图标设计进化论
作为页面设计的基本元素,图标里面也包含了很大的学问。从早期的箭头图标到现在的多样化,以及未来AI的参与,图标经过了怎样的进化。这篇文章,我们尝试梳理一下这个问题。

图标在当今不论是物理世界还是数字世界中都广泛存在且十分重要,在交互界面中其重要性尤其值得强调。
图标是用户与产品之间最简单的交流形式之一,有助于提升可用性和直观性,还能让界面更加易于使用和理解,帮助用户快速导航。
很多时候,图标有助于解决相当多复杂或抽象的概念。
借由对图标“进化“的概括梳理,不仅使我们看待图标的设计有更深入地了解,同时也有助于更好地摸清未来图标设计的发展方向。
一、早期的图标设计
1.1 引子:箭头图标从何而来?
箭头,作为日常生活中最常见和常用的图标,从城市生活的导航指向,到屏幕界面中的前进返回,到处都能见到各式各样的箭头图标。
可以说几乎每一个现代人都清楚箭头图标的含义,对这种无处不在的图标习以为常。
然而,正是这样一个对我们来说司空见惯的图标,却很少有人知道它究竟是为何如此造型,又是如何一步步演进至今天的模样的,就让我们以这个有趣的问题为引子,来一同探寻图标设计的进化历程。
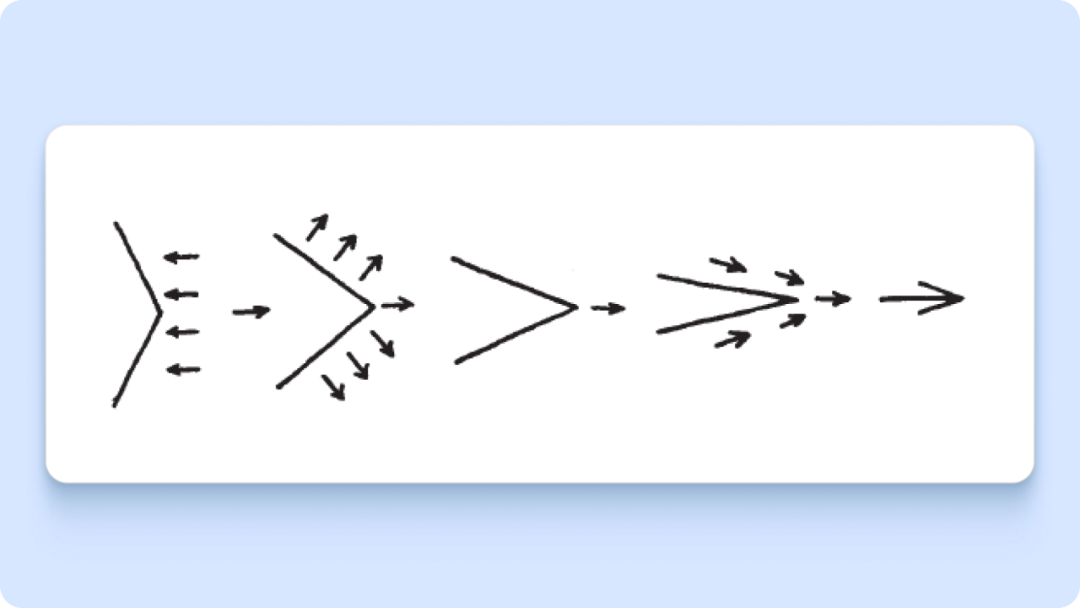
根据美国印刷史协会的研究,作为符号和图标被使用的箭头历史只有短短不到四百年,随着时间的推移,箭头变得越来越简化和抽象。
而最初具有指向含义的“箭头”,其实是一只脚印,以这种十分直观的方式传达了清晰的信息:“向这个方向前进。”同样,在早期的教学插图和标牌中可以看到手指的图像,例如伸出的手指指向最近的城镇方向,以及早期印刷文本和手稿中用于指向关键的段落。

这些均是十分具象的早期“箭头”图案,使用最直观的方式表达了含义和作用,正如古代中国的甲骨文和埃及象形文字那样直白。
由此也不难看出,文字和图标自古以来就有着千丝万缕的联系,时至今日依然如此。
之后箭头图标慢慢由具象走向象征性,首次使用是在18世纪的法国论文插图中发现的,被描绘为一个带有羽毛尾巴的弓箭箭矢。同期的德国也发现了地图中使用类似图案表示水流流向的例子。

随后,箭头变得更加抽象,到了19世纪中后期,箭头的尾巴被省略,只留下了箭身和头部的三角。对于瑞士字体设计大师Adrian Frutiger来说,这是箭头最基本的特征:“当两条斜线结合在一起并形成夹角,方向和运动感的表达随之产生。”伴随着工业革命,机器操作手册中频繁出现的箭头图标,被广大民众所接受。

自此,箭头的抽象形态被确定,随后便被广泛应用于各种场景中。
时至今日,箭头图标的用法和形式也越来越多样,数学符号、商业标志,App界面中都有它的身影,其所被赋予的引申含义也越加丰富,渐渐地成为了我们今天所普遍熟知的箭头图标。

20世纪70年代纽约地铁设计的新导视系统,这套以箭头、字母、色彩构成的现代设计系统沿用至今,启发了包括iOS页面导航方式在内的许多经典设计(可以看到早期的导视也是使用具象的箭作为指向符号)。
值得一提的是其中的箭头细节,箭头内侧的斜线角度与外侧并不是平行的,而是有着4°的内缩,这种细节的处理正是从字体设计中借鉴而来,减弱笔画交汇处的视觉重量感使其看起来是平行且匀称的,类似的处理在今天的iOS图标中仍然可以看到。
1.2 图标设计的经典之作
像是箭头这样经典的图标设计还有许多,这里挑选了几个最具有划时代意义的设计,让我们一起来回顾一下。
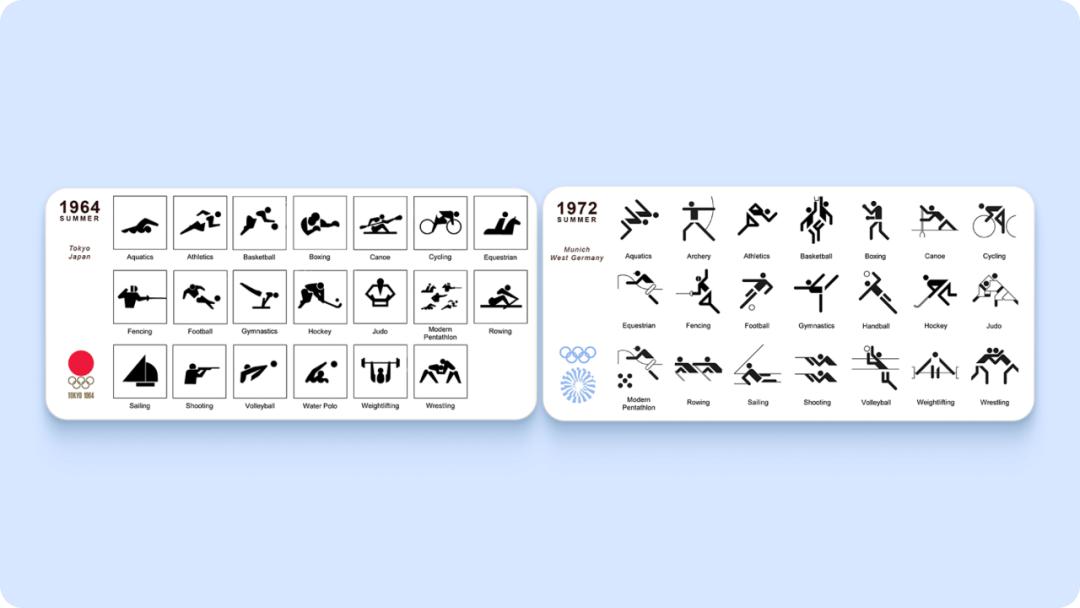
1964年东京奥运会,是奥运会第一次在亚洲国家举办,考虑到多国语言的信息传达问题,设计了第一套运动项目的抽象图标,来自各个国家的人们通过图标即可辨别出不同的运动,在之后的1972年德国慕尼黑奥运会上,人物被进一步抽象,类似的人物抽象形象被复用在例如安全出口、洗手间等经典图标上。

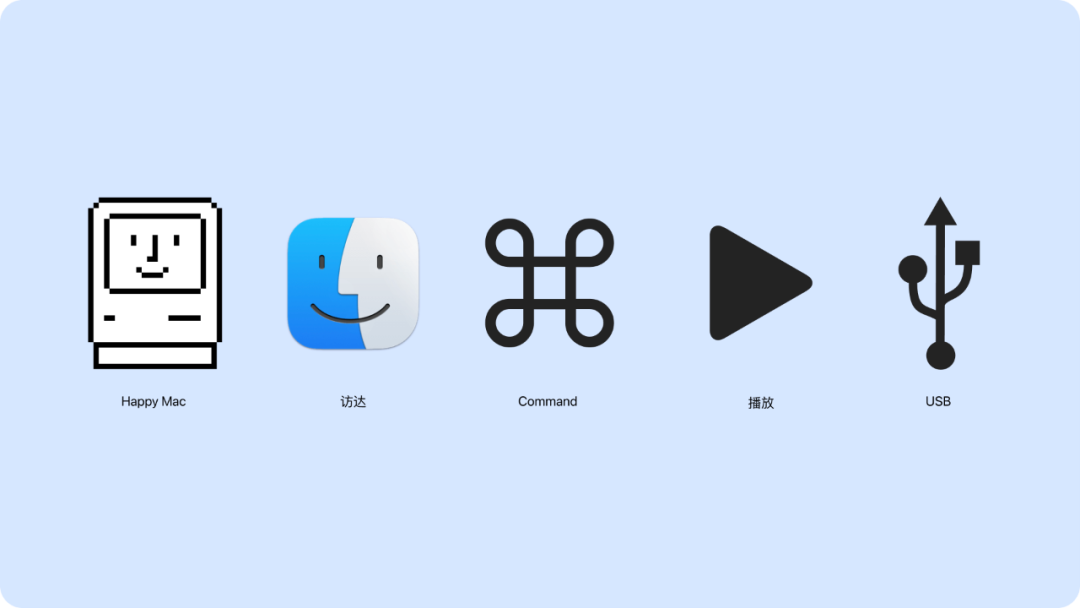
20世纪80年代,数字时代的图标开始出现,作为GUI的关键组成,图标的设计同样是为了更加直观地传达信息,让更多人可以轻易理解并接触到个人电脑,消除传统代码界面造成的隔阂感与距离感,经典的Macintosh笑脸、Command、播放、USB等图标陆续被发明。

