案例研究|为无虐待主义消费者设计APP(下)
如果要为无虐待主义消费者设计一款APP,可以怎么进行产品构思?在上面文章里,作者已经从设计框架、用户调研等维度进行了拆解,现在,一起来看看作者接下来的设计步骤会如何进行吧。

上篇点击此链接 (案例研究|为无虐待主义消费者设计APP(上))
九、原型和测试:制作并测试解决方案
基于中保真线框图,我在 figma 中制作了可交互的中保真原型来和用户一起进行可用性研究。该原型的目标是模拟例如搜索品牌或产品、参与活动这些关键任务。
在确定了我的可用性测试计划后,我执行了一轮可用性研究来帮助我通过定性信息来更深层理解。
1. 远程适当可用性测试(查看原型)
- 地点:巴西
- 日期:2021年11月9日 —— 2021年11月11日
- 时长:20-30 分钟
- 参与者: 5 名 18-35 岁人士
- UX 指标:任务成功率,任务花费时长,错误出现率
2. 调研目标
- 确定用户是否能在 APP 中完成核心任务。
- 了解该产品对于用户的可用性性和用处。
3. 调研问题
- 我们可以从用户流程或用户的具体步骤内学到什么来判断一个产品 / 品牌是否为无虐待?
- 用户流程中有哪些步骤困住了参与者?
- 我们能为改进 APP 的用户体验做出哪些设计改变?
- 用户要花多少时间来完成主要任务?
- 用户认为这个 APP 容易使用或使用困难吗?
4. 任务
- 在 APP 中创建账户。
- 查询你买的香草洗发液是否是无虐待产品。
- 将香草洗发水加入你的收藏列表。
- 为你的狗搜索无虐待产品。
- 搜到 donwy 牌子的无虐待替代品牌。
- 搜到动物实验测试的最新新闻。
- 搜到如何支持“现在禁止化妆品使用动物进行测试”请愿并获得进展通知。
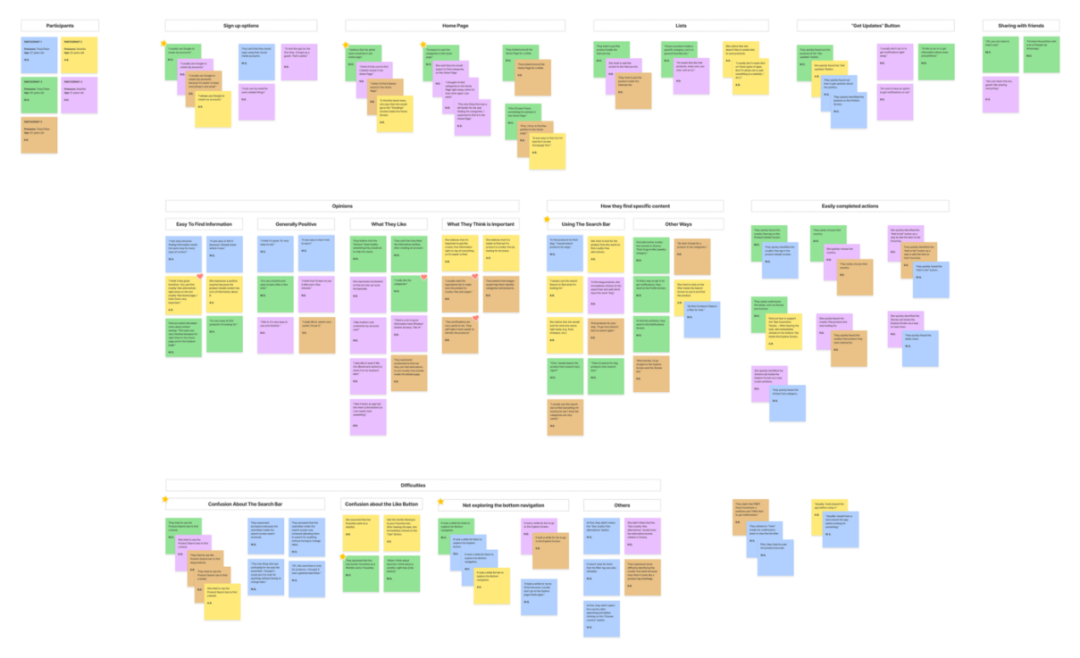
通过基于我的观察(最初来自于我的电子表格笔记)制作了亲和图,我对数据进行了分类来找到共同的主题。

