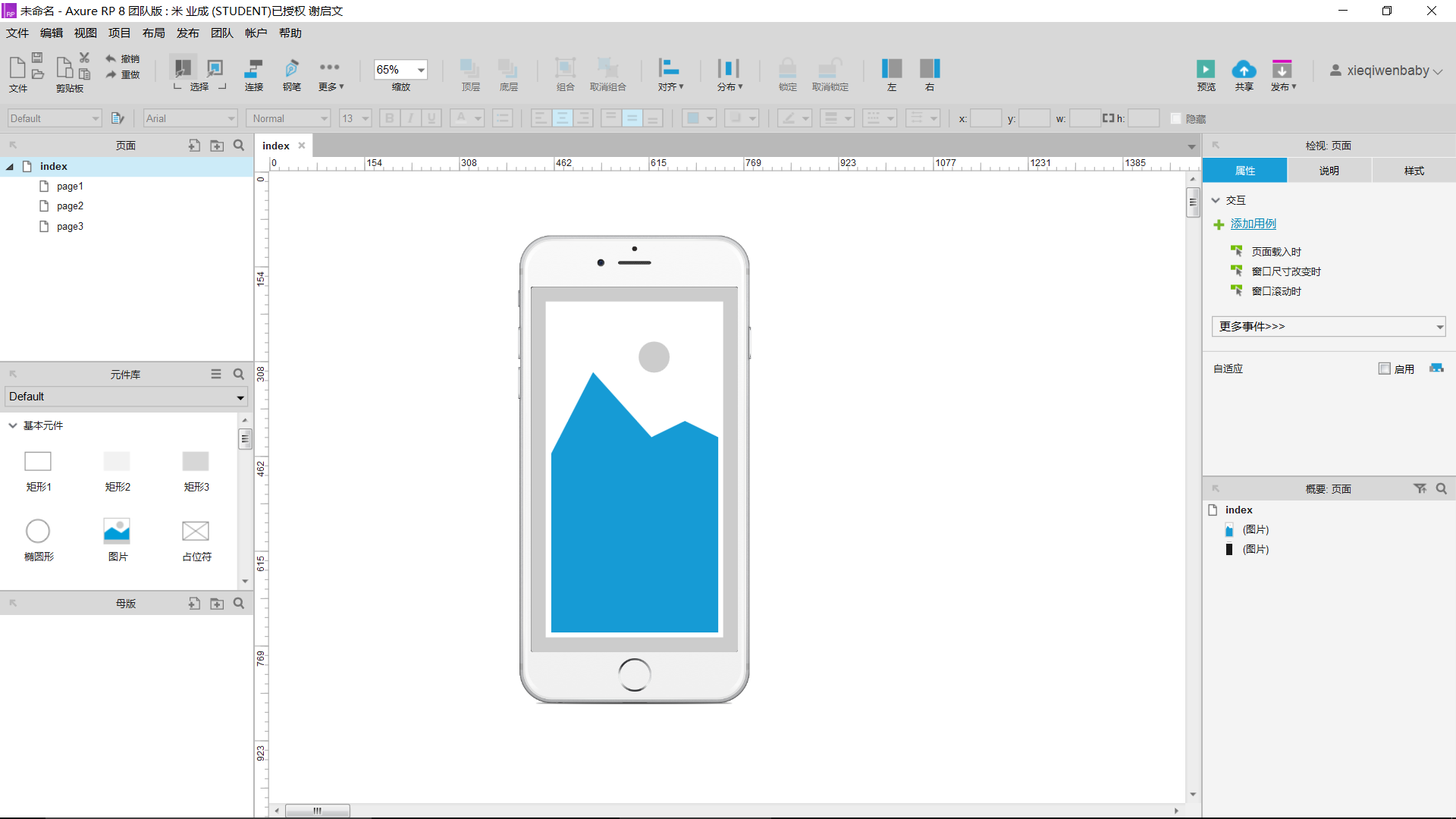
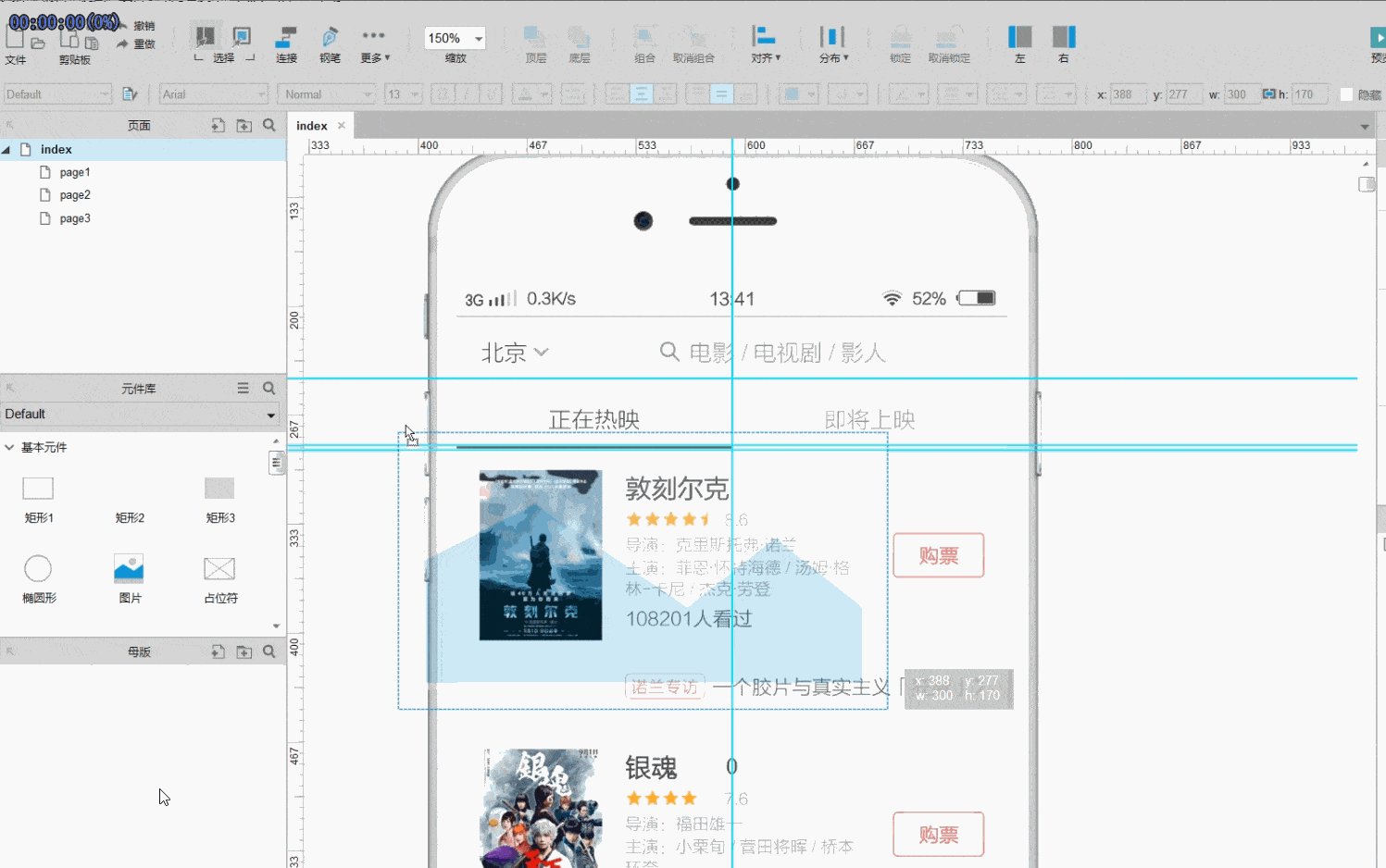
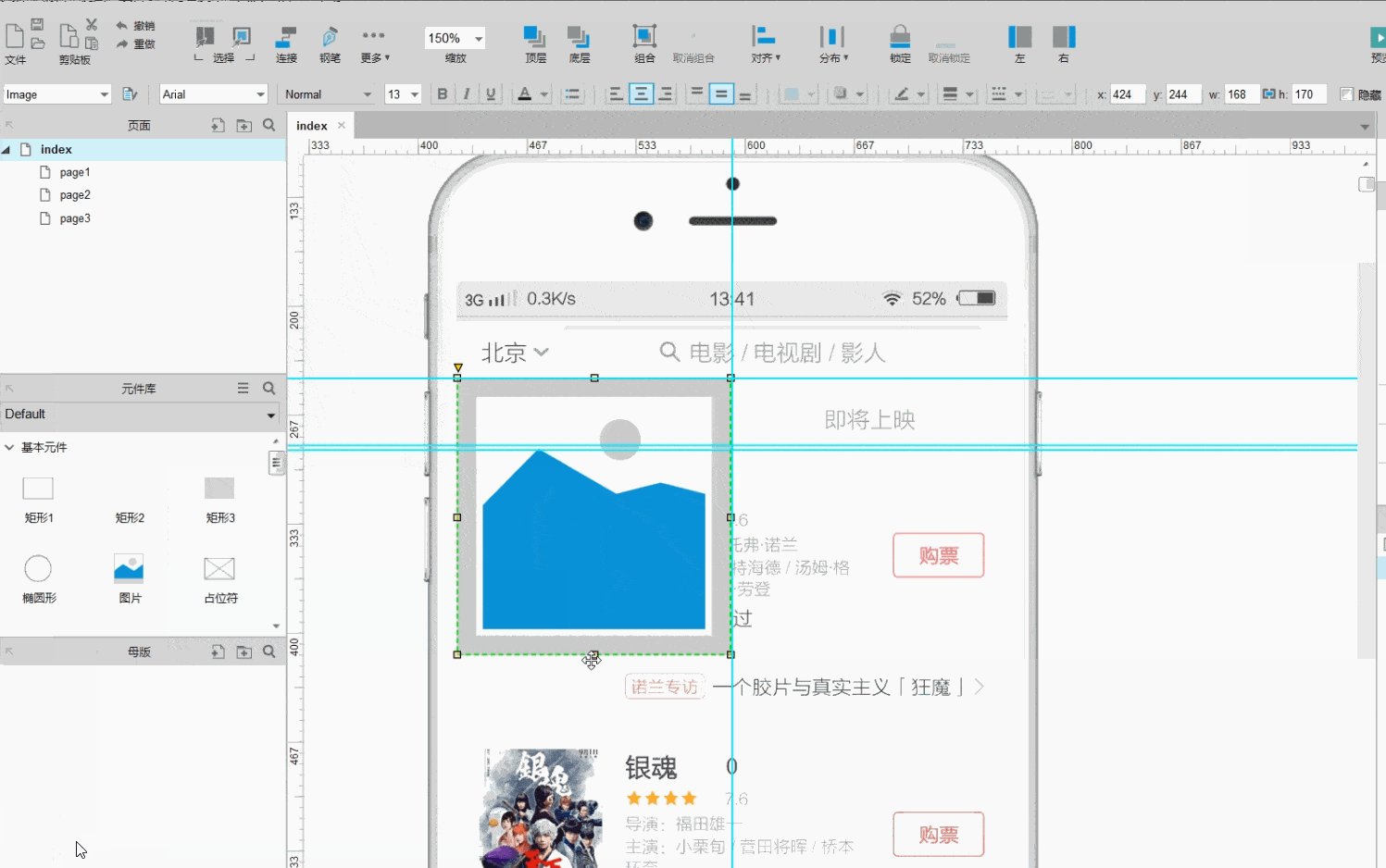
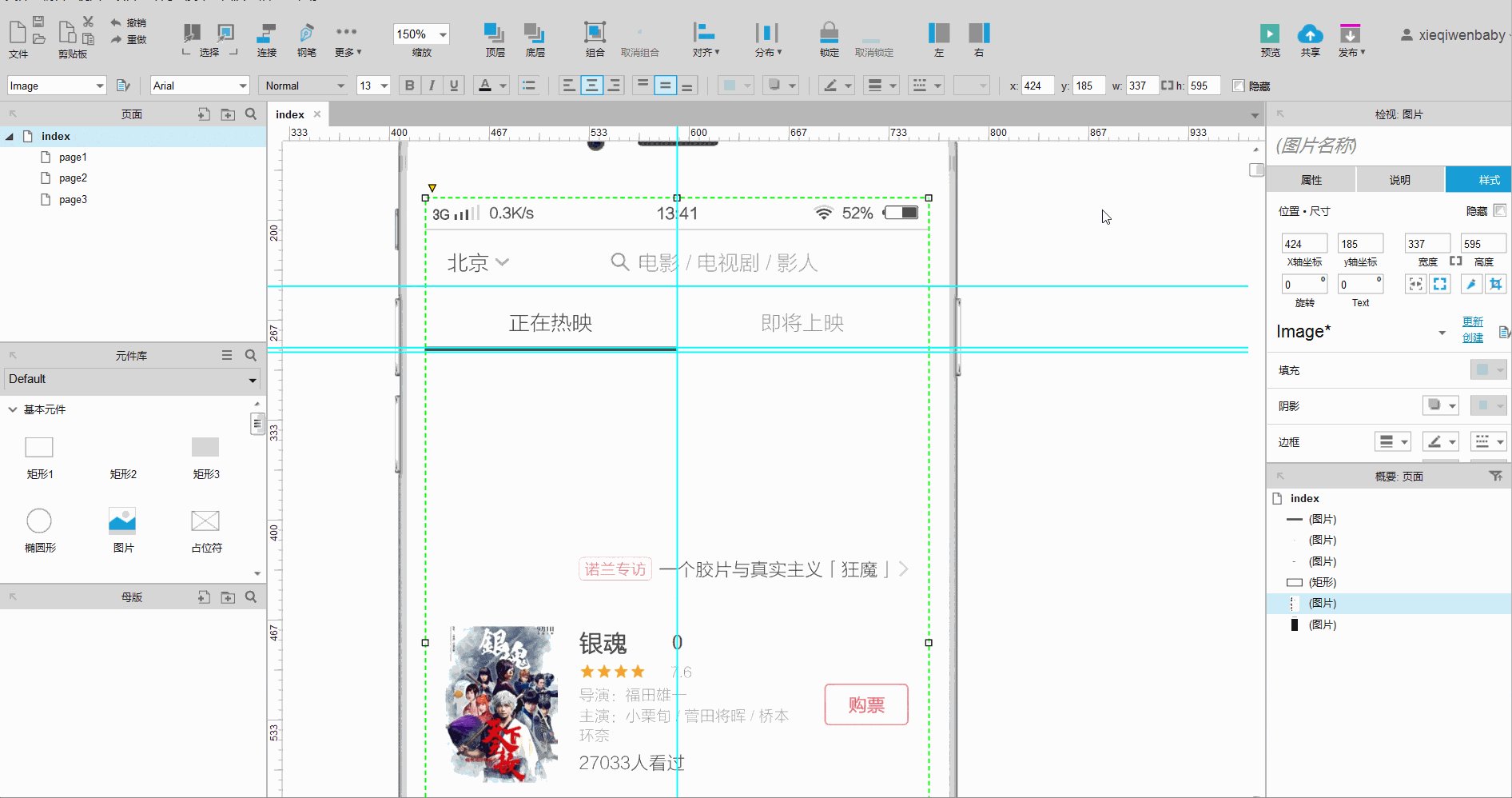
图片元件覆盖黑色屏幕,调整圆角,双击插入截屏一,像Photoshop那样沿着标尺拉辅助线

