费茨定律 | 设计师需要知道的设计原则!
费茨定律是设计方法中常用的一种定律之一,不光是产品设计,在日常生活中也有不少应用。这篇文章,作者从定律本身到案例,为我们详细分享了定律的使用和经验,供大家参考。

设计师在体验过形形色色的产品后,是否这样问过自己:
- 为什么按钮越大、越容易点击?
- 为什么主按钮与辅助按钮样式不一致?
- 为什么相互关联的按钮需要相互靠近摆放?
- 为什么有些按钮要放在角落?
- …
针对这些问题,我们可以先举一个简单的例子。
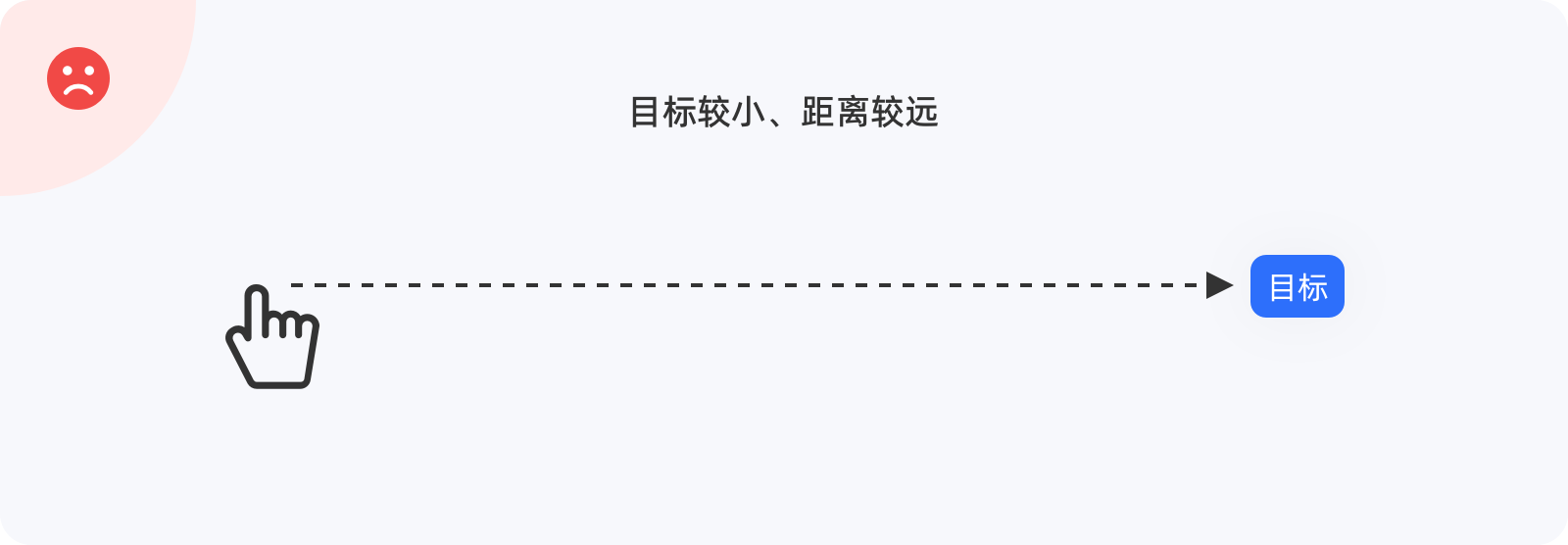
下图中,右侧蓝色块代表需触达的目标,直线代表用户到达目标之间的距离。很明显,目标与手指的大小相差无几,在目标较小、距离较远的情况下,误操作的概率很高,用户只有放缓速度、集中精力才能精准触达目标,这也意味着用户需要花费更多的成本才能完成操作。

站在用户角度,设计师可以换种方式思考,是不是将目标放大、或缩短用户与目标之间的距离就可以解决这个问题。在特殊场景中,如果目标不允许被放大、也不可以改变相互之间的距离,那就退而求其次,只要扩大目标的触控热区,也是一种减少用户误操作的有效方式。

现在回到上述问题,其实这些都可以用人机交互中一个非常重要的法则「费茨定律」来解释。接下来我们将从费茨定律的概率、定义以及界面中的应用等几方面深入了解。
一、了解费茨定律
1. 费茨定律的基本概念
1954年,美国空军人类工程学部门主任保罗·费茨(Paul M. Fitts)在对人们操作过程中的运动特征、时间、范围以及准确性进行研究得出:从任意一点到达目标中心位置所需时间与目标的大小和之间的距离有关,即距离越大时间越长、目标越大时间越短。
如下图,看看我们从伸手至拿到咖啡杯的整个过程,杯子的大小、与手之间的距离到底是一个什么样的关系。
▽杯子大小相同、与手之间的距离不同,那么距离越短、花费的时间就越短

▽杯子大小不同、与手之间的距离相同,那么杯子越大、花费的时间就越短

2. 费茨定律公式
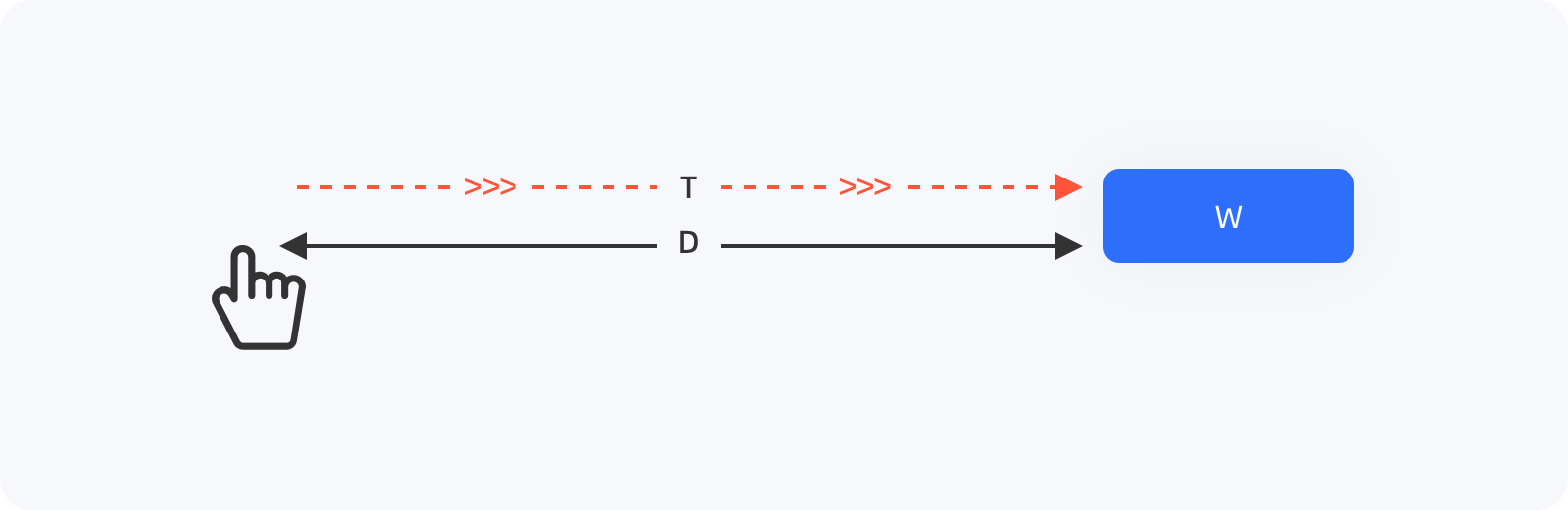
在人类工程学中,费茨定律预测了指点设备「移动到目标区域所需的时间」是「设备位置与目标位置的距离」和「目标区域大小」的函数,其数学公式为:T=a+blog2(D/W+1) 。
- T:移动到目标区域所需的时间;
- D:指点设备位置与目标之间位置的距离;
- W:目标区域大小;
- a、b:为常量,指点设备的物理特性。