第一个可用性研究——使用Figjam制作的亲和图
5. 主要发现
1)成功
所有用户完成了任务,一些用户花了额外几分钟来完成。
所有用户都能快速识别屏幕上的主要按钮,例如:点赞、加入列表、查找无虐待替代品和获取更新。
“这很容易,因为对于每种类型的内容,查找信息的方式都是一样的。”—— 参与者1
所有用户都说这个APP很有用,很容易使用且很直观。他们对有用信息的数量和保存搜索结果稍后再看的功能印象深刻。
“我认为这个APP有很棒的功能。你可以在非无虐待品牌的网页上马上找到替代的无虐待品牌。”—— 参与者2
2)概括相关要点
大部分用户(80%)喜欢通过他们的谷歌账户来注册。因此其他注册选项也要有相同程度的知名度。
大部分用户(60%)喜欢使用列表功能来分组最喜欢的产品和品牌。
所有的用户期望在首页发现大多数他们最需要的内容。
在这研究中,我能确定两种截然不同的用户类型,并注意大部分参与者属于第一类:
- 搜索者,喜欢直接通过搜索来找到具体的内容。
- 浏览者,倾向于花更多时间探索菜单和分类。
6. 主要洞见
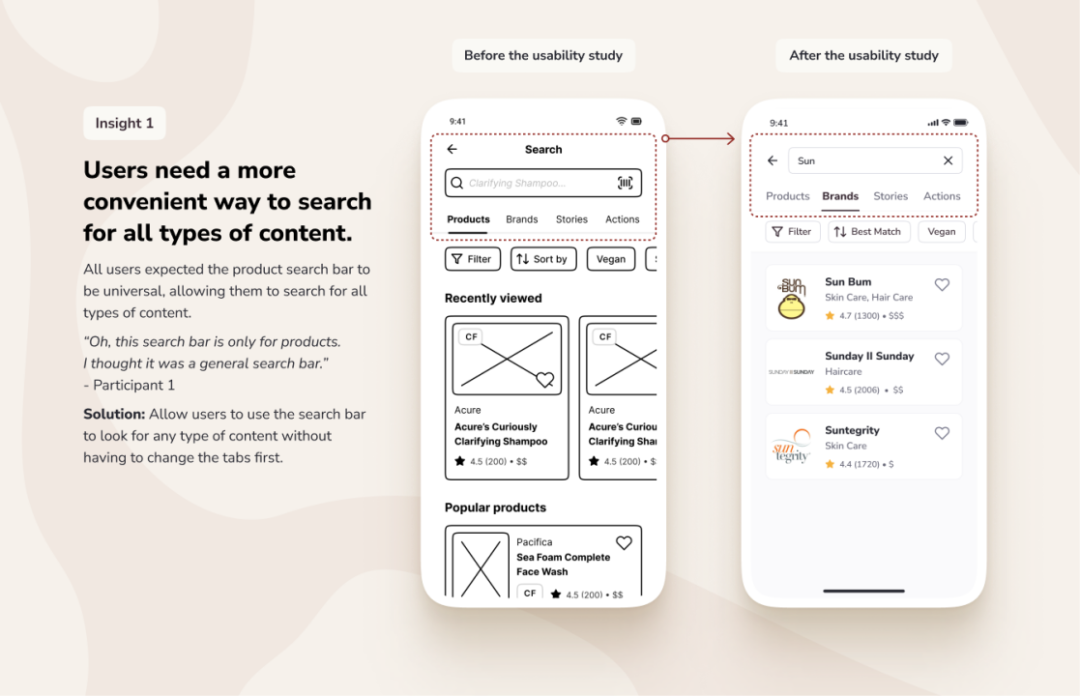
- 用户需要更方便的方式来搜索所有类别的内容:所有的用户都期望产品的搜索框是全局的,可以让他们搜索所有类别的内容。
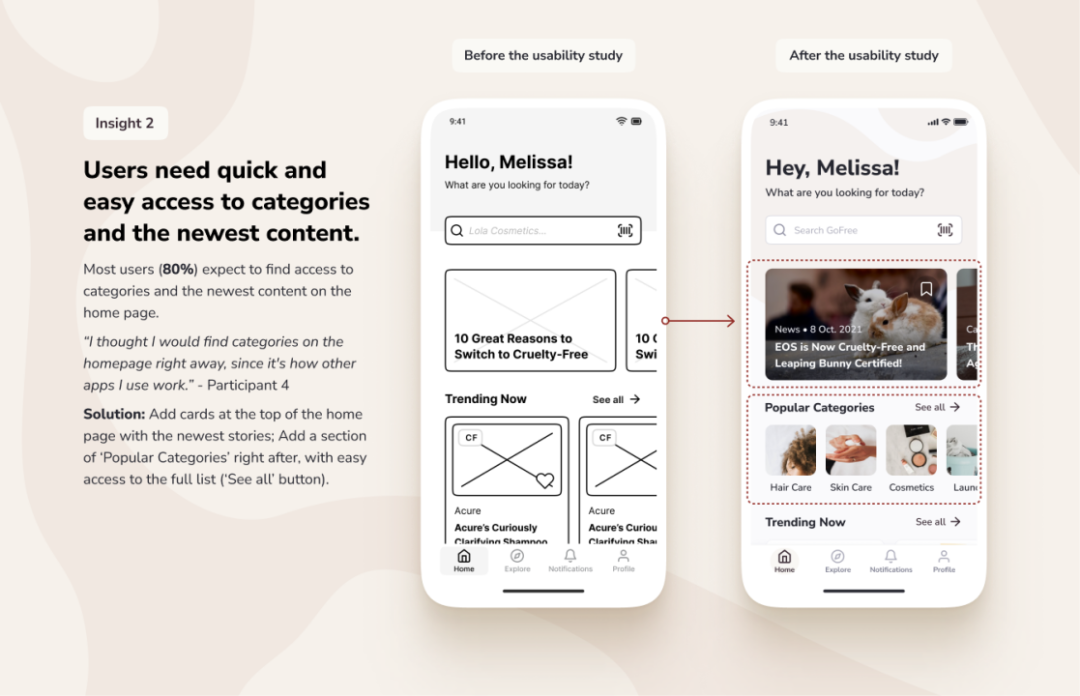
- 用户需要快速且便捷的方式访问「类别」和「最新内容」:大部分用户(80%)期望在首页发现「类别」和「最新内容」。
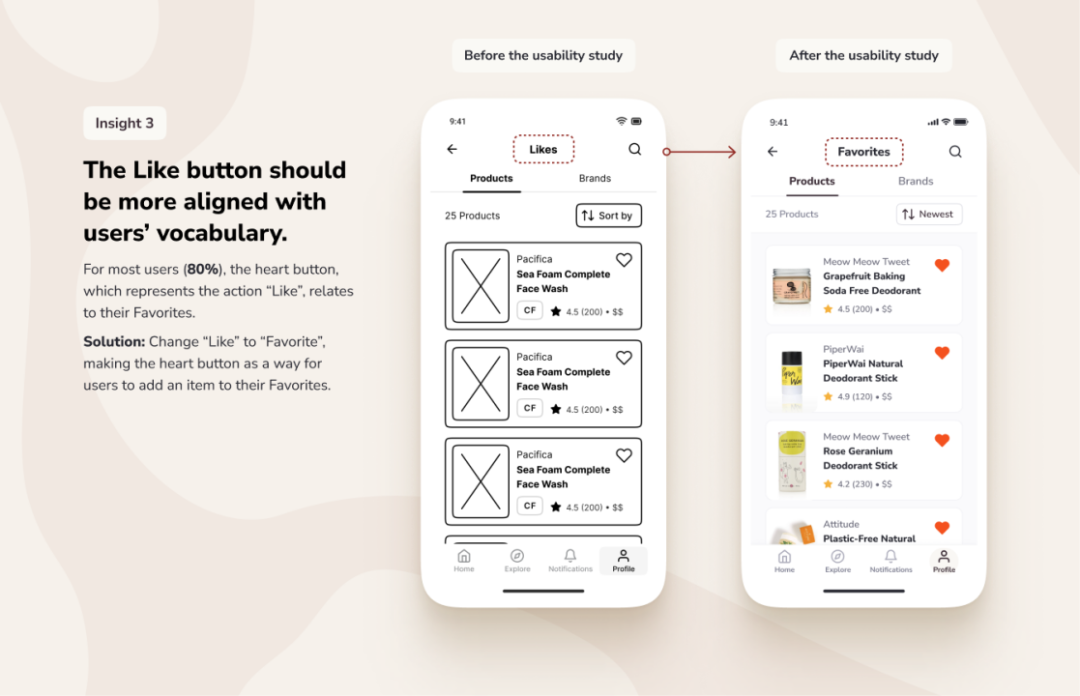
- 点赞按钮应该更对齐用户的词汇认知:对于大多数用户(80%)而言,代表点赞的心形按钮会与他们的收藏夹相关。
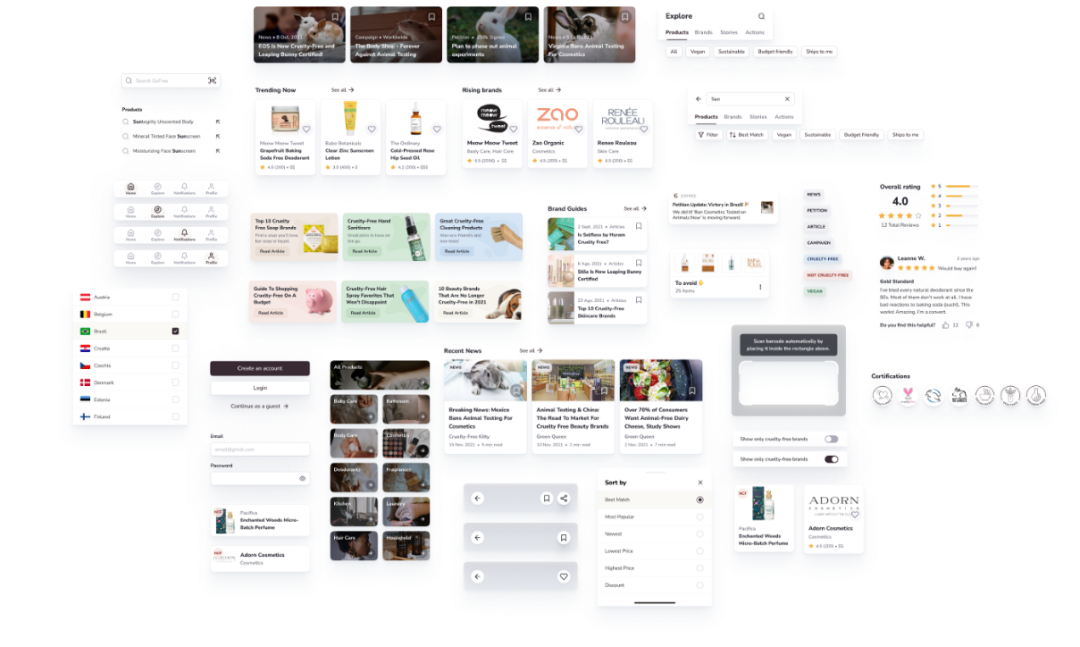
十、细化:改进设计方案
基于在第一轮可用性研究中发现的新信息,我决定细化我的设计,解决当前方案的失败点,切根据项目的优先级进行优化。
洞见1——用户需要更方便的方式来搜索所有类别的内容
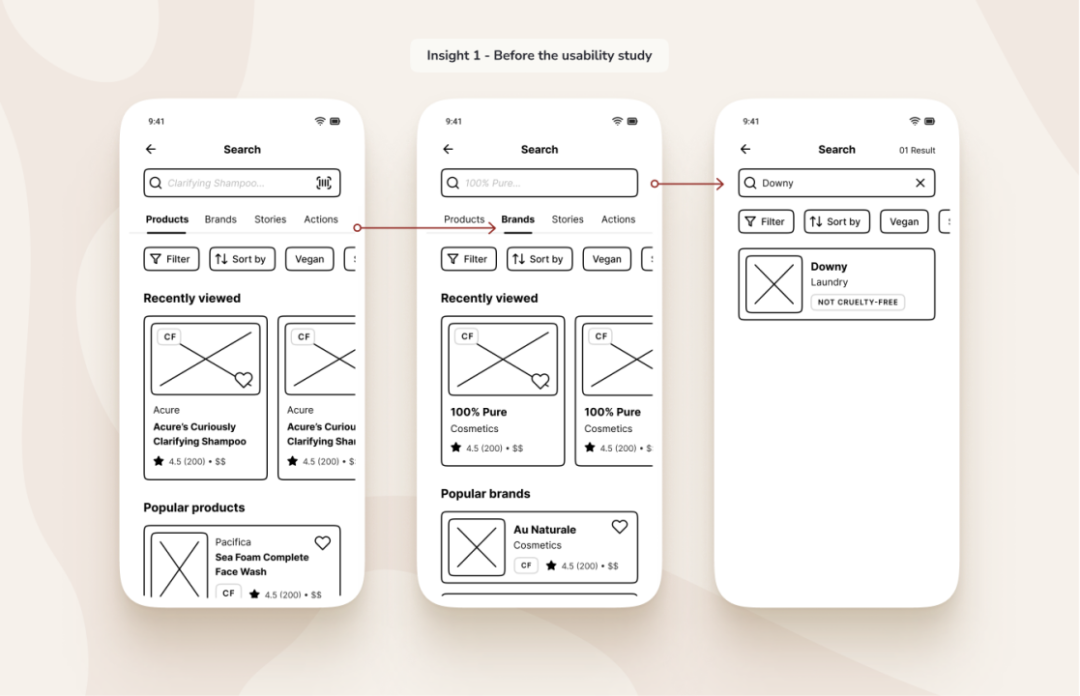
基于观察,用户期望有全局层级的搜索框。然而在原型里,用户需要到具体的类别的 tab 下进行内容的搜索。这是最突出的痛点,极大地消耗了用户的时间。因此,这是最优先要改进的。
我的解决方案是在任务流程中进行一个小改动,让用户输入搜索关键词,再选择他们要的分类。为了更便捷地进行搜索,我还在输入关键词时添加了建议结果。

细化 —— 洞见1

洞见1 —— 在可用性测试之后
洞见2——用户需要快速且便捷的方式访问「类别」和「最新内容」
在可用性研究中,参与者期望在首页找到最相关的信息,特别是「最新内容」和各「类别」的入口。因此,我根据他们的需求进行改造。这个点的优先级为中,因为略微增加了了用户完成任务的时间。

