好玩的B端组件丨上传组件(2)
一个不认识中草药的中医不可能是好医生,一个不认识B端组件的产品经理也做不出好产品。这篇文章,我们来了解下B端产品中的基础组件:上传组件。

中医的入门知识是什么?肯定是认识各种中草药,了解他们的特性、功效和使用方法。中药店柜台后面一个个的木格子,就是中医的入行门槛。
B端产品的入门知识是什么?肯定是认识各种组件,了解他们的规范、作用和使用规则。构成页面的一个个组件,就是B端产品的入行门槛。
这个《好玩》系列为大家汇总了多种常用的B端组件,认识它们、熟悉它们、用好它们,为产品晋级之路打下扎实的基本功。
今天再聊一下:上传组件。可以配合之前发一篇介绍上传组件的文章一起观看,让你全方位了解上传组件。
一、组件简介
当用户需要把本地数据发布到远程服务器时,就需要用到上传组件,比如上传头像,上传视频、提交资料等。它是B端产品中比较常见的组件。
二、组件构成
一个完整的上传组件由以下5部分组成:

- 上传触发器(必要):触发上传动作,点击后打开本地文件夹,用户可以选择需要上传的文件或文件夹。
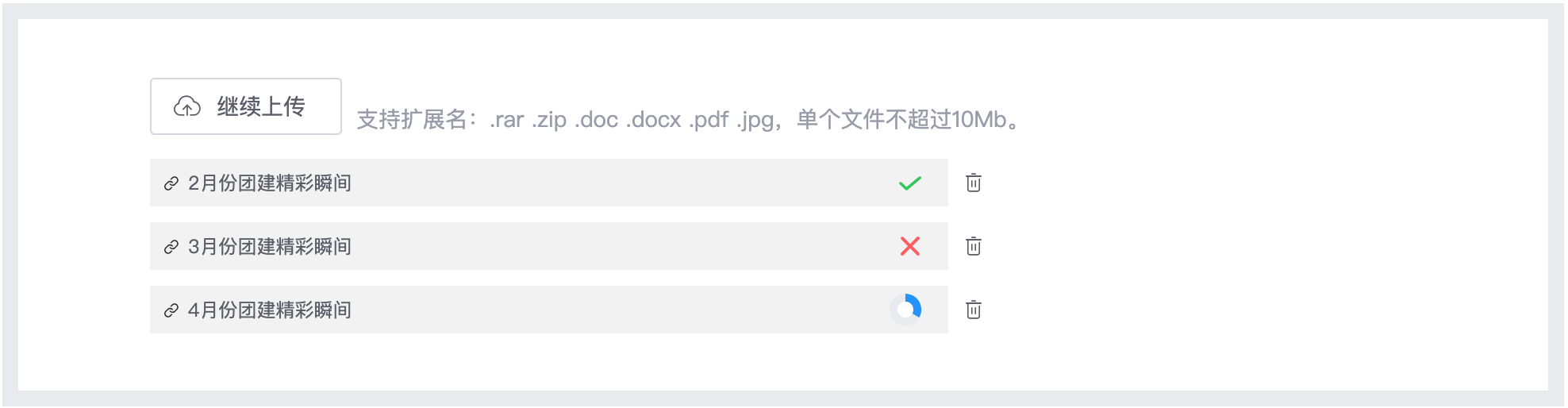
- 上传内容(必要):用来显示已选择或已上传的文件或文件夹,可以显示文本列表、图片列表、图片墙、缩略图等。
- 上传状态(必要):显示本地数据发布到远程服务器的进度。一般用进度条、百分比来展示。
- 删除按钮(可选):用来删除已选择或已上传的文件或文件夹。
- 提示文本(可选):用来提示说明上传规则,比如上传内容、文件格式、文件大小、数量等信息。
三、组件类型
不同的分类维度,组件可以分为不同类型。
以下是三种分类维度:
1.根据上传文件的数量,上传组件可分为两种:
1)单文件上传:一次只能上传一个文件。

