6000 字干货!写给设计师的「用户习惯」知识点总结
编辑导语:优秀的设计师往往尝试了更多新颖的交互方式、视觉效果,但偶尔设计出的产品并不符合用户习惯。建立在用户习惯上的创新才是好的体验。今天,笔者列举了多种基于用户习惯的优秀的设计细节,希望给设计师们一些启发,我们一起来看看。

现阶段,人人大谈用户习惯,但是用户习惯不能仅以设计师自身为标准。
本文我会分析用户习惯,希望对大家有帮助。
前些天对用户习惯进行了总结,这两天重新优化了一遍。
我们在互联网产品的设计过程中,有时会听到一个词:用户习惯。
设计师希望尝试更多新颖的交互方式、视觉效果,却常常容易被其他人挑刺指出不符合用户习惯,建立在用户习惯上的创新才是好的体验。
尽管设计师经常将用户习惯挂在嘴边,但是却很难有人说出用户习惯究竟是什么?我们如何判断所做的设计是否符合用户习惯?用户习惯是否始终不能打破?
道理我都懂,就是不会做,实际上确实是这样,因为很大程度上取决于设计师对用户习惯的理解深度。
用户习惯本身很难被量化,但是不代表就是一个模糊的概念。
你仍然能从用户反馈、操作行为数据对比等分析中一窥究竟,用户习惯是可以随着设计师的学习、经验、眼界等提升而提升的。
一、什么是用户习惯?
心理学上认为,习惯是人在一定情境下自动化地去进行某种动作的需要或倾向。
或者说,习惯是人在一定情境中所形成的相对稳定的、自动化的一种行为方式。
习惯形成是学习的结果、是条件反射的建立、巩固并臻至自动化的结果。
所以,习惯有两大特点。

需要注意的是,“长期”本身是没有明确时间界限的,更强调多次的重复。
这里的习惯,侧重于描述“习得性”,即人们通过经历、学习、刻意练习等方式形成的,所以这种习惯理论上是可以被改变的。
此外,习惯还有一种潜藏特性,区别于上面描述的“习得性”,是天生的、物种特有的行为模式。
比如人空腹状态下,闻到香的食物会产生强烈食欲。这种特性习惯是刻在基因里的,几乎无法被改变。
试想,我们在使用 App 时,是否遇到过因为习惯的问题而感觉到不适应的场景?
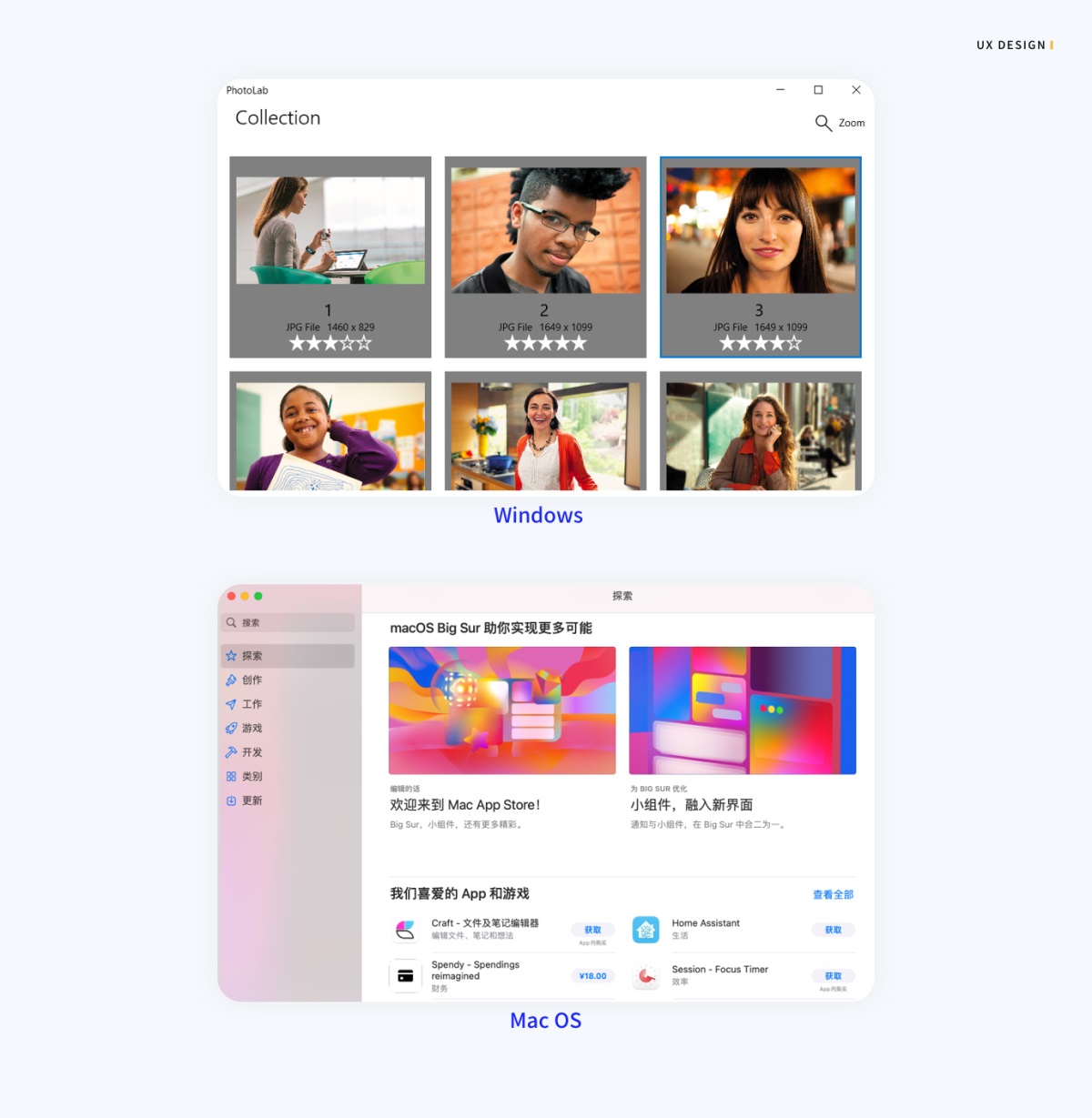
举个最常见的例子,Windows 与 Mac 系统的软件关闭方式。
使用 Windows 的电脑时,我们形成了关闭操作在右上角的自然习惯。
后来开始使用 Mac 电脑,关闭方式都在左上角,在一段时间内,每次关闭时都感觉到格外不习惯。
而 Mac 的关闭方式没有比 Windows 产生显而易见体验升级,改变操作习惯成本高,部分用户可能会认为 Mac 的关闭操作不好用。