细化 —— 洞见2
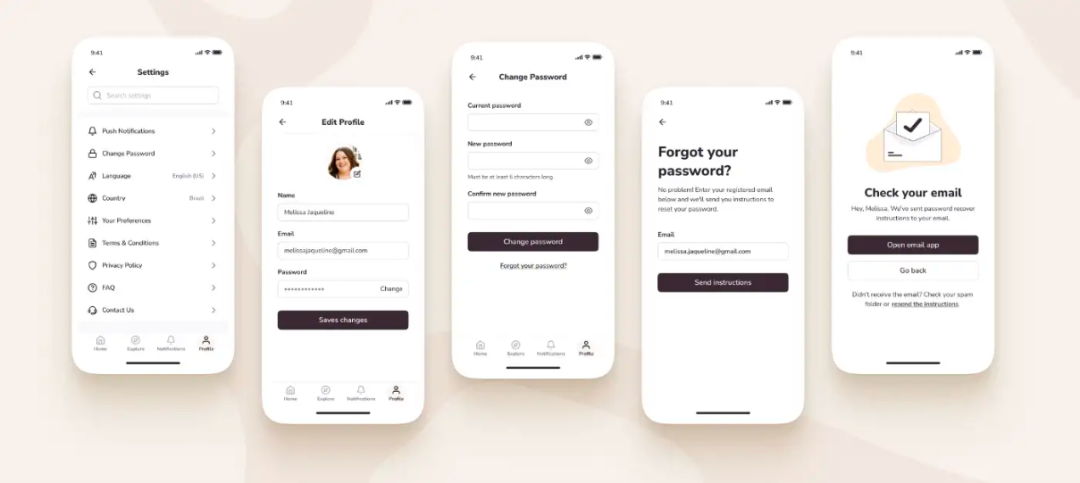
洞见3——「喜欢」按钮需要和用户认知词汇对齐
在和参与着的交谈中,我发现大部分人对于爱心图标(「喜欢」按钮)当作一种将内容加入他们收藏夹的方式。因此,我发现我能改进我的文案,和用户的词汇更加对齐。这个优化点的优先级为低,但是改动成本很低,非常值得。

十一、UI 设计 :添加一点喜悦
1. 设计规范
在测试完我的中保真版本设计方案后,是时候在设计中加入高保真视觉元素了。我建了一个 UI 设计规范来指导设计,它包括了有关该 APP 界面设计需要的所有细节,可以保证设计的一致性。我确定了规范的内容包括字体、颜色、布局、以及根据这个 APP 品牌设计的组件。
2. 名称和Logo
我给我的 APP 及品牌取名为 GoFree ,这和无虐待(cruelty-free)直接相关。这个名称(去往自由 to go free)里暗示的行动,可以被解释为激励消费者去“欢迎无虐待”,或者意味着当消费者做出行动反对动物实验测试时的动物“获得自由”。

GoFree品牌Logo
我在 logo 中使用了 Prioritype 的 Magilio Regular 字体。这个粗犷且富有表现力的衬线字体给品牌添加了一丝有机气息。
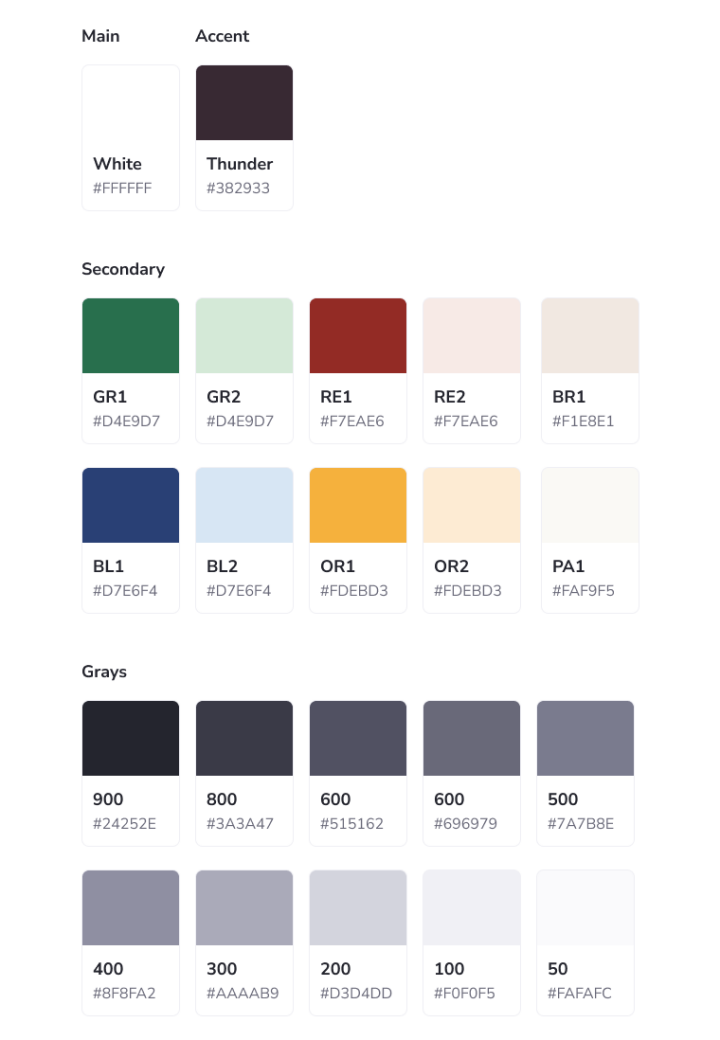
3. 配色
为了给 APP 一个干净的视觉风格,我在大部分区域(例如背景)使用了白色。为了造成强烈的对比,我使用了深棕色来强调重点,例如在主按钮上。辅助色是用来支持其他视觉元素、并提供一种友好且冷静的体验。

GoFree — Color Palette
最后,配色方案完成了,它让人回忆起动物皮毛和我们自然环境的颜色。
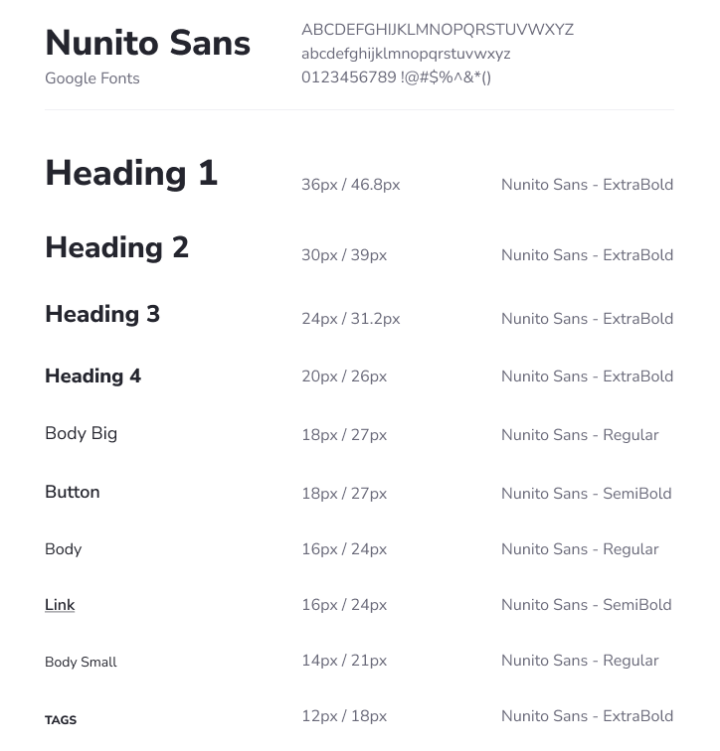
4. 排版和字体
在排版上,我选择 Nunito Sans 字体,这是一种由 Vernon Adams 和 Jacques Le Bailly 制作的具有多种字重的匀称无衬线字体。

GoFree — 排版
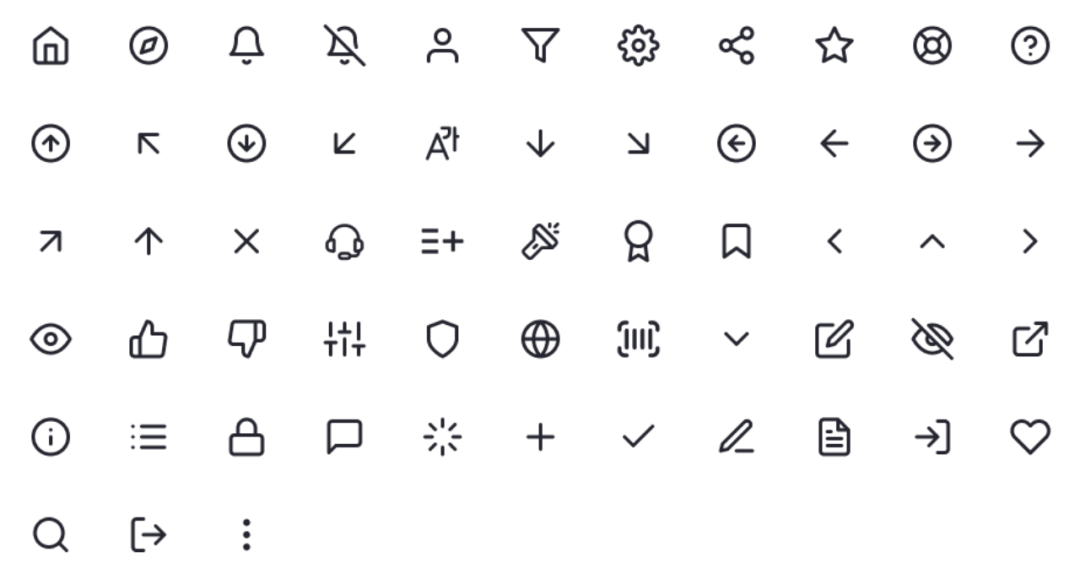
5. 图标库
为了保持轻盈干净的视觉,我使用了开源图标库 Feather。我同时也为 APP 的一些特定场景设计了图标,但延续了 Feather 图标库的设计风格。

GoFree — 图标库
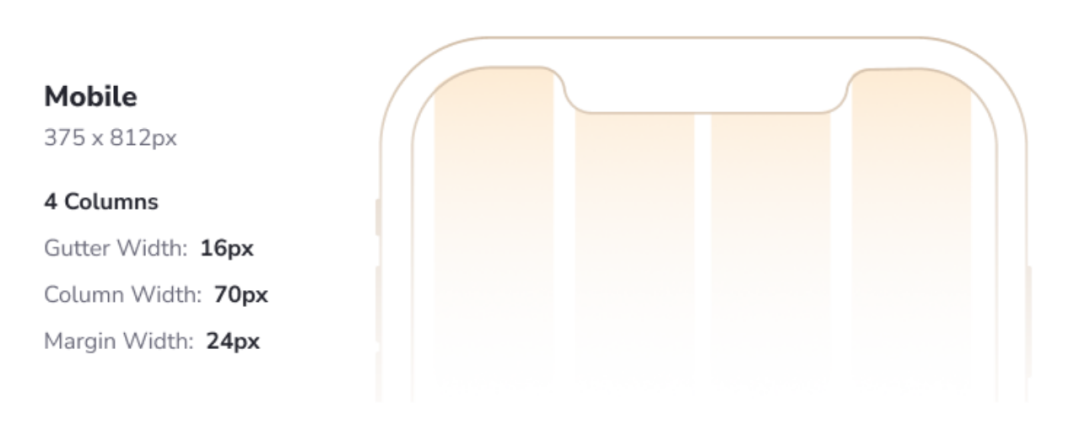
6. 网格系统
在 GoFree 这款应用上,我使用了标准的 4 列网格布局,且列之间有足够的空间。

