三维空间下的交互设计
二维平面的交互是人为设定的,情景几乎是不会发生变化的;而人所在的三维空间很复杂,情景也会随着人与任意对象之间的任务而发生变化,同时交互的方式也会根据当前情景发生变化。

举一个简单的例子:
假设我们有一副来自未来的AR眼镜,当我们在日常工作中会随时走来走去,AR眼镜反馈给我们的内容应该根据环境、视线焦点、当前任务等条件进行动态变化,这时候我们可以通过手势、语音等多种方式与内容进行交互;而我们使用手机时,每次打开都是相同的页面。
三维空间下的交互远比二维平面的交互复杂,以下分析一下三维空间的交互设计需要注意哪些事项。
三维空间交互设计的共通点
用户在三维空间下的主要交互对象可以分为虚拟界面和真实物体两大类,虚拟界面包括VR、AR和MR(下文统称XR),真实物体则为各种智能硬件,我认为它们的设计共通点主要有三点:
①考虑多模态交互;
②根据空间定位做出响应;
③考虑情境理解。
1. 考虑多模态交互
在三维空间下,最主要的交互方式是语音交互以及基于体态语言理解的交互。
语音交互可以突破距离的限制进行远程操作,同时它也是绝大部分用户都懂的互动方式。
体态语言理解是人机交互领域中的核心技术,包括肢体语言及空间语言。
2. 根据空间定位做出响应
空间语言指的是社会场合中人与人身体之间所保持的距离间隔。空间语言是无声的,但它对人际交往具有潜在的影响和作用。
美国人类学家爱德华·霍尔(Edward Hall)在经典著作《近体行为的符号体系》中将人类的空间区域距离分为:亲密距离、个人距离、社交距离以及公共距离,以下是来自百度百科的解释:
A)亲密距离(0~46cm)
其语义为“亲切、热烈、亲密”,在这个距离内可以感受到对方的体热和气味,沟通更多依赖触觉。在通常情况下,只允许父母、夫妻、情侣或孩子进入这一范围。其中0~15厘米为近位亲密距离,常用于恋人和夫妻之间,表达亲密无间的感情色彩;16~46厘米为远位亲密距离,是父母与子女、兄弟、姐妹间的交往距离。
B)个人距离(46cm~120cm)
其语义为“亲切、友好”。这种距离是朋友之间沟通的适当距离,如鸡尾酒会、友谊聚会或派对中的人际距离。其中46~75厘米为近位个人区域,在这一区域人们可以保持正常视觉沟通,又可以相互握手。陌生人进入这个距离会构成对别人的侵犯;76~120厘米为远位个人区域,熟人和陌生人都可以进入这一区域。
C)社交距离(1.2m~3.6m)
其语义为“严肃、庄重”。这种距离的沟通不带有任何个人情感色彩,用于正式的社交场合。在这个距离内沟通需要提高谈话的音量,需要更充分的目光接触。如政府官员向下属传达指示、单位领导接待来访者等,都往往处于这一距离范围内,适合于社交活动和办公环境中处理业务等。
D)公共距离(3.6m以上)
其语义为“自由、开放”。这是人们在较大的公共场所保持的距离,是一切人都可以自由出入的空间距离。
在未来用户周围一定有很多可交互的设备,如果全部的设备经常与用户互动,我们可以想象被一群吵吵嚷嚷的孩子包围的感觉是怎样的。
因此我们设计的任意对象应该根据用户与设计对象之间的距离,做出不同的响应,以下是我的观点:
A)处于社交距离以及公共距离(大于120厘米)时设计对象应该保持沉默状态。
B)处于远位亲密距离以及个人距离(16~120厘米)时设计对象应该处于已激活状态,随时可以与用户进行交互,同时可以考虑适当地主动与用户进行交互,例如主动展示信息以及打招呼。
C)处于近位亲密距离(0~15厘米)时候设计对象与用户之间的信息交换应该是毫无保留的,还有设计对象主动与用户交互的次数可以考虑适当增加。
D)若有紧急状况或者用户定制的信息需要提醒用户,可忽略距离限制及时告知用户。若距离过远请考虑最合适的方式通知用户。
