深度解析:APP界面设计中的隐喻
在用户界面设计中,一些学者提出隐喻的概念为:将一个熟悉的非计算机领域的术语或概念,用于描述用户界面中的计算机功能和客体。目前许多软件产品在它们的界面设计中都大量使用隐喻,这种隐喻被称为界面隐喻。

一、释义隐喻
隐喻,英文(metaphor)是一个古老的词汇,在希腊文中原意“转换”。
希腊辞源“μετά meta”(之间)及“φέρω phero”(带有)之意,暗指“将意义由某事物转移侧(至)另一事物”。而现代对隐喻的定义则更为深刻,从一种修辞手段转变为认知工具。
20世纪70年代,Lakoff 与 Johnson所发表的Metaphors we 1ive by 中对隐喻作了这样的定义:隐喻实质上就是通过另一类事物来理解和经历某一类事物,隐喻就是借助过去已熟悉的事物,来认识和理解当前所面临的全新的事物的过程或手段。
从定义可以看出,隐喻是以简化认知为目的的手段,至少牵涉三个对象:
- 第一,全新的或不熟悉的事物,即所要认知的本体。
- 第二,熟悉的或经历过的事物,即已经认知的喻体。
- 第三,参与这一过程的主体,即观察者本身。
二、界面中的隐喻与非隐喻
界面隐喻非常普遍,对其的研究也不少,而界面上的非隐喻却很少被提及,但无论是隐喻还是非隐喻,在使用前应先清楚其区别与特点。
在用户界面设计中,一些学者提出隐喻的概念为:将一个熟悉的非计算机领域的术语或概念,用于描述用户界面中的计算机功能和客体。目前许多软件产品在它们的界面设计中都大量使用隐喻,这种隐喻被称为界面隐喻。
非隐喻即隐喻的补集,可以这样定义:直接描述用户界面中的计算机功能和客体或不描述用户界面中的计算机功能和客体,且将前者称为“明喻”,后者称为“零喻”。
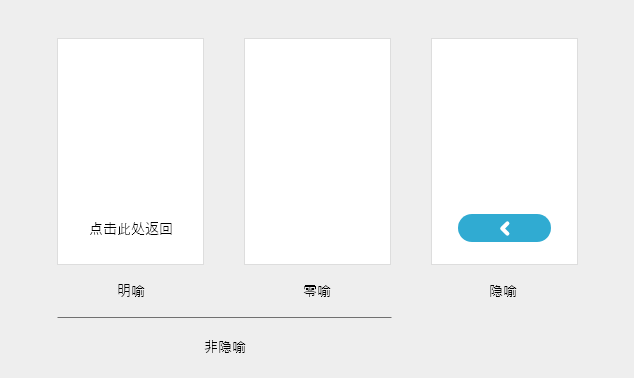
如图一:从左往右分别解释了界面上的明喻、零喻和隐喻三者的区别:
- 黑色方框表示界面边界,明喻即用清晰的文字描述点击后会触发系统的“返回”功能;
- 零喻则没有任何描述或提示,只能让用户摸索其中可能存在的功能(点击界面返回);
- 隐喻则利用向左的箭头和按钮间接地描述其“返回”功能,用户需要片刻时间来理解图形的含义。
作为界面设计的手段,隐喻和非隐喻有其各自优劣势。从认知难度这个角度来看,明喻是最容易被认知的,隐喻次之,零喻最难被认知。但从占用界面空间的角度来看,零喻占用最少,隐喻次之,明喻占用空间最多。
在我们常见的APP界面中,非隐喻的单独使用较少见,更多的是非隐喻与隐喻的组合。例如:苹果公司的iOS9系统的来电界面,首先用文字“滑动来接听”来明喻功能,其次用图形元素隐喻向右“滑动”的操作,是典型的明喻-隐喻组合。
