Axure PR 9 标签 设计&交互
在Axure原型中,我们需要经常对标签的元件进行调整。这期内容,我们来探讨Axure中可编辑标签元件设计与交互技巧。

01 可移除标签元件
创建可移除标签所需的元件
1.打开一个新的 RP 文件并在画布上打开 Page 1。
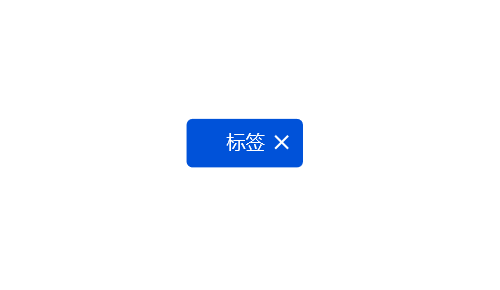
2.在元件库中拖出一个文本框元件。
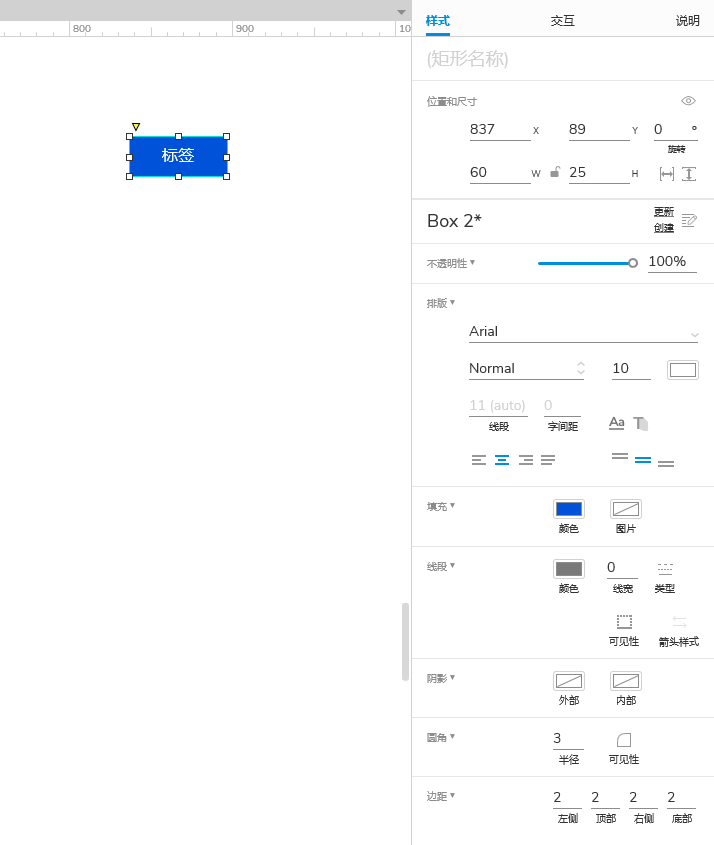
3.选中文本框元件,在样式窗格中将按钮元件的宽设置为60,高设置为25,填充色为任意颜色,这里用的是蓝色(#0052D9)输入文本“标签”文本字体颜色白色,居中,线宽为0,圆角半径3。

4.在https://www.iconfont.cn/这个网站上找一个关闭icon图标,复制图标SVG代码,粘贴到画布上,将icon宽高设置为15,选中图片右键变换图片,转换SCG图片为形状。

5.选中做好的矩形和关闭icon图标打一个组,右键,组合。
02 创建交互
创建“关闭icon图标”的交互状态
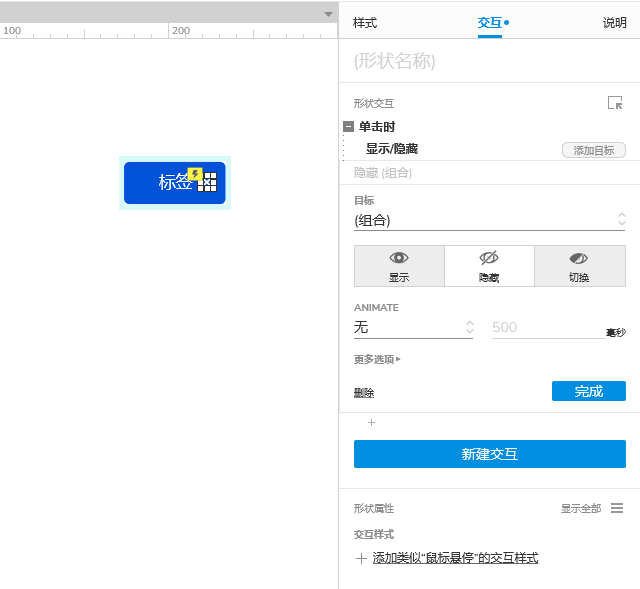
1.选中组合中的“关闭icon”,在交互窗格点击新建交互,单击时,显示/隐藏,隐藏组合元件。

