迷失导航:克服用户体验设计的选择悖论
在数字产品设计中,导航体验是影响用户满意度的关键因素之一。然而,许多设计师发现,为用户提供过多的选项并不总能带来更好的决策效果,反而可能导致“选择悖论”,使用户陷入选择过载的困境。

我们都知道,导航设计 对于一款数字产品的用户体验而言,是至关重要组成部分,TA 能够影响用户查找信息或执行操作的便捷程度。在我 15 年的产品设计经历里,为大大小小的数百家企业设计并优化 TA 们数字产品,我发现:为用户提供更多选项并不一定能够帮助用户更好的决策。后知后觉,这种现象被称为“选择悖论”。
接下来,和我一起,探讨这个现象(概念),我们在设计数字产品时将如何运用?
一、选择的悖论
在 2000 年,选择悖论 来源于希娜·艾扬格(Sheena Iyengar) 和马克·莱珀(Mark Lepper)的一项研究,这项研究在当时颇具影响力。研究员设立了一个摊位,让路人可以品尝不同的果酱。一组提供了 24 种果酱供选择,而另一组只提供了 6 种果酱。60% 的人在有 24 种果酱的摊位前停留,只有 40% 的人在有 6 种果酱的摊位前停留。然而,在面对 24 种果酱的选择时,仅有 30% 的人最终购买了果酱,而在只有 6 种果酱的摊位前,购买果酱的比例却达到了60%。
不难发现,虽然路人最初会被更多的选择所吸引,但过多的选择反而会导致 选择过载,从而做出更差的决策。这项研究就此验证,提供过多的选择实际上会降低用户做出决策和完成转化的可能性。
Sheena Iyengar and Mark Lepper’s influential study in 2000. https://psycnet.apa.org/record/2000-16701-012在这之前,还有很多的研究补充了 选择过载 发生的原因和方式。在 2015 年,切尔内夫(Chernev)等几位研究员的开展了 元分析,研究表明:决策难度、偏好不确定性和预期后悔等因素都会随着选择数量的增加而增加,从而导致选择延迟、满意度降低以及后悔情绪的出现。更早在 2008 年,沃斯(Vohs)等几位研究员发现,评估众多选项会消耗我们的认知资源和意志力,最终对决策产生负面影响。
