LOFT式交互,真的普及开了
编辑导语:LOFT式交互结构逐渐变得常见,那么这一交互结构有哪些优势?一方面,这一交互结构给用户带来了新鲜感,解除了用户疲劳;另一方面,这一交互结构也能一定程度上实现层级联动。本篇文章里,作者就LOFT式交互做了分析,一起来看一下。

还不知道什么是LOFT结构的,可以查看我上一篇:百度竟然在APP里做起了空间设计?
最近在淘宝特色频道和BOSS直聘也看到了同样的结构,可以隐约感觉到这种交互结构逐渐成为主流设计趋势的可能性。按照惯例,我们来逐步拆解分析一下该结构对于产品/业务的价值增益。
一、信息架构展平
以往界面在认知层面构建和用户价值渗透之间,往往需要层级跳转,跳转就必然带来操作成本和转化漏损。
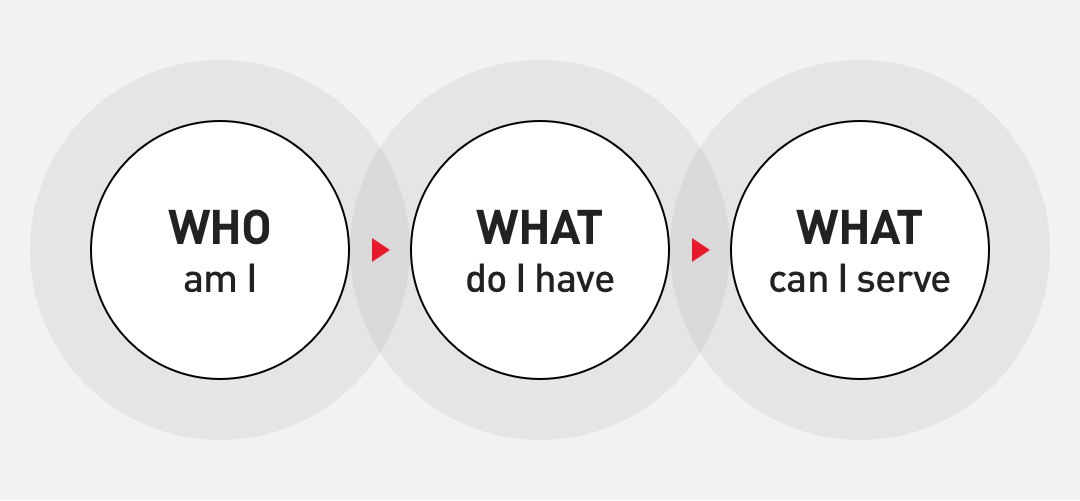
LOFT结构针对该问题进行了框架层的全局调优,在一个页面中说了三件事:我是谁?我有什么?你能在我这做什么?极致压缩了产品/服务的触达路径,和用户的决策路径。

二、层级联动,决策提效
我们在餐厅点菜都会有这个体验:落座之后打开点评去查看这家店的人气top10菜品,然后喊服务员过来点单。
其中查看推荐榜单可以实时影响我们的下单决策,这是一种联动体验。
LOFT结构亦如此,用户在心智层(底层)捕获的内容可以实时影响其在决策层(浮层)的行为,比如在BOSS直聘浮层浏览职位时联想到某些信息,促使用户返回底层去查询关联信息,再回到浮层进行二次筛选;或在豆瓣影评浮层中看到某些细节时,回到底层去搜索相关电影介绍,再返回浮层继续浏览。

三、布局创新,提升用户愉悦感
传统的纵向堆叠式布局,易引起失焦和感官疲劳。LOFT结构带来的差异化创新体验可以缓解疲劳感,且由于底层和浮层两种空间形态各司其职,使整体页面的表达有重点有层次,页面丰富性相比传统布局大大提升,提升用户愉悦度。
愉悦度的提升会直接带来页面浏览时长的增长,提高产品/服务触达概率,间接利于运营转化。

