如何快速解决响应式落地痛点?
网页中的响应式设计能够提高协作效率,提高用户体验感受,减少开发成本。但不同的页面的网页设计布局存在差异,如何合理布局?快速解决响应式落地痛点?作者结合自己过去在响应式项目中踩过的坑,希望能够帮助你。

如果现在面试,问:为什么你们这个网页要做响应式设计?简单说一下你设计侧的看法。
答:设计角度来说,协作效率提高;各终端用户体验一致;节省研发维护成本……然后展开巴拉巴拉……
在上家公司作为面试官时,一个问题十个人至少有九个人回答差不多。如果是你,你怎么挑搭档呢?
一、响应式设计对用户有什么好处?
这个问题翻译一下就是响应式设计的内容怎么能让用户更好更快地理解?亨利.亚当斯(Henry Adams)曾经说过:“混沌是自然法则,秩序是人类的梦想”。人们是喜欢秩序的,比如红绿灯、人行道、排队等,因为秩序可以让事情变得更好的理解和执行。
响应式设计的本质就是内容元素在页面上通过一定的规律构建了秩序,构建这个秩序的目的是让用户更好的理解。那么用户是如何理解一个东西的?

01 格式塔理论
用户是如何理解一个事物呢?在路边迎面走来美女,赶紧瞥一眼:哇,气质真好!这个气质好正是对这个女生的整体感受;然后你想和她交个朋友,过去加微信,发现这个女生眼睛好大好亮,这就是后续感知到一些细节的元素。所以说我们对一个事物首先是整体感受,其次是细节揣摩。
同样,我们打开网站进行浏览或操作时,第一感受往往就是页面的整体效果,后续才会感知到一些很细节的元素。往宏观来讲当人们感知一个物体到由许多元素组成的复杂对象时,人们会采用有意识或无意识的方法将这些部分安排到整个组织的系统中,而不只是简单的元素级。
官网概括:“在心理现象中,人们对客观对象的感受源于整体关系而非具体元素,也就是说知觉不是感觉元素的总和,而是一个统一的整体,部分之和不等于整体,因此整体不能分割”。

上图是从谷歌截取的一张云朵图片,某个时刻被人们赋予其具体的形状,有的人认为像国家地图,有的人认为像动图。云本身没有形状易随风飘散,这个形状就是人对聚集起来云的整体感受。
02 视觉层次结构
视觉层次结构:对交互式界面的视觉构图的新理解
什么是视觉层次结构,为什么它是重要的?视觉层次结构是内容的构成布局,以便有效地传达信息和含义。视觉层次结构首先会将观众引导至最重要的信息,然后引导至次要内容。
通过适当地使用尺寸,颜色,形状,距离,比例和方向来建立构图的意义、概念和氛围,这是通过创造性地使用确定视觉层次的图形元素来传达的。

Airbnb使用z字型布局设定视觉焦点
通过利用这种布局,Airbnb 设计团队实现了建立出一个简洁的视觉层次。传递特定信息的区域被精准定位并吸引用户注意
小 结
简单来说,利用用户观察事物的心理学创建合理的布局,将一些看似互不相干的元素和谐、有序地组织在一起。
当然布局框架只是整个产品的基础骨架,在骨架确定之后,设计师才可进行下一步的设计,如统一的视觉表达元素,清晰的功能操作,流畅的交互表达。
二、响应式设计对业务有什么好处?
作为非互联网的用户,每次更新需重新下载应用的成本是很高的。当前整个团队的业务目标是获取流量,台湾用户和大多数海外用户相似点是习惯用谷歌搜索,所以我们考虑在如果在网页端获取更多的流量?
针对谷歌搜索引擎优化(简称SEO),响应式设计能够满足用户搜索关键词时,产品网站能够出现在搜索结果页的前几名,这个优势与当前业务目标一致。
SEO:(英文 Search Engine Optimization)字面理解很简单的,就是“搜索引擎优化”,最简单的理解就是“搜索自然排名”。最终目的是要拉开与同行的差距,获得品牌收益,占领市场。从字面上来看,SEO就是能使网站排名在前,获得自由精确的流量。

