Axure中继器:动态的实现表单的增删改查

文章分享了关于利用Axure,动态的实现表单的增删改的具体操作过程,一起来学习下。
1.搭好样式的架子
我们初步打算实现的是,在Axure中动态的实现表单的增删改。第一步要做的就是在Axure中搭一个表单出来,这里,我们对一个人的基本信息(姓名、性别、年龄)创建一个表单。每一个字段的输入框选用的是文本框,文本框的命名按照自己的习惯进行,方便之后的修改,对于姓名、性别、年龄三个字段,我的命名分别为name、sex、age。

2.初识中继器
然后我们添加一个中继器,中继器的最初样式,由双击中继器之后的中继器样式+中继器数据决定的,中继器数据初始化有三条数据,每条数据只有column0一项数据,如下图所示。

双击中继器,可以对中继器的样式进行修改,依照最之前我们搭的架子,每一个字段的输入框选用的是文本框,文本框的命名按照自己的习惯进行,姓名、性别、年龄命名依旧分别为name、sex、age。

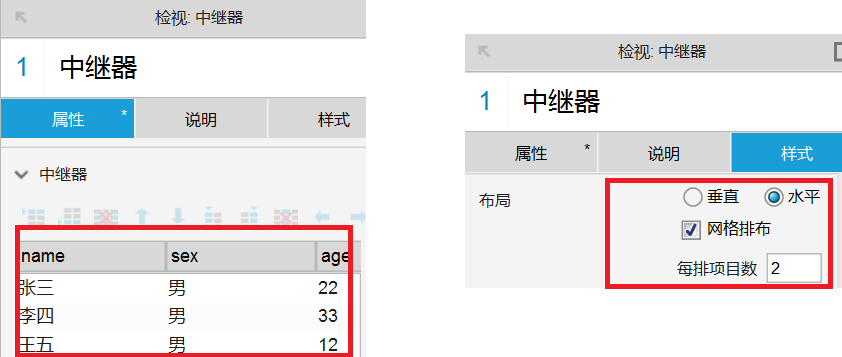
选中中继器,在属性一栏可以对中继器数据进行修改,默认的数据有三条,每条只有一项,我们可以针对于自己的表单,进行如下图左的修改。同样的,在中继器样式一栏中,可以对中继器的显示方式进行修改,我们默认中继器的显示为横向,每行最多有两个,如下图右所示。

3.实现查看的功能
这时候中继器容器,会显示出三个表单项,但是每个表单项里面并没有我们之前在中继器属性里面输入的数据,我们要设置中继器里面文本框的文本内容,让三个表单项里面加载出来之前输入的数据。这里说一下简要的想法,就是把中继器属性里面的数据加载到中继器样式里面对应的文本框中。具体的做法是,在中继器每项加载时,设置交互,针对中继器样式里面的文本框设置文本,按照下图所示操作。

当勾选完上图第三步之后,可以利用中继器提供的变量值,设置函数值。格式是[[item.XXX]],XXX表示中继器属性里面的column(列),姓名、性别、年龄依次填好之后,点击完成,数据就显示出来了。到此,中继器实现表单的查看功能就实现了。
4.实现动态增加的功能
接下来,就要实现动态增加的功能。这里简要的说一下增添表单的思路,就是把框架里面的文本框的内容,赋值到中继器属性的数据里面,所以基本的逻辑是:手动的在三个文本框中输入想要的文本内容,点击添加按钮,在中继器中自动的添加出来相应的内容。
我们对添加按钮增加一个交互,当鼠标单击的时候,选择“中继器-数据集-添加行”事件,勾选中继器,点击下方的添加行,具体的步骤如下图所示。