元分析又称荟萃分析,是一种对多个独立研究结果进行综合定量分析的方法。通过整合数据、解决结果不一致性以提供更准确的效应估计,广泛应用于多个领域。
a meta-analysis by Chernev et al (2015)https://myscp.onlinelibrary.wiley.com/doi/abs/10.1016/j.jcps.2014.08.002
Vohs et al., 2008https://pubmed.ncbi.nlm.nih.gov/18444745/
在 2015 年,根据沙伊贝亨内(Scheibehenne) 等几位研究员发现:选择过载的影响取决于多种因素,包括决策的复杂性、个人的决策风格以及决策时的具体情境。
A review by Scheibehenne et al.(2015) https://www.sciencedirect.com/science/article/abs/pii/S1057740814000916
…
二、选择瘫痪(困难)
选择瘫痪 是指当用户面对过多选项时,会感到不知所措,往往难以做出决定的现象。在数字产品中,用户在一个页面上停留过久,却迟迟不采取任何实质行动,或是因为面对过多的选择而完全放弃任务。
瘫痪效应 是指的是某种因素导致系统、组织或个体的功能严重受损甚至完全丧失,无法正常运转的现象。
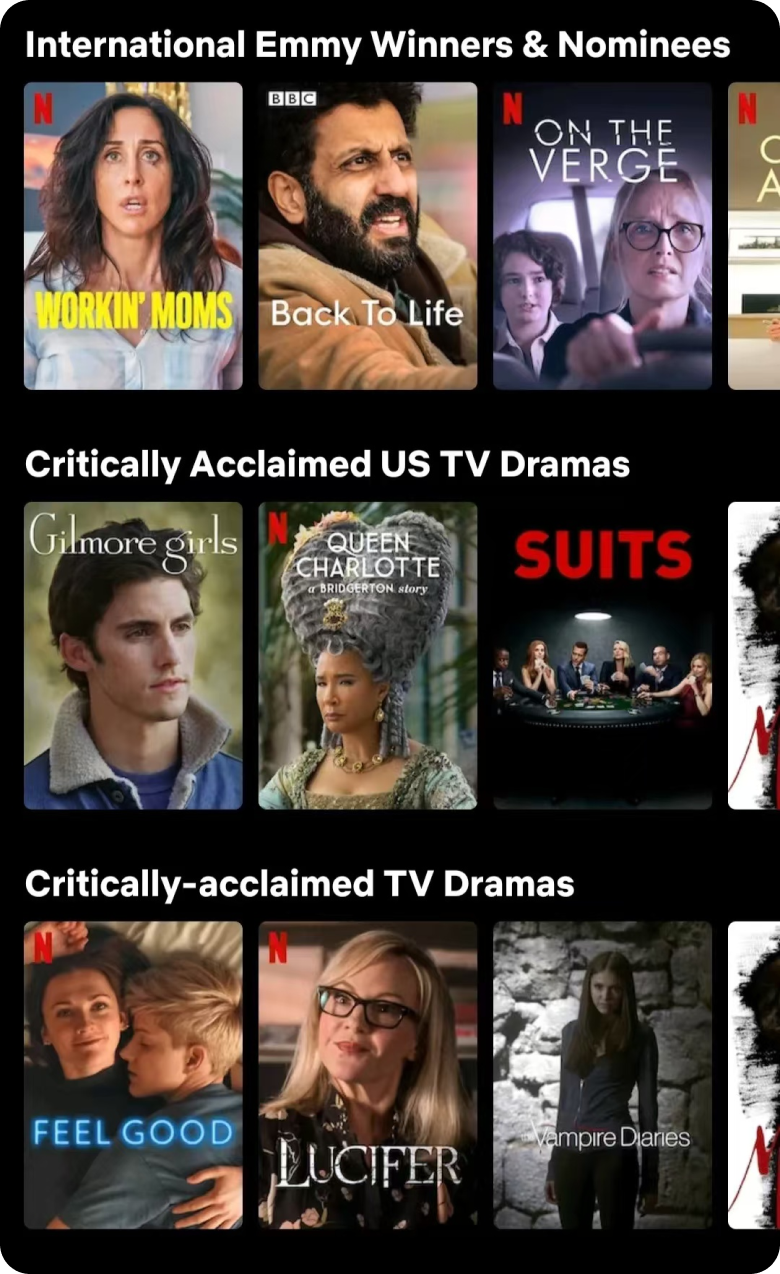
这一现象(概念)进一步验证 简化导航选项 的重要性。当用户在菜单、设置甚至内容消费等场景需要面临过多选择时,他们很可能会感到疲劳,也会降低满意度。例如,当流媒体服务提供大量电影或节目却缺乏有效的分类时,用户可能会花更多的时间在选择,而不是观看上-你有没有遇到类似的情况呢?
Oulasvirta et al., 2009 https://dl.acm.org/doi/10.1145/1571941.1572030