再例如:网易云音乐中的播放界面,在用户第一次打开的时候,会出现“点击屏幕显示歌词”的提示,当用户再次打开时,则不会再出现任何提示或描述,用户只能凭借记忆或习惯到达歌词界面,这就是明喻和零喻的组合。

图一:隐喻与非隐喻
三、隐喻与认知过程
认知过程是指人认识客观事物的过程,是由表及里,由现象到本质地反映客观事物特征与内在联系的心理活动。厘清隐喻的认知过程应先分清隐喻中的客观事物。
上文已提及隐喻至少牵涉三个对象:本体、喻体和观察者。
在观察者观察喻体的过程中,观察者所需理解的并非喻体本身,而是理解喻体所隐含的信息,才能认知本体。因此,喻体所隐含的信息可以看作一个隐藏对象。
可以得出,本体、喻体和信息这三者共同作为整个认知过程的客观对象。客观事物与人的关系的多样性,会产生不同的认知过程。
3.1 初认过程和再认过程
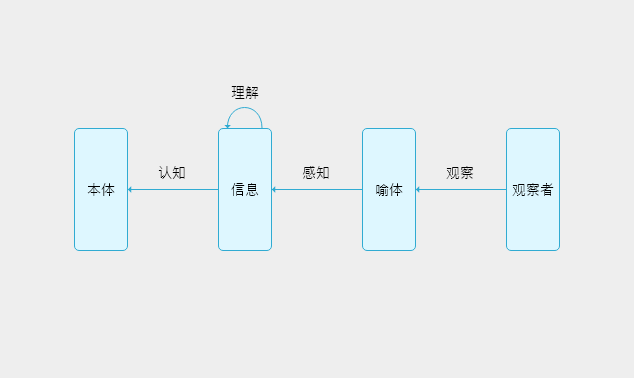
当观察者碰见一个陌生隐喻时,观察者的认知过程如图二:
- 首先,观察者观察或发现喻体,这是构成整个事件的第一步;
- 然后,观察者感知喻体所隐含的信息;
- 再然后,理解信息;
- 最后,根据理解的信息达成对本体的认知。
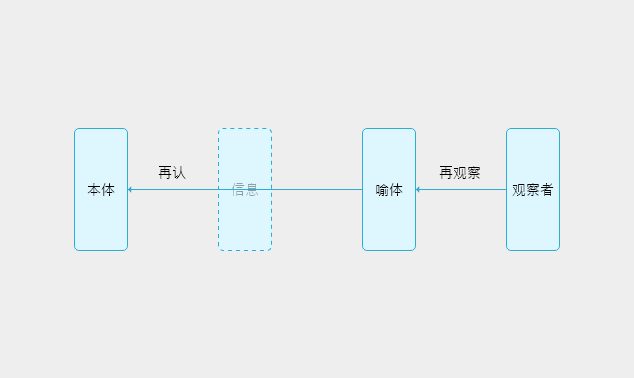
此过程可称为“初认过程”,而实际上,在APP非常普及的今天,大多数界面隐喻已经被广大群众所熟知。所以,还会存在另一种认知过程,如图三:观察者再观察喻体,喻体会触发观察者的记忆使得观察者直接认知本体,此过程可称为“再认过程”。
举个例子:如图一右所描绘的是APP中的返回按钮,本体是系统的“返回”功能,喻体是“向左的箭头”图案,信息是“往后、倒退、返回”等含义。
当用户第一次发现此按钮时,他会观察到一个向左的图形,并感知到其中“向左”的含义,再加以理解“向左”的正真意思为“返回”,最终达成了对本体的认知,此按钮具有返回功能。
当此用户行形成记忆后,若再次发现这种按钮,就会马上意识到其返回功能,而不需重新理解。例子中,用户先后分别经历了初认过程和再认过程。

图二:初认过程

图三:再认过程
3.2 隐喻所面临的挑战
隐喻之所以能成为认知的手段,是因为上述的认知过程能顺利完成。所以隐喻所面临的挑战,实质上是认知过程中可能存在的问题。
初认过程是非常复杂,包括观察、感知、理解和认知,只要其中一步出错都将使整个认知过程无法完成。
所以,初认过程中,隐喻面临着三大挑战:
第一,是人的多样性,这里的“人”包括“观察者”和“设计者”。个体间会存在差异性,如性别、年龄、性格、学历、职位、知识结构、地域文化和地理环境等因素都会构成个体差异。
隐喻的挑战在于:
- 一方面,每个观察者对喻体的理解都不尽相同,导致对本体的认知效果也各不相同。
- 另一方面,设计者和观察者之间的理解也会存在差异性,甚至设计者与观察者往往不是相同的群体,两者在理解上会出现较大偏差,使得隐喻往往未能达到预期效果。
