Axure教程:上下滚动效果制作步骤详解

上一篇《Axure教程: 轮播图制作步骤详解》,今天来给大家讲讲如何用Axure实现上下滚动效果。
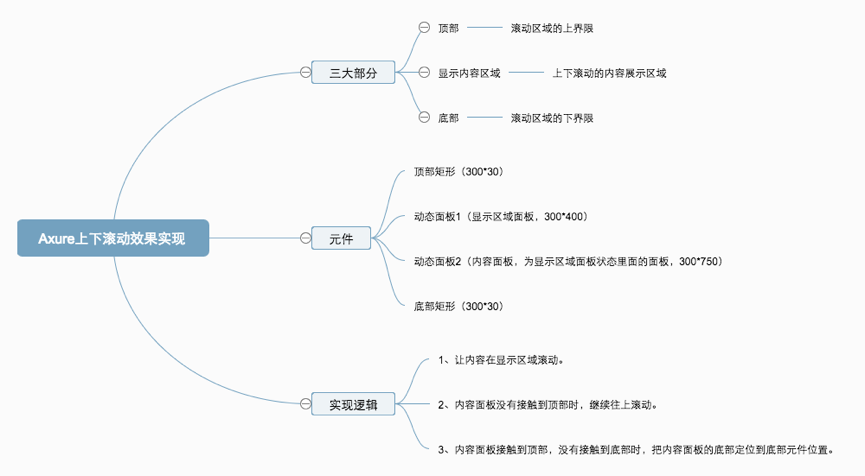
如何实现上下滚动效果:
- 让内容在显示区域滚动;
- 内容面板没有接触到顶部时,让内容面板移动至顶部;
- 内容面板接触到顶部,没有接触到底部时,把内容面板的底部定位到底部元件位置。

1、所需元件
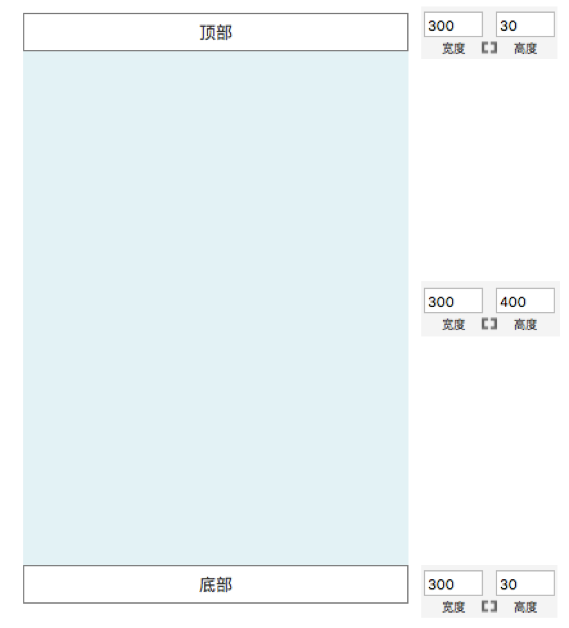
首先,我们需要准备以下元件:
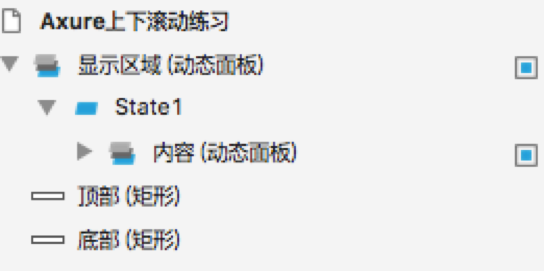
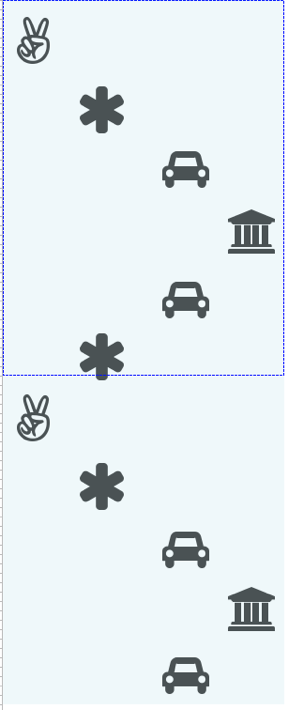
2个矩形(300*30,分别命名为“顶部”、“底部”),动态面板(300*400,命名为“显示区域”)。