如果单从数学公式来看,很多童鞋可能还有些懵,这里先不做专业细致的数学研究,只需记住要点,时间T与距离D成正比、与目标区域W成反比,即:相互之间的距离越短、目标区域越大,所需要的时间就越短。
当然,任何事物都有一定上限,并非目标区域无限大、距离无限近,凡事都有一个度,这就需要我们结合其他原则以及从反复实践中得到最佳结果。
3. 生活中的案例
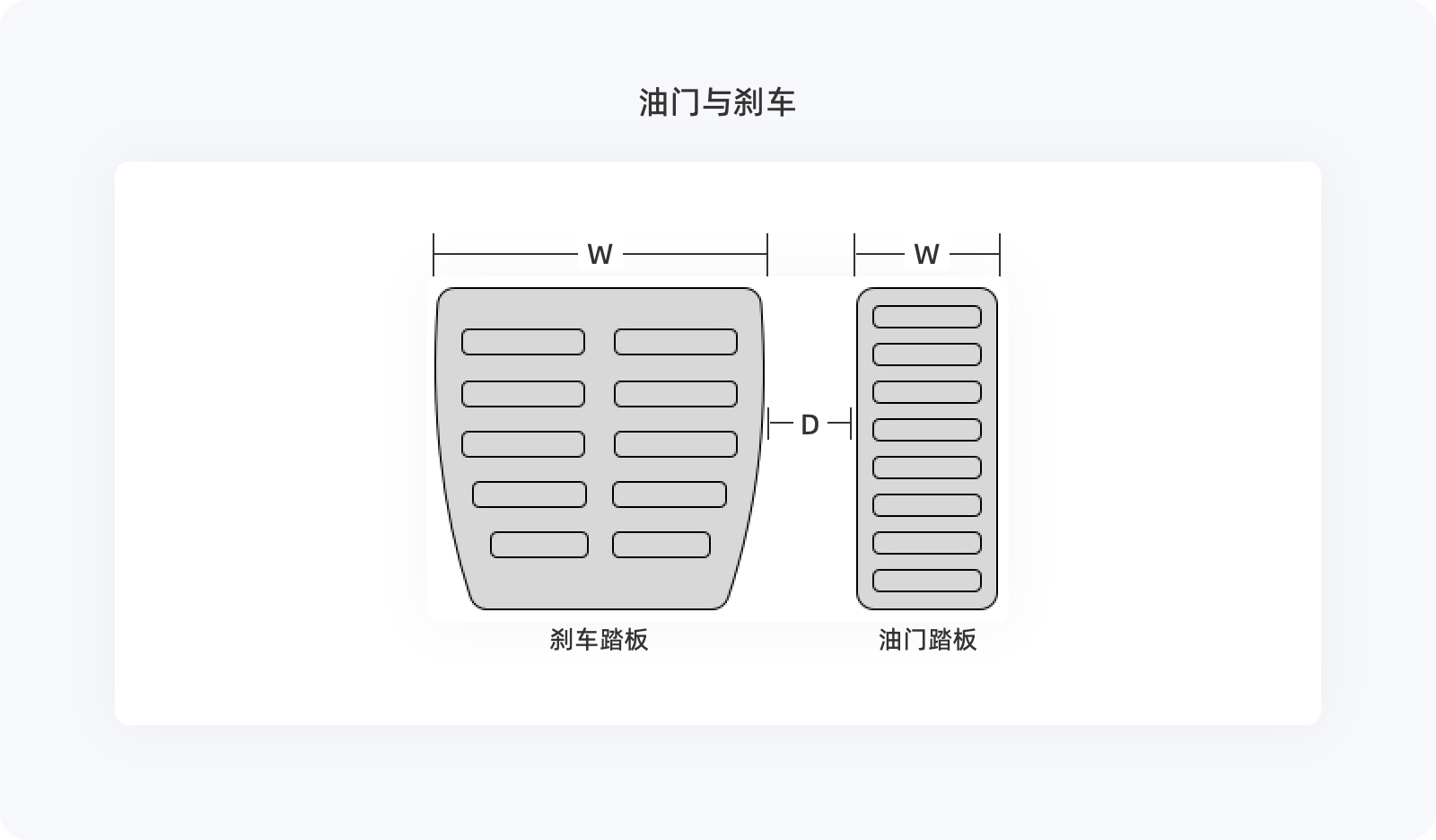
汽车上的油门和刹车是一个用来诠释费茨定律的经典案例,虽这两个部件同等重要,但从安全角度来讲,刹车的重要性要远远高于油门,错用刹车可能是车祸,而错用油门往往是惨剧、悲剧,扯远了……
油门踏板和刹车踏板的距离很近(D小),并且刹车踏板要比油门踏板大很多(W大),发生紧急情况时,驾驶员可以用最短的时间(T小)把脚从油门踏板移到刹车踏板上,从而达到快速且精准制动的目的。