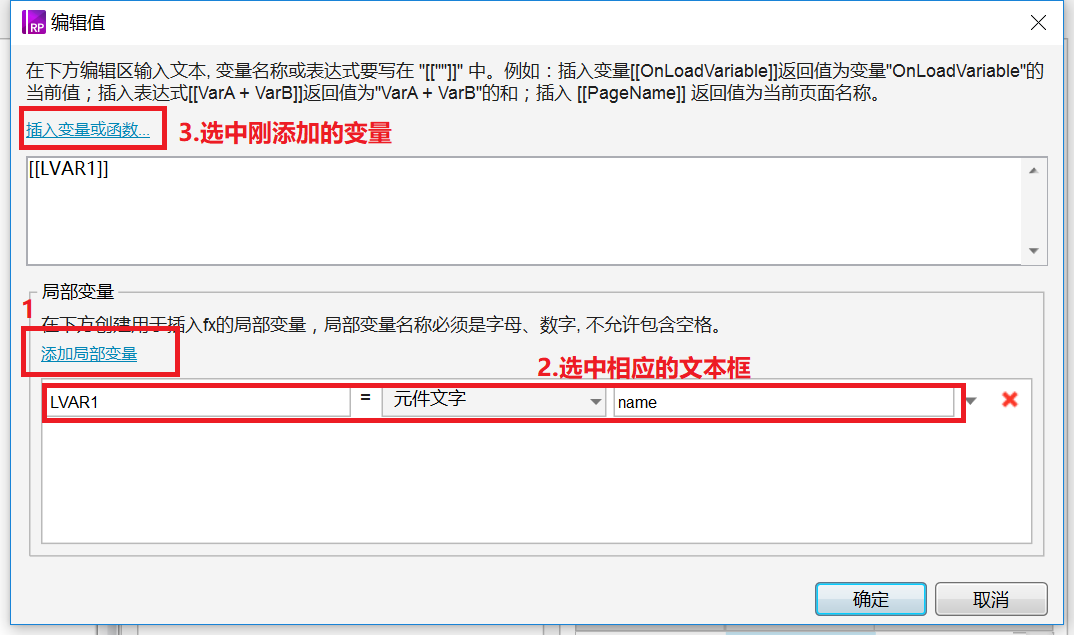
在点击“添加行”之后,会弹出来一个“添加行到中继器”的对话框,这里面每一列就是中继器数据中的列,针对于你想要添加的一条数据,每一列的值都要做相应的赋值。单击fx添加函数,会弹出一个“编辑值”的对话框。这里我们要用到局部变量这个概念,我们把某个元件的值或者状态赋值到一个局部变量,再通过调用局部变量实现对于中继器的赋值。这时,我们需要对文本框元件的文本值赋值成一个变量,然后在调用这个变量赋值到中继器,具体的实现方法如下图所示。