HappyMac
经典Mac电脑开机时呈现的图标,以及最新macOS中的访达,通过把个人电脑拟人为一个笑脸,给用户传达了十分友好的第一印象,打破了人们对于电脑和机器先天地抵触心理,让技术的魅力被更多的人所感受。
Command
苹果电脑键盘上的Command修饰键最初只是一个Apple Logo,菜单中也会展示一系列以Apple Logo指代地快捷键组合,这样在界面中滥用logo显得十分不优雅,因此设计师从众多抽象图标中选择了这个没有明确含义地微妙图标,在快捷键的描述上显得十分贴切。据称其源于北欧地区露营地的标识。
播放
播放图标在20世纪60年代中期首次出现在磁带上,有时还有一个额外的三角形来表示快进或倒带,三角形指向磁带卷曲的方向。播放/暂停符号现在可以在任何能够播放媒体的设备上找到,并普遍用于媒体的控制和表示。
USB
USB图标灵感来自于三叉戟。每个点的末端都被一个圆形、正方形和三角形所取代,旨在代表可以使用这种通用接口连接的许多不同的外围设备。
从这些经典案例不难看出,图标具备了文字所难以传达的直观性和亲和力,不论在是物理世界还是数字世界中,图标的设计都发挥了举足轻重的作用。
二、UI中的图标设计
今天的文字是从现实世界中对事物的抽象描述演变而来的,但我们仍然每天使用抽象的图标来辅助进行沟通。对于数字环境中的用户界面来说尤其如此。
例如,众所周知的“×”图标代表关闭或删除用户在屏幕上看到的一部分内容,以及在搜索引擎或其他地方上看到了用作“搜索”图标的放大镜。
2.1 什么是好的图标?
图标以一种通用且简单的方式传达信息,无论文化或地理背景如何,每个人都可以理解。那么,怎样的标志才算是好标志或坏标志呢?
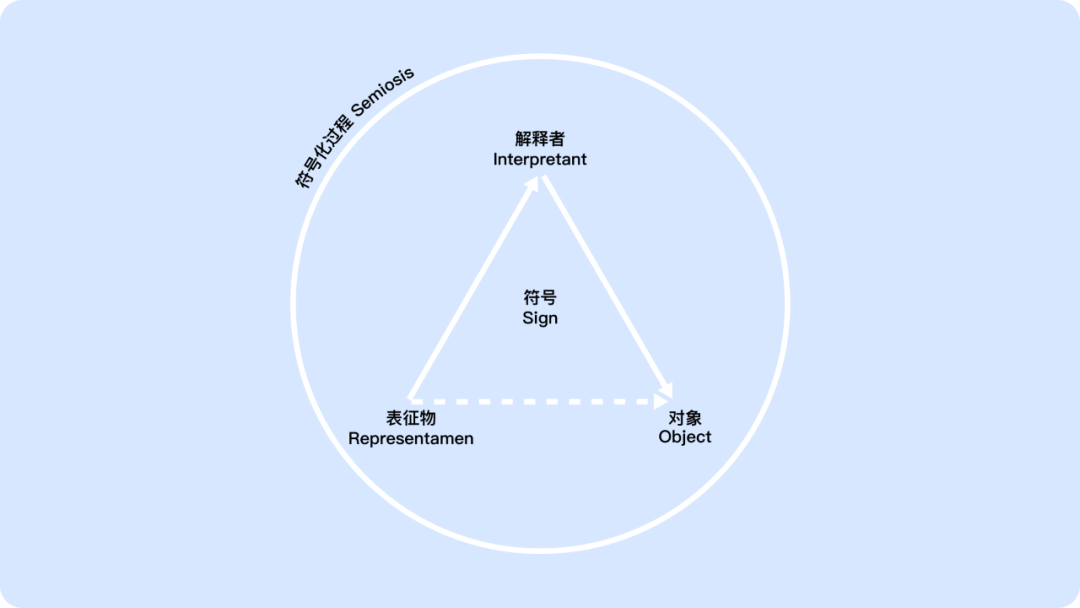
我们需要更深入地研究科学才能更好地理解。符号科学的研究被称为符号学。它涵盖了从竖起大拇指到微笑,甚至表情符号的所有含义。这门科学的著名代表人物查尔斯·桑德斯·皮尔士提出了一个三角形模型,说明了符号之所以成为符号的原因(见下图)。

- 表征物:符号的代表形式;
- 解释者:观察者心中对符号的解释理解;
- 对象:符号所指的对象;
这三个要素相互关联,形成了理解或沟通中的基本结构。符号并非直接与其代表的对象相连,而是通过解释者也就是使用符号的人来建立连接。这个模型强调了解释和主观性在符号学中的重要性。
如果我们以箭头图标为例,代表物是箭头符号本身。它是一种视觉标志,通常用来指示方向或引导注意力。箭头的形状、方向和上下文决定了它如何被解释。对象是箭头符号所指向的事物。这可以是实际的物理方向,如“向北”、“返回上一级”等,或者可以是比喻意义上的方向,如指引下一步行动的方向。解释者是观察者对箭头符号的理解或解读。例如,当一个人看到一条指向右边的箭头时,他们可能会理解为需要向右转,或者他们应该将注意力集中在右侧。
所以当我们设计图标时,需要着重考量这三者之间的关系。也可以理解为,如果在某个位置看到某个图标,我们期望用户如何理解并进行操作。
此外,苹果电脑经典图标的设计师Susan Kare也有自己一直坚持的设计原则:
- 简单、清晰和美观
- 重视上下文和隐喻
- 易于理解、便于记忆
- 确保一致性和可读性
- 人性化
因此,图标的伟大之处在于可以跨越多种语言,成为一种人类通用的视觉表达。
2.2构建数字图标设计系统
围绕着技术的演进,图标的设计有了前所未有的进化,同字体设计产生了更多千丝万缕的联系。其中最具代表性的便是Apple和Google这两家软件巨头所开发的SF Symbols和Material Symbol图标系统,分别作为iOS和android的系统图标应用,它们也有着各自的进化历程。
与此同时,图标也不仅仅再是单一的固定的图标,而是像字体一样的一套图标系统,包含可以进行自定义调节的风格、样式、粗细、甚至可以不断进行迭代和更新。完善易用的图标系统与图标本身的设计同样至关重要。
形态与色彩
作为用户体验十分优秀的Apple,其图标系统必然具有众多可圈可点之处。
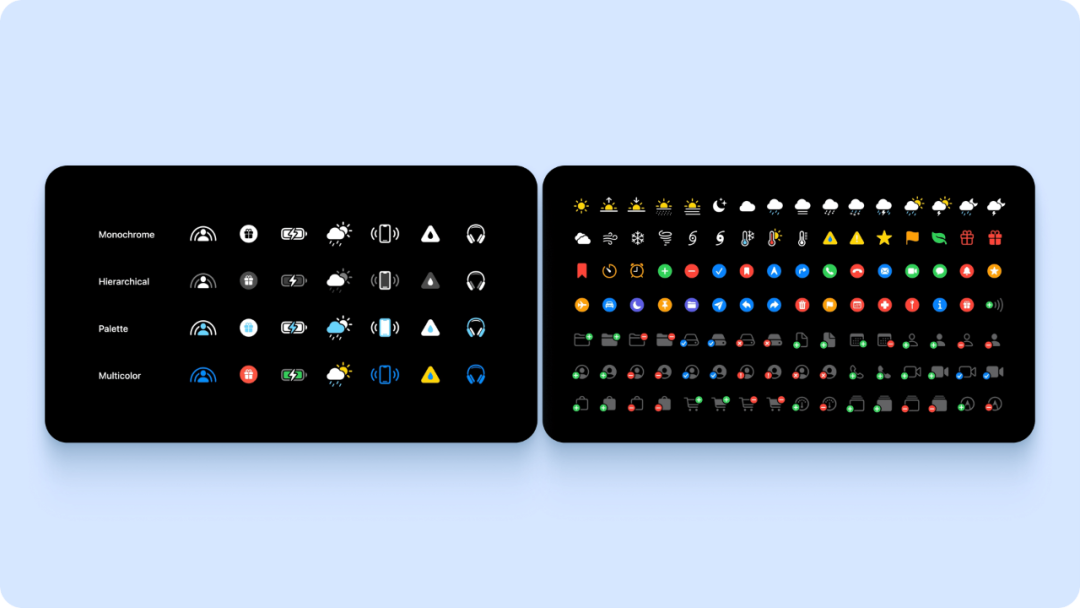
最初,SF Symbols提供的是单色图标,这些图标在界面中奠定了一致性,同时也给人一种熟悉感。
在2021年,SF Symbols变得更加灵活多样,提供了多种渲染模式:分层模式、调色版模式、多色模式。
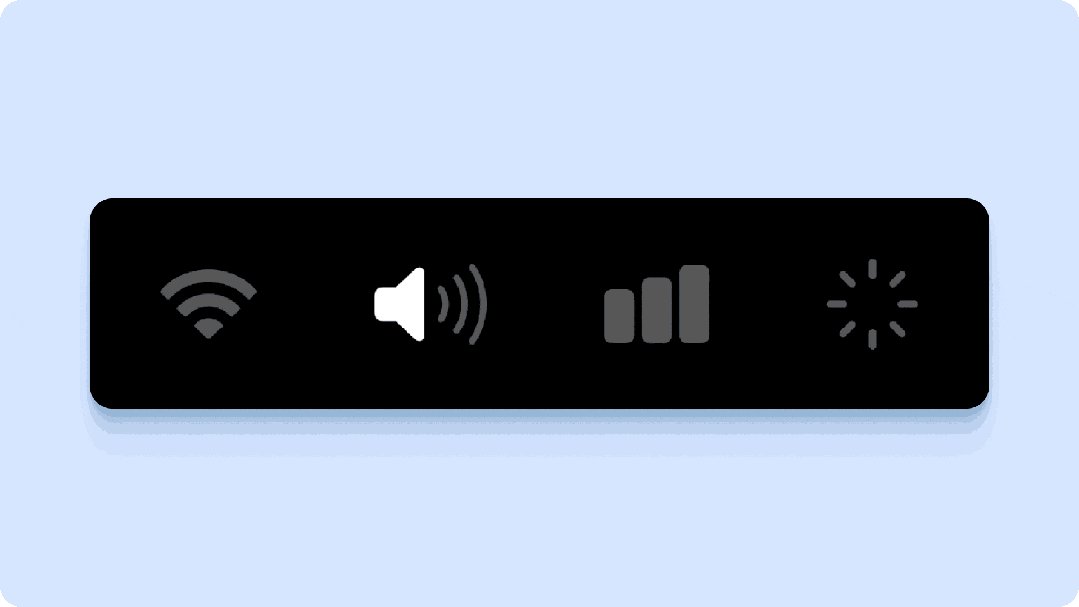
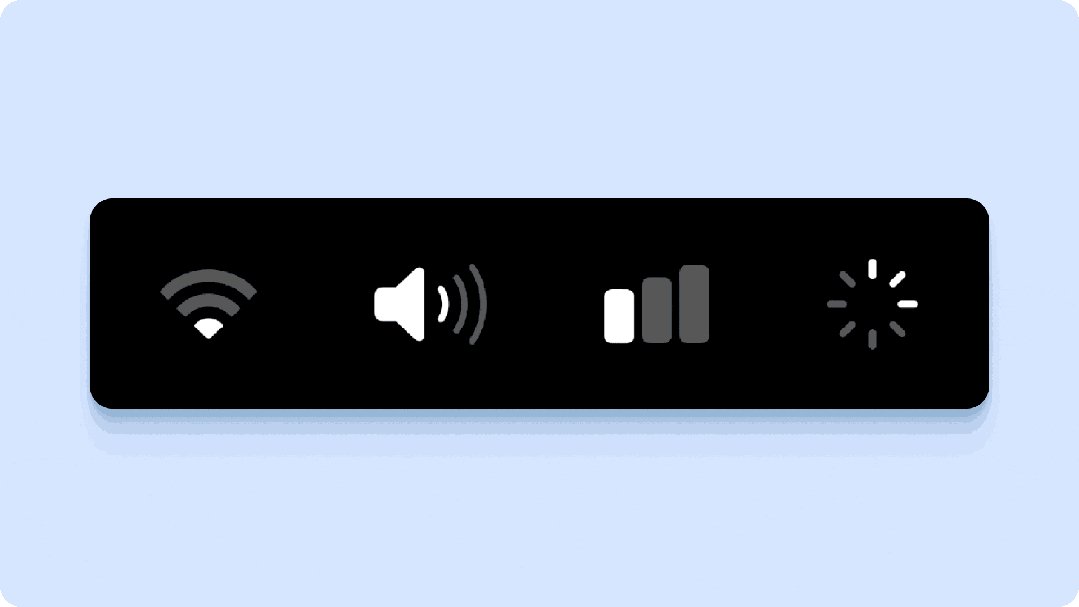
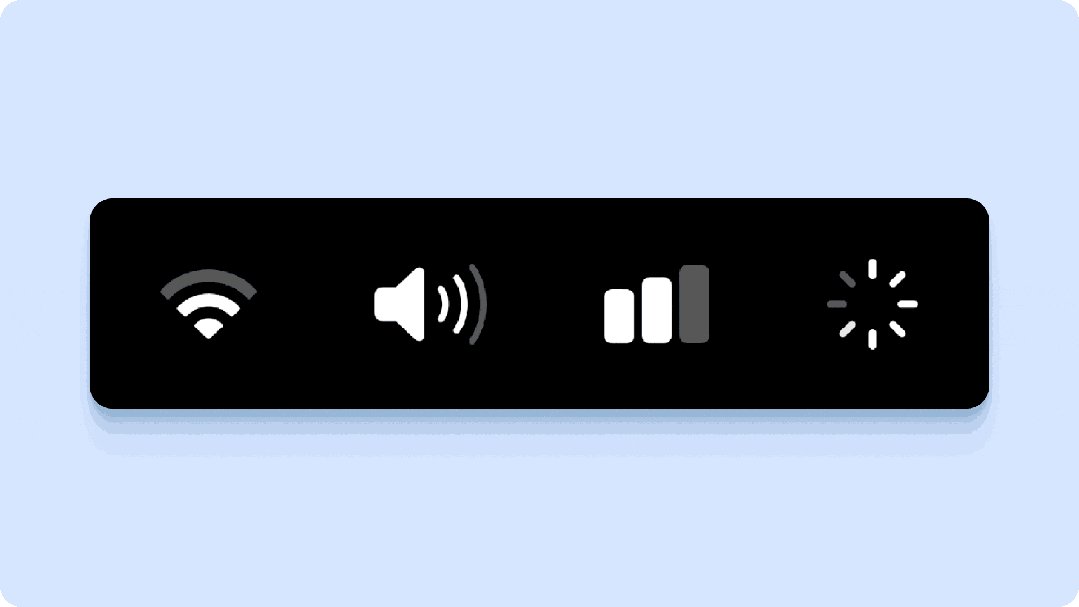
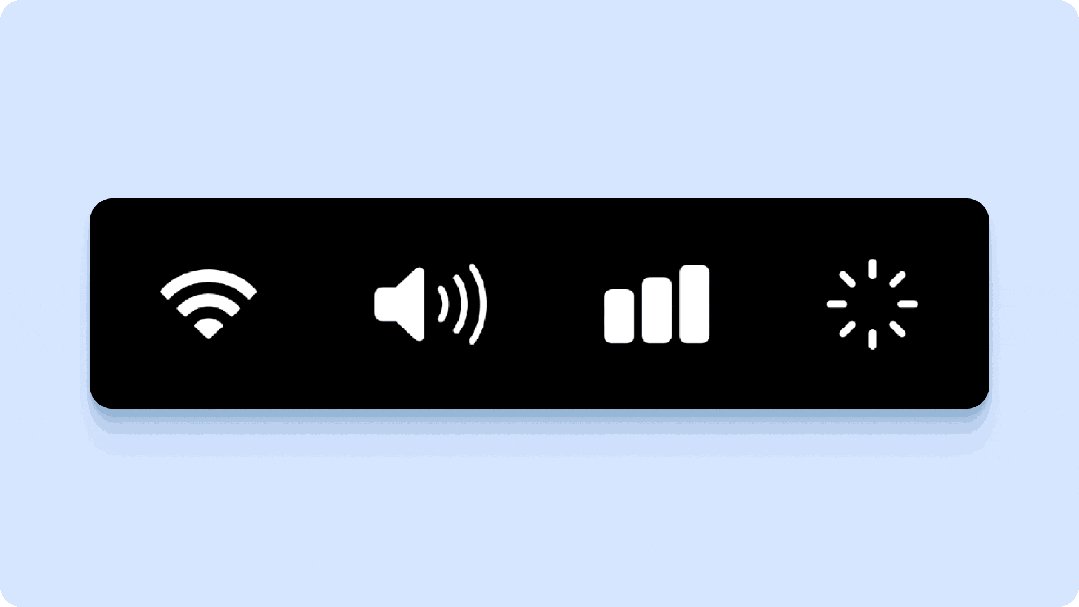
2022年引入了可变颜色,使得图标能传达不同的强度水平或是时间变化,让图标更加富有表现力。兼具功能性和视觉魅力。
2023年,更进一步地增加了动画属性。为界面注入了更多动感和活力,图标数量超过5000个。