二、费茨定律的核心切入点
1.以距离为切入点
1)负面操作的距离设定
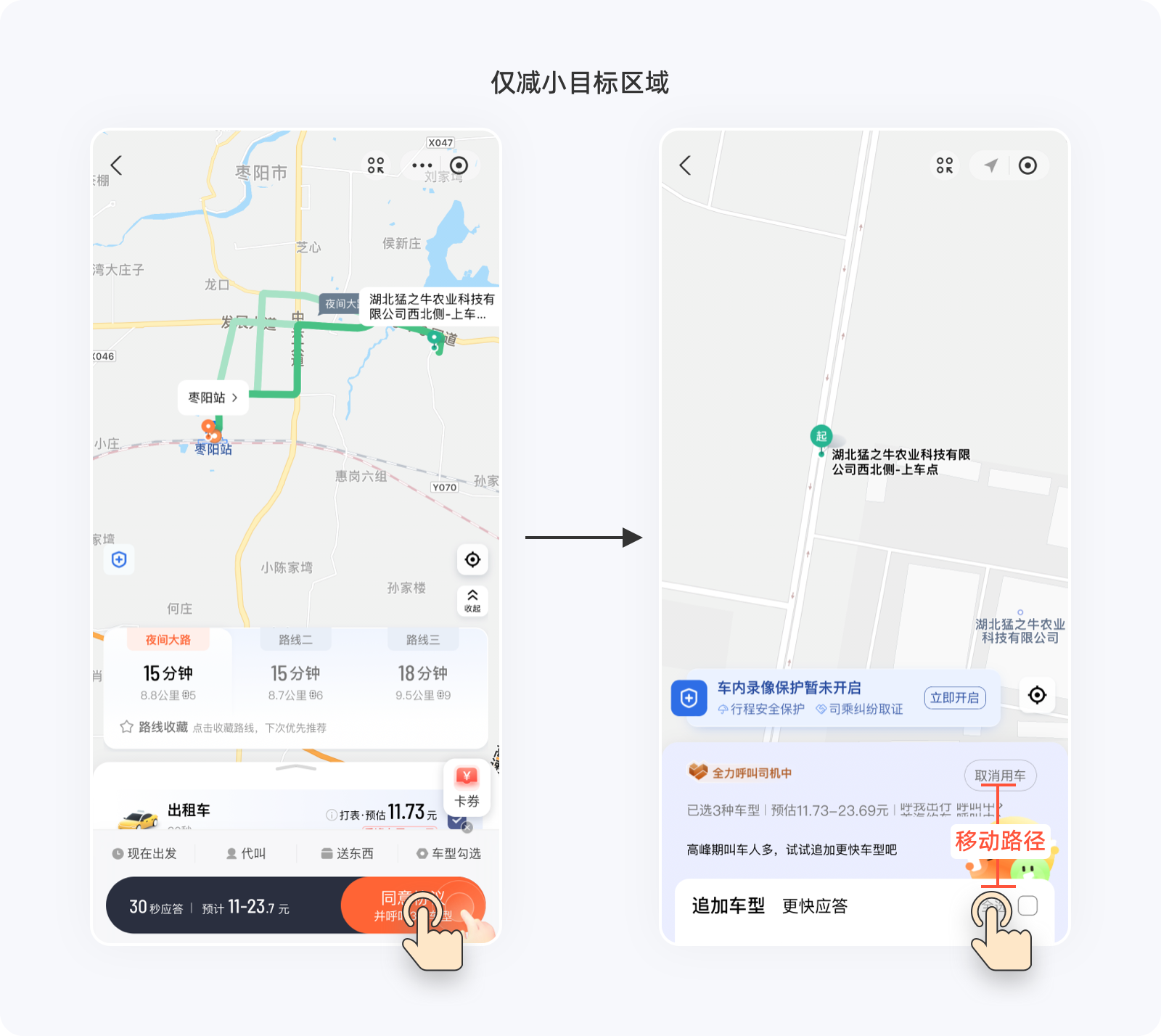
当我们设计界面和交互时,有时候为了挽留用户、提高转化,会刻意制造操作难度。比如“取消订单”,货拉拉就采用了费茨定律的负面操作,减小目标区域大小并加大与目标之间的距离,将“取消订单”按钮设计得小而隐蔽。

然而,即使如此,仍难以完全避免特殊场景的产生,如用户误操作或等待时间过长等需要取消订单的情况。为了方便有取消订单意愿的用户快速操作,滴滴打车在设计时就缩短了“呼叫车辆”与“取消订单”之间的距离。

2)满足操作习惯的距离设定
在PC端中,右键菜单的设计就是一个很好的例子,用户点击鼠标的位置是明确的起始点,在就近位置弹出菜单可以大大降低目标与起始位置的距离。此外,主流移动端规范中,iOS与Material Design的气泡弹窗菜单也采用了类似的设计,这在许多APP中也很常见。通过借鉴这些设计思路,我们可以更好地优化产品界面和交互,提高用户体验。