当然,假如最开始接触的是 Mac 电脑,再使用 Windows 电脑,也会自然认为 Windows 不好用。
这是先入为主的观念,一旦产生习惯,改变习惯将产生一定的学习成本。
设计师需要思考用户行为的本质,而尽量减少主观判断。
产品是给人使用的,所以了解人们的行为特征很重要。
而只要涉及到对人本身的了解,就是极其复杂的,人类对自身的行为特征了解远远不足,但这不妨碍我们以现有知识去做一些分析和判断。
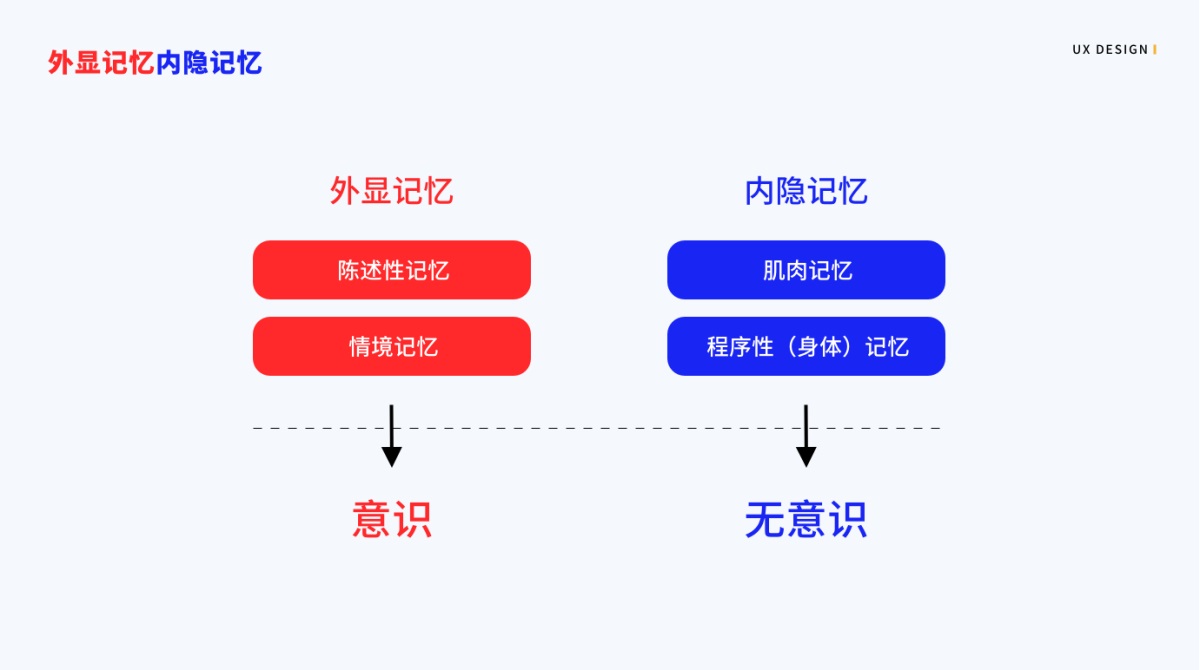
用户行为习惯的产生,与记忆的特点有很大关联,我们可以把记忆划分为外显记忆和内隐记忆。
外显记忆大家比较习惯和容易感知到。
比如我们在学校学习时背诵的课文、公式法则等,可以用语言、文字等显性方式描述出来的记忆。
内隐记忆也叫非陈述性记忆,我们无法用行为描述而又确实存在。
比如骑单车,学会之后很难会遗忘。
刚开始学习时,会需要意识的介入,经过多次练习,行为会逐渐“自动化”。
比如学习开车时,我们会注意力很集中,而习惯开车后,可以一边开车一边聊天。

我们平时说的肌肉记忆、条件反射也和内隐记忆息息相关,而且一旦形成,不太容易改变。
需要注意的是,肌肉记忆只是一种简单描述,负责此记忆的是小脑,其实肌肉没有记忆。
所以有时候,我们感觉体验某个 App 时,会习惯性在某页面寻找某功能。
或者觉得体验和其他 App 有区别,都可能是内隐记忆的用户习惯引起的。
举个例子,某天你刚使用一个没用过的 App ,这时你想要找设置功能,那你大概率会不自觉的点击 App 的最后一个主 Tab (如“我的”)。
因为大部分 App 的设置功能都在这个场景,用户自然也就形成了习惯。
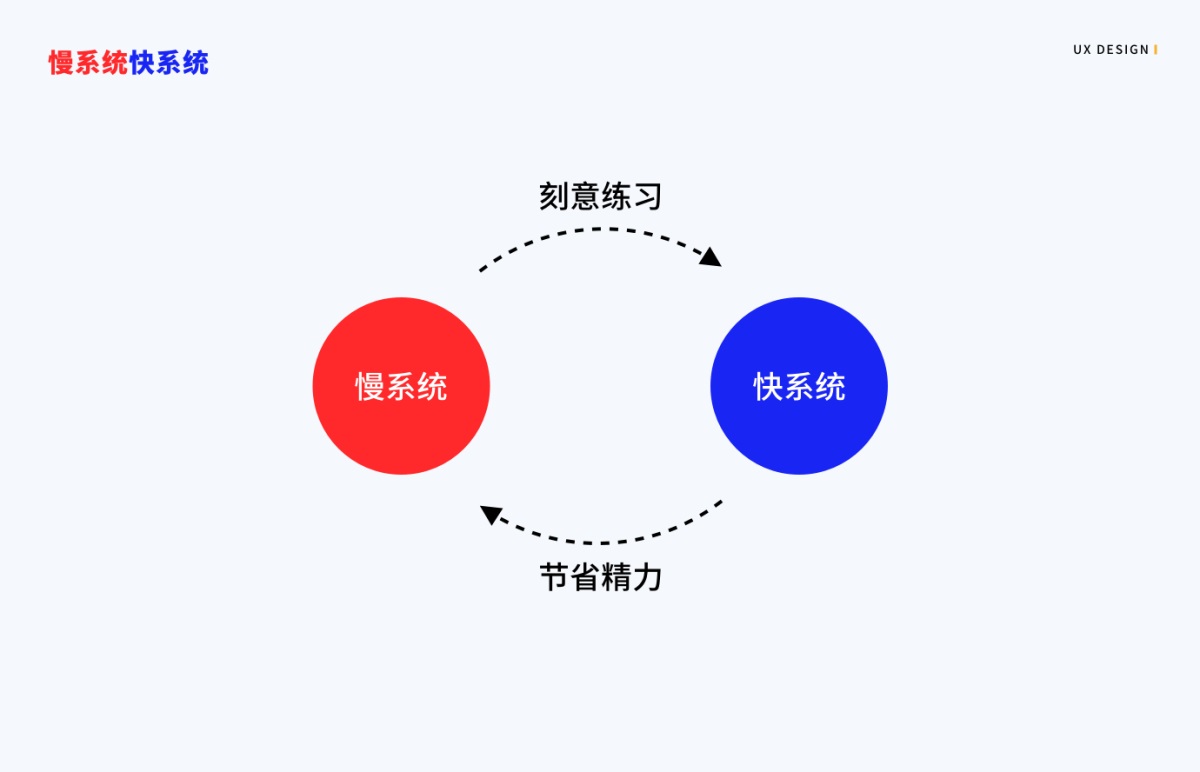
这里我且采用由心理学家基思·斯坦诺维奇(Keith Stanovich)和理查德·韦斯特(Richard West)率先提出的术语,用以说明大脑中的两套系统,即系统 1 和系统 2。
- 系统 1 的运行是无意识且快速的,不怎么费脑力,没有感觉,完全处于自主控制状态,也叫快系统;
- 系统 2 将注意力转移到需要费脑力的大脑活动上来,例如复杂的运算。系统 2 的运行通常与行为、选择和专注等主观体验相关联,也叫慢系统。
而这两个系统,是可以互相转化的,慢系统通过刻意练习,把新的习惯注入快系统,而这时快系统就是习惯的表现。
这样快系统可以在日常生活中完成大部分工作,这就是我们常听说的熟能生巧。
习惯经常能帮我们节省思考的精力,这又让慢系统进一步通过刻意练习,向快系统不断注入更多好习惯。

举个例子,你刚用一个 App 时,可能需要先体验一下你要的功能在 App 的哪个位置。
但你用久之后,就会不假思索地找到它。
就像你用微信,最常用的功能可能是回复信息、看朋友圈,所以一定会形成习惯。
但是假如有人让你找一下微信里面“生活服务”的入口,你可能会先想一下可能出现在什么入口,这就是因为平时比较少用导致的。
假如你常用这些入口,也会形成习惯,下次要使用这些功能的时候,就能够快速找到。