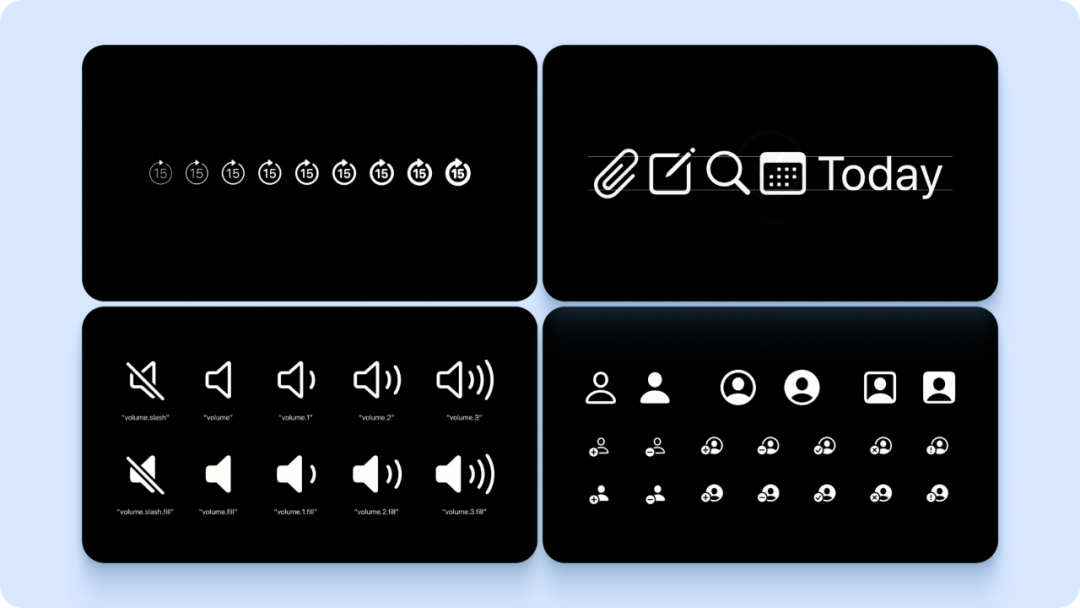
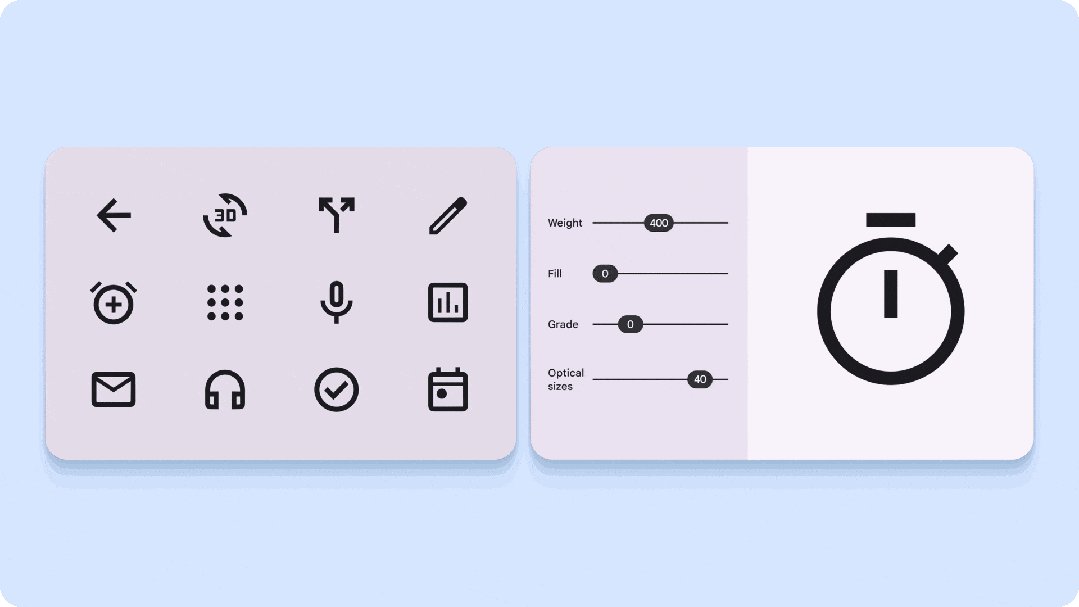
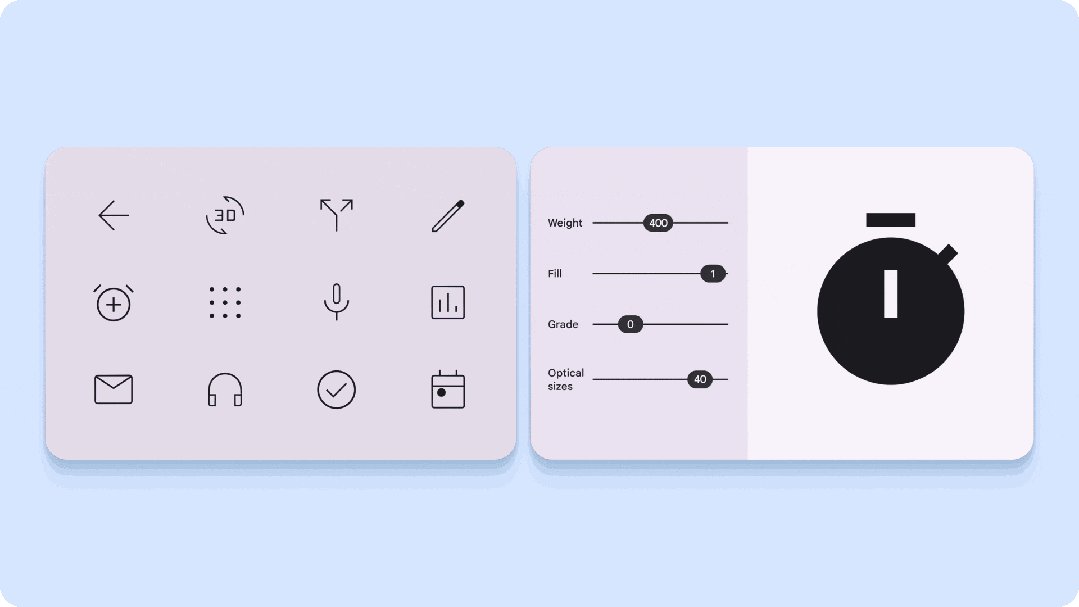
SF Symbols使用iconfont技术来实现与系统字体的和谐搭配,支持粗细的无极调节,与文字的自动对齐排版,同时还支持同一个图标的不同状态变体,例如音量图标的变化和用户图标的多种组合,犹如汉字的偏旁部首组合一样灵活,在设计和开发实现时都非常高效便利。