网飞利用分类和推荐来减少选择瘫痪
…
三、希克定律与导航
选择过载的后果直接影响到导航设计。希克定律(Hick’s Law)指出,随着可选项的数量增加,做出决策所需的时间也会增长。这一定律是由心理学家威廉·埃德蒙·希克(William Edmund Hick)提出,并以他的的名字命名,他量化了选项数量(n)与决策时间(T)之间的关系。

希克定律
实质上,每增加一个导航选项都会增加做出选择时所需更多的认知投入。

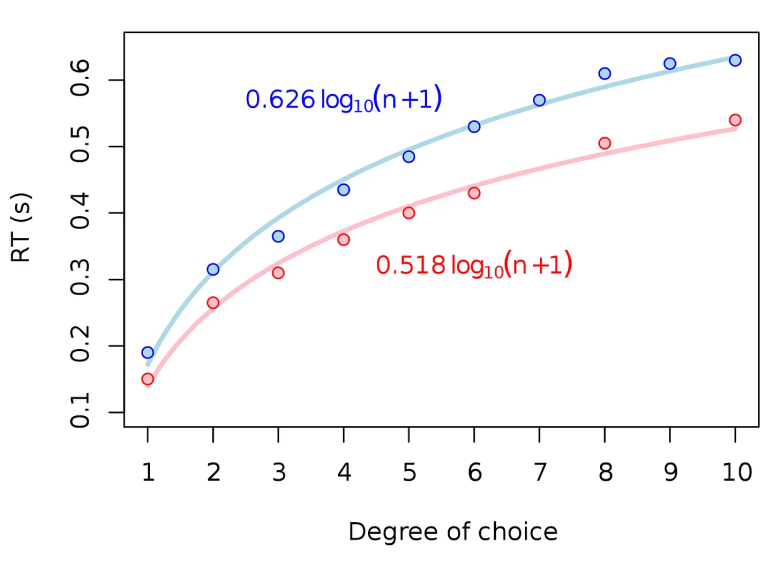
1952年 W. E. Hick 的实验数据证明了希克定律:两名参与者(红色和蓝色)的反应时间与反应选项数量之间的关系。作者:Emily Willoughby – 自己的作品,CC BY-SA 4.0
这一点定律体现在导航设计的多个方面。主页导航中更多的标签或链接,要求用户进行更高程度的认知来处理和评估选项。具有多级下拉子菜单的嵌套导航 同样增加了选择的复杂性。在 2009 年,普奇内利(Puccinelli)等研究人员的研究发现:导航选项的位置、视觉的显著性及 标签 等因素也会影响选择的难度。如果不加以注意,增加的导航选择反而会妨碍信息的查找,反而没有帮助到用户。
四、减轻选择过载的策略
有几种方法可以减少选择过载:
简化导航架构:
简化导航架构是减轻认知负担的关键方法。这包括将主要导航标签限制在最重要的 5-9 个类别内,避免使用嵌套子菜单,并采用扁平化的层级结构(非深层多级结构)。例如,扁平化结构可能会将“购物”、“支持”、“关于我们”作为主标签,而不是将购物类别嵌套在其中。通过可扩展的折叠面板或模态窗口进行渐进式展示,可以在用户需要时才展示更详细的选项。
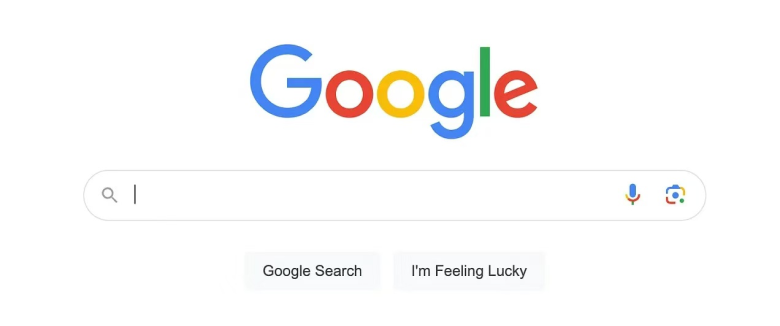
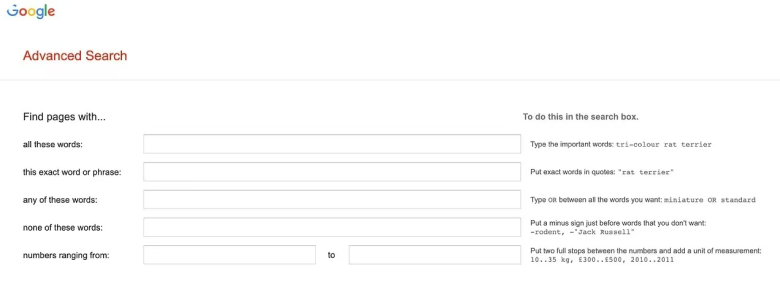
渐进式展示的一个例子:谷歌的高级搜索功能;基础搜索界面简单,仅包含几个基本选项,但点击设置后,用户可以获得更多的搜索控制权,并得到更细致的结果。