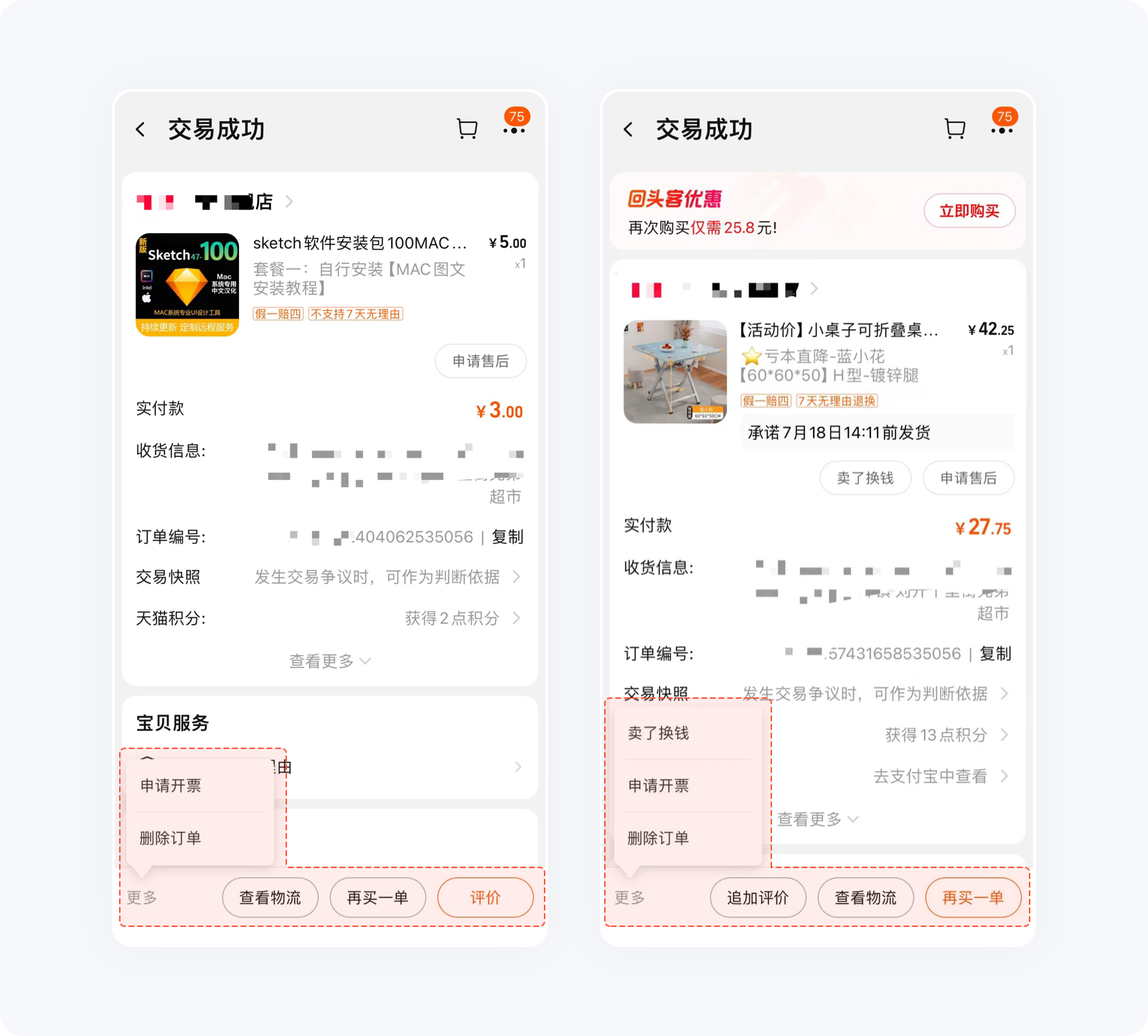
另外,在一些功能设计中,有时候我们面临一些具有联动关系的功能场景。这些场景通常非常具体,但具体的案例并不多见。当一个页面功能繁多时,我们往往无法确切知道用户想要做什么。例如,用户点开电商历史订单页面时,可能会想要查看物流、订单号、评价、复购或联系售后等。由于可选择性太多,我们很难确定用户的真实意图。
对于手机这样的小屏设备,拇指最常操作的区域是屏幕右侧中下部。因此,将主要功能操作放在这个区域可以减少操作距离。通过这样的设计策略,我们不仅可以提高用户体验和满意度,还能增强产品的灵活性和易用性。
当一个页面功能繁多时,我们需梳理功能优先级和操作频次数据,优先级高、频次高的操作应结合当前设备的操作习惯,以提升用户操作效率。
以淘宝订单详情页为例,其页面信息丰富,且不同订单状态涉及的功能展示各不相同,但无论页面如何滑动,总有几个关键操作被固定在底部并居右排列。对于那些次要操作放在左侧「更多」里面,以气泡弹窗的形式打开,尽可能的使关键操作符合当前设备的操作习惯。

2. 以尺寸为切入点
1)加大按钮尺寸
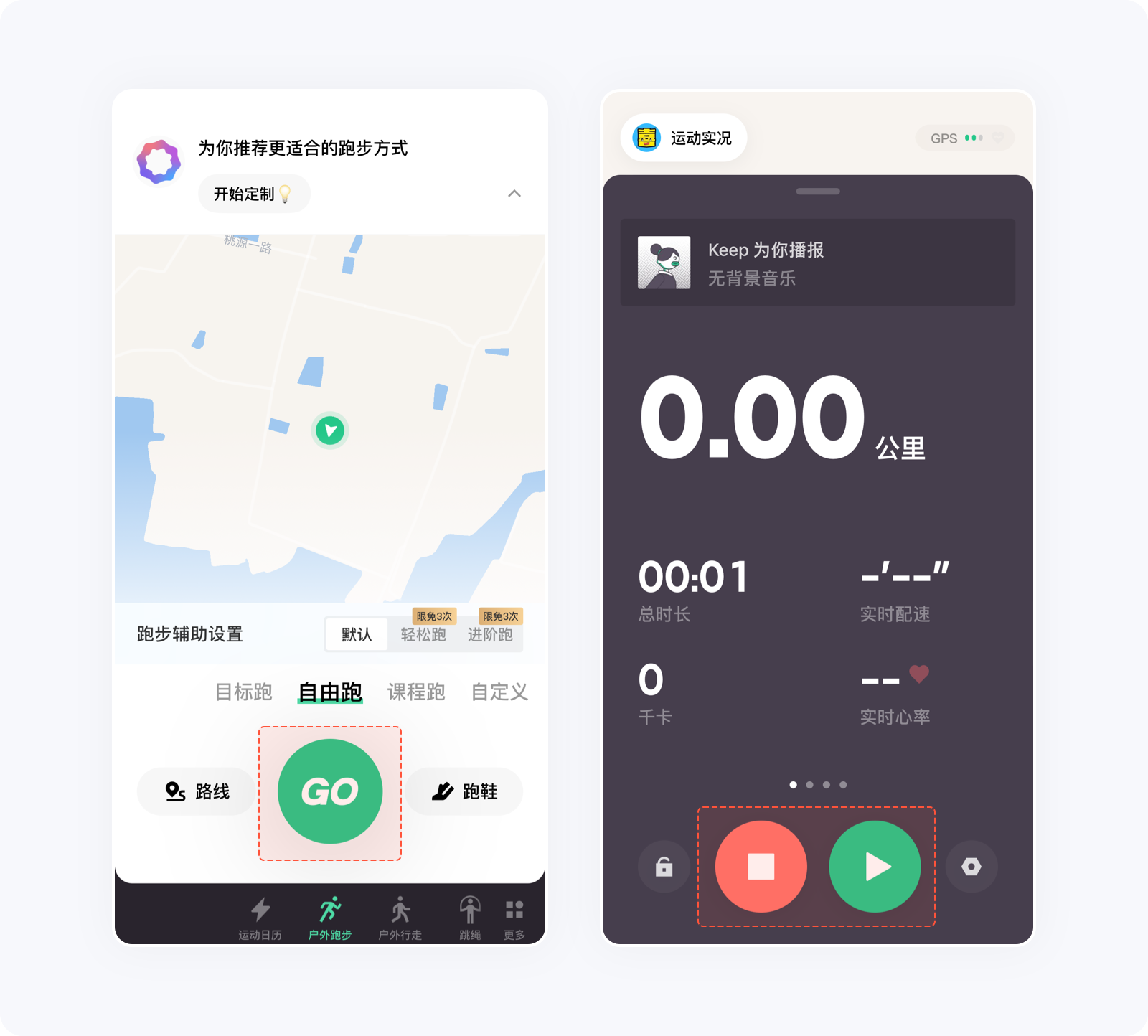
对于功能单一、页面内容简单的页面,放大按钮尺寸是一种有效的设计策略。它不仅能丰富页面内容,使其看起来更加饱满,还能提高用户点击按钮的准确性和便利性,进而提升用户体验。这种设计方法尤其适用于那些需要用户快速作出决策的场景,例如Keep的运动页面。