三、避免改变用户习惯
1. 挑战用户习惯的风险
既然说到用户习惯的特点是“长期养成”且“不易改变”,那么挑战用户习惯一定会造成不适,甚至引起强烈反感。
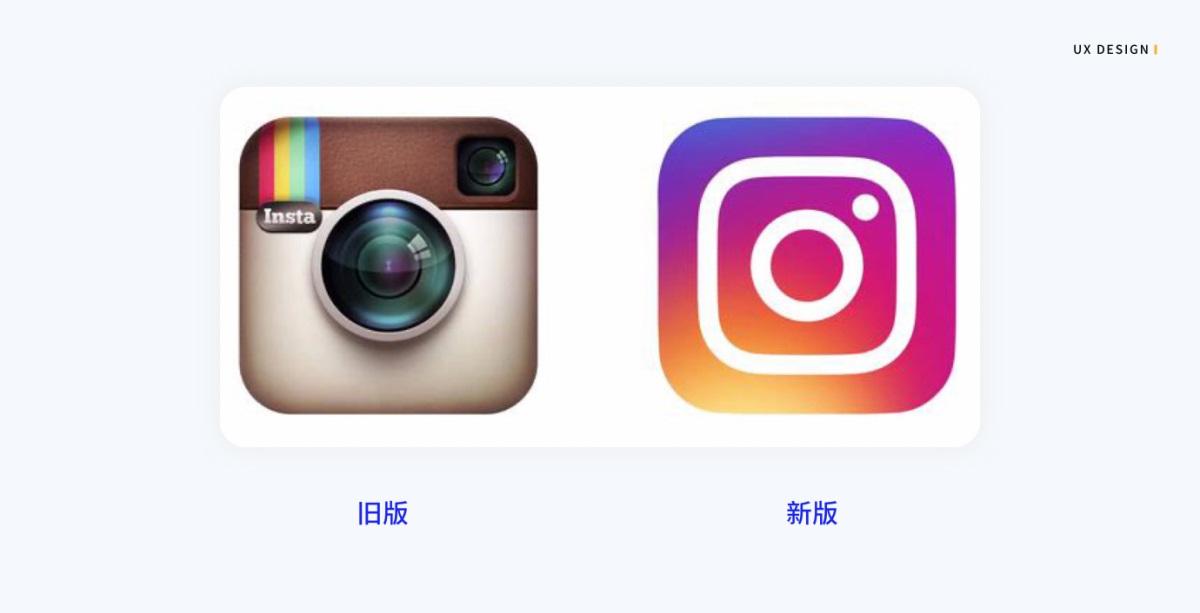
几年前 Ins 的 logo 改版,将 logo 由拟物化改成了扁平化,颜色也发生了变化。
暂且抛开视觉效果不说,从用户视觉记忆上,已经习惯了下图左侧的效果,而右侧新版效果很难与左侧产生记忆上的关联。
许多用户反馈桌面上找不到这个应用、许多用户吐槽很丑甚至不想再使用。
所以我们比较容易理解,为什么有时候 App 改版容易反而引起用户的反感,这很大程度上是用户习惯的影响。

2. 如何避免挑战用户习惯
1)产品的用户是谁?
了解产品的用户是谁、用户的行为特点是什么。
不同产品由于定位不同,所以用户群体也不相同,用户群体的不同自然代表用户行为特点的不同。
如果设计师知道用户群体,但是不清楚具体行为习惯特征,可以尝试让你身边的用户帮你体验。
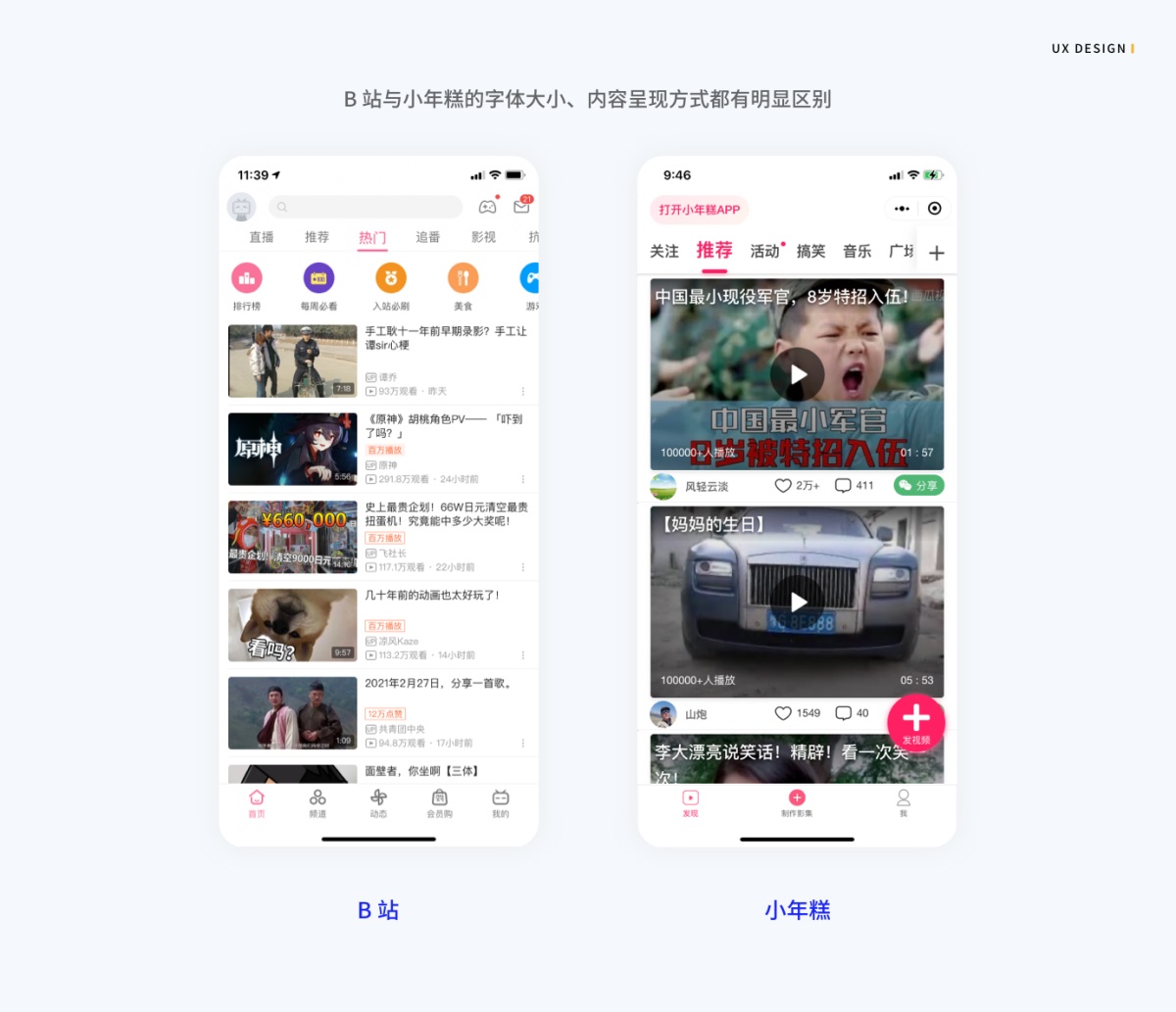
举个例子,B 站的整体用户画像相对而言更偏年轻化,所以产品设计上,无论是代表形象、UI 风格、交互体验都更显年轻化。
而“小年糕”小程序的用户群体主要为中老年人,所以设计上不会显得很年轻,而是以操作明确、字号偏大、去除多余信息为主。