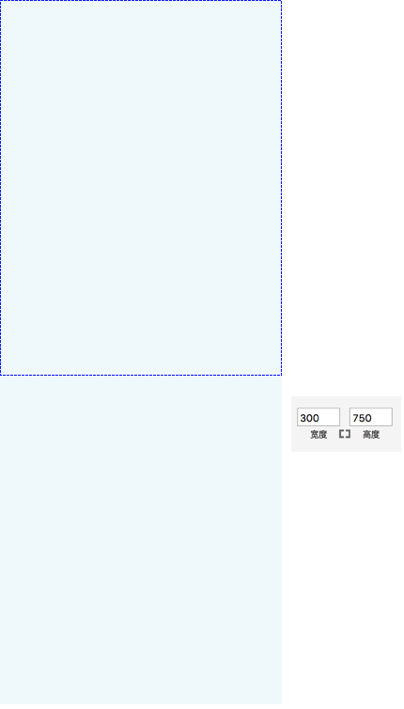
点击【显示区域】,在此面板的状态1中,添加一个动态面板(300*750)。


2、填充“内容”面板
双击内容面板中的状态1,填充一些元素,方便查看滚动效果。

3、添加事件
(1)让内容在显示区域滚动。即,让内容面板中的内容,在显示区域面板的区域中滚动展示。
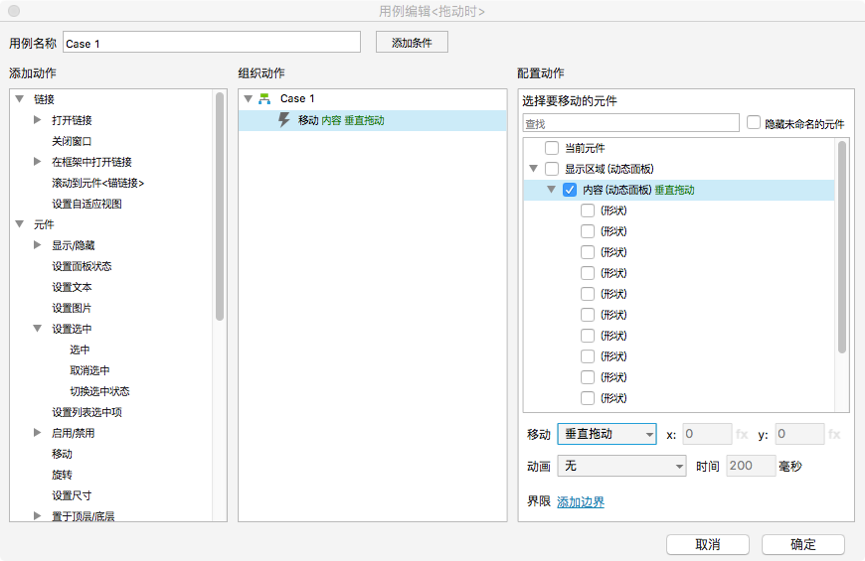
选中【显示区域】面板,添加【拖动时】用例,添加【移动】动作,勾选【内容】面板,移动方式为【垂直移动】,点击确定。

(2)当内容面板没有接触到顶部时,让内容面板移动至顶部。
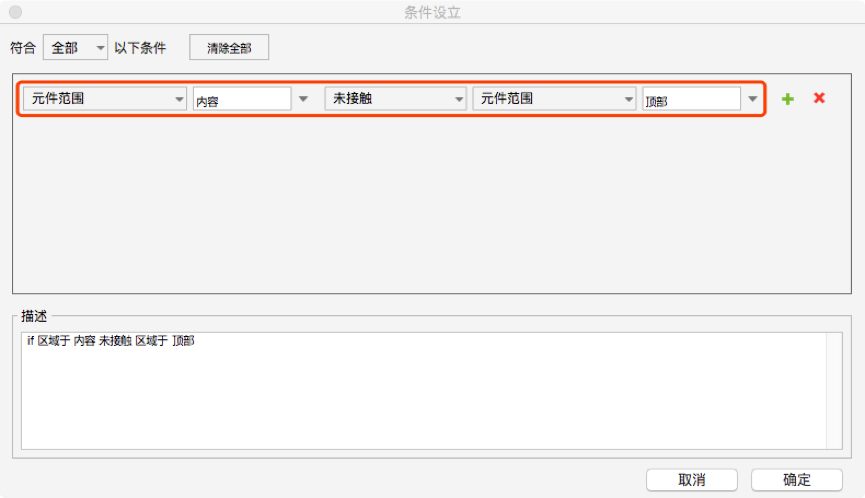
① 先编辑条件,内容面板未接触到顶部。
选中【显示区域】面板,添加【拖动结束时】用例,【添加条件】。条件编辑如下图:

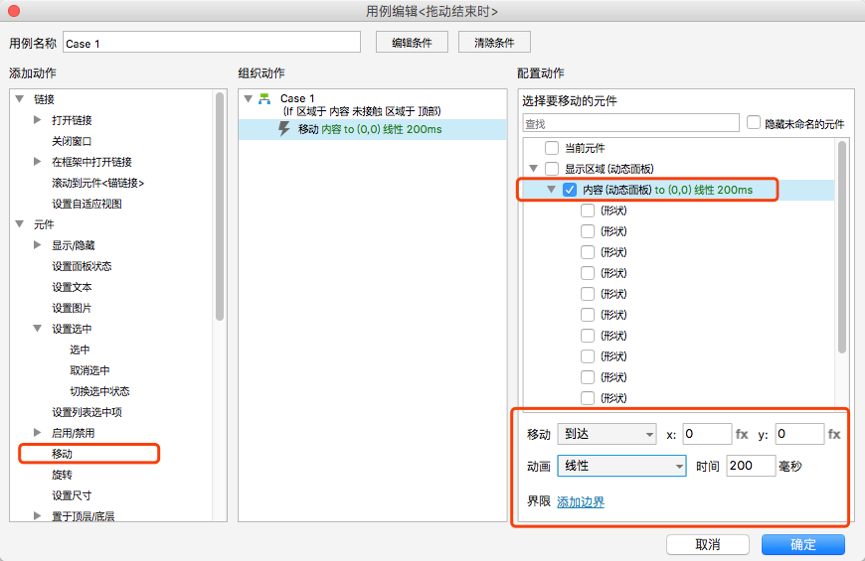
②让内容面板移动至顶部。
添加【移动】动作,勾选【内容】面板,移动【到达】至【0,0】。

