如何解决原型说明写不全?
原型是产品经理的基本能力要求。但不少新人在入门时,因为经验不足会导致原型说明不全、频繁改动等问题,最终导致项目延期等事故发生。那如何避免原型中的说明不完整问题?我们可以通过规范文档来解决,只需要调整各种组件、参数即可。

产品经理的基础工作门槛低好入门,但想把工作做好,需做大量努力,学习很多产品教程找很多原型模板。
但无论如何努力,总会陷入“效率与质量”矛盾中,如图所示:

- 领导催促原型要快细节再说,开发吐槽原型说明不清晰;
- 花费大量时间完善原型说明,忽略对业务逻辑创新探索,被领导约谈;
- 为填补快速输出原型留下的坑,频繁变更原型,再次引发研发不满;
最终,上线日期频繁延期,研发甩锅原型说明不仅不清晰还频繁变更,领导怀疑你行不行。
相信大家的产品之路一定遇到很多类似问题,很多人自我怀疑最终转岗,产品生涯画上句号。
就没办法解决这个矛盾吗?当然有!
我们可以通过编写规范文档,提前与研发团队约定各组件默认交互及不同载体软件既定规范。实际项目中,仅需修改各组件参数即可。
本号会提供原型说明的”编写方式、组件内容、组件用法“给大家。