原型说明咋写-滑动范围输入条
开发吐槽原型说明不清晰;领导说出原型要快细节后面再说。真是夹缝求生存的产品,今天教大家一个办法,既能快、又能全。以下,enjoy~

步骤一:约定规范
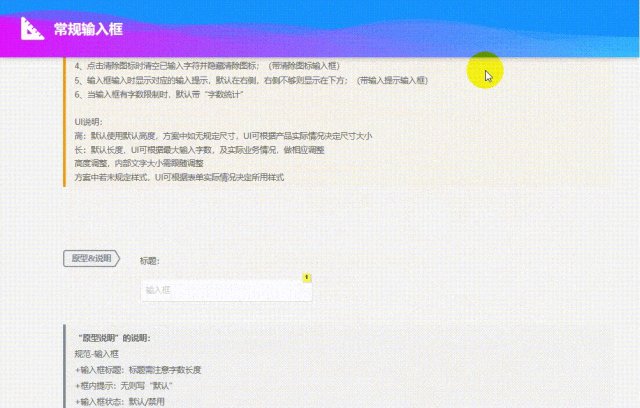
如图,与开发、UI约定组件规范,并维护在独立文档中。

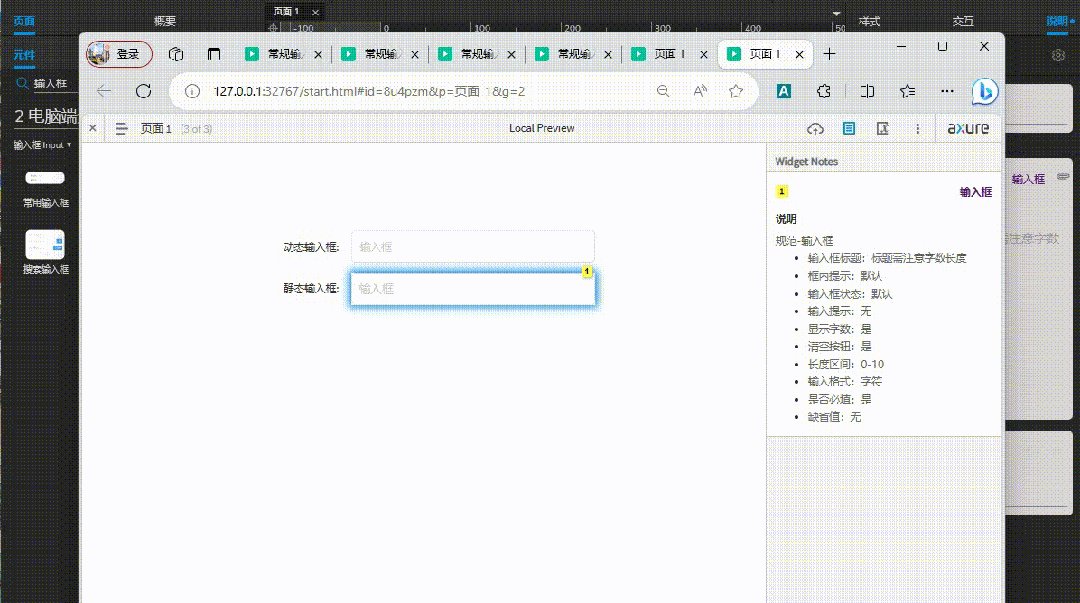
步骤二:使用模板
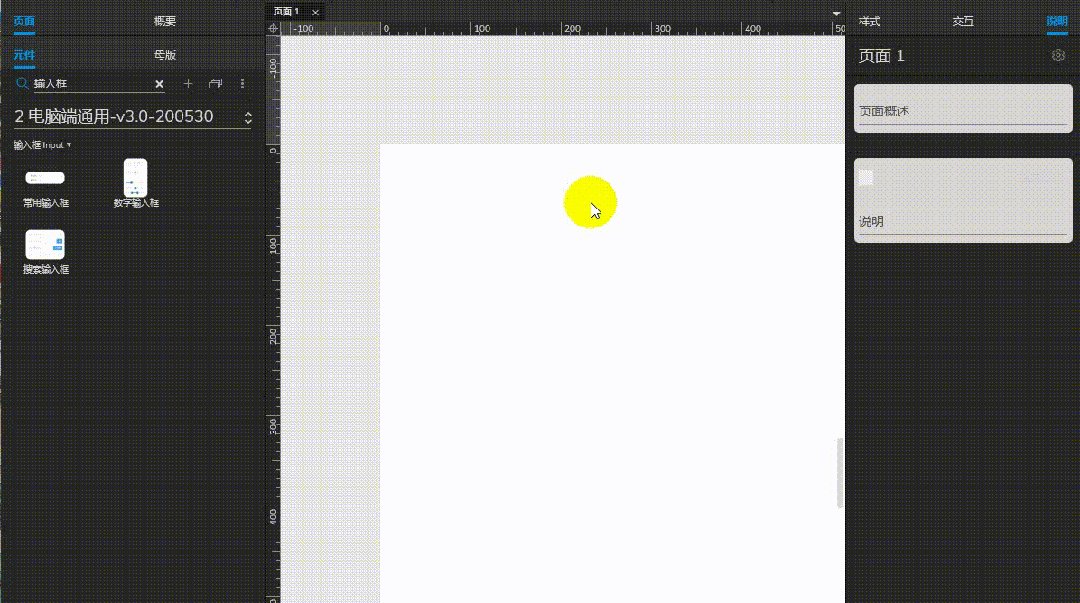
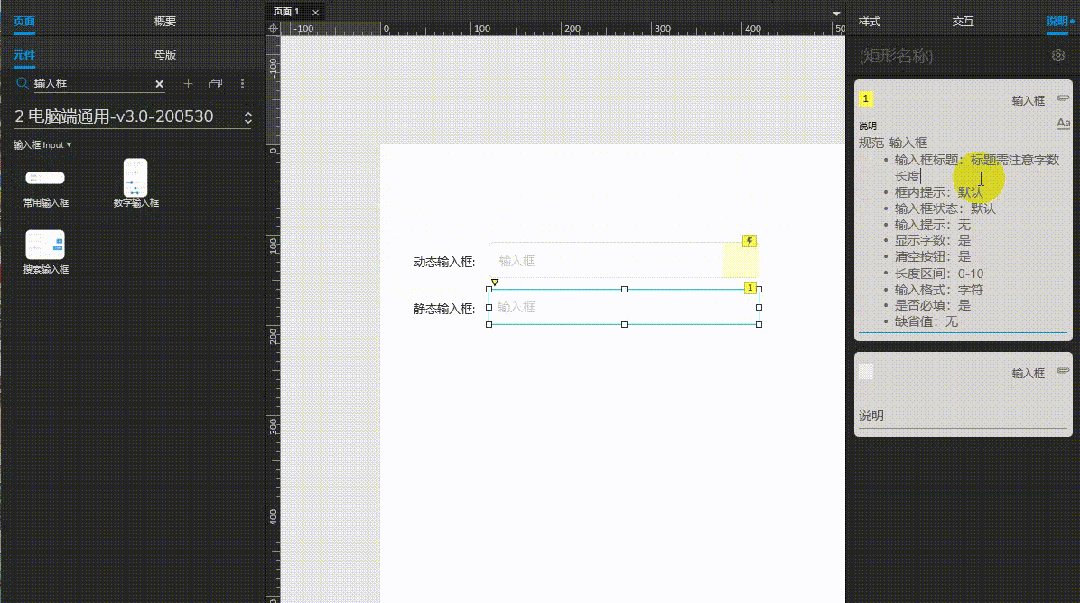