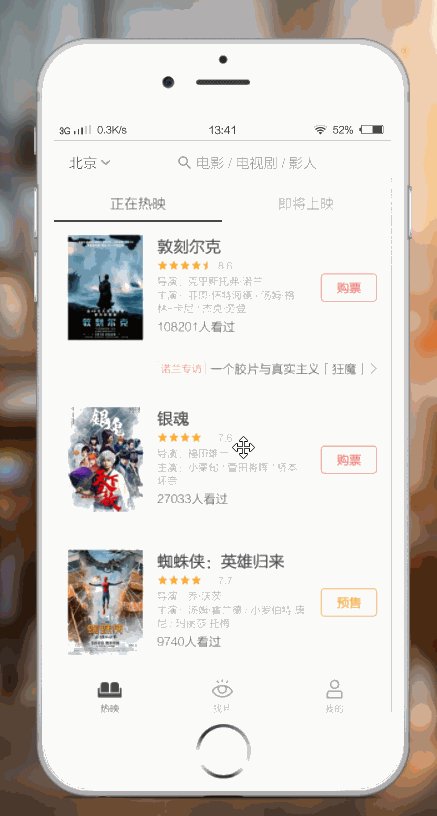
接下来逐步插入图片(录制的GIF文件过大,压缩后还不行,于是又在播放大段GIF文件时录制几个小段GIF ?哭)
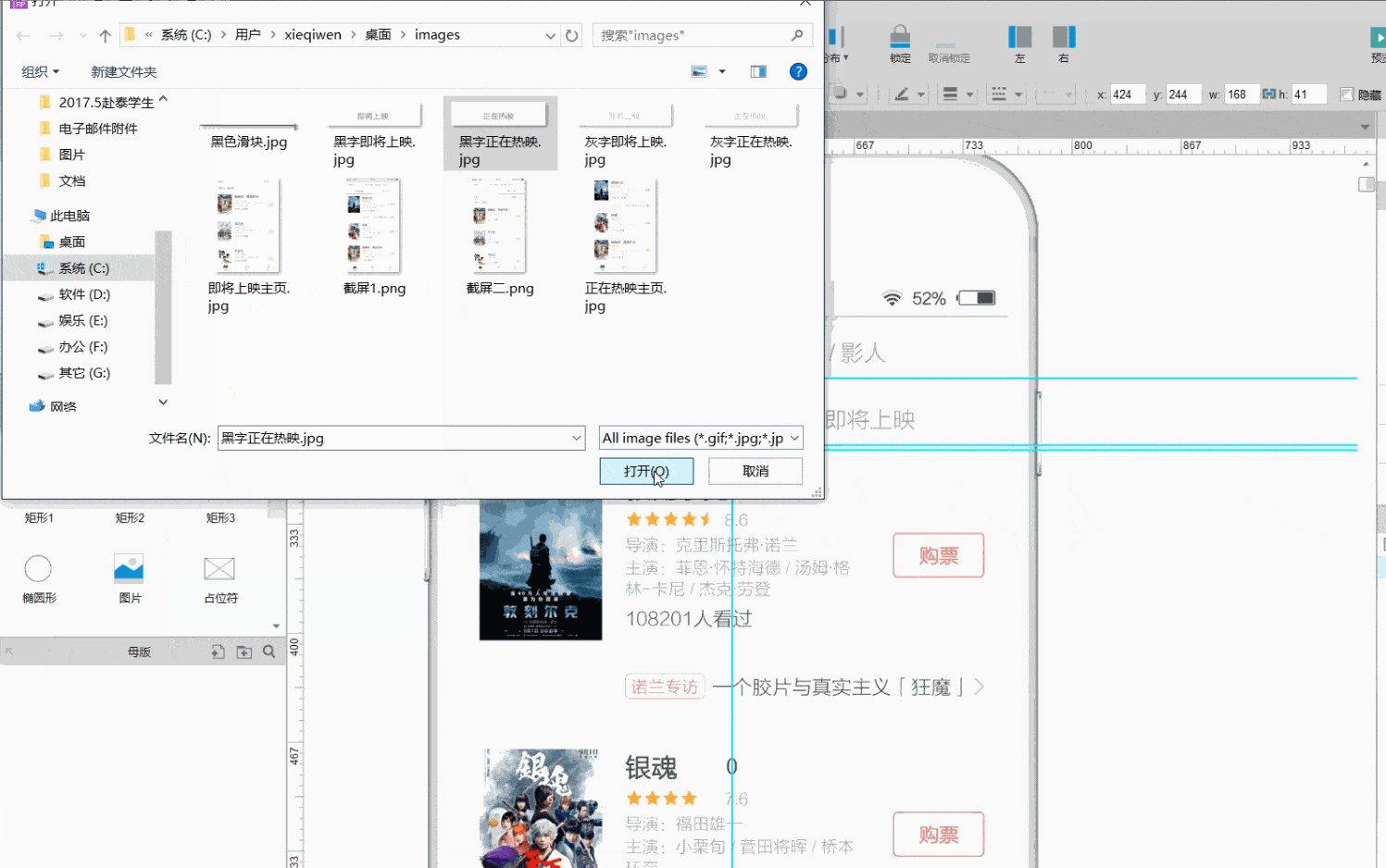
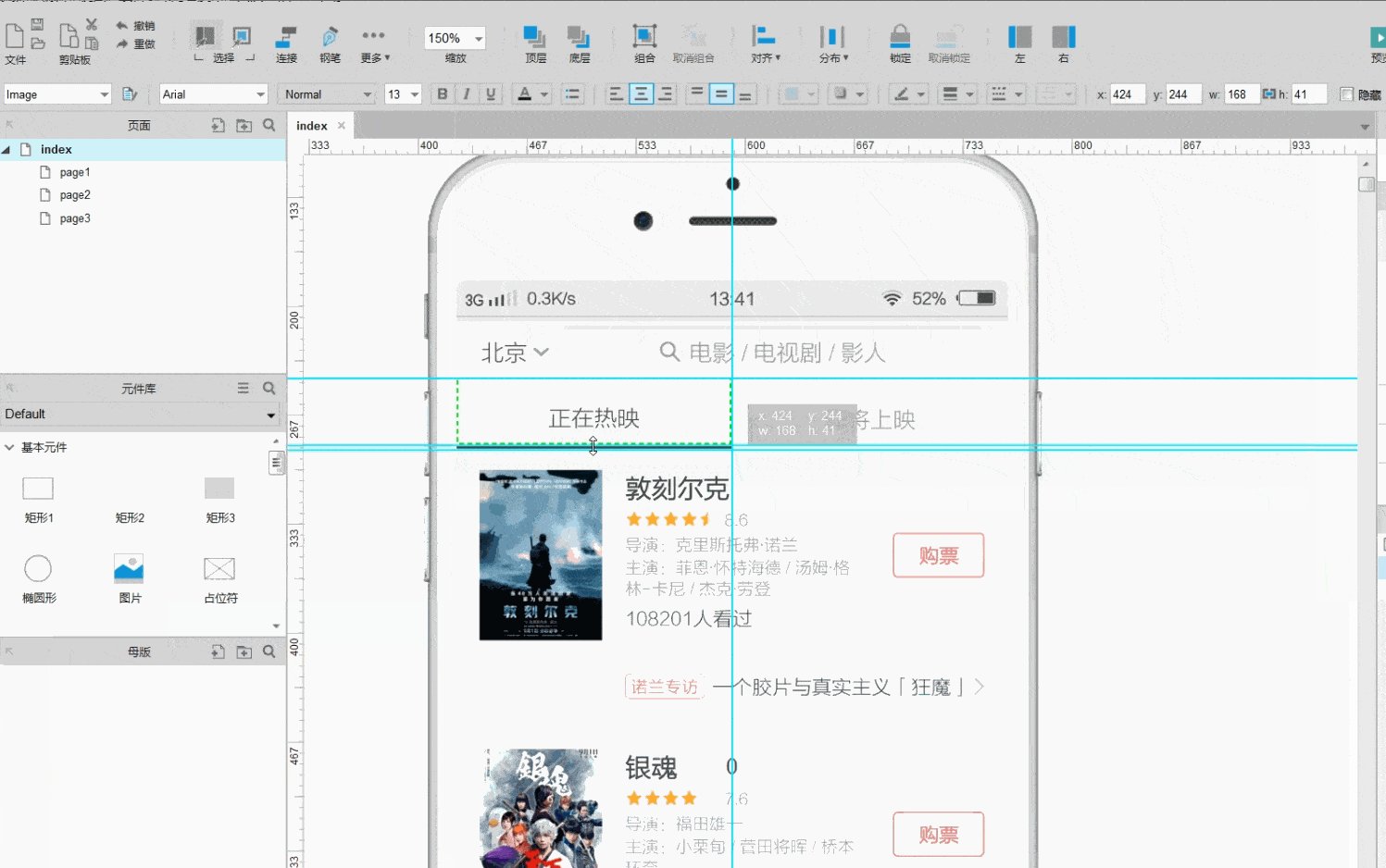
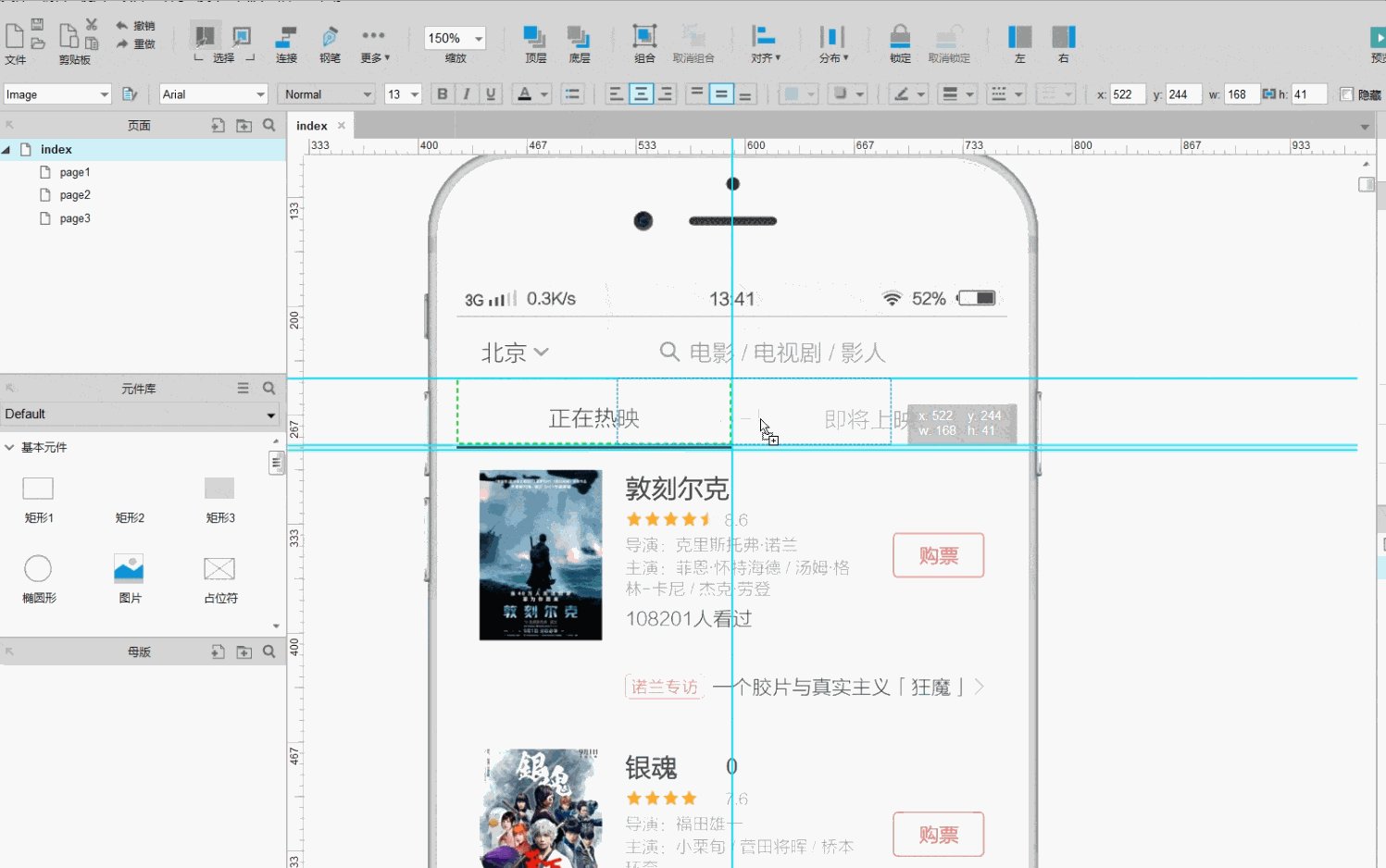
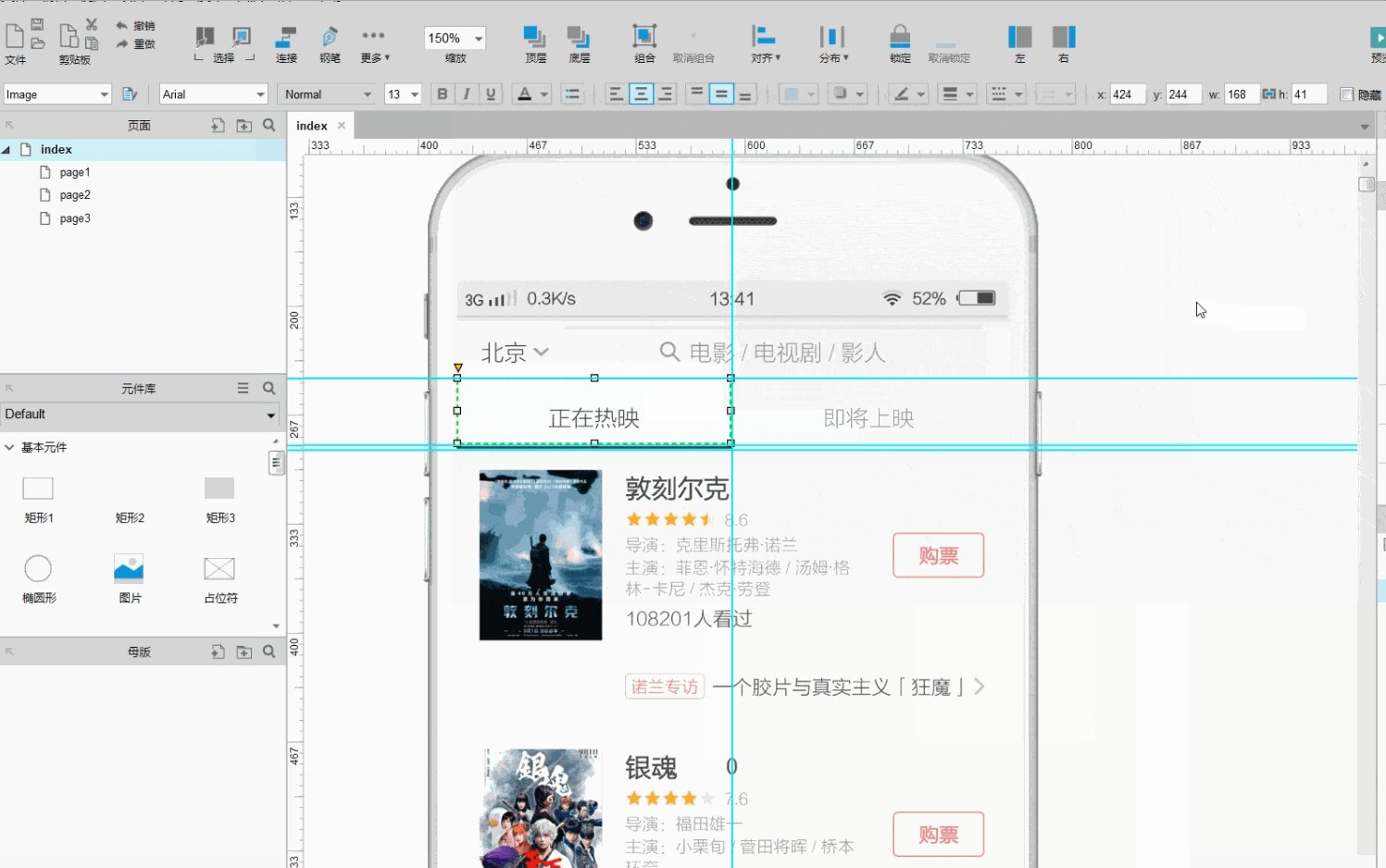
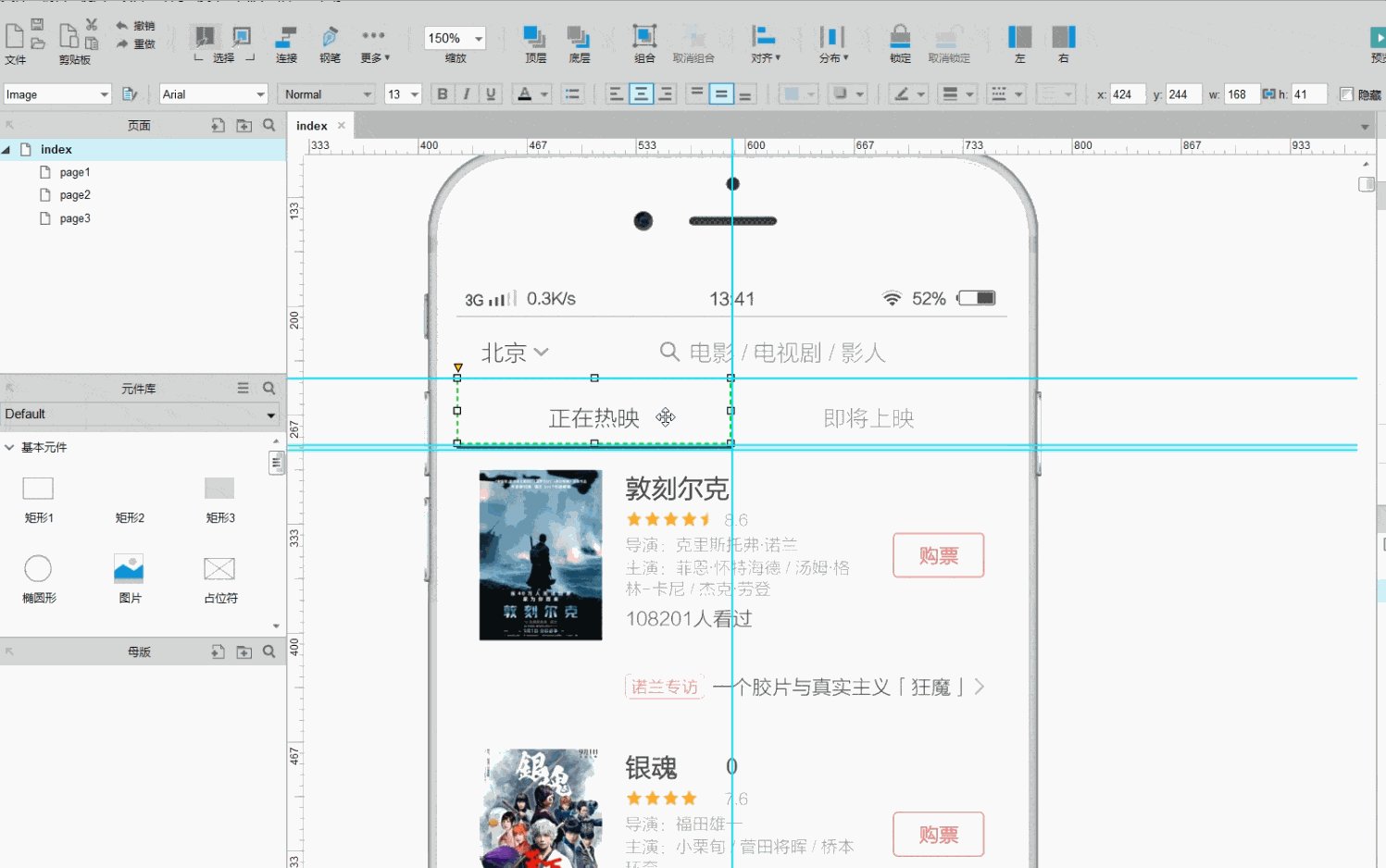
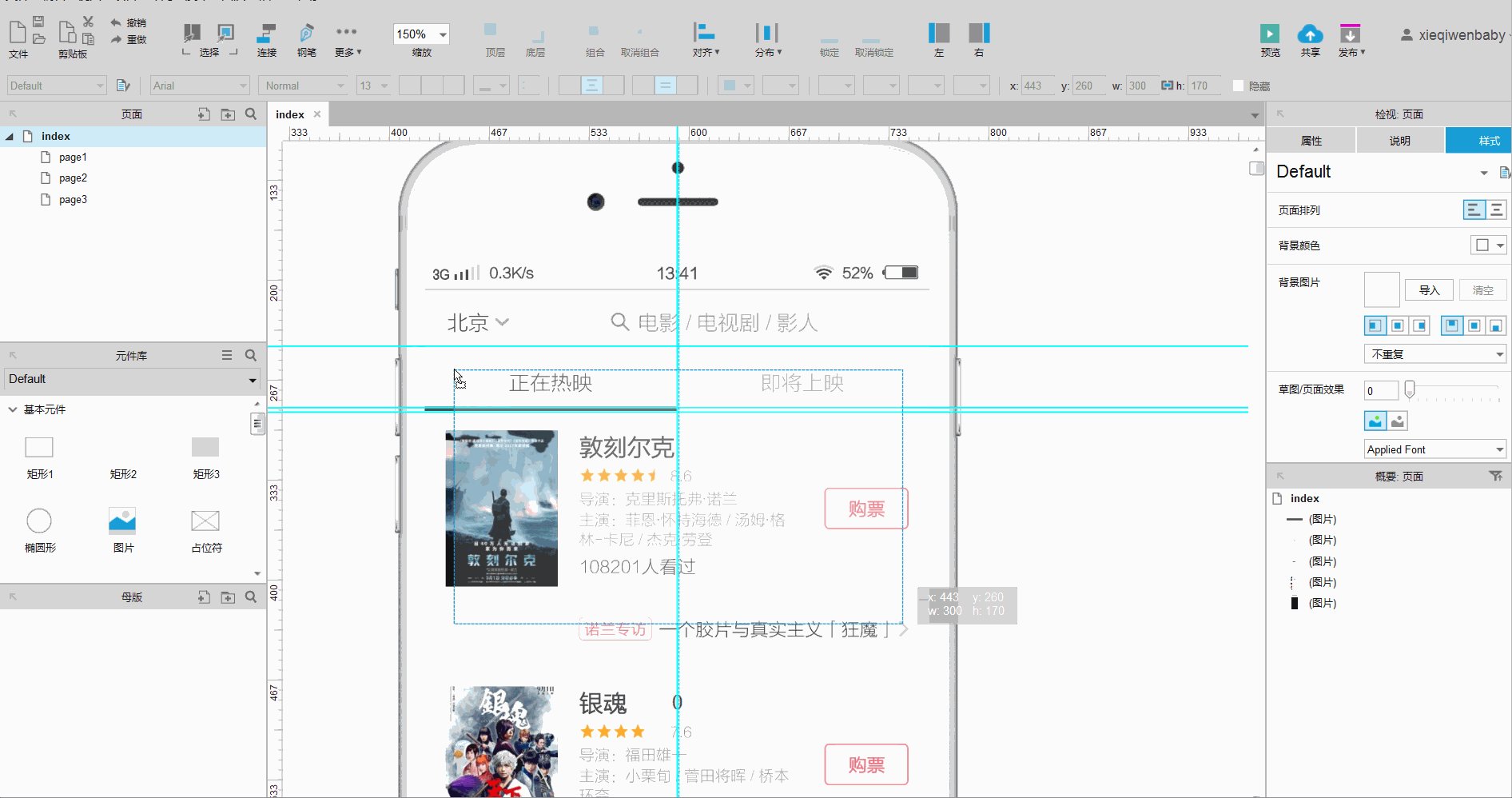
首先插入正在热映黑字

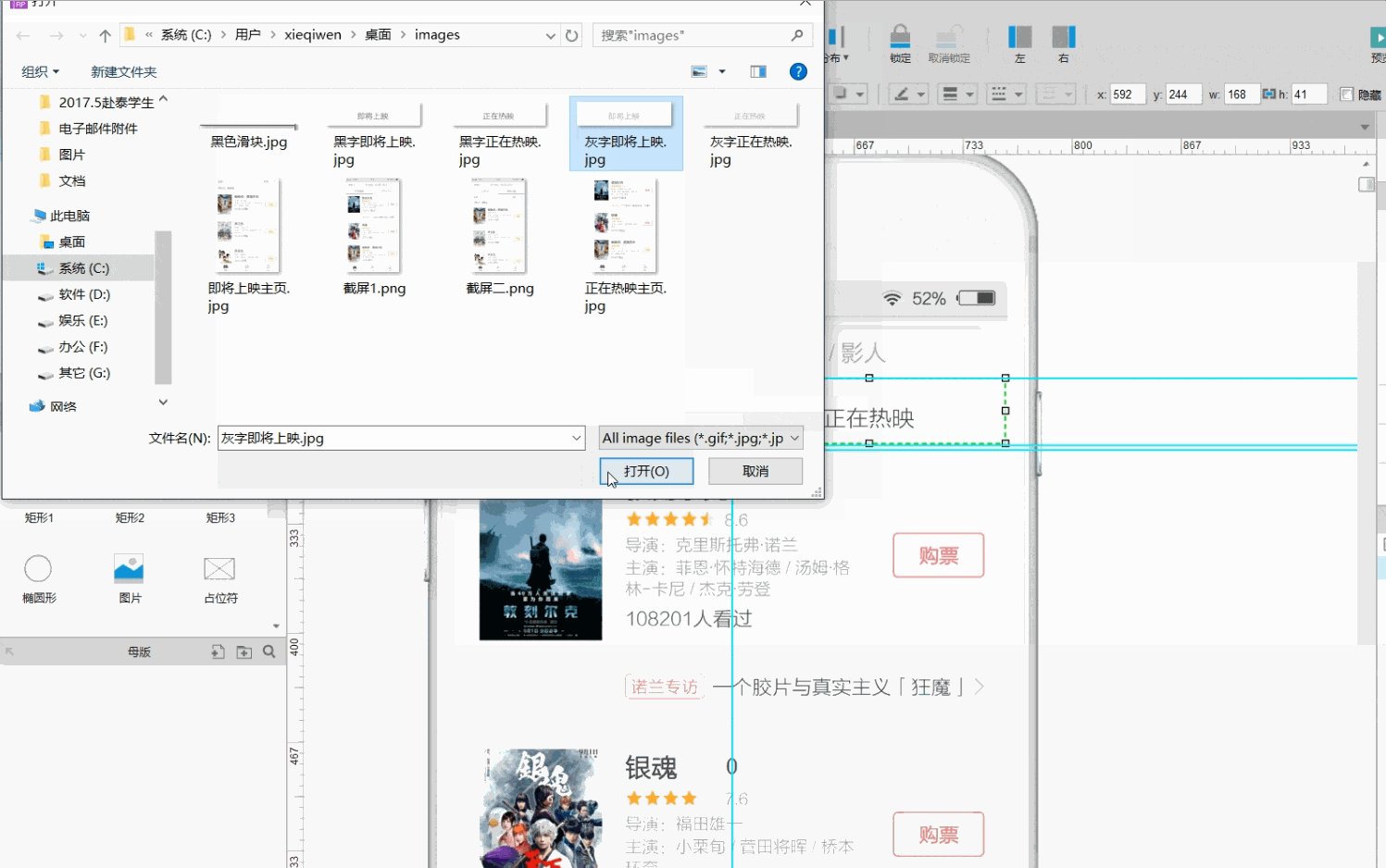
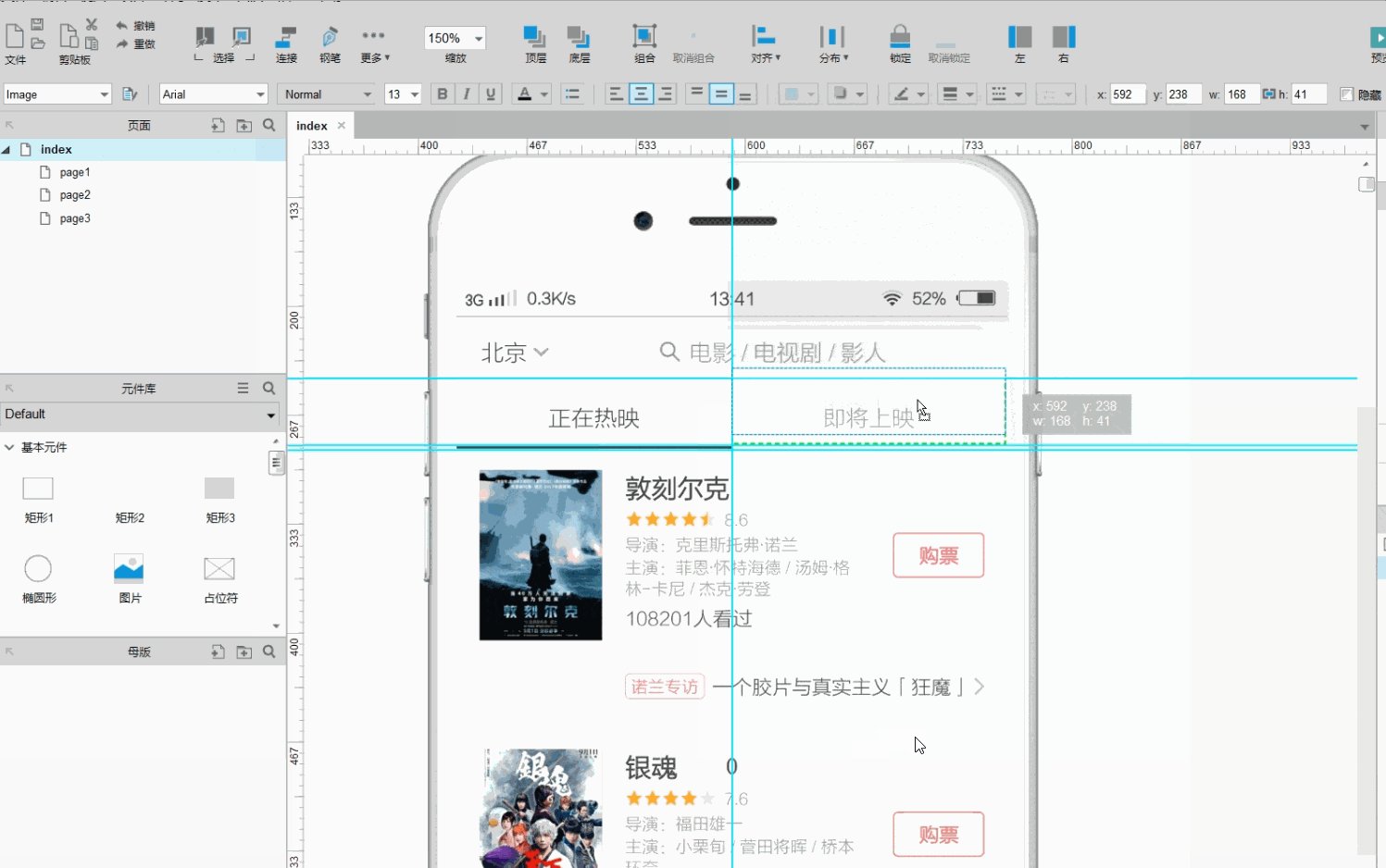
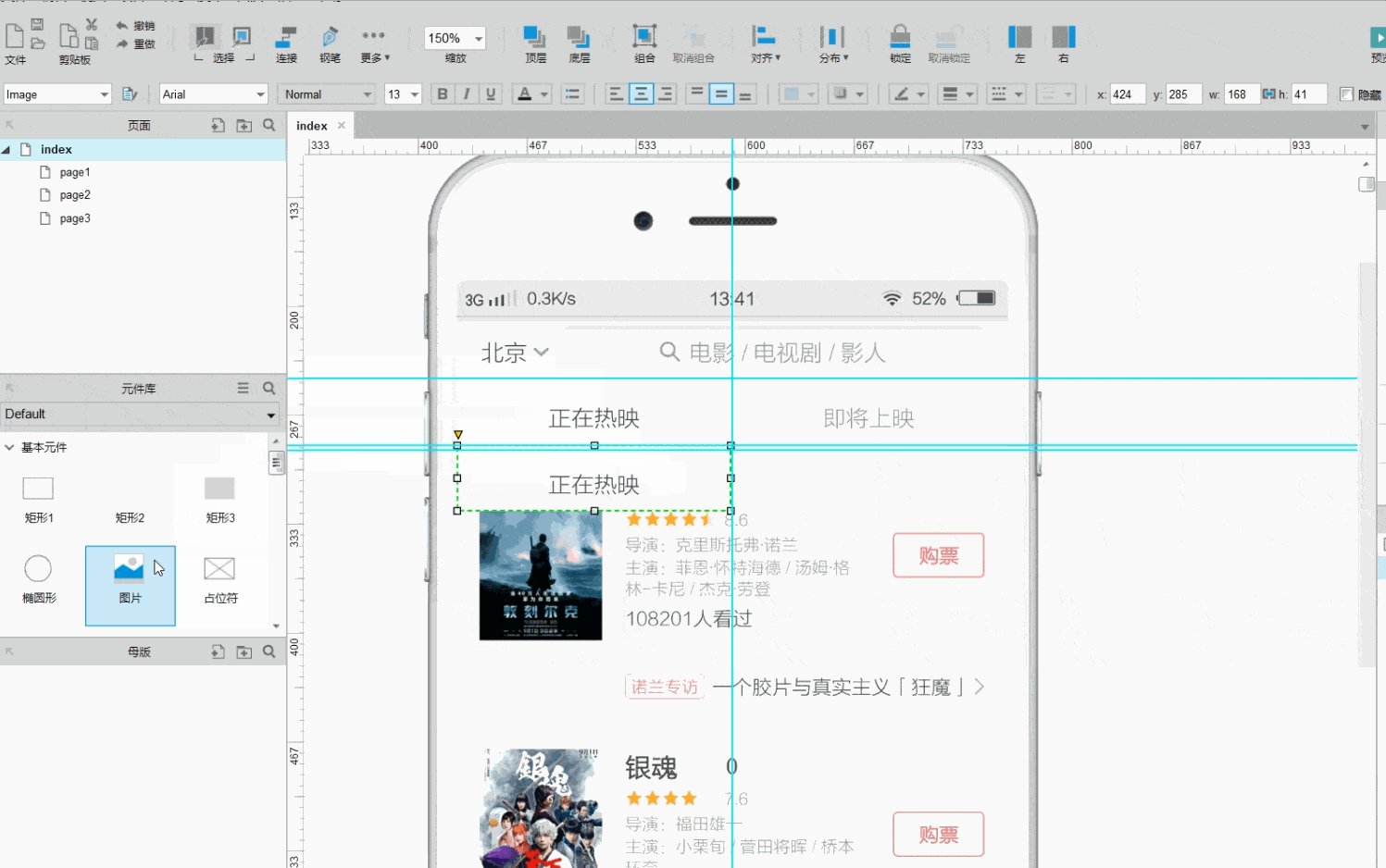
按住ctrl+alt 拖动复制,双击插入即将上映灰字