让大家在实际工作中,可以花最少时间,输出高质量原型与文档,把更多时间花在商业模式探索,业务逻辑创新中。目前已形成的规范组件主要为PCWEB端组件,点击可查看
规范组件的用法整体概述如下:
一、编写规范文档,形成组件
编写各组件规范文档,并与开发团队评审约定用法(建议UI、研发人员同步储备配套组件)注:这是一个自上而下的过程,如果公司不重视产品质量、用户体验,仅需完成项目交付,则会忽略产品到研发的工作规范建立。

二、组件模板编入元件库,项目中使用
Axure中将带说明的通用组件编入元件库,出原型时使用,墨刀或其他原型工具同理(word文档也有使用办法,如需要请留言,后续根据大家需求专门整理一篇)

三、项目中使用组件,快速形成说明文档
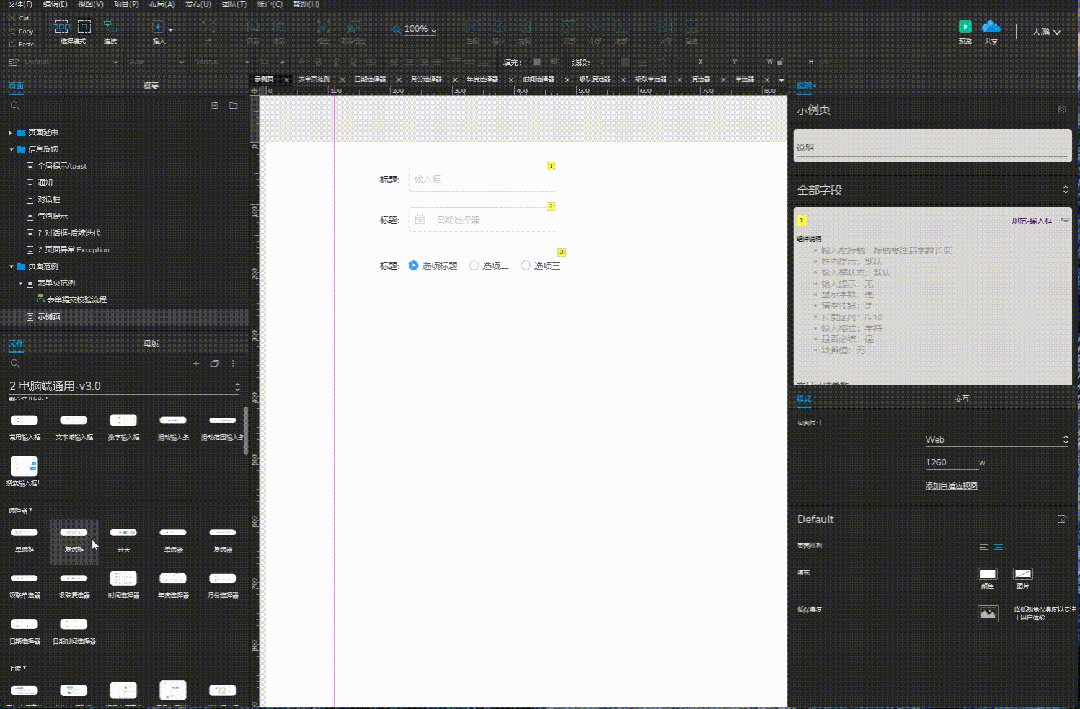
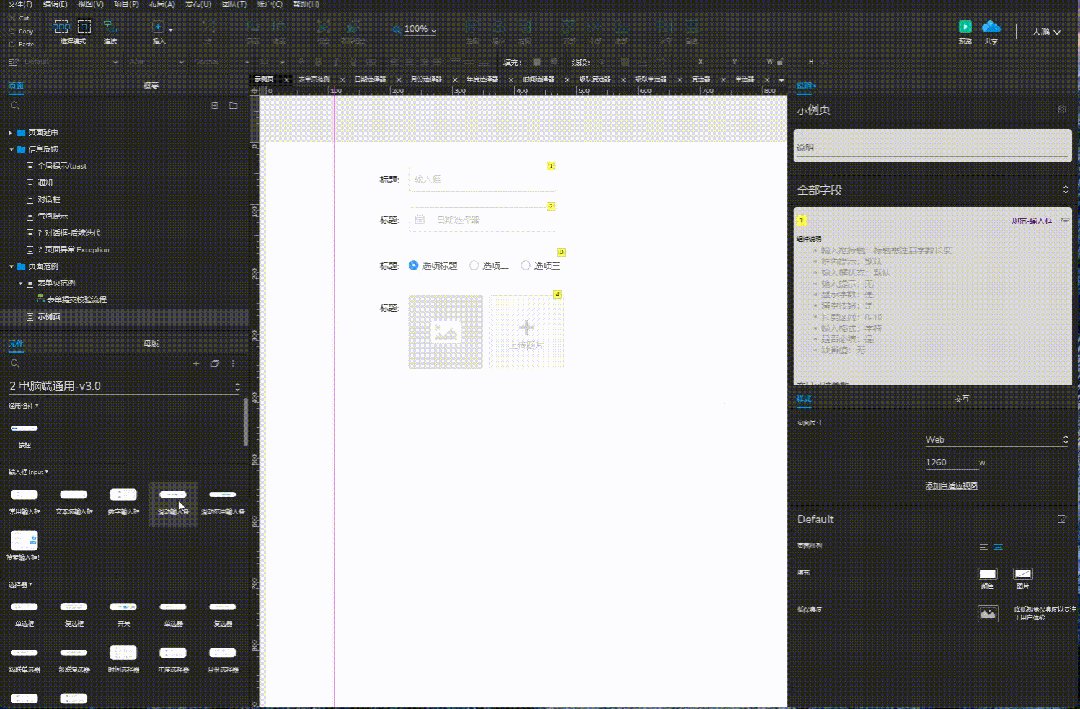
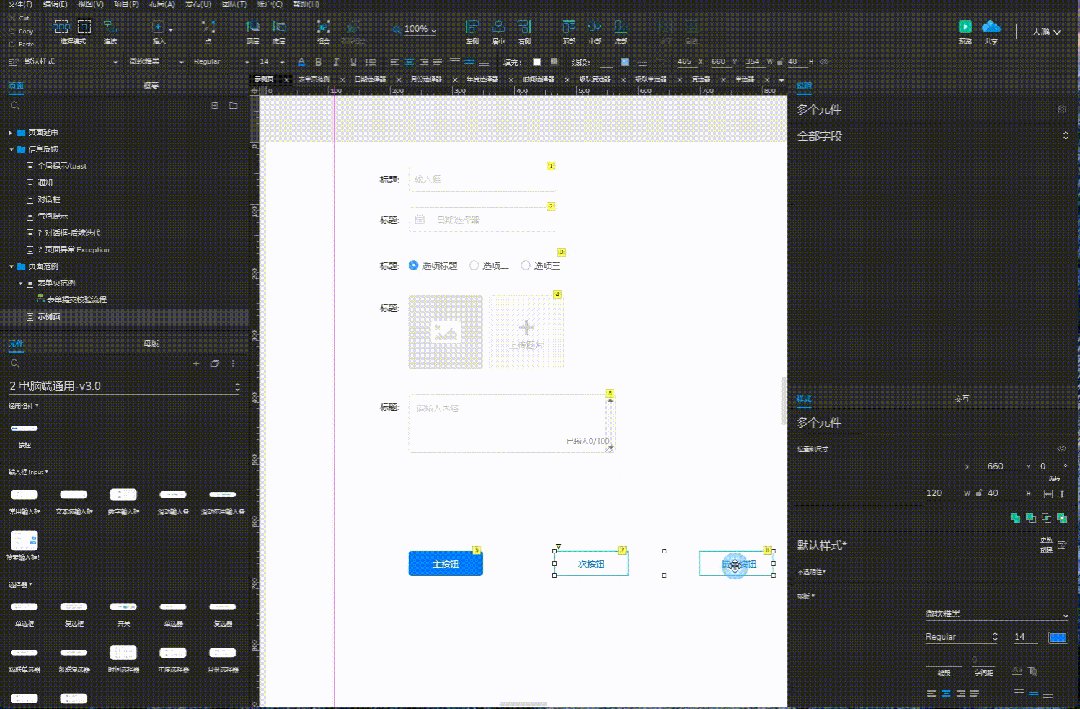
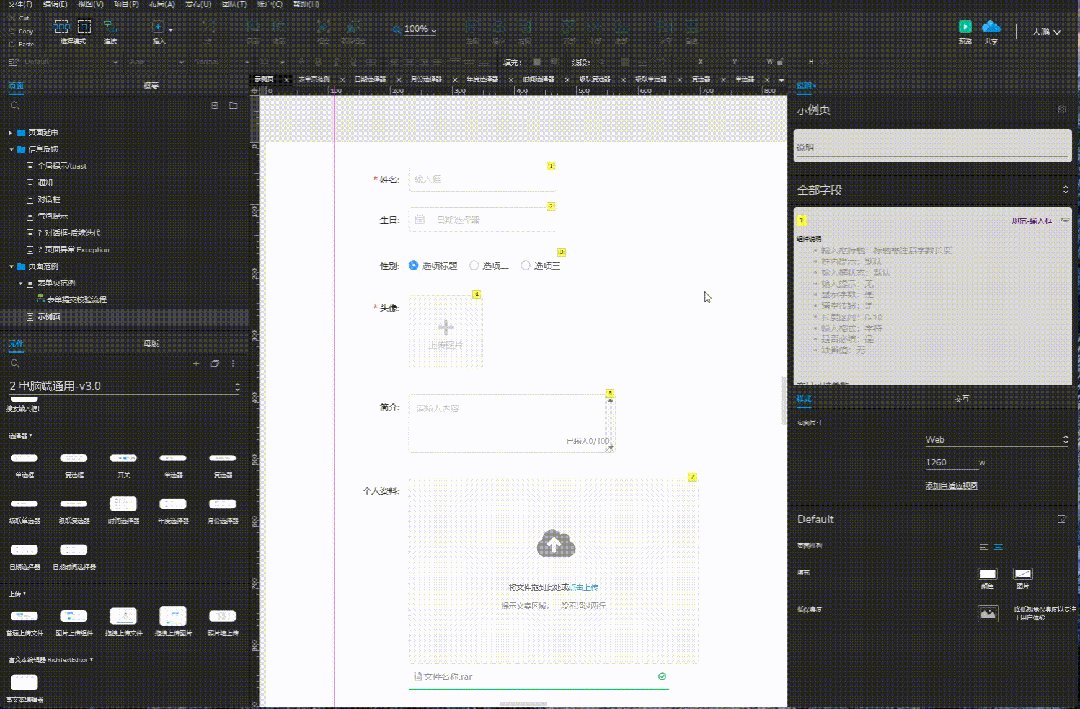
1.从元件库拖拽使用组件,快速形成原型页面