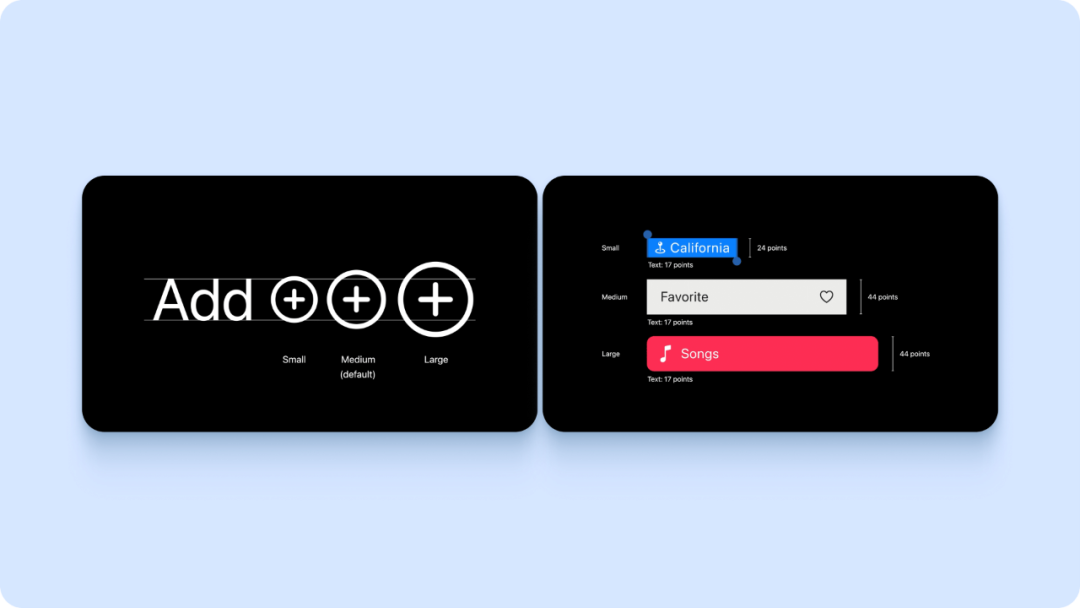
在同一个字号下,拥有大中小三种图标的预设尺寸,使得在不同尺寸的控件中,尽管字号都是17pt,但都可以调用合适的图标,三种尺寸也并非单纯的缩放,而是针对每个尺寸的粗细和内部空间单独进行微调,从而实现每个尺寸的图标视觉感受上都能和谐匹配文字内容。

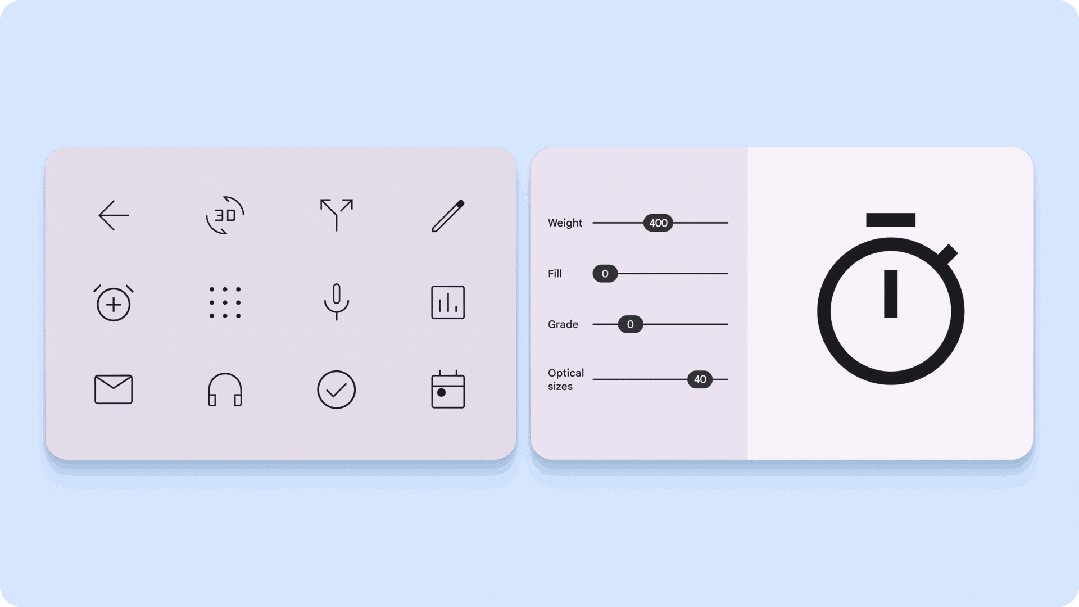
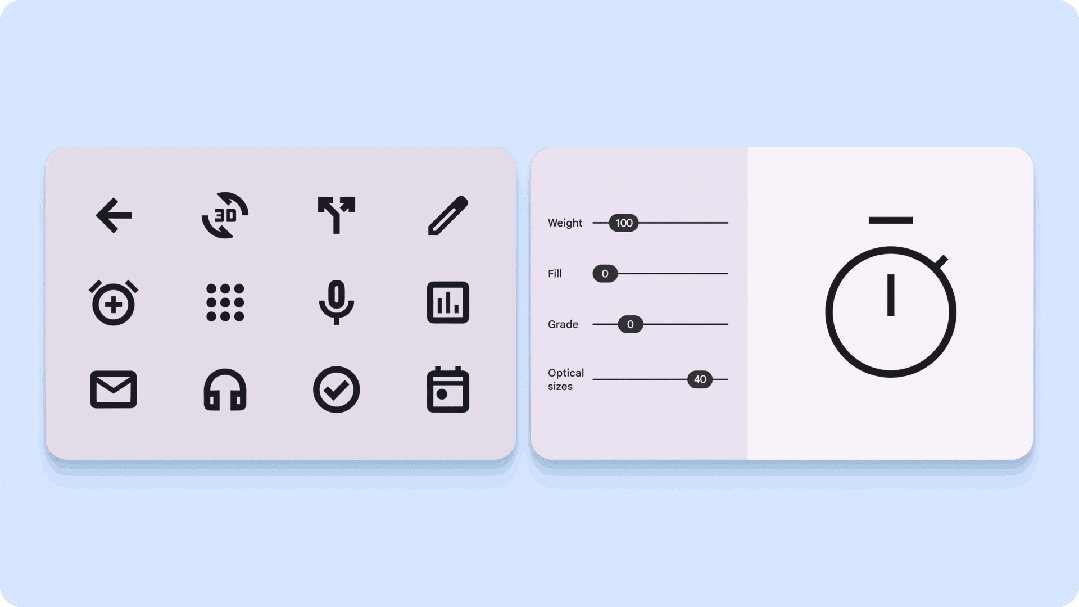
Material Symbols作为谷歌开发设计的一套图标系统,同样具有许多优秀的特质。除了与SF Symbols同样的可变粗细、尺寸视觉自适应等特性外,还具有SF Symbols所不具备的一些优势。

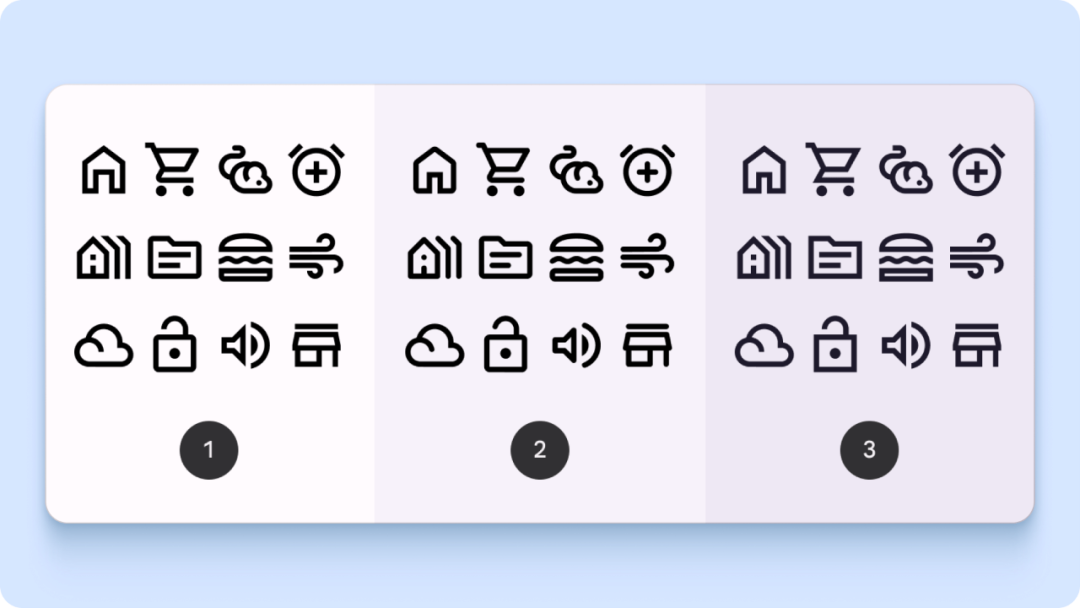
图标风格上,Material Symbols支持三种不同的描边风格,Outlined、Rounded和Sharp,在线条转折和头尾的方圆处理上各有不同。支持针对不同粗细的精细调节,这是由于在浅色模式和深色模式下,图标的粗细感受会有些许不同,而通过Grade这一特性,则可以在同样的粗细参数下进一步微调图标的视觉观感,从而达到更加和谐统一的呈现。


以往绝大多数图标都是单色形式,但是这并不能满足所有场景的使用,例如一些特定的强调色,以及天气状况图标等。
SF Symbols在色彩上,图标本身可以被划分为多个层级,每个层级都支持单独配置色彩参数,从而实现了一个图标,多种色彩模式的效果,在不同的状态可以通过色彩的变化进一步丰富图标的表现力。
有些情况下,图标的色彩并不是固定的,也需要可以代表时间和过程的变化,例如Wi-Fi强度和信号等,这些图标的微动在过往的开发流程中可能需要单独的动画来实现,而在SF Symbols中只需要对图标进行预先设置,便可以支持这种动画效果,而无需再输出动画资源。