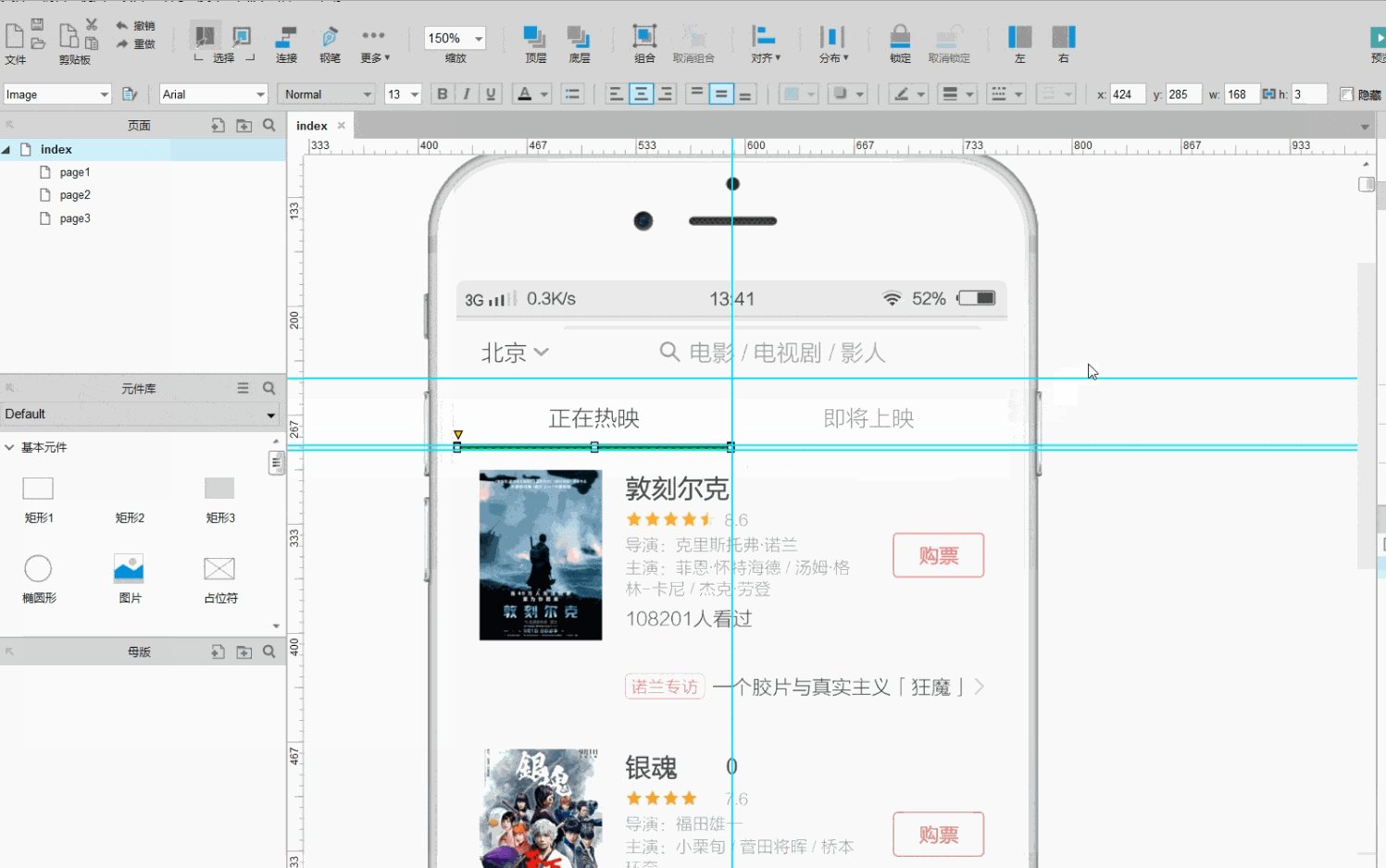
同理,插入黑色滑块

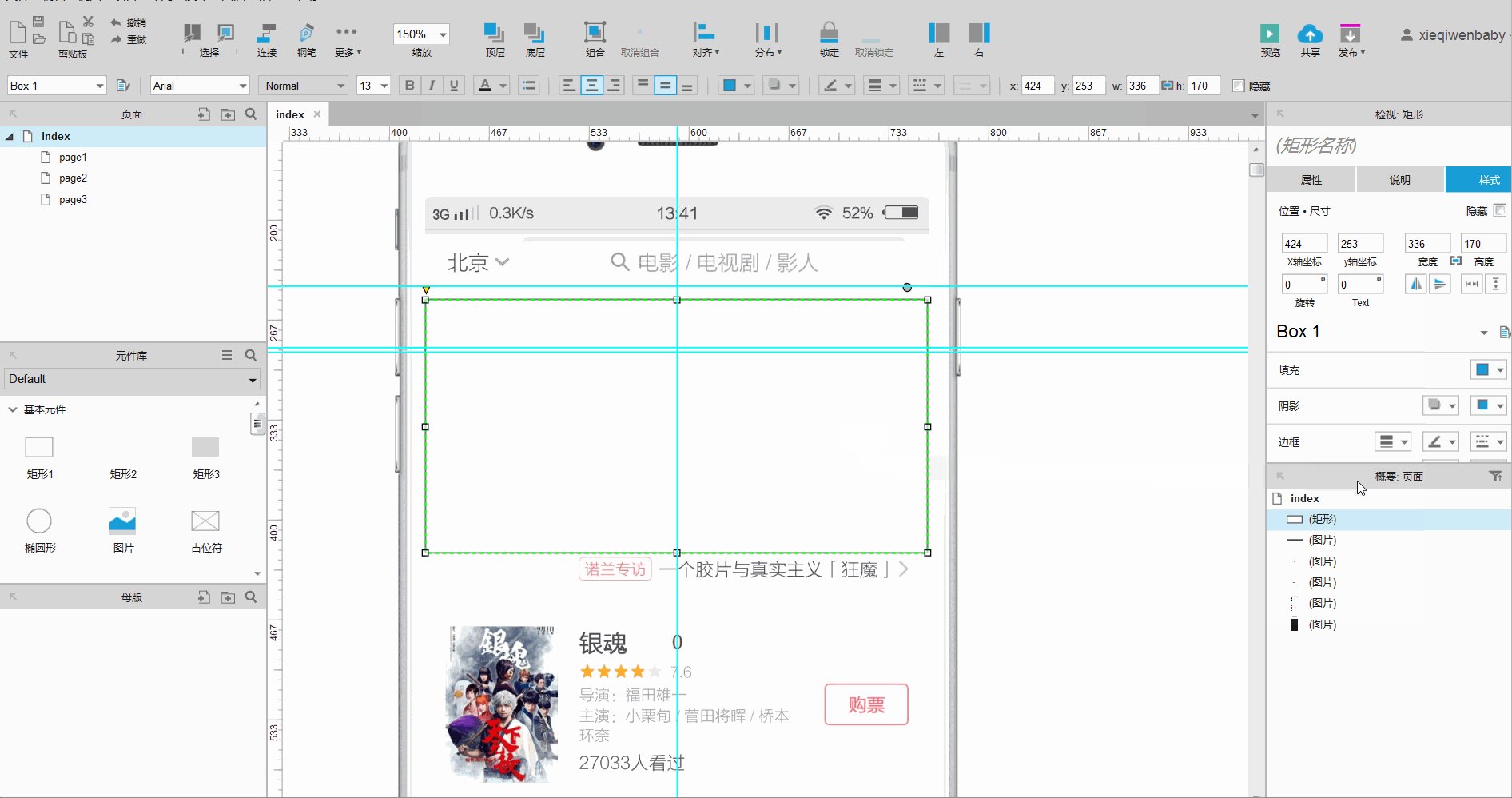
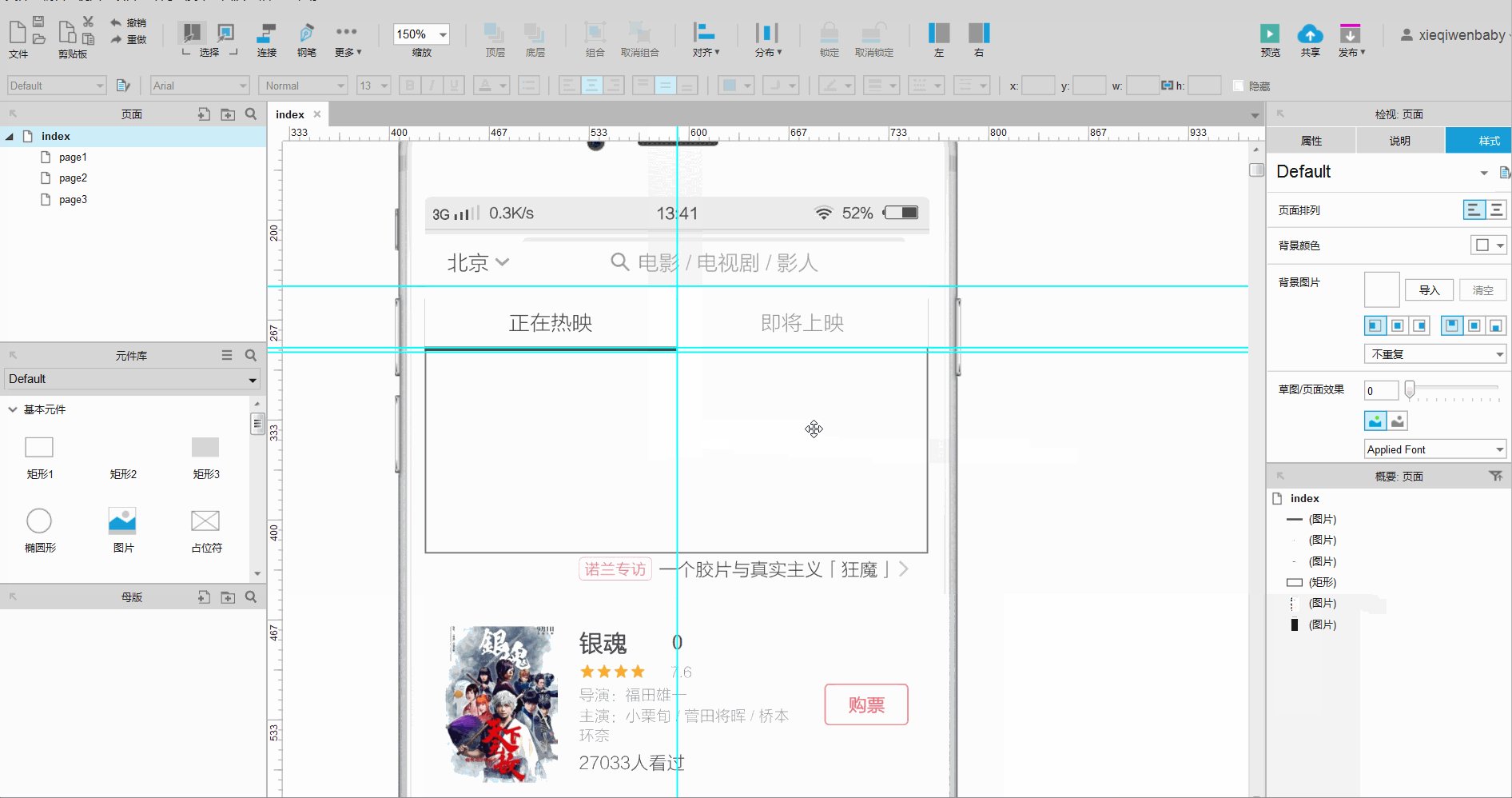
插入一个白色无边矩形盖住截屏一那个黑色滑块,拖到第三层,等会我们的黑色滑块滑动时就不会看到截屏一的黑色滑块了。