预览交互
点击预览,在预览页面点击关闭按钮可以隐藏图标。

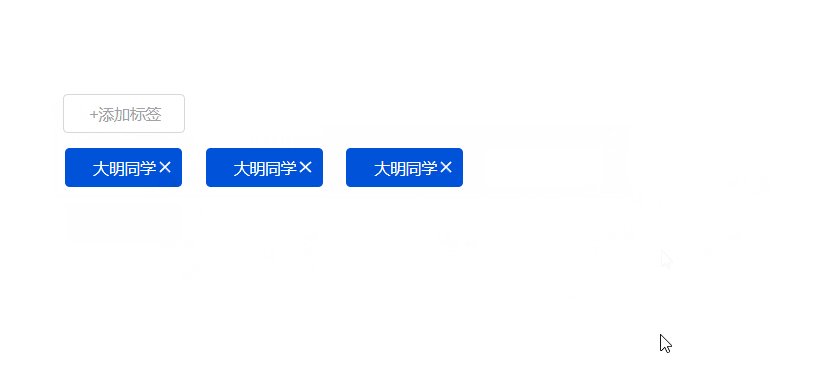
03 动态编辑标签元件
创建添加标签所需的元件
1.复制一个前面做好的可移除标签元件,将填充颜色改为白色,线框为1,线框颜色为浅灰色(#D9D9D9),输入文本“+添加标签”字体颜色为灰色。
2.在元件库中拖入一个文本框,宽设为75,高设为25,线段为0,命名为输入框,置于添加标签元件底层。
3.选中添加标签、输入框,右键转为动态面板。

创建动态标签所需的元件
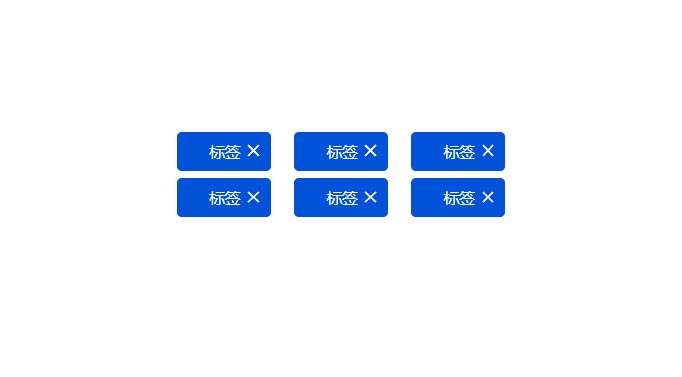
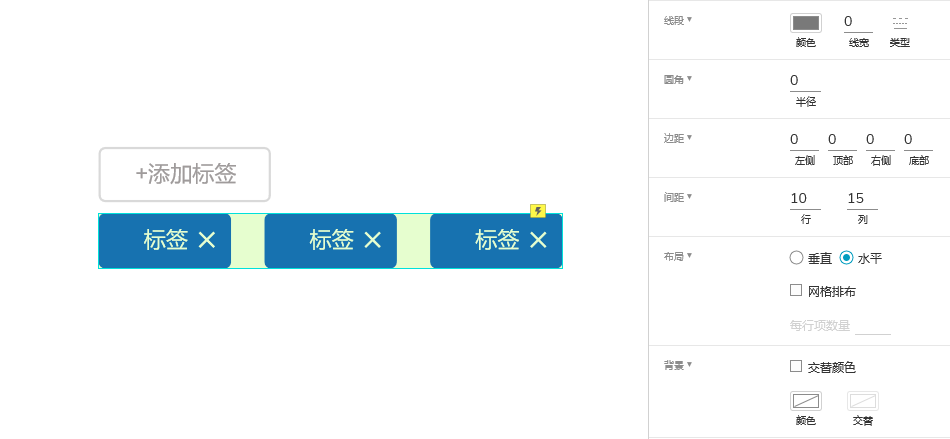
1.在元件库中拖入一个中继器元件,复制可移除标签元件,粘贴到中继器容器中,命名为标签名称。
2.选中中继器容器,将行间距设为10,列间距设为15,布局为水平分布。