E)语音和焦点可以突破空间的距离而发生交互。
目前我们主要用到的空间定位技术有SLAM(SimultaneousLocalization and Mapping,即时定位与地图构建)和6 DOF(Degree of Freedom,自由度)。
SLAM主要用在智能机器人上,机器人可以在未知环境中从一个未知位置开始移动,在移动过程中根据位置估计和地图进行自身定位,同时在自身定位的基础上建造增量式地图,实现机器人的自主定位和导航。
6 DOF主要用在XR上,它能映射出用户在现实世界中是如何移动的;分成两种不同的类型:平移运动和旋转运动,任何运动都可以通过6DOF的组合进行表达。
3.考虑情境理解
用户同样的输入,在不同的情境下可能会有不同的意图;当用户操作的环境是在三维空间时,随着操作对象不断变化,用户的操作和意图会更加复杂而且发生动态变化,使情境的动态性问题更加突出。
设计对象之间的数据互通能更好地分享用户在不同设计对象上的操作和意图,实现更好的情境理解。
虚拟界面
关于VR、AR和MR,我认为有几点是我们在设计时需要注意的:
1. 建立规则
在面对一个全新的事物时,人们更希望能将它和熟悉的事物进行对比来获取认知,这也是为什么早期GUI的设计会参考这么多现实中的真实事物,包括它们的样式以及交互方式。
在构建丰富的虚拟现实体验时,为了让用户更容易沉浸在我们所设想的现实之中,应该一开始就要快速向用户讲解这个世界的规则,例如这里的重力、摩擦力、惯性等物理因素是否与我们所认知的一样,这是充满兽人与黑暗魔法师的世界还是1888年开膛手杰克四处杀人的伦敦东区……
如果存在魔法,说不定用户就能吟唱咒语使用魔法;如果有杀人凶手,说不定用户就是可击毙他的探长,拥有杰出的射击能力。
在创建AR或MR体验时,我们的主要目标几乎与VR完全相反。在AR和MR中,我们的重点是把内容带到现实世界,让它和我们的现实世界一样,但是可以为用户带来神奇的感受。
需要注意的是:你遵循的现实规则越多,体验看上去就越扎根于现实,这样用户才能预期即将出现哪种交互方式,以及用户界面存在哪种选项。
2. 用正确的元素构建适合的世界
不同的世界观有着不同的风格和材料设计,我认为以下几点都是设计时必须考虑的:
A)光线
现实世界中总是充满光影,阴影是影响用户感受到的视觉真实性的重要因素之一。
有研究指出:在虚拟场景中使用动态移动的阴影,要比使用静态阴影或者没有阴影能引发更强的临境感。
微软的Fluent Design认为光线是一种轻量、合理、能够给用户提供邀请的交互方式;而Material Design通过光线引入了阴影,它们都希望把自己的设计语言立意在大自然的基础上,从而更贴近人们的生活。
B)声音
声音对临境感有很大的影响。有研究表明,与没有特定方位的声音或没有声音相比,有特定方位的声音会增强用户的临境感;另外,在虚拟场景中与视觉信息同步的声音可以提高用户的自我运动感,而这种自我运动感的提升也有助于增强临境感。
C)触觉反馈
触觉反馈对提升临境感的作用非常明显,尤其是触碰到物体时如果缺乏触感会让大脑感到困惑,现在许多企业与研究机构非常重视触觉模拟的研发,也正是看到了触觉模拟对于提升临境感的重要性。
D)运动设计
运动设计对于XR的UI表现和交互体验来说都是至关重要的一环。我们可以想象一下电影中的运动设计,运动的无缝过渡让你能够专注于故事,为你带来真实体验。
可以将这些感觉融入设计,引导人们在观影过程中轻松从一个任务跳转到另一个任务。
3. 考虑合适的环顾方式