GoFree — 网格系统
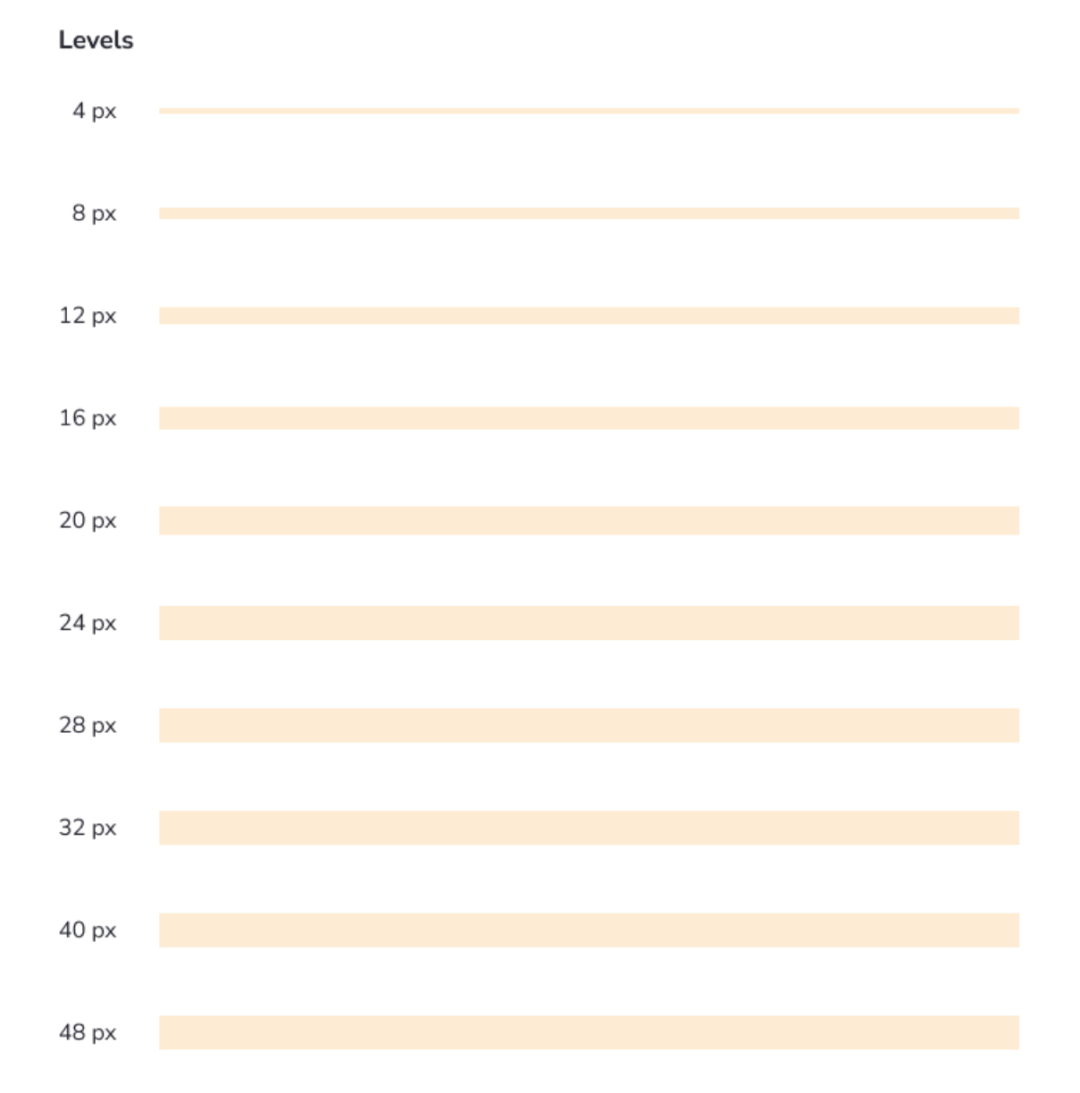
7. 间距
为了实现更佳的视觉准确度和和谐,网格基数我选了 4px 作为基础单位。这个网格基数控制着 APP 组件的比例、平衡和竖向对齐。

GoFree — 间距
8. 插画
为了提供一种开心且激动的体验,我使用了 Pixel True 设计的极简插画包和 Khushmeen&Dilpreet 设计的插画套件。

GoFree — 插画
9. 组件
以下是我为 APP 设计的主要组件的总览。

GoFree — 组件总览
10. 无障碍考虑
设计时考虑无障碍,可以让具有各种能力程度和残障人士能够感知、理解、导航我的应用并与之交互。在这个项目中一些无障碍的考虑点如下:
- 精心构建的层级结构能够让用户知道他们处于什么位置以及什么是重要的。
- 颜色和对比可以用来帮助用户看到和解释 APP 的内容、与正确的元素交互、并理解操作。
- 触摸热区很大 —— 至少 44px 大或者 10mm 现实物理尺寸。
- 该 APP 的视觉和用户体验设计致力于精简演示和交互,避免造成注意力分散和增加认知负担的混乱。
- 使用标签文字而不是颜色来展示元素的重要功能。
十二、二次原型&测试:验证设计调整
在确认好 APP 的界面设计后,我将中保真线框图更新为高保真线框图。基于这些,我在 Figma 制作了非常近似于最终产品的高保真原型,开发和集成了大部分必要的设计切图和组件。
基于新的可用性研究计划,我设计了另一轮可用性研究,这轮研究是来验证原型上的设计改变,切确认用户可能会经历的其他痛点。
1. 远程适当可用性测试(查看原型)
- 地点:巴西
- 日期:2021年11月22日 —— 2021年11月25日
- 时长:基于提示列表,每个部分持续 15-25 分钟
- UX指标:任务成功率,任务花费时长,错误出现率
2. 调研目标
- 新的设计改变是否妥善解决用户痛点。
- 用户是否能在 APP 中轻松地完成核心任务。
3. 调研问题
- 新的设计改变是否妥善解决用户痛点?
- 用户流程中有哪些步骤困住了参与者?
- 我们能为改进APP的用户体验做出哪些设计改变?
- 用户要花多少时间来完成主要任务?
- 视觉元素是否支持用户在 APP 里进行导航
4. 任务
- 在APP中创建账户。
- 查询你买的橙子凝胶防晒霜是否是无虐待产品。
- 为你自己找到一款新的无虐待除臭剂。
- 发现巴西的无虐待除臭剂。
- 在 APP 中找到你最喜欢的东西。
- 签署“禁止化妆品使用动物实验测试的”请愿。
在这一轮后,我从我的电子表格笔记中收集了观察笔记制作了亲和图,并对数据进行了分类来找到模式。
5. 主要发现和洞见
- 我做出的设计调整成功地解决了用户痛点,极大地减少了他们的任务时间和对APP功能的困惑。
- 所有的用户飞快地完成了新手引导过程,说这个非常直观。
- 所有的参与者都认同筛选器功能因为和他们经常用的其他 APP 里的过滤功能类似。
- 大部分用户(80%)理解快速筛选功能并尝试使用。
- 所有的用户快速识别到了产品页面上的无虐待认证标签,并验证了其用途。
- 视觉效果、官方认证和成分列表对于参与者而言很重要且有用。
“图片帮助我太多了。有的时候你甚至不需要阅读文字你就知道这是关于什么的。“——参与者2
结论:用户成功地验证了设计调整的有效性且在此轮可用性测试中没有发现新的用户痛点。
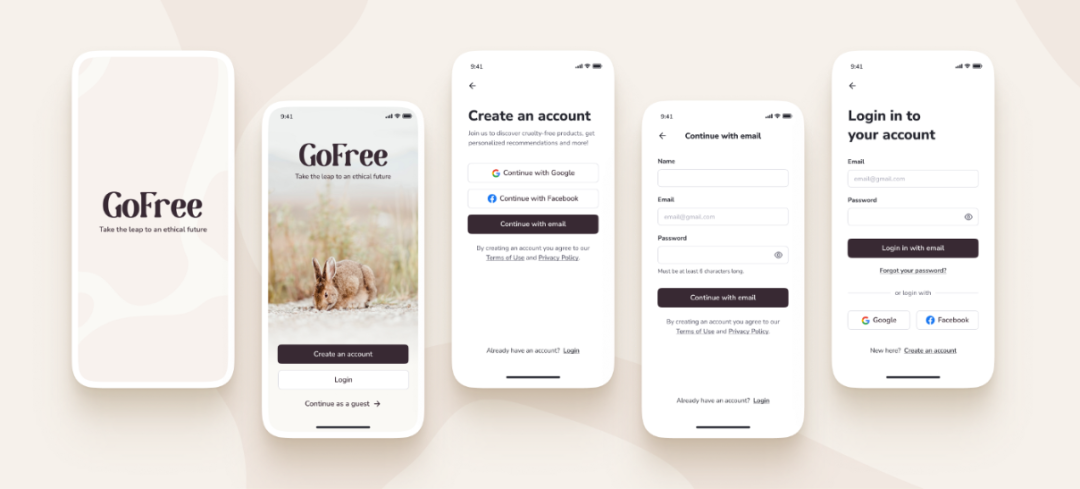
十三、结果:欢迎来到GoFree
迈出这一步走向有道德的未来。
1. 开始

