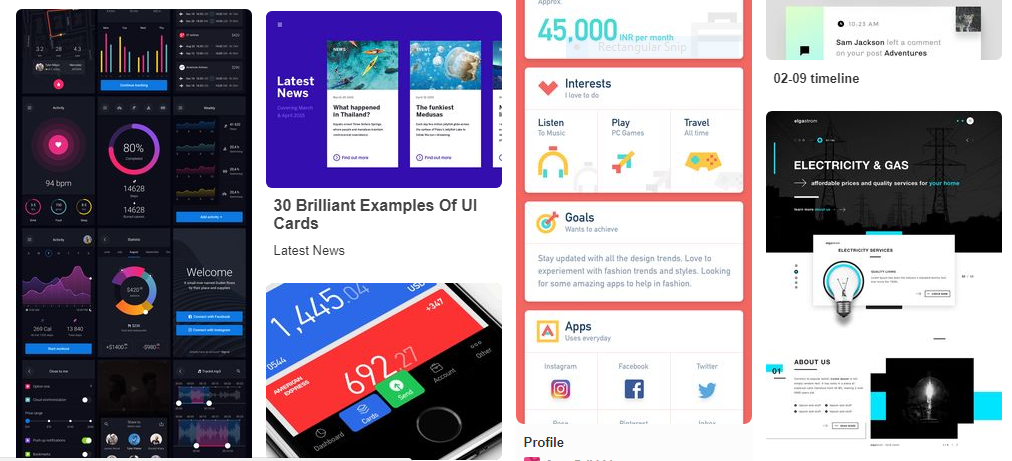
已然成熟的卡片式设计,遵循着怎样的设计规则?

若想要设计出体验足够好的卡片元素,需要有足够好的策略和审慎的构思;否则,你的设计很可能是个失败的产物。
当一种设计技巧或者设计手法趋近于成熟的时候,我们常常可以总结出足够完整的最佳实践了。在这个移动端逐步占据主导而桌面端设备仍然主导生产力的时代,强调同时兼顾两大平台的设计,是自然而然的事情。对于许多人而言,在桌面端和移动端上来回切换是一件非常平常的事情,设计师需要让设计兼容不同屏幕,而卡片式设计,正是这种语境下诞生,并且蓬勃发展到了今天。

无论主推卡片式设计的Android,还是卡片化元素越来越多的iOS,又或者是将卡片元素玩的得炉火纯青的 Facebook、Twitter 等巨头,我们可以清晰地看到卡片式设计的普及和巨大的能量。它足够整洁,有着良好的参与感,能够更好地组织内容,易于扩展且非常灵活。
同时,诸多的优势和可能性也意味着,你想要设计出体验足够好的卡片元素,需要有足够好的策略和审慎的构思,否则,你的设计很可能是个失败的产物。
先说说卡片式设计本身
在真正开始探讨卡片式设计的最佳实践之前,我们还是需要梳理一下卡片式设计的基本概念和它的优势。
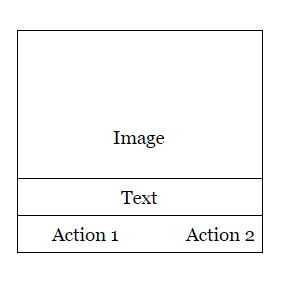
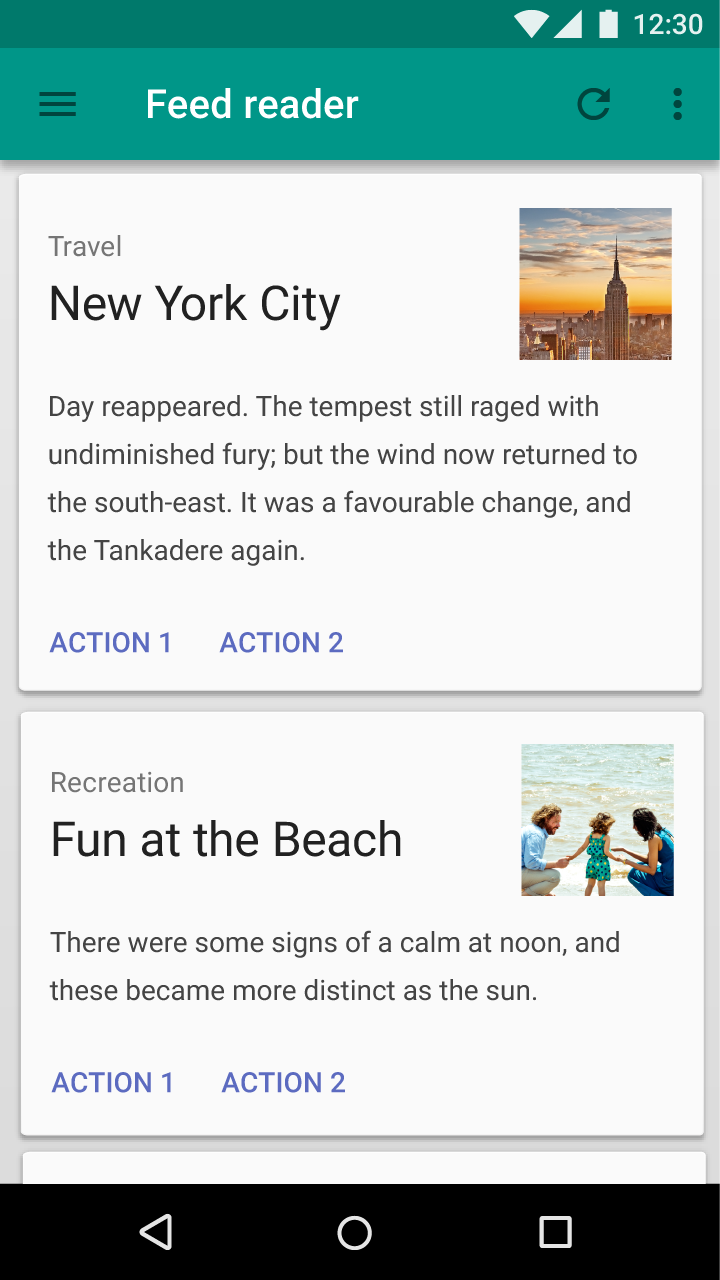
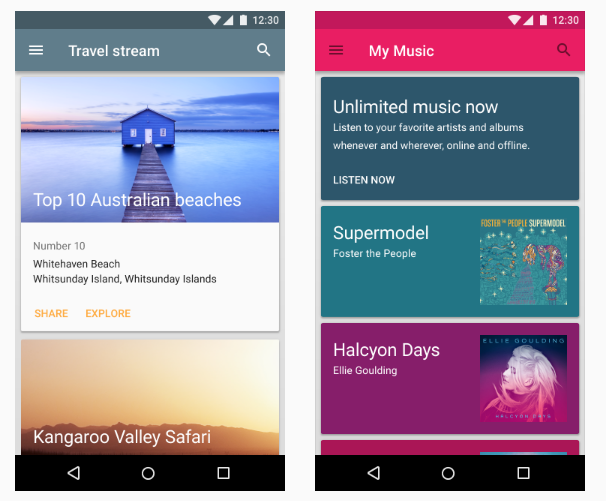