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。
本期组件:滑动范围输入条。
组件概述:当用户需要在数值区间/自定义区间内进行选择时,建议使用此类组件。
一、 约定默认交互
本节主要与开发、UI约定默认实现内容,并明确通过哪种形式约束交互;
本节内容可通过一份规范文档维护。
1. 交互约定
1)元件状态
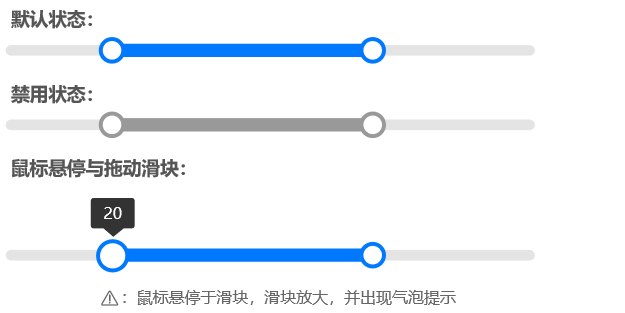
- 需具备”启用、禁用、鼠标悬停与拖动滑块”状态,样式如下图:
- 鼠标悬停与拖动滑块:悬停时,滑块放大,并出现气泡提示,以表示可操作;拖动时,在悬停基础上气泡数值根据滑块拖动位置改变。