2)关注竞品的体验
关注主流产品的用户体验很重要,这些竞品的操作往往代表用户的习惯操作(或被培养出来的习惯操作)。
大多数情况下,你需要了解竞品能做到什么程度,用户容易将习惯从一个场景带到另外一个相似场景。
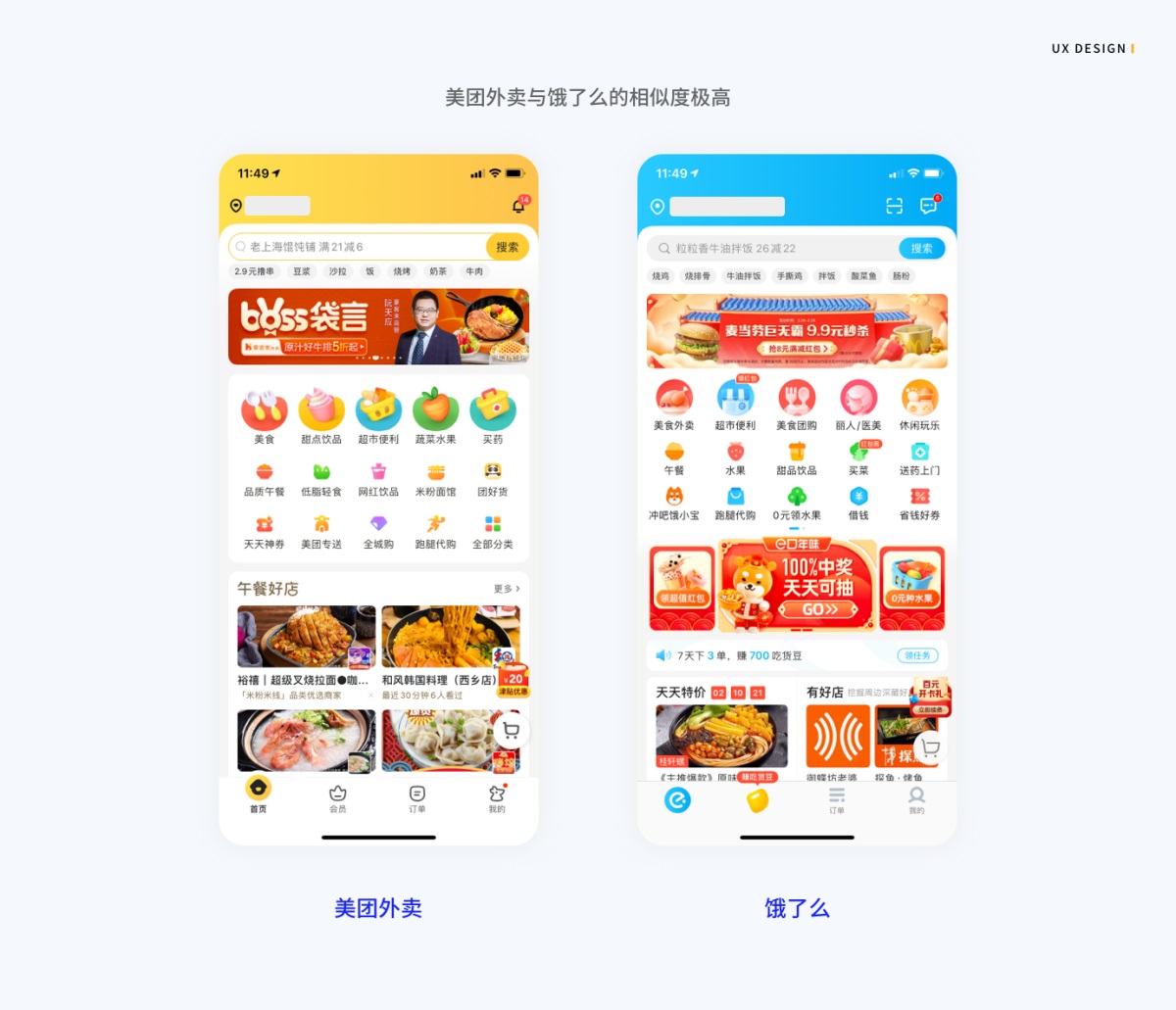
比如点外卖,有的用户可能会下载美团和饿了么,尽管平台不同。
但是在用户习惯中,操作模式是相似的,所以如果你要让用户的体验不突兀,那就往往遵循相似的操作逻辑。
当然这些不是为了让一个产品去抄另外一个产品,而是要追寻更好的使用体验,你的产品比竞品体验更优,就更能吸引用户的青睐。

3)了解人类的行为/阅读模式
每个人本身都会具有相对稳定的行为、操作、信息阅读习惯。
我们能见到的体验好的产品,都是符合用户的基本行为习惯、信息阅读习惯的。
要想了解这些习惯,需要了解深层次的交互行为特征。

从操作而言,需要了解用户与界面交互的行为习惯。
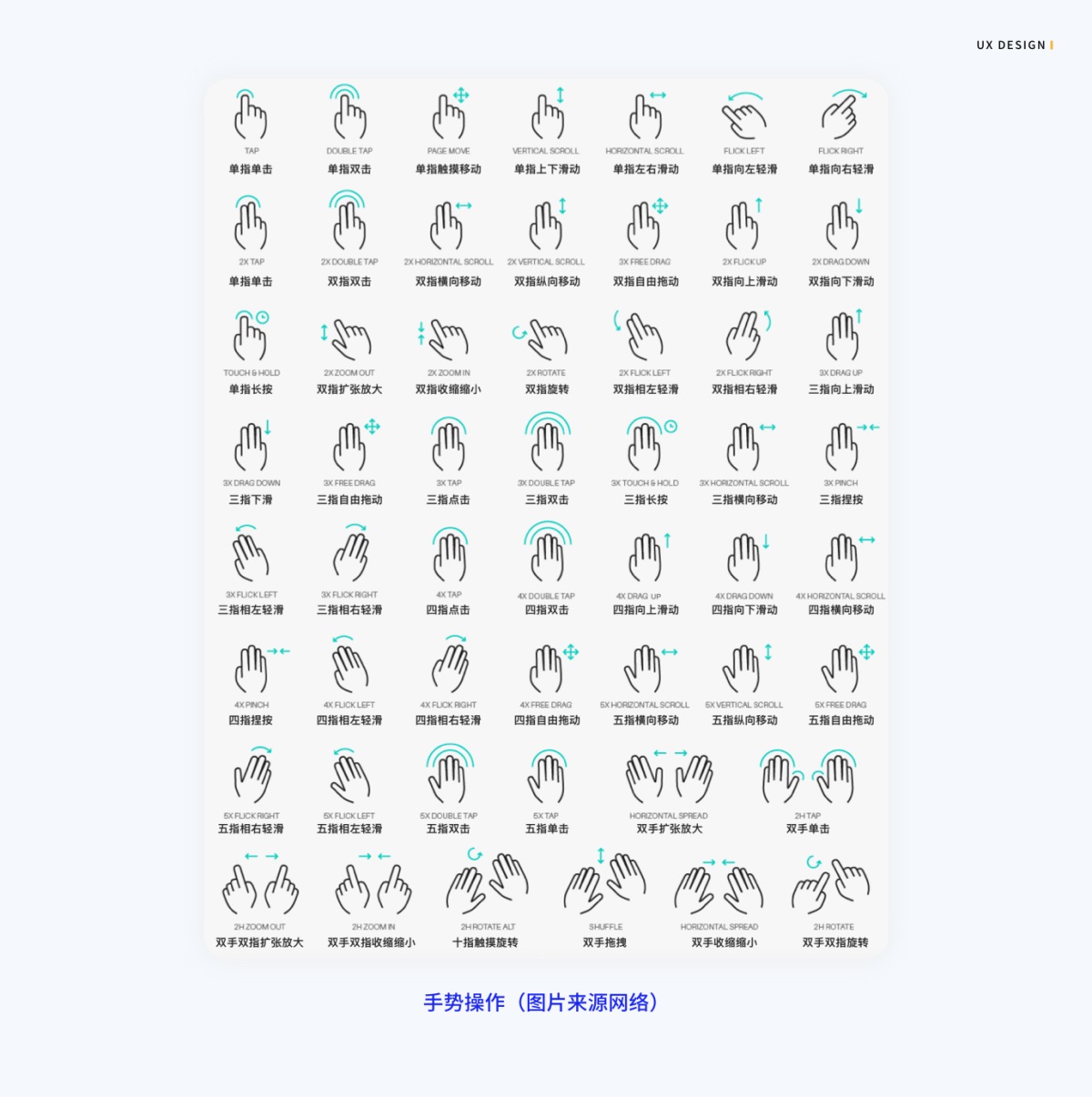
比如用户的操作(手势操作、信息布局如何才能便于操作),比如尼尔森可用性原则等。

