Axure9 卷帘对比效果

今天同事问我卷帘对比效果原型怎么画,我就认真研究了一下,分享给大家~

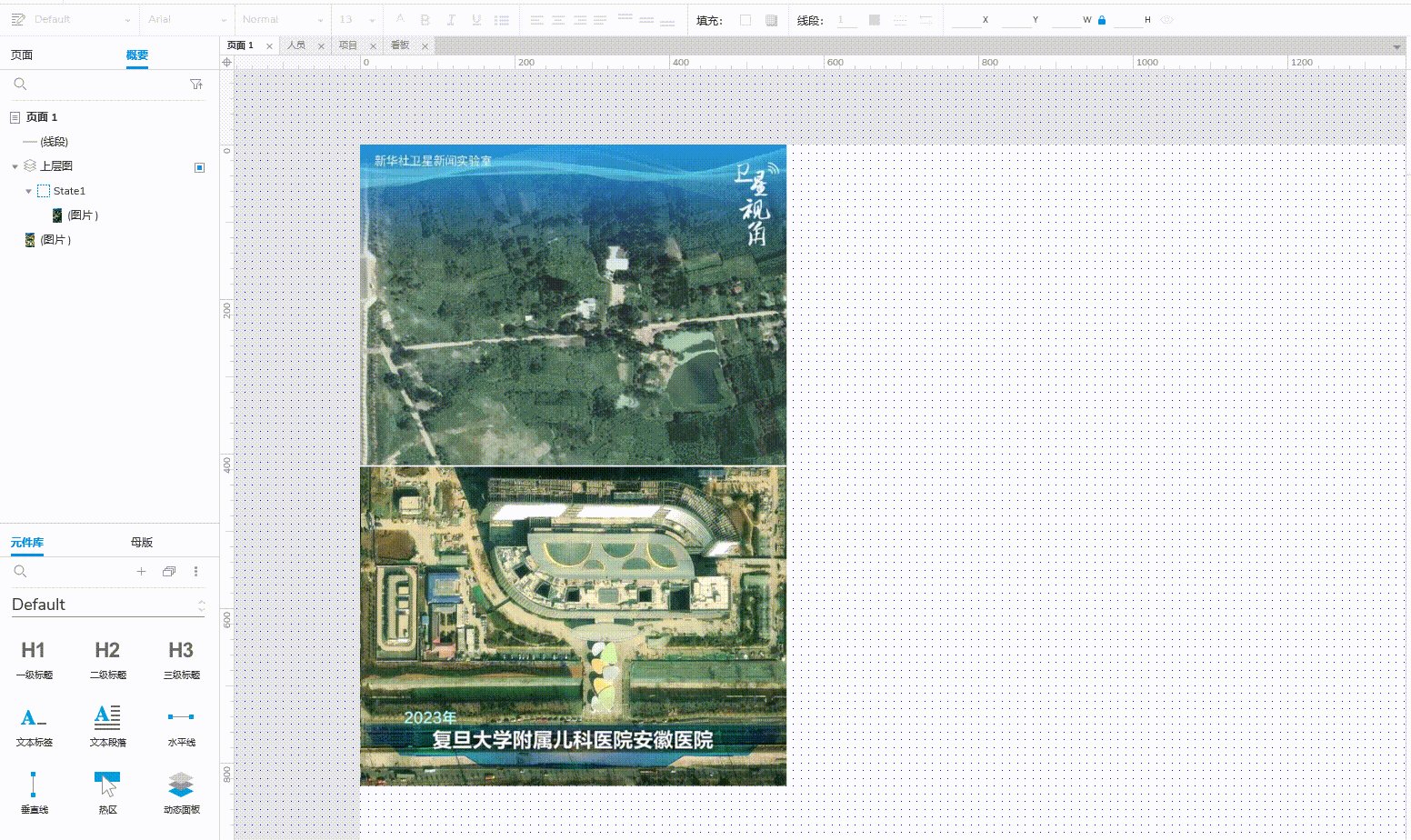
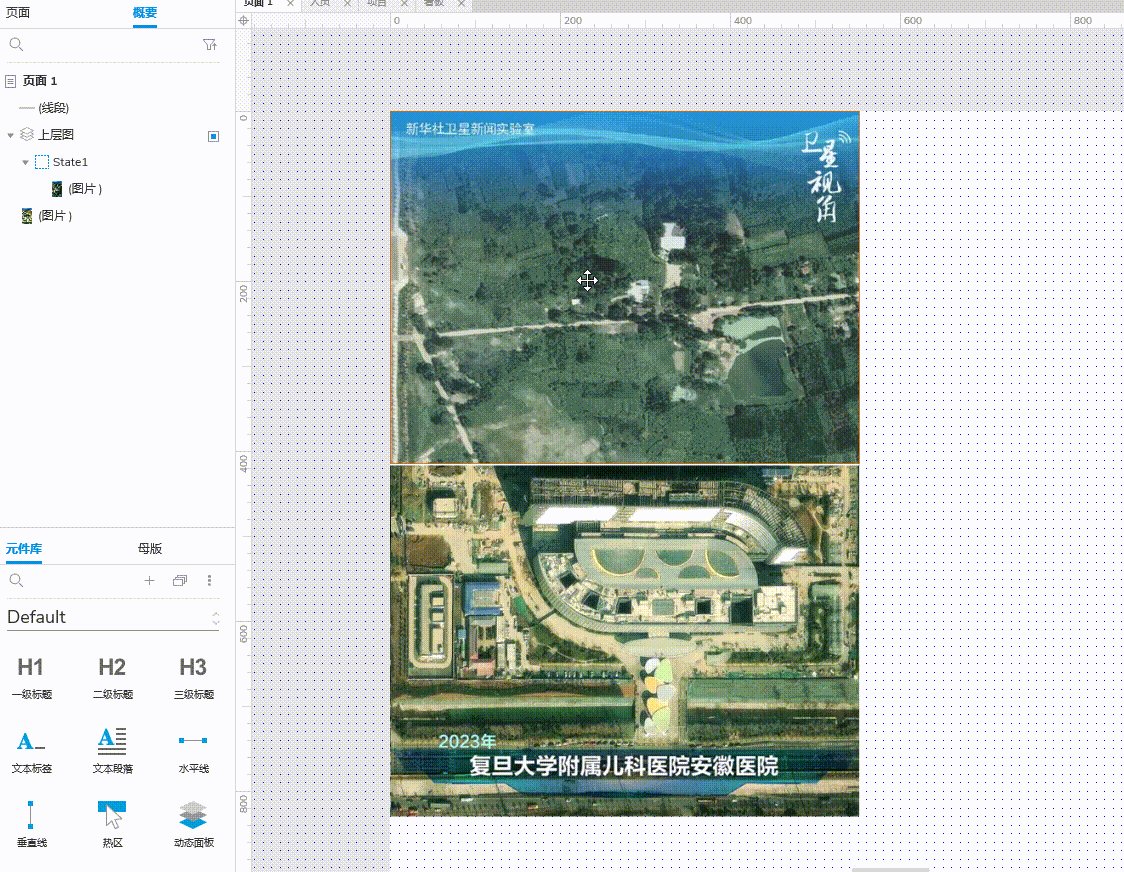
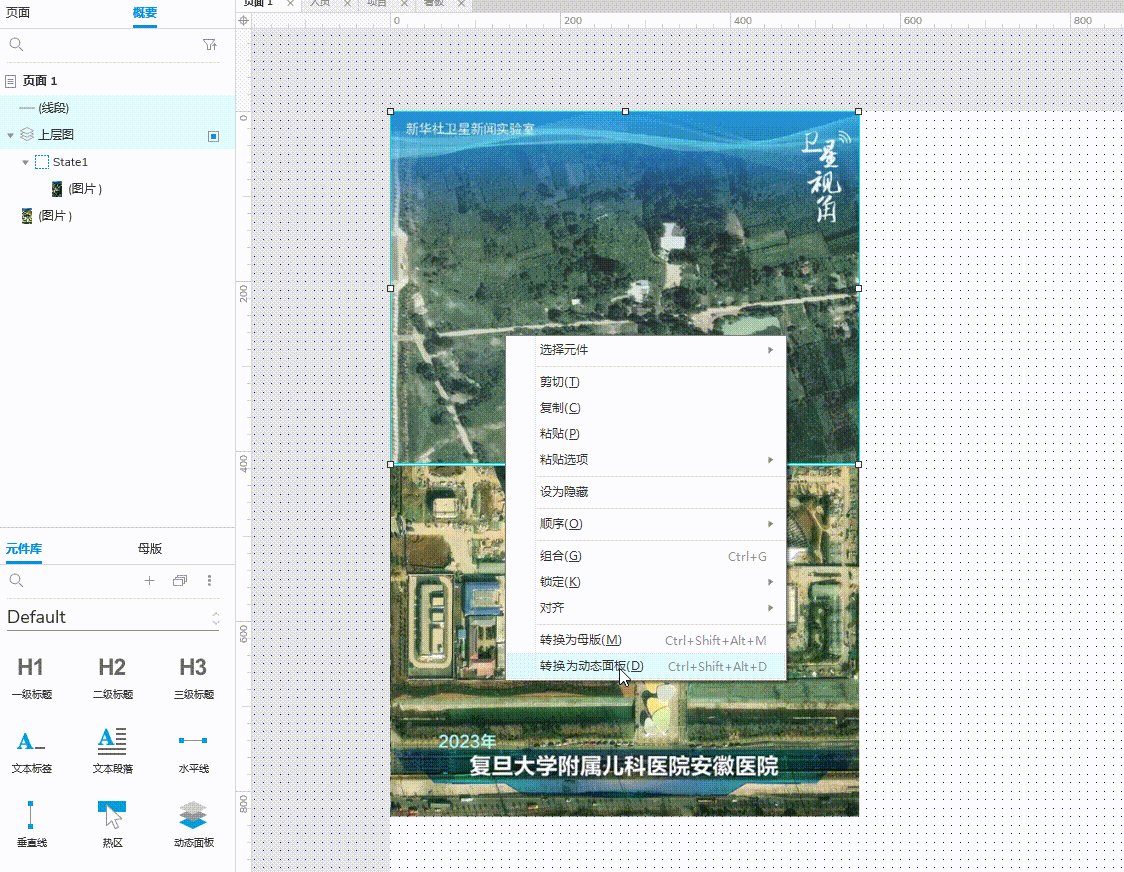