(3)内容面板接触到顶部,没有接触到底部时,把内容面板的底部定位到底部元件位置。
①先编辑条件,内容面板接触到顶部,但未接触底部。
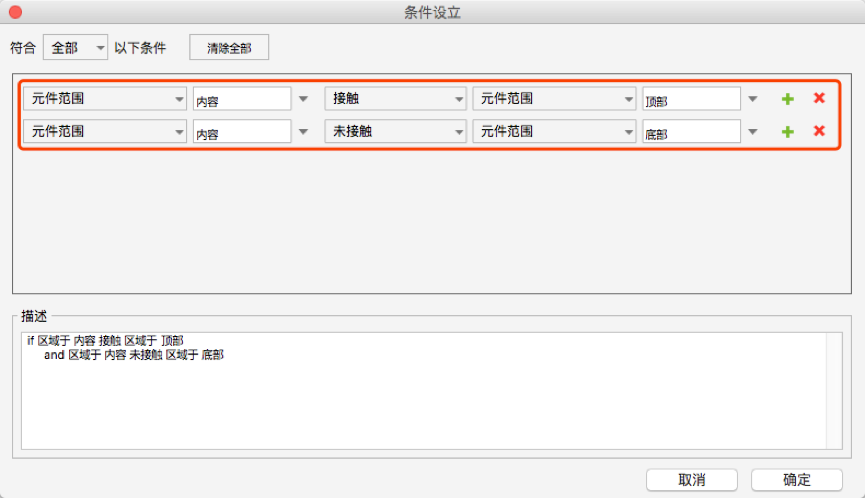
选中【显示区域】面板,添加【拖动结束时】用例,【添加条件】。条件编辑如下图:

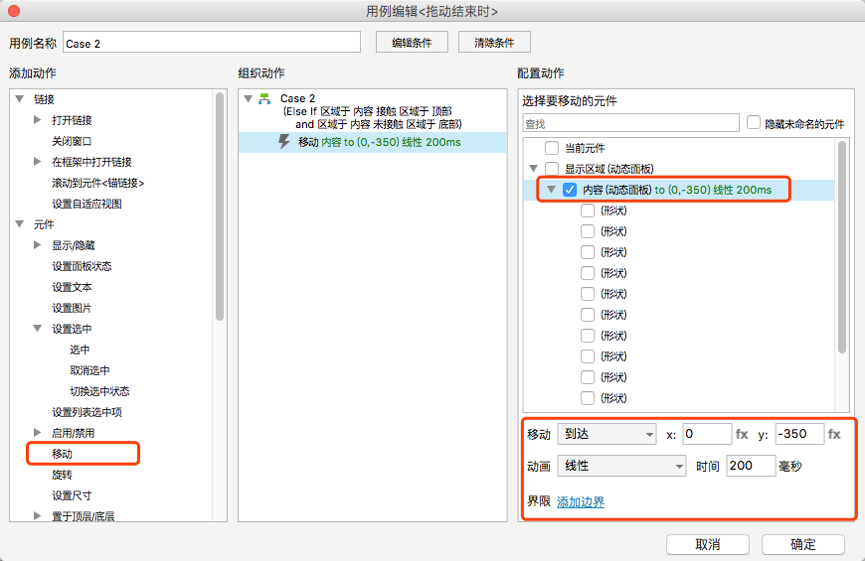
②让内容面板移动至顶部。
添加【移动】动作,勾选【内容】面板,移动【到达】至【0,-350】,点击确定。
-350=400-750(显示区域面板高度-内容面板高度)

以上就是用Axure 制作上下滚动效果的全部过程,可以点击预览查看一下~
文件分享:http://pan.baidu.com/s/1hsIPfDU
密码:15kp
本文由 @ Olga 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








楼主大大,能在分享下吗? 链接失效了
勾选“后向循环”是什么作用
上下滚动的内容,添加鼠标点击时跳转到链接无法实现跳转。就是上下滚动的内容只能看,但是不能在内容添加交互了,添加了会没有效果
可以的
文不对题啊——标题“上下滚动”,内容却是教“上下拖动”
🙂
建议教程在前面加上录屏的效果展示,这样更直接直观一些,感谢分享
谢谢您的建议 🙄