2)加大操作热区
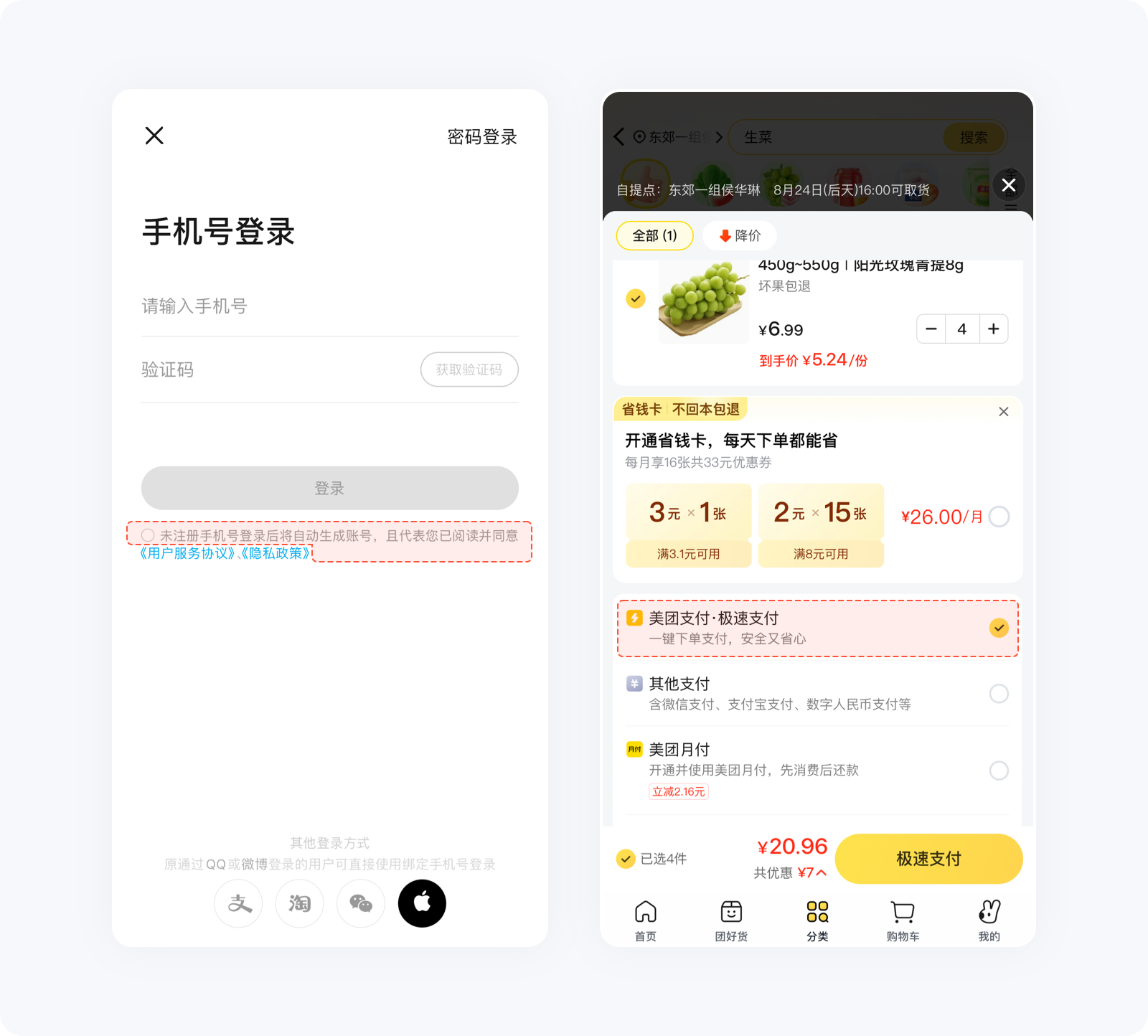
为了平衡视觉关系,我们不能简单地放大所有操作按钮。但可以在保持元素视觉大小不变的情况下,扩大触发操作的范围,即增加热区面积。这样可以提高用户操作的准确性和便利性,进一步提升用户体验。例如,登录时勾选用户服务协议、选择支付方式等。