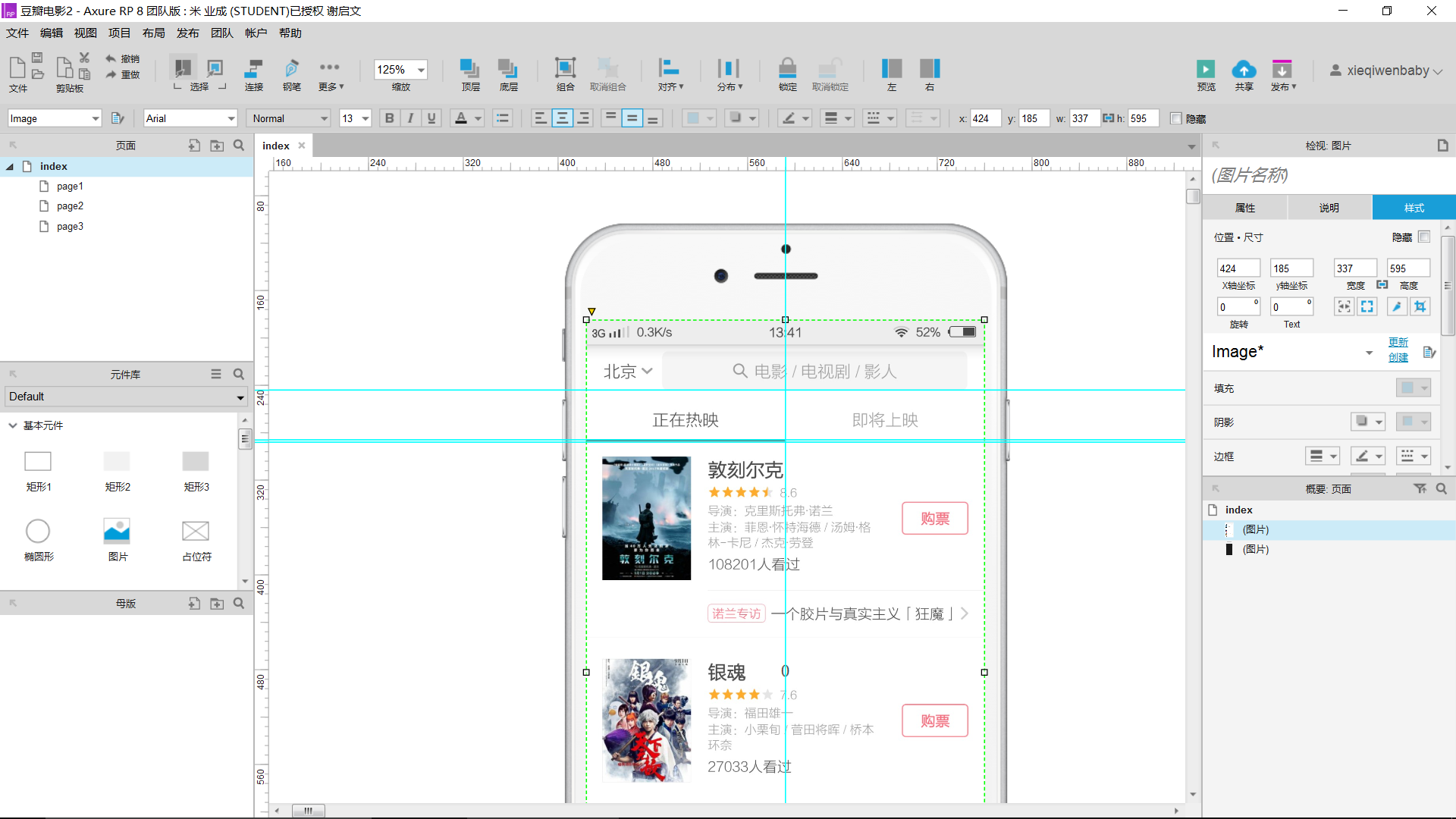
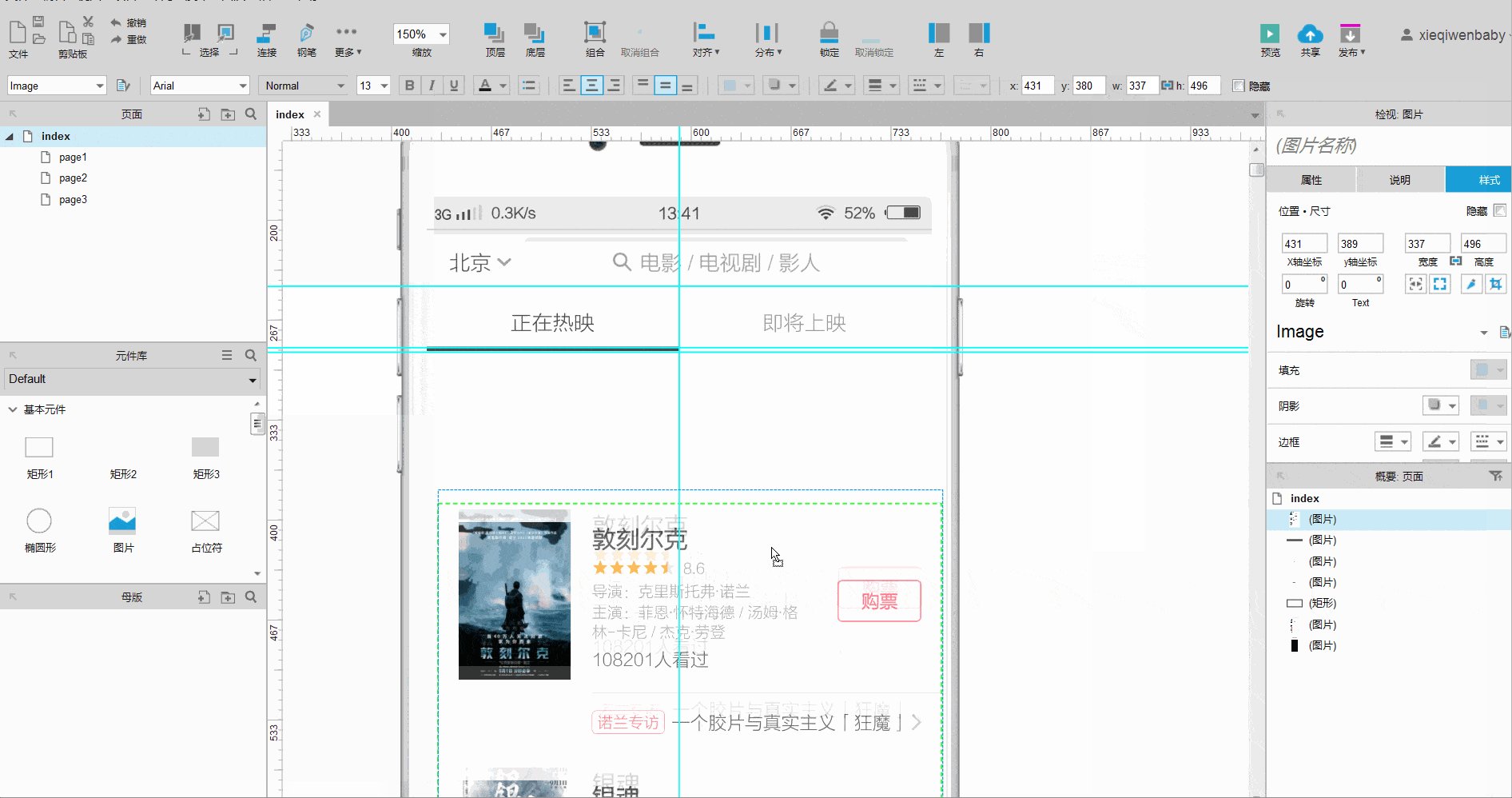
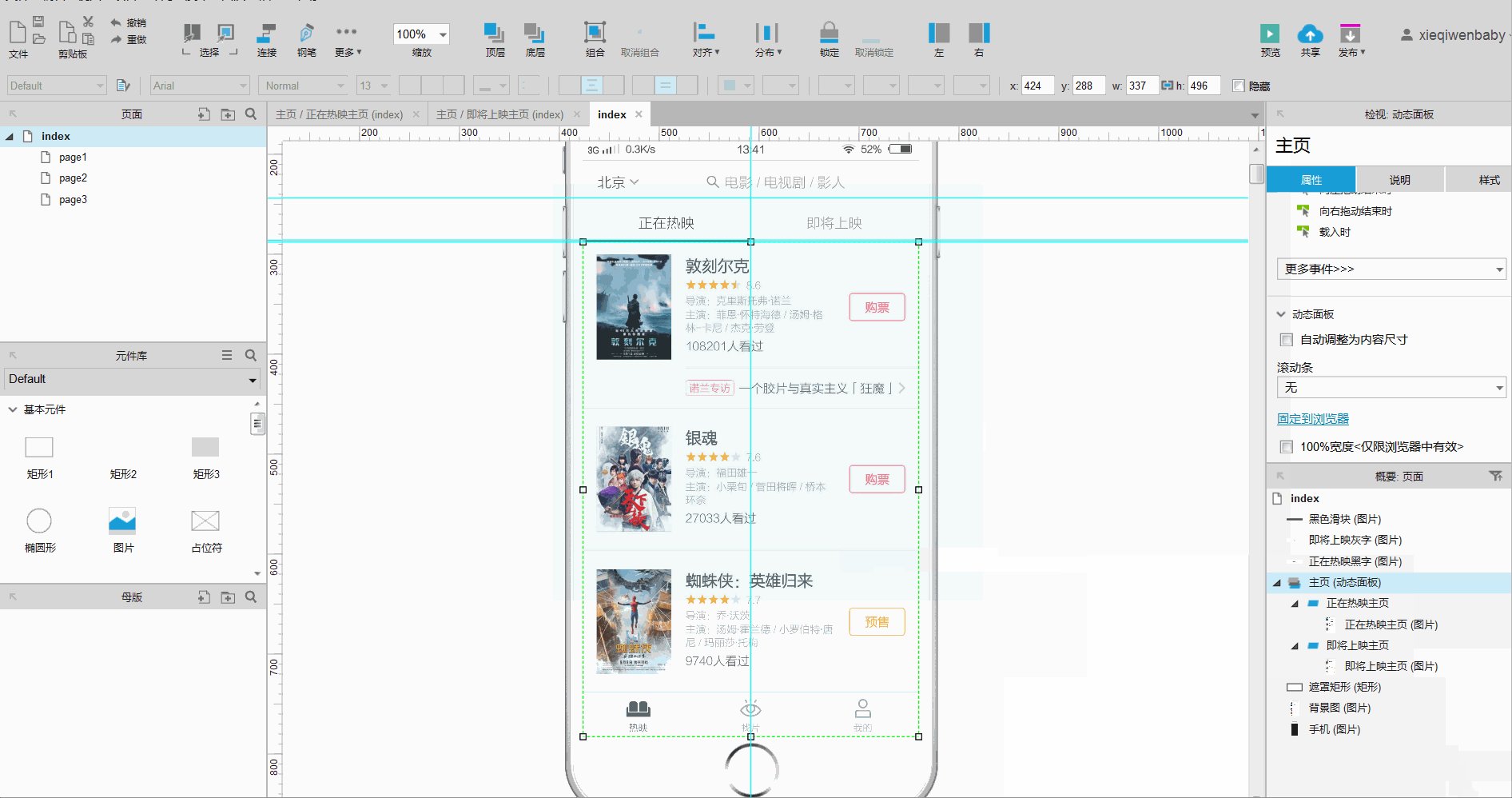
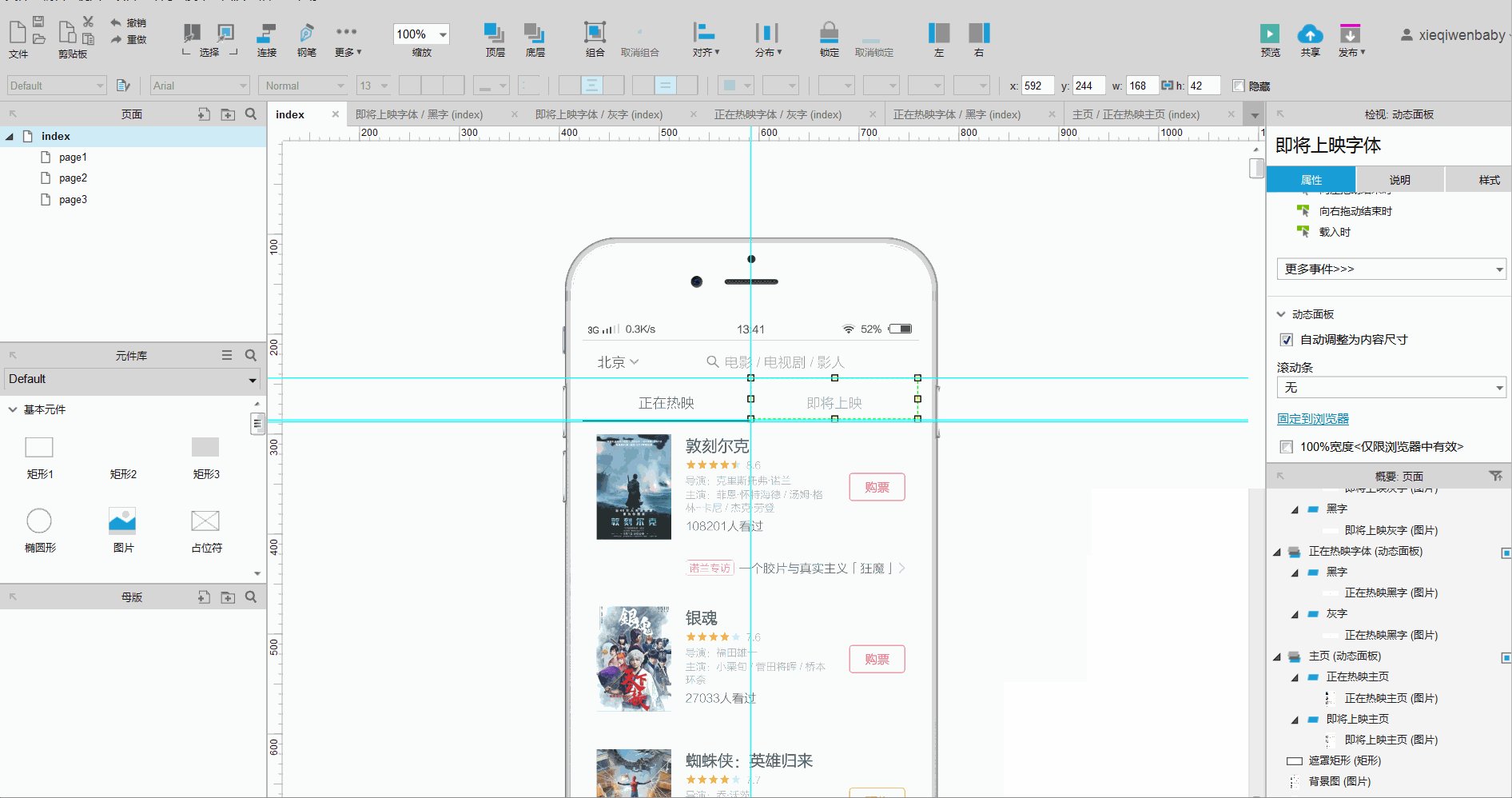
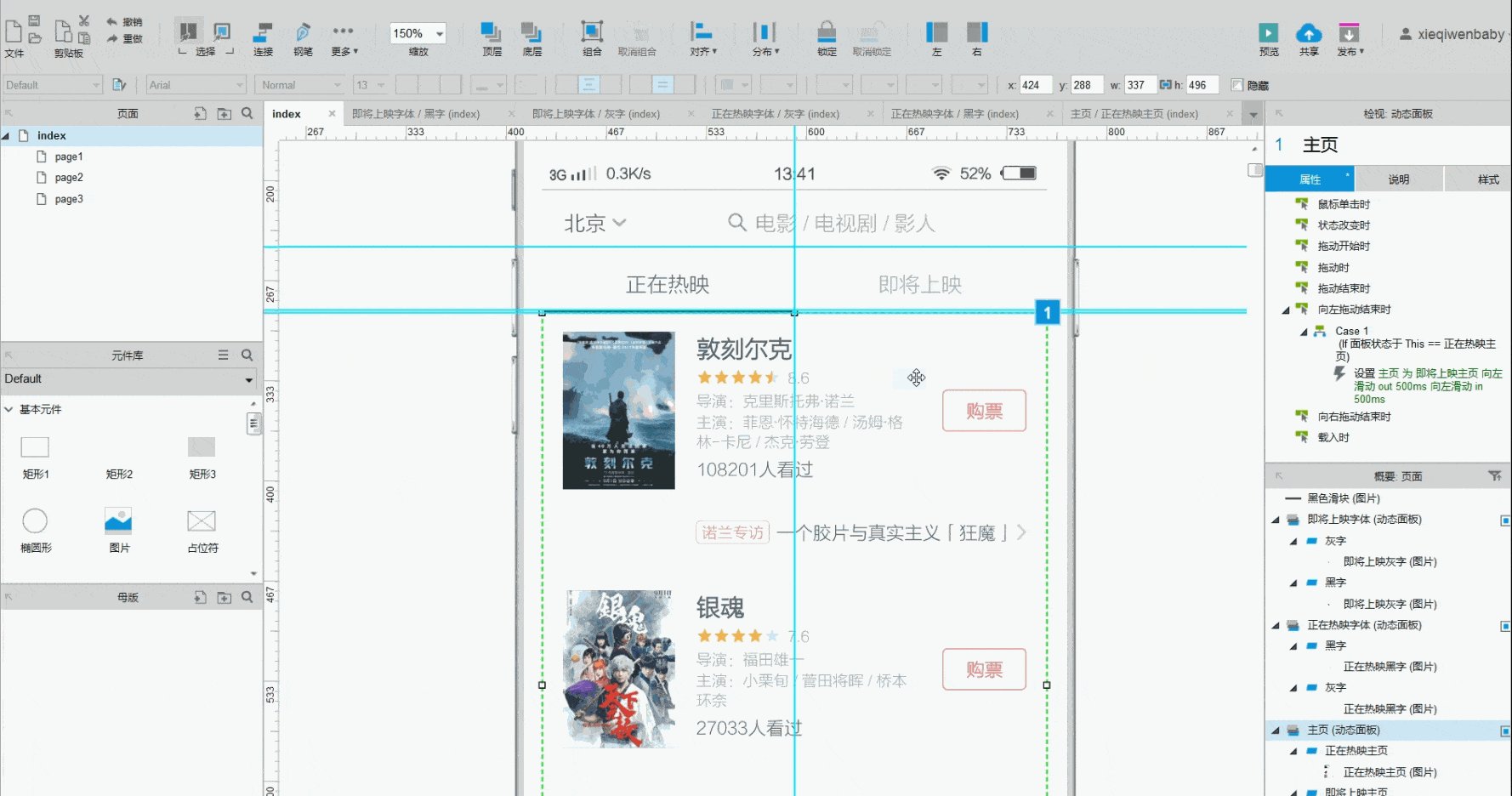
首先看截屏一背景的长度,我的这里是337,点锁定长宽比,插入正在热映主页,改长度为337,就和背景一样大了,拖动调整。

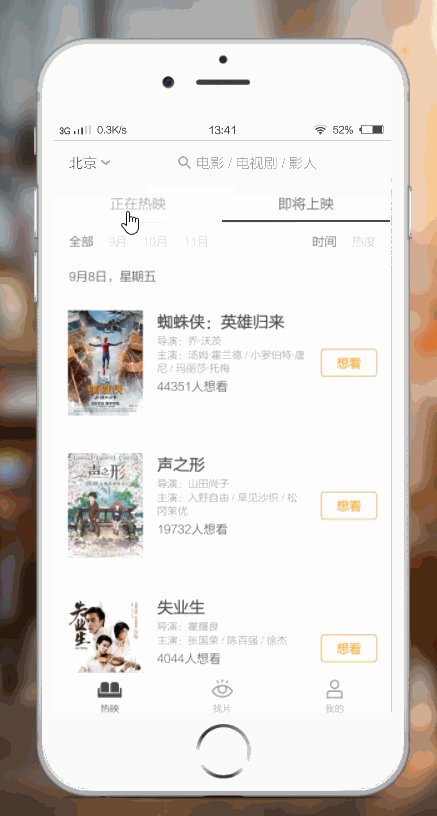
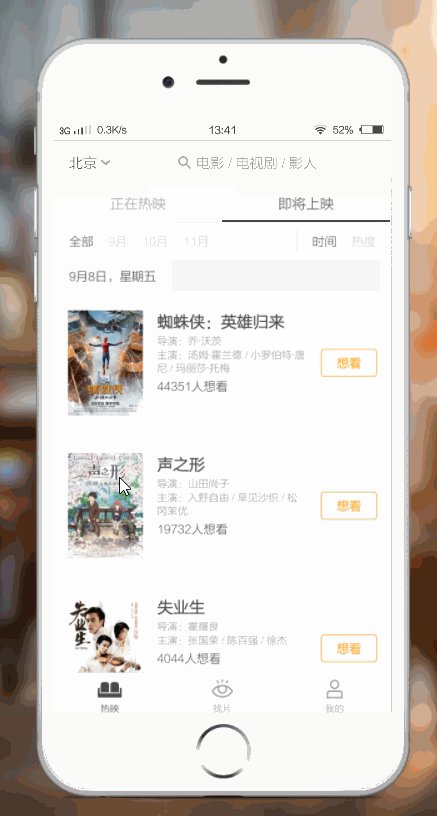
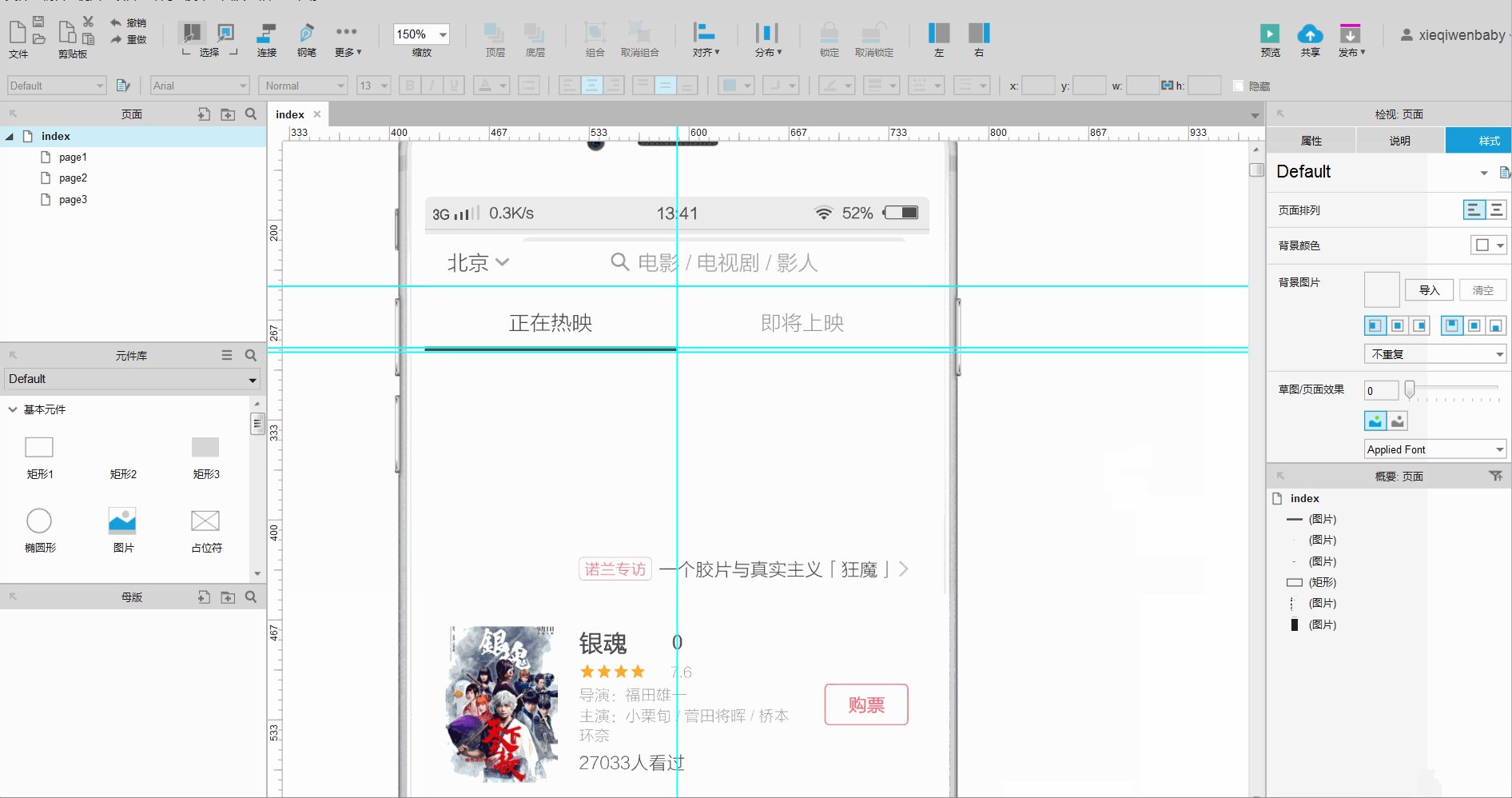
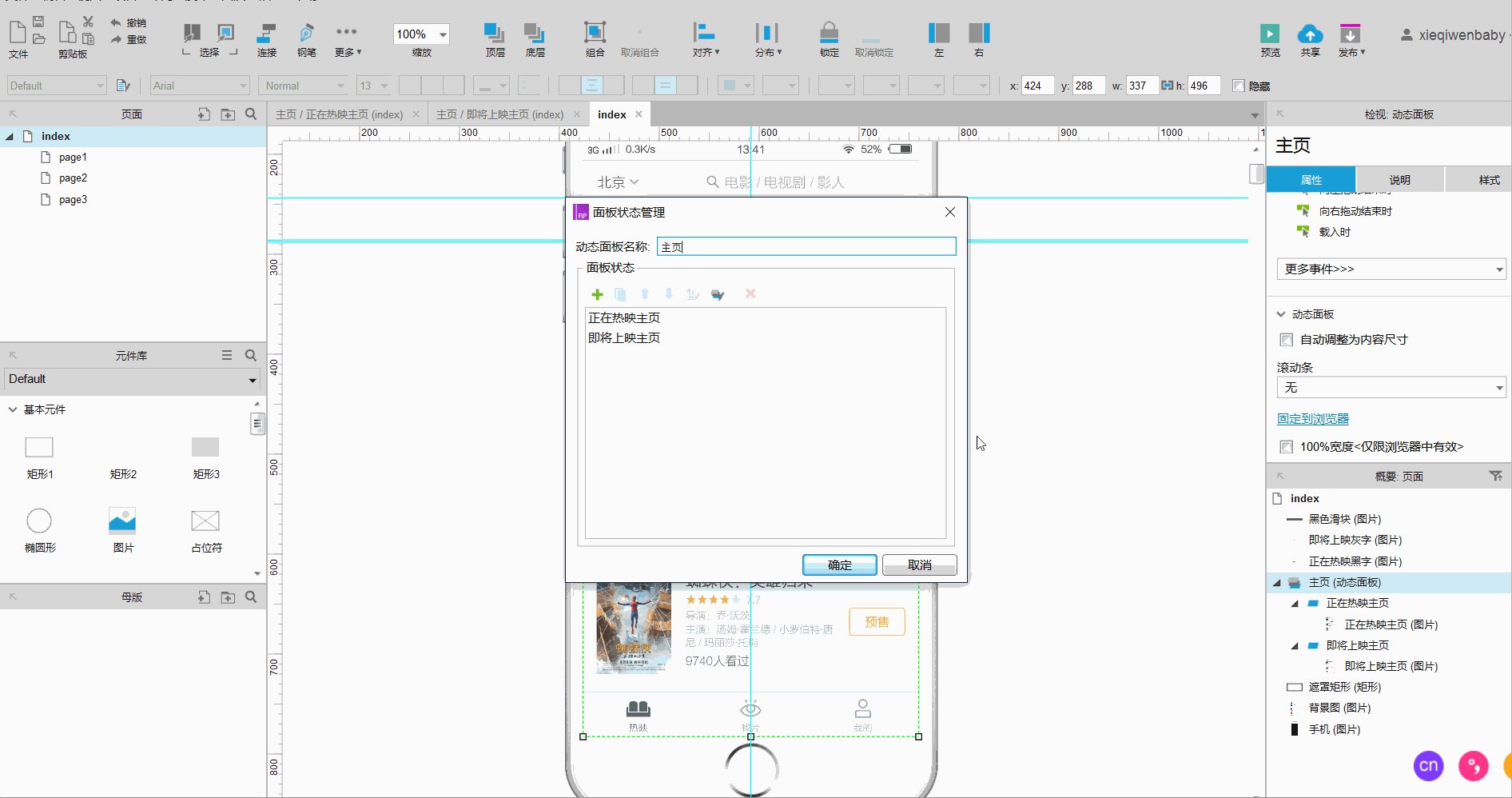
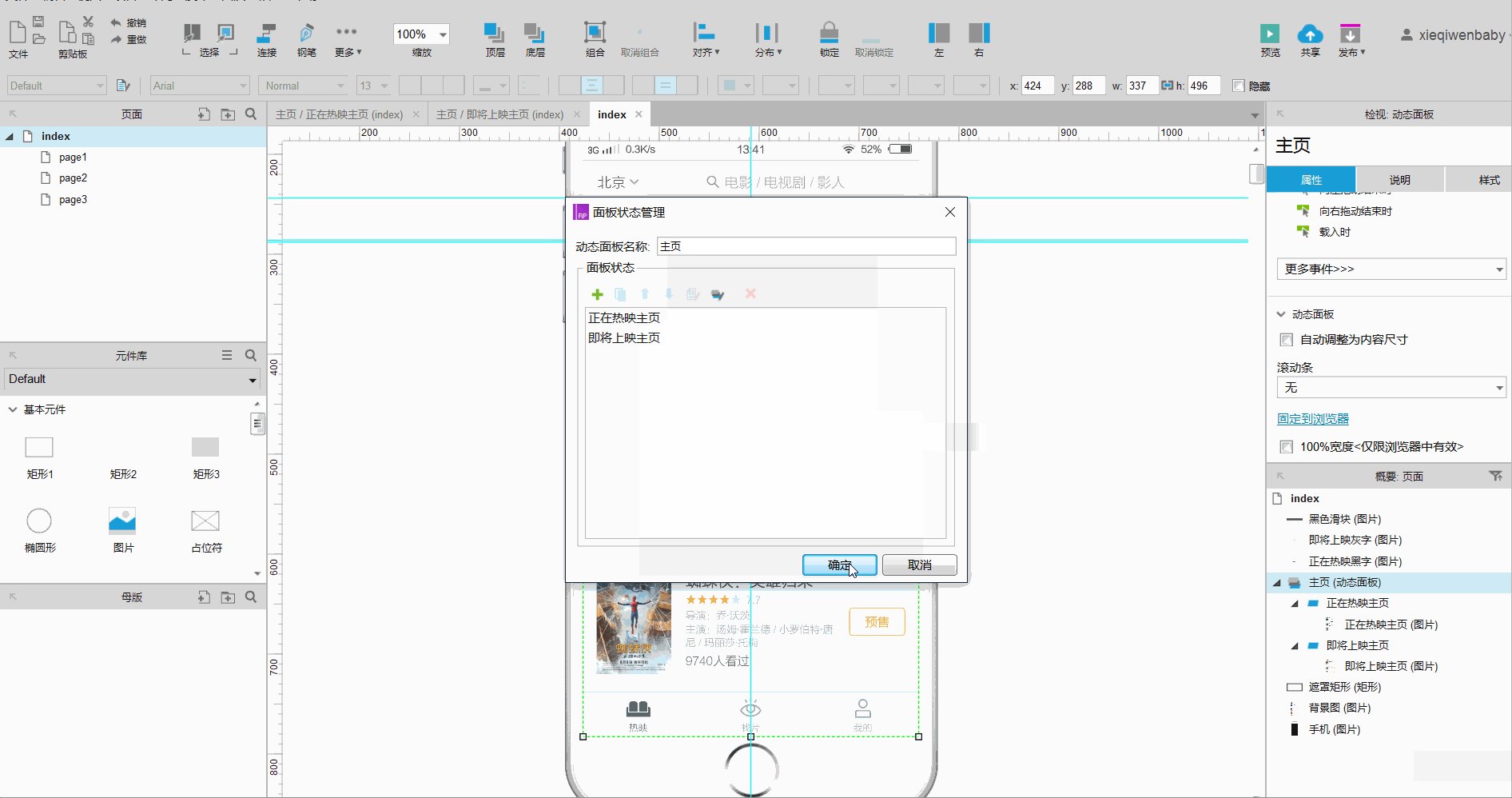
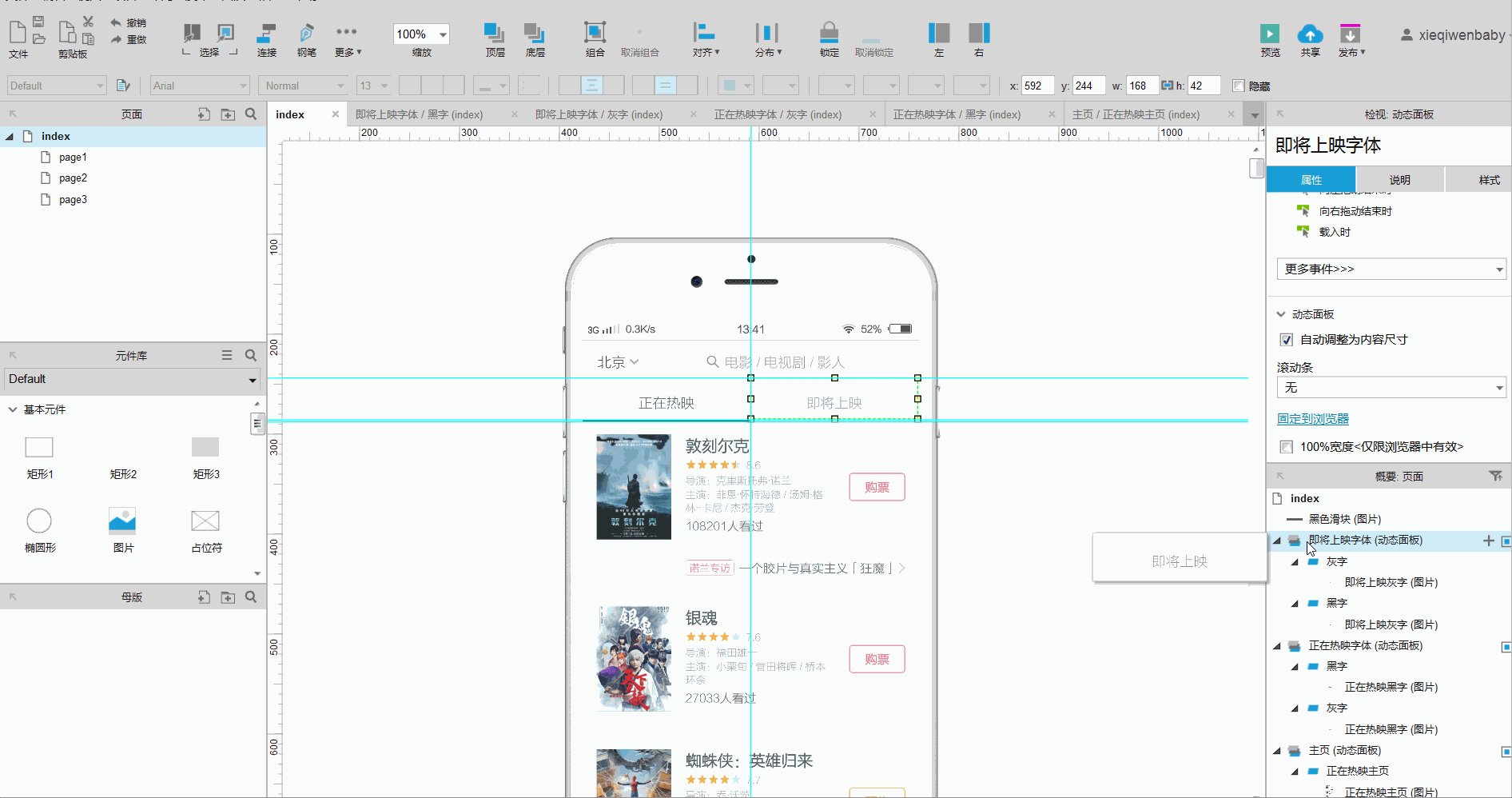
将所有东西命名更条理,将上面插入的主页转为动态面板,取消自动调整为内容尺寸,添加状态,复制正在热映主页,进入状态2粘贴,然后双击插入即将上映主页。

