Axure使用教程,产品经理如何用Axure做新能源充电桩管理系统高保真原型?
本文将详细介绍如何使用Axure制作一个高保真的新能源充电桩管理系统原型,从前期准备到最终的测试和优化,确保每一步都能精准满足项目需求,提升用户体验。

充电桩管理系统是一个集成了物联网、大数据、云计算等先进技术的智能化平台,旨在提升新能源汽车充电设施的管理效率、用户体验和安全性。
使用Axure制作新能源充电桩管理系统的高保真原型是一个涉及多个步骤和细节的过程。
以下是一个基于一般原则和Axure功能特性的详细教程,旨在指导您完成这一过程:
一、前期准备
- 明确需求:与项目团队、客户或利益相关者沟通,明确新能源充电桩管理系统的具体需求和功能点。确定系统的用户角色、使用场景和关键业务流程。
- 规划结构:设计系统的整体架构和页面结构,包括主要功能模块、页面流程和交互逻辑。制定原型设计的详细规划,包括页面数量、页面布局、交互元素等。
- 准备素材:收集所需的图片、图标、颜色方案等设计素材,确保它们符合品牌形象和用户体验要求。构思系统框架功能:其主要功能包括但不限于以下几个方面:
1. 基础信息管理
系统能够记录和更新每个充电桩的基本信息,如位置、型号、充电功率等,便于用户快速找到可用的充电设备。

充电桩的基本信息位置、型号、充电功率等原型案例图示