从信息阅读角度而言,需要考虑人们眼睛观察事物的规律。
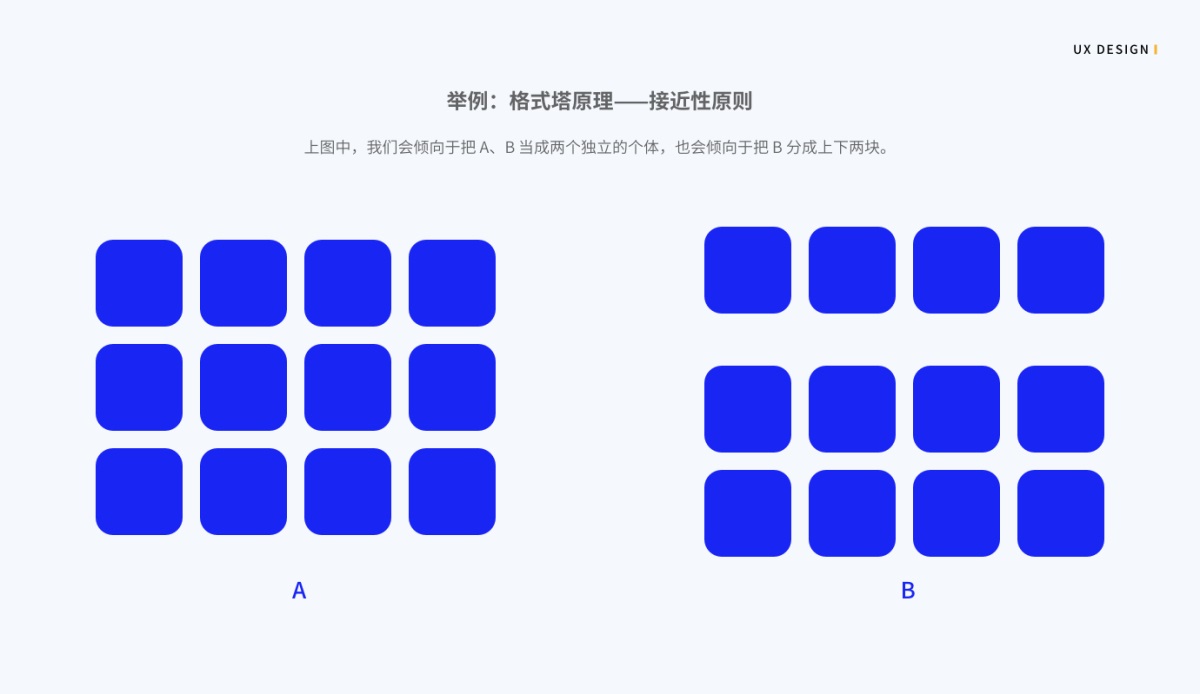
比如格式塔原理:接近性原则、相似性原则、连续性原则、闭合性原则、主体/背景原则、简单对称性原则、共同命运原则。

4)了解平台设计规范
就移动互联网产品的领域而言,大家都是与手机互动。
目前手机系统的两大平台:iOS 和 Android 也都各自有提供关于人机界面设计有清晰的指导。
尤其是 Android 的 Material Design,对于设计师快速了解设计规范、设计原则有很大作用。
iOS 与 Android 的人机界面规范链接:
- iOS: https://developer.apple.com/
- Android: https://material.io/


四、培养新的用户习惯
1. 何时培养新的用户习惯?
我们提到挑战用户习惯会有风险,但用户习惯并非是永远不可改变的。
有时我们需要培养新的用户习惯,也就是大家常说的“教育用户”,否则世界可能一直很难进步。
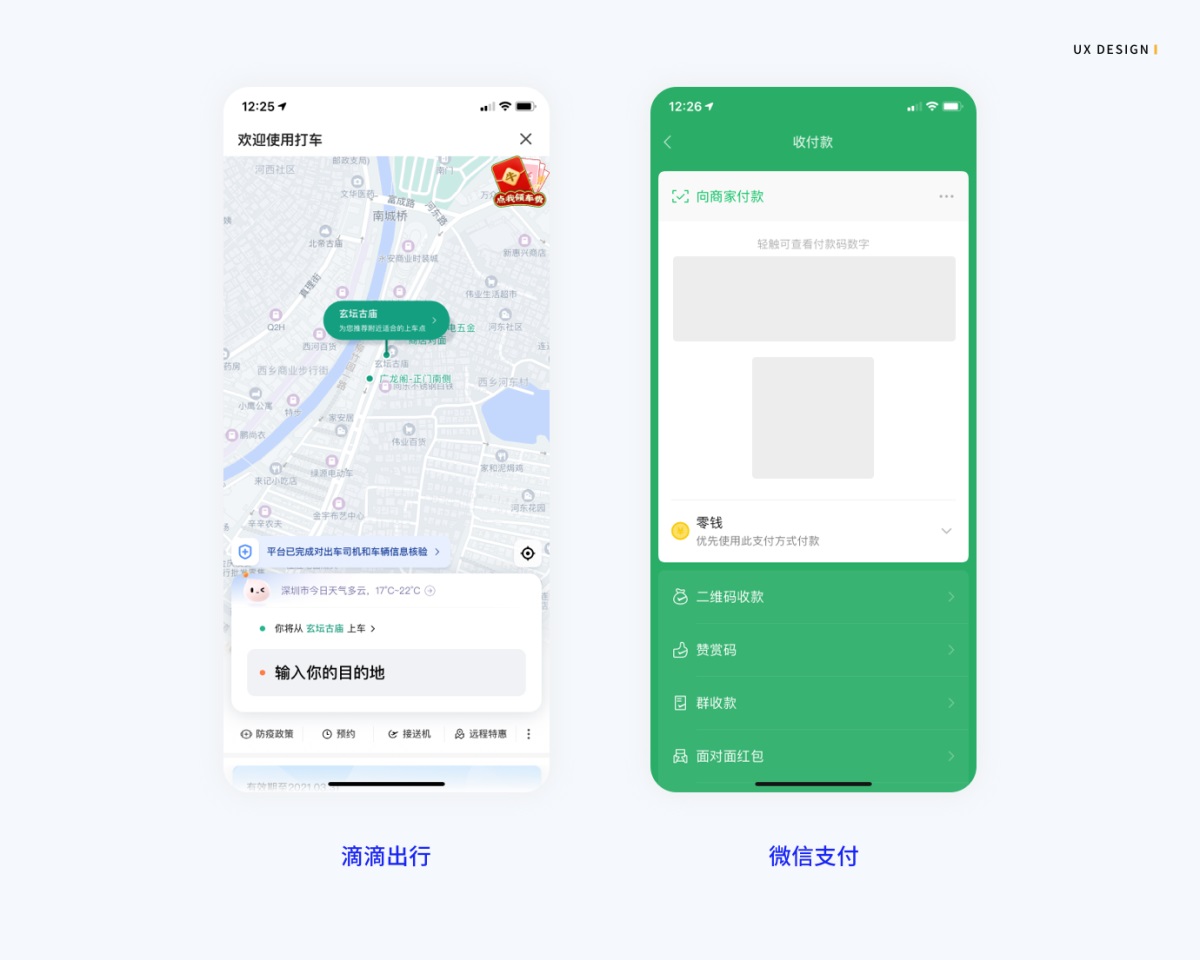
移动互联网兴起之前,大家都是线下打车,但是滴滴打车颠覆了传统线下打车的用户习惯。
以前大家都是现金支付,但是微信支付颠覆了现金支付的用户习惯。