由于“眼镜、手机”组合的低端VR设备不具备检测用户身体位移的能力,所以在使用过程中用户很少需要发生位移;此外,360°全景视频的拍摄也是以一点为中心拍摄其周围360°的影像,在观看时,用户是处于摄像机的位置对周围进行观察。
所以以用户为中心环顾视角的方式被多数VR产品使用。但是,当用户细致观察某件物品时,是以它为中心环顾的方式来观看的,因此我们也要兼顾以物体为中心环顾的方式来设计整个XR产品。
4. 考虑合适的阅读距离
很多事情会影响界面的可读性,例如字体的大小、对比度、间距等等,在XR中会增加另外一个因素:深度。深度是微软Fluent Design中最重要的内容。
深度不仅可以表现UI元素的层次及重要程度,更可以表现虚拟物体在3D空间中的方位,例如相同的物体显示大小不一样,我们可以知道哪一个离我们更近。
因此,我们应该将深度融入到虚拟界面中,将平面的二维界面转化为能创建视觉层次、更丰富、更有效呈现信息和概念的界面。
以下是Google VR设计团队在Cardboard Design Lab中总结的经验:
- 0.5米:当文本离你太近时会让你的眼睛很难聚焦,尤其是在近焦平面和远焦平面之间移动时。
- 1.0米:这是维持界面良好可读性的最近距离,但是时间一长,这么近的文本仍然会引起眼睛疲劳。
- 1.5米:文本可以被舒适地阅读,但是在远近之间切换焦点还是可能引起眼睛的疲劳。
- 2.0米:当文本再远一点,立体的效果就会减少,但这有助于减少眼睛的疲劳。从2米开始,对象更容易被聚焦(最终的阅读效果要看使用哪种VR镜片)。
- 3.0米:这被认为是较好的界面显示距离,它阅读起来不仅清晰舒服,而且不会干扰大多数场景。
- 6.0米:更远的距离保持界面的可读性也是有可能的,但是距离靠前的物体遮挡到界面会降低文本的可读性,如果不遮挡可能会让用户觉得有点怪。
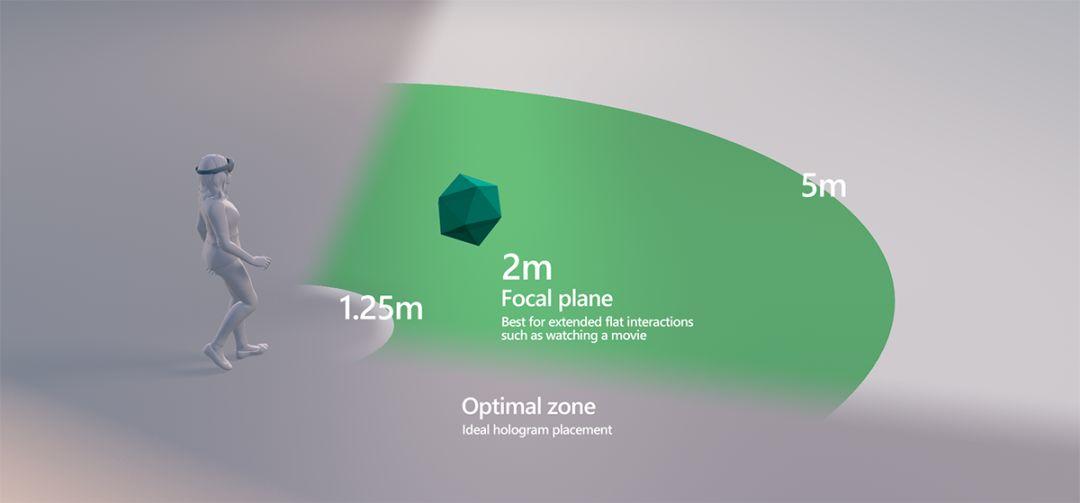
而微软的Mixed Reality设计规范中推荐界面的显示区域介于1.25米和5米之间。两米是最理想的显示距离。
当显示距离越接近1米,在Z轴上经常移动的界面比静止的界面更容易出现问题。

微软Mixed Reality对于界面距离显示的观点
切记:以上点只适用于头戴显示器,不一定适用于手机上的AR产品。
5. 考虑凝视交互
头部追踪将为头戴设备提供新的输入方式。用户可以通过旋转头部以及凝视某个物体的方式告知应用程序他们的意图和兴趣点是什么,类似于PC时代的光标定位。
在XR中,我们可以考虑在屏幕中间放置一个固定焦点来做视觉辅助,这样有助于用户知道哪个物体正在你的视觉中心上;同时我们应该将凝视交互用于附近或者大型对象上——因为用户尝试将焦点聚焦在一个遥远或者小型对象上,需要头部做出精细且不自然的运动,会让用户感觉很痛苦(类似于GUI里的费茨定律)。
上文提及通过焦点可以突破空间的距离而发生交互,我觉得通过这种交互方式可以实现很多有趣的玩法,例如凝视某个位置就能闪现到那个位置上,或者手指向某个物体就能把这个物体吸过来,这些在魔幻电影或者游戏中才能看到的画面,都可以在虚拟世界中轻而易举地做到。
在XR中,只有你想不到,没有做不到。
关于XR相关的更多设计内容,可以参考微软提出的Fluent Design、Mixed Reality设计规范和Google的官方AR设计指南,这应该是2018年9月前最为全面的设计规范了。
智能硬件
如果说XR在未来一段时间内都需要用户主动使用才能工作,那么你的产品设计可以天马行空(因为目前AR和MR还没研发出用户可以经常穿戴的产品,用户不会经常携带)。
但是智能硬件是绝对不行的,因为智能硬件存活在用户生活中,用户主动和设备交互的时间和次数相对较少,那么用户不主动发起交流时设备该干嘛呢?