三、界面中的运用
1. 底部按钮——缩短手指的移动距离
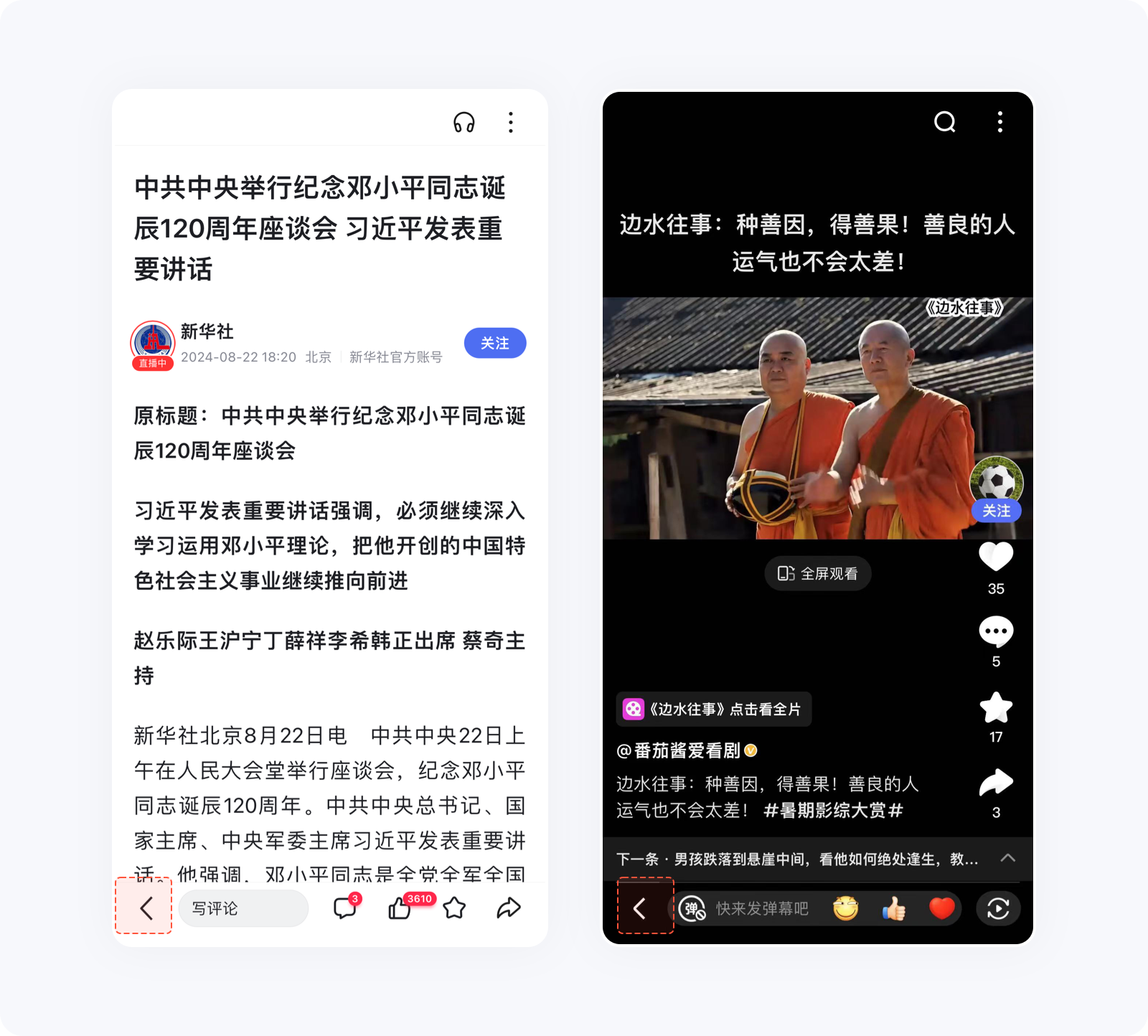
随着智能手机的屏幕越来越大,拇指热区的位置也在发生变化,这使得单手操作左上角的返回按钮变得越来越困难。尤其在iPhone Plus和iPhone X等大屏手机上,这个返回按钮的位置显得有些尴尬。在资讯类应用中,用户需要频繁切换文章,如果返回按钮在左上角,操作难度会增加。
以百度APP详情页为例,将返回按钮放在了底部左下角,通过结合拇指热区,我们可以发现左下角的区域是单手可以轻松到达的。将返回按钮放在底部左下角,可以大大节省用户操作时间,提高用户体验。因此,在设计界面时,应该充分考虑拇指热区的位置和用户的使用习惯,合理布局按钮和功能。

面对顶部返回键单手操作不便和底部返回键容易遗忘的问题,其实还有一些便捷的操作,iOS用户可以按住左侧屏幕边缘向右滑动实现返回上一步操作,而安卓用户则可以使用自带的虚拟返回键。
2. 来电显示-不同场景的区别对待
在iOS系统中,来电提示在锁屏和苏醒状态下的接听方式有所不同。
在锁屏状态下,用户手机的使用场景存在不确定性,为了避免误操作,设计时需要增加操作距离、延长操作时间。因此,采用滑动接听的方式可以有效地增加操作距离,降低误操作的可能性。
而在苏醒状态下,用户已经在使用手机,此时采用滑动操作的距离过长,不够便捷。因此,设计为按钮的样式,用户可以快速点击接听或拒绝来电,从而提高操作效率。这种设计考虑充分运用了费茨定律,为用户提供了更加舒适、便捷的操作体验。

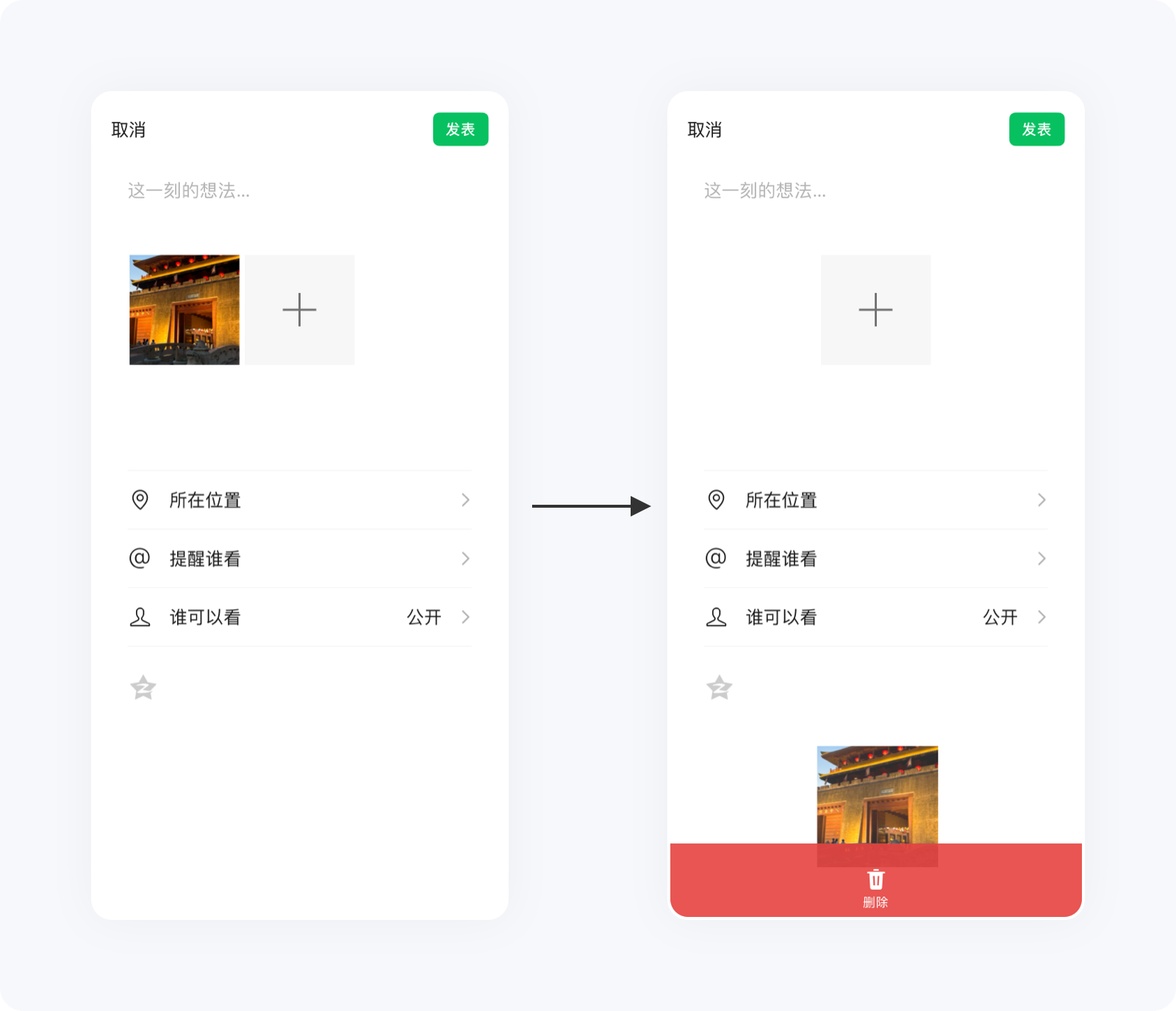
3. 朋友圈编辑-边缘无限大
「边缘目标无限大」的设计理念在移动端的应用中得到了充分体现。以朋友圈编辑为例,删除照片的操作不再需要手动点击删除按钮,只需将照片拖拽到屏幕底部即可完成删除。
这种设计简化了操作流程,使用户在删除图片时更加轻松自如,不再需要小心翼翼地点击。不仅提高了用户体验,也充分展示了「边缘目标无限大」的优势。