创建清楚按钮所需元件
1 双击中继器容器,选中清除icon,右键创建为动态面板。
04 创建交互
创建“+添加标签”元件的交互状态
输入框
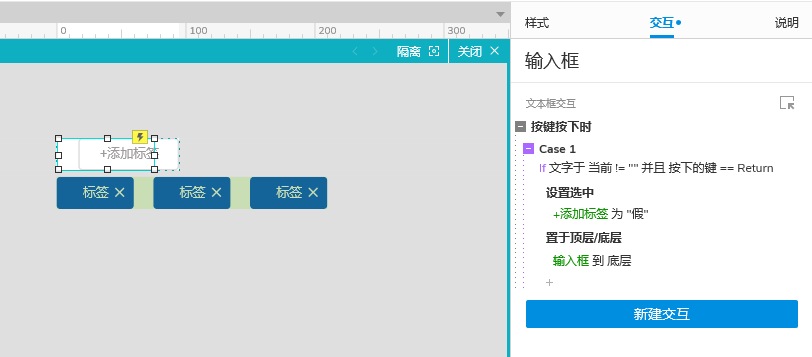
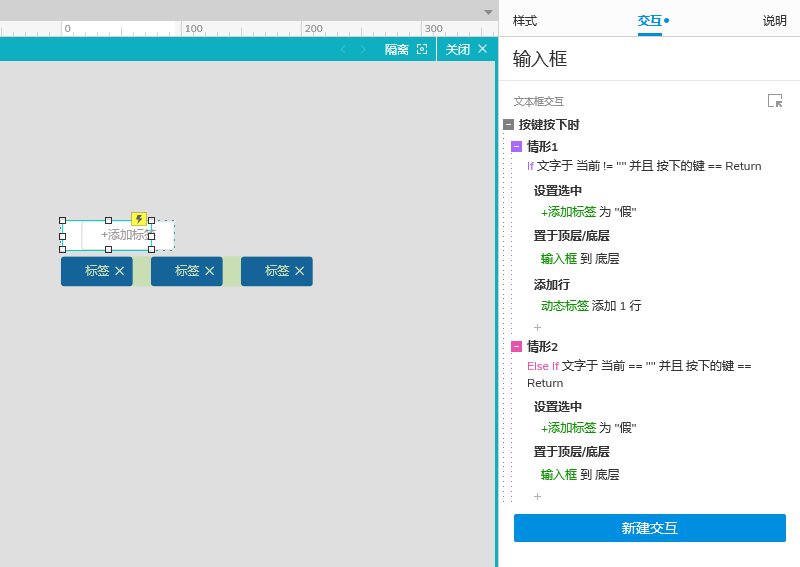
1.双击“+添加标签”动态面板,选中输入框元件,在交互窗格中新建按键按下时交互,启用情形判断。
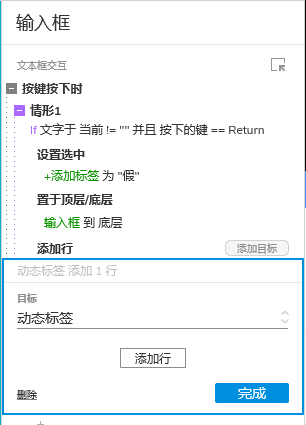
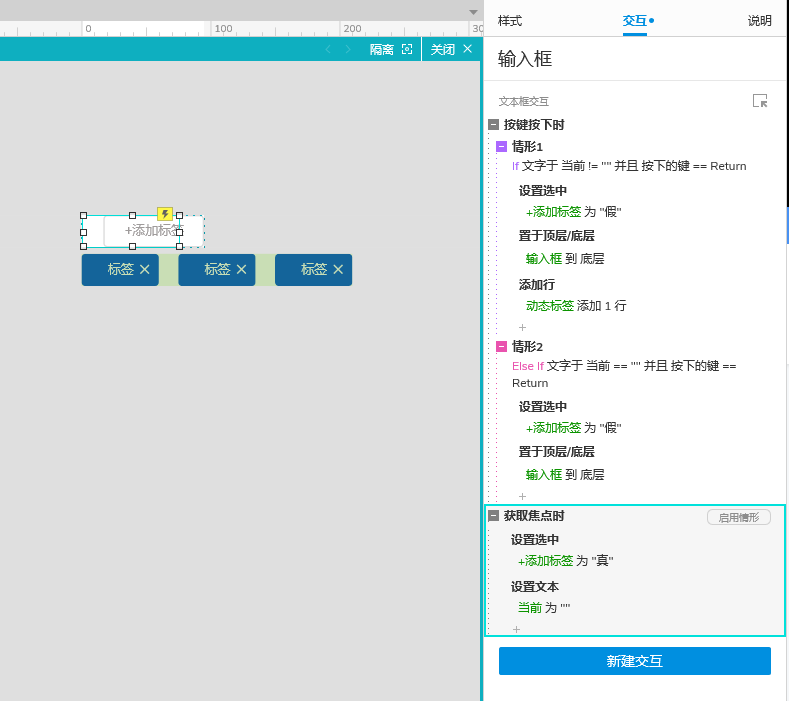
情形1:如果 文字于 当前!= “”并且 按下的键 ==Return、设置选中+添加标签为“假”、置于顶层/底层 到底层。