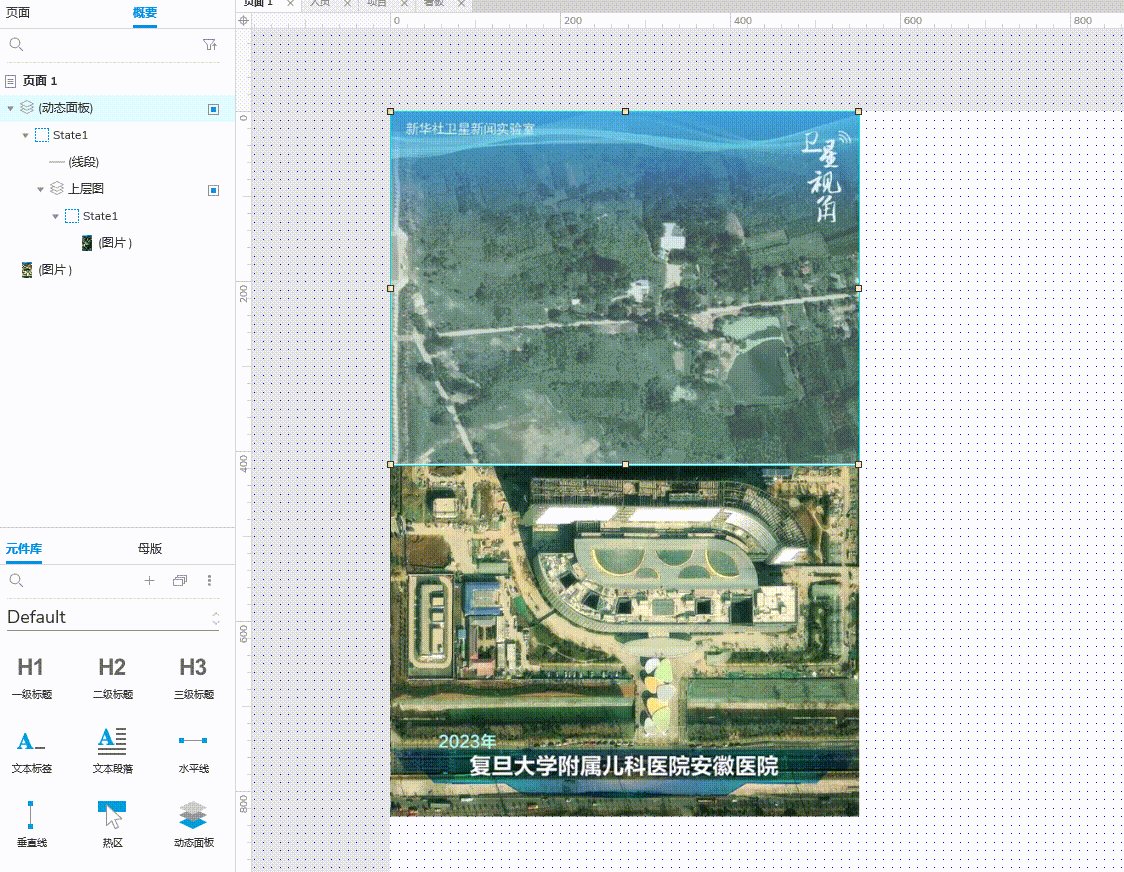
首先我们要两张大小一致的图片,叠放在一起,上面的图片转化为动态面板(这里我将该动态面板命名为”上层图“,后文中的上层图都是指该动态面板),我们设置的原理就是:通过拖动改变动态面板显示区域的大小从而实现卷帘对比的效果;
