产品设计:列表项删除的移动端交互调研
在产品设计中,交互设计是很重要的一个环节。这篇文章,作者调研了几个知名度比较高的产品,看看它们的交互做得怎样,是否有我们可以参考的地方。

我们日常使用的软件中,很多细节方面的交互,各大厂商之间其实并没有统一的标准,这样在用户习惯的培养上就会显得比较吃力。就像之前的一篇文章中提到,一个小小的“数字键盘”,不同的场景下就有不同的排列方式。
今天则聊一聊移动端列表展示中,删除某个列表项的交互方式。
因为我之前用了五六年的苹果手机,想必大家都知道,iOS版本中的微信消息列表,是可以通过左滑删除的。五六年的用户习惯导致我在新更换华为手机之后,对于消息列表删除的操作非常不适应。
所以我调研了几个常用APP在这个场景下的交互方式,我们一起来看看,你最喜欢哪一种。
从整体方式来看,主要分为两种:长按、左滑。但即便是相同的“解锁方式”,其表现形式也是参差不齐。有些软件会同时支持两种手势操作,也算是照顾到了大多数用户。
(以下交互截图均来自安卓版本)
一、微信
微信的交互方式为长按,长按之后会在对应的位置弹出一个下拉框。而如果使用左右滑动的操作,则会跑到第二个tab页-通讯录,或者浮窗中。

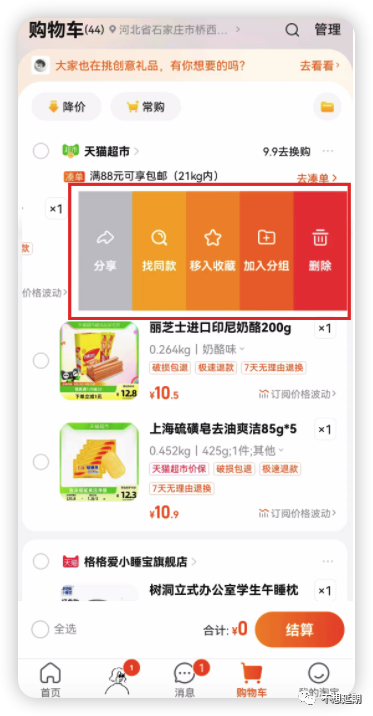
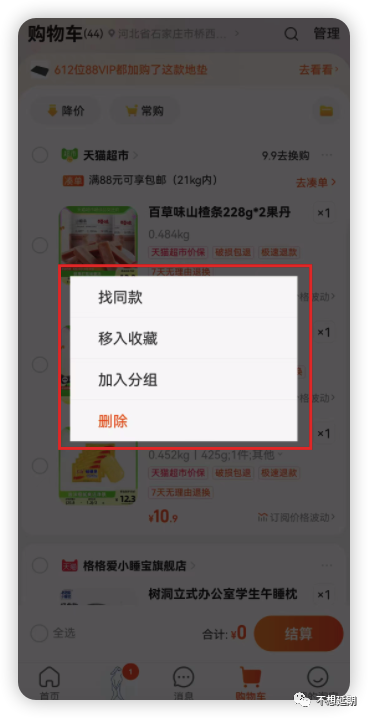
二、淘宝
淘宝的交互为左滑、长按都支持,但左滑之后的选项太多,足足有五个,实在是显得拥挤。而在长按之后弹框展示了四个选项,我个人觉得两者搞反了。
左滑减少一两个,长按增加一个会更合适,毕竟弹框的空间很大。


三、京东
长按、左滑都支持,相比于淘宝,左滑的操作按钮是4个,空间感会更好一些。长按之后的交互并非弹框,而是在这个列表选项上浮出四个按钮图层。
从交互链路来看,在选项上直接出现按钮,用户的操作路径是最短的,但从视觉上,却显得有些混乱。
个人觉得将背景的灰色浮层再加深一些会不会好点?各位有什么好建议吗?


四、拼多多、美团外卖、美团、唯品会
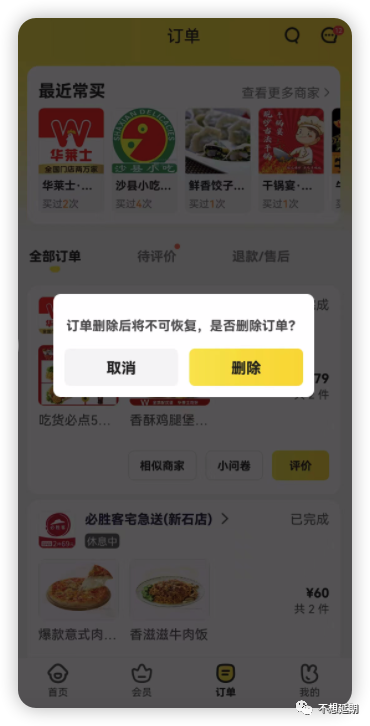
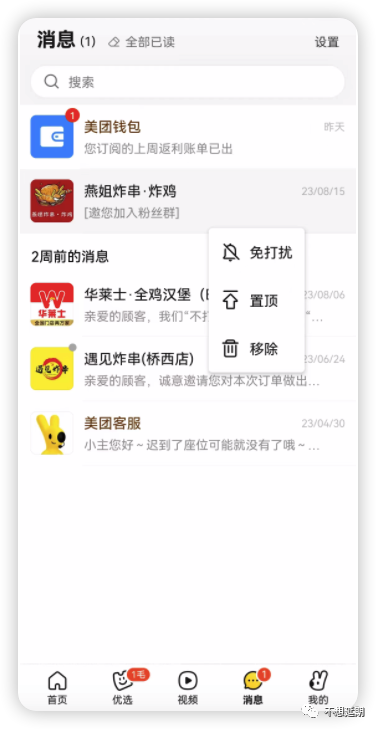
这四款软件都是采用长按的交互方式,左滑之后并无反应。不过长按之后的效果也不一样。
美团外卖是一个弹框强提示,意味着这里的长按只代表删除,没有其他操作的空间。
唯品会和京东类似,在选项上弹出多个按钮浮层。不过从视觉感受来看,我觉得唯品会这个效果比京东清晰一些,没有那么多视觉噪点。
美团和拼多多则都是在对应选项上弹出下拉框,具体下拉框展示的操作按钮,则和当下的场景有一定关联。