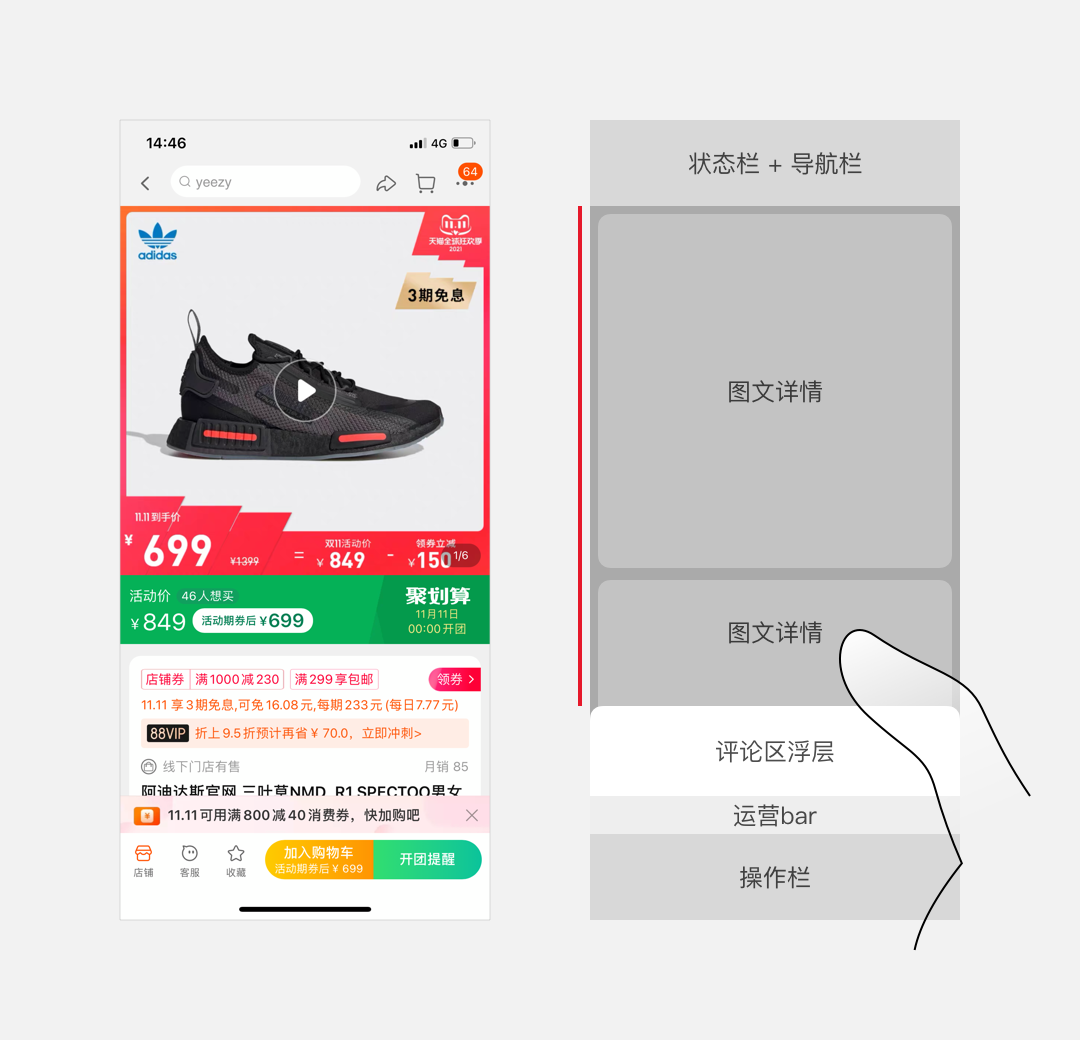
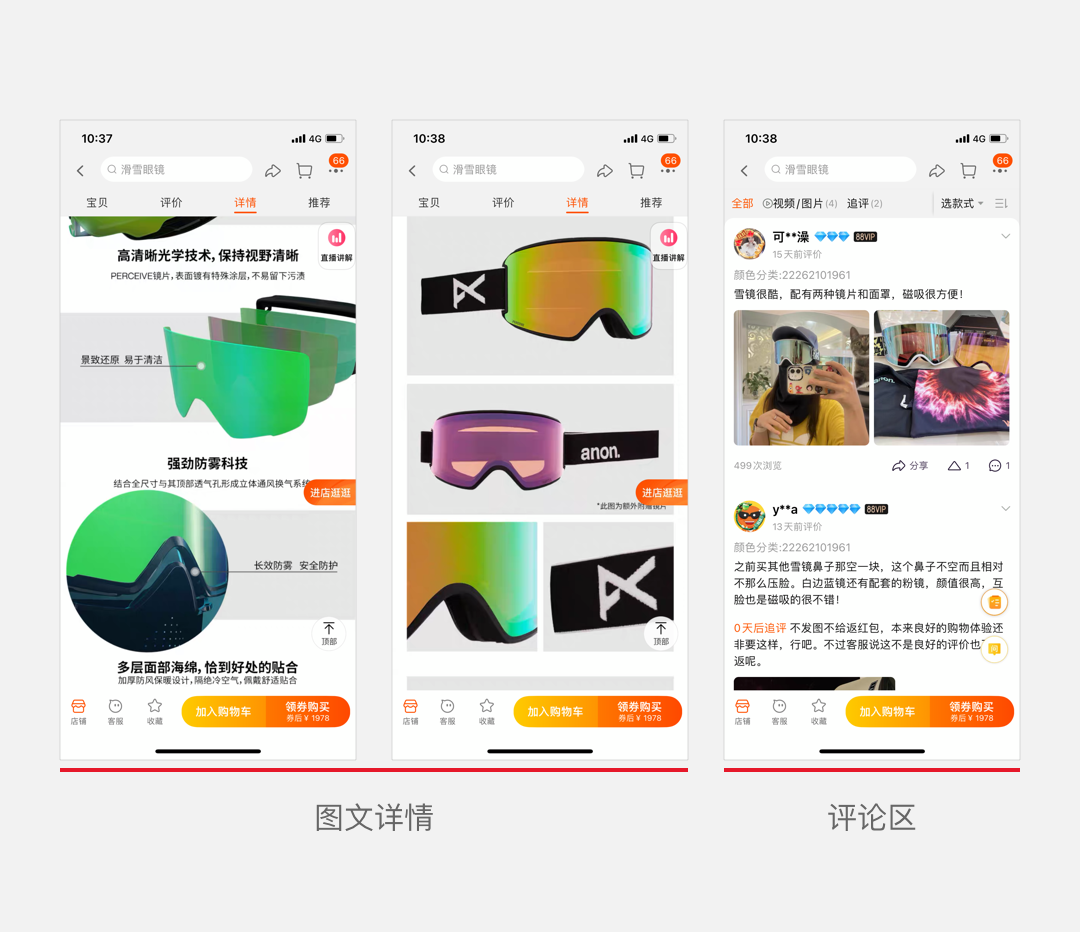
上一篇发出后,立马有同学提问:像淘宝商详页的评价区,是不是可以整个模块做成LOFT浮层,嵌入商详页做成类似的结构?解决了看评价每次都要跳转的问题。
乍看之下想法挺好,但从产品逻辑层面推导,该场景下LOFT结构缺乏合理性。
原因1:商详页的核心目标是引导下单购买,因此本身就是非常需要图文、视频多元信息去表达商品的重营销阵地,需要给予相当的屏占比,不适合再出让空间给到L评价区浮层。加之运营活动期间平台和商户会上线各种促销banner、notice bar,导致原本拥挤的页面更加捉襟见肘。