仅有足够信息:用户注册只需要提供基础信息,这减少了数据录入,从而降低了进入成本。
社交登录:用户可以通过其他社交账号(例如谷歌和Facebook)来快速登录 APP。
访客功能:开始页面提供访客功能,这样人们就可以在决定是否加入前先看一眼和探索一下。
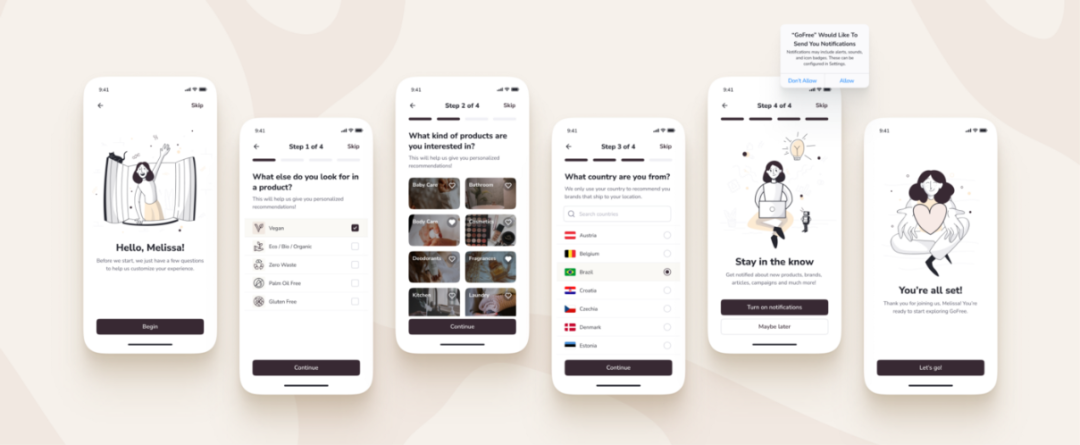
2. 自我细分引导

引导过程的目标是基于用户输入的数据对用户进行细分。这个个性化能让人们自己选择他们想要看到的内容,并设置信息组织的偏好。这增强了用户体验,让用户感到能控制 APP。
特别强调:
- 引导过程简短直观,不到两分钟即可完成。
- 新手引导可以跳过。
- 有趣且有用的视觉促进了引导过程。
- 用户可以选择是否接受 APP 消息推送。
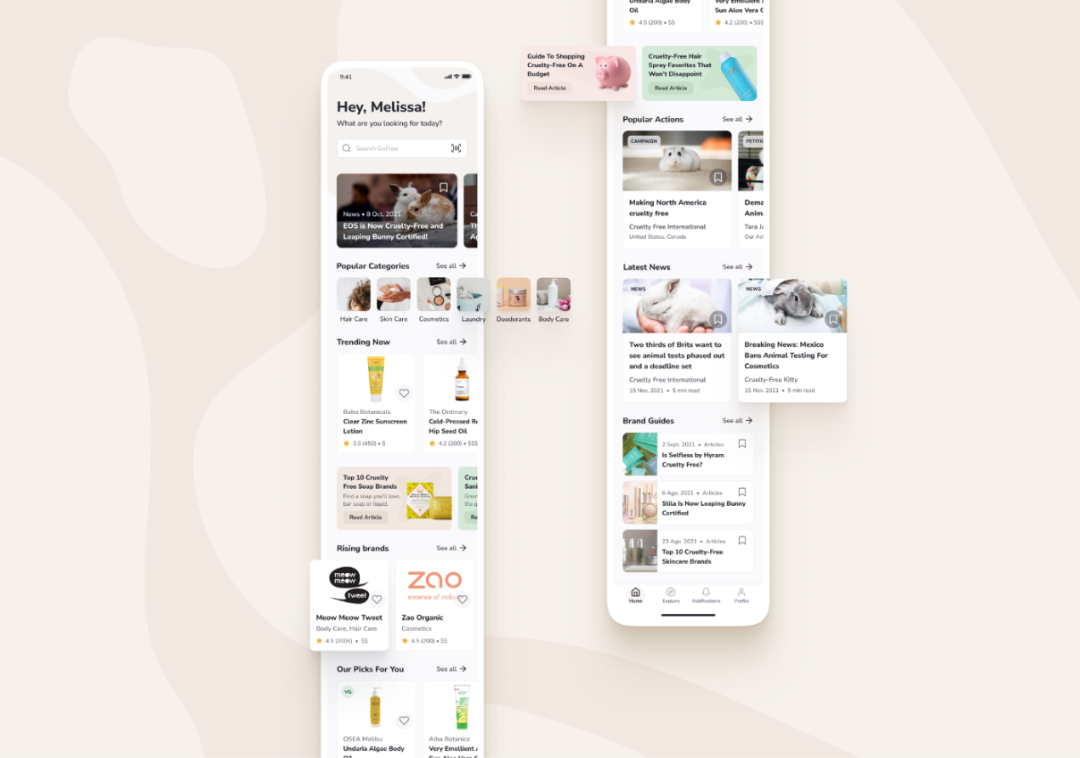
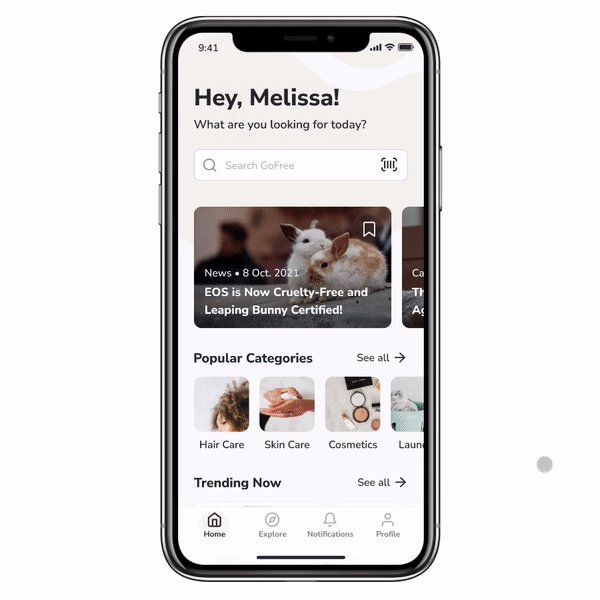
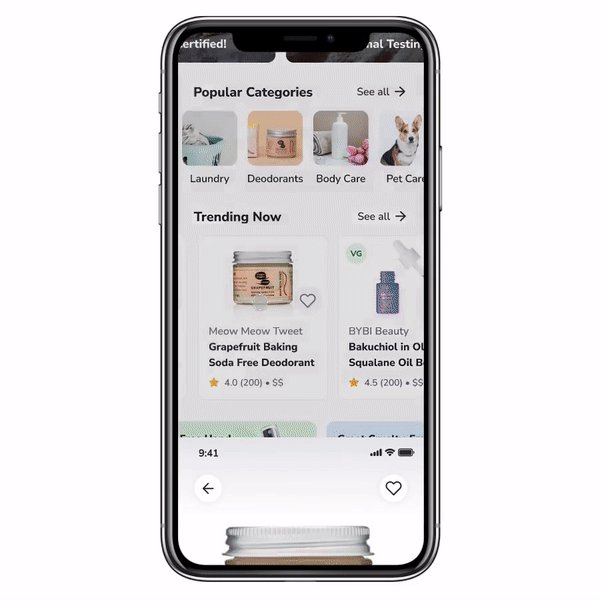
3. 主页

这款 APP 为访客提供了统一的首页、为常规用户和回归用户提供了定制化首页。首页内容根据优先级进行降序排序。根据用户数据,首页展示了带有直观精选内容的轮播卡片。
特别强调:
- 突出的搜索栏让用户快速进入大部分高频使用功能。
- 产品、品牌、故事和行动的卡片井井有条。
- 轻松访问产品和品牌分类列表。
- 优先显示最新最热门的内容。
- 精选热门内容,鼓励人们进行更多探索。
- 推荐内容基于用户喜好和浏览历史。
- 将内容打上书签和加入收藏的方式简单直观。
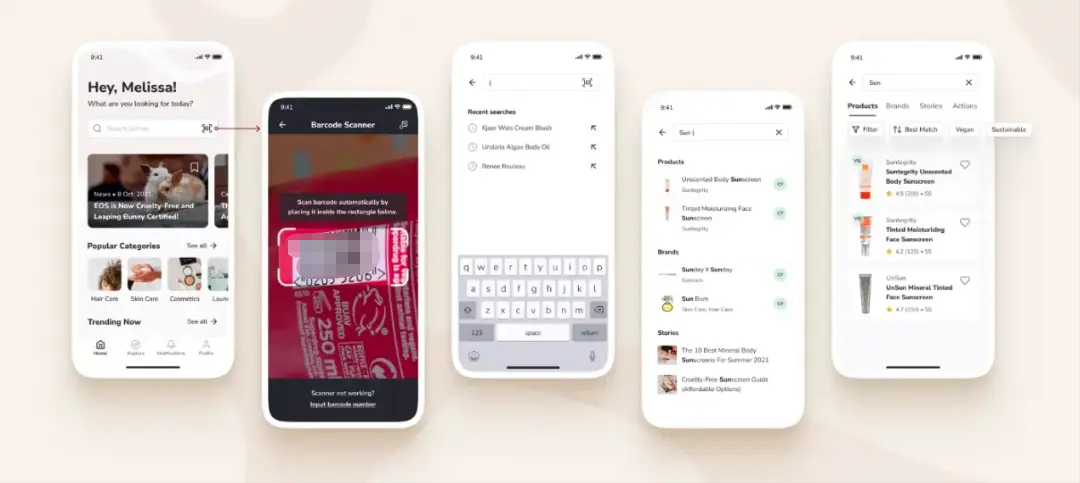
4. 搜索

特别强调:
- 条形码扫描功能能让用户快速地找到手里产品的信息。
- 基于用户的偏好和浏览历史出现的搜索输入联系建议。
- 键入搜索文字时出现的信息丰富的无虐待认证标签
- 根据内容类型组织搜索结果的标签页组件。
- 快速筛选功能 —— 最相关选项。
5. 筛选和排序