《设计心理学》里面有这么一段话:
“如果用新的方式做一件事只比原来好一点,那么最好与以前保持一致。如果必须做出改变,那么每个人都得改变。新旧混杂的系统会让每个人困惑。当新的做事方式明显优于旧的方式,那么因改变而带来的价值会超越改变本身所带来的困难。不能因为某样东西与众不同就认为它不好。如果我们固步自封,我们将永远不会进步。”
1)改变的价值大于改变的困难
这里的价值包括但不限于用户价值、商业价值(短期价值、长期价值)等。
当新习惯会需要用户改变旧习惯时,这个设计带来的价值有多大,值不值得让老用户付出学习成本。
有时候,明知改变会引起用户的强烈抵触,仍然改变用户习惯,可能因为改变的价值大于改变的困难。
刚才提到的 ins 的例子中,有的人不知道 ins 为什么要改版。
创新咨询公司 IDEO 的沟通设计主管 Remy Jauffret 说:
“当品牌、组织超越了最初的商业意图,或扩展业务提供不同的产品,或领导希望吸引新的客户,这些情况都可能需要新的品牌视觉。变化总是大家不舒服,然后又平息,我认为时间才是检验真理的唯一标准。”
2)改变带来明显的体验升级
我们在设计中,有时候会遇到自己的产品某个功能体验比较差,但是延续了很久。
而市面上其他同类产品在相同功能的体验上已经做的很好,我们可以往主流交互体验上改版吗?
这时需要权衡改变之后是否能带来明显的体验升级,还是说对于用户来说是不痛不痒的变化,可改可不改?
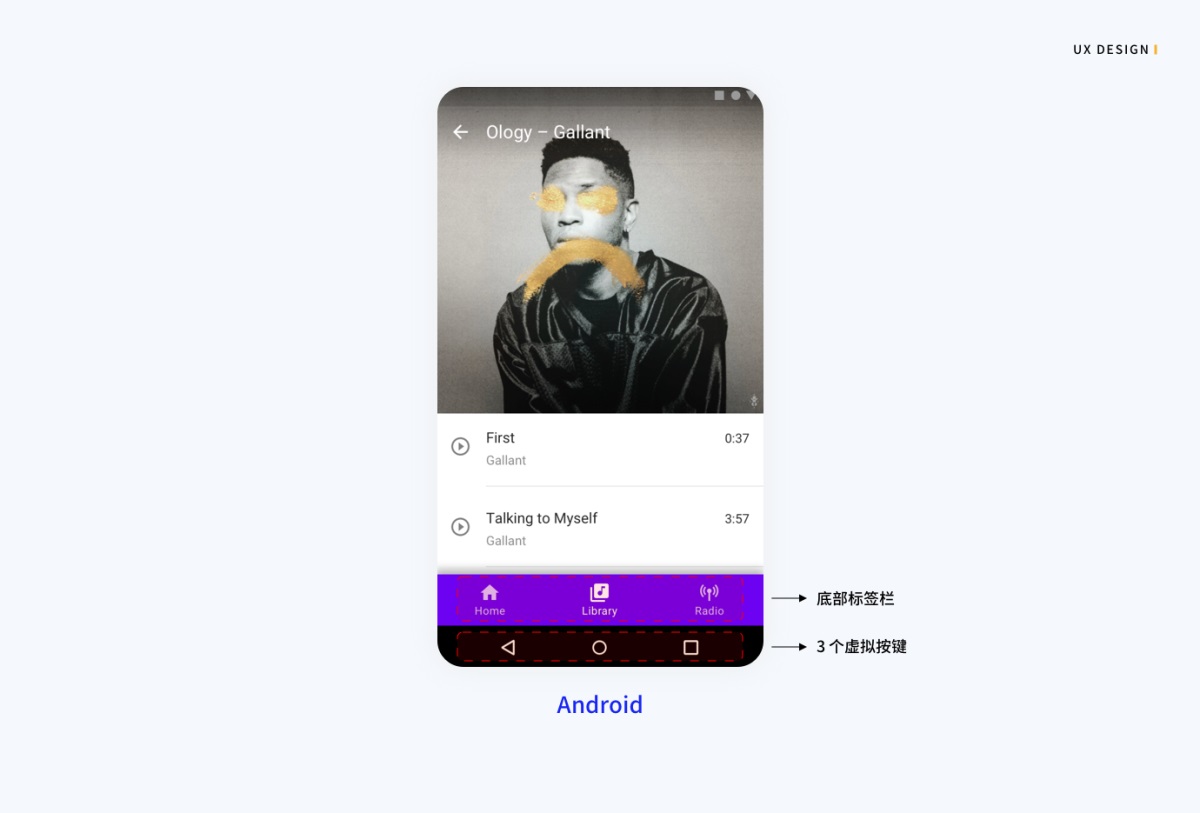
以安卓为例,在几年前,安卓手机的底部有 3 个实体键,后面手机更新迭代,变成了虚拟三键设计。
因此底部存在 3 个不同功能的热区。
而在 Android 4.0 设计规范中,为了避免底部标签栏与已经存在的底部虚拟键产生交互上的冲突,安卓明确说明了不要使用底部标签栏。
但这种规则,在使用体验上、开发者的适配上都发生了问题。
用户更接受 iOS 的体验,后面谷歌在 Material Design 中,允许了底部标签栏的存在。
这相当于和原来的用户习惯不一致,但却带来了更好的用户体验。

2. 如何培养新的用户习惯?
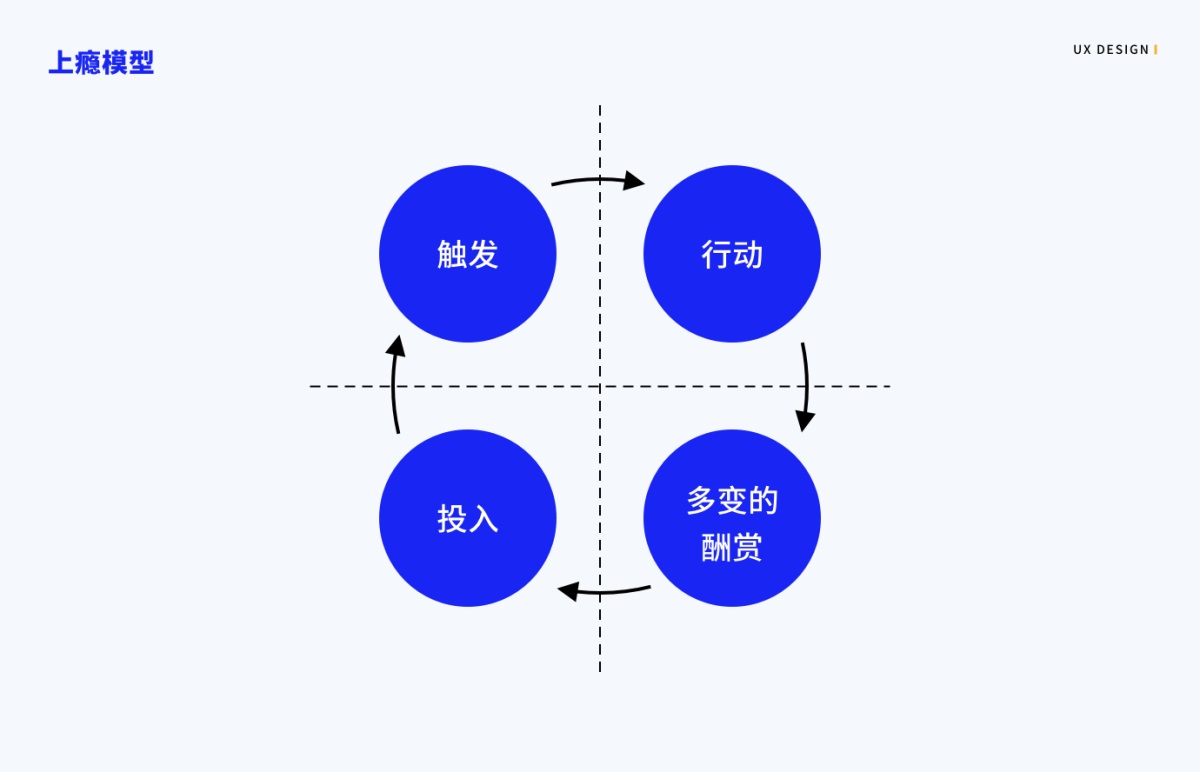
这里结合上瘾模型的触发、行为、多变的酬赏、投入进行阐述,这四个步骤是一个循环。
当用户越沉迷于这个循环,说明你的产品对用户的吸引力越强,用户习惯也就越强。
这里会侧重于从培养用户习惯的角度进行拆解。