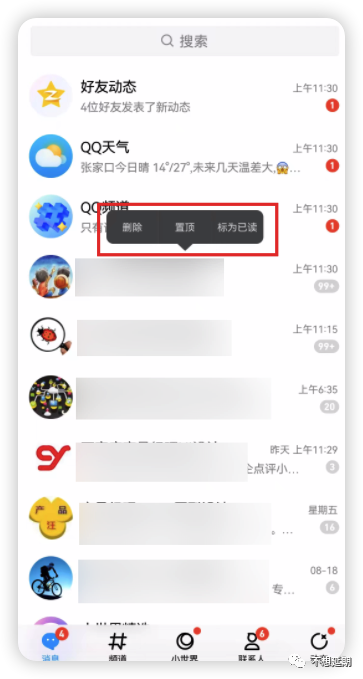
五、QQ
说句题外话,你有多久没登录qq了?月初看到一篇写qq交互的文章,我才进入手机qq扫了一眼,很快又退出来了。唉,真是一代人的记忆~落寞了。
不过讲真,QQ的很多交互还是做的很不错的,包含了很多游戏式的交互动画、细节,感兴趣的同学可以去慢慢挖掘。
在今天这个话题上,QQ同样表现优异,左滑和长按都支持,只看这一点,我觉得比微信好。而且在长按之后,只显示了一个很灵巧的浮框,既不遮挡,交互路径也很短。
然而用户体验和用户黏性并不相关,这个现象留着以后慢慢聊吧。


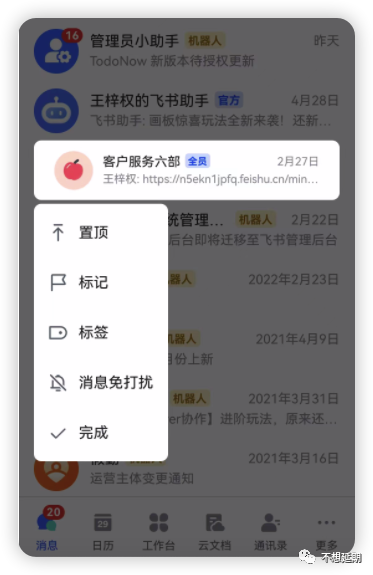
六、飞书
最让我感到惊艳的,还是飞书。
飞书的用户体验真是没得说,在这样一个小细节上,不仅长按和左滑都支持,还有不一样的亮点设计。
左滑之后只有两个选项:置顶和标记。没有删除?是的,没有删除!我也很惊讶。但换个角度想想,微信、QQ都是以个人用户为内核,而飞书则是团队协同,所以干脆就不让删呗。
另外,飞书右滑也能解锁一个新的交互,至于是什么,你可以去试试~
当然,最惊艳的还是在长按后的交互上,话不多说,直接看图吧!


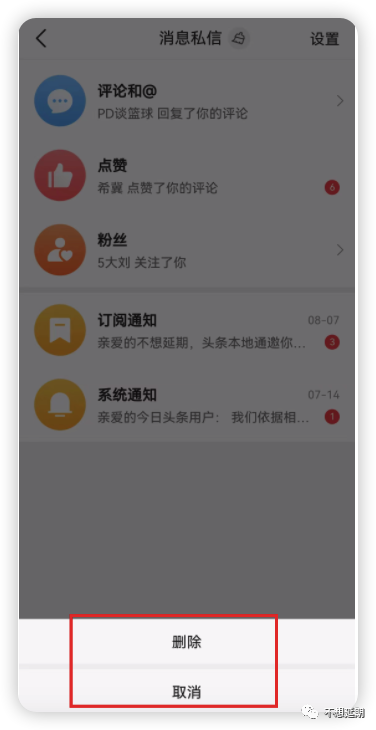
七、今日头条
是最让人失望的今日头条。
头条的删除,不仅只支持长按,在长按后用户的操作路径上也是最远的。竟然让我的手指,挪到最底部,真的是不方便的妈妈给不方便开门,不方便到家了。

八、写在最后
通过上述不同软件的对比,想必大家会发现,一个简简单单的操作,还能有这么多的设计方式。同时也会发现,培养用户习惯很难,让大部分用户用得满意,更难。
这需要我们产品设计者从一个个细节出发,从用户的操作意图出发,考虑用户习惯、用户路径、用户使用环境、视觉效果、反馈的及时性和准确性等等方面,才能慢慢打磨出真正让用户惊喜的产品。
专栏作家
不想延期,公众号:不想延期,人人都是产品经理专栏作家。半路转行的B端泛金融产品,坚持“以实践验证理论,以输出倒逼成长”的目标。点滴珍贵,重在积累
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益




![[万字思考]ChatGPT+时代,我们的工作和生活方式均将会彻底发生改变](https://image.woshipm.com/wp-files/2023/04/aJlBrI8FRQUBHOXXB6DH.jpg!/both/120x80)