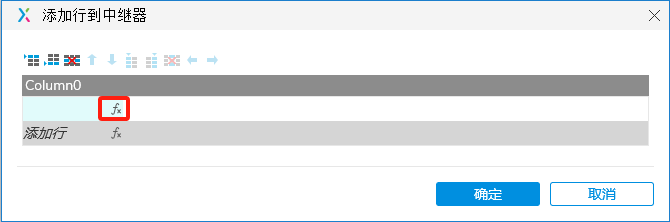
添加行,动态标签中继器添加 1行。

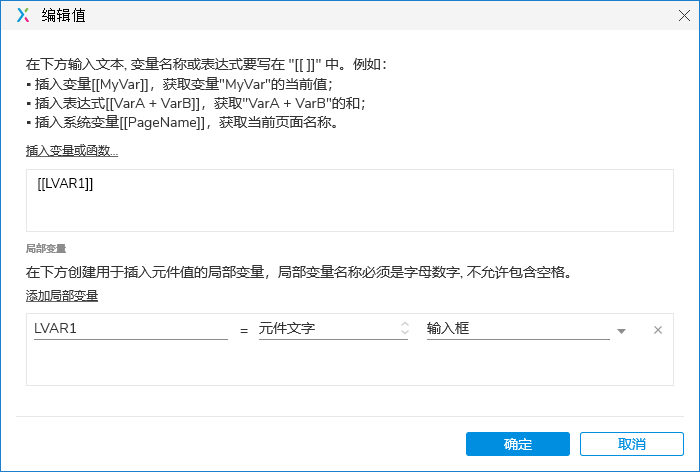
添加函数变量值。

添加局部变量,LVAR1=元件文字输入框,插入变量 LVAR1

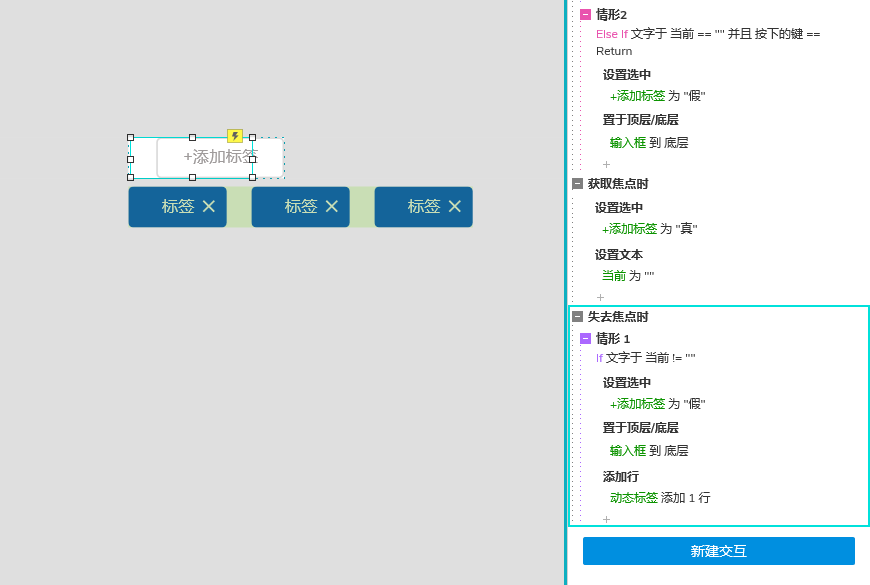
