原型说明咋写-对话框
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用

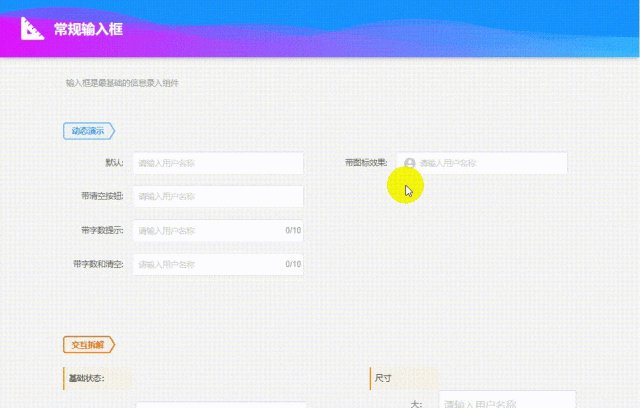
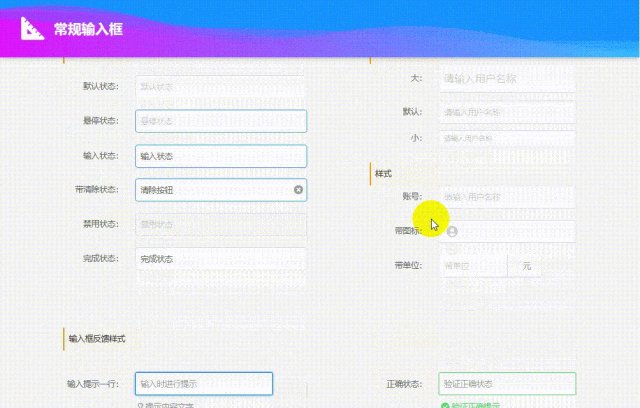
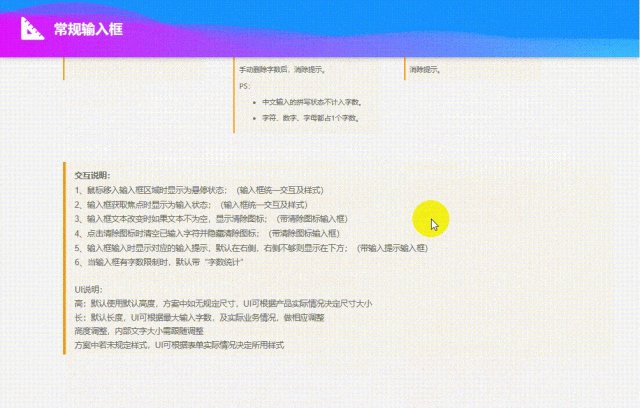
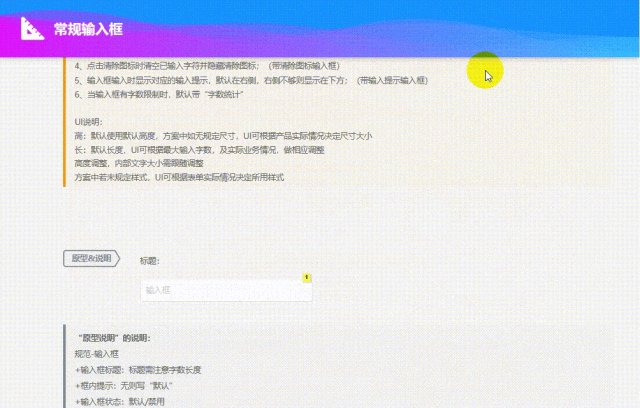
步骤一:约定规范
如图,与开发、UI约定组件规范,并维护在独立文档中

步骤二:使用模板
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您
=========强烈建议点个【关注】或【收藏】不迷路=========
本期组件:对话框
组件概述:在浮层中显示,引导用户进行相关操作。需要用户处理事务,又不希望跳转页面以致打断工作流程时,可以使用模态对话框在当前页面正中打开一个浮层,承载相应的操作。
一、 约定基础规范
本节主要与研发约定默认实现内容,通过规范文档维护。
1. 交互与样式
1)交互说明:通过系统事件触发(通常不与用户操作同步),弹出时页面有半透遮罩(灯箱背景)阻断用户操作,点击遮罩区域,不关闭对话框。
- 关闭:通过关闭按钮关闭,或完成操作后,通过对话框上的按钮关闭。
- 多个:尽量不叠加
2)样式说明
- 尺寸:一般固定,最多显示三行文字。如需装载更多内容,如列表、表单则不属于对话框范畴,属于弹窗。
- 按钮:底部一排为按钮区域,至少会有一个按钮