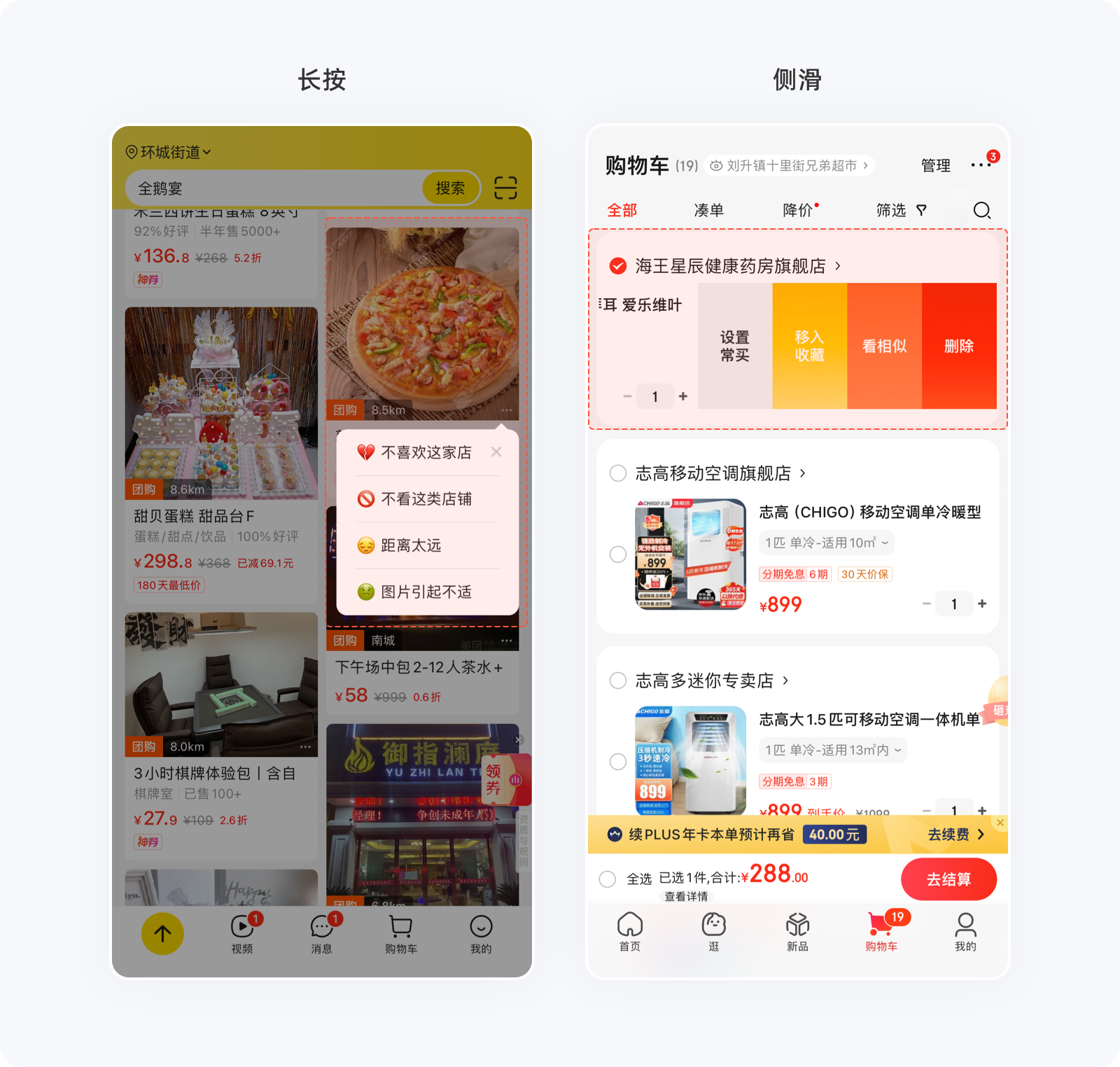
4. 手势操作-提高用户操作效率
在安卓和iOS两大操作系统中,长按和侧滑编辑功能在列表页的编辑状态中发挥着重要作用。用户通过长按或侧滑列表,对应的操作将出现在离手指最近的位置,可以快速地激活操作按钮,大大提升了操作效率。

5. 表单设计-距离最后一项字段最近
在表单设计中,按钮的位置是一个重要的考量因素。当表单信息较少时,将按钮设计在最后一个字段下方是一个不错的选择。这是因为用户在填写表单时,通常会按照从上往下的顺序进行。当用户填写到最后一个字段时,鼠标位置刚好位于表单底部附近,此时将按钮设计在附近可以减少用户移动鼠标的时间,提高操作效率。
然而,如果表单信息较多,将按钮设计在下方可能会导致用户在填写一半时找不到按钮,或者需要花费更多时间来操作。在这种情况下,将按钮设计在浏览器下方并固定住,可以确保按钮始终出现在用户的视线范围内,方便用户快速找到并点击。