充电桩管理系统Axure原型案例演示地址:https://67guef.axshare.com
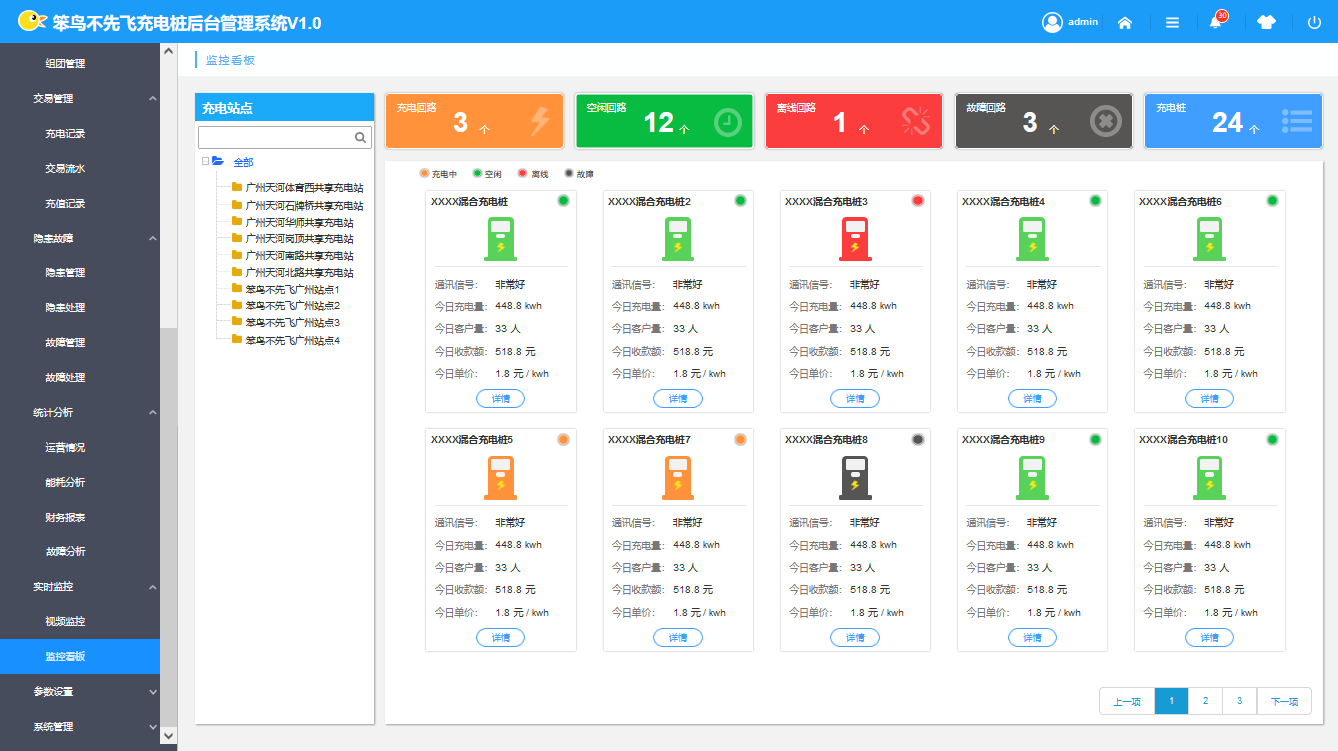
2. 实时监控与故障预警
通过物联网技术,系统实时监控充电桩的工作状态,包括充电中、空闲、故障等,并能自动预警潜在故障,提高运维效率。
3. 预约与调度
用户可以在线预约充电时间,系统根据充电桩的使用情况自动调度,避免资源浪费,提升用户体验。
4. 支付与计费
集成多种支付方式,支持远程支付,实现便捷的自助结算。同时能精确计算并显示充电费用,保证公正透明。
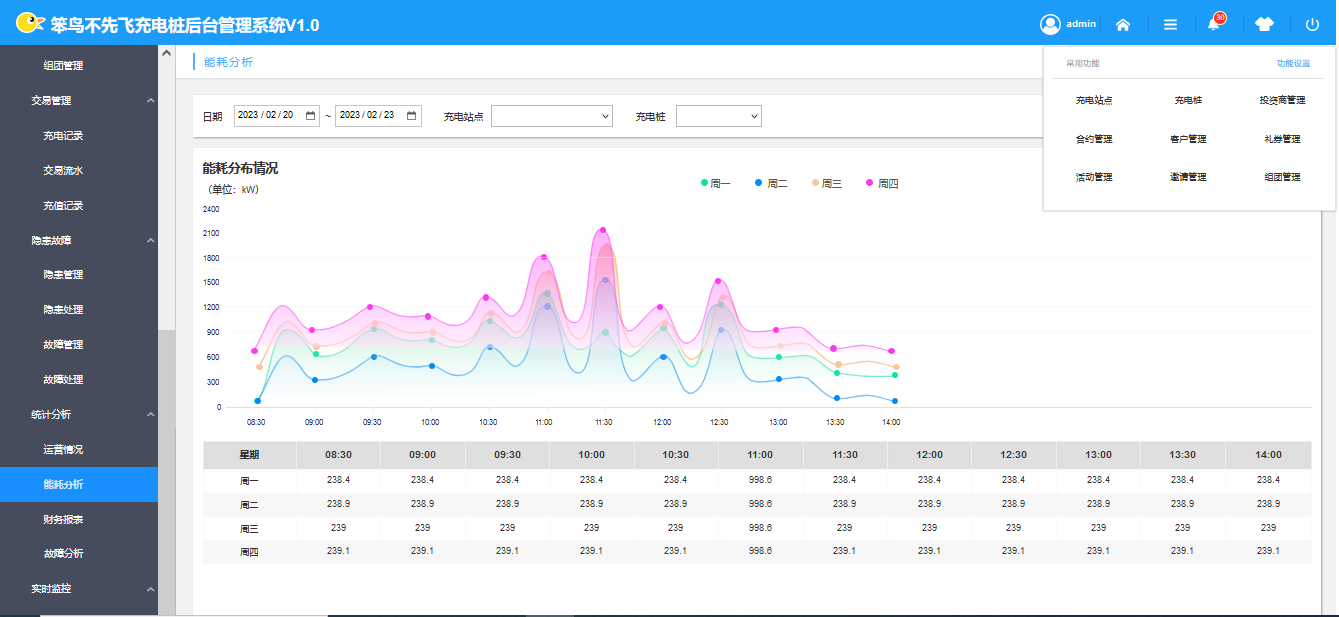
5. 数据分析与运营优化
系统对充电桩的使用频率、高峰时段等数据进行分析,为运营管理提供决策依据,优化资源配置。

能耗分析原型案例图示
6. 安全防护
建立多层次安全防护体系,确保数据安全,防止恶意攻击或信息泄露,保障用户的隐私和个人信息安全。
7. 兼容性与扩展性
系统兼容不同品牌、型号的充电桩,具有良好的升级和扩展能力,以适应未来市场和技术的发展。
8. 用户管理
管理系统可以录入用户信息,对用户进行分类管理,同时也可以对用户进行信誉评价,提供优质的服务给用户。
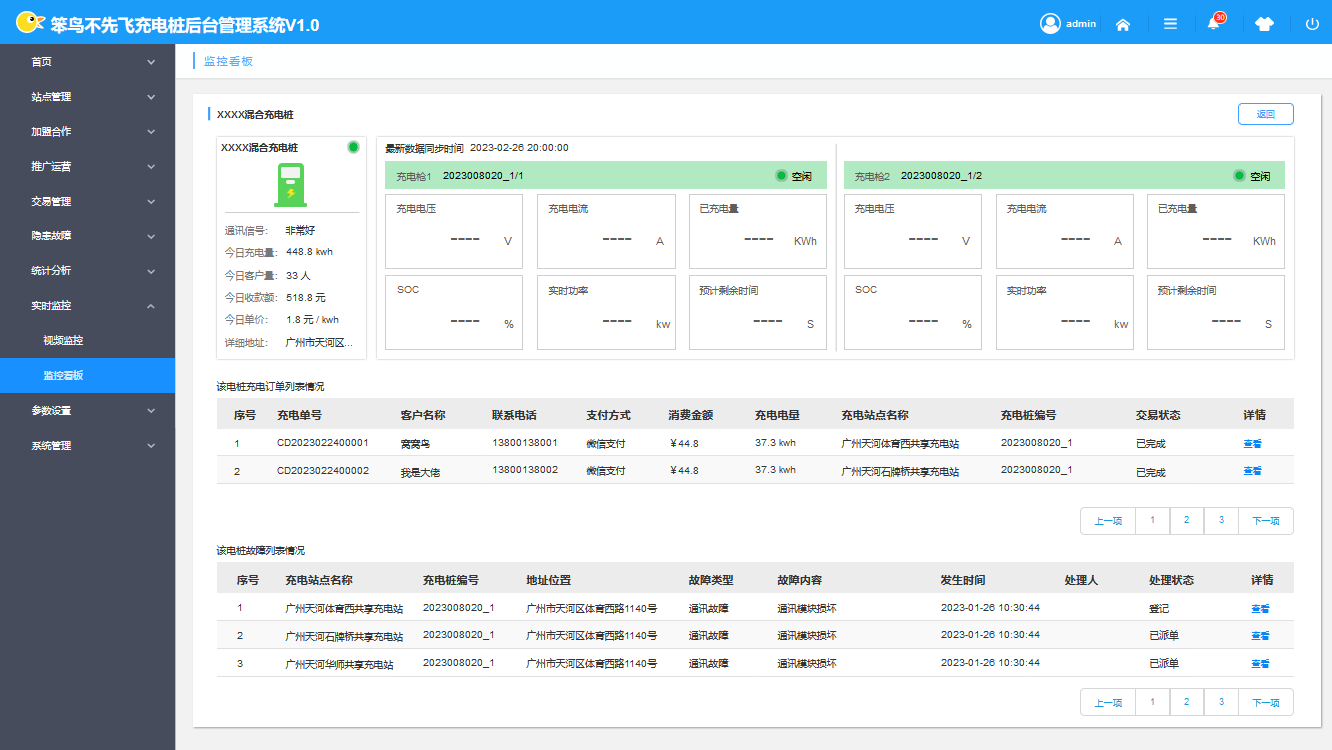