2)多文件上传:一次可以上传多个文件。

2.根据交互方式的不同,上传组件可分为两种:
1)点击上传:鼠标点击触发上传动作。

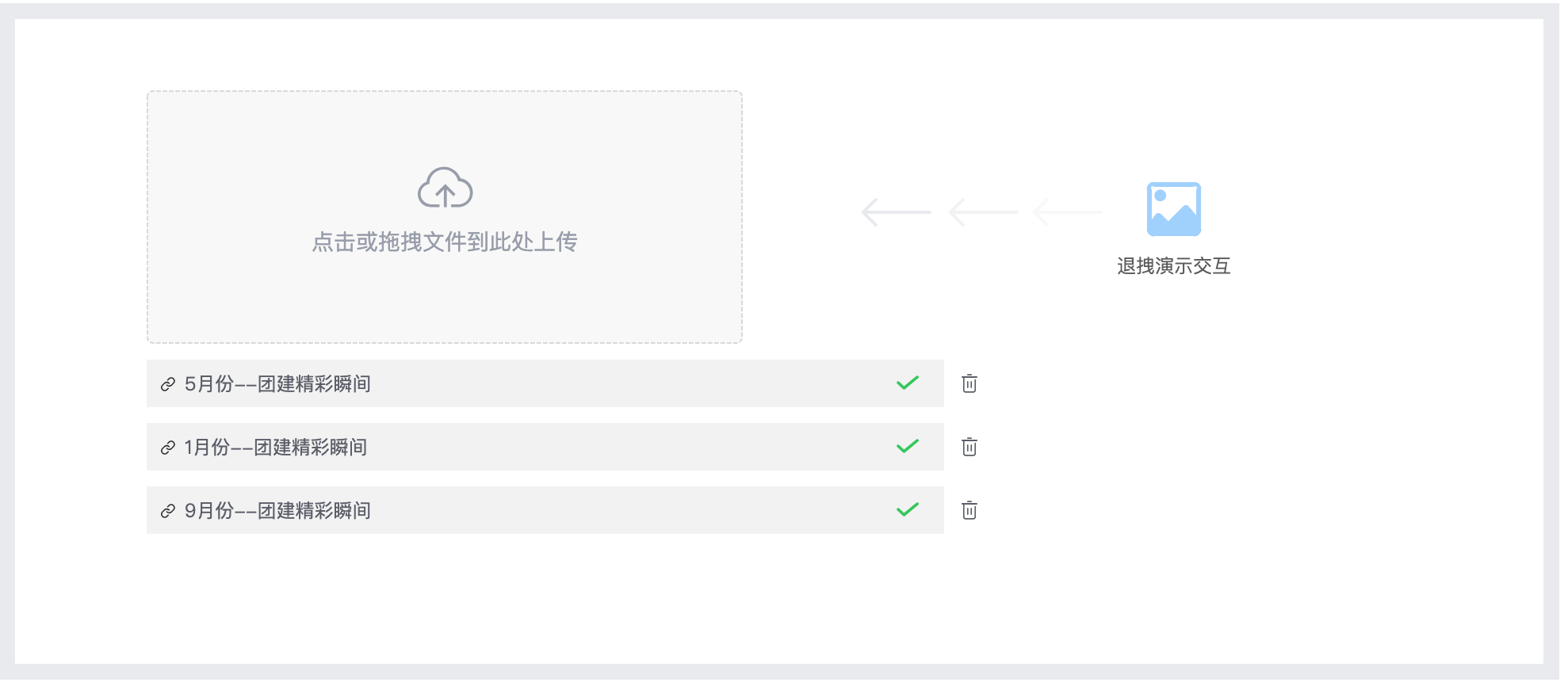
2)拖拽上传:拖拽文件到指定区域触发上传动作(文章评论区可获取Axure交互源文件)。

