原型说明咋写-角标
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。

对原型规范&说明模板不明白朋友,可查看:如何解决原型说明写不全?
本期组件:角标
组件概述:页出现在按钮、头像右上角的数字或状态标记,引导用户及时处理未读信息
一、约定基础规范
本节主要与研发约定默认实现内容,通过规范文档维护。
1、显示位置:在按钮、标签页、卡片等的右上方。

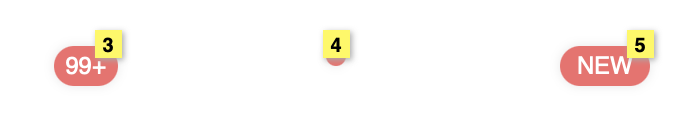
2、不同样式:样式不同所表达意思不同,含数字/内容的角标圆圈宽度,需跟随内容宽度自适应。
- 数字角标:有新内容,需用户及时处理
- 小红点:有新内容,但重要度不及“数据角标”
- 内容角标:增加内容标注,以突出不同点

二、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
1、出现逻辑:有未点击内容则出现
2、消失逻辑:所有内容已点击则消失
3、计数规则(仅数字角标):通过点击内容数量增减
4、最大值(仅数字角标):可角标显示的最大值,超过显示‘{max}+’,如:
- 设置最大99,超出则显示99+,
- 设置最大10,超出则显示10+。
5、显示内容(仅内容角标):默认如原型所示,有时会随数据状态改变内容,则需要说明
三、输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。
本次说明模板包含数字角标、小红点、内容角标,可根据实际场景使用,相关说明模板如下

1. 数字角标
组件名称:规范-数字角标
出现逻辑:有未点击内容则出现
消失逻辑:所有内容已点击则消失
计数规则:通过点击内容数量增减
最大值:99
2. 小红点
组件名称:规范-小红点
出现逻辑:有未点击内容则出现
消失逻辑:所有内容已点击则消失
3. 内容角标
组件名称:规范-内容角标
出现逻辑:有未点击内容则出现
消失逻辑:所有内容已点击则消失
显示内容:如原型所示
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益