在中继器三列数据依次添加好相应的函数值之后,点击完成。中继器动态的实现增添功能就实现了。
5.实现动态删除的功能
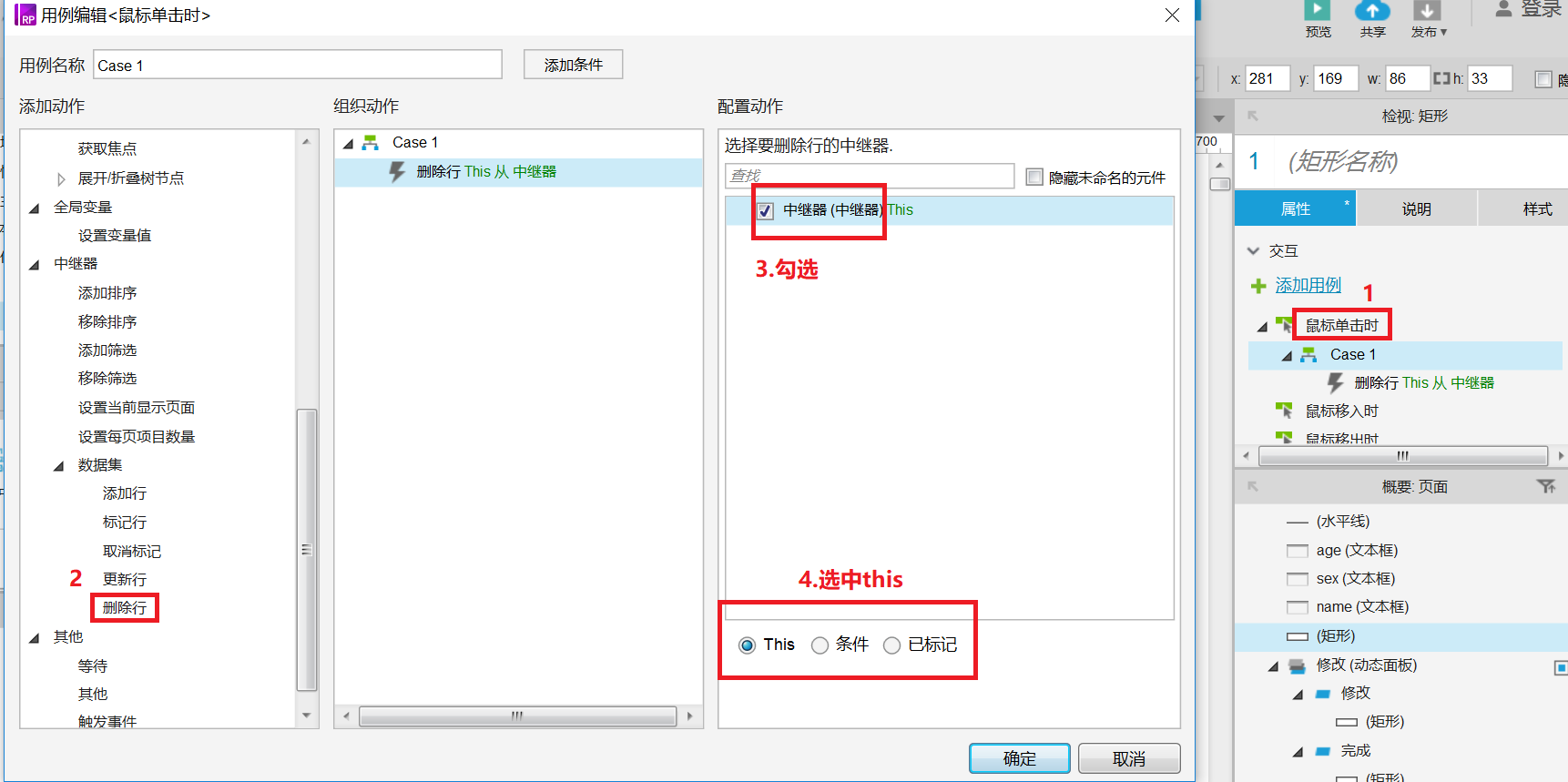
接下来,我们实现删除的功能,这一步要比之前的都简单的多。中继器交互中提供里删除行的交互。双击中继器,打开中继器样式,在我们事先搭好的架子中找到删除按钮,单击时添加交互。选中“中继器-数据集-删除行”事件,勾选中继器,然后在具体的删除条件中选择this,表示删除中继器里面所勾选的这个表单项,选好之后点击保存,如下图所示。