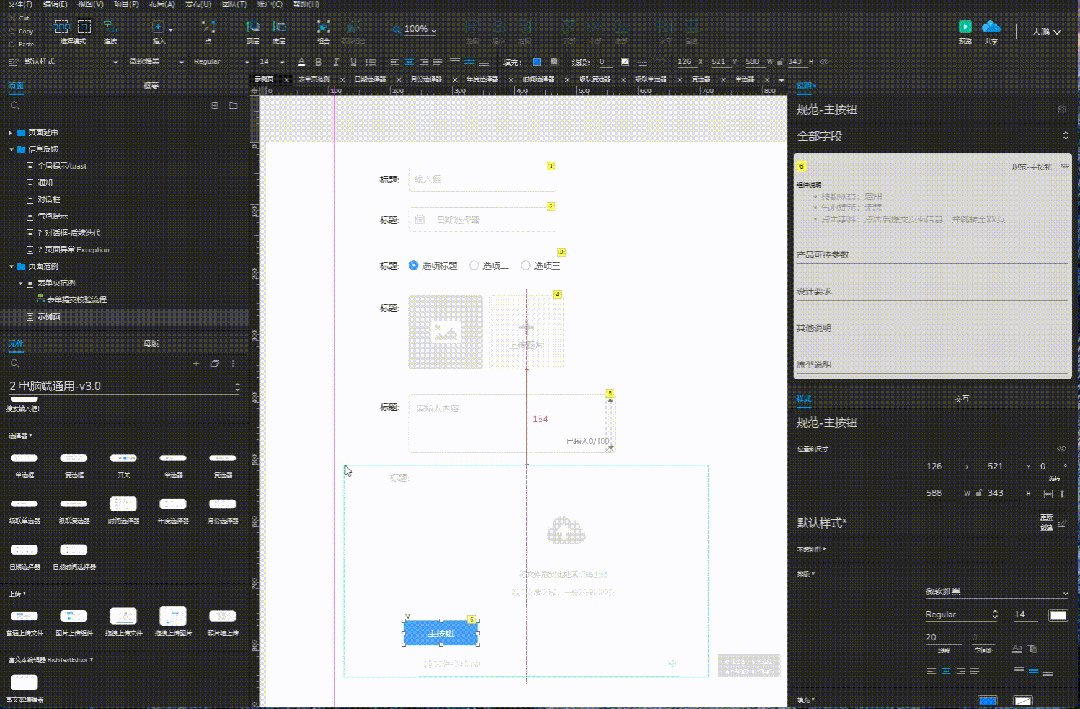
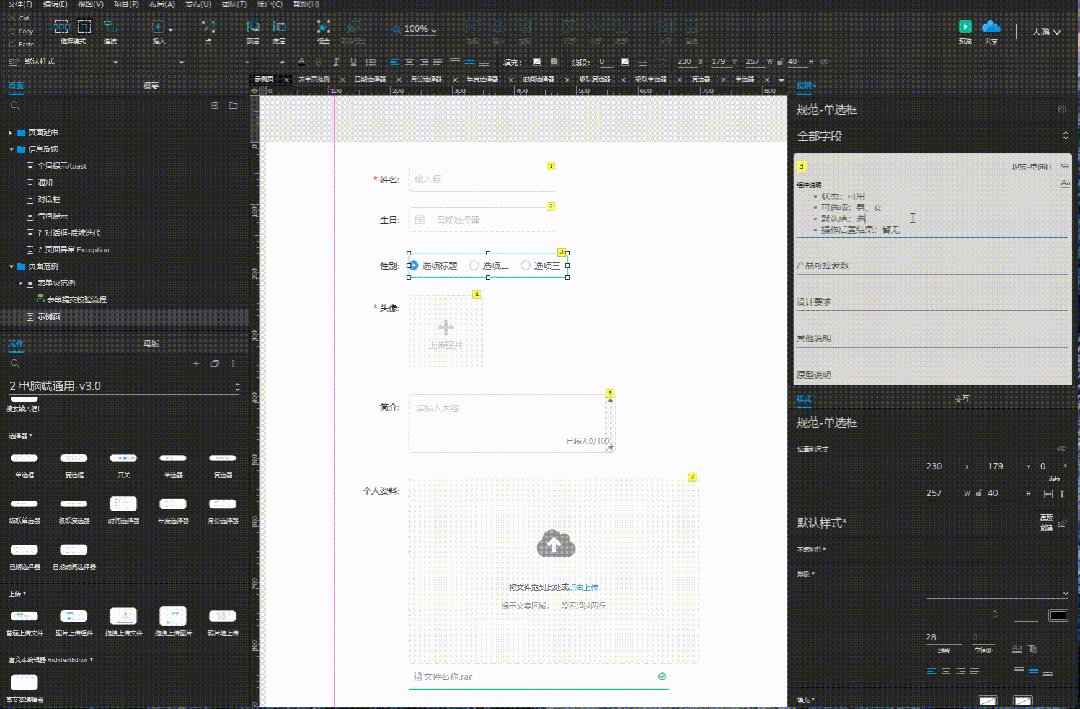
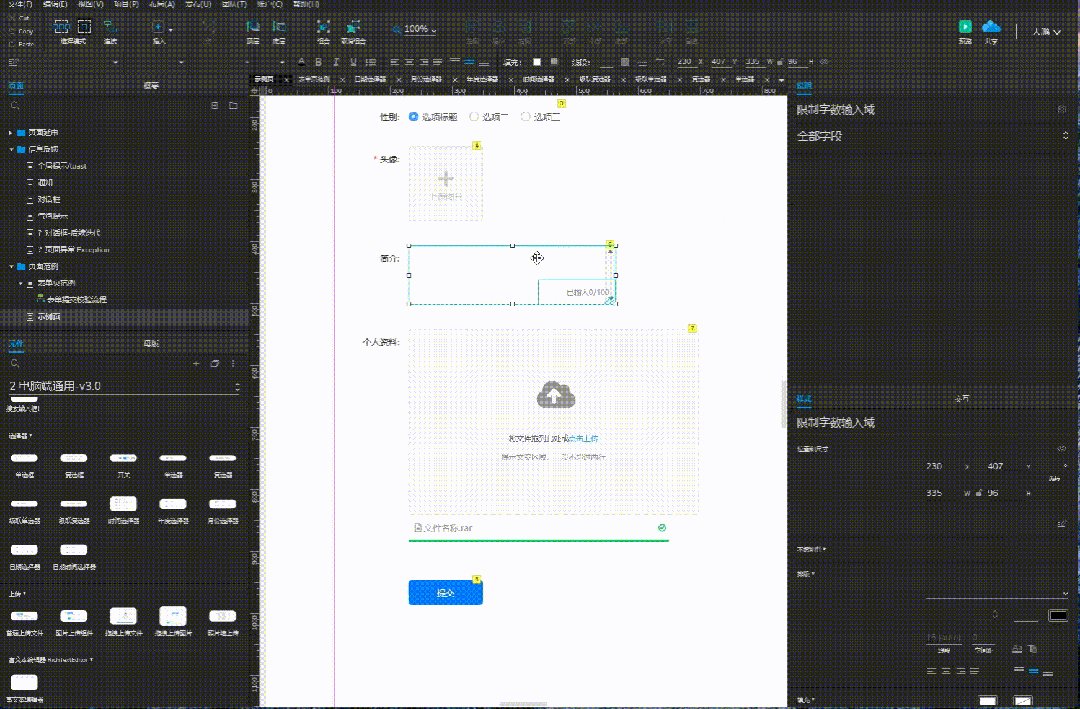
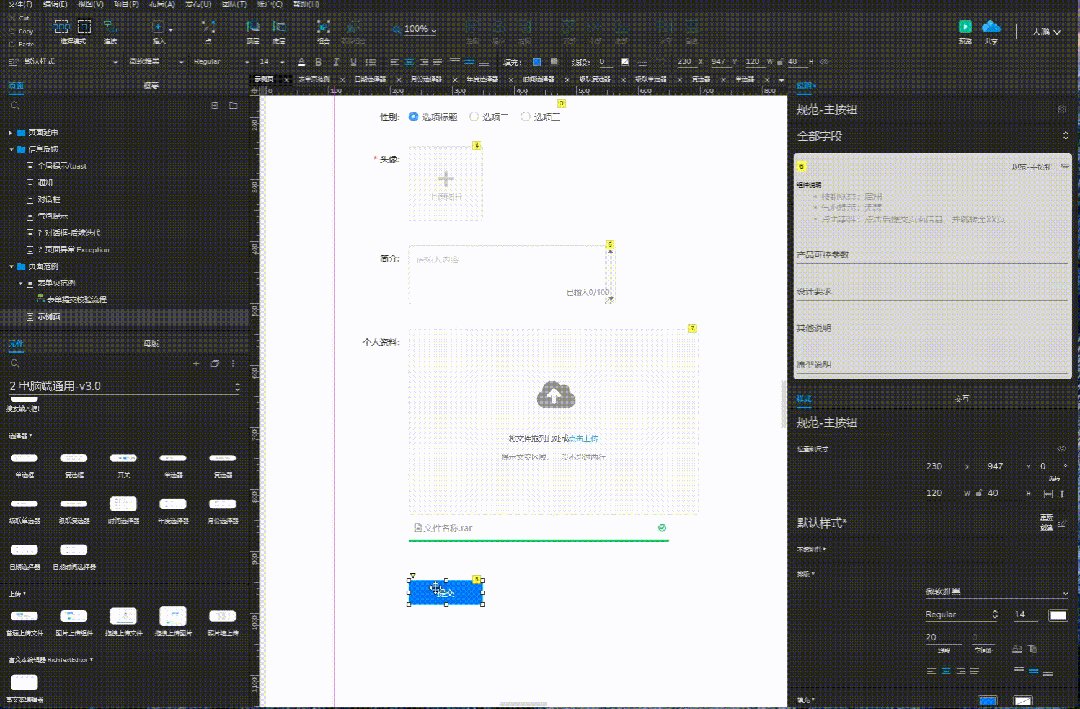
2.看似简单的几个组件,实则已自带说明模板,仅需根据业务场景修改参数;

3.原型发布,文档说明井然有序,便于团队查阅及后期维护;

4.研发人员通过原型中的特殊标识使用配套组件(如元件名称加个“规范”)

四、像管理产品一样,做好组件、规范迭代
随着产品迭代,也会发现规范组件需升级情况,此时可给每个组件一个版本,像管理产品一样,管理各规范组件版本。
做好组件迭代版本管理,才能让产品规范化、原型组件化得以持续。相关方法会在基础组件发布完成后,专用一篇描述。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益







思路挺好的,2024了,我觉得还是可以用
你好,请问现在还有模板分享吗
谢谢分享,请问一下模板在哪里获取?
谢谢分享,请问一下模板在哪里获取?