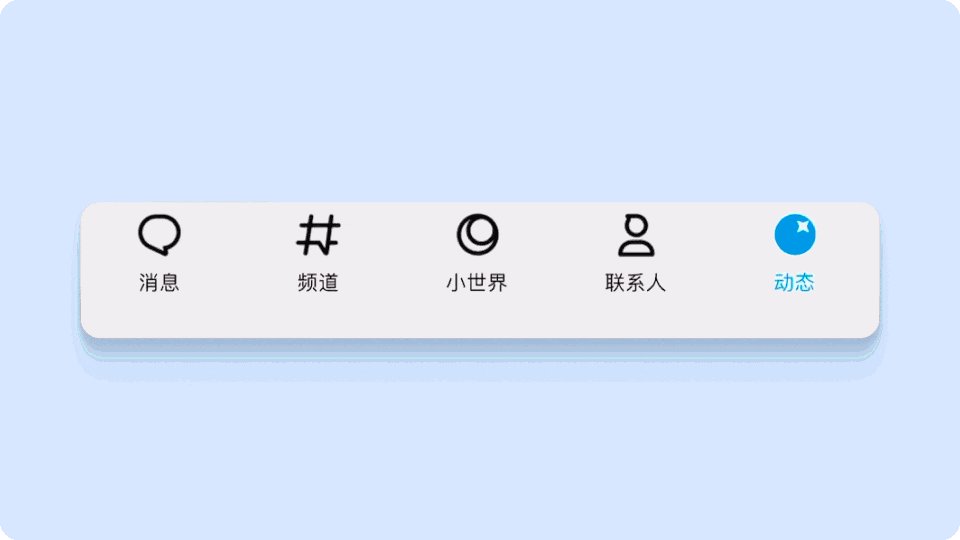
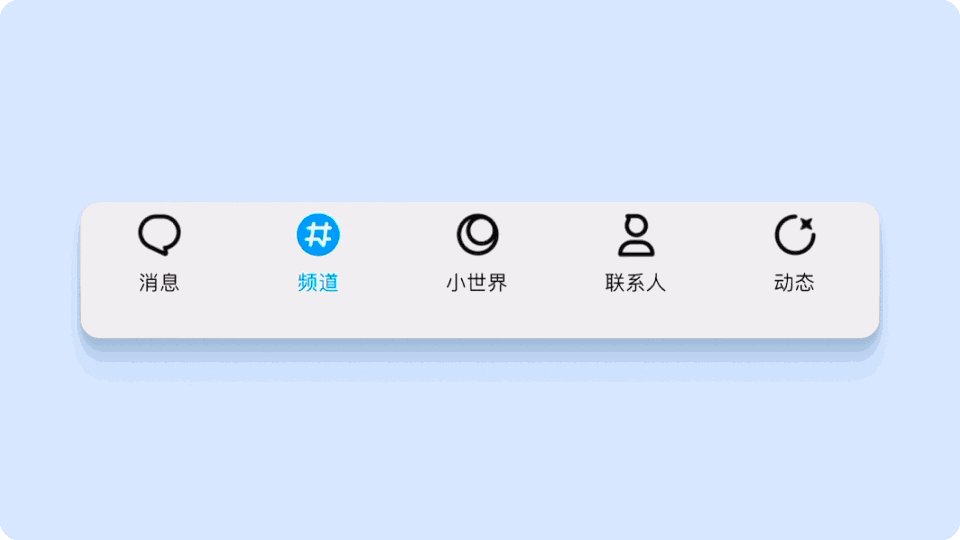
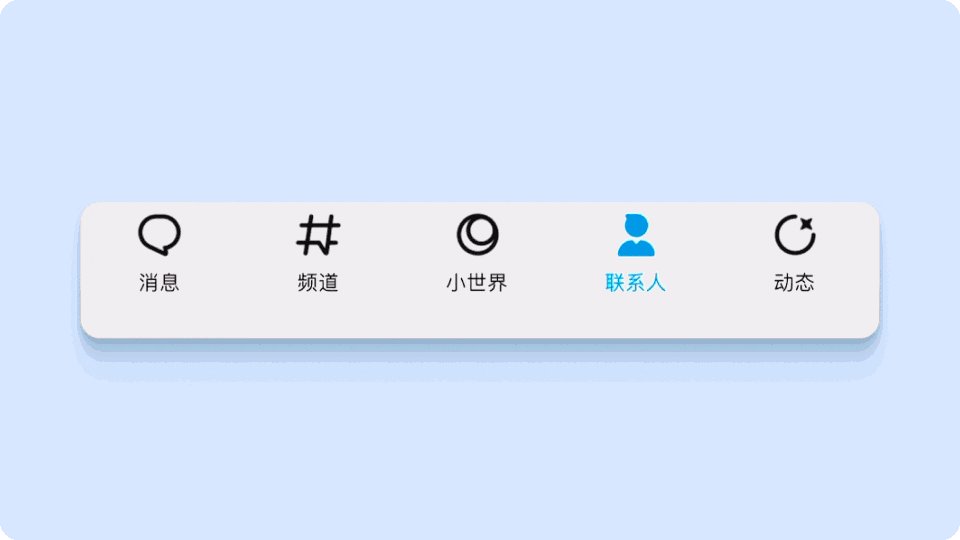
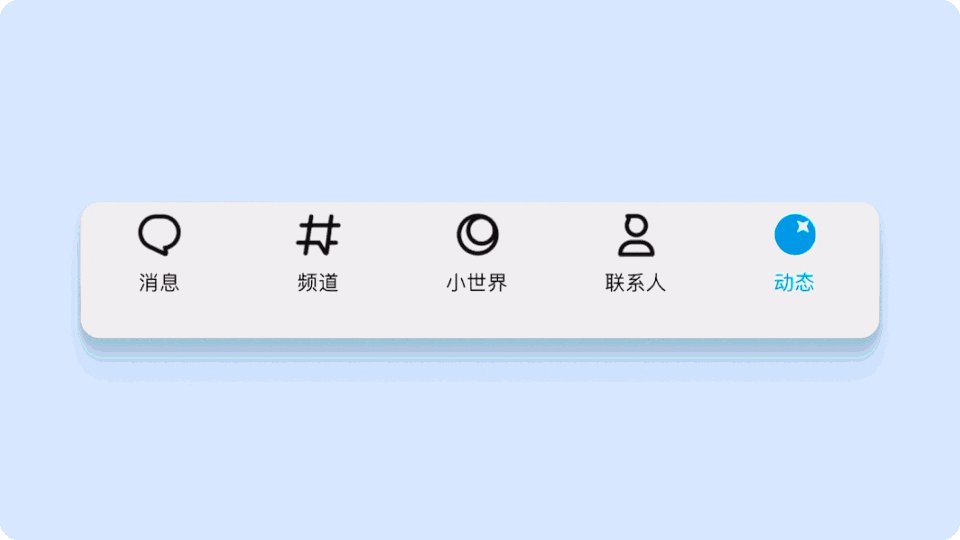
在手机QQ中的图标设计中,同样遵循了上述的设计原则,具备简洁现代的设计风格,与界面中的其他元素相得益彰,共同构成了Q语言的完整设计系统。
在群应用图标的场景中,对于图标做了更加丰富生动的表现处理。在默认模式中,对图标进行基于QQ色彩体系的色相分层处理,既强化了不同图标之间的差异识别,同时多层次的色彩丰富了图标的视觉感受;简洁模式的图标则更倾向于系统图标外圆内方的线性风格,同时强化了图标比例和图形轮廓,在简化造型的基础上保证了识别度。
动态与变化

在手Q的Tab图标上,切换选中时加入了的生动的图标动画,通过品牌色的面性图标强化了选中效果,恰到好处的微动画不会过于抢眼,同时又为QQ注入了年轻活力的视觉感受。

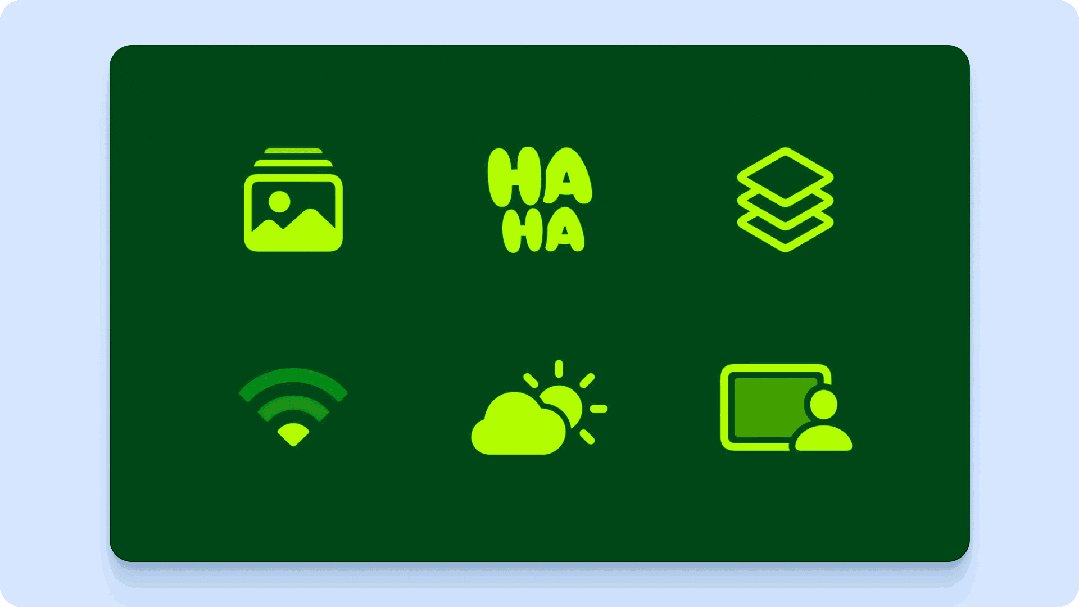
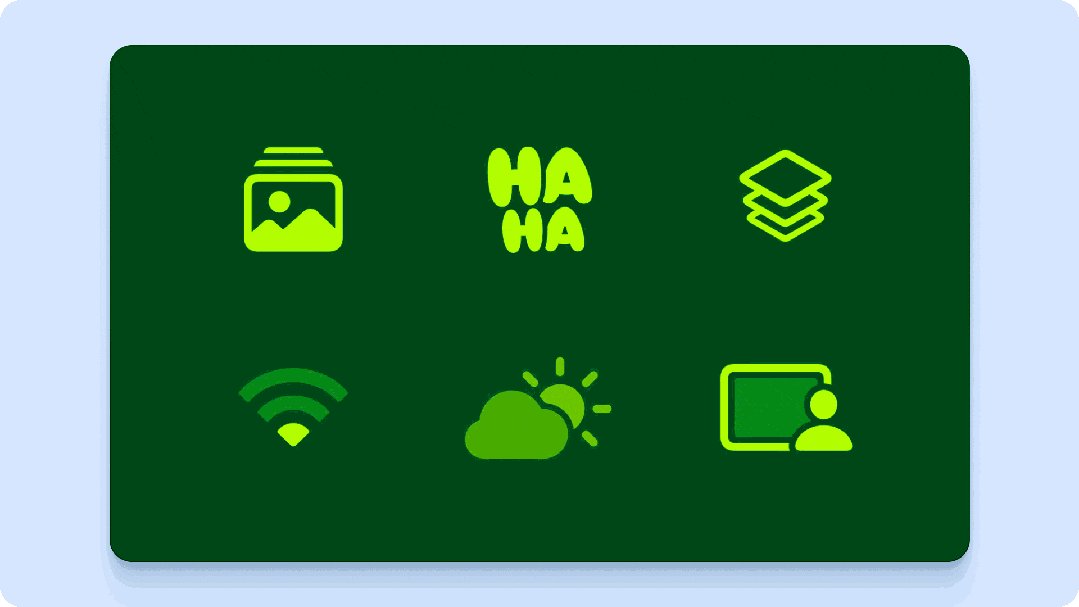
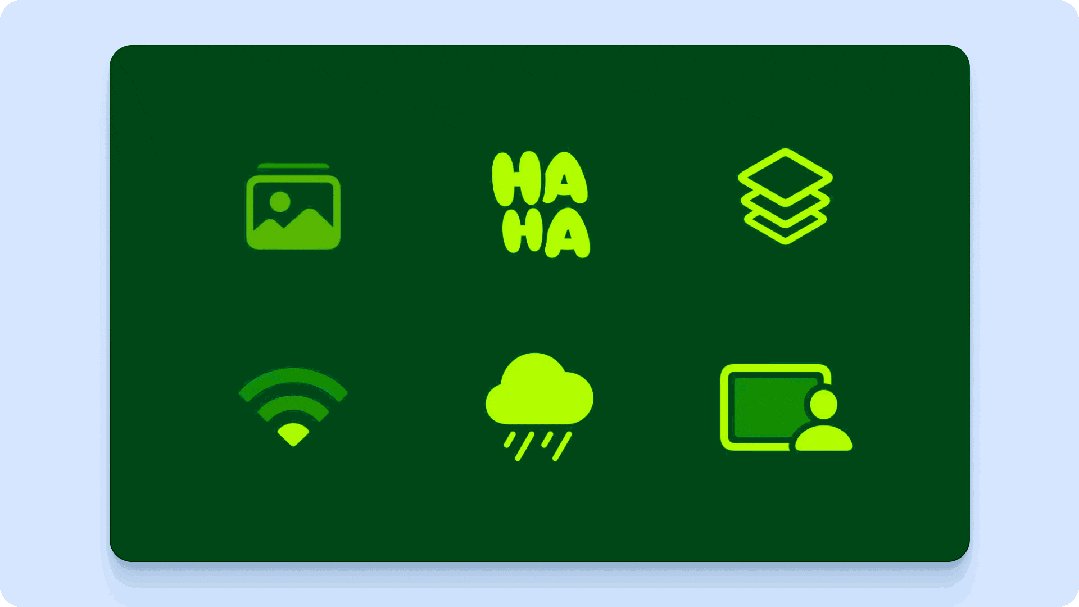
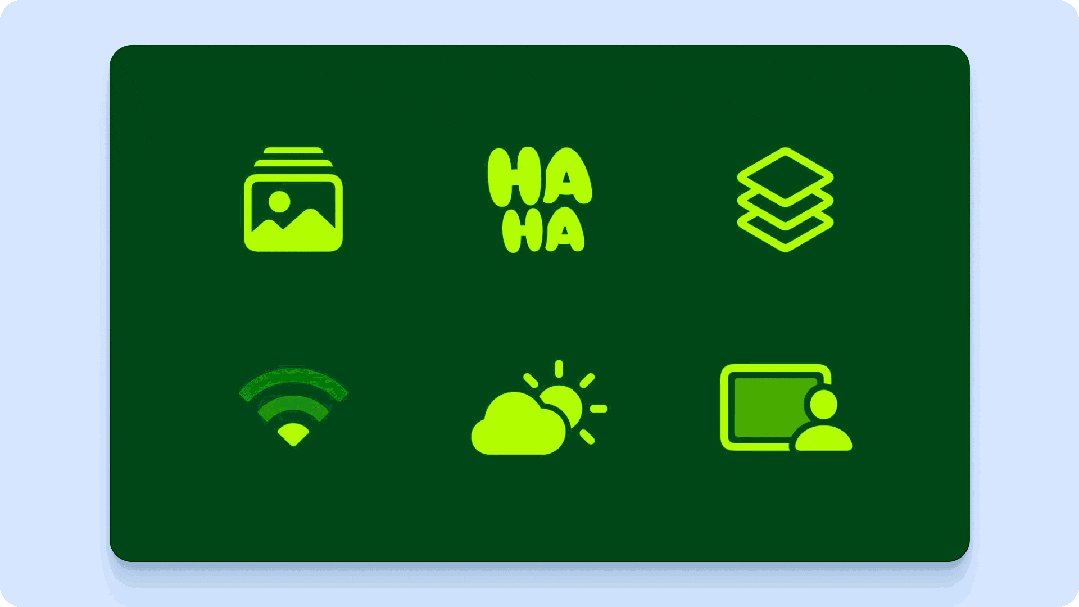
在最新的SF Symbols 5版本中,引入了更加丰富的动画效果,同样也是通过预先将图标设置图层来实现预设的六种动画(出现、消失、弹跳、缩放、闪烁、交替),不需要单独的图标动画资源。最重要的是,这些图标动画在所有的尺寸、粗细、和色彩渲染模式下,都是通用的,这让其可用性大大增加,避免了例如浅色深色模式下都需要单独的动画资源的问题。
动画中有个细节,例如上图第一行中间的haha图标,动画是分了多层进行的,层与层之间的遮挡关系和线条分隔并不会因为元素的缩放而变化,这是因为在SF Symbols的图标动画配置中,支持对布尔运算的图层进行配置,通过多图层的动画实现了这种复杂的动画效果,十分巧妙。
小结
以上的关于图标设计系统的内容受限于篇幅并没有详细介绍其中的实现原理与设计细节,感兴趣的读者可以到以下几个官方的视频链接中详细了解,相信看完之后便会领会到图标设计系统与先进的技术实现结合的魅力所在。
可以说在UI图标系统中,已经不仅仅是图标本身的设计,而是关联到系统字体、技术实现、动态交互等多个领域的复杂系统,通过多方的共同协作,最终才能实现可以不断迭代、使用便利的图标工具箱。
三、图标设计的未来
伴随着互联网、个人电脑和手机的普及,以及例如奥运会这样的全球盛事的举办,世界范围内的文化交流和融合变得越来越常见和深入,图标与文字一样构成了不可或缺的沟通桥梁,在这样的背景下,图标的设计更加需要去适应这样多元的环境,利用先进的技术进行视觉表现,使用AI去探索更多的可能性。
3.1 更多元的应用