9. 设备管理
管理系统可以录入设备信息,对设备进行分类管理,同时也可以对设备进行定期维护和保养,确保设备的正常运行。

充电桩设备监控看板原型图示
10. 智能调度与负载均衡
基于大数据分析,系统能够预测充电需求,智能调度充电资源,实现负载均衡,优化电网利用。
11. 智能充电保护
系统具备智能充电保护功能,能够确保电池在充电过程中的安全。通过实时监测电气参数和环境温度等关键指标,一旦发现异常情况,系统会立即发出预警,并通知运维人员及时处理。
12. 能源管理与优化
充电桩运营管理系统还能够与电力系统无缝对接,根据电网负荷和电价变化自动调整充电策略,实现电力需求侧管理,有助于电网的稳定运行和清洁能源的利用。

充电桩运营管理原型案例图示
13. 用户交互与支付一体化
系统集成了一键支付功能,用户可以通过手机APP或扫码完成充电费用的支付,无需现金或充值卡,极大地方便了用户操作,提升了整体服务的便捷性。
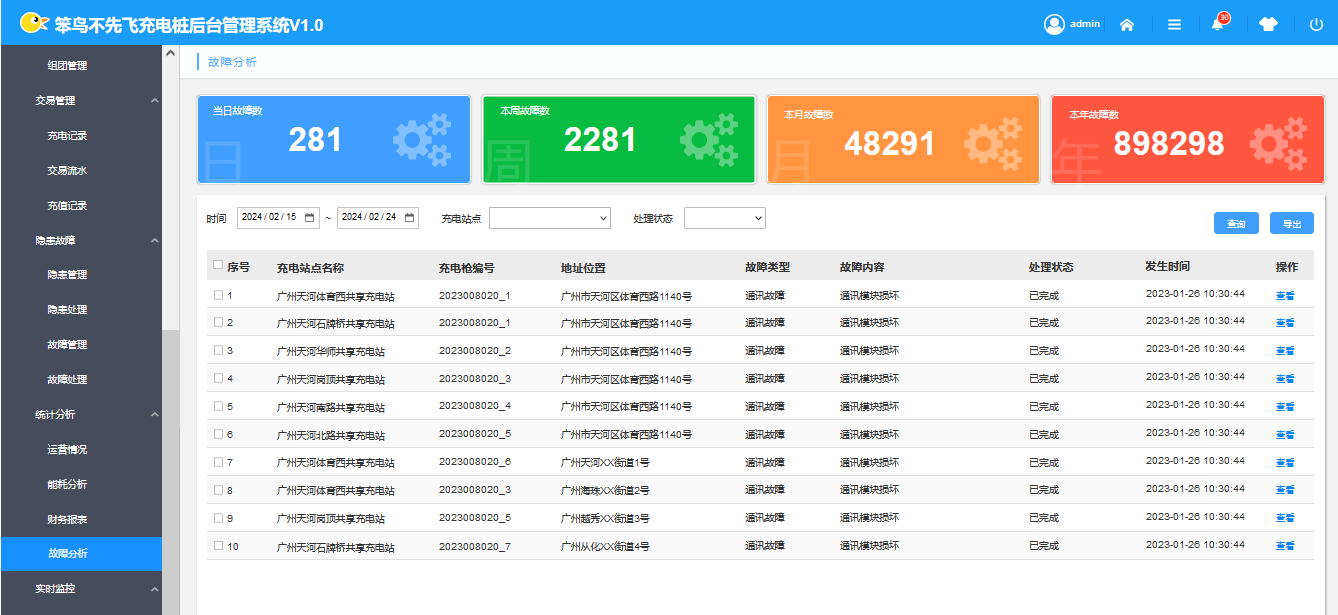
14. 数据监测和统计
管理系统可以实现数据监测和统计功能,自动记录充电设备的状态和历史数据,通过分析和预测,实现对电池充电寿命等方面的管理和优化。
二、创建原型
- 启动Axure:打开Axure软件,创建一个新的项目文件。