第二,是观察者对喻体感知的局限性。每个个体都会存在着自身的认知边界和感知边界,而且这往往是不能预判以及不可控制的,例如:红色往往会作为危险或警告的隐喻,然而对于一个红色色盲的人来说,他根本感知不到这个隐喻,更不用说怎么去理解它。
第三,是喻体本身的局限性。本体作为一种新事物出现时,并不总能找到一个合适的喻体去隐喻它。更何况新事物层出不穷,而我们熟知的事物却有限,这使得隐喻受到了巨大的限制。
在再认过程中则不会存在以上问题,因为只要人的记忆一旦形成,就会依照自己的记忆去理解和判断,所谓的本体、喻体、信息甚至观察者本身都是他记忆中的一部分。当这种记忆被内化后就会形成一种习惯,比如:“红灯停,绿灯行”,这样的隐喻甚至不用我们思考,身体就已作出反应。
但,新的问题也随之而来,即观察者需要付出更多时间和精力去形成记忆,这需要一定的学习成本,而这种付出可能是观察者所不能接受的。
在常见的APP界面中大部分隐喻都是我们所熟知的,大部分用户都是处于再认过程。然而,这是一把双刃剑。一方面,熟悉的隐喻能让用户更好地理解界面,但在另一方面,这种认知的固化也会一定程度地削弱了设计者的创新能动性。
四、如何设计界面隐喻
我们常常会误解,认为隐喻设计仅仅是设计喻体。因为在隐喻涉及的对象中,本体(即系统的功能)往往不可更替,观察者(即用户)更不可控,只有喻体是可以被创造和改变的对象。
显然,这有所不妥的,只围绕着喻体思考会让我们忽略许多因素,虽然喻体是设计的最后所得物,但它只是设计的终点而非起点。
4.1 以场景作为设计的起点
隐喻设计是为用户界面设计服务的,空谈隐喻设计犹如坐井观天,限制了自己的思维。因此,在设计之初,应站在更高维度思考问题。
以一个音乐APP的播放界面为例:我们设计其中的隐喻,是为了整个界面更加好用,而界面的好用其实是在提高我们的听歌体验。追本溯源,我们所要设计是“听歌”这一场景,这是思考的起点。
场景的结构可以包括:时间、空间、人、物、行为、信息、意义。我们需要厘清这七个要素及要素之间的关系,即谁?在什么时间和空间内?做什么?为什么要做?怎么去做?会有什么感受?
首先,人是整个事件的核心,是首要的思考点。上文所列举的问题总的来说都是人所带来的问题,如果对“人”这一要素分析透彻,以上问题自然迎刃而解。
比如:参与“听歌”事件的对象是什么群体?该群体有什么行为特征和生活习惯?该群体有什么偏好?等等,这些分析能有效地应对个体差异所带来的影响。此外,对人的分析也是对行为、信息和意义等要素的分析的依据。
其次,厘清时间和空间,会让事件更加具体,设计也更具针对性。例如:同一个人在早晨的公交上听歌和在晚上跑步听歌,会有怎样不同的行为和需求?这些行为又会带来怎样的信息交换和产生什么意义?