3.根据选择文件与上传文件先后顺序的不同,上传组件可分为两种:
1)选择后立即上传:选择动作与上传动作合二为一,选择后立即上传。

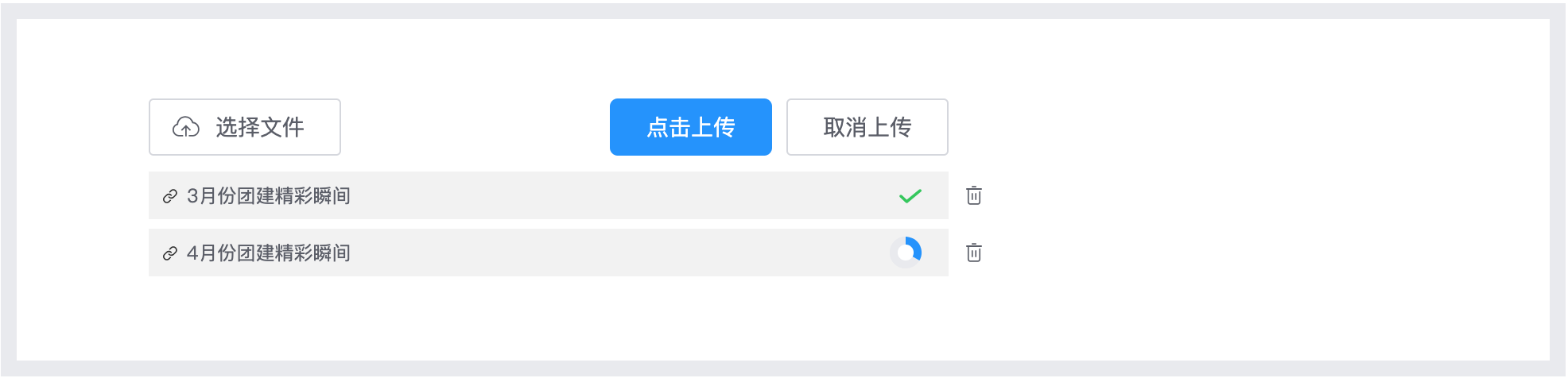
2)批量上传:先选择文件,确认后再统一上传。

四、组件状态
1.组件中的上传触发器分为四个状态:
- 初始态:组件首次加载时的状态。
- 悬停态:鼠标停留在上传按钮时的状态。
- 点击态:鼠标点击时的状态。
- 禁用态:触发器禁用时的状态。