中继器动态的实现删除功能就实现了。
6.实现动态修改的功能
最后,我们实现中继器的动态修改功能,基本的思路就是,点击修改按钮之后,可以在中继器的表单项中修改,然后点击保存,把中继器文本框中的值写到中继器属性的数据里面,中继器再根据更新了的数据展示出新的内容。首先要实现的是中继器样式中,修改按钮的样式变化,点击修改按钮,按钮的字段变为“保存”,当修改好中继器样式的文本内容之后,点击保存按钮,按钮的字段再变为“修改”。
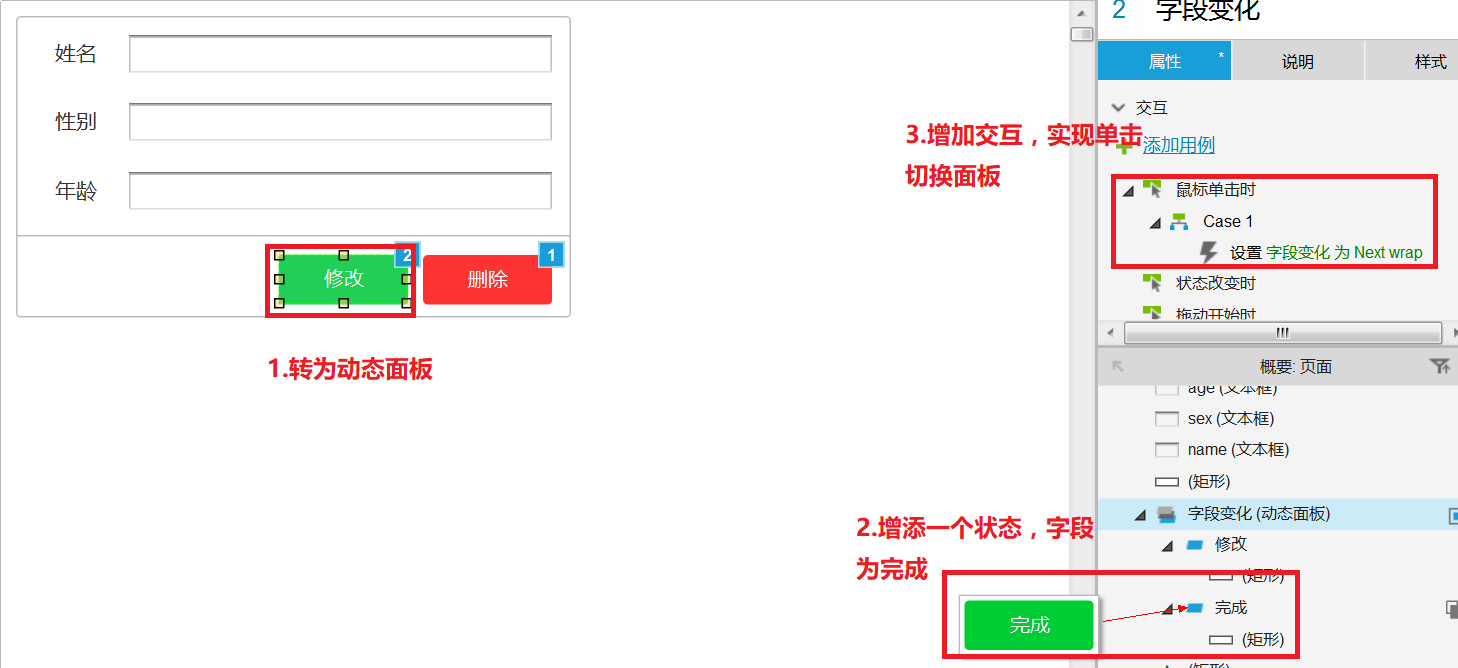
这个字段的切换,实现方式有很多种,我用的是动态面板这个模块。把修改按钮转为动态面板,初始状态为修改,增加一个状态,字段修改为保存,单击时增加交互,切换面板的状态,如下图所示。