GoFree 应用提供全局筛选器视角,让用户在面对大量筛选选项时有更专注的体验。
特别强调:
- 可以同时多选筛选项。
- 和用户认知词汇相匹配的直观的标签。
- 根据用户需要的相关分类和选项。
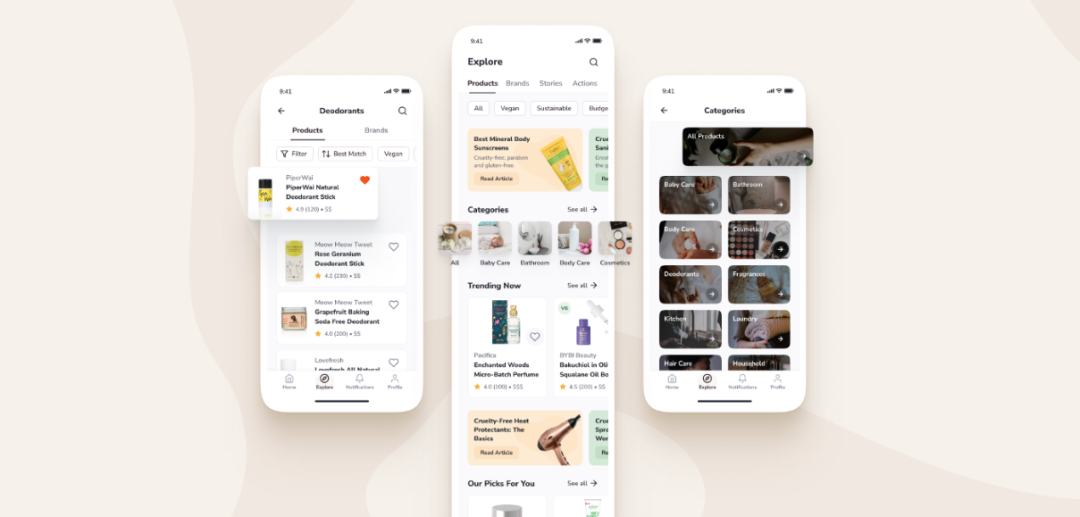
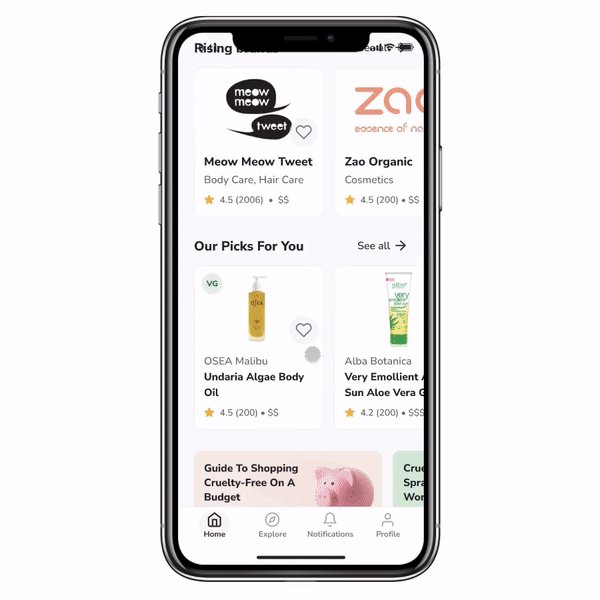
6. 探索

特别强调:
- 一键启动基于用户偏好的快速筛选功能。
- 三大模块:最新流行内容、类别、推荐。
- 预算友好的购物建议。

- 基于用户地理位置出现的特别模块 —— 当地新闻
- 特别强调最近成功的运动 —— 鼓励人们加入。
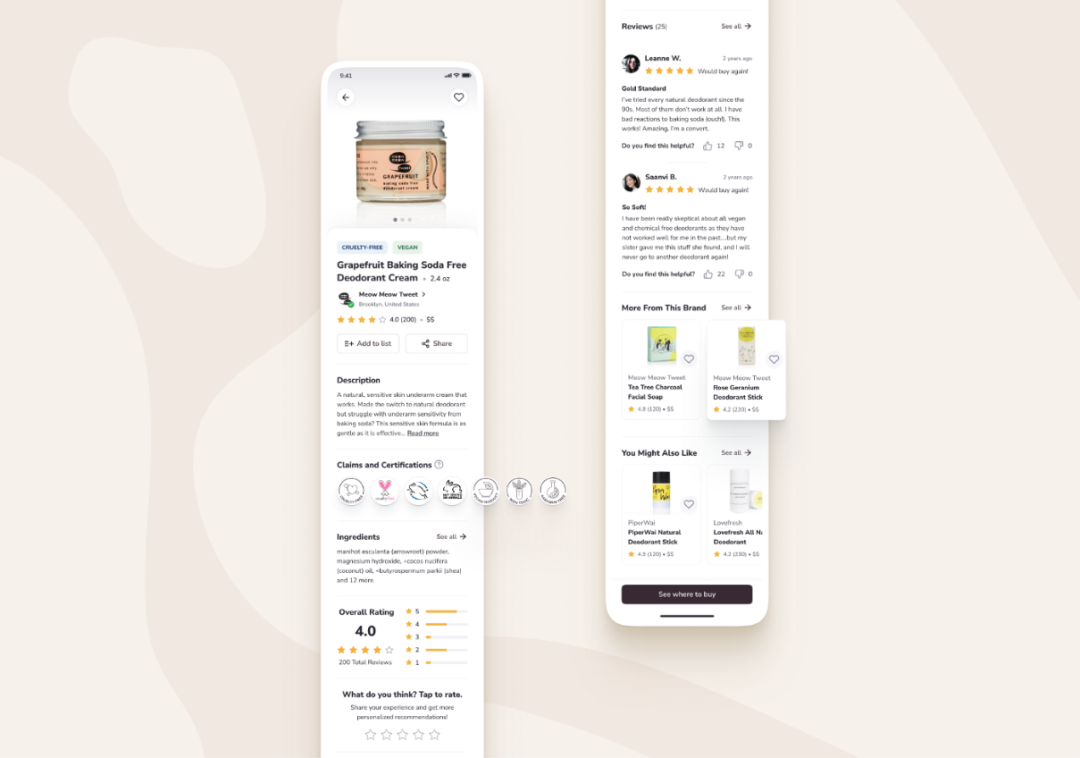
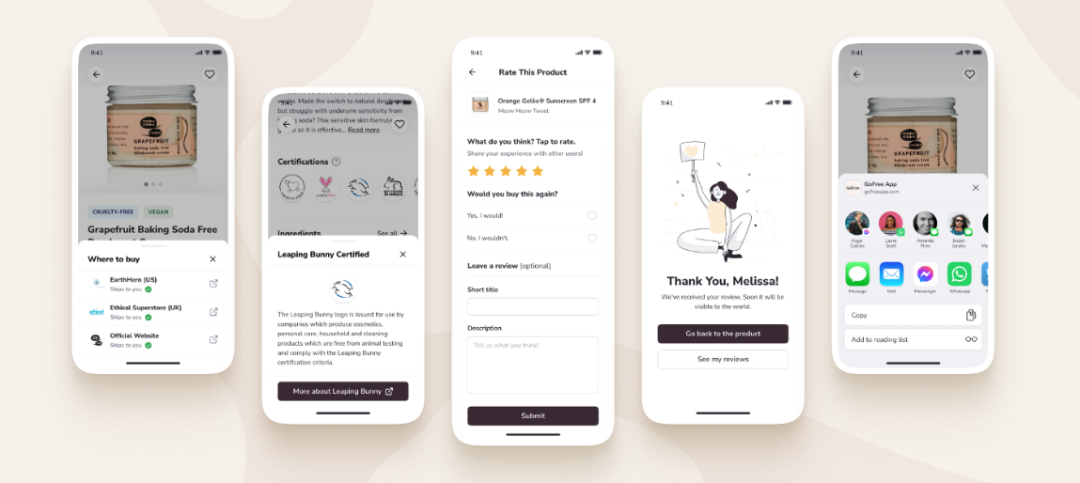
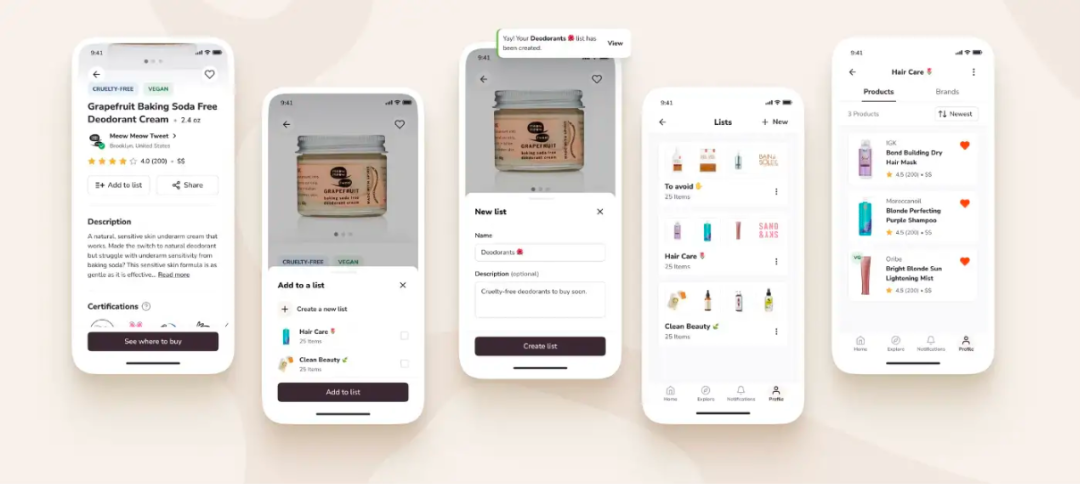
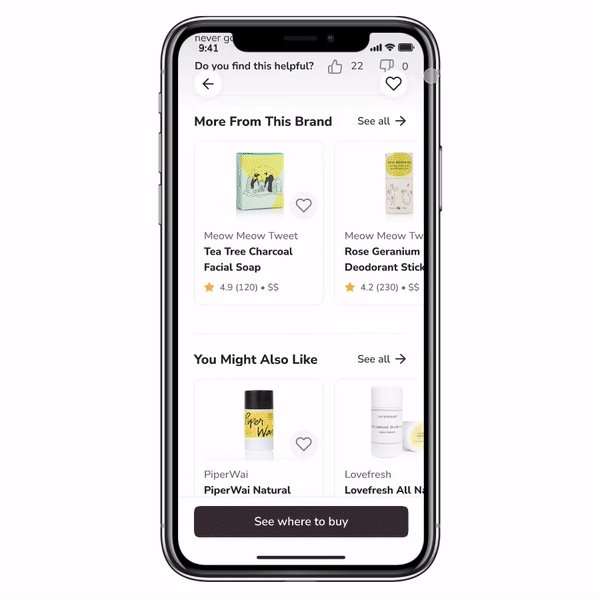
7. 无虐待产品