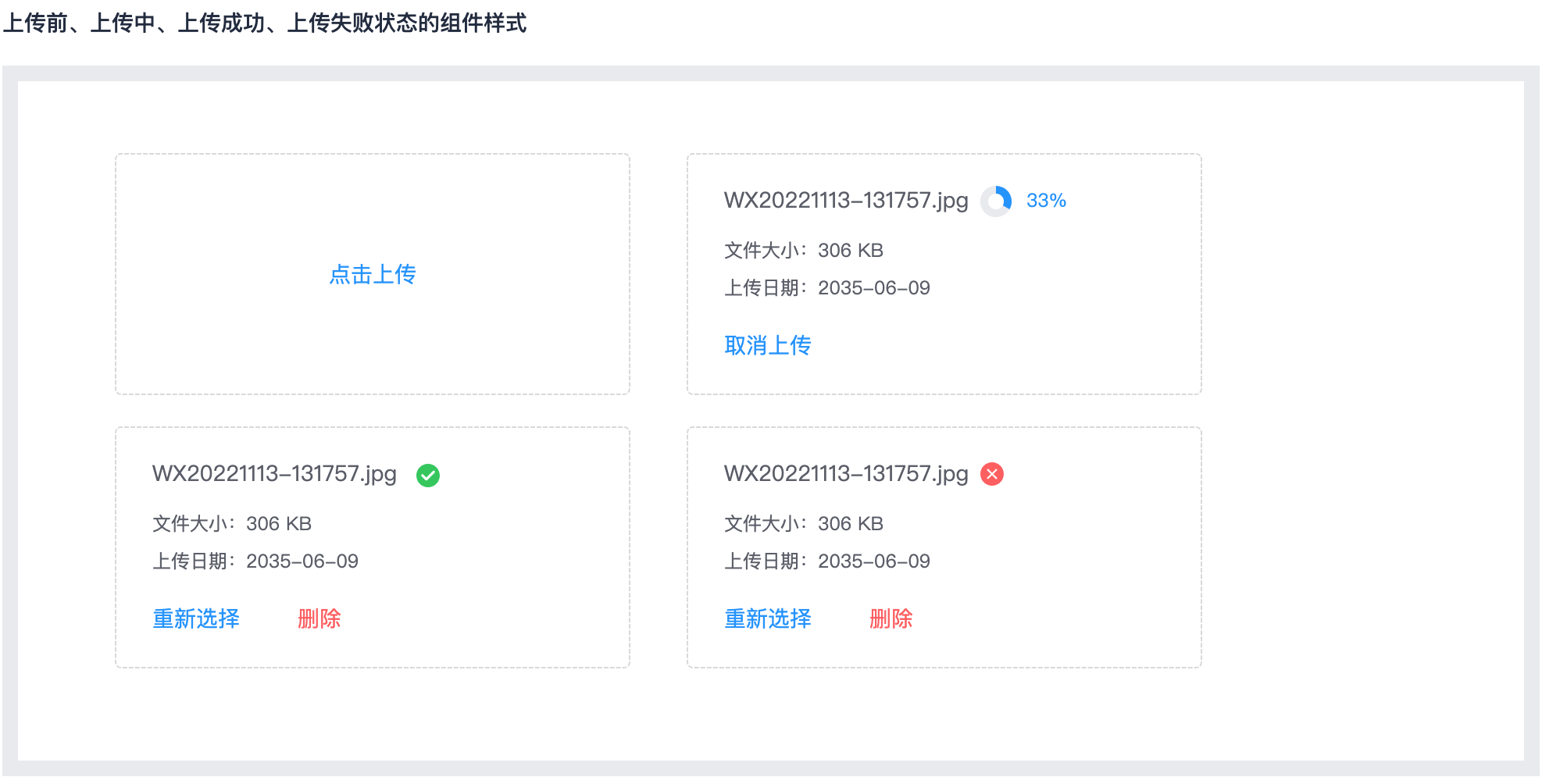
2.根据文件的上传过程,组件可分为五个状态:
- 上传前:还未选择本地文件时的状态。
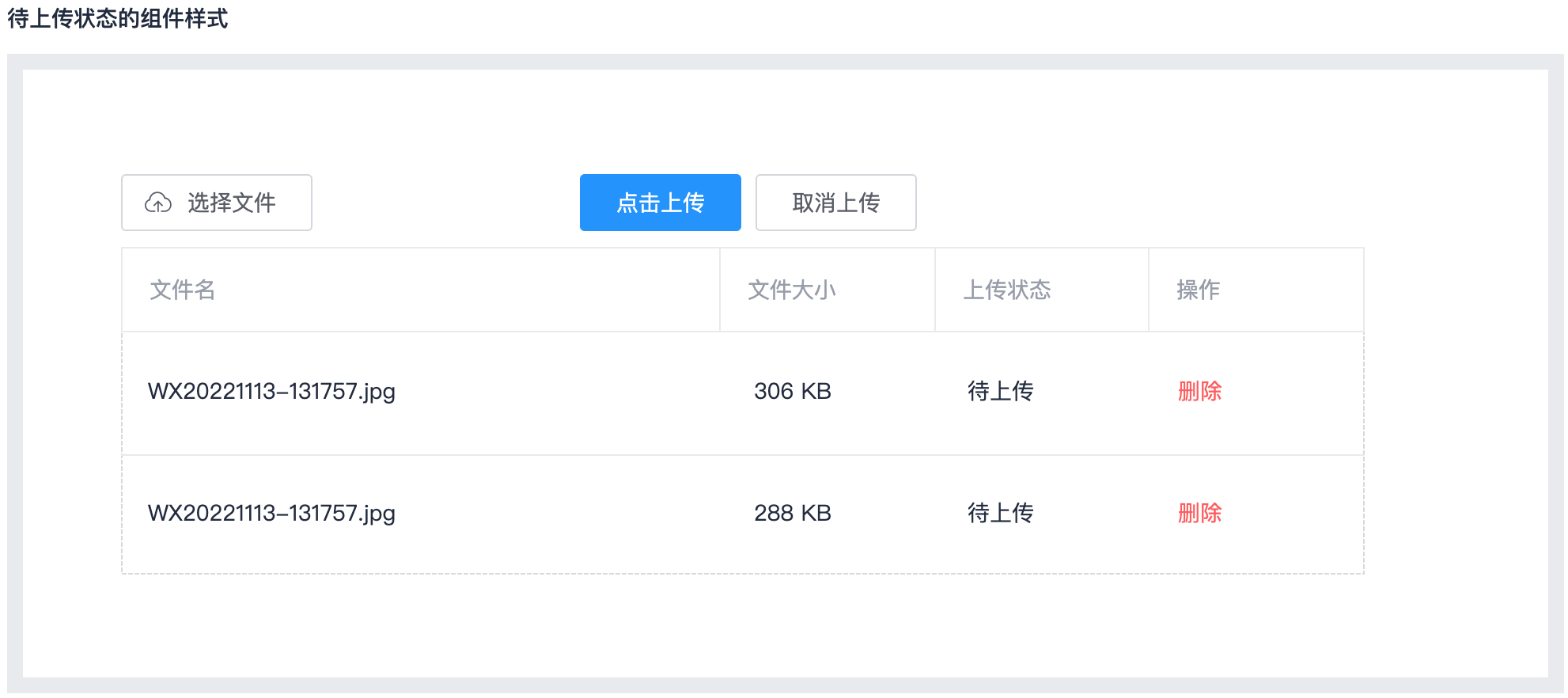
- 待上传:文件选择完成,还未点击上传时的状态。这种状态一般出现在批量上传组件中,非批量上传组件一般没有待上传的状态。
- 上传中:本地数据发布到远程服务器的过程,一般会用进度条组件或百分比文案来展示具体进度。
- 上传成功:本地数据成功发布到远程服务器后的状态。
- 上传失败:发布到远程服务器失败后的状态。