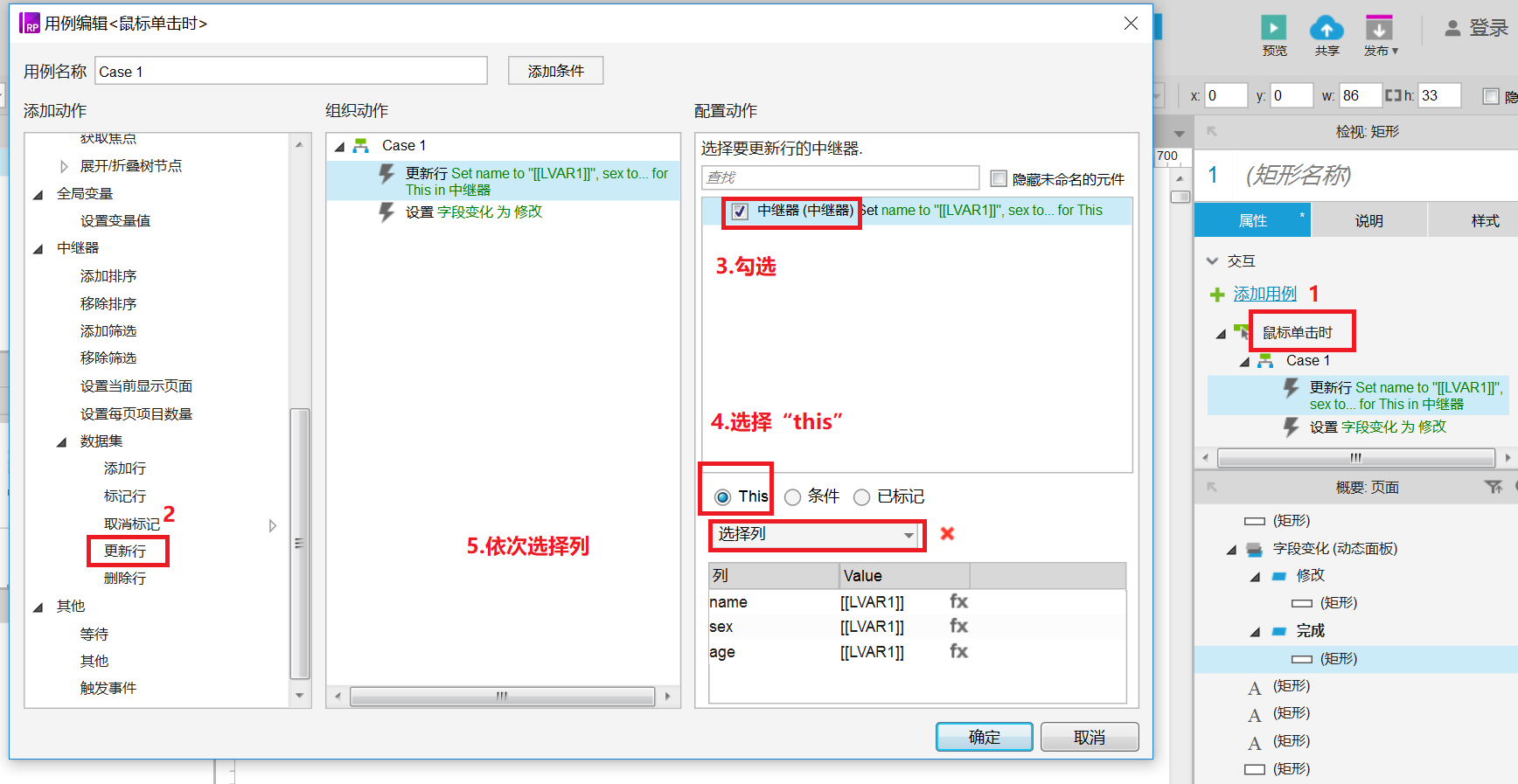
按照刚才梳理的逻辑,点击修改按钮之后字段变为“完成”,在文本框中修改好文本内容,点击完成按钮,将文本内容写入中继器数据中。接下来就是在动态面板的“完成”状态里面,为完成按钮增加单击时的交互。单击时发生交互,选择“中继器-数据集-更新行”事件,勾选中继器,选择this,最初列那一部分的数据是空的,需要从“选择列”中依次的手动添加出来,如下图所示。

依次添加好name、sex、age之后,每一个列的值,还是需要局部变量实现赋值,点击fx,弹出“编辑值”对话框。局部变量中添加对应的中继器文本框的元件文字,赋值给一个变量,在调用这个变量,赋值到中继器属性数据中,具体的操作如下图所示。

完成之后点击保存,中继器动态的实现修改功能就实现了。
7.总结
初步体验了中继器的基础功能,发现中继器的作用在于,在线的提供了一个数据库,可以虚拟的在页面上完成数据的增删改查,及其他功能。使得Axure原型不再是简简单单的静态页面,加入了数据上的交互,使得Axure看上去变成了动态网页,方便我们制作高保真原型,增加原型的交互性和可读性。
资源共享
Axshare地址:http://n57hqa.axshare.com
百度云链接: https://pan.baidu.com/s/1kVxe0sR 密码: rkf3
作者:Mitsuizq,微信公众号:Mitsuizq
本文由 @Mitsuizq 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








云盘链接失效了,作者可以重新分享一下吗?谢谢!
百度云链接失效了,可以重新分享下吗
点赞点赞,感谢分享!
原来动态面板还可以这样子用的,涨见识啦,谢谢分享。