开发成本低:响应式的设计只需要开发一套代码,就可以兼容多种尺寸的终端,不需要开发单独的客户端版本。同一个客户端产品运行在不同尺寸的设备上,使用统一的后台系统,一次开发,多端生效。
产品体验一致:各屏幕展示效果一致,用户体验一致,不会出现较大风格的改变,面对不同分辨率的设备适应性更强,最大化提升用户的操作体验。
业务迭代更快:往往不同终端有不同的运营系统,一次运营动作需要操作多次。响应式基于同一个客户端、后台和运营系统,一次运营多端同步生效,提高工作效率。

三、不同网页布局易错点
静态页面和自适应布局页面大家都有所了解,这2个也是市面上最常用的网页设计模式。团队最后采用哪种布局方式或者几种布局方式的组合,是根据展示效果和研发成本综合决定的。
01 静态布局&自适应布局
静态布局是早期常见的设计模式,也被称为固定布局,即无论屏幕如何变化,都展示一套尺寸设计稿。这种一般应用在对外宣传的网页上,比如学校官网、政府官网等,不需操作只是展示信息。
自适应布局可以看做是静态布局的一种延伸。设计一般出3套设计稿,比如web端(>1024px)一套适配,平板(768-1024)一套适配,手机端(<768px)一套适配。

一套布局对应一个屏幕分辨率,改变屏幕分辨率可以切换不同静态布局,但页面元素不随窗口大小的调整发生变化,内容被遮住。
02 响应式布局
响应式布局设计是让同一个网页在不同的屏幕分辨率下有不同的显示方式。当浏览器的宽度达到一个值(这个值通常称为断点,即布局改变的临界点)时,页面的布局就会发生明显的变化,这就是响应式设计最重要的特点——分段显示。
分段显示就得考虑页面栅格了,栅格是为了页面有更规律的设计展示,有疑问的同学可以查看《合理删格化建更好的设计》。对接时也需要说明具体展示方式,现以 w>892px 评审举例:

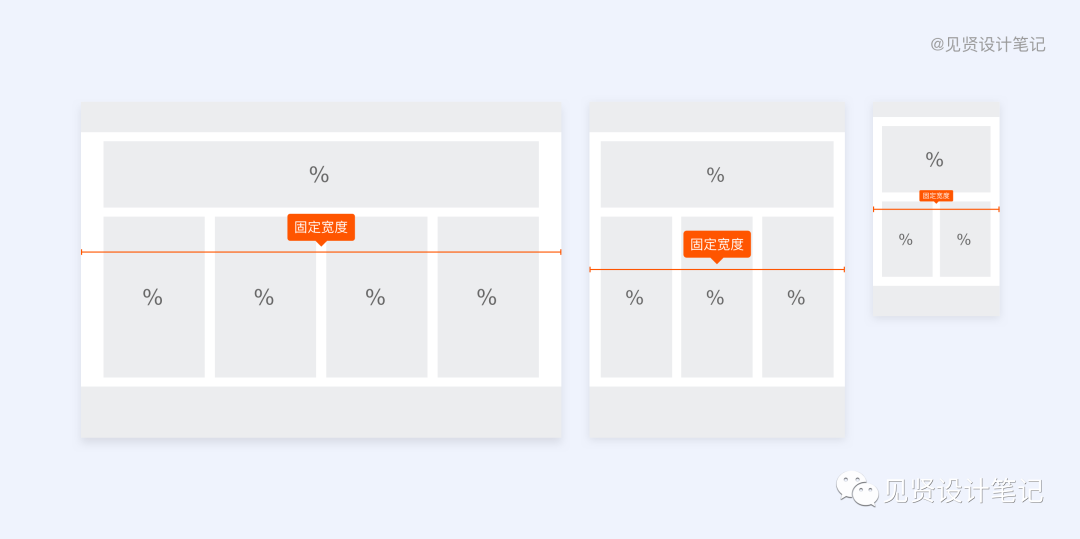
(1)固定栅格&流式栅格
固定栅格具有固定列宽、固定槽宽和固定边距。在特定的断点范围内,内容宽度保持固定,不发生变化;
流式栅格具有流式列宽、固定槽宽和固定边距。流式栅格具有弹性的内容宽度,其宽度将随着浏览器宽度的变化相应地增大或缩小。拉伸过程中视觉效果相较于固定栅格更流畅
注意区别(踩过的坑😅)
- 流式栅格能更好的适应不同分辨率,拉伸过程中的列宽就不一定最小单位的倍数了
- 其宽度将随着浏览器宽度的变化相应地增大或缩小(实时响应)
- 通常来说页面布局比较简单单一,复杂的业务不适用
(2)弹性布局&响应式布局区别
弹性布局:以百分比作为页面的基本单位,内容在屏幕的相对位置进行等比例缩放,这种方式不会产生任何布局重构影响,适配简单。