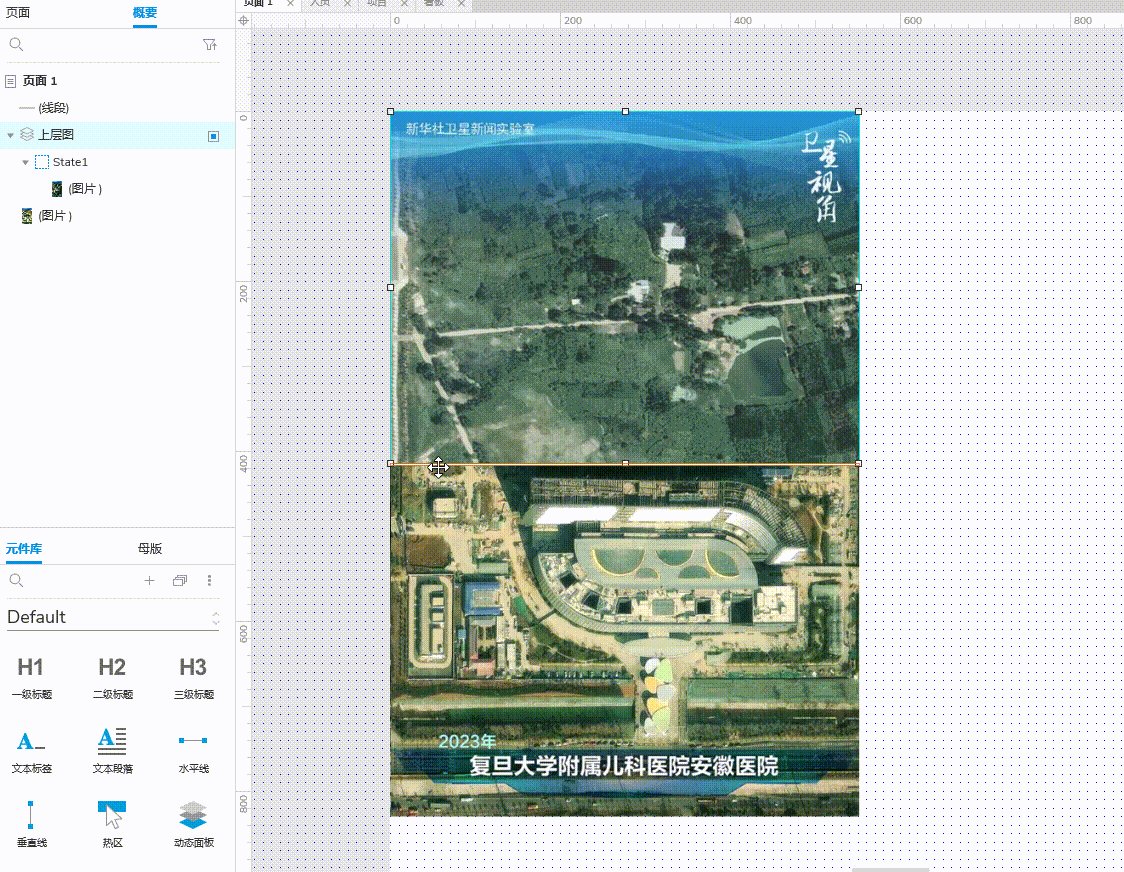
初始状态是两张图各占一半,那我们就把上层动态面板的大小调整为一半(注意:是调整动态面板的大小不是上层图片的大小);

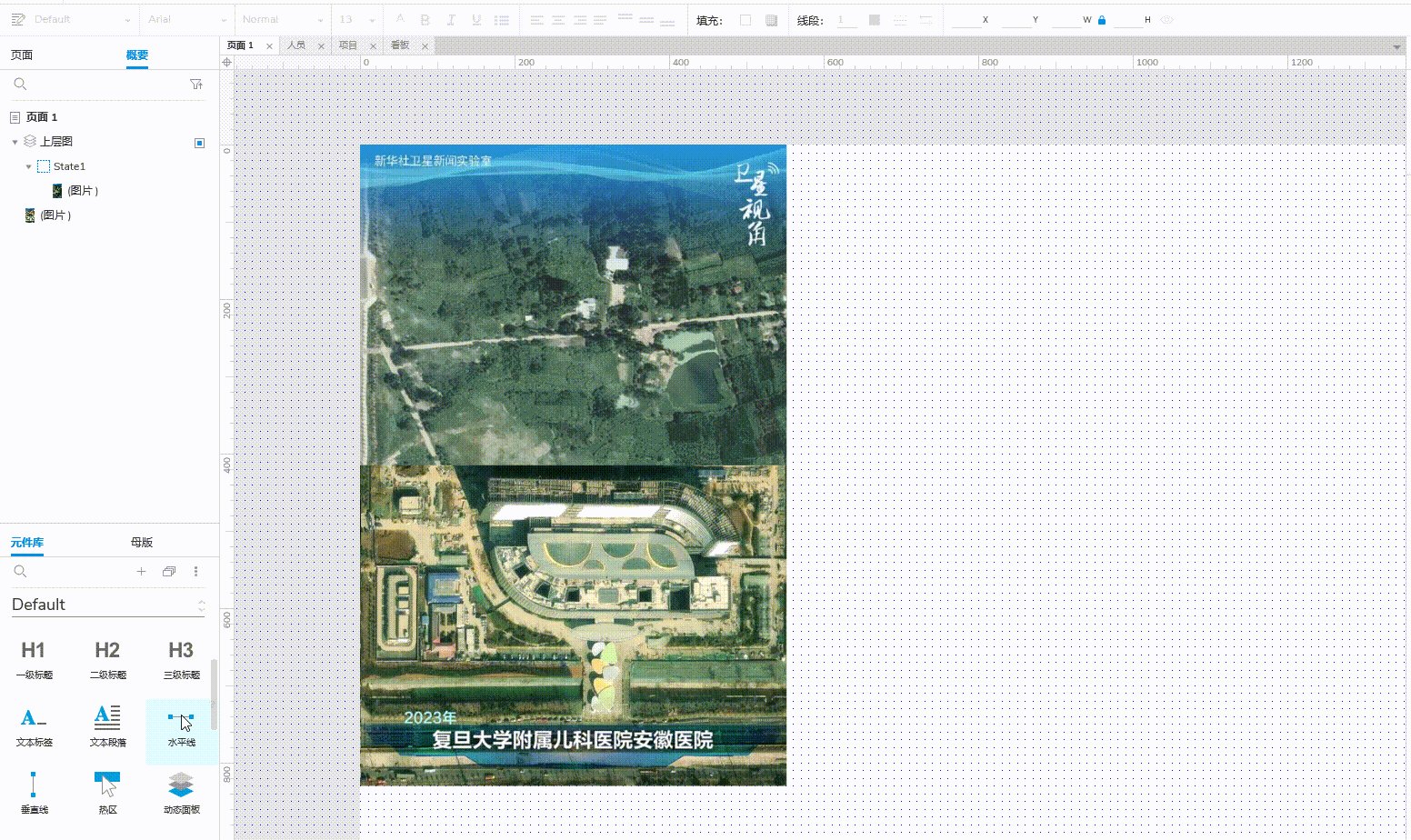
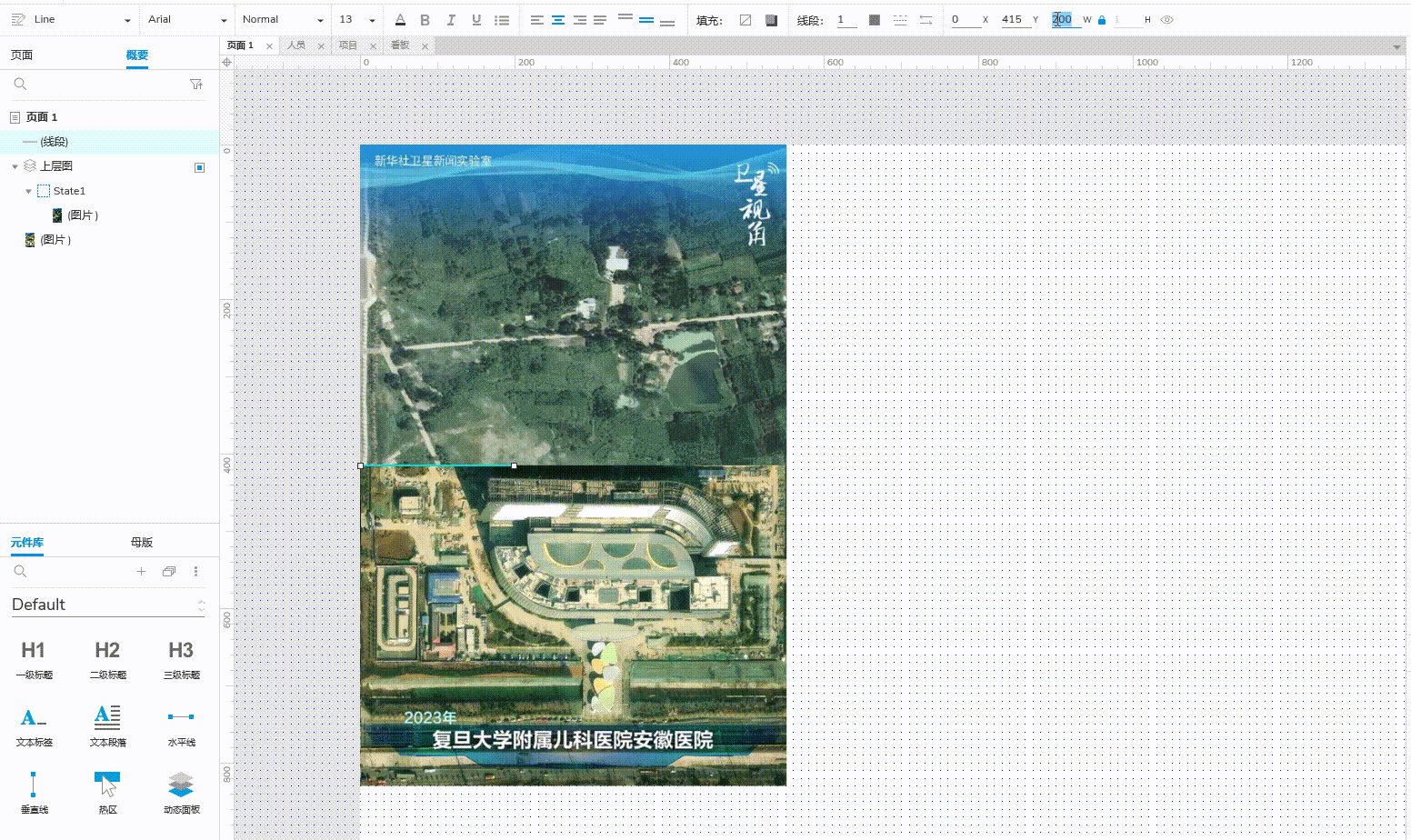