谷歌的主要搜索功能只有几个基本选项

高级搜索只在点击设置时可用,并在需要时为用户提供更多控制权
改进导航标签:
清晰、描述性的标签有助于用户预测每个链接背后的内容,减少评估选项所需的工作量。模糊的术语如“信息”或“点击这里”,以及重复的表述如“账户状态信息”都会妨碍查找。在 2013年,罗斯 ( Roth)等研究人员的研究发现,标签应当使用用户心智模型中可识别的模式和术语(就是说人话)。通过用户测试和数据分析,可以识别那些令人困惑的标签,并进行改进或替换。
显示选择性导航链接:
显示所有可能的导航选项会扰乱界面,分散用户对关键路径的注意力。分析网站使用数据和调查,有选择性地在主菜单中只显示最相关或最受欢迎的目的地(频道)。如果某些用户群体需要访问更多链接,可以有条件地提供这些链接。
例如,管理导航栏可以显示给已登录的编辑人员。
引导用户进行预选:
在适当的情况下,预先选择一个合理的默认选项,而不是要求用户每次都从头开始评估所有选择。
例如,电子商务网站可以默认先显示最畅销或推荐的产品,然后再显示其他筛选器和类别。
添加面包屑路径:
主导航下方的面包屑通过显示导航路径和页面层次结构,提供了一种辅助的寻路方式。在 1988年,拉森和切尔温斯基(Larson & Czerwinski)的研究发现,添加面包屑路径可以减轻认知负担,因为用户无需在记忆中保留整个网站结构。面包屑导航在深层页面上或对迷失方向的用户尤其有用。
Larson & Czerwinski, 1998 https://www.microsoft.com/en-us/research/wp-content/uploads/2016/12/chi98_webdesign.pdf
面包屑路径:
面包屑路径是一种在数字产品中显示用户当前位置层级关系的导航方式,帮助用户了解所处位置并方便其快速回溯上级页面。

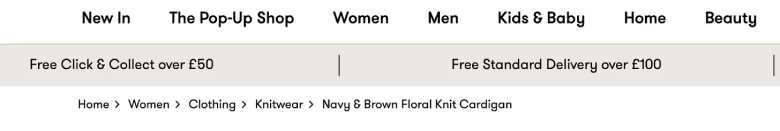
电子商务网站的面包屑示例
提供搜索功能:
在选项和导航繁多的数字产品中,搜索 是帮助用户简化复杂性的有效工具。相比于费力地浏览令人头疼的菜单,搜索功能能够让用户过滤出与当前任务相关的小范围结果。凭借快速查询和探索可用选项的能力,用户可以迅速缩小选择范围,立即找到已知项目,并在无需记住位置或层次结构的情况下,可以比较更少但更匹配的选项,也无需记住位置或层次结构。在决策过程中,搜索为用户提供了灵活性和控制力,提供了一种替代途径,减少选择过载带来的瘫痪效应。
虽然,搜索功能并非无所不能,但当 TA 与其他简化复杂数字环境的策略相结合,就可以对用户体验产生切实的影响。(注入 AI 的能力和用户行为数据和资料)
进行用户研究:
最后,但同样重要的是… 用户研究对于指导复杂的数字产品的体验优化,减少选择悖论是极为有用的方法。通过直接观察和采访目标用户,我们能够深入了解他们的动机、痛点和主要工作流程。
用户研究可以帮助我们精准定位并修复那些最容易引起困惑的导航和选项区域,并识别出最佳的默认选项。
本文由人人都是产品经理作者【TCC翻译情报局】,微信公众号:【TCC翻译情报局】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