注意区别:
举例比如弹性布局在@1倍图时字体大小是16px,可以理解:16/375=4.3%,文字占手机屏幕宽度的4.3%,即在不同手机屏幕上文字都是按这个比例来显示,而响应式设计一般文字在手机上(<768px)显示都是16px。
结果:同一个手机同一个设计稿,弹性布局文字可能会比响应式布局实现效果大(踩过的坑😅)
03 混合式布局
混合式布局是指往往单一方式的布局无法满足需求时,就需要结合多种布局组合的方式来实现。以Ant Design、T Design的响应方式为例,对左侧的全局控制区域进行固定栅格,对右侧的内容区域进行流动栅格的处理方式。

网站链接:https://ant.design/docs/spec/layout-cn
其它内容补充
上诉几种设计布局并不矛盾,并不是说只能选其中一个来实现。某些情况下,自适应设计是页面在做响应式设计的极端情况下的最优解,有一部分设计元素是必须采用自适应设计来完成多端适配的需求的。比如
- 与输入、上传强相关的键盘(必须是手机端才会弹出)
- 移动端平台规范的按钮(比如吸底按钮位置和尺寸只有移动端才有)
- 移动端不具备的功能(鼠标移入状态、鼠标点击状态)
四、项目中遇到问题
下面这几个问题是做响应式界面设计常遇到的,具体怎么画就不多说了,前面有文章链接里面有,这篇主要是针对上篇没有涉及到的内容补充。
01 什么是断点?
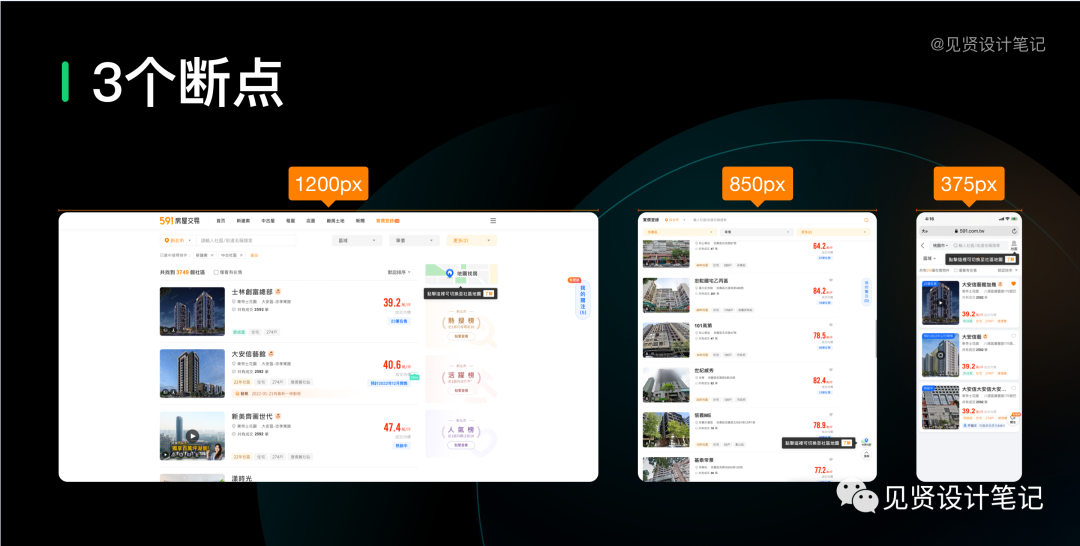
响应式页面中的容器大小是动态的,发生布局改变的临界点称之为断点。我们可以提供一个表格,告诉开发在不同的页面宽度区间,对应的布局应该是怎么样的。这些区间的临界点,就是「断点」。
以我目前业务举例,设计团队结合业务栅格化系统确定出3个断点值:大屏-PC端、中屏-小屏电脑、小屏-M端,保证产品在各设备上都具备易读性。提供给研发3套设计稿,当页面宽度达到这3个值时候,页面布局发生改变。