五、功能扩展
在实际应用场景中,上传组件会搭配一些附加功能。比如上传前校验、移除前校验、图片裁切、限制文件数量等。
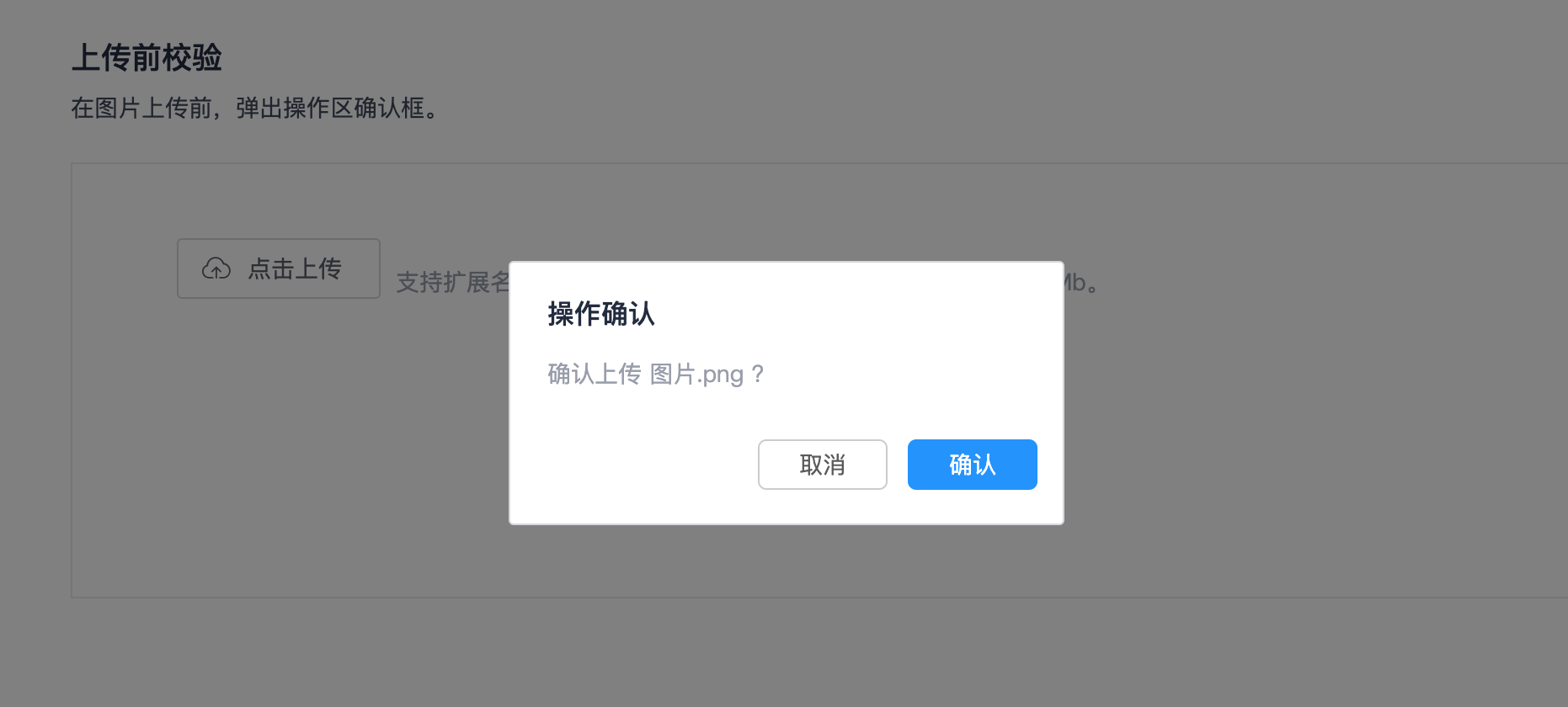
1)上传前校验:可以防止用户误操作。