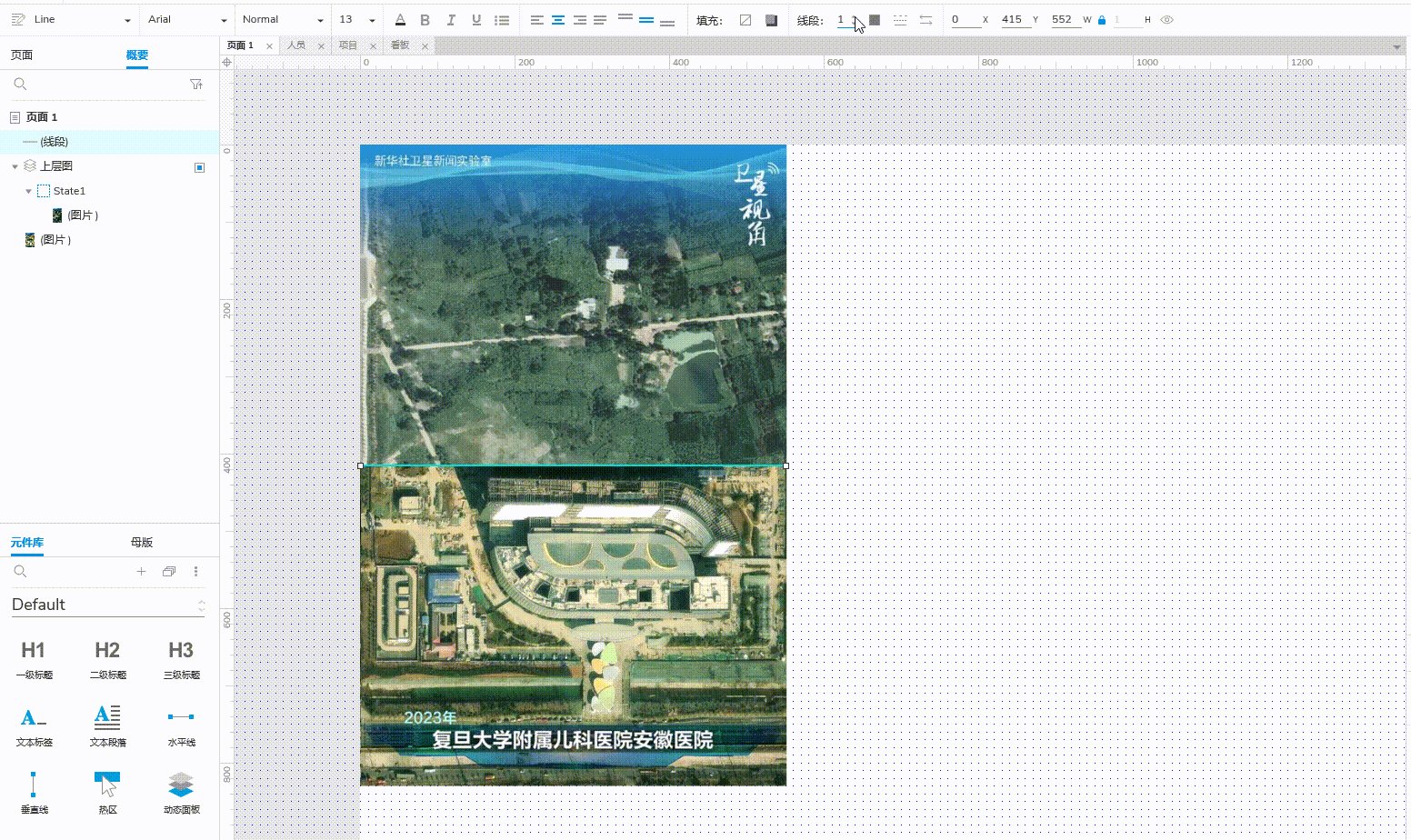
我们需要设置一个拖拽杆,选择【水平线】拖拽到两张图分界处,长度调整和图片一致,为了更加明显,我调整了线段颜色和宽度;

因为动态面板才能设置拖动效果,所以我们将上层图和线段组合成动态面板;