1)触发:外部触发和内部触发
外部触发说白了就是加强产品曝光,让用户一下子就能想起你。
举个例子,“充电五分钟”下一句是什么?你大概率会想到“通话两小时”。
这种经过外部的长期触发,最终已经转变成了内部的习惯,会让你记忆深刻。
外部触发的类型主要有 4 类,通过将信息渗透进用户生活,吸引他们采取下一步行动:
- 付费型触发:做广告、搜索引擎推广都是付费型触发,争取新用户;
- 回馈型触发:公关和媒体等领域的触发,比如对产品做正面报道、推荐等;
- 人际型触发:熟人之间的口碑传播是一种极其有效的外部触发,可以为产品带来“病毒式增长”;
- 自主型触发:以驱动用户重复某种行为作为重点,让用户形成习惯,比如新闻订阅、每天早晨的闹钟等。
内部触发是用户心理产生的使用动机,内在情绪驱动自己去使用一款产品。
当某个产品与你的思想、情感或者是原本已有的常规活动发生密切关联的时候,那一定是内部触发在起作用。
对于习惯刷朋友圈的人来说,拿起手机就不会自觉打开微信。
对于习惯刷微博的人来说,拿起手机就会刷起微博,甚至自己都没有意识到。
一再重复这种场景,会用户就会对此形成一种稳定的联系,进而形成习惯。
2)行动
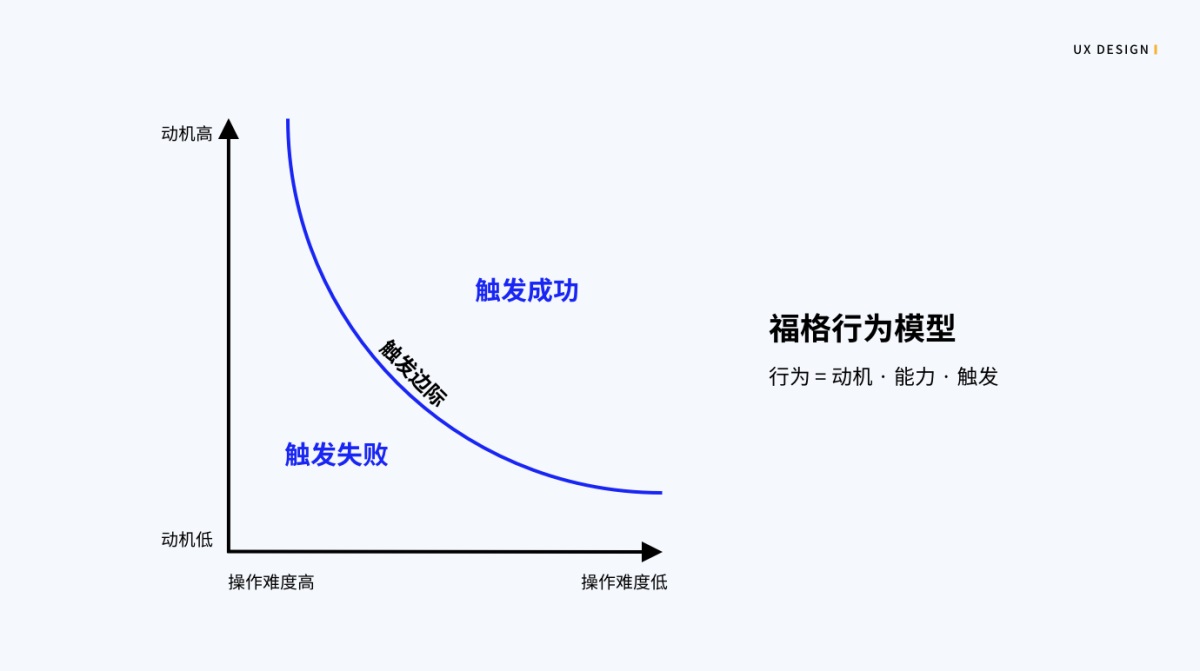
斯坦福大学福格博士曾提出“福格公式”,福格行为模型可以用公式来呈现,即 B = MAT。
B 代表行为,M 代表动机,A 代表能力,T 代表触发。
只有动机、能力 、触发三者皆备,才能跨过“行动线”。

触发:即上面所提到的外部触发与内部触发。
动机:动机决定你是否愿意采取行动。
福格博士认为,驱使我们采取行动的核心动机主要是三种:追求快乐,逃避痛苦;追求希望,逃避恐惧;追求认同,逃避排斥。
能力:这里要详述的是能力。
所谓习惯,是指人们在几乎无意识的情况下做出的举动。
一种行为的复杂程度越低,无论是体力上的还是脑力上的,被人们重复的可能性就越大。
越简单的操作成本,记忆成本越低,越容易形成用户习惯。
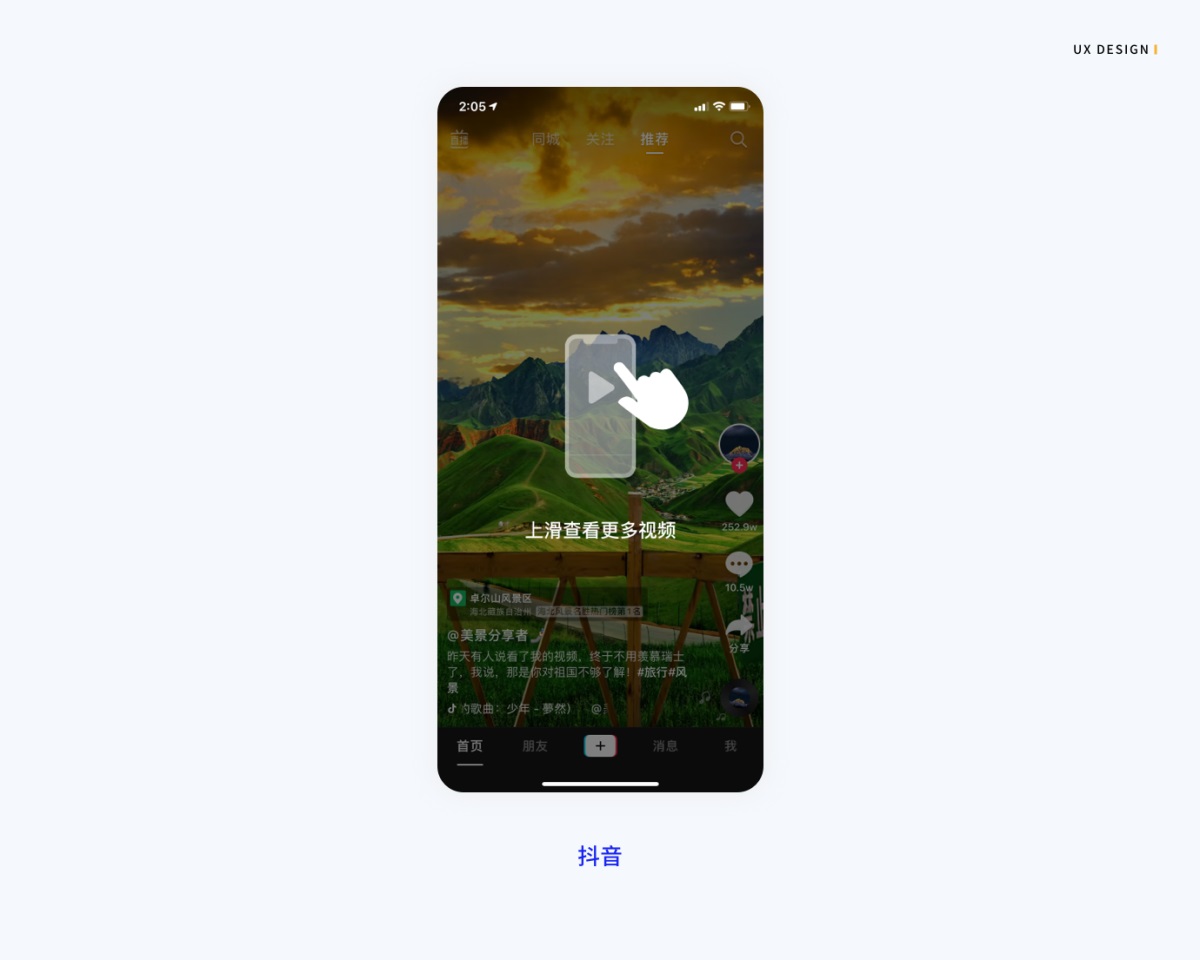
举个例子,刷抖音就是用户行为成本极低的场景。
你在刷抖音时,不需要多余的交互行为,切换视频甚至不需要点击,只需要向上滑动。
除开抖音算法的精准推荐不说,从交互层面而言,也是足够简单并且形成习惯了。