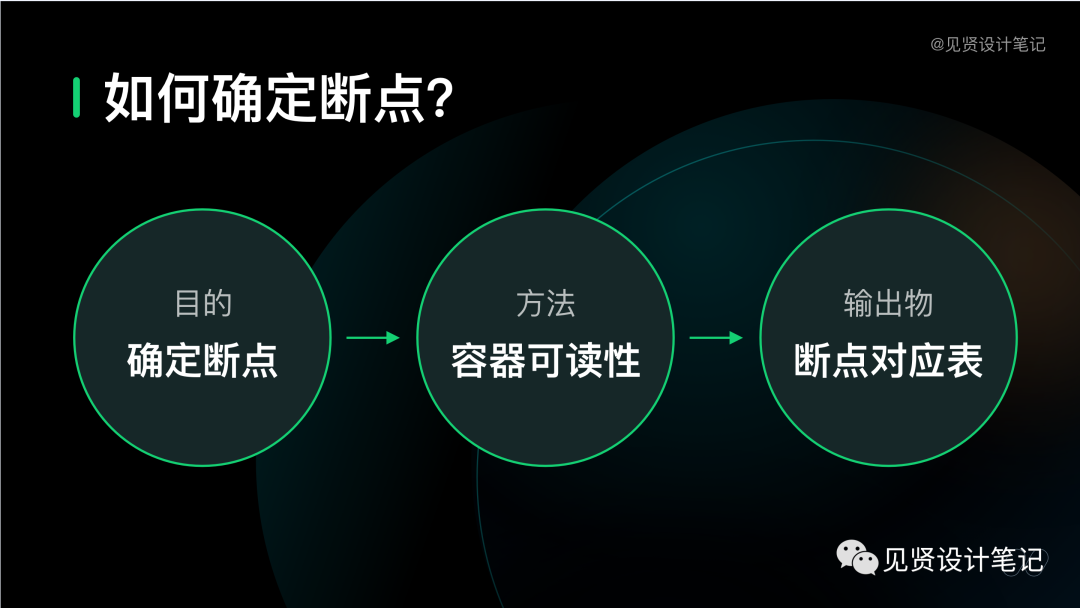
02 如何确定断点?
在开始设计之前,我们可以到后台统计出用户常用设备类型的用户数据,再根据产品覆盖人群、受众分类、使用场景、综合考虑产品内容会优先呈现在哪些设备和平台上,有意识地筛选出常见的设备类型:手机、平板、桌面端……

(如果面试遇到这个问题就可以这样回答啦,有理有据不是拍脑袋决定的)
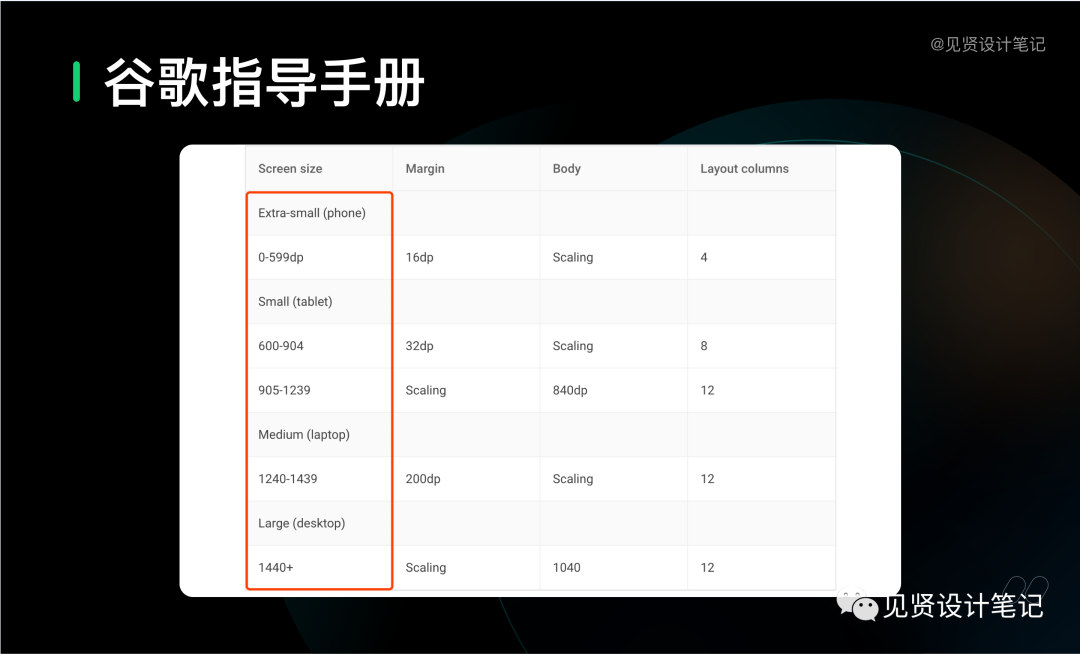
谷歌官方文档提供了谷歌的指导手册,Material Design3 更新了 4 个响应式断点,分别是 600、905、1240、1440,当页面宽度到达这几个数值的时候,页面的中的栅格数量和布局都会发生变化:

谷歌链接:https://m2.material.io/design/layout/understanding-layout.html
03 有效内容区最大宽度 ≤ 最大断点值
断点值只应用于有效内容区域,有效内容区域不会跟着页面的宽度无限制变宽,设计有效区域一般是1200或1400。当页面宽度大于这个值时,使用边距的宽度进行补充。因为人的眼睛有一定的视野范围,当文字超过视野范围的最大宽度,就需要左右转头进行阅读,特别是纯文字时候容易串行,阅读就困难了。
所以电脑屏幕设计不会越来越大,大屏一般是曲面屏也是这个道理。

Tip:行高经验:无论是Word、PPT或公总号排版时,文字越小时,行高越大。一般正文内容(文字较小)设置在字高1.5倍,标题行高1.2倍。
举一反三
微信公众号网页端打开时,内容往往集中在中间部分,可能会有同学说那是为了和移动端体验感一致。但显示一行的内容比移动端多,既然为了保持一致,为什么不保持一样的宽度呢?
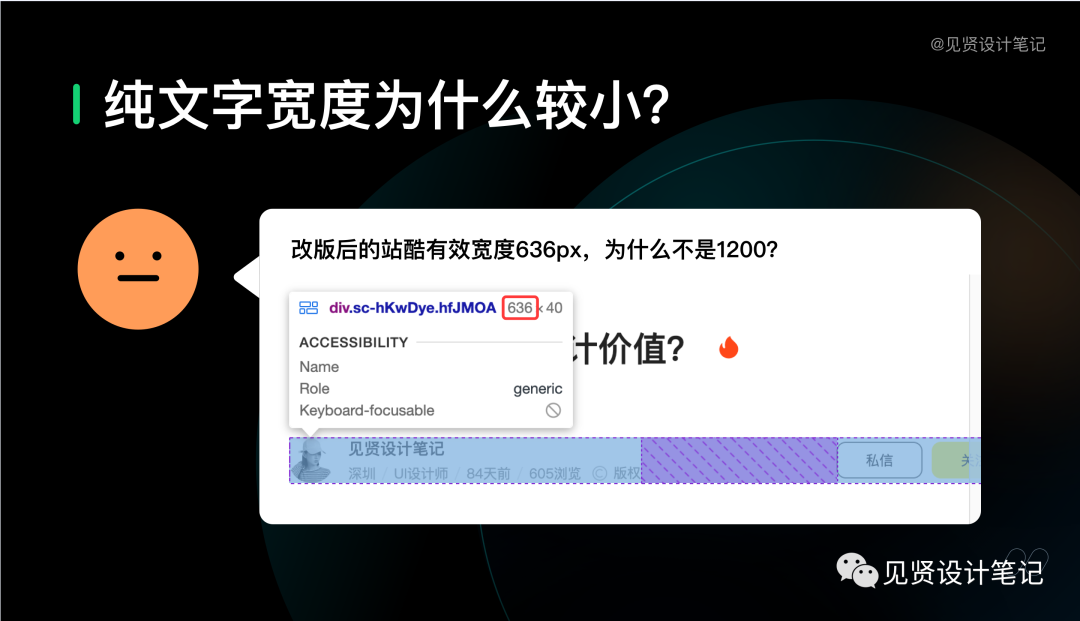
那站酷这个例子更典型了,改版后的站酷文字内容限时是636的宽度,为什么不是1200?就是为了避免阅读串行的问题,提升阅读体验。