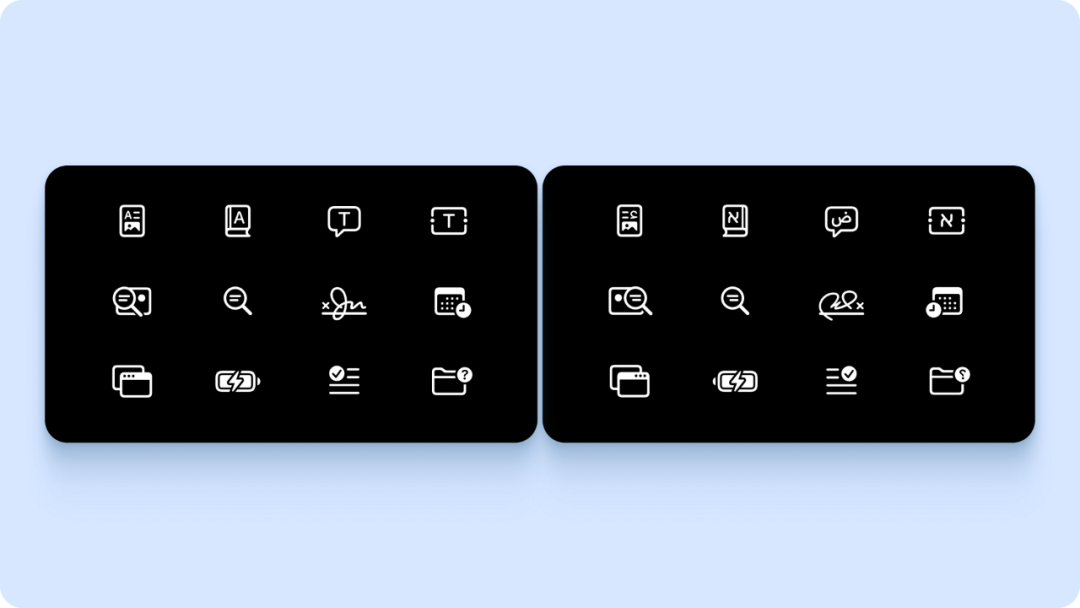
在SF Symbols中,一些涉及到书写习惯的图标会拥有几个不同的语言版本,例如书本这个图标,有的是右开本有的是左开本,这便是考虑到在一些国家和地区的文化习惯不同。以及不分图标上的文字也拥有包括英语、汉语、阿拉伯语等等好几个变体。
系统调用这些图标时便会根据用户所设置的语言和地区,自动变化图标的呈现,让开发者无需去单独适配,达到高效开发的同时也提升了多语言的用户体验。

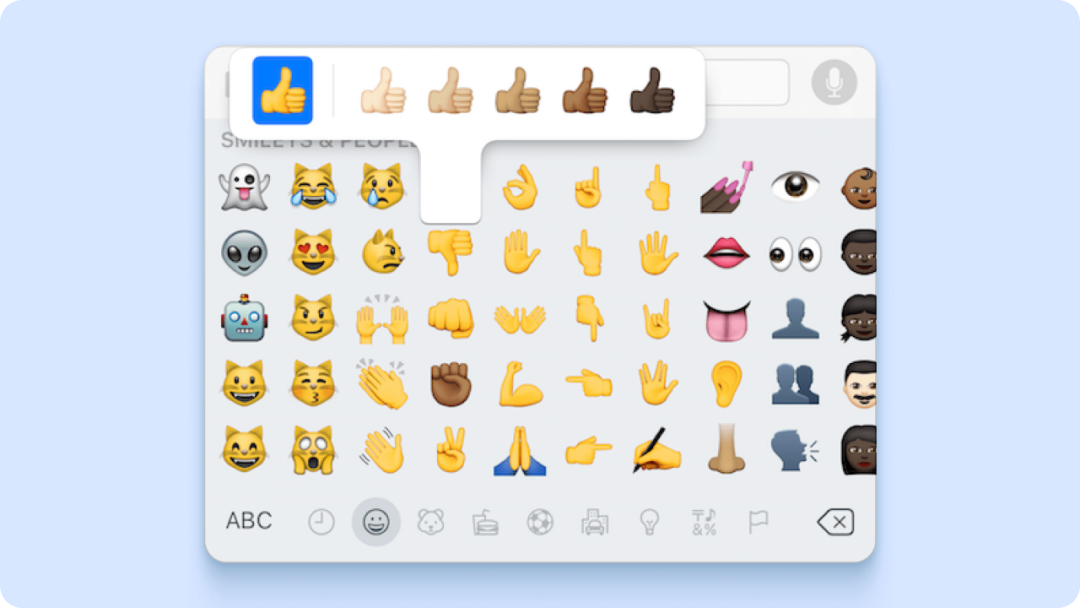
在emoji中我们也可以看到,一些表情也拥有多个肤色版本,黄色为经典的默认样式,其他则适配了从浅到深的五种肤色,让所有人都可以拥有属于自己的emoji肤色,这同样也是出于对不同种族人们的尊重和平等。

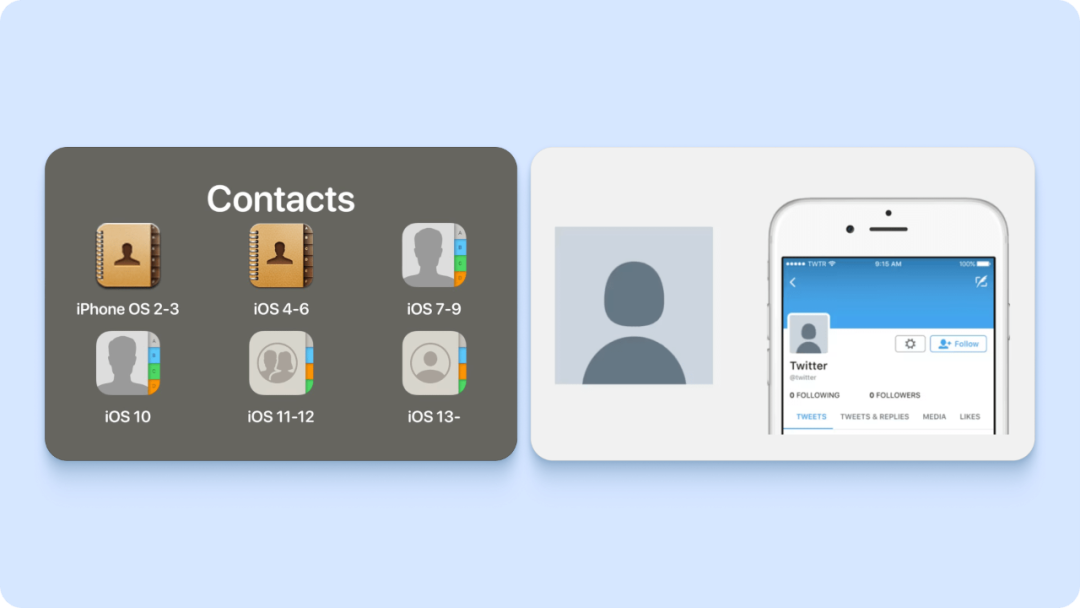
性别的平等在当代也得到了广泛的重视,如iOS系统通讯录的图标从早期的倾向于男性的头像,到如今的中性表达;以及Twiter设计默认头像时也着重优化了头像的样式,在肩部和头部的形态上去除性别的倾向,从而实现可以以一种抽象的头像图标去指代所有人。
3.2 更生动的表现