如果改变会打破认知习惯,要让用户能快速了解新设计的使用方式。
最好的方式是能够让用户快速与已其他竞品的操作习惯产生关联。
比如采用其他主流应用成熟的交互方式。
如果改版会很大程度上改变用户行为,也可以考虑尝试以下的方式。
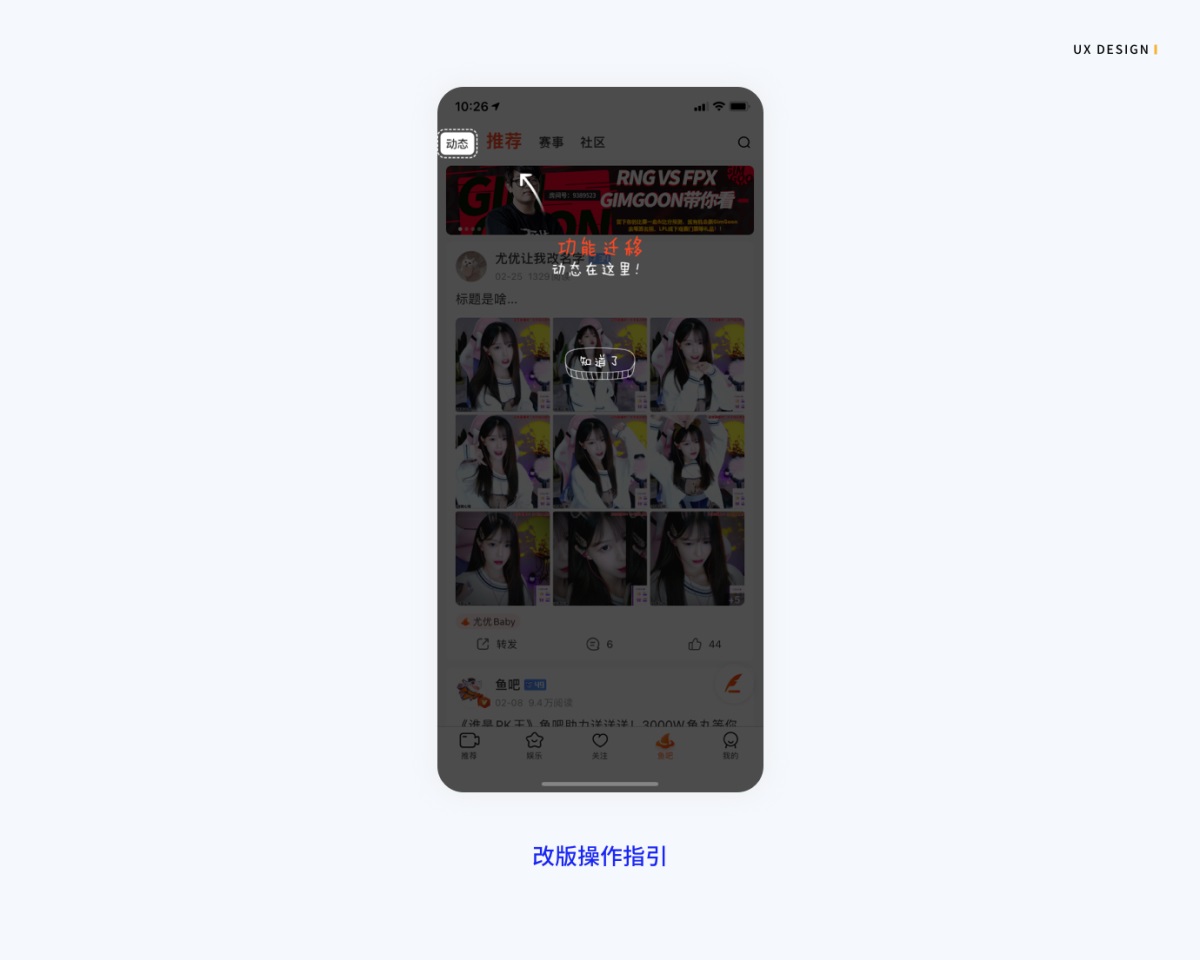
改版操作指引:这种方式较为常见,但是仍应注意避免繁琐的操作指引,切勿把操作指引当作体验差时的解决方案。

兼容多种用户习惯:这种方式可以让不同用户选择适合自己的交互方式,最大程度考虑到所有用户,但同时也可能造成了功能冗杂的情况。
比如安卓底部三大金刚键,后面手机全面屏时代,新增了全面屏手势。
考虑到安卓老用户的使用习惯,三大金刚键(底部虚拟按键)始终被保留下来;

允许切换新旧版本:这种方式一般是改版变化过大,用户一时间不容易接受新的体验方式,常见于网站,但是仅适用于过渡期。
当然,除上述方式外,肯定还有一些其他让改变行为习惯更舒服的方式,这里不一一列举。
3)多变的酬赏
多变酬赏主要表现为:社交酬赏,猎物酬赏,自我酬赏。
这几种酬赏会加强用户对产品的使用习惯。

社交酬赏:人们从产品中通过与他人的互动而获取的人际奖励。
比如被认同、重视、喜爱等。比如人们喜欢发朋友圈、微博等,期望得到回馈,某种程度上都是为了获得社交酬赏。
猎物酬赏:人们从产品中获得的具体资源或信息。
比如浏览信息流,丰富的信息流内容为用户提供了资讯。
比如刷抖音,人们追求视频的新鲜感、追求内容的丰富性都是属于猎物酬赏。
自我酬赏:人们从产品中体验到的操控感、成就感和终结感。
在目标驱动下,我们会去克服障碍,即便仅仅是因为这个过程能带来满足感。
就像你玩游戏,希望赢过对面,或者期待将游戏玩通关,本质上属于自我酬赏。
4)投入
如果希望继续培养用户习惯,与产品产生更紧密的联系,就需要鼓励用户进行一些投入,以增加他们使用产品的可能性。
行动只是用户使用的第一步,促使用户对产品的投入,才会真正增强用户与产品之间的联系,形成更强的用户习惯。
但是如果用户自身没有投入,即替换成本低,那么随时都可能被其他产品取代。
举个例子,移动互联网时期,微信早早入局,人们的关系链都在微信里面沉淀。
即人们越使用微信,关系链沉淀越多,就越难以更换其他产品。
所以两年前想要挑战微信的多闪、马桶 MT 和聊天宝这三款社交 App 都不可避免的失败了。

用户越愿意投入,就证明用户粘性越高,在此过程中,用户习惯也会不断加强。
现阶段,人人大谈用户习惯,但是用户习惯不以自身为标准,而是需要考虑产品用户的行为特征,以及人们在使用产品时更加深层的、甚至用户本身都没有发现的习惯。
这就需要设计师对习惯的产生、习惯的判断、习惯的培养有深入的认识。
一般情况下,产品不适合贸然改变用户习惯,但是在有特殊需要的情况下,还是不可避免的改变产品的用户使用习惯。
当然我们需要如何让用户更加容易接受。
大多数产品,都希望用户能够形成对自己产品的习惯。
所以需要了解用户如何对产品产生习惯、加强习惯,使产品拥有更强的吸引力,但是良好、正向的用户习惯一定是基于用户体验的。
本文由 @热风 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








收藏收藏,观点非常同意,还有很多模型的输入,棒棒的
阅读三遍 收藏保存 dna狠狠动了!
专业,挺深的,赞
有时候软件改版之后很不习惯,尤其是那种常用到软件, 但是尝试了一段时间后发面新版比旧版更方便或是更简洁,还是挺不错的。
上瘾模型, 每次都有解读都有新的收获, 感谢分享。
很认同作者这句:良好、正向的用户习惯一定是基于用户体验的,好的用户习惯很大程度会提高用户体验后的正反馈