原因2:商详页底部具有最高优先级的操作通栏,如评价区浮层与通栏并存,则两者占据的高度基本覆盖了大拇指的便捷操作区,导致上滑浏览商品图文详情的有效距离缩短,影响信息捕捉效率。且由于与通栏并列布局,拉起评价区浮层的动作极容易引发误触操作,严重影响商品浏览体验。
原因3:商品评价区也是图文、视频传播的多维内容阵地,附带的信息量并不少于商详页本身,如将两者结构层级拍平会导致整个页面信息量过载,失去重心和对比度,影响用户构建产品心智。

以上,我认为商详页场景并不适合LOFT式结构的交互改造。
那什么样的场景适用于该结构呢?我们可以看一下百度百科小程序、豆瓣影评、BOSS直聘公司详情、淘宝特色频道这几个产品的特征。
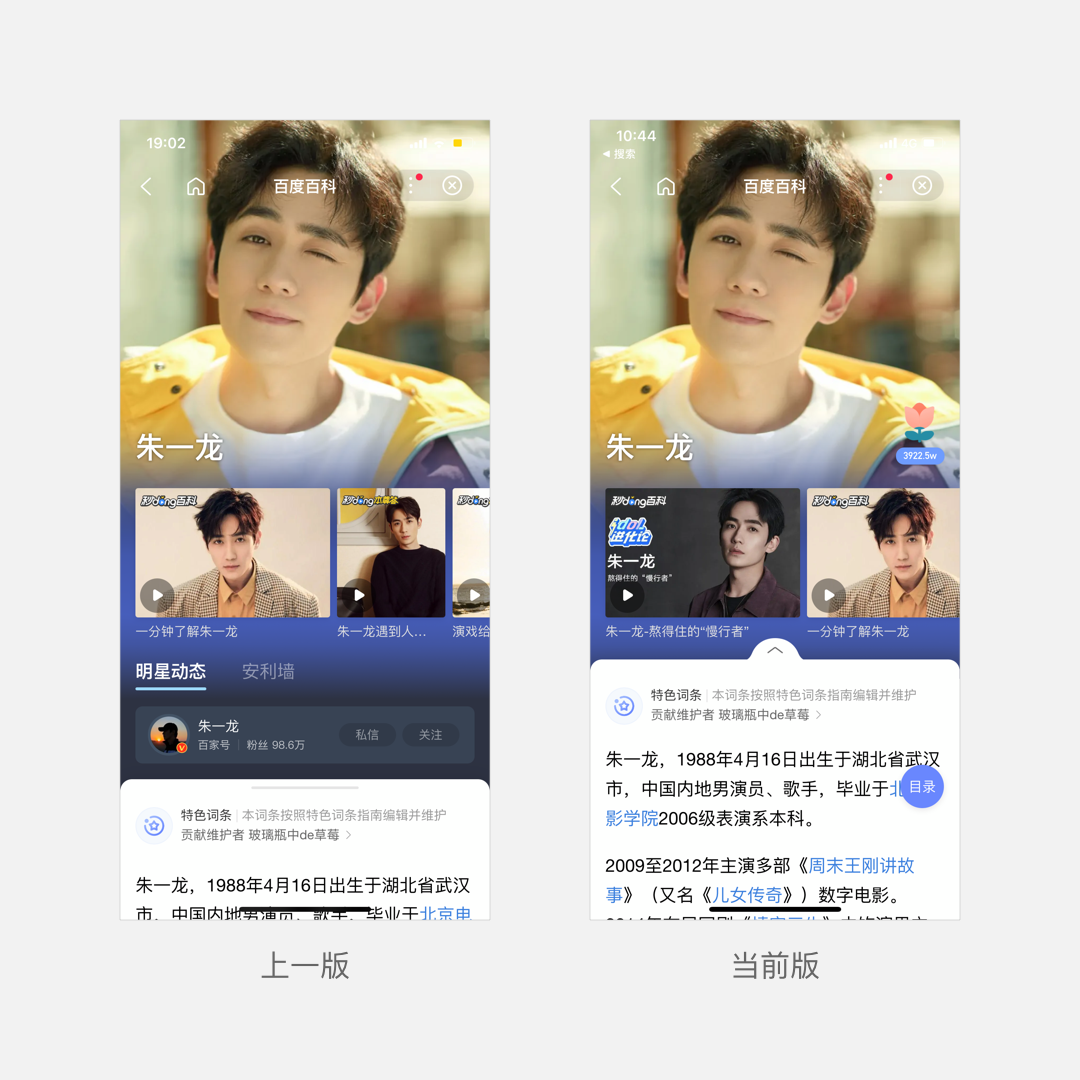
1)百度百科里底层内容从属于浮层
底层侧重于对于明星/地点的图文、视频包装,用直观的内容快速构建用户心智;浮层即原本的结构化词条释义,提供最基础的信息查阅功能,浮层不支持浏览位置记忆。插一句,百科或许未必适合这种交互,看最新版已经把浮层占比大大提高,而且顶边加了上滑引导,估计是收到了大量负面反馈。

2)豆瓣里影评和讨论属于电影关联信息
底层是对电影评分、剧情、演职员、预告/花絮、短评等简介,甚至包含了选座购票的场景化衍生功能;浮层是影评和讨论,逻辑上影评也属于电影关联信息,因而底层下滑到底可以拉起影评浮层。从属内容的前置曝光——复杂的嵌套式拓扑结构在前端被简化。