特别强调:
- 可见的无虐待认证标签。
- 底部固定按钮能让用户找到商店购买产品。
- 有可见的「收藏产品」「加入列表」「分享」功能按钮。
- 完整的产品描述和成分列表。
- 轮播的声明和例如无虐待、纯素食、零浪费等的官方认证轮播。用户可以点击每个轮播图了解更多信息。

- 用户可评论产品和查看他人意见的评价系统。
- 同一品牌的产品(推荐)清单。
- 同类产品推荐。
- 认证品牌的打勾标签(品牌的做法100%透明)。
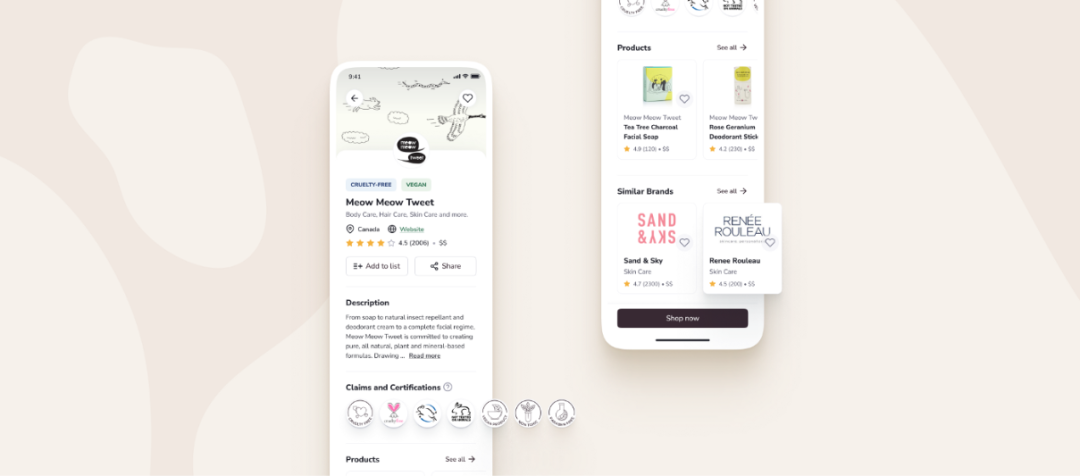
8. 无虐待品牌

特别强调:
- 基于用户对品牌产品评价的品牌评分。
- 品牌产品折扣抢单。
- 同类品牌推荐。
- 底部固定按钮能让用户找到有售卖该品牌产品的商店。
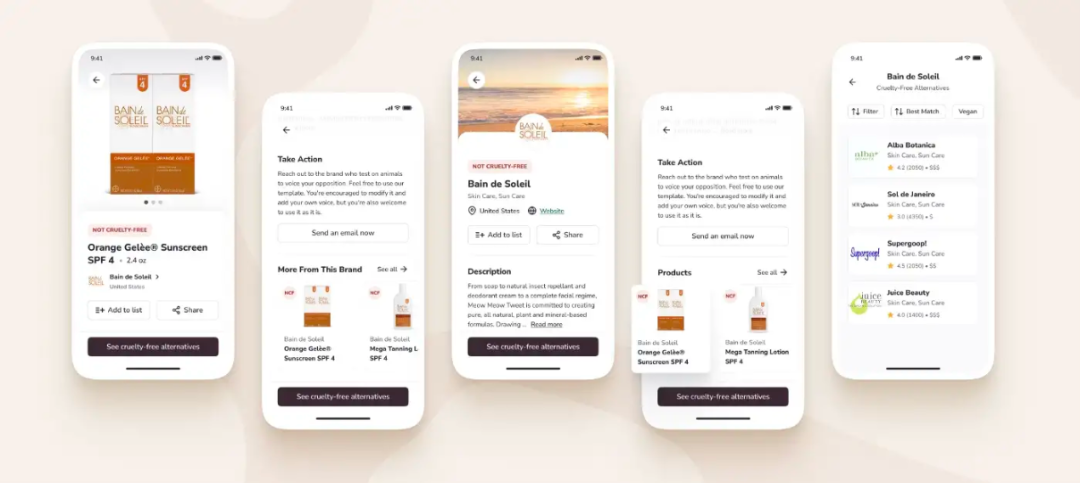
9. 无虐待产品和品牌

特别强调:
- 邮件功能加强人们采取行动,要求品牌变为无虐待品牌。该功能会自动打开用户的邮箱应用,填充一个邮件模版来简化该要求品牌的过程。
- 底部固定按钮让用户找到非无虐待产品和品牌的无虐待替代品。
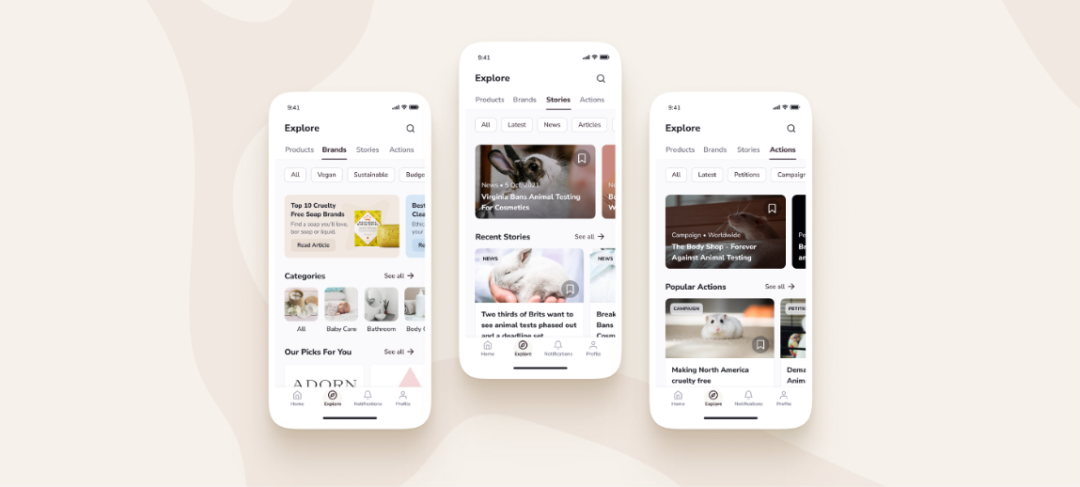
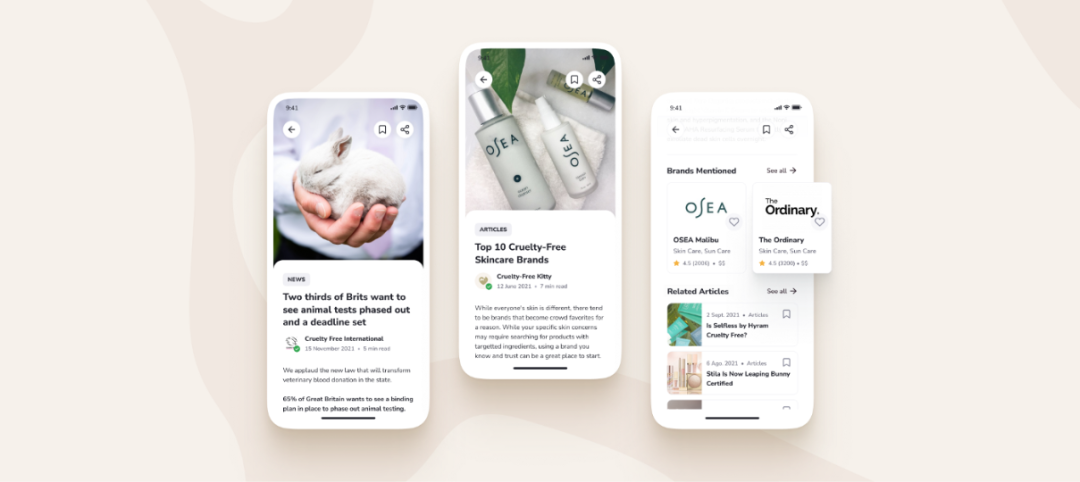
10. 故事