- 设置画布:根据需要调整画布的大小和分辨率,以适应不同的设备和屏幕尺寸。
- 添加页面:根据规划,逐一添加系统的各个页面到原型中。命名页面以便于管理和查找。
- 布局设计:使用Axure的拖放功能,将设计素材(如按钮、输入框、图标等)放置到页面上,并进行布局调整。确保页面布局合理、美观且符合用户习惯。
- 交互设计:利用Axure的交互功能,为页面上的元素添加点击、悬停、拖动等交互效果。设置页面之间的跳转逻辑和动态面板的显示与隐藏效果。使用母版(Master)功能来创建可复用的页面元素和交互逻辑,以提高设计效率。
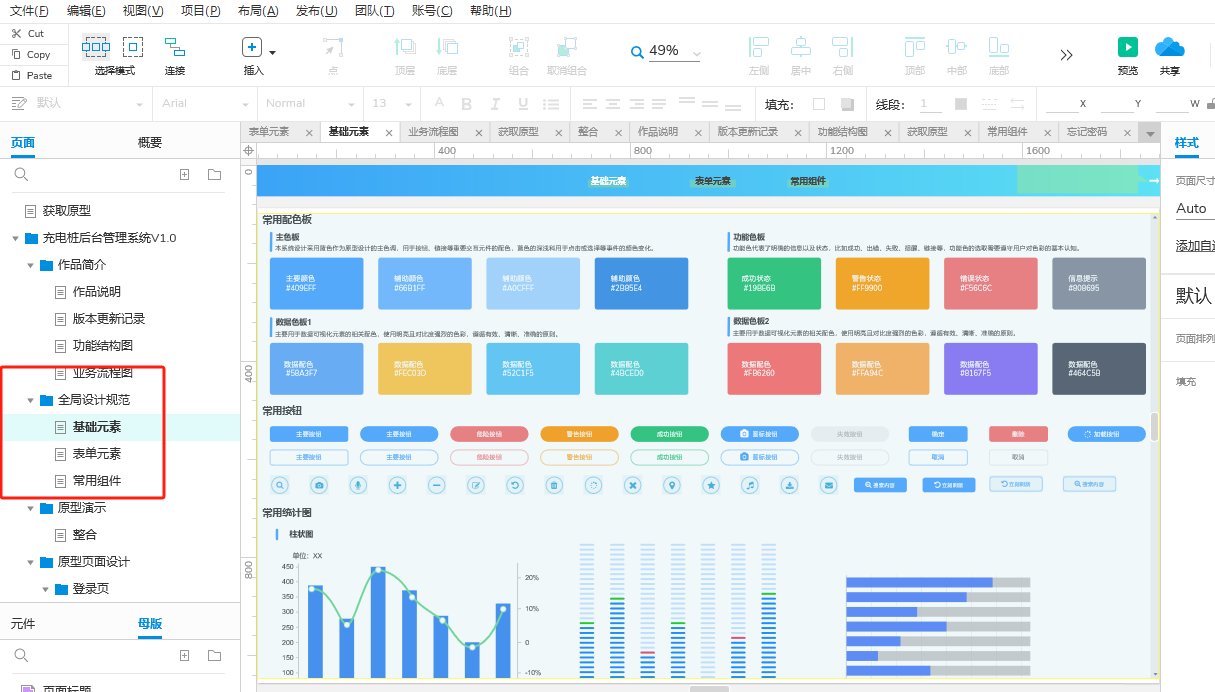
- 全局设计规范:创建整理基础元素表单元素常用组件以便复用和保持原型整体协调性。
- 数据模拟:如果需要模拟真实的数据交互,可以使用Axure的变量和函数功能来创建动态数据展示效果。通过设置条件逻辑和重复器(Repeater)控件来模拟数据列表和表单提交等功能。

全局设计规范原型案例示意图
三、测试和优化
1. 预览原型
使用Axure的预览功能来查看原型的实际效果,包括页面布局、交互效果和数据模拟等。