可能大家会想:如果用户不注意到我的产品,那怎么记得使用我的产品呢?
我认为:这是非常危险的想法。
如果每个智能硬件都在用户周围叽叽喳喳,用户的生活怎么过?因此我的见解是不应该经常打扰用户,你的产品只需要安静地提供服务就好了。
如何做到“安静地提供服务”?
这是一个非常矛盾但没什么问题的答案。
矛盾的地方在于当产品提供服务的时候用户必定能感知到,这时候其实已经打扰到用户了;没毛病的地方在于如果每次用户使用你的产品都需要走到设备跟前操作,其实这款产品一点都不智能。
要实现“安静地提供服务”,主要的解决思路其实就是我们熟知的场景化设计。前面提到的“通过用户的空间定位来做出响应”观点也属于场景化设计之一。
除了空间定位外,我们还可以通过时间、触发事件来做场景化设计。
以白领用户为例,工作日时用户在家使用设备的时间可以分为起床后至出门前以及下班后至睡觉前这两段时间,但里面还有很多细节可以考虑:
- 快到闹钟的时候,设备能提供什么服务?
- 用户醒后睡意朦胧,这时候设备能提供什么服务?
- 用户洗漱、穿衣和吃早餐的时间内,这时候设备能提供什么服务?
- 用户出门前设备能提供什么服务?
- ……
在不同的时间段内,用户的行为会发生不同的变化,这时候产品服务是否需要根据用户行为做出变化?这样用户可以随时“临幸”我们产品时都不需要过多的操作而且用完即走。
除了场景化设计外,为了更好地做到“安静地服务用户”,我们要考虑待机情况下的几点细节:
- 你的设备待机时是否耗电?
- 你的设备待机时可以关闭哪些器件?
- 你的设备待机时风扇声等噪音是否会影响到用户?
- 用户突然把家里电源关掉并重启后,设备是否自动重启?
- 用户在重新启动你的设备时是否很麻烦,甚至会有安全问题?
第1、2、3点直接影响到用户是否愿意让你的设备长时间处于待机状态;第4点直接影响到你的设备能否自行地长时间运行,因为用户很有可能会随时把电源关掉;第5点看起来有点搞笑,但这是整个产品设计的大前提,例如有些设备需要安装在天花板上,如果第4点不能很好地满足,会导致用户需要经常爬梯子上去打开设备,这时候会来安全上的风险。
以上几点能直接影响到硬件的电路设计,如果考虑不周全,最后的结果就是你的产品会被用户经常关闭,可交互的次数大幅度减少。同时硬件上的问题也会直接影响每个功能的设计,最终也会影响你的产品如何与用户进行交互。
未来应该会出现更多多功能合一的产品,这时候要考虑每个功能的属性、使用频率以及使用时长等问题,这些因素也会导致你的产品如何与用户进行交互。
以智能音箱和卧室灯结合为例子:智能音箱默认是长时间打开,随唤随用的产品;而卧室灯的使用频率和时长是由用户生活习惯决定的,有些用户出了房间后可能会随时关灯,这时候会直接导致共用同一条电线的智能音箱断电而无法使用,智能音箱随唤随用的特点也会随之消失,同时很有可能每次用户开灯时智能音箱的启动声音会吓用户一跳,导致整个产品体验起来会非常怪异。
关于智能硬件的交互设计知识还有很多很多,在此就不一一列举了。最后,当生活中充斥着各种智能硬件时,我们应该考虑和多方厂商进行合作,为用户带来更优质的生活体验。同时生活中的点点滴滴都可能对一个人造成潜移默化的影响,因此我们也需要考虑我们的产品是否会给对用户的生活以及周围的亲人尤其小孩带来影响,毕竟生活和亲人才是最重要的。
本文节选自《AI改变设计-人工智能时代的设计师生存手册》,已获得作者授权
购买链接:https://item.jd.com/12526634.html
#专栏作家#
薛志荣,微信公众号:薛志荣,人人都是产品经理专栏作家。畅销书《AI改变设计-人工智能时代的设计师生存手册》作者,全栈开发者,专注于交互设计和人工智能设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








我关注了你的,人人都是产品经理账号,微博号,微信公众号,最近准备买你的书 😉 ,优秀
谢谢支持
很有启发的见解,学习了,交互承载的载体一段时间内应该还是以硬件为基础,未来可能是依附体表或植入体表的智能生物芯片或智能映像。。。
🤝