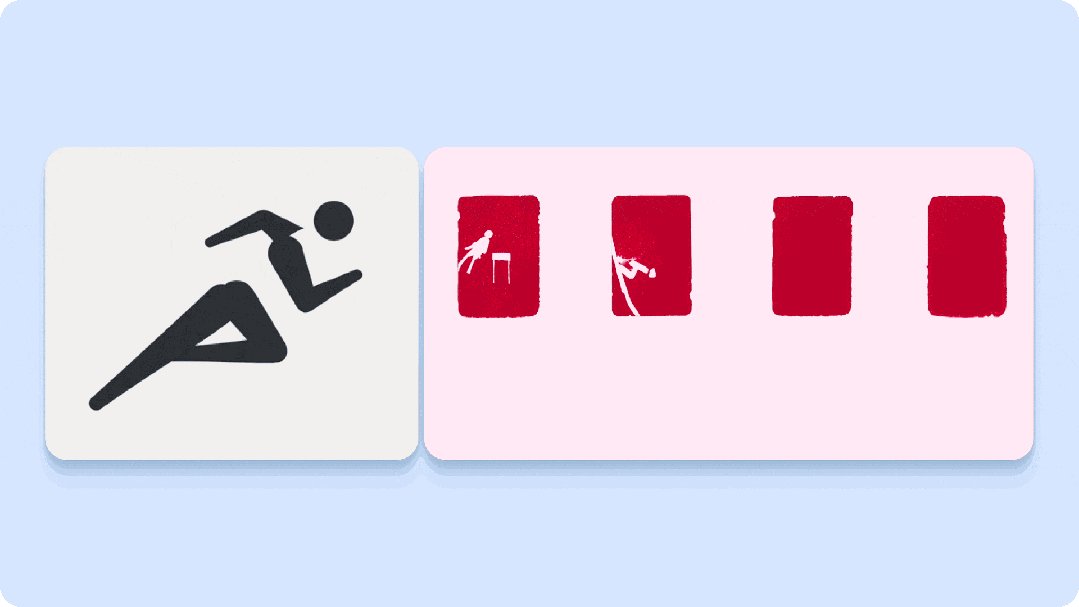
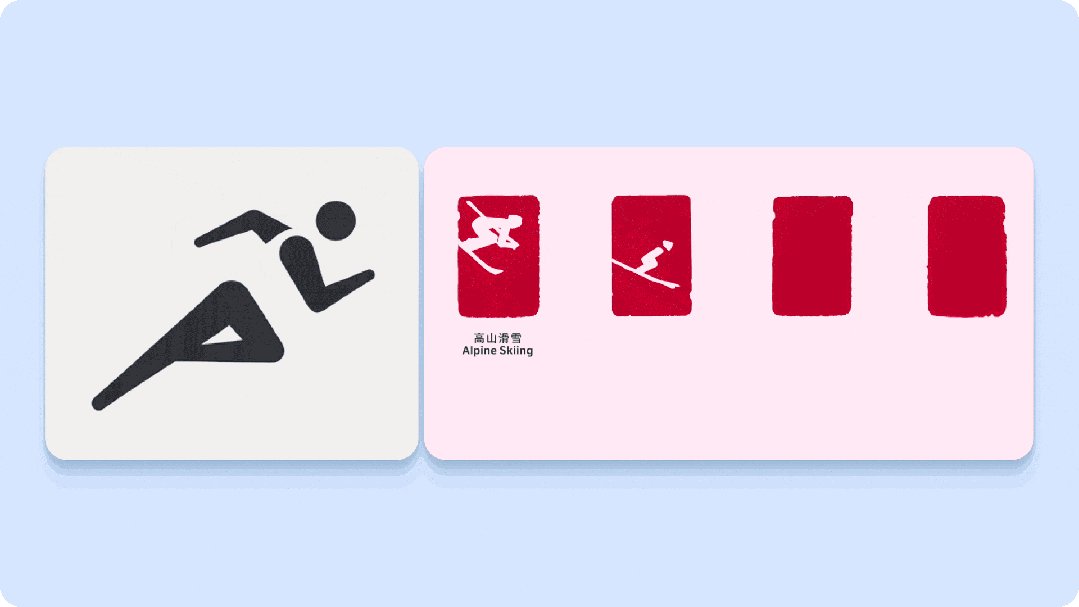
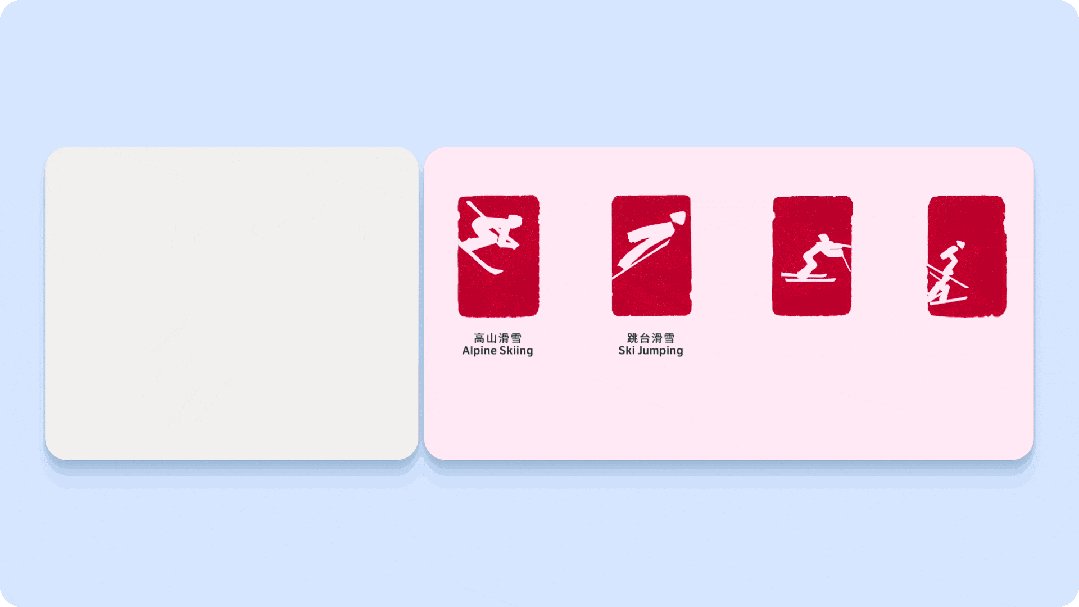
上文提到的奥运会运动项目图标,某种程度上也见证着世界范围内图标设计与技术发展的进程,在2021年东京奥运会上首次出现的动态体育图标,为传统的平面图标注入了动感和立体感,更加适用于当代的数字媒体传播,之后的北京冬奥会也为运动项目加入了动态的呈现,并且还融入了中国篆刻的视觉语言,将传统与现代巧妙地融合在了一起。


在数字世界中,更少不了图标向着更加生动的表现上进化。
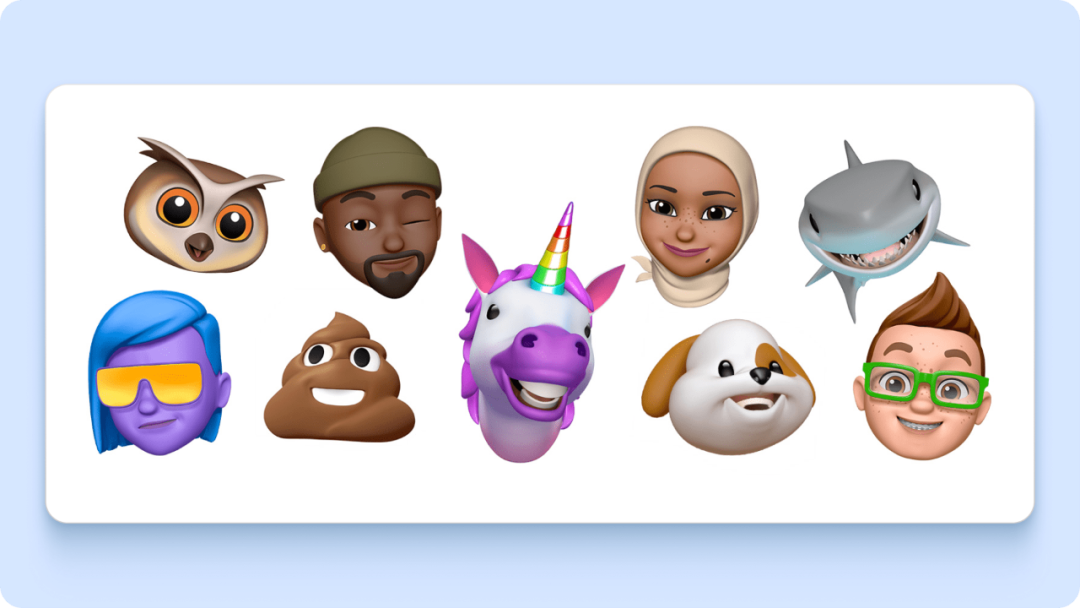
从emoji到animoji和memoji,平面的表情图标现在可以结合用户的表情,实时地动态立体呈现。
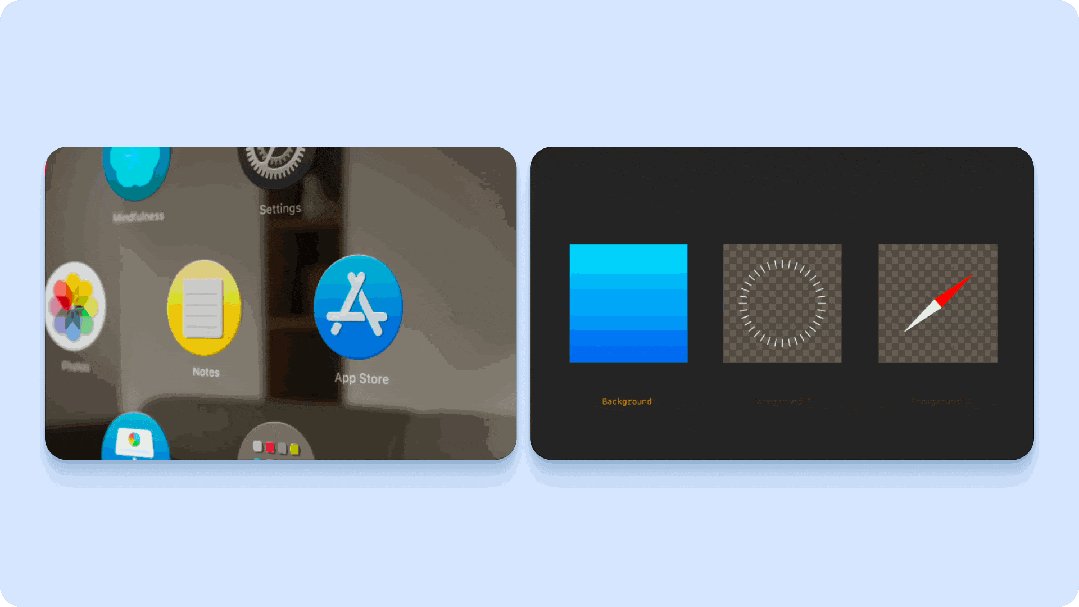
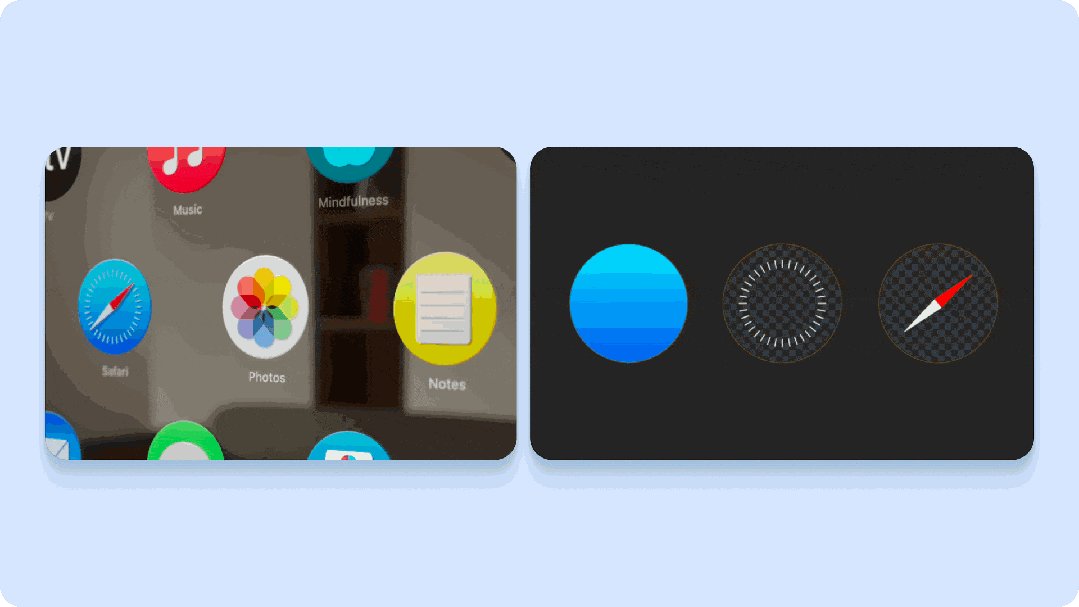
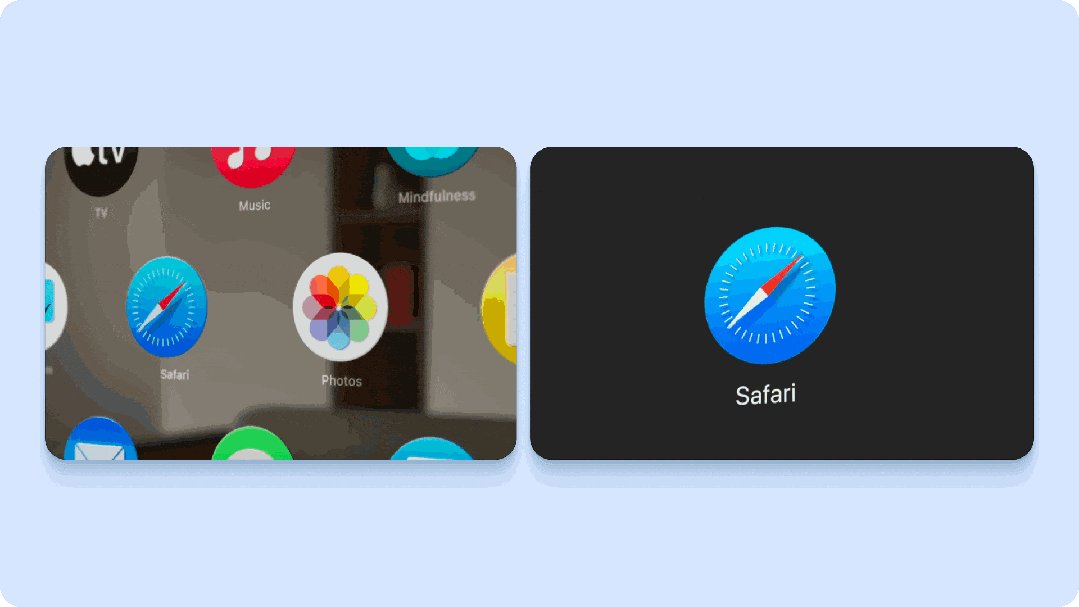
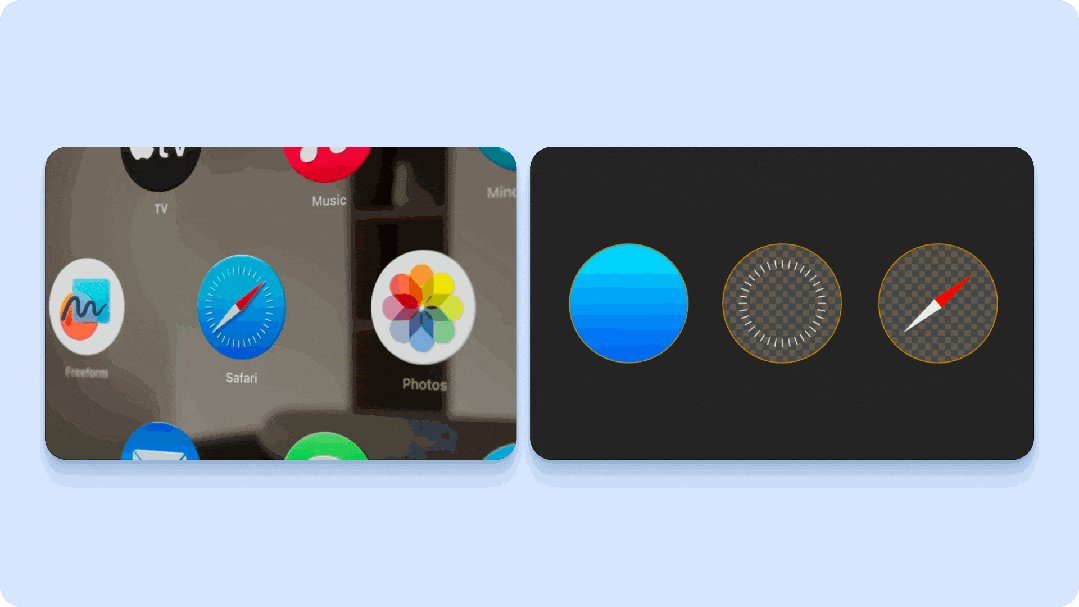
而最近发布的Vision Pro,将我们所熟悉的各种app图标在空间中更加生动地还原出来,加入了分层的概念,让图标可以随着人眼的目光变化,实现更加真实和灵动的感受,仿佛原先的数字世界中的各种app出现在了现实世界中。
3.3 更自由的表达