04 设计侧重哪个端口?
虽然响应式在多端都适用,但是我们开始设计时往往会有侧重点,因为可能存在某些细节在大屏和小屏的展示样式是不同的。
桌面优先:从桌面端开始向移动端设计,触屏端(手机网页端页面展示)主要是PC端页面的延伸。
移动优先:从移动端向网页端设计。
移动端优先能够更好的专注于核心功能,因为手机屏幕就那么点大,文案和功能展示肯定尽量精简。一个页面除了首屏和第二屏,后面点击率往往越来越低,这也是一直所强调的「移动端优先」的策略的由来。

手机上看 M 设计时会发现:方案一和方案二区别是用户头像下面是否有文字。
方案二:用户头像下面有文字,可以展示更多信息,屏效利用率较高,所以大多数APP推荐页选择方案二;
方案一:设计形式往往应用在用户评论区,因为此时内容展示不重要,区分什么内容是谁评论更重要,很显然方案二可读性更高
但是方案二的 PC 端相对来说设计不是那么美观,因为屏幕足够宽,信息归属整合可以更完善。设计感弱于方案一。
所以往往很多需求方说触屏端(网页端产品界面)和APP保持一致即可,轻飘飘的一句话后面往往没有严谨的逻辑思考。
05 断点越多越好?
断点的数量越多,产品页面被拉伸时的变化就会越顺畅,那么是不是断点越多越好呢?
针对这个问题,开发同学回答:不一定。断点数量越多,切换过程确实越顺畅,但是开发的时间成本也会相应的增加。
对于纯图文展示这类简单的页面,断点多少对研发同学来说不是问题,因为仅仅考虑页面缩放而已,但对于交互复杂的页面,可能更容易出现意想不到的问题。人工测试所以可能会测试场景不够全,加上交互复杂,出现问题的概率大大上升了,一般一款产品的断点数量,在 4-6 个为宜。
06 网格设置常用的为什么是8px?
有人会问为什么要选择8而不是4?很多问题并不是大家习以为常就是正确的,我们需要知其根本逻辑才能举一反三!
当前市面上大屏设备,4这个数字的确整除率更高,但由于过于细碎也会相应的增加决策的成本,也会让布局排版变得更为复杂。
当然M端用4、16、24、32是没有问题的,因为M端屏幕相对较小。

Ant design 、Zan design 、Arco.design 均选择 8PX 作为最小的网格尺寸。因为目前主流的显示屏横向和竖向都可以被 8 整除,可以做到完美适配。
在设计落地时,前端一般会调用开源的组件库,这样就可以保证采用8位原子单位的设计与开发无缝对接,保证设计的还原度。
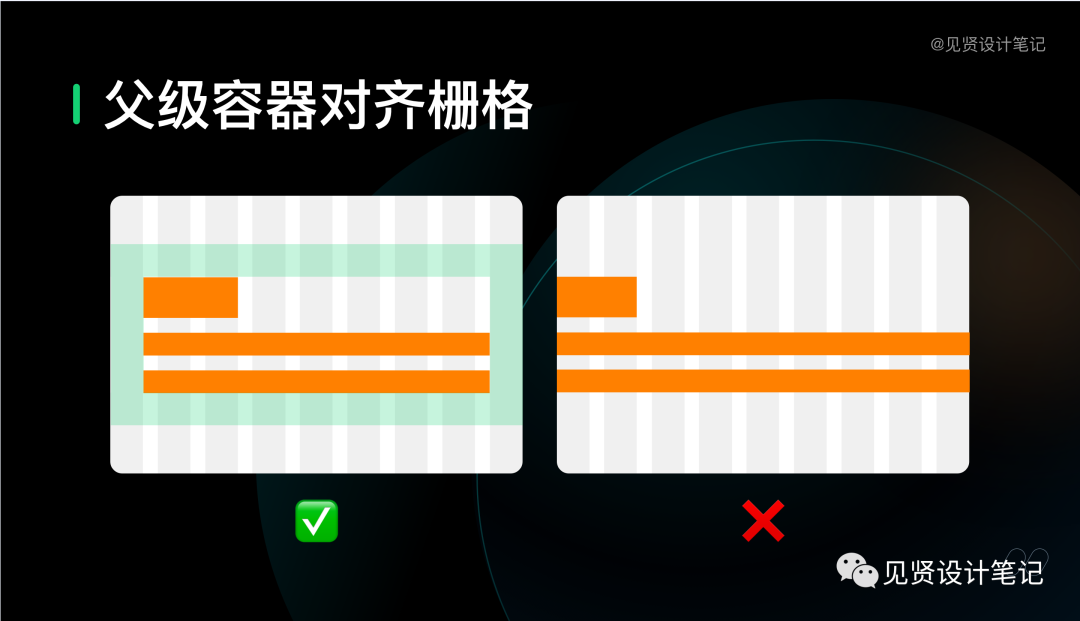
07 父级容器对齐栅格即可
很多时候我们发现如果一味的将元素与栅格对齐,可能会导致设计美观度降低。这时候我们需要把整个元素想象成为一个更大容器,运用盒子的原理,只需要把父级元素和栅格对齐即可。