情形2:否则 如果 文字于 当前!= “”并且 按下的键 ==Return、设置选中+添加标签为“假”、置于顶层/底层 到底层,添加行 动态标签添加1行。

2.新建交互,获取焦点时,设置选中,+添加标签为“真”,设置文本当前为“”

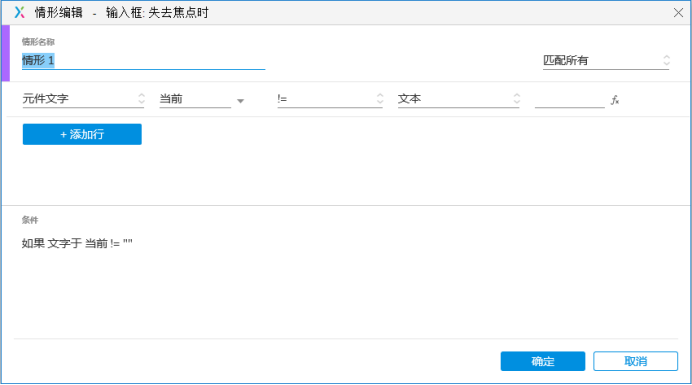
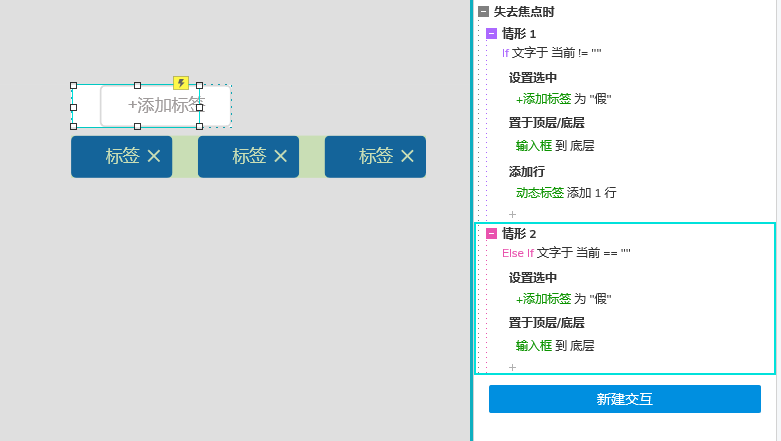
3.新建交互,失去焦点时,启用情形判断。
情形1:如果文字于 当前!=“”