命名一下动态面板和状态

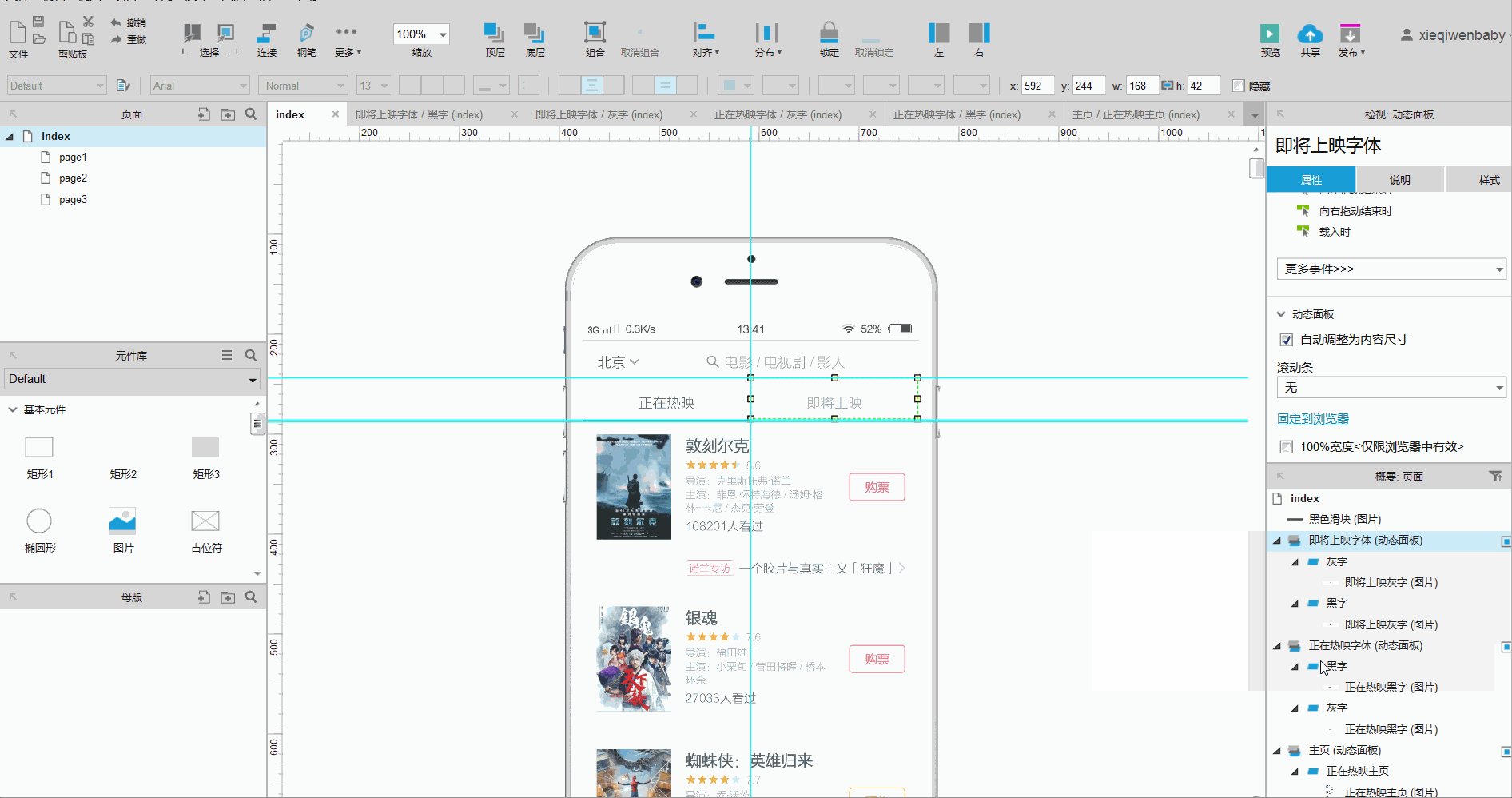
同理,将正在热映黑字转为动态面板,添加状态,复制粘贴,双击插入正在热映灰字。

同理将即将上映灰字转为动态面板,添加状态,复制粘贴,双击插入即将上映黑字。
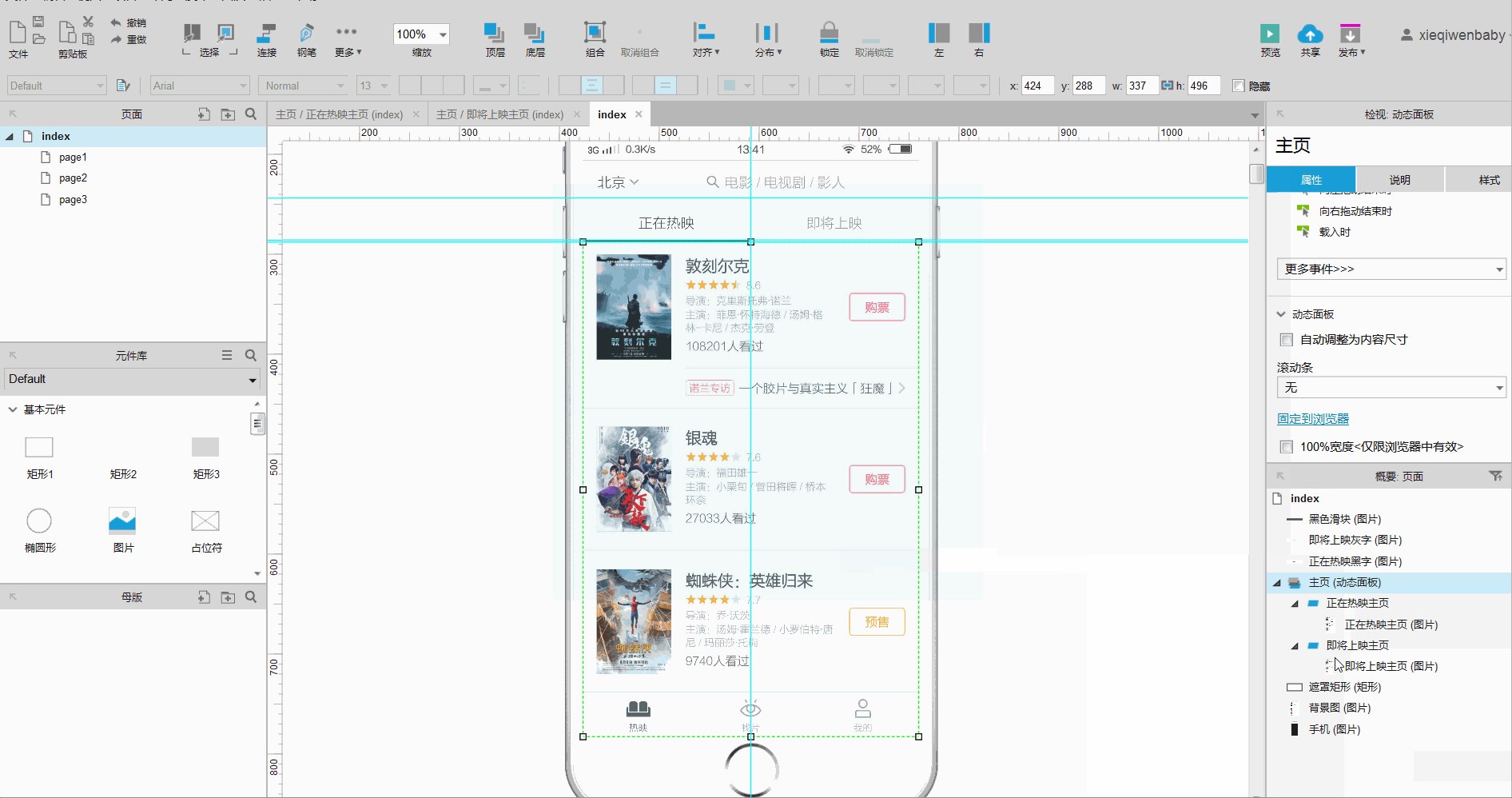
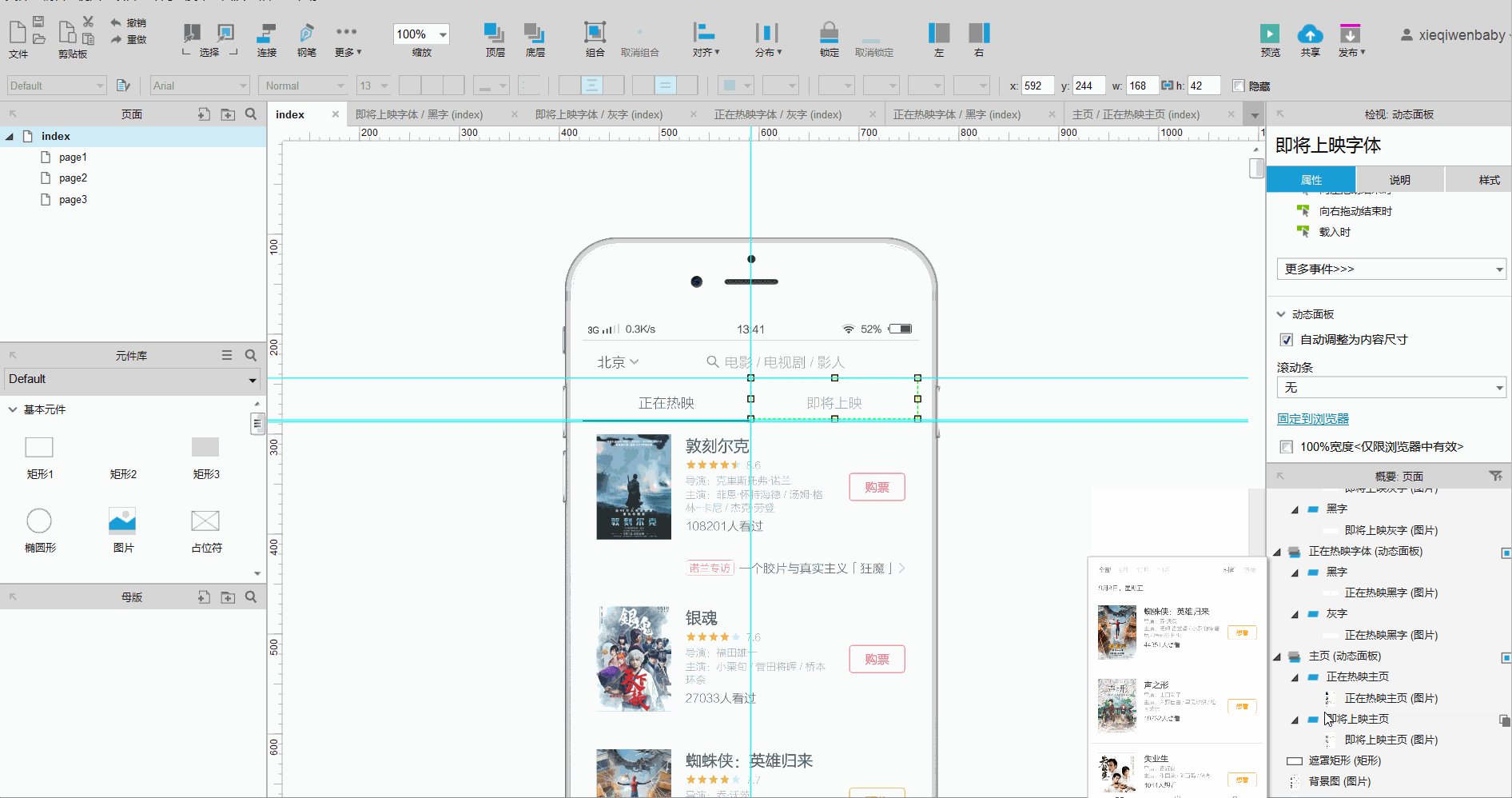
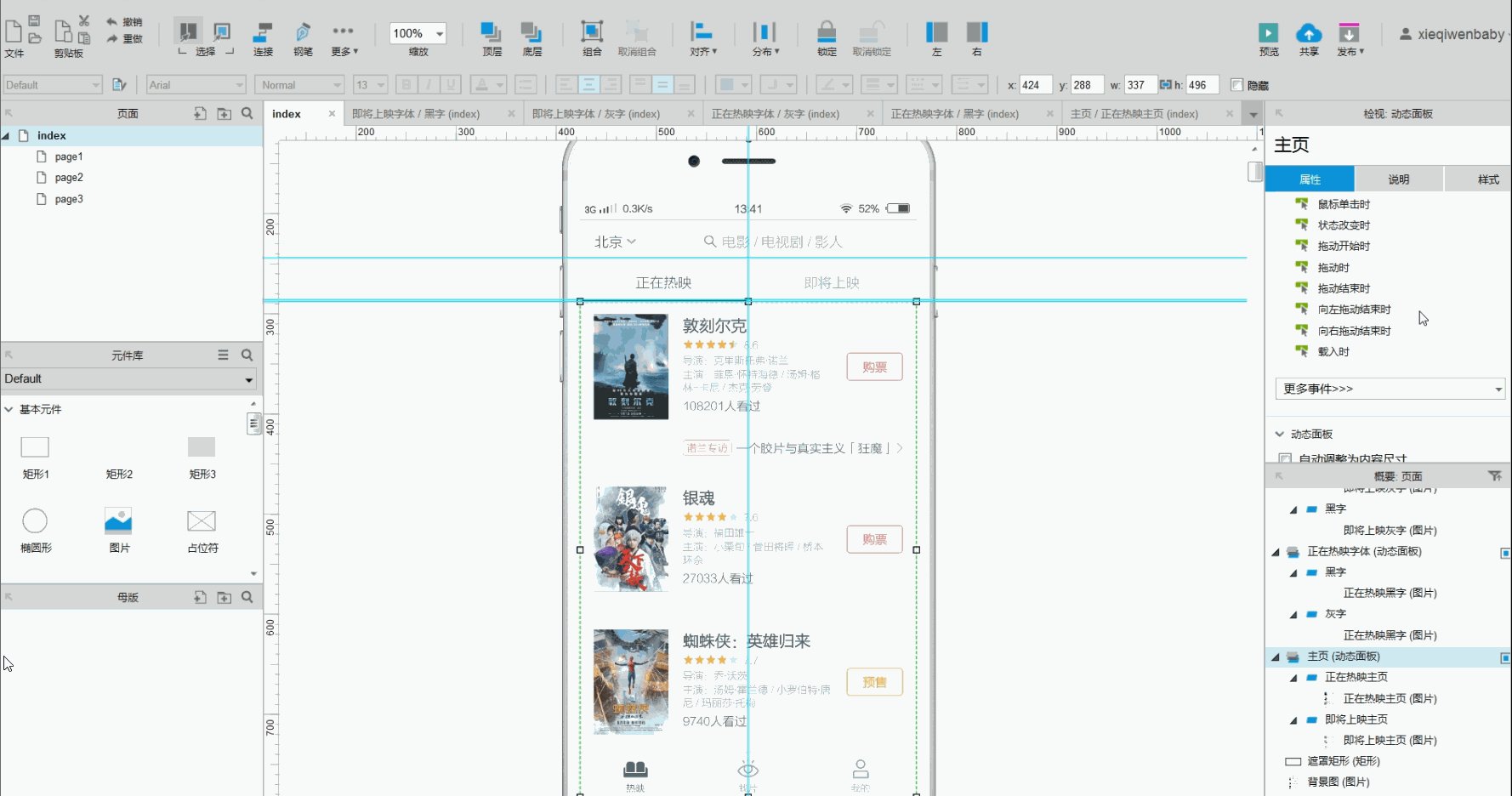
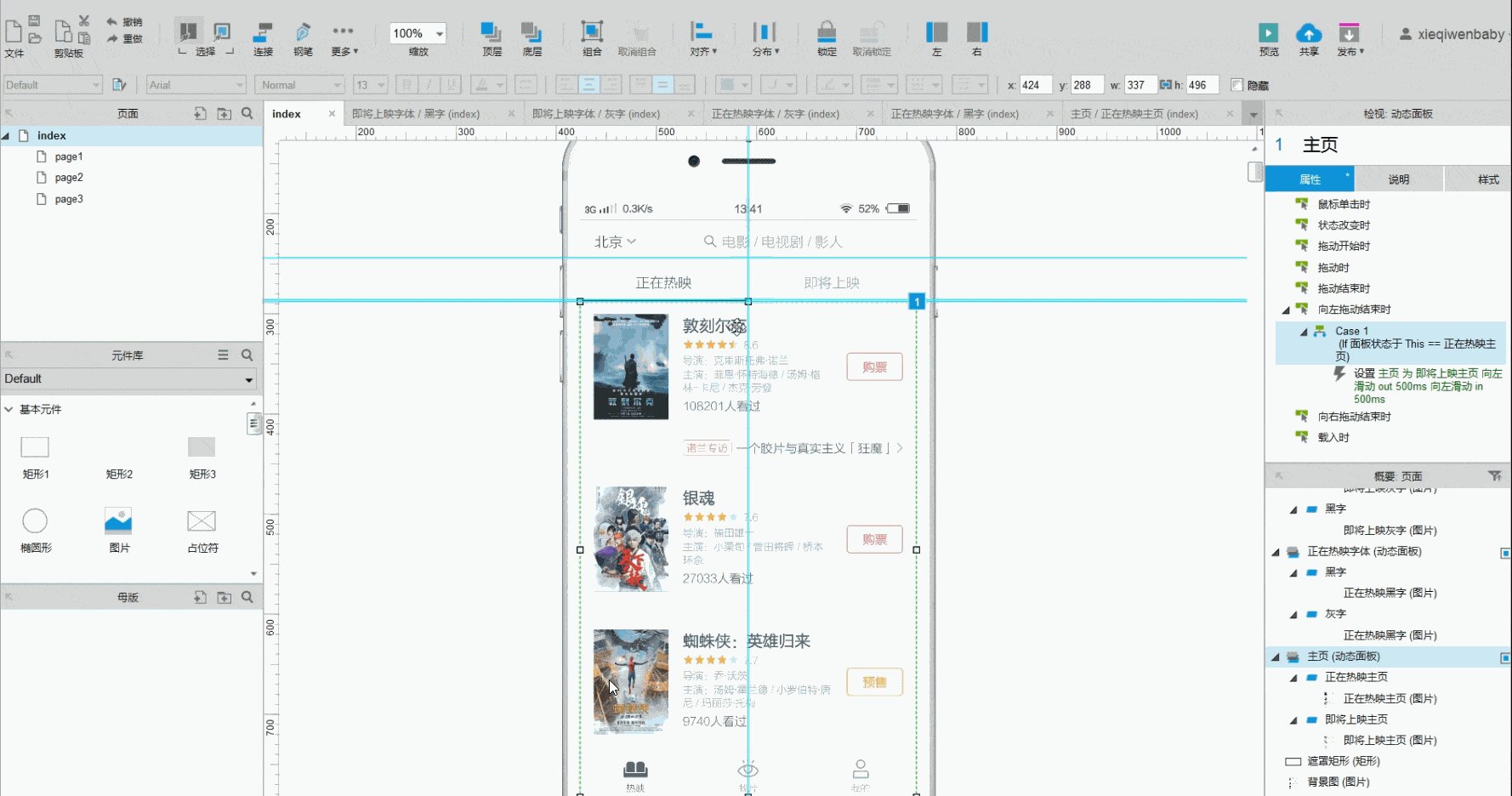
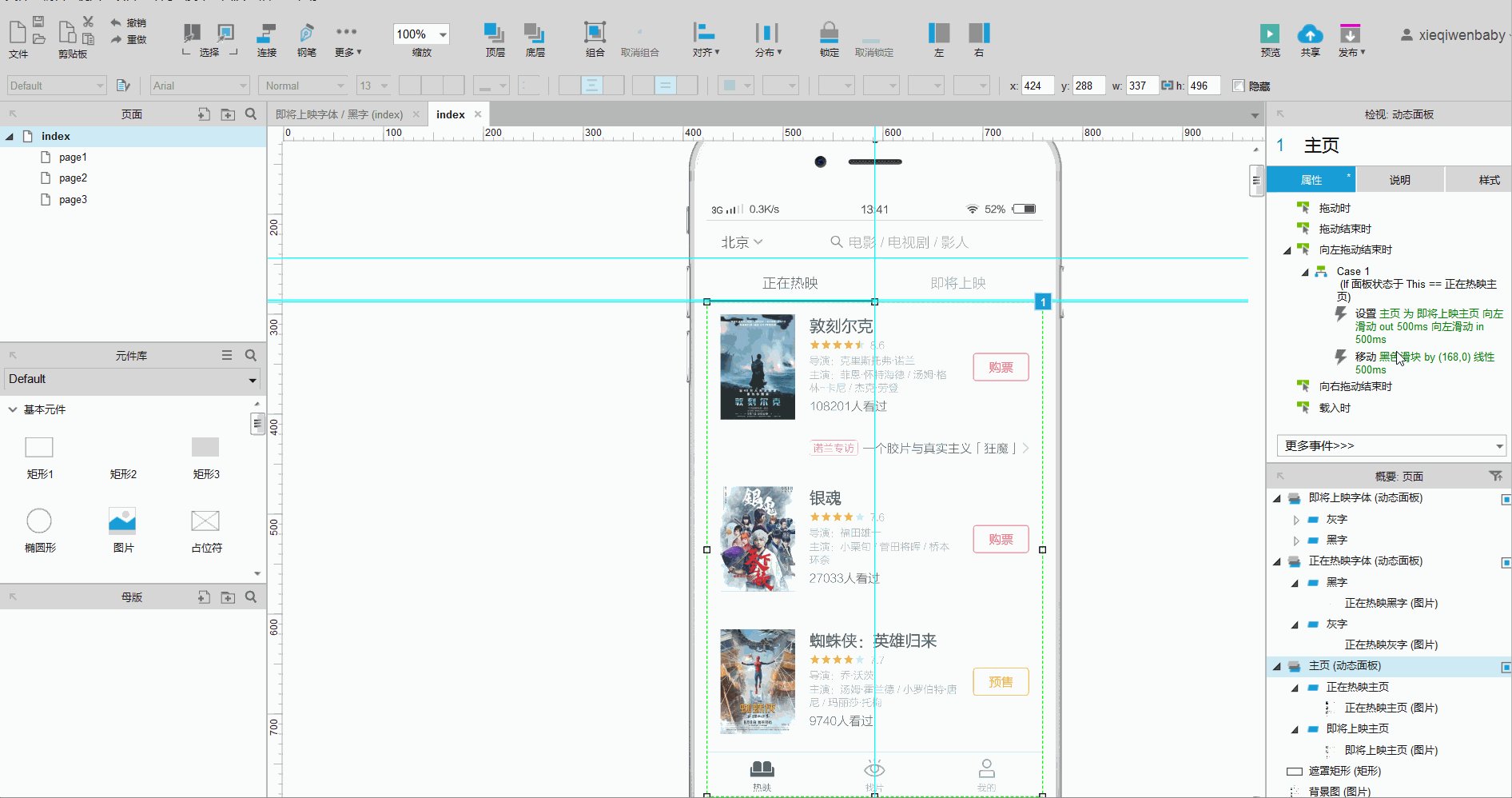
检查一下