2)元件操作
1.通过点击滑轨,快速移动滑块至点击区域(点击位置离哪个滑块近,就移动哪个滑块)。
2.左滑块可滑动到右滑块右侧,变为最大值,右滑块同理。
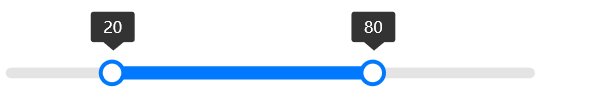
3.显示气泡提示:可定义默认显示,即常驻“气泡提示”。

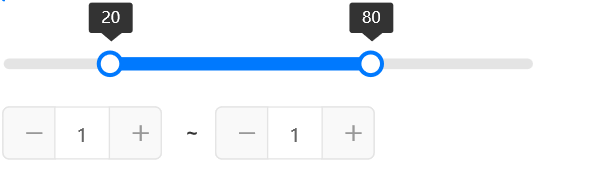
4.带输入框:可定义是否带输入框。输入框默认为“数字输入框”,输入框边界受输入条影响,改变输入框数值,同步影响滑块位置。

2. 设计约定
- 根据原型设计确定合理的组件长度、颜色,以及滑块样式。
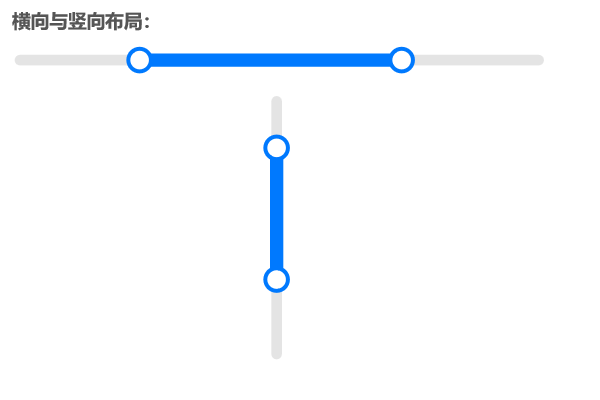
- 可根据实际情况决定横向还是竖向布置,及输入框布局。

二、约定可控参数
- +状态:启用/禁用
- +默认值:一般可默认为始发值、终点值或中间值
- +气泡提示方式:常驻/悬停显示
- +气泡提示内容:可为整数、小数、百分数,具体由业务需求来确定
- +需要输入框:无需/需要
- +最小值:根据实际业务需求确定
- +最大值:根据实际业务需求确定
- +步长:即拖动的最小增/减量
- +操作后置结果:影响关联数据表数据
3. 产出说明模板
组件名称前加个“规范”,便于团队识别规范组件;
模板可直接写入注释,并存入Axure/墨刀的元件库。
组件名称:规范-滑动范围输入条
- +状态:启用
- +默认值:XX、XX
- +气泡提示方式:悬停显示
- +气泡提示内容:整数
- +需要输入框:无需
- +最小值:XX
- +最大值:XX
- +步长:1
- +操作后置结果:暂无
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