设置选中+T添加标签为“假”,置于顶层/底层 到 底层,添加行 动态标签 添加1行

情形2:如果文字于 当前!=“”设置选中+T添加标签为“假”,置于顶层/底层 到 底层。

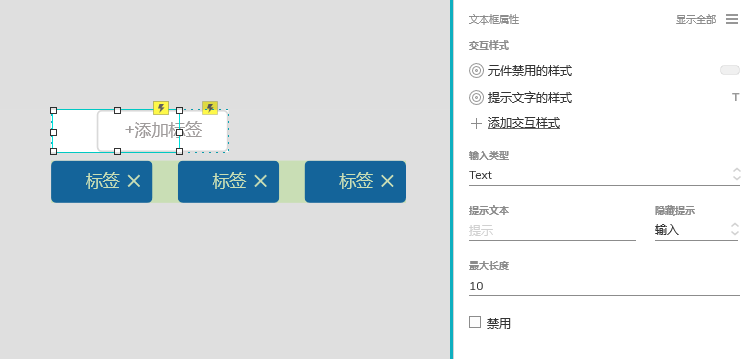
4.文本框属性 最大长度设置为10

+添加标签
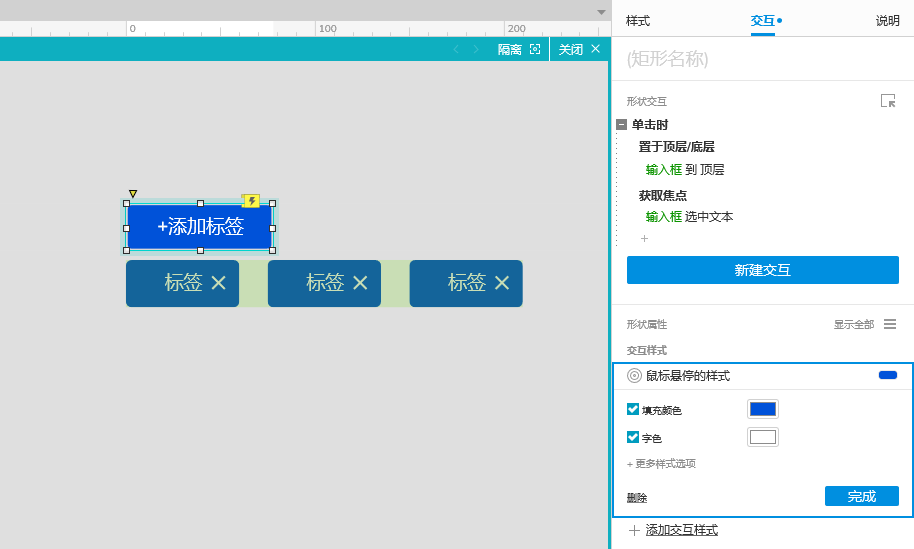
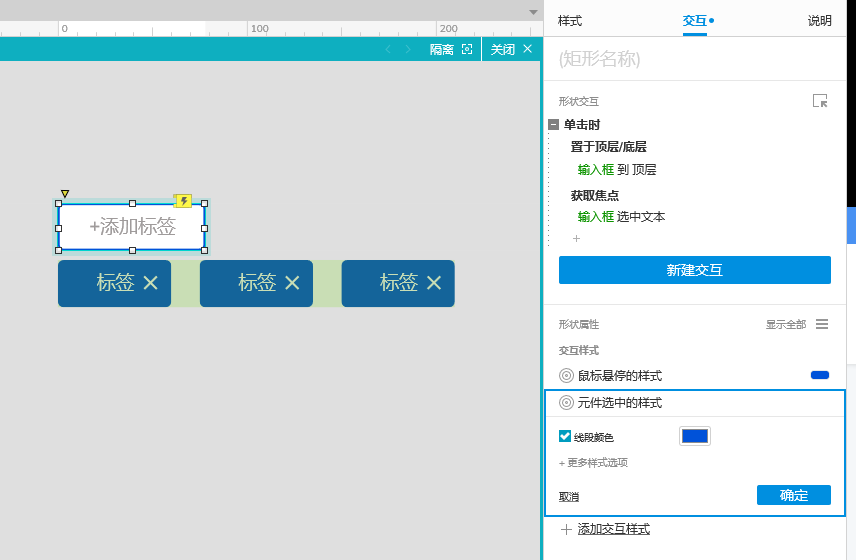
1.选中“+添加标签”按钮,在交互窗格中新建交互,单击时,置于顶层/底层 输入框 到顶层,获取焦点 输入框 选中文本。

