原型说明咋写-级联单选器
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用。

步骤一:约定规范
如图,与开发、UI约定组件规范,并维护在独立文档中。

步骤二:使用模板
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。
=========强烈建议点个【关注】或【收藏】不迷路=========
本期组件:级联单选器
组件概述:当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。
一、约定规范
本节主要与开发、UI约定默认实现内容,并明确通过哪种形式约束交互;
本节内容可通过一份规范文档维护。
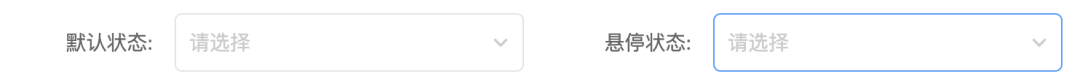
1.基础样式
默认、悬停、完成样式与常规输入框一致。

2. 完成样式
+完成样式可定义:
- 显示完整路径:不同级别选项通过“/”区分
- 显示最后一级:
产品可控参数
+完成样式:显示完整路径/ 显示最后一级

3.一键清除
+有选项时悬停,右侧图标切换为“清空”状态,点击清空选项。其中,点击清空图标之外,为选择器基础交互
+无选项时悬停,不做调整
产品可控参数
+带清除:是/否

4. 展开面板
+展开收起:单击输入框,展开面板;点击输入框之外则收起
1)内容排布:按选项级别从左往右排列
2)子菜单触发方式:
- 点击触发:点击父级,切换子集内容
- 悬停触发:鼠标悬停到哪个父级,则切换到哪个子集
- 展开方向:默认向下向右,当选择器与窗口边缘距离不够放下面板时,需往距离够方向展开
3)路径记忆:收起面板,记忆上次路径
+悬停与选中:都有对应交互
产品可控参数
+选项清单:建议通过说明维护选项,可通过序号区隔方式列出选项,如:
1)父级一
- 子集一
2)父级二
- 子集一
+选项排序:默认按清单顺序排序
+默认选项:即默认选中哪个选项
+子菜单触发:点击/悬停

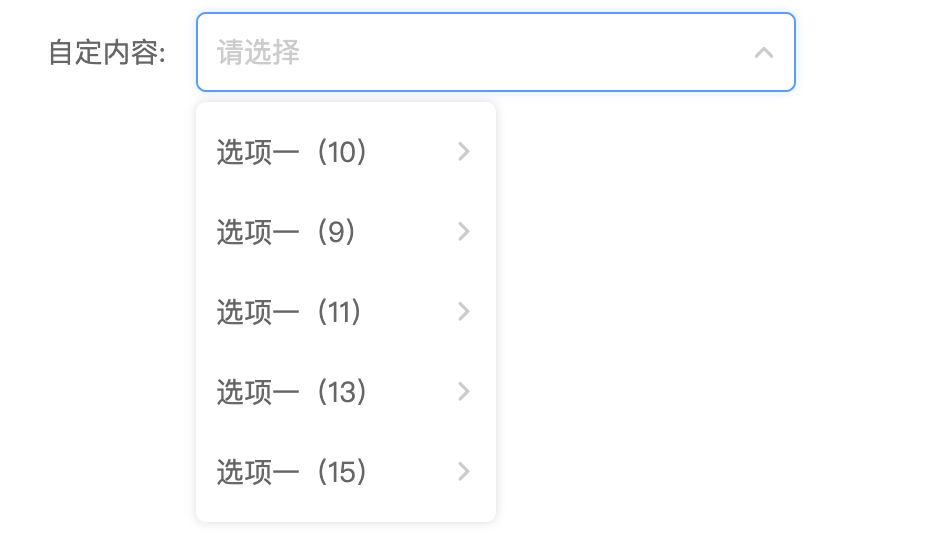
5.选项显示
+可自定备选项显示内容,一般用于显示子集数量
产品可控参数
+选项显示:显示一级子集数量

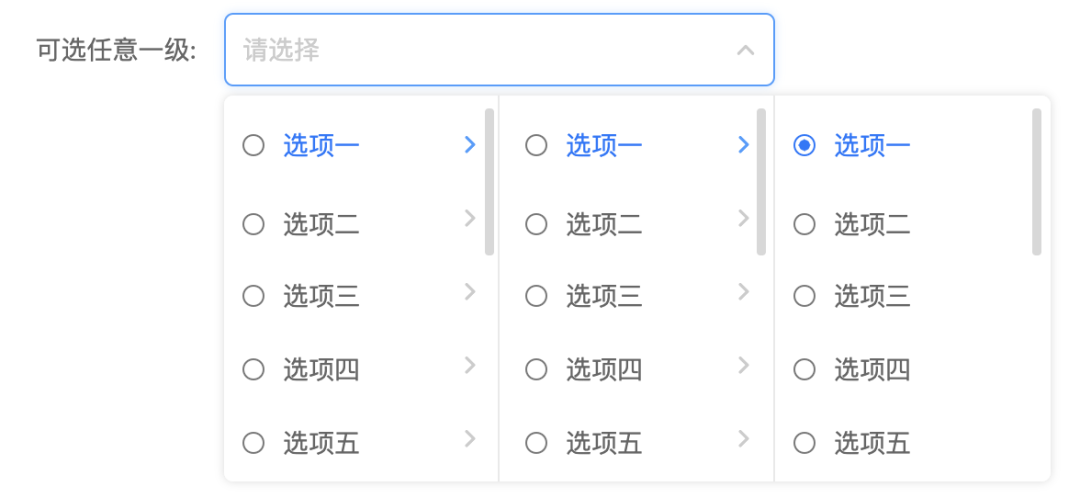
6.选择方式
+默认选最后一级,支持选择任意层级的选项
选任意级别交互:面板交互与普通选择框一致;选项样式切换为“单选框”,并继承其交互
产品可控参数
+选择方式:最后一级/任意层级