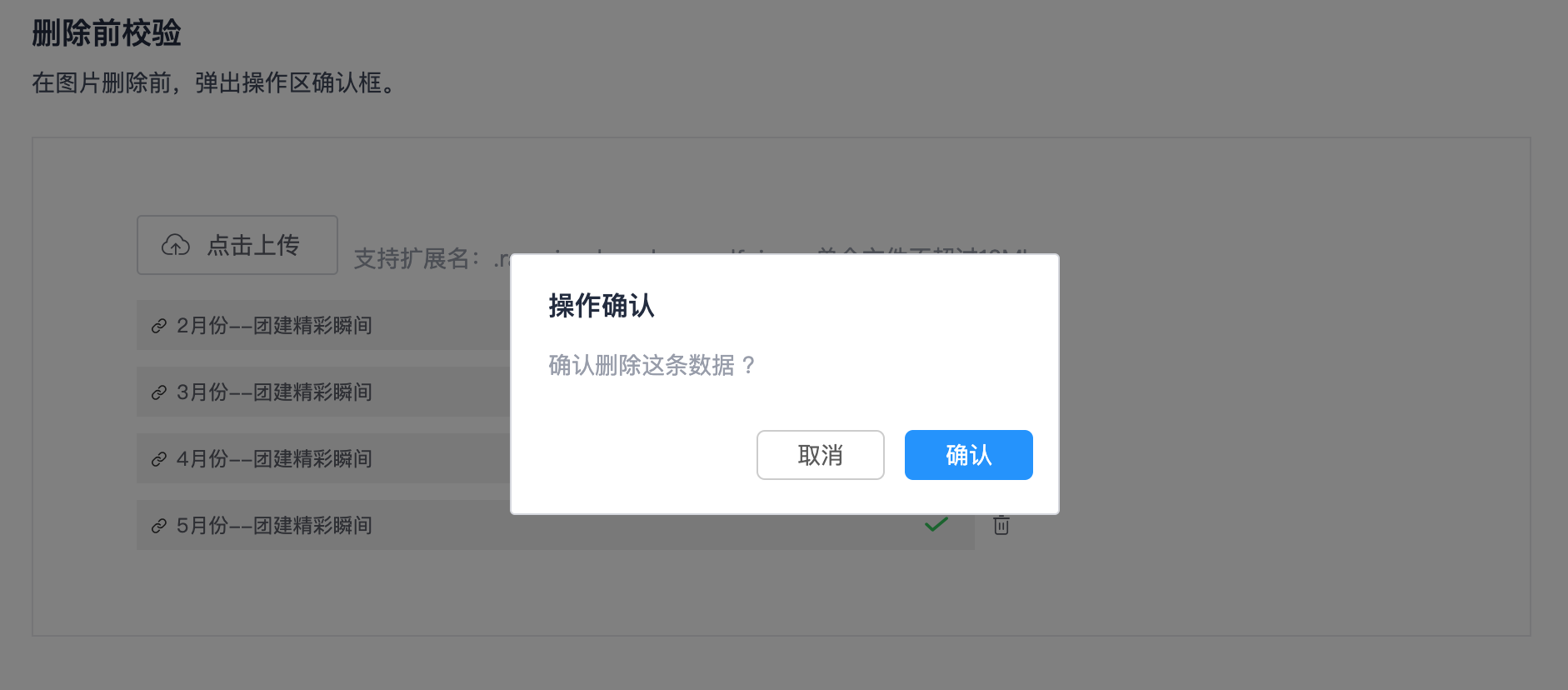
2)移除前校验:可以防止用户误删。

3)图片上传前裁切

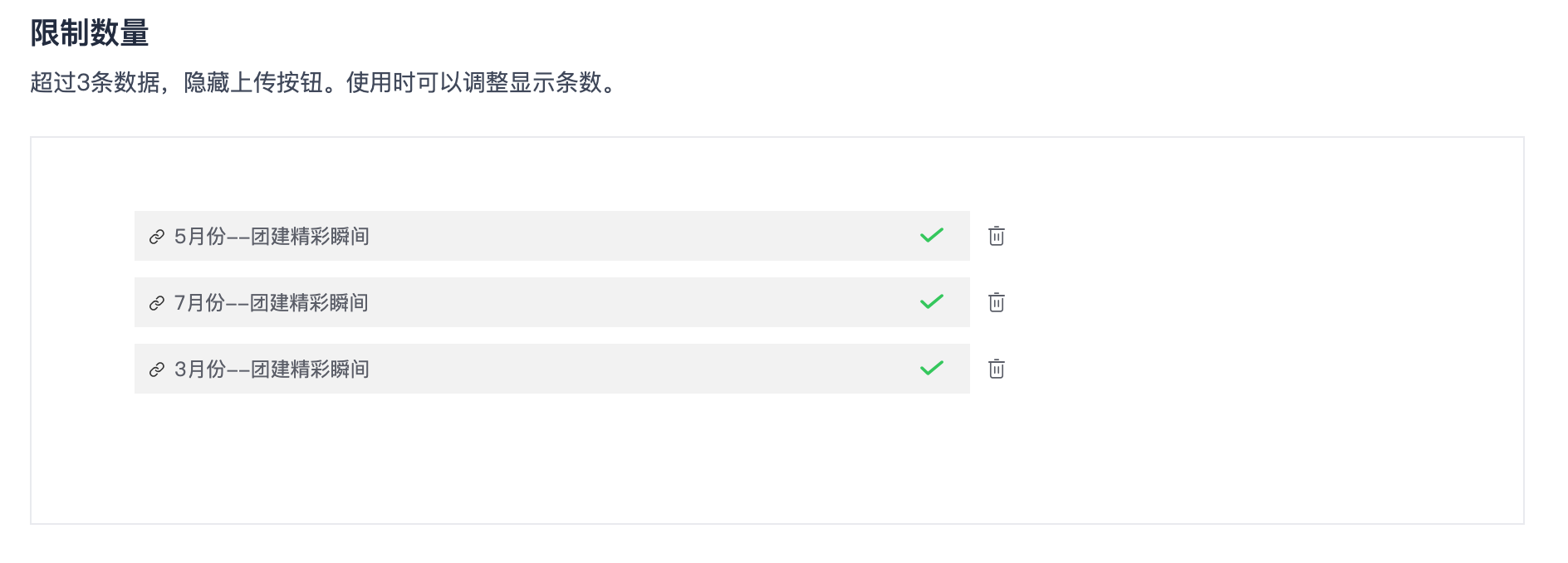
4)限制上传文件的数量

六、使用规则与注意事项
上传组件是把本地数据发布到远程服务器的时候使用的,使用过程中需要注意以下几点:
- 限制单个文件的大小,防止太大的文件远程发布时出现中断问题,同时也可以减少服务器负担。
- 发布超过一定大小(比如500Mb)的文件时,需要有断点续传功能,减少用户的纠错成本。
- 组件支持的文件类型和文件大小需要有清晰的提示,防止用户错误操作。