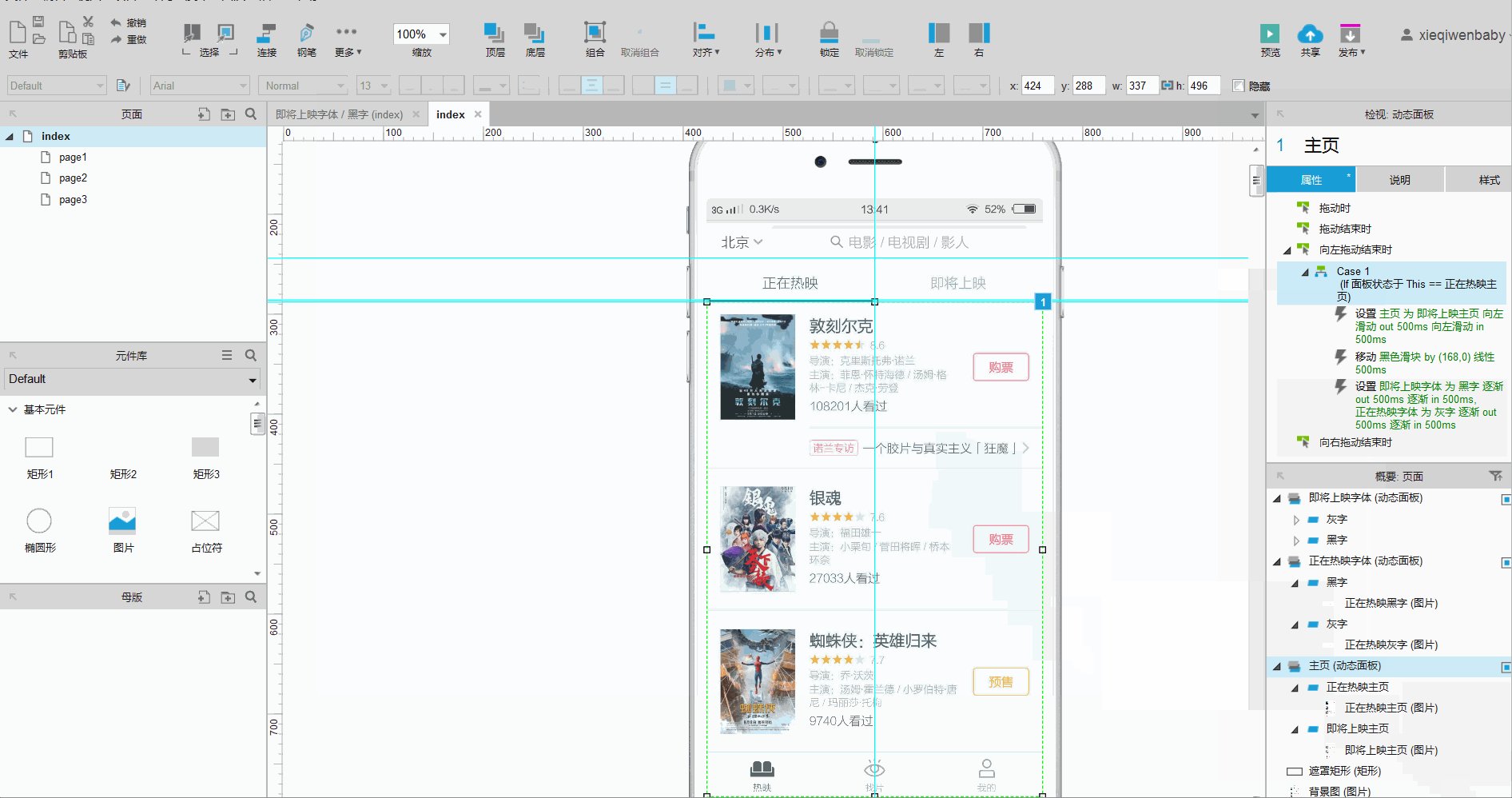
开始交互
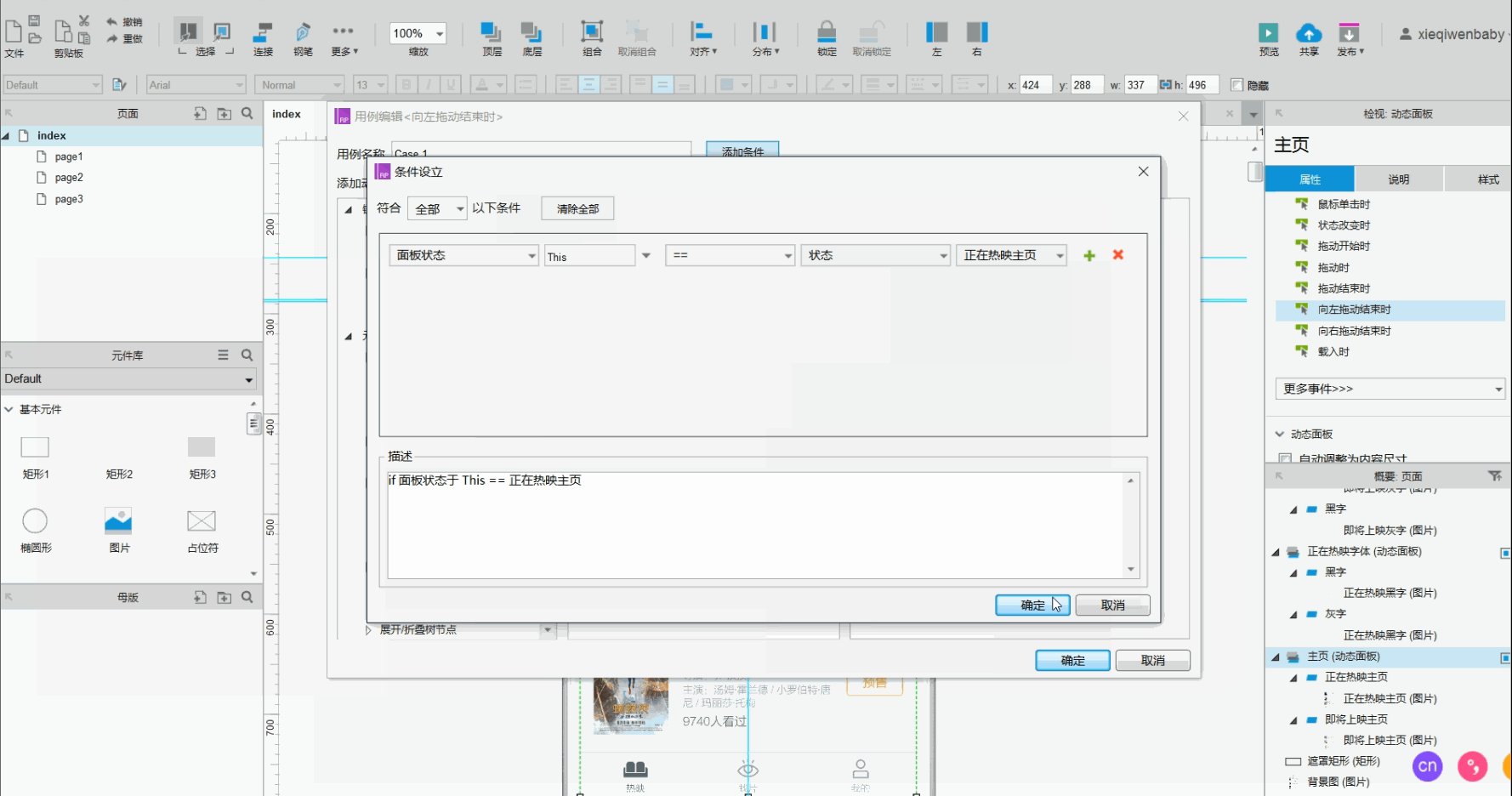
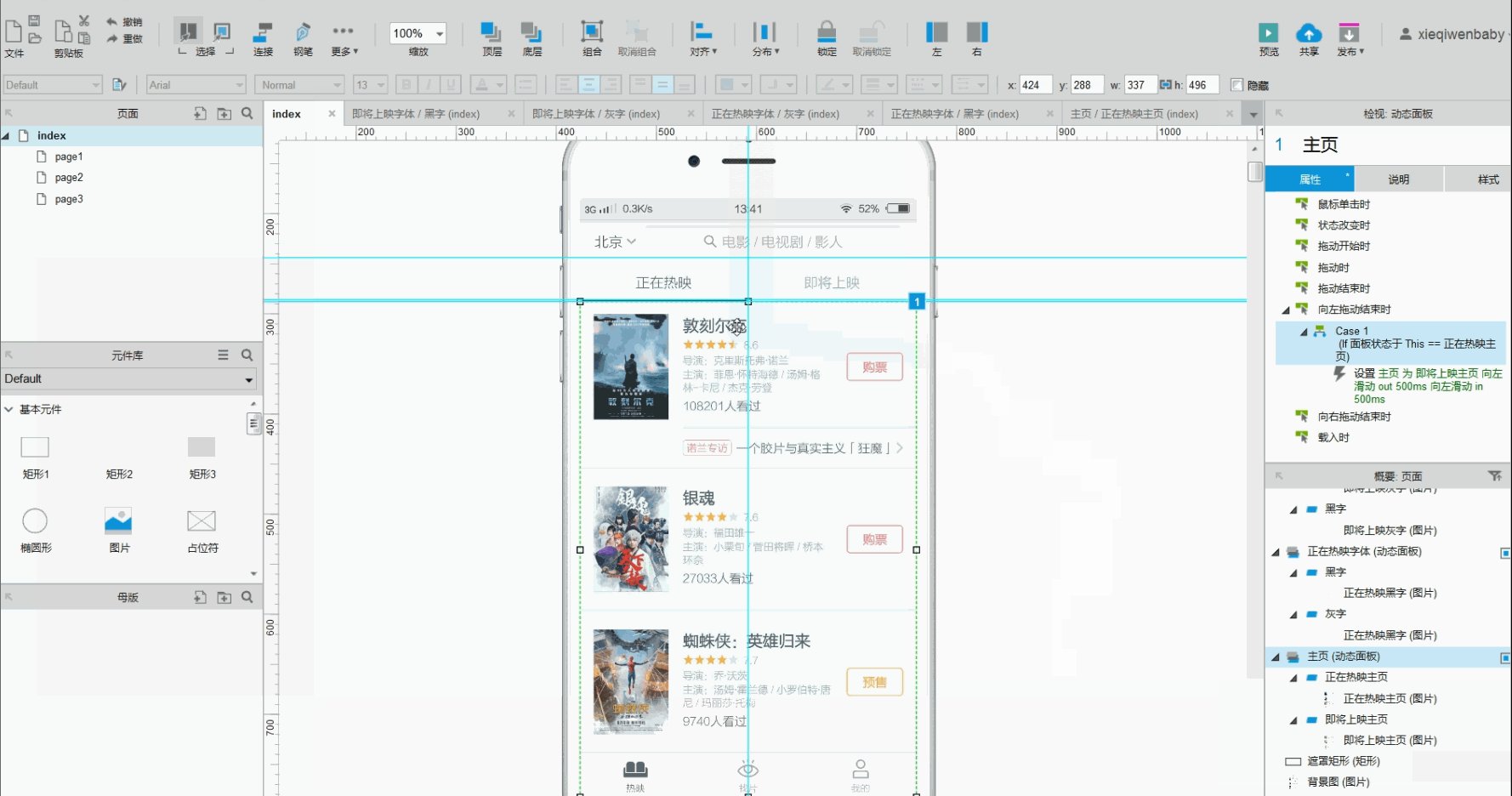
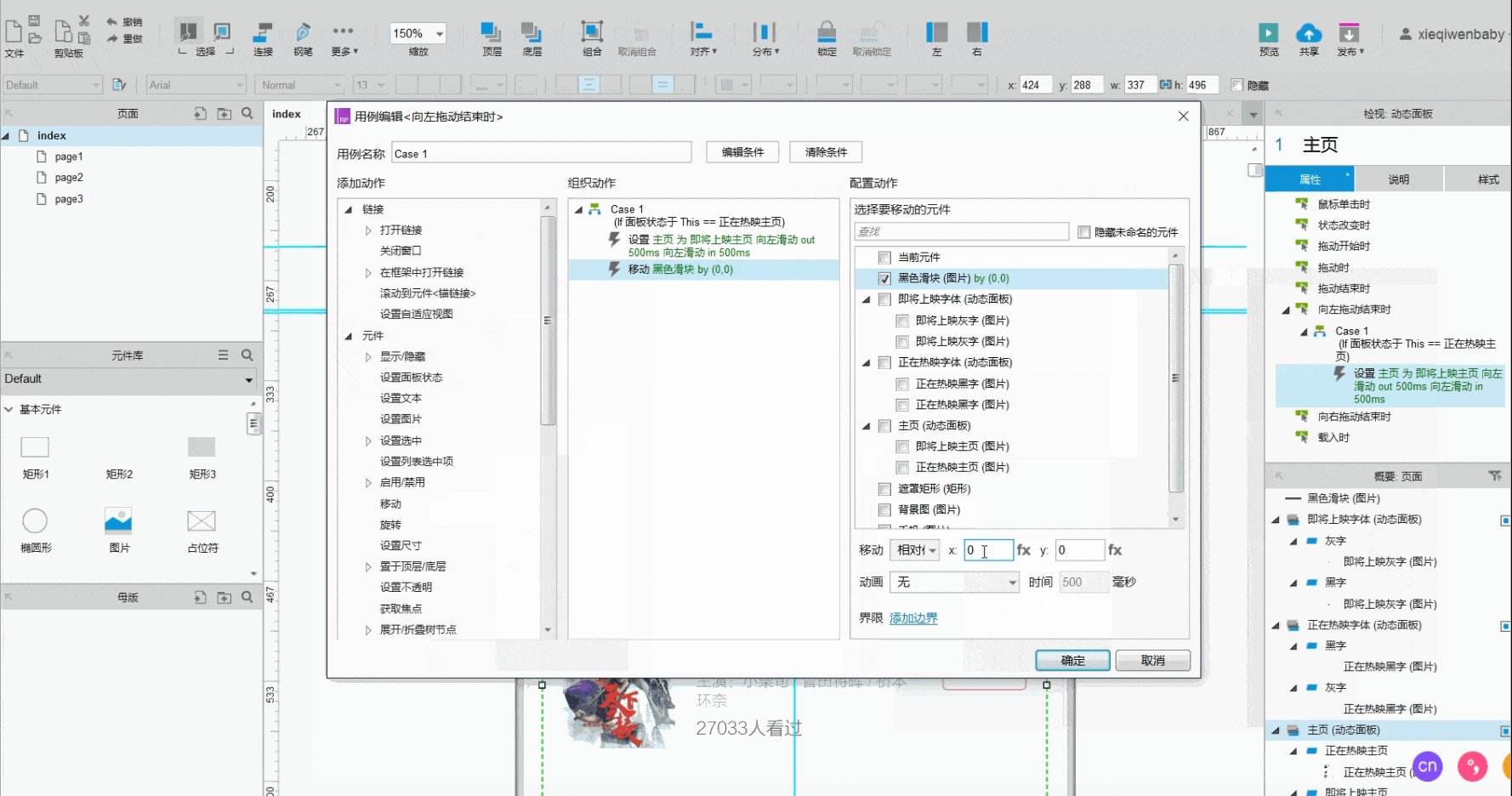
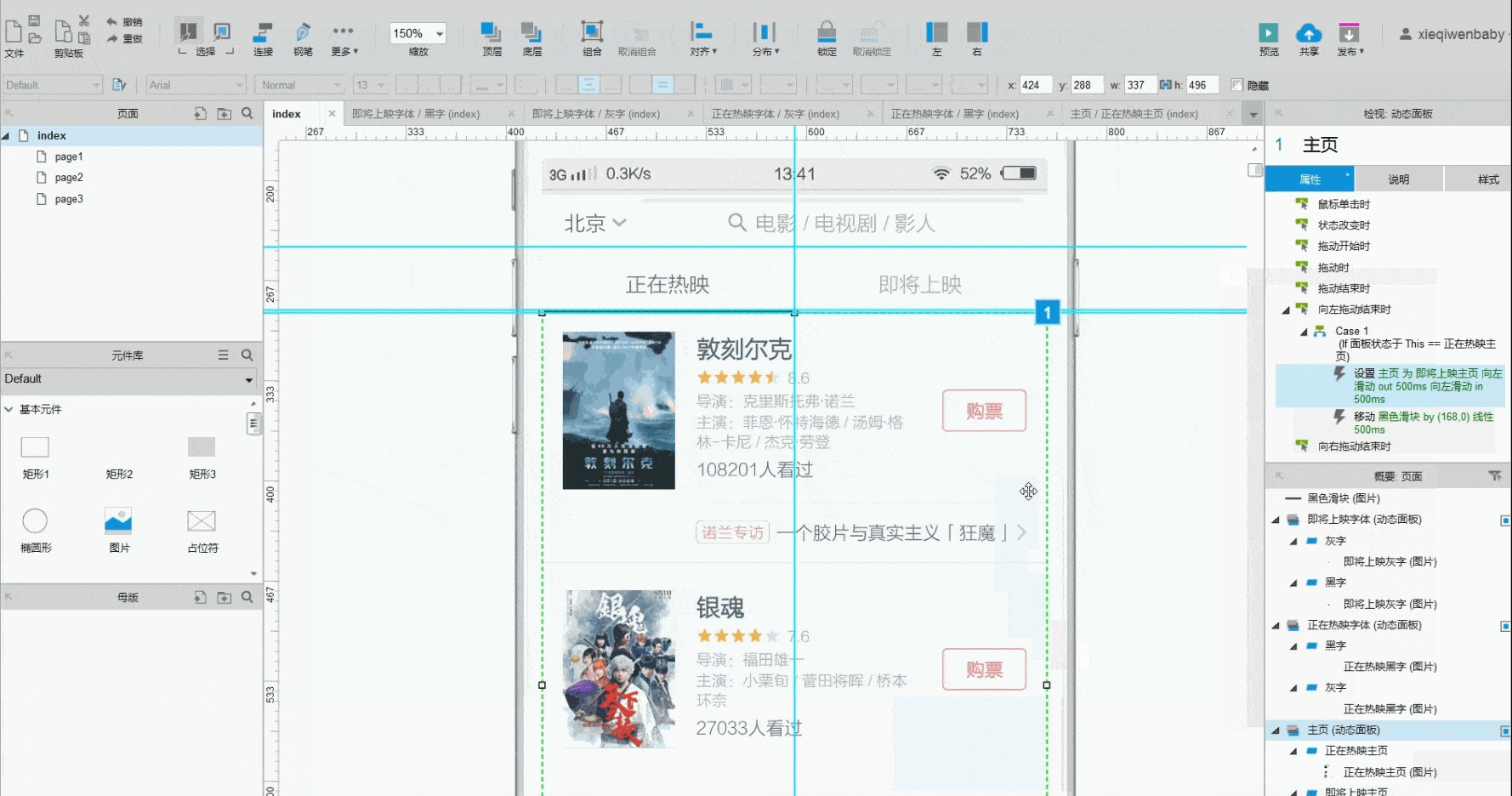
当主页向左滑动结束时
先设置条件,只有主页是正在热映才能执行这些交互
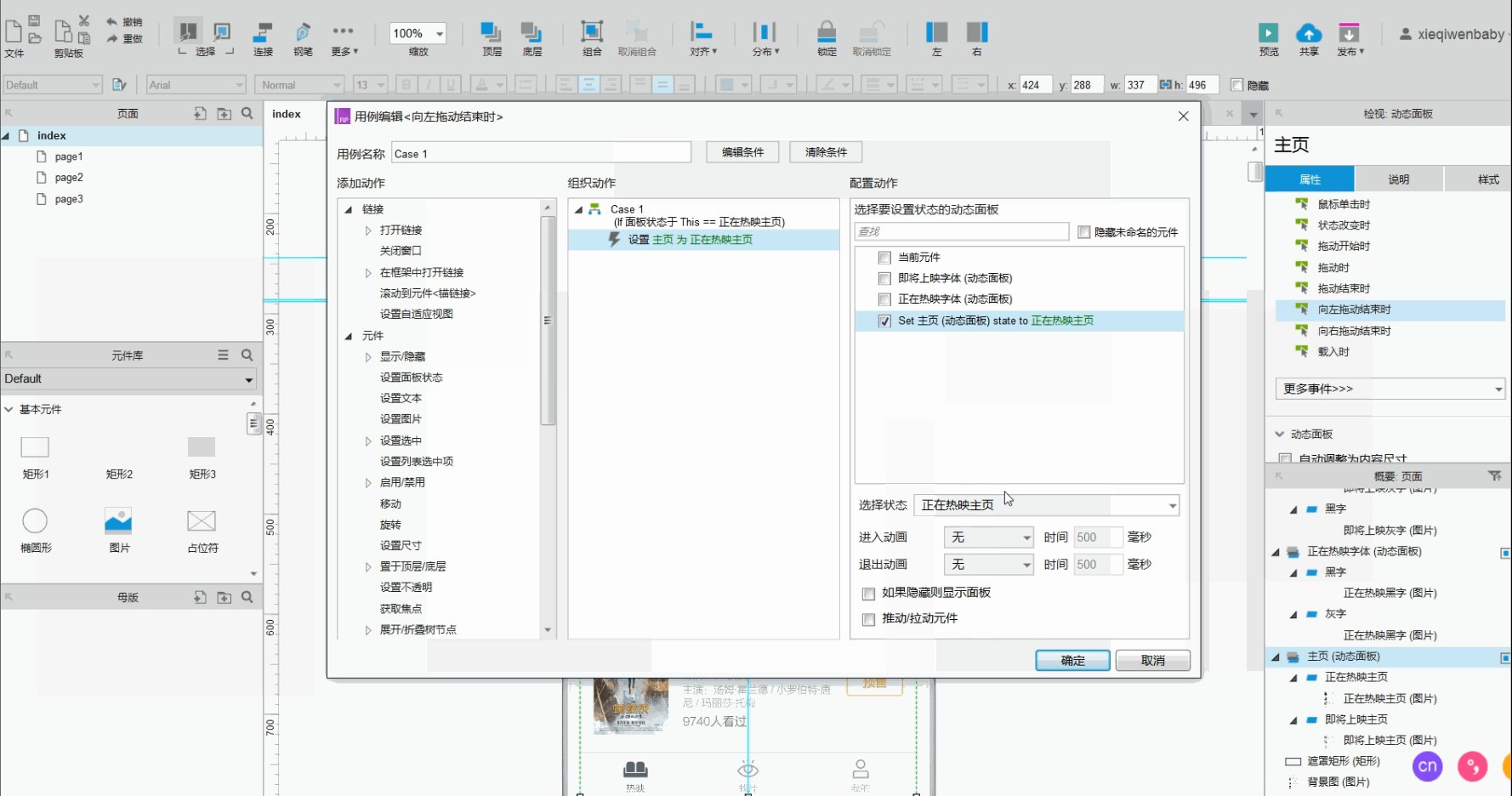
设置主页动态面板状态:即将上映主页向左滑动