7.面板滚动
面板滚动:内容过多,则面板需要滚动显示
1)无特殊要求,默认最多显示5个选项,超出滚动显示(注意:第6选项需显示一半,以提示用户可向下滚动)
2)展开时,保留上次停留位置;无法保留(如页面重新载入)则:
- 已选,默认定位已选项
- 未选,回到第一个

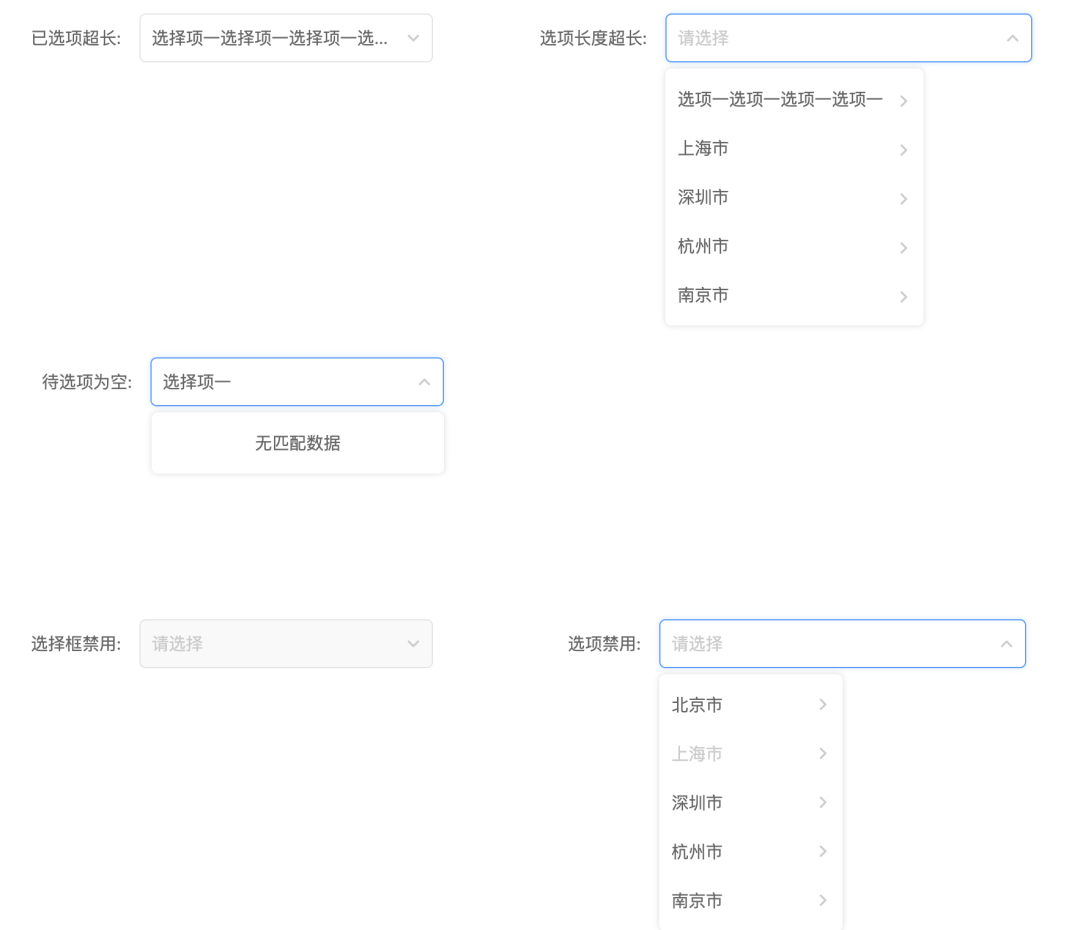
8.异常样式
+超出显示范围
- 已选项超长:超出部分省略
- 选项长度超长:拓展面板宽度,但不超出窗口边界
+待选项为空:面板提示“无匹配数据”
+禁用:分为选择框禁用、选项禁用,都要有对应样式。一般要什么什么原因导致的禁用
产品可控参数
+禁用:XXX事件会导致选择器禁用 / 导致某选项禁用

9.其他
+可搜索:支持通过输入关键字,从待选项中搜索结果
+影响事件:获取焦点、失去焦点、选中选项都可以产生影响其他组件的事件
产品可控参数
+可搜索:无需/支持,搜索方式默认为半匹配
+影响事件:选中选项,如果是XXX,则显示XXX组件
2. 产出模板
组件名称前加个“规范”,便于团队识别规范组件
模板可直接写入注释,并存为Axure/墨刀元件库
+组件名称:规范-级联单选器
+提示文案:请选择
+选项清单:
1)父级一
- 子集一
2)父级二
- 子集一
+选项排序:默认按清单顺序排序
+默认选项:无
+子菜单触发:悬停
+选择方式:最后一级
+完成样式:显示完整路径
+带清除:是
+禁用:无
+可搜索:支持,搜索方式默认为半匹配
+影响事件:选中选项,如果是XXX,则显示XXX组件
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