- 上传组件的触发器、进度条、上传内容展示等有丰富的样式变化,使用时需要根据具体的需求场景谨慎斟酌使用哪种样式。
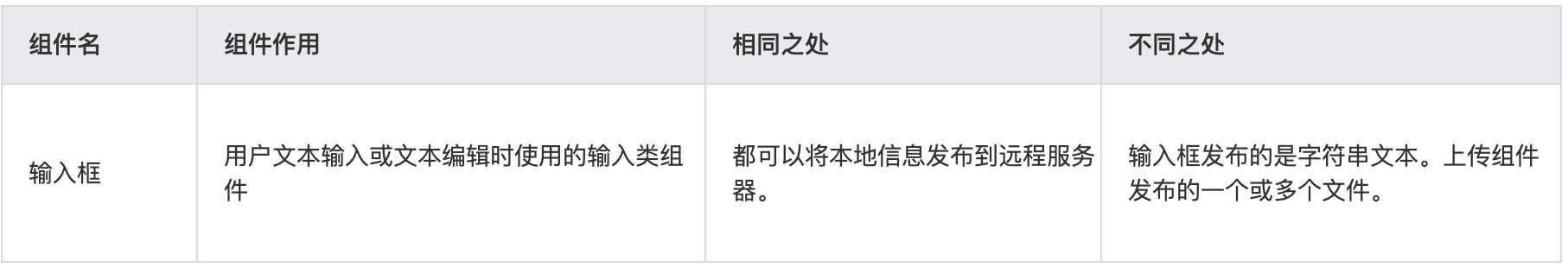
七、相似组件

八、小结
认识每个组件、熟悉每个组件、用好每个组件,对待它们像儿时对待心爱的玩具一样,如数家珍、了如指掌。它们会给你源源不断的勇气和底气,让你在产品晋级之路上闪闪发光。
专栏作家
原木森林,人人都是产品经理专栏作家。专注于用户增长相关的逻辑、方法和案例分享。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








已关注 求个组件库