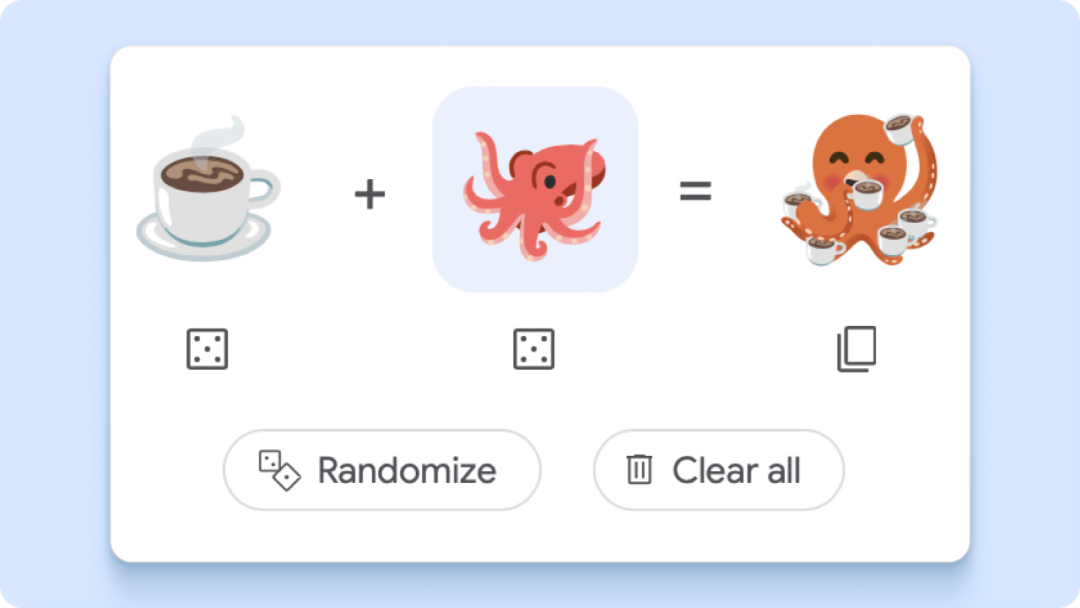
或许在不远的未来,图标设计不再是只属于设计师的工作,随着技术的进步,越来越多的普通人也可以借助各种智能工具,体验到图标设计的趣味。比如谷歌所推出的Emoji Kitchen,可以让用户自由地组合Emoji,创作出自己想要的表情图标。

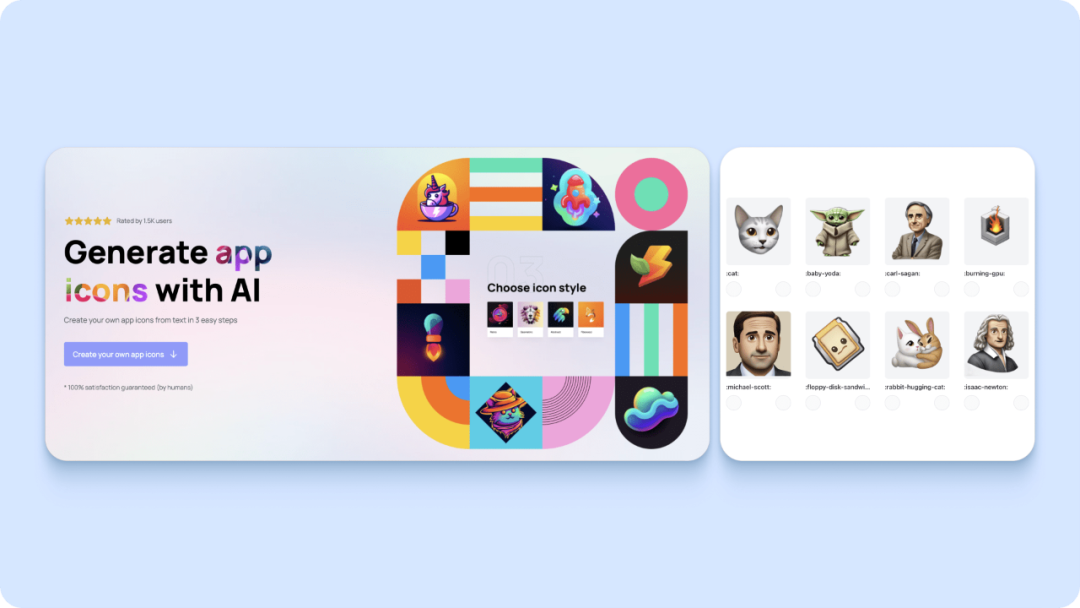
以及AI技术的发展,也让人们可以仅仅借助一段文字的描述,就能几乎立刻得到由AI生成的效果绚丽的图标。
而AI技术才刚刚起步,现在甚至隔几个月就会有一个显著的进步和能力提升,可以预见在不久的将来,这项技术将极大的降低图标设计的门槛,让更多的人加入到设计与创作的队伍中。
结语
从脚印到箭头,从手绘到生成,从单一的图标到复杂的系统,图标设计的进化也同样是文明和技术的进化。
数字技术的发展进一步地加速了这个过程,屏幕的分辨率也从像素马赛克演进到了如今几乎无法区分虚拟和现实,远超人类自身进化的速度。
但不论是在复杂的现实世界或是梦幻的数字世界,一个简单清晰的箭头图标都将可以成为导航,为我们指引目标和方向。
参考资料
HistoryoftheArrow-AmericanPrintingHistoryAssociation
https://printinghistory.org/arrow/
AbriefhistoryofIconography
https://pdtv.medium.com/a-brief-history-of-iconography-c20d8a0cc2c4
1970NewYorkCityTransitAuthorityGraphicsStandardsManual
https://standardsmanual.com/products/nyctacompactedition
1964到2020,从奥运会体育标识的更迭中捕捉设计原点
https://zhuanlan.zhihu.com/p/113008671
图标设计知往鉴今:致敬 Apple 初代设计师 Susan Kare -少数派
https://sspai.com/post/82739
What’snewinSFSymbols5-WWDC23-Videos-AppleDeveloper
https://developer.apple.com/videos/play/wwdc2023/10197/
IntroducingMaterialSymbols-MaterialDesign
https://material.io/blog/introducing-symbols
Rethinkingourdefaultprofilephoto
https://blog.twitter.com/en_us/topics/product/2017/rethinking-our-default-profile-photo
中国篆刻“动起来”了!这些冬奥体育图标不简单_新闻_央视网(cctv.com)
http://m.news.cctv.com/2020/12/31/ARTIRAzLnmbbAzRcb0iEGr27201231.shtml
Designforspatialuserinterfaces-WWDC23-Videos-AppleDeveloper
https://developer.apple.com/videos/play/wwdc2023/10076/
GoogleEmojiKitchen
https://www.google.com/search?client=safari&rls=en&q=google+emoji+kitchen&ie=UTF-8&oe=UTF-8
AIEmojis
https://emoji.fly.dev
CandyIcons
https://www.candyicons.com
作者:ISUX设计
来源公众号:腾讯ISUX(ID:tencent_isux),腾讯ISUX用户体验与设计部。
本文由人人都是产品经理合作媒体@腾讯ISUX 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