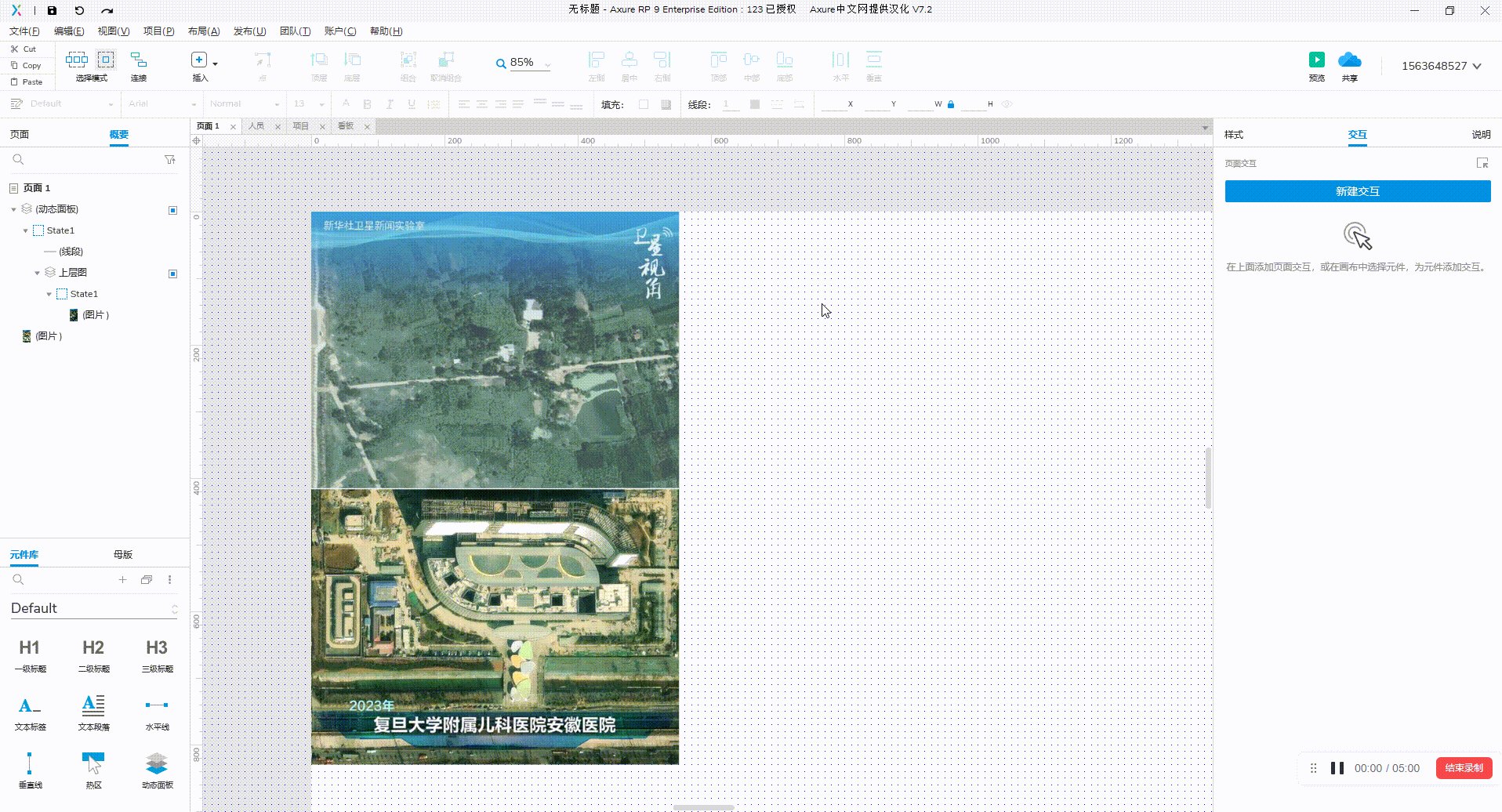
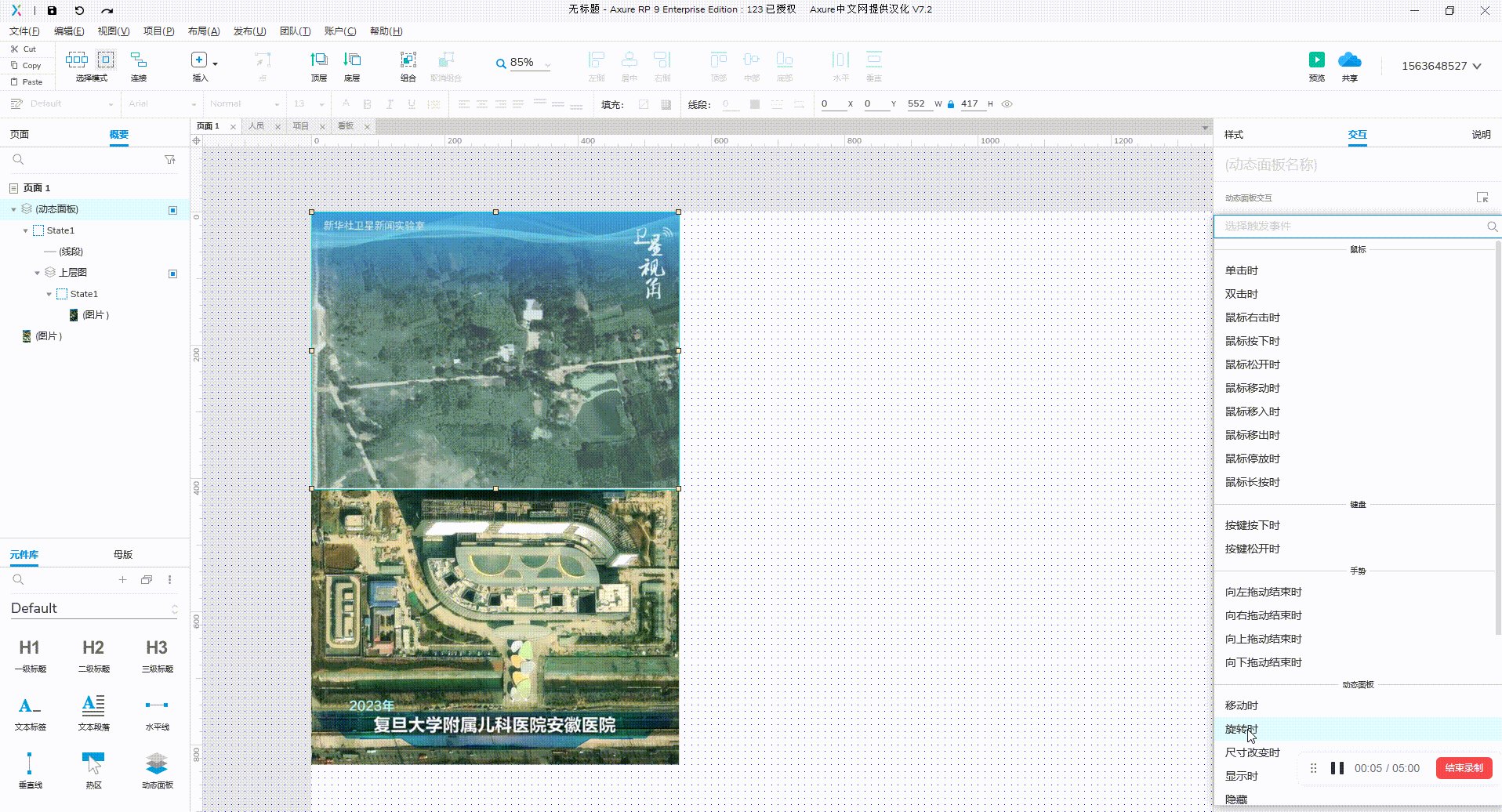
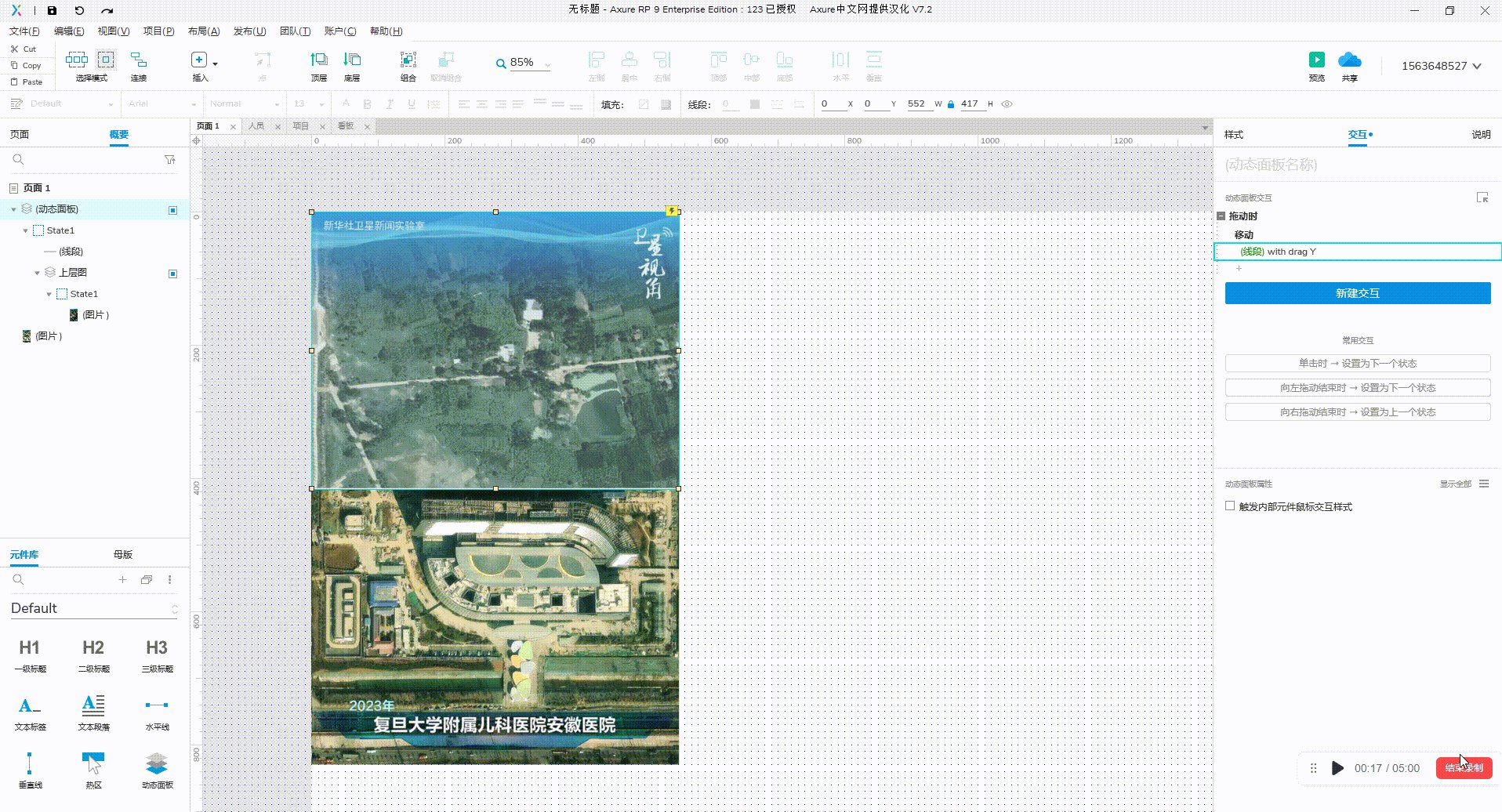
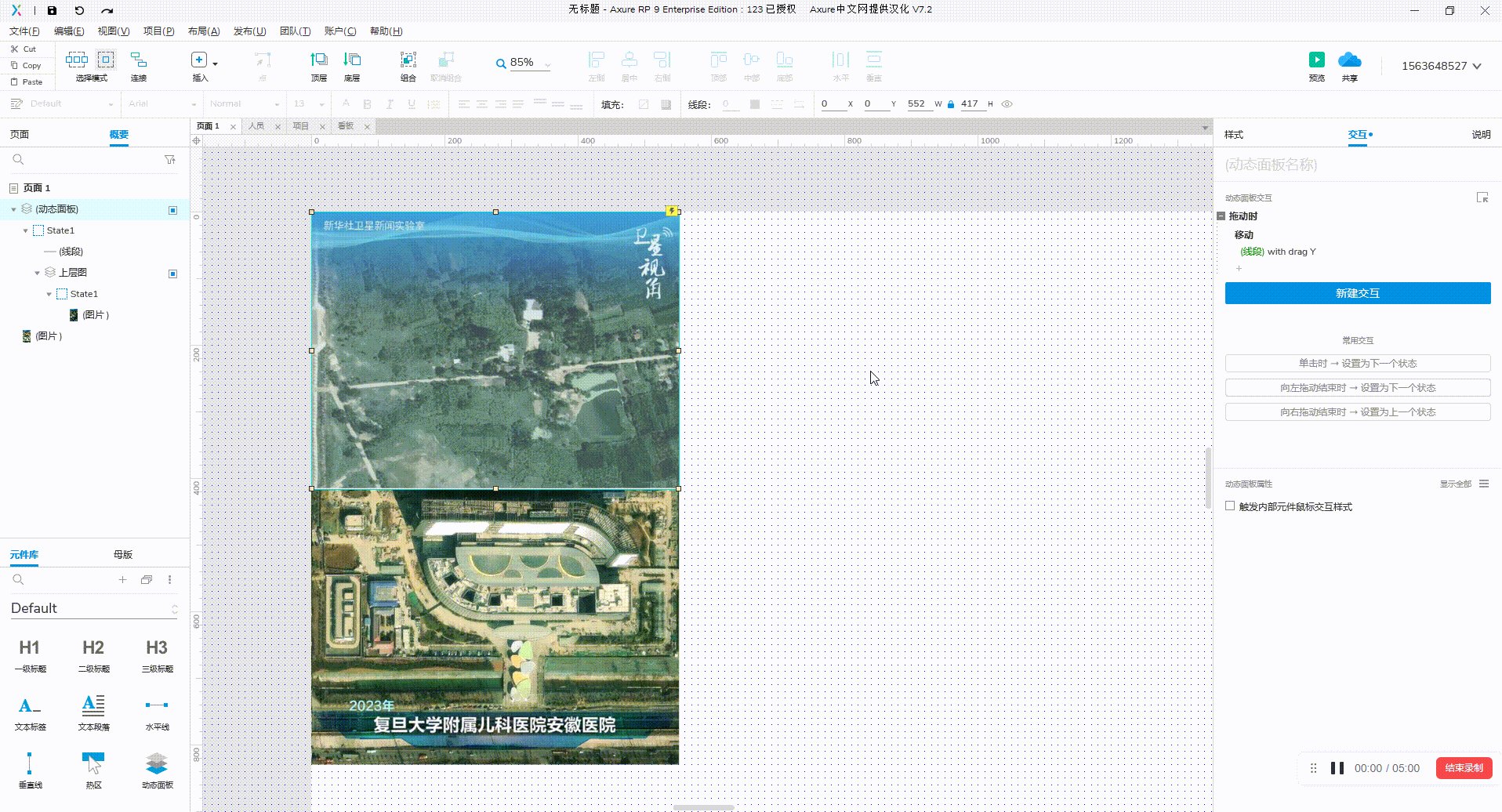