2. 位置与层级
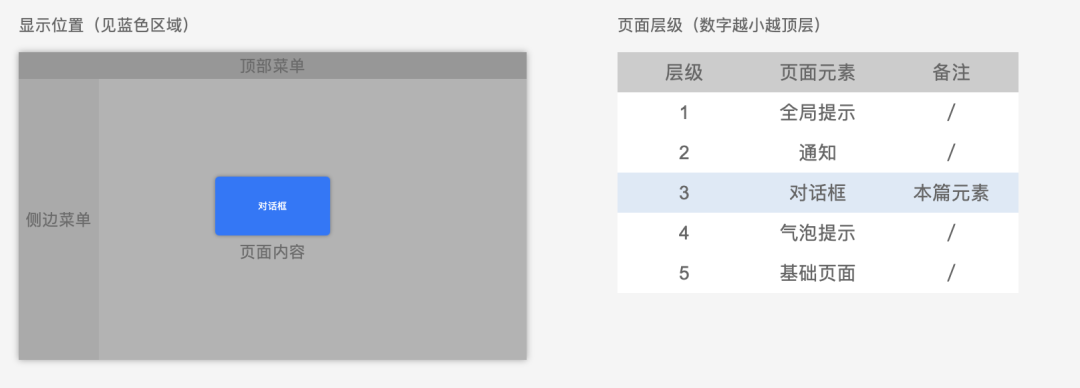
1)位置:对话框始终在页面垂直和水平居中位置显示,并有遮罩阻断用户操作
2)层级:需明确该组件所在的页面层级,以防出现弹窗将全局提示遮盖情况

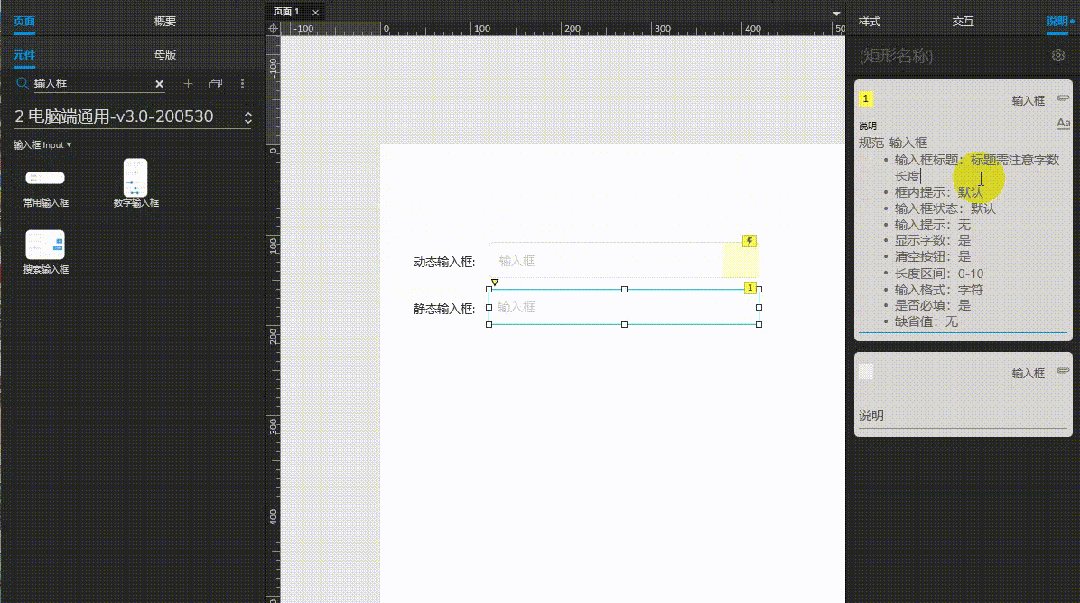
二、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
1.可控参数
1)类型:不填则默认不带图标类型,可选“消息、警告、成功、错误、询问”
注:此描述一般跟随在元件名称后

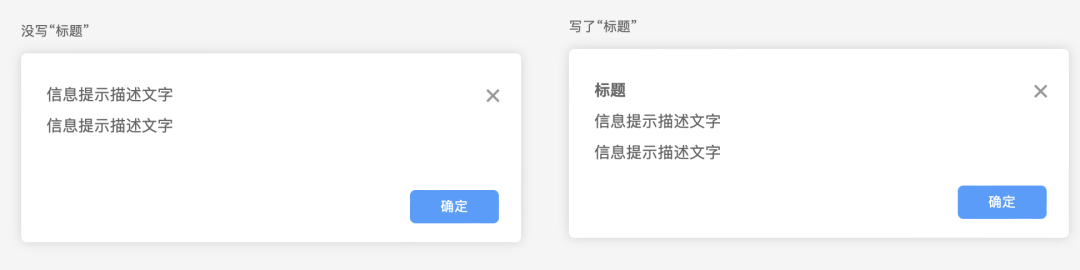
2)标题:不填则不显示标题,如需则描述
3)内容:描述实际显示内容,如有动态数据,则通过大括号{}表示,并说明数据来源,如需显示{创建时间}
{创建时间}:此条记录的创建时间