3)BOSS直聘里JD列表从属于公司详情
底层是对公司发展沿革、业务、工商等基础信息的介绍,甚至包含员工在社区发表的工作感受,以主客观的信息构建用户心智;浮层即职位列表,也是用户到达该页面的核心目标聚焦区域。BOSS比较好的一点在于,下滑浏览底层内容的时候,底部的小块浮层会隐去,不干扰沉浸式浏览,且浮层支持浏览位置记忆。

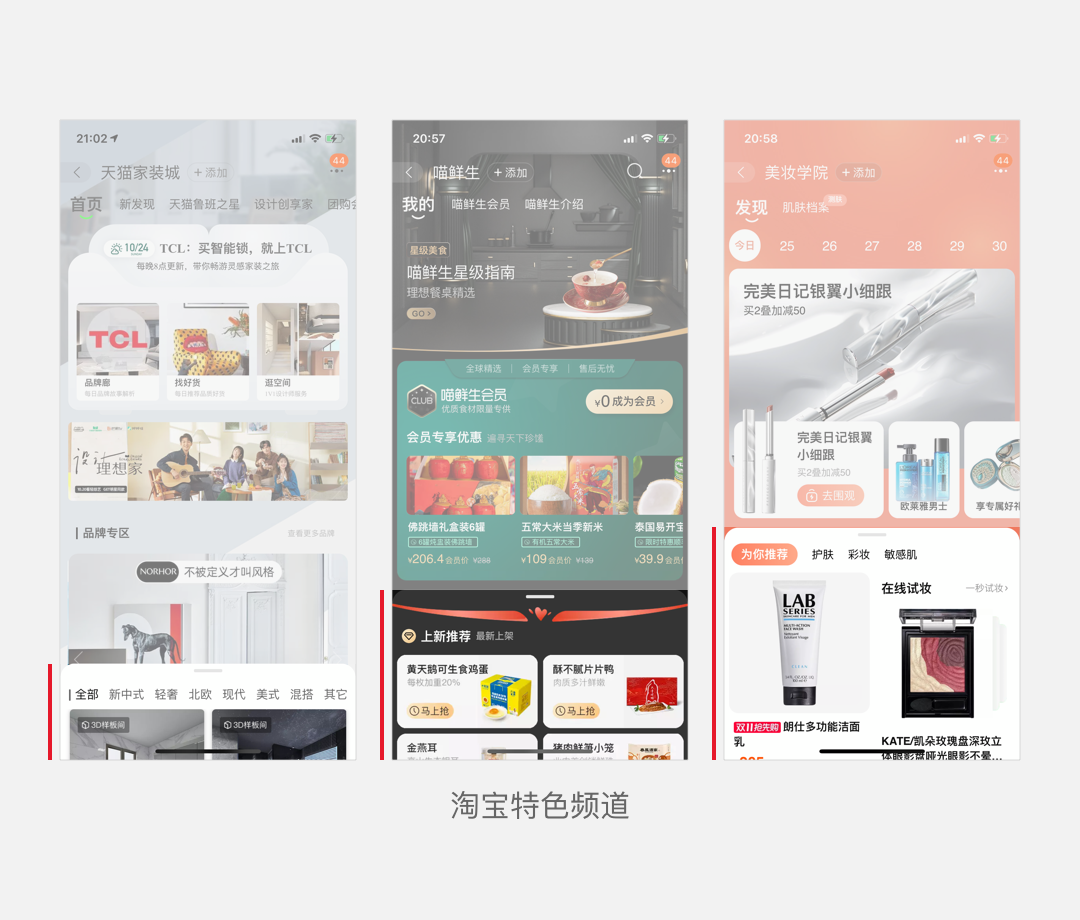
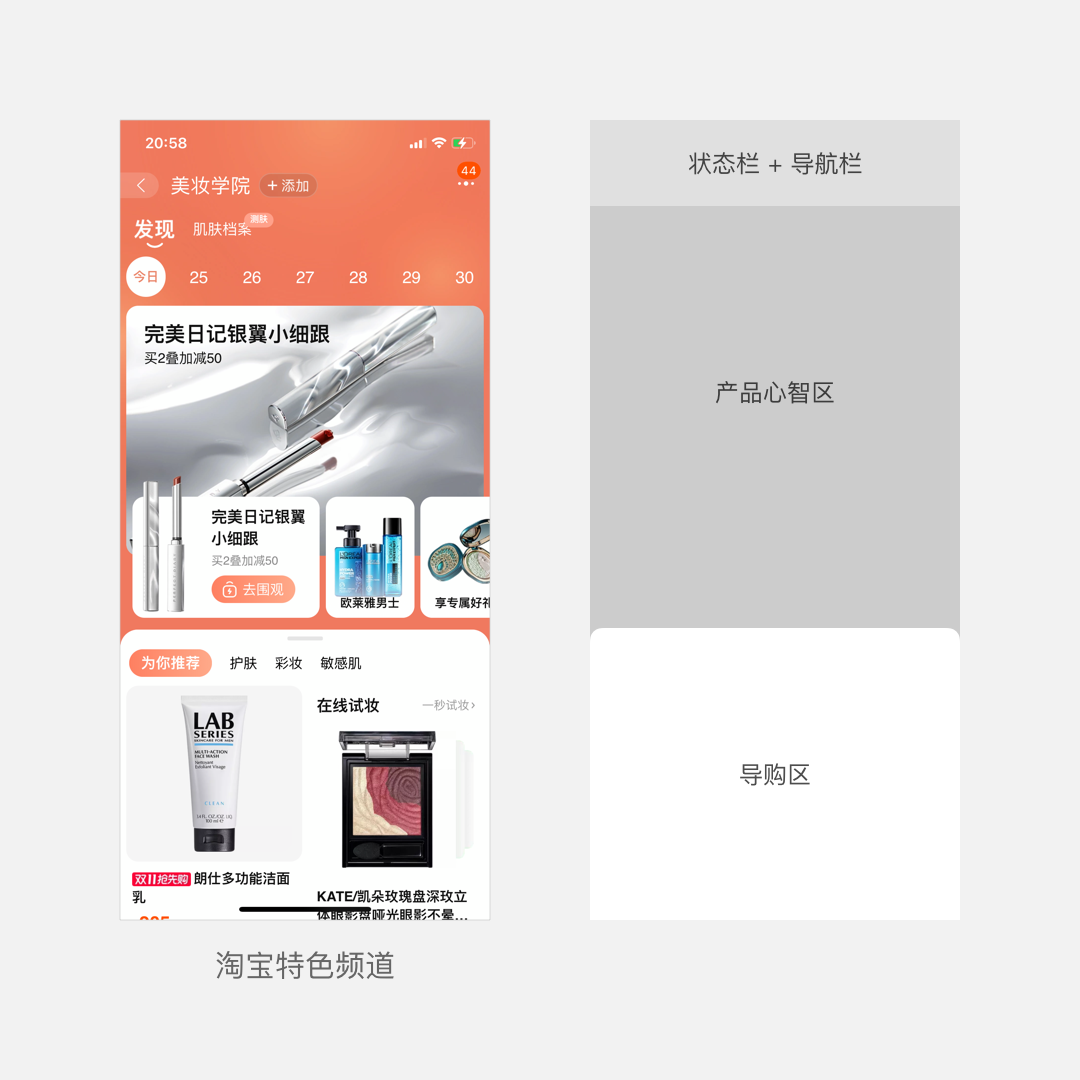
4)淘宝特色频道里导购模块属于SKU频道
底层是为对应频道构建产品心智的核心区域,帮助用户在第一时间捕捉不同频道的差异性,给用户传递专属感,甄选行业最核心的运营优质内容进行展现(摘自淘宝设计公众号);浮层整合了所有导购模块,形成高集中度的转化区域。因导购非内容传播类,底层和浮层的内容多不需要联动观察,浮层也可以舍弃浏览位置记忆的功能点。

其他一些诸如导航、打车、外卖类产品界面也会采用地图层+功能浮层的类似结构,但由于浮层的内容侧重相关推荐和付费运营,与地图层非强关联,在信息架构上并非从属关系,与上文的LOFT案例存在差异,大家在研究&设计的时候须重点区分。
本文由 @赏酒二两 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








👍🏻
现在好多软件都在用LOFT式交互结构,刚开始改版的时候还不是很适应,用过一段时间后感觉挺好用的,页面有层次感。
豆瓣影评那个页面的使用习惯培养了一大群人的心智
是被标题吸引进来的,以前只知道loft是房子的一种类型,看到这个标题还挺有趣的,看完之后了解了LOFT式交互结构了。
这篇文章写得太详细了,给作者点赞!
其实我不太了解LOFT式交互结构,看完这篇文章懂啦!!