其实预览原型是产品设计流程中一个非常重要的环节,它允许设计师、产品经理、开发团队以及潜在的最终用户在没有实际开发完整产品之前,就能预览和评估产品的外观、交互流程和用户体验。通过预览原型,团队可以更早地发现并解决潜在的设计问题,从而优化产品并最终提高用户的满意度。
2. 用户测试
邀请目标用户或团队成员对原型进行测试,收集反馈意见并进行改进。
3. 迭代优化
根据用户反馈和测试结果,对原型进行迭代优化,包括调整页面布局、改进交互效果和优化数据模拟等。
四、导出和分享
1. 导出原型
使用Axure的导出功能将原型导出为HTML、PDF或其他格式的文件。
确保导出的文件包含所有必要的页面、交互效果和数据模拟等内容。
2. 分享原型
将导出的原型文件分享给项目团队、客户或利益相关者进行评审和确认。
根据反馈意见进行必要的修改和调整。
五、注意事项
在设计过程中,要始终关注用户体验和系统的可用性。确保页面布局清晰、交互逻辑合理且符合用户习惯。
充分利用Axure的强大功能来模拟真实的数据交互和动态效果,提高原型的真实感和说服力。
不断与项目团队、客户或利益相关者保持沟通,确保原型设计符合实际需求并能够及时进行调整和优化。
通过以上步骤,您可以使用Axure制作出符合要求的新能源充电桩管理系统高保真原型。
本文由 @PM_墨兮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








感谢作者,很详细了