08 内容从列开始到列结束
内容元素应对齐栅格而非水槽,但是盒子内部的元素可以不与栅格对齐,内部元素也可以有自己的栅格系统。

09 响应式多端怎么确定相对大小?
目前国内APP而言,内容越来越多,字体越来越小。过年回家时发现50岁左右的中老年用户,都已经使开始用关怀模式,可是还要工作10多年的人呢!
大家肯定发现了比手机屏幕大的电脑屏幕,字体并没有变大,这是为什么呢?
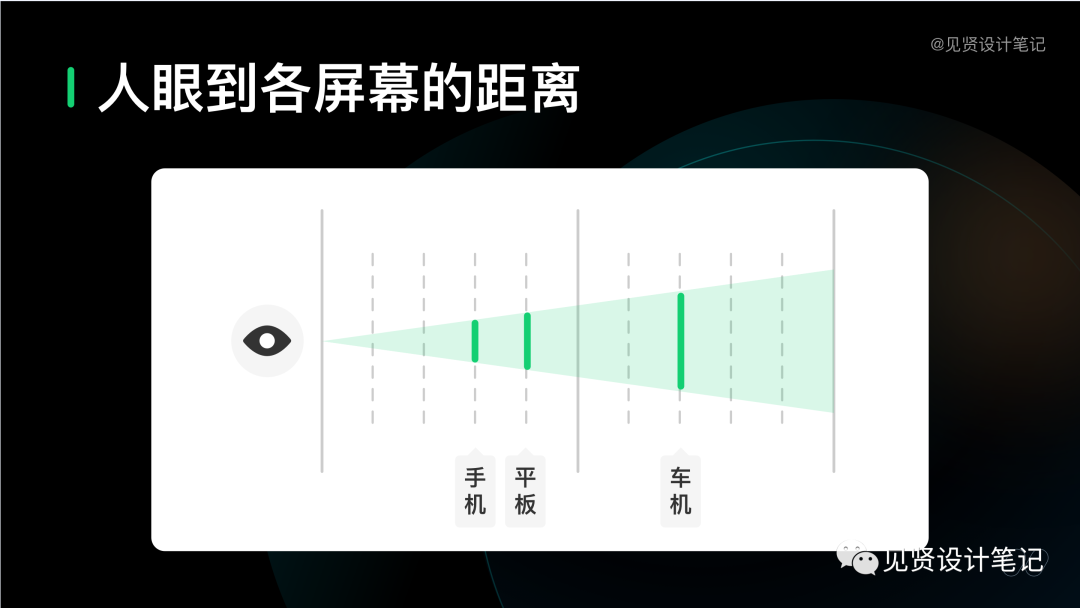
基于对用户观察模型的研究分析得出,用户使用手机距离约为30公分,使用电脑的屏幕大概是40公分,仅是屏幕大小不同。这个差异相对较小,所以设计时往往忽略不计了。
但如果是对车机的适配,一般是放大处理,各个元素一般是手机的2倍,才能更好的保障用户的易读与易操作的良好体验。

写在最后
写这篇文章的目的主要是总结我22年响应式项目中踩过的坑,记录下来促使我一个个去解决。如果作为设计你也遇到响应式项目,相信你读了之后肯定会有收获。
本文由 @见贤设计笔记 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