所有最新新闻和文章来自知名且可靠的来源例如 Cruelty Free International,PETA 和 Cruelty-Free Kitty 。
特别强调:
- 认证徽标可以进一步强调来源的可靠性。用户可以点击并跳转到来源的官网网站进一步了解。
- 故事模块用于「添加书签」和「分享」的可见按钮。
- 在故事里提到的所有品牌或产品的清单列表。
- 相关故事精选。
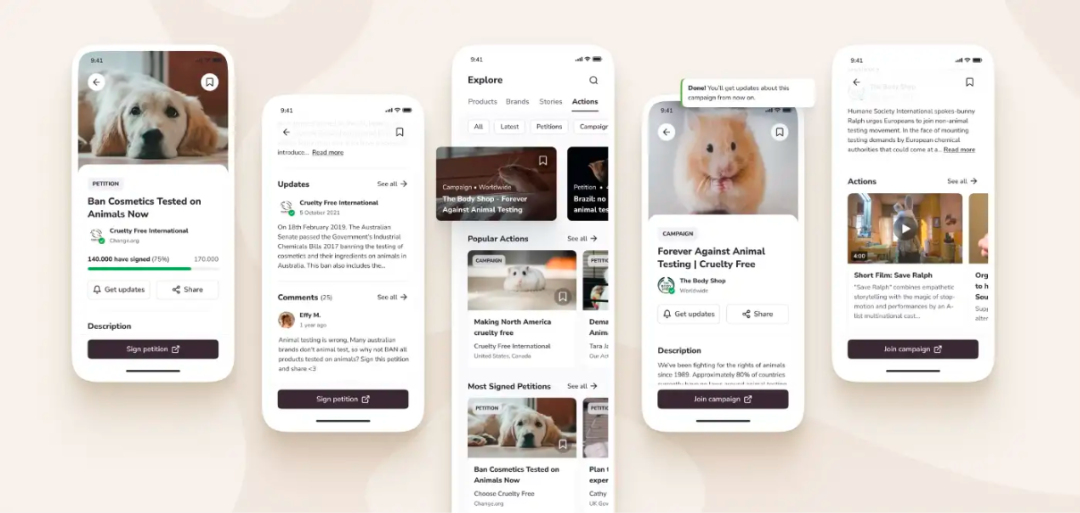
11. 运动

GoFree 提供所有有关反对动物虐待的运动和请愿信息。这个 APP 授权人们加入运动,签请愿书,并轻松地和朋友和家人分享。
特别强调:
- 进度条暗示了有多少人已经签了请愿书,并离达到目标还差多少。
- 运动或请愿的描述,以及官方网站上的外部评论。
- 接受「运动」的通知推送选项可以让用户永远不会错过最新进展。
- 轻松访问最近更新。
- 底部固定按钮能将用户带到每个运动的官方网站,这样用户可以轻松支持它们。
12. 自定义列表

整理你的选择:用户可以创建他们自己的产品和品牌列表,他们可以以后在个人中心界面发现这些列表。
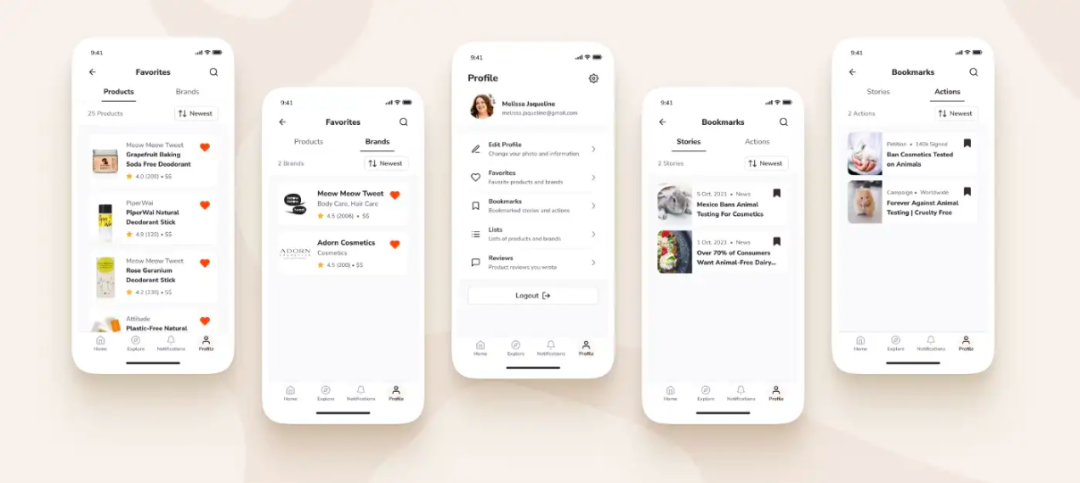
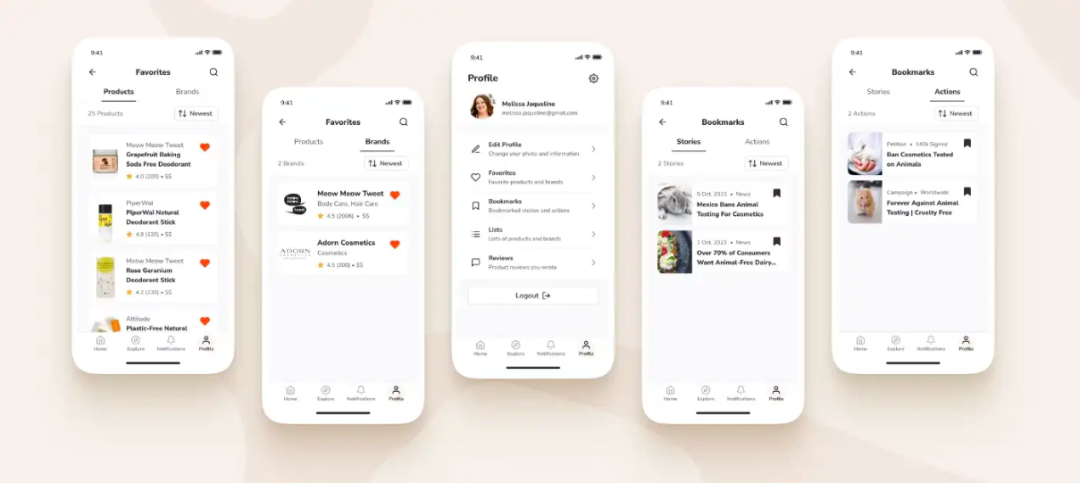
13. 收藏夹和书签

稍后再看:有了这些便利的按钮,用户可以轻松地收藏无虐待产品和品牌,并给故事和运动添加书签。在添加书签 / 加入收藏之后,用户可以稍后在个人中心快速地找到这些。
“收藏夹”和“书签”的区分是为了使内容更有条理,并和用户先前在其他APP上的体验更加一致。
14. 通知

保持了解:根据用户的偏好设置和浏览历史,他们会收到有关产品、新闻和运动的通知。他们可以自由定制通知推送并选择他们想要接受的信息类型。
15. 用户设置

自由更改选项:用户可以在设置范围广阔的设置页定制自己的体验并轻松修改个人信息。
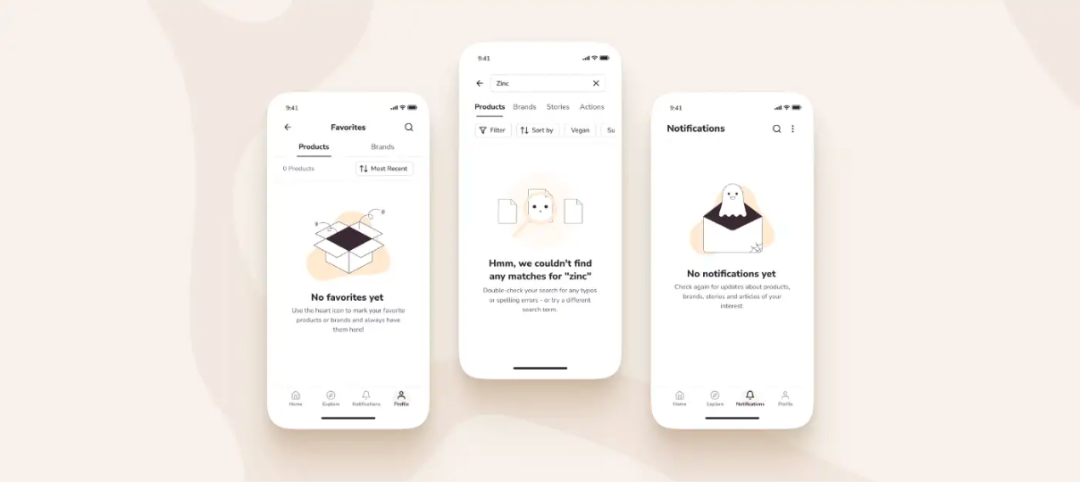
16. 空状态

加强体验:空状态是用户体验中没有可展示内容时出现的点。这个 APP 的有用空状态可以让人们知道发生了什么,为什么发生,以及如何处理。
17. 最后原型
来看一看吧!(点击查看原型)

十四、学到经验
- 拓展了我的设计工具箱:作为一个狂热 Adobe XD 软件用户,这是我第一个完全用 Figma 软件制作的主要项目,所以我有了机会拓展我的设计工具箱并获得了新的有价值的技能。
- 对功能进行优先级排序:通过使用优先级排序方式,我提高了我深入分析设计决策的能力和真正考虑设计方案的用户价值的能力。
- 与人沟通:我有机会计划和进行了与人的多次采访和用户可用性研究。这些行动给我带来了宝贵的经验并改进了我和别人沟通的能力。
- 随时做笔记:在这个项目中,我收集了很多数据并生成了很多设计草稿。事实证明保持最新的笔记很重要,这能保证我始终了解自己的研究远见和设计修改。
下一步
- PC 端版本:设计和开发 GoFree 应用的桌面版本,包含在当下环境中适合的功能点。
- 新功能:查看和考虑在头脑风暴环节产生的额外的功能想法,探索它们在未来版本发布中的可行性。
- 拓展机会:进行进一步的用户研究,确定新领域的需求和拓展 APP 范围的机会。
- 迭代:在每一新版本的发布后进行可用性研究来验证设计调整是否恰当地解决用户痛点。
- 用户体验指标和商业关键绩效指标:为了验证 APP 的用户体验策略,我需要检测更多指标,例如:转化率、客户满意分数、净推荐得分、活跃用户数、产品访问率和功能采用率。这些指标应该与未来的设计决策相关。
原文作者:Yasmin de Paula(本文翻译已获得作者的正式授权)
原文:https://bootcamp.uxdesign.cc/designing-an-app-for-cruelty-free-consumers-a-ux-case-study-e38aa005fde8
译者:陈羽姿;审核:李泽慧;编辑:韩硕;微信公众号:TCC翻译情报局(ID:TCC-design);连接知识,了解全球精选设计干货。
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