再次,物、行为和信息都是能直接影响界面设计和隐喻设计的要素,是设计的重要线索。比如:手机屏幕的尺寸会直接影响界面布局和界面元素的大小;又如,在听歌过程中“切歌”、“换歌”等行为也直接决定了界面需要增加什么元素(“切换”按钮)。
最后,意义是指主体意识下行为的“原因与目的”,它是设计之前的动机,也是设计之后的检验。切歌行为的原因是曲目不够动听,而目的是获得动听的曲目使心情愉悦,原因诱发了“切换”按钮的设计,而目的是否达成直接检验了设计是否合适。
场景的分析,是设计的根基,是确定用户需求和制定设计目标的重要依据。
4.2 辩证地考虑隐喻的必要性
使用隐喻前应想清楚是否需要隐喻,可从两方面入手:
本体的必要性和隐喻的合适性。本体其实是指系统的功能。虽然在开始界面设计前,系统功能已经基本确定,但是这并不意味着每个功能都是合理的。很多时候,一些功能只是为了满足设计者臆想出来的伪需求,对于用户来说价值不大,反而会浪费系统资源,所以这样这种不必要的功能应该在设计前甄别出来并将之舍弃。
比如:评论歌曲这一功能十分常见,但如果我们针对的群体主要在开车时候听歌,那么“评论”这一功能对于他们来说就是不必要的。对本体必要性的思考,其实是对过去的思考的检查,这能让设计结果更加严谨。而隐喻的合适性,实则是指使用隐喻这一手段是否最合适。
上文已提出,隐喻与非隐喻都普遍地用于设计界面,它们有各自的特点和优势,所以隐喻并非唯一选择,不能一味地追求隐喻而忽视其他手段。
我们在设计的时候应该多思考除了隐喻之外的手段,根据场景分析其优势和合理性。例如:非隐喻中的零喻,在系统功能次要(或彩蛋功能)、界面空间不足或界面信息过载的情况下,是一个非常合适的选择。
但如果在设计时候根本没有想过用隐喻外的其他手段,那么无论再如何改善隐喻也不能得到最佳的方案。
4.3 有依据地设计隐喻
当场景分析、系统功能、隐喻手段都确定后,才能进行隐喻设计。构筑隐喻可使用归纳与联想等方法,通过归纳和联想来阐述事物与事物之间的联系以形成恰如其分的隐喻解。此时所得到的是喻体的集合,最后可以通过用户访谈、可用性测试等方法敲定喻体的最优解。
举个例子:围绕着“消息通知”这功能,我们可以联想到“铃铛”、“信封”、“喇叭”等喻体,且经过对用户群体的分析,这些喻体都是他们所熟知的。但通过访谈发现,“铃铛”和“喇叭”除了能代表“消息通知”外还会产生“音量”、“铃声”等歧义,从而可推断出“信封”是最优的喻体。
4.4 值得注意的几点
首先,选择用户群体所熟知的隐喻还是陌生的隐喻?
如上文所述,熟知和陌生的隐喻会让观察者产生不同的认知过程,而不同的认知过程都有各自的问题和优势,这需要在设计过程中作出权衡。比如:网易云音乐的导航栏中的“主页”就使用了陌生隐喻——喻体是APP自身的Logo。
原因有两点:
- 第一,Logo-主页这样的映射关系并不难理解,用户使用过一两次后即可建立联系,学习成本不高。
- 第二,这种做法能加深用户对Logo的印象,对于品牌的传播有着积极的意义。
其次,选择什么形式的喻体?
喻体的形式非常多样:纹理、质感、动画、图标等等。
在设计过程中,我们很容易形成一种思维定势,认为喻体的形式仅取决于图形元素的设计,而忽略了其他形式的可能性,限制了我们的创造力。
最后,隐喻设计也要符合一些基本的界面设计原则,如易于辨认,易于学习,易于记忆,一致性原则等等。
五、结语
总之,用户界面中的隐喻确实能大大地减轻了用户的认知负担,是一个极佳的设计手段。然而,隐喻也会存在着一些问题。设计者需要基于具体的情况,比较各种设计手段的优势,权衡使用隐喻的利弊,选择最适合的手段去设计。
作者:genrry,公众号:设计师阿余。热爱设计,关注用户体验,分享设计思考。
本文由 @genrry 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益








学习到了,谢谢分享。
写的太书面化了,精简些会更好