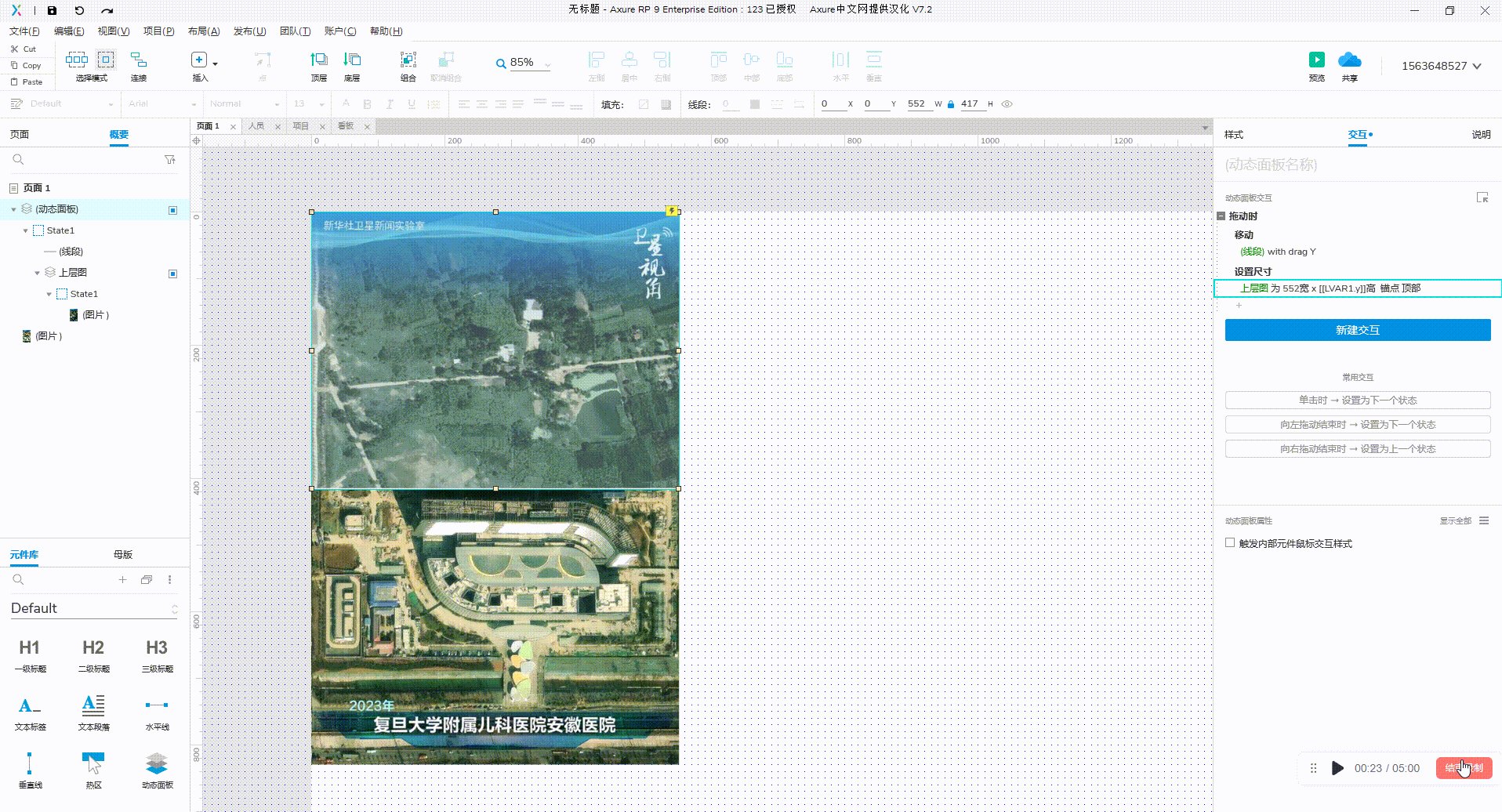
选择我们刚刚组合的动态面板,设置交互效果:
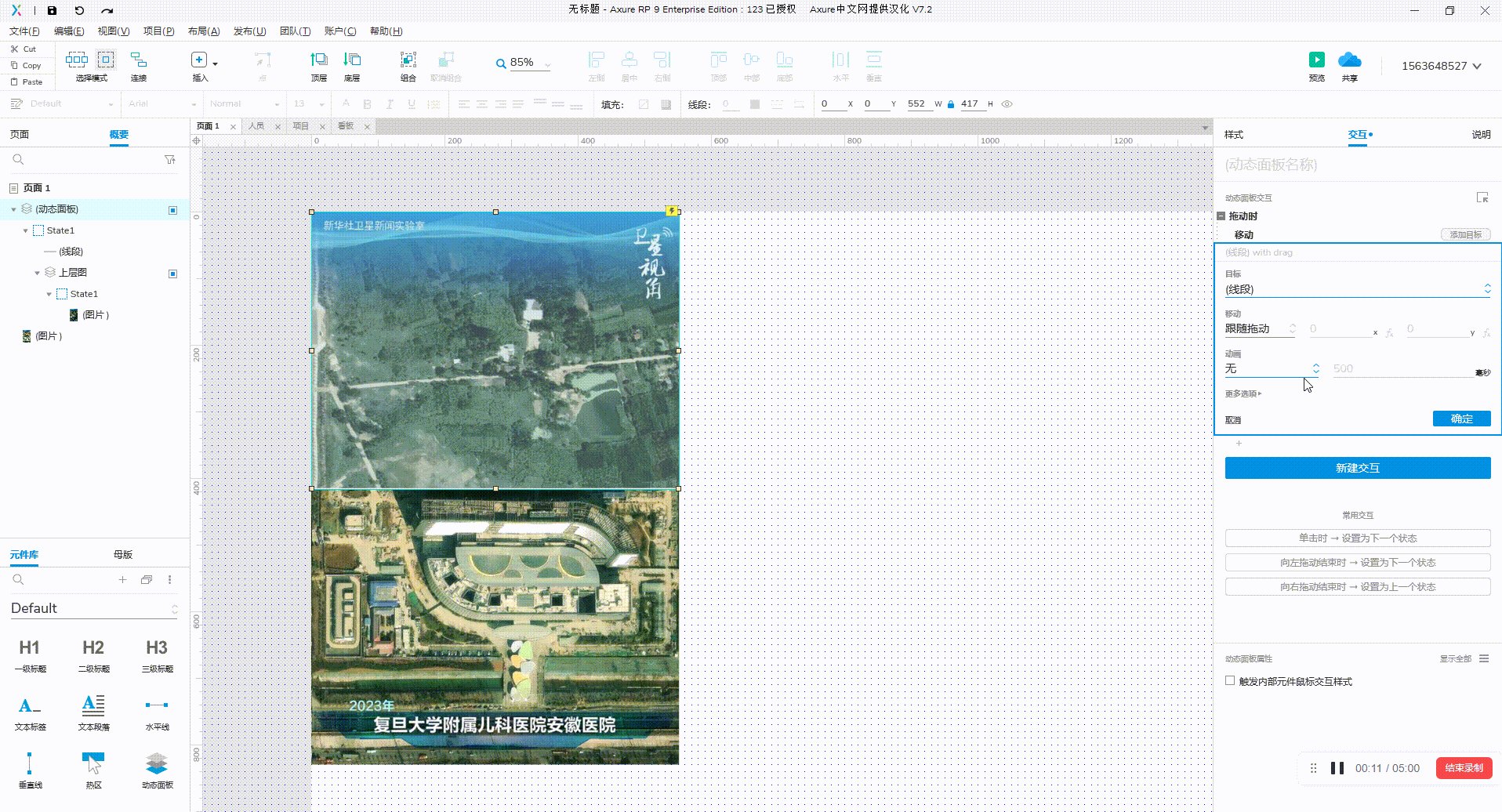
1)拖动时–移动–水平线–跟随垂直移动让我们的拖动杆实现垂直拖动);
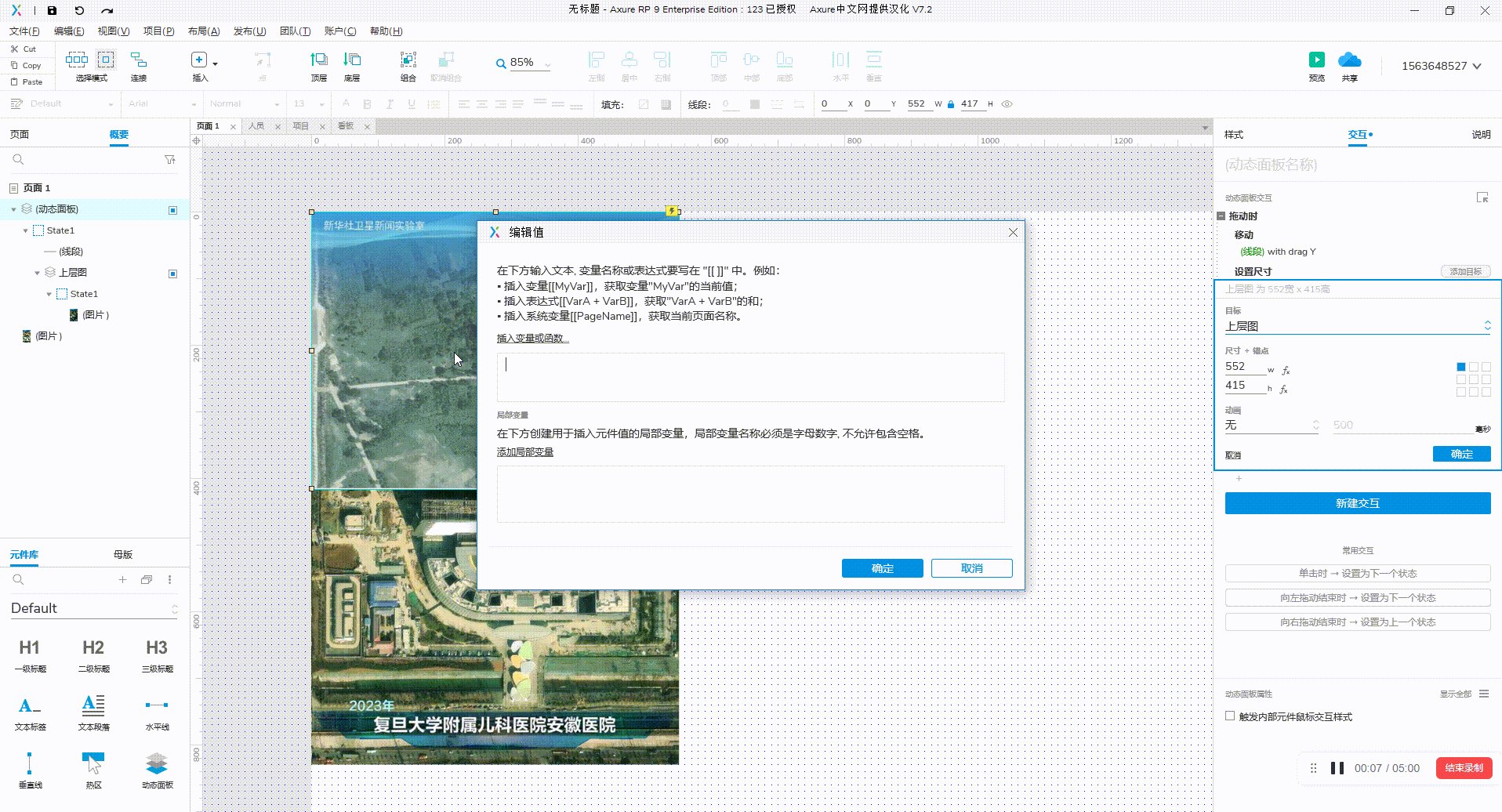