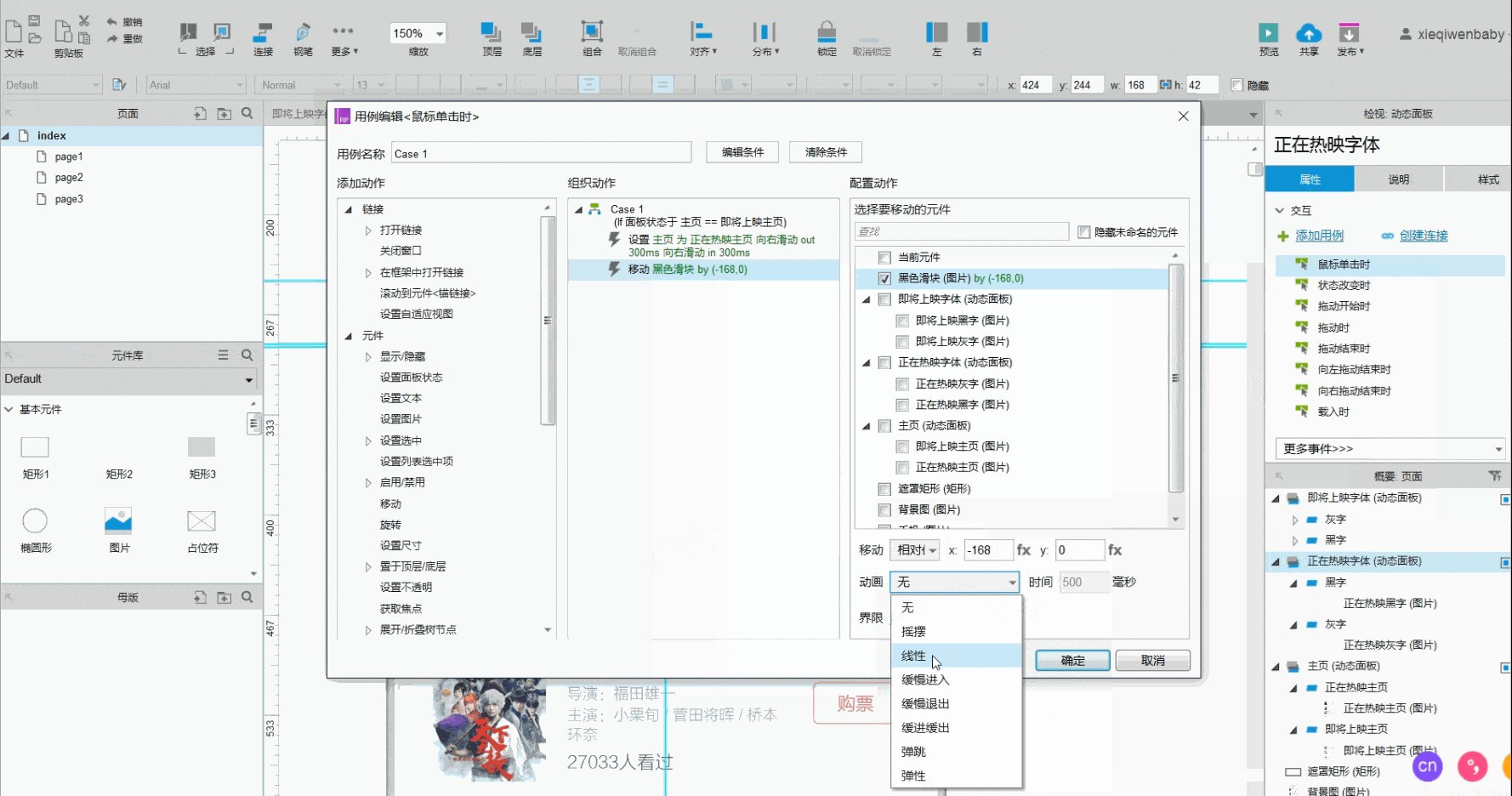
看黑色滑块长度为168,设置移动相对位置168,0,线性进入(即沿着横坐标向正方向移动168)

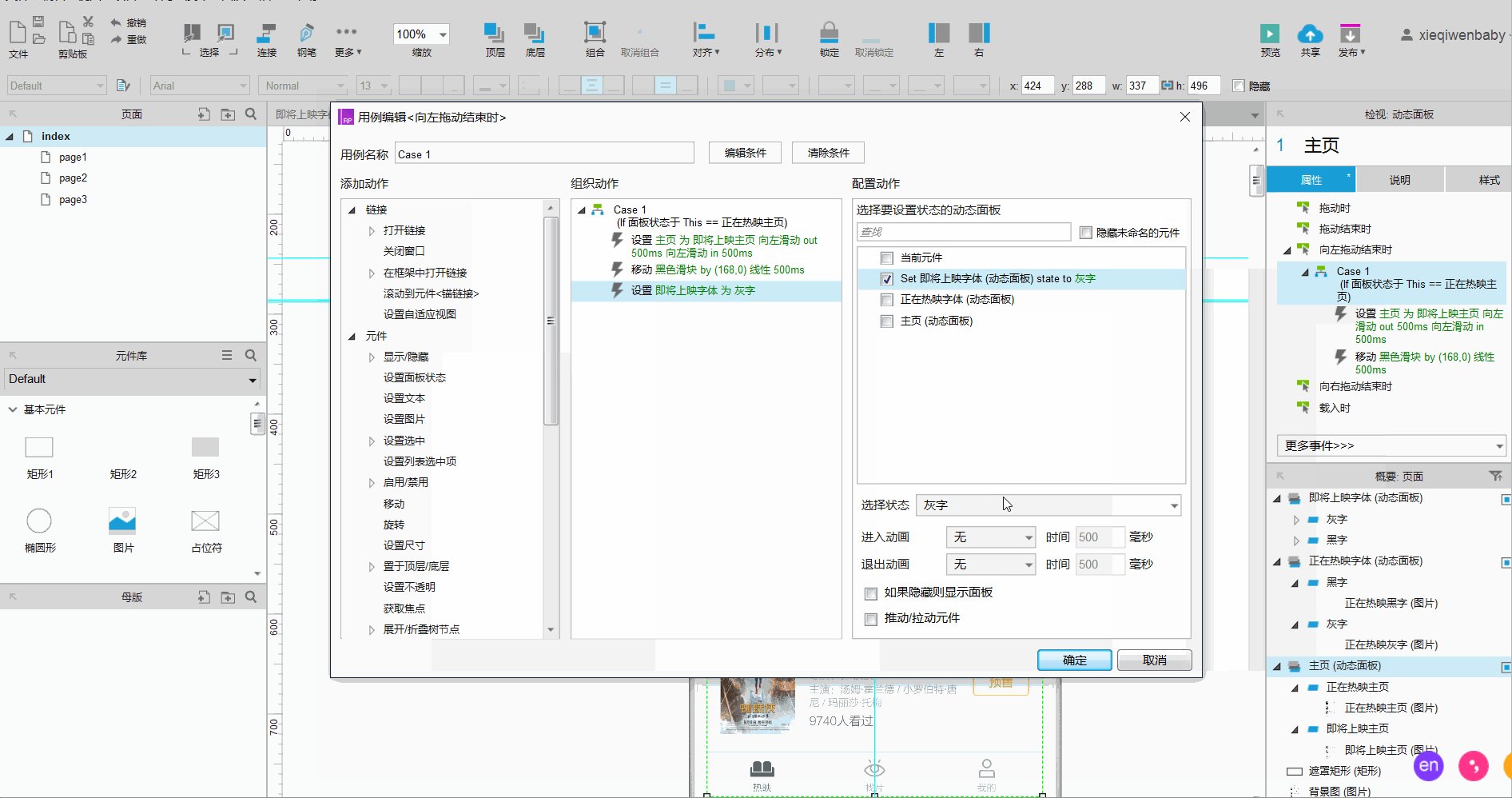
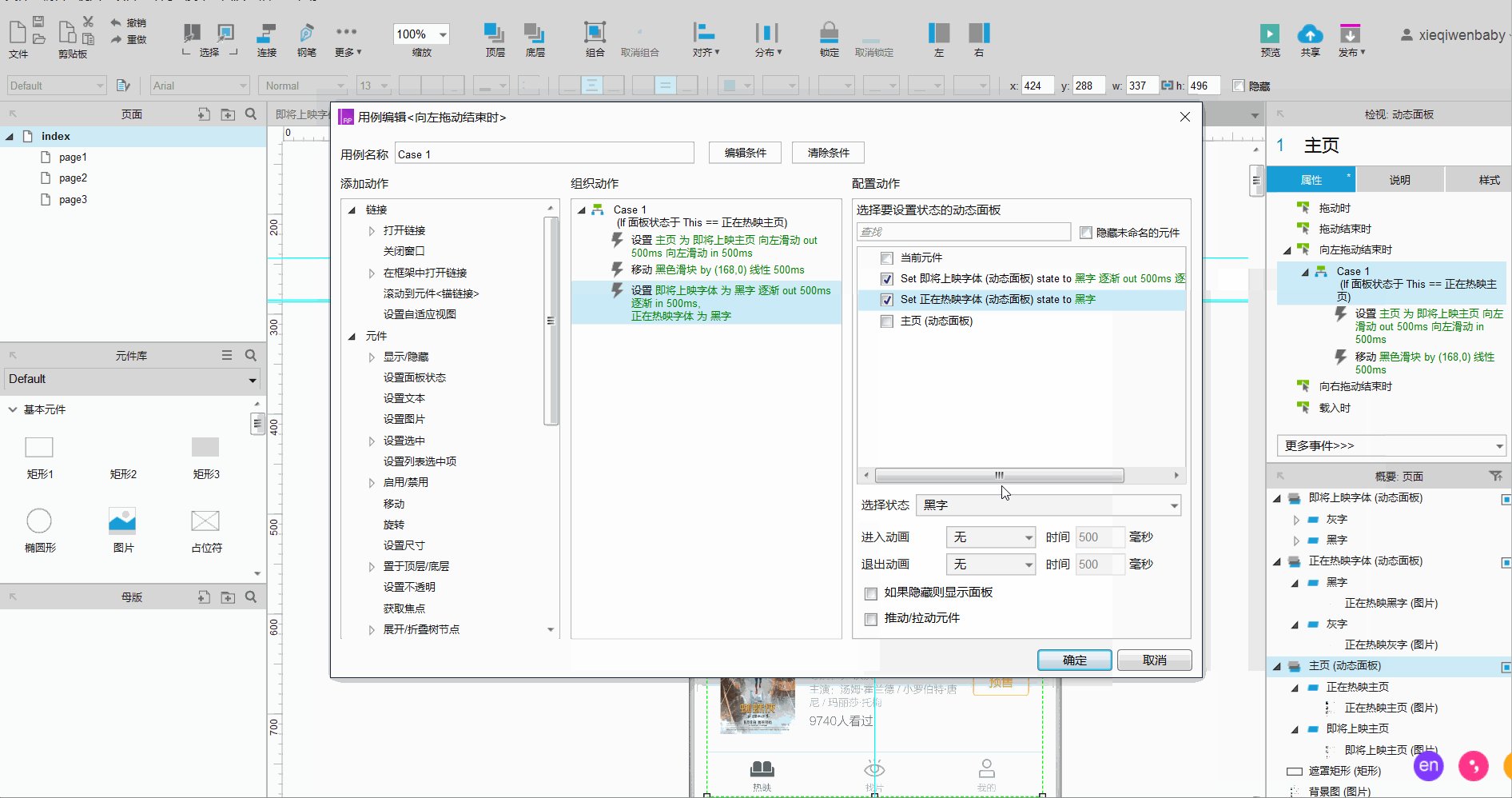
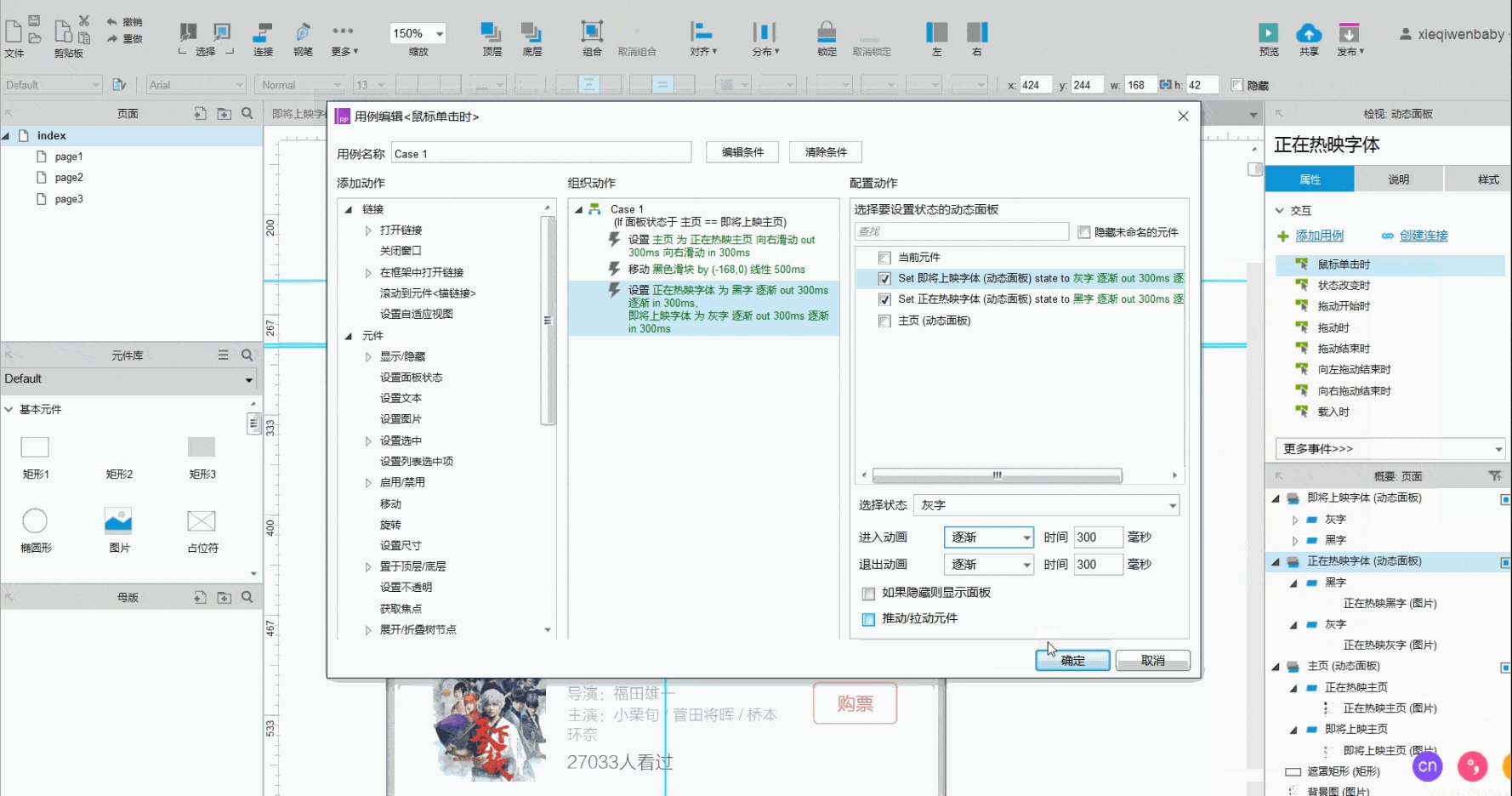
设置动态面板状态,逐渐显示即将上映黑字,正在热映灰字。