4)主按钮:描述对话框主按钮的文案及点击后的事件,通过|隔断。不描述或为空默认为:确定,如:
5)次按钮:排倒数第二位的按钮,为空则没有,也可通过隔断描述按钮样式,如图为危险按钮
6)次按钮:排倒数第三位的按钮,为空则没有

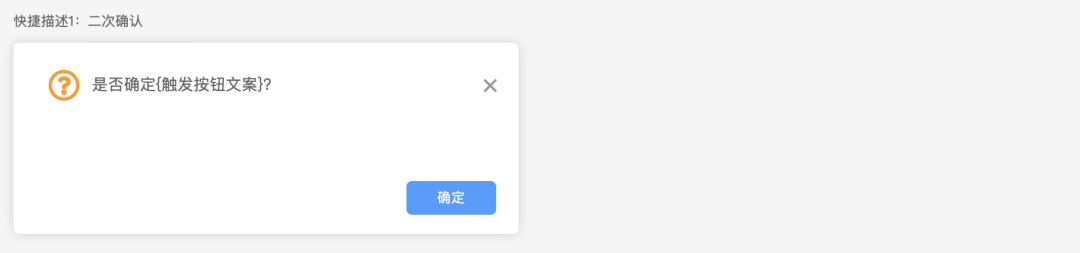
2. 快捷描述
可定义几个常用简单的快捷描述方式,当出现在原型说明中,则默认使用此类组件。

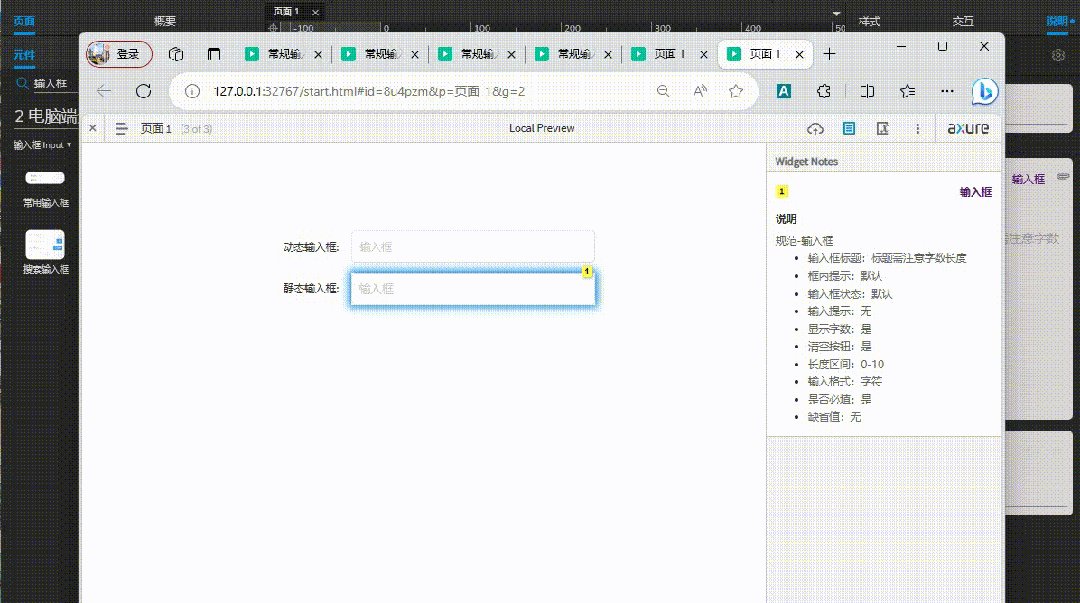
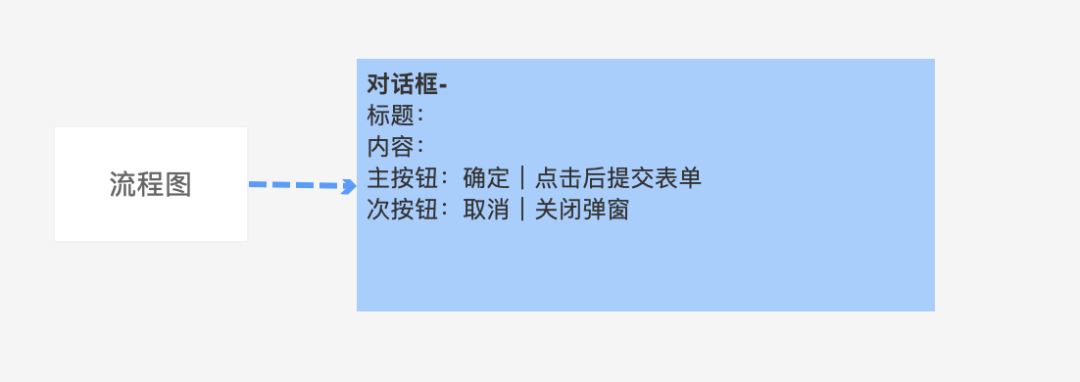
三、输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。

结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