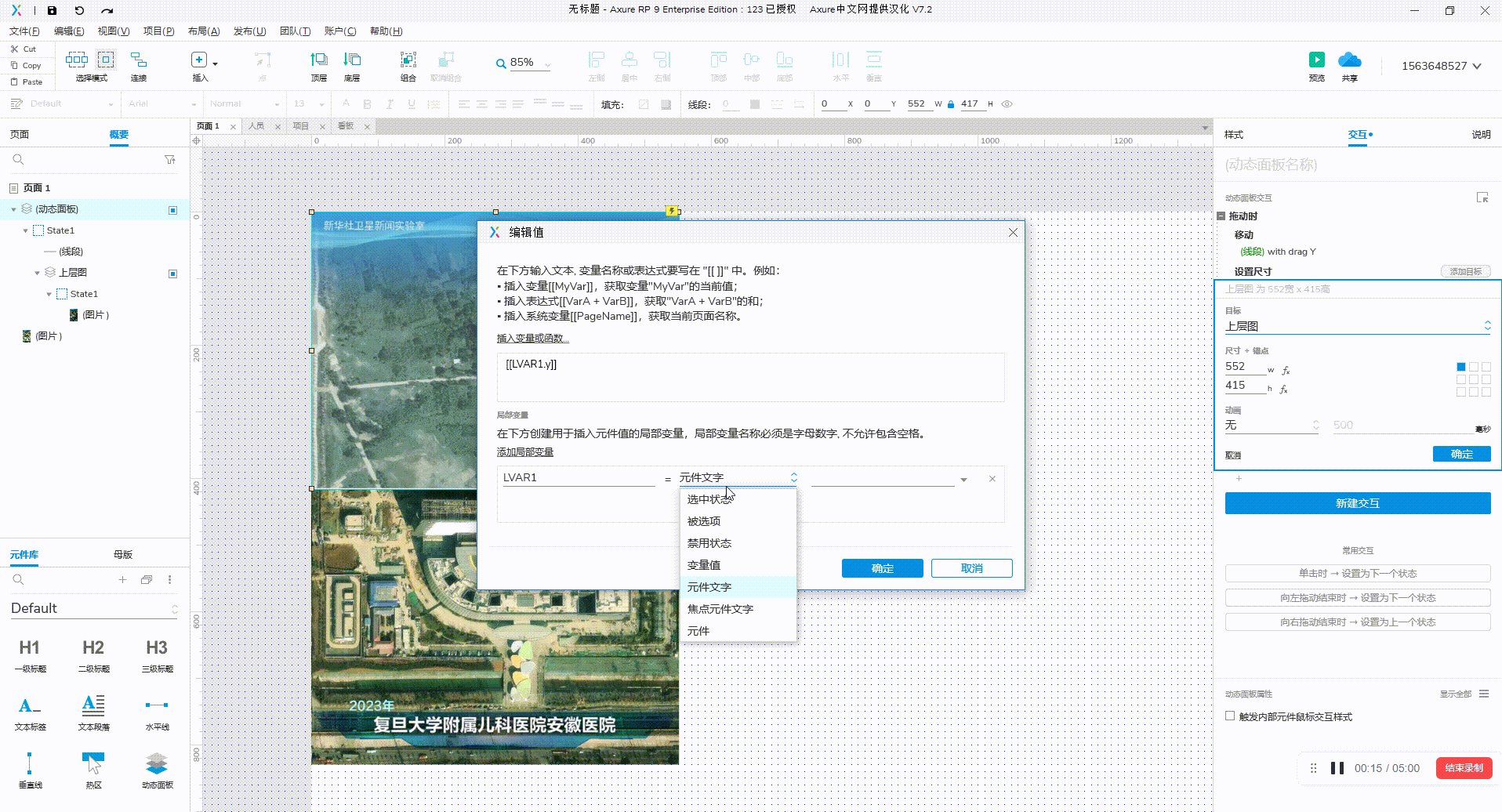
(2)设置尺寸–上层图(动态面板)–设置高度和锚点(设置高度为拖动杆的y轴值,具体设置操作看图);


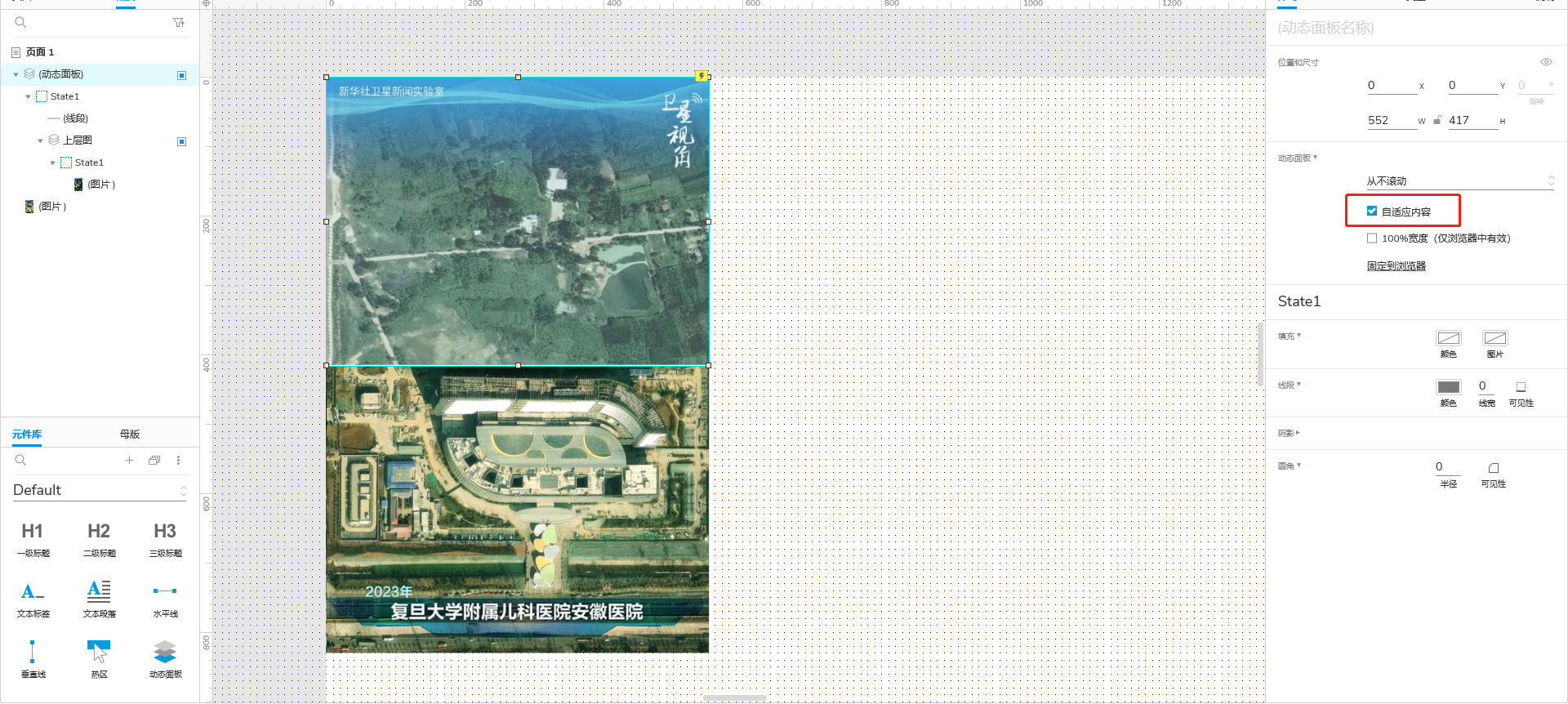
最后不要忘了把我们刚刚组合的动态面板设置为【自适应内容】;

这样就完成所有操作了,大家可以试一试~
本文由 @六元 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








学到了!想问最后一步“动态面板设置为【自适应内容】”是什么意思呢
因为横线拉杆是在动态面板里面的,如果不设置【自适应内容】就没办法实现上下移动拉杆的效果了