2.文本框属性 交互样式 鼠标悬停的样式 填充色为蓝色(#0052D9)字体颜色为白色。

3.元件选中的样式 线段颜色为蓝色(#0052D9)。

创建“动态标签”元件的交互状态
创建动态标签容器交互
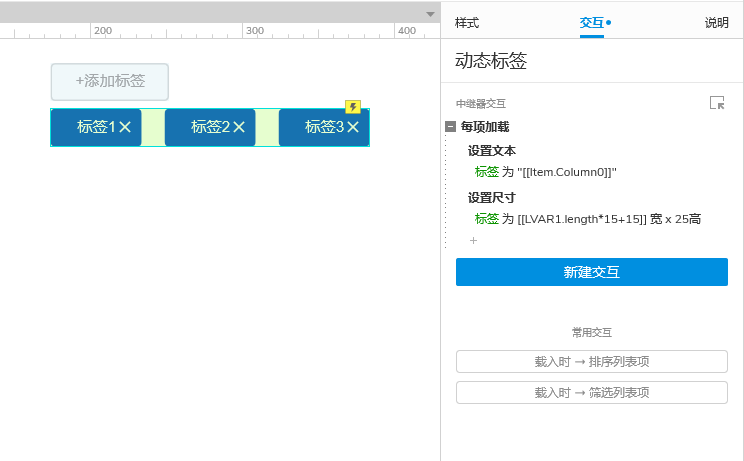
1.选中动态标签容器,在交互窗格中新建交互,每项加载时,设置文本,标签为“[[Item.Column0]]”
2.设置尺寸 标签宽为[[LVAR1.length*15+15]] 高度不变

创建标签元件交互
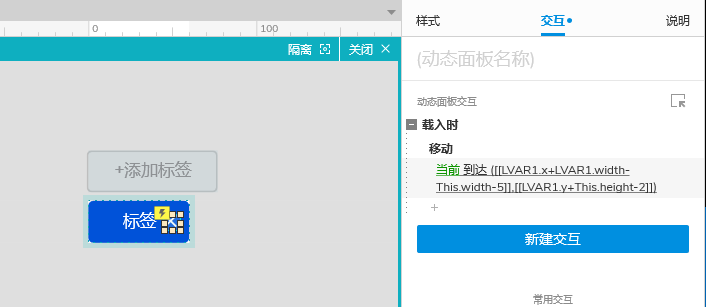
1.双击动态标签容器,选中标签动态面板,在交互窗格中新建交互,载入时,移动,当前元件到达 X;[[LVAR1.x+LVAR1.width-This.width-5]] y;[[LVAR1.y+This.height-2]]

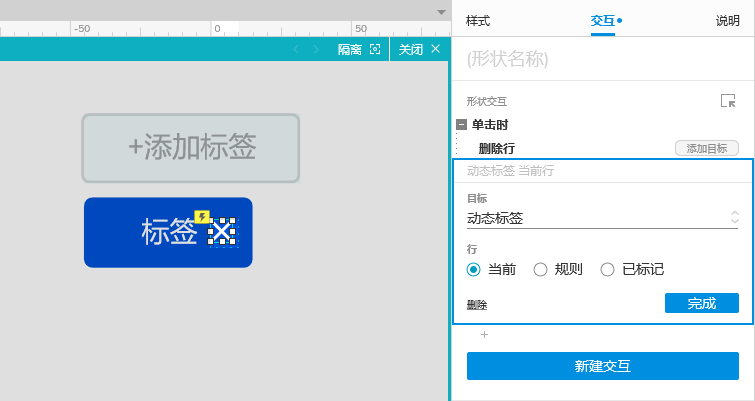
2.双击icon动态标签容,选中关闭icon,在交互窗格中新建交互,单击时,删除当前行。