同理设置向右拖动结束时,条件:只有主页是即将上映才能执行这些交互
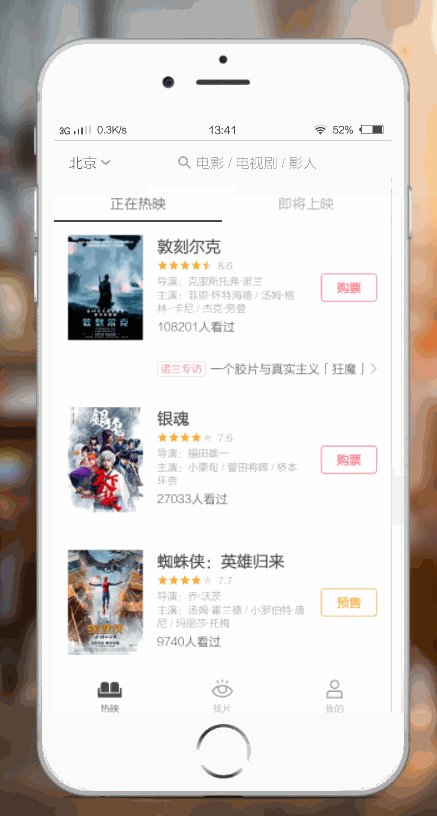
正在热映主页向右滑动,黑色滑块线性移动(-168,0),显示动态面板:黑字正在热映,灰字即将上映。
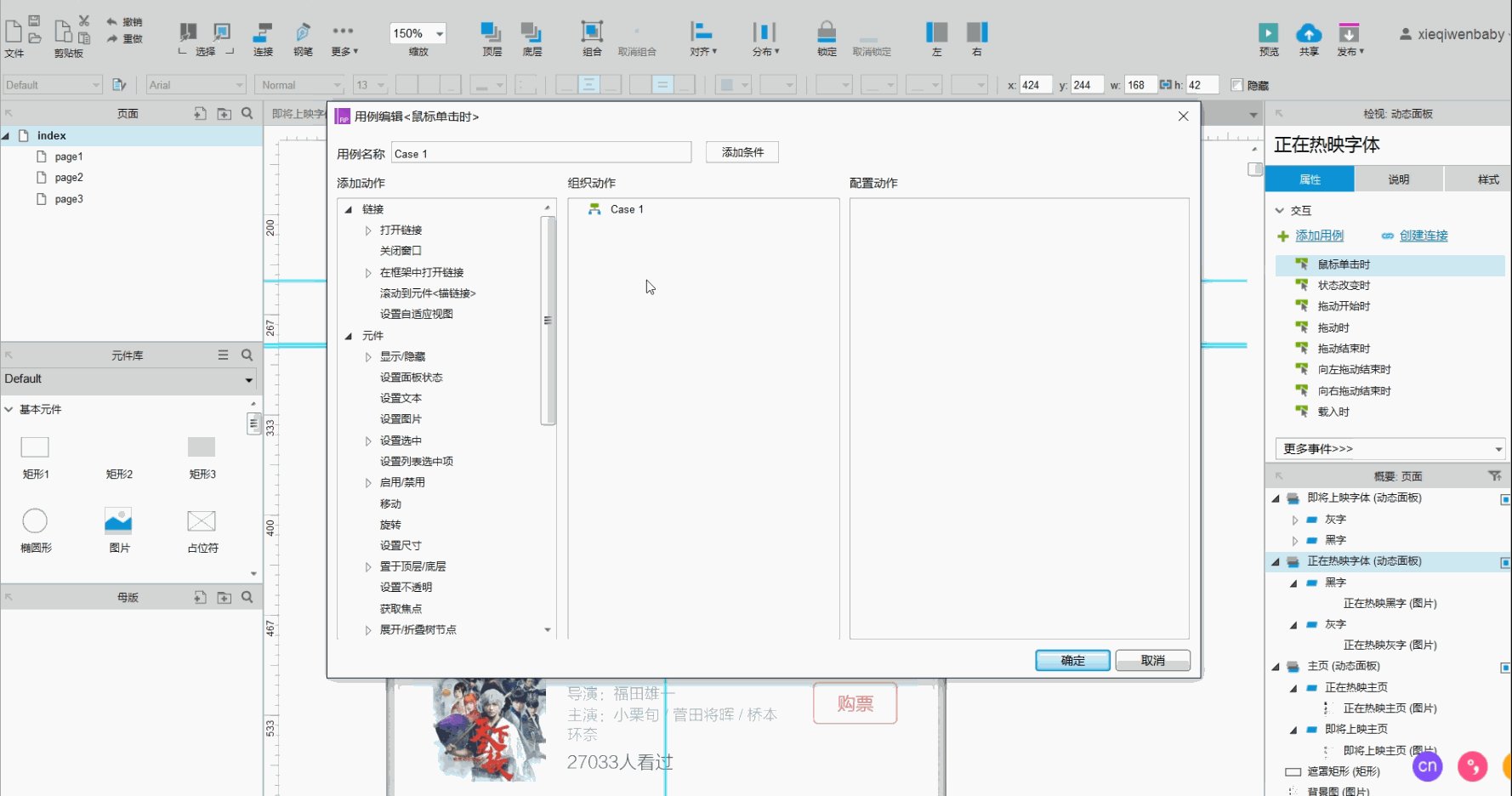
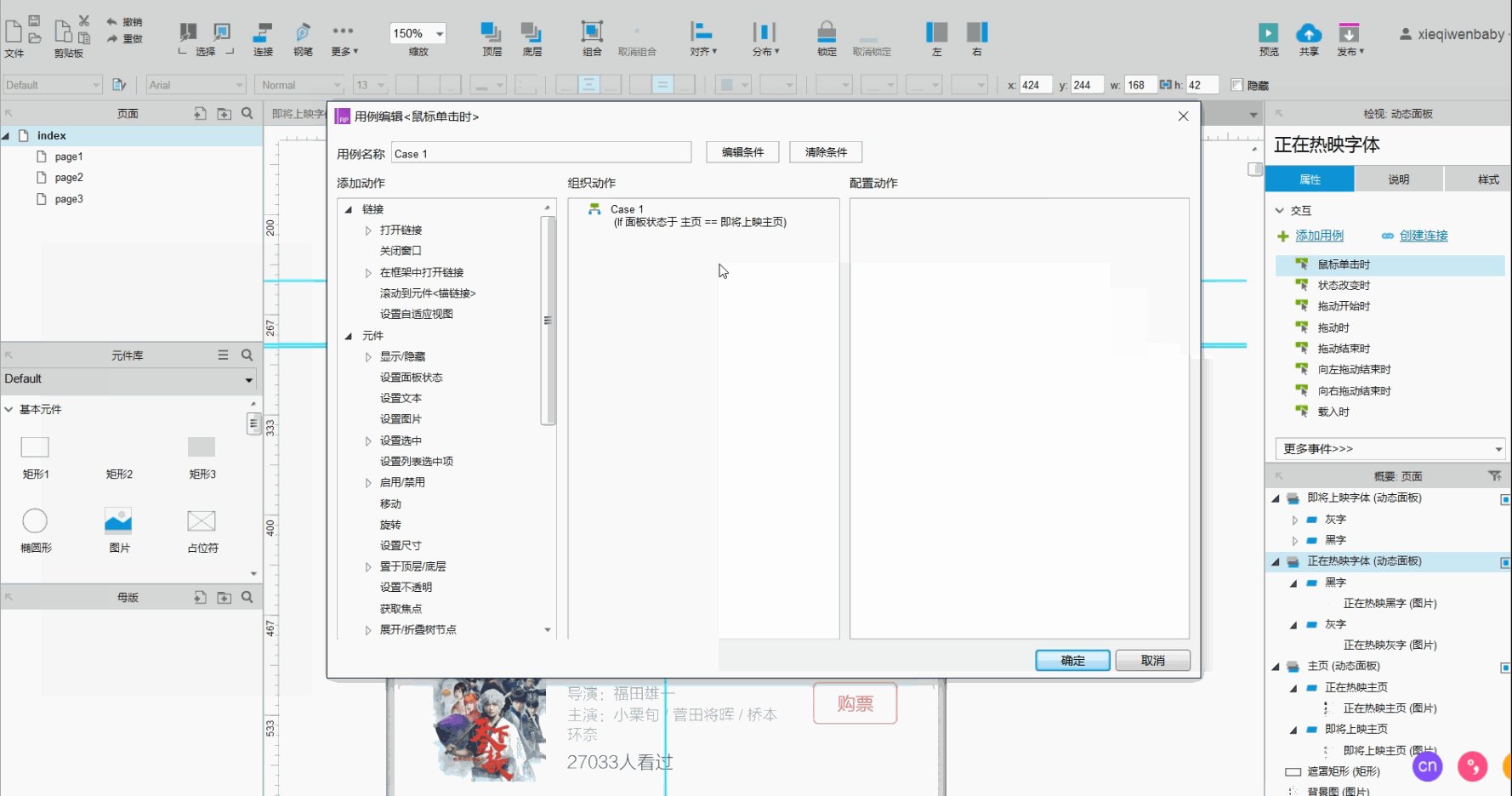
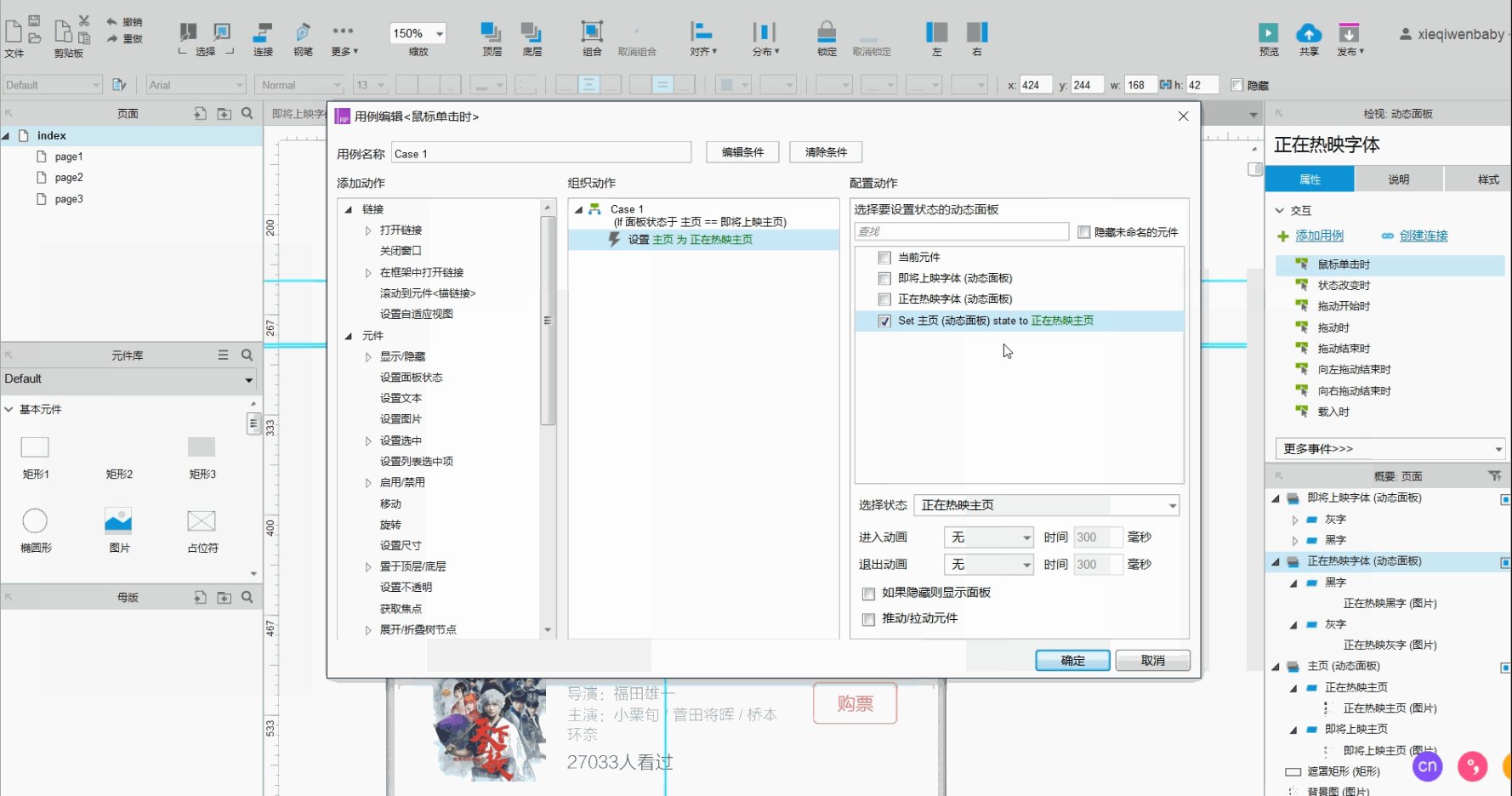
现在设置单击事件
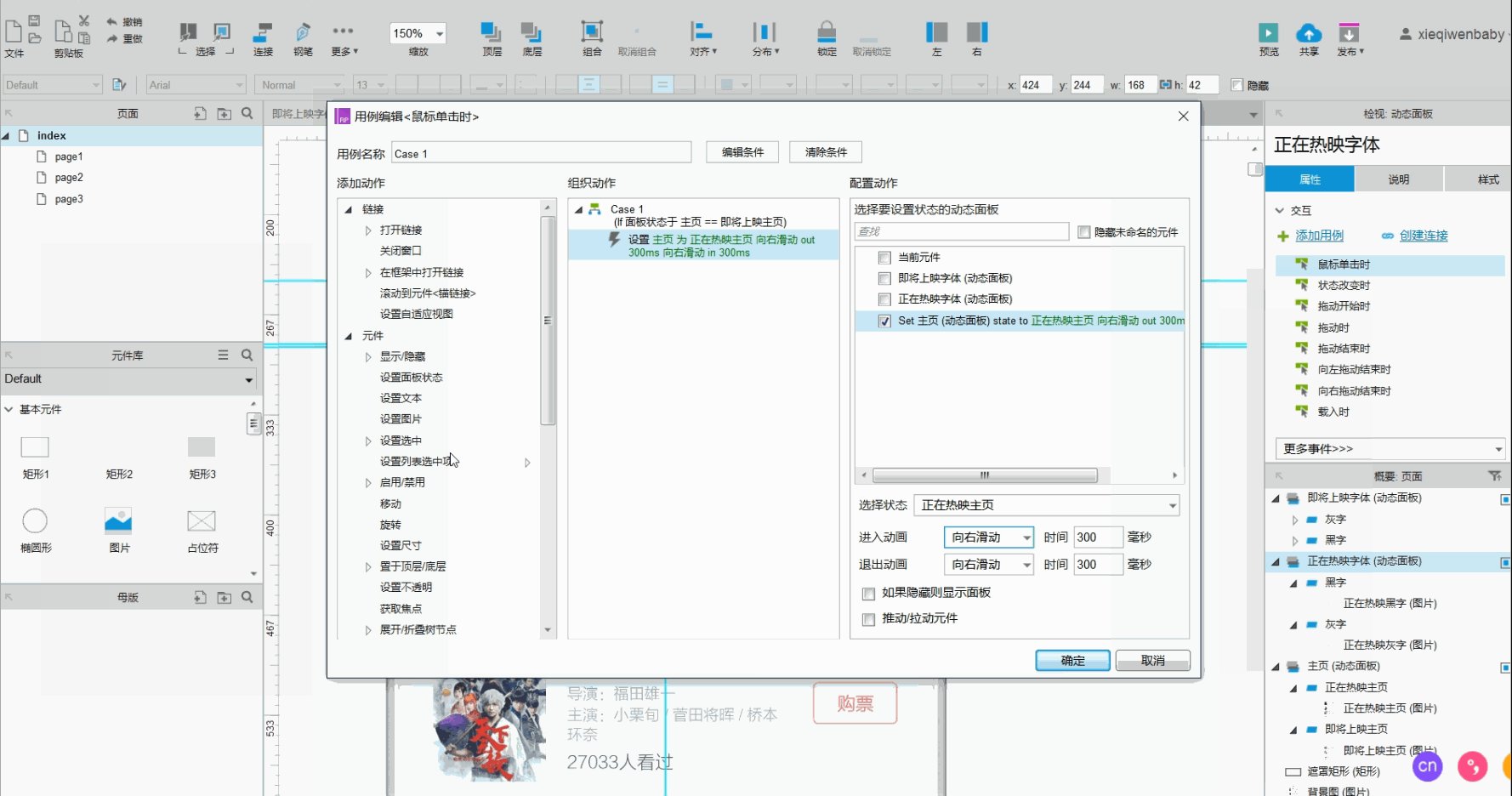
只有当主页处于即将上映时,点击灰字正在热映,那么主页正在热映向右滑动;

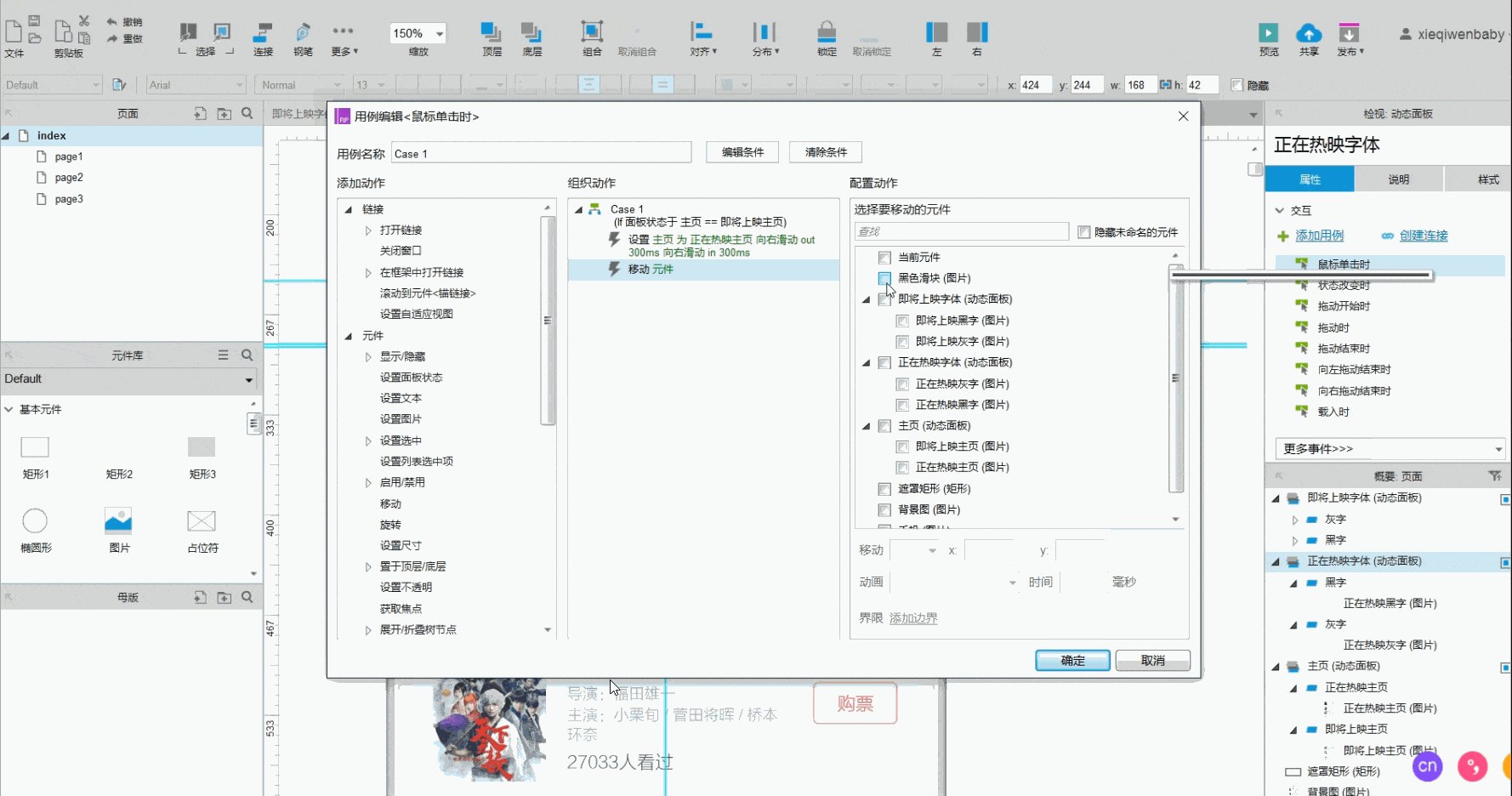
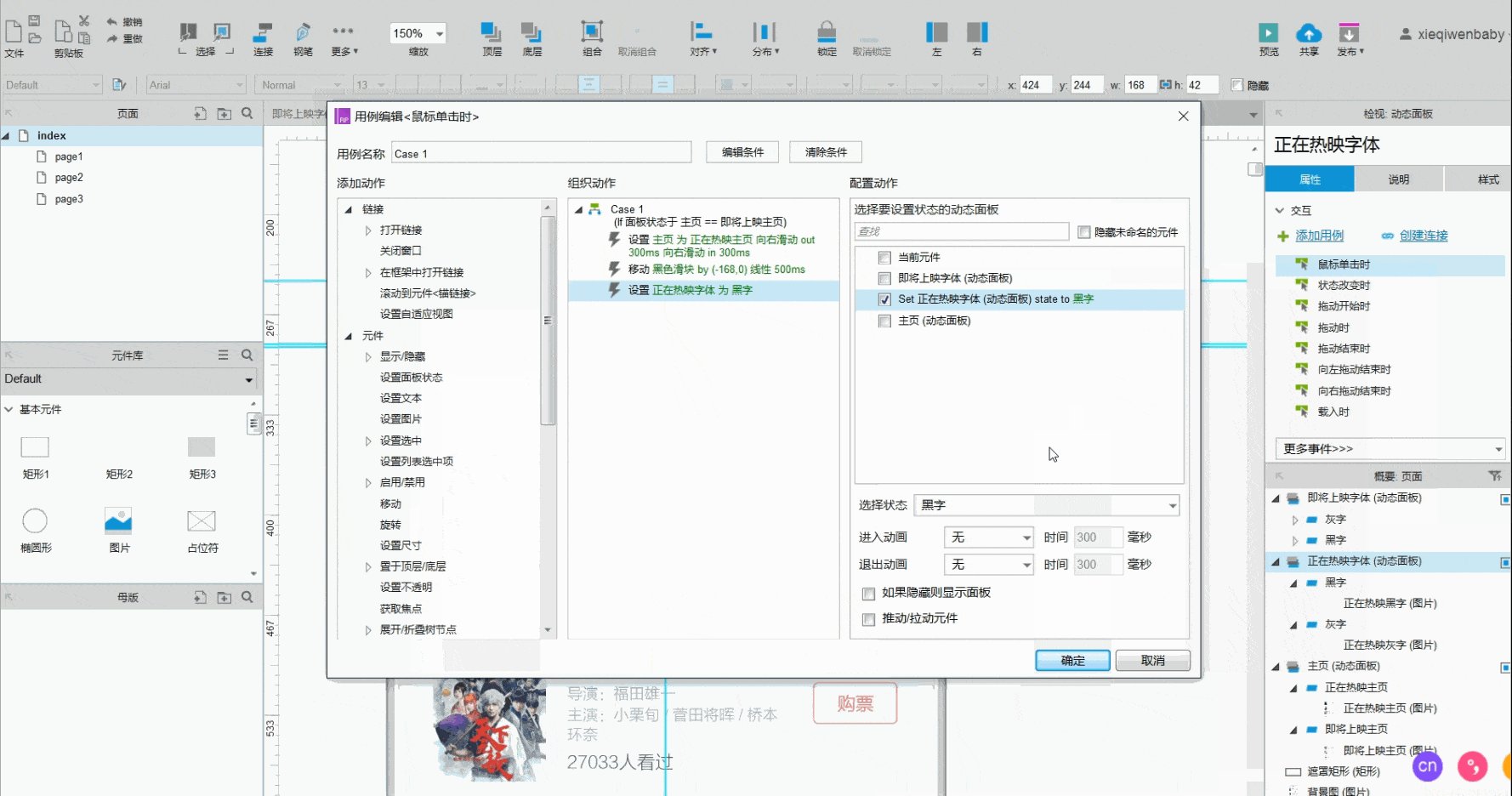
黑色滑块相对移动(-168,0),显示黑字正在热映,灰字即将上映。

以此类推,只有当主页处于正在热映时,点击灰字即将上映,那么主页即将上映向左滑动,黑色滑块相对移动(168,0),显示黑字即将上映,灰字正在热映。
OK,预览一下。
几点说明:
首先我的方法肯定不是效率最高的。
Axure是个表现工具,不是实现工具,只要能表现出来就好,就像我用白色矩形遮住截屏黑色滑块那样,对一些强迫症来说,这肯定不是最完美的,但是我觉得只要这个交互表现出来就好了。
还有,设置条件主要是为了不让黑色滑块移动到手机外面去。
加上我上一篇文章的知识,这个APP的交互就可以搞定一大半了。
谢谢~
本文由 @kevin 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