此外,我们还需要考虑单手使用手机的情况。超过50%的用户习惯使用大拇指进行交互,因此在设计移动端表单按钮时,除了考虑用户填写顺序和“屏幕热区”外,还需要注意按钮的大小。为了方便用户单手操作,我们应该将按钮设计在“屏幕热区”,并在不影响美观的前提下适当增大按钮的大小。
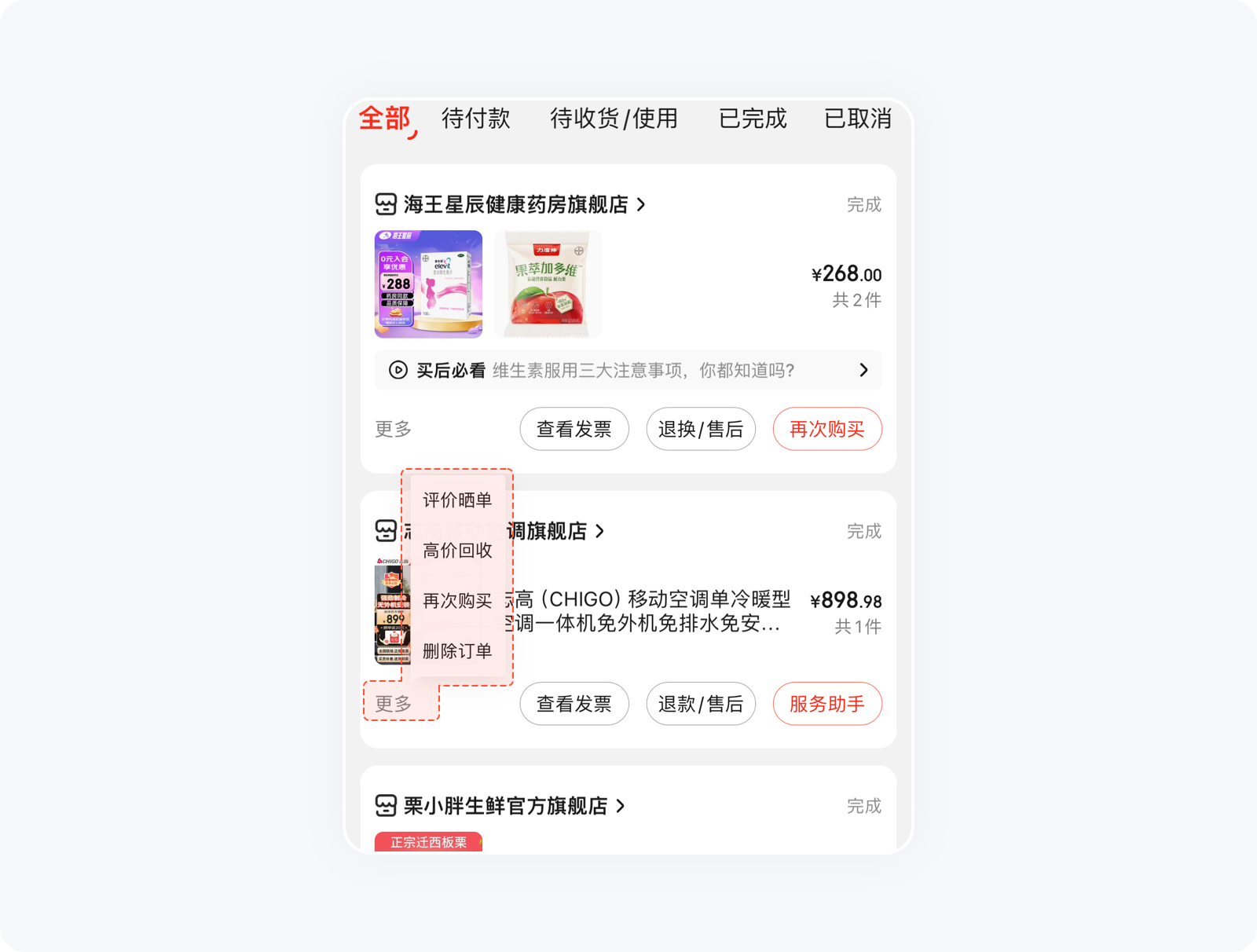
6.隐藏不常用按钮-降低视觉干扰
在设计时,对于不经常使用的按钮或希望增加操作难度的场景,可以考虑将按钮放置在较远的位置或进行隐藏设计。这样可以提高用户操作的门槛,减少不必要的误操作。京东的订单列表就是一个很好的例子,他们将不常用的按钮放在“更多”里面,既方便了后期的功能拓展,也避免了低频操作对用户造成视觉干扰,降低了用户的识别难度。

7.关机-特殊操作的逆向设计
在交UI设计中,反向思考、逆向使用费茨定律的例子屡见不鲜。当不希望用户过于方便地操作时,我们可以采用这种思维方式,增加用户的操作难度。
例如,iOS的关机操作需要用户进行“滑动来关机”,这一设计延长了关机操作时间,提醒用户此操作为不可逆,需谨慎操作。

此外,商业广告中的关闭按钮被设计得很小,且点击区域也和用户习惯相悖,这也是反向使用费茨定律的案例。虽然这些设计可能会影响用户体验,但在商业价值面前,它们仍然被广泛使用。因此,在设计中需要权衡用户体验和商业价值,尽可能避免出现影响用户体验的设计。
四、结语
在设计的道路上,我们会遇到许多“法则”和规律,它们像路标一样指引着我们前进。然而,随着时间的推移,就会逐渐意识到,这些“法则”实际上在塑造我们的思维模式和思考方向。它们更像是一把钥匙,打开了我们脑中的创意宝库。
对于费茨定律,我们不应局限于数学的框架,而应将其视为一种启示,激发我们的设计灵感。以开放的心态去理解它,我们能够打开一个全新的设计世界,更好地满足用户的需求和期望。
提升用户操作效率是设计的核心目标之一,但在实际操作中很容易被忽视。我们应该始终牢记这一目标,通过运用费茨定律等设计原理,创造出直观、高效的用户界面。
以上是笔者对费茨定律在设计中的一些基本认识和心得,虽然所涉及的工作领域有限,但相信这些观点对于从事设计的同行们会有所启发。如果您对费茨定律感兴趣,或者想要深入了解其在实际设计中的应用,欢迎与我交流讨论。
专栏作家
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








用一个名词,包装了一堆废话
点了
赞同