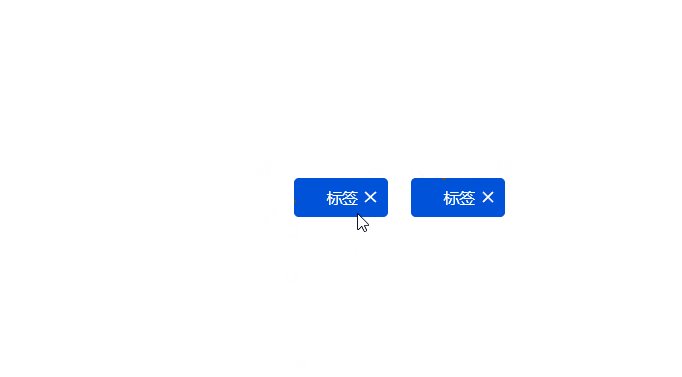
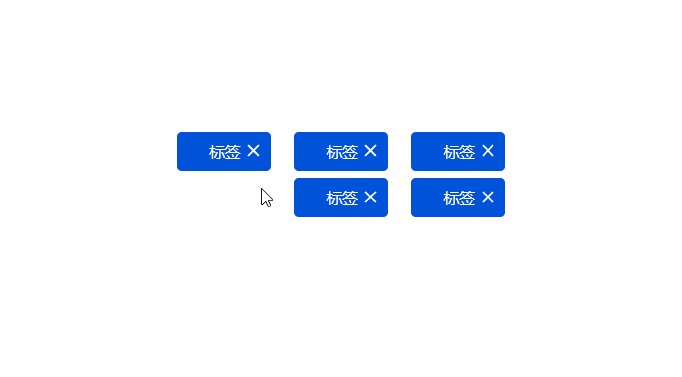
预览交互
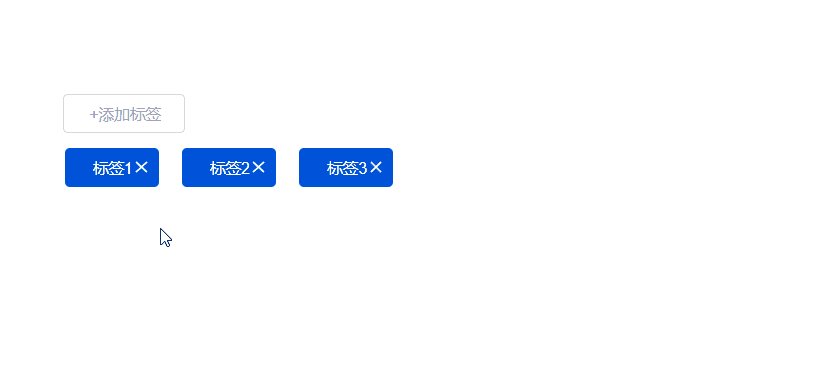
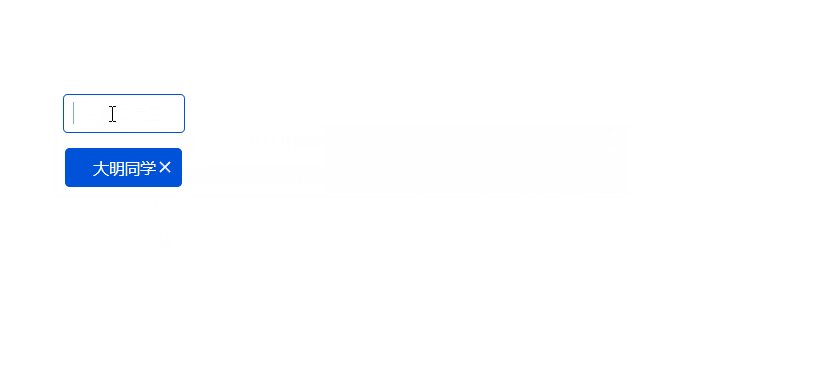
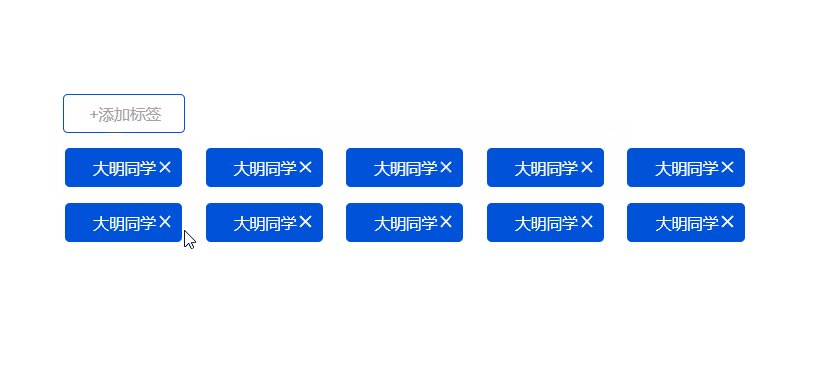
点击预览,在预览页面点击关闭按钮可以删除标签,点击添加标签可以新增标签。

预览地址:https://zvevp3.axshare.com
OK,这期内容到这里就结束了。
本文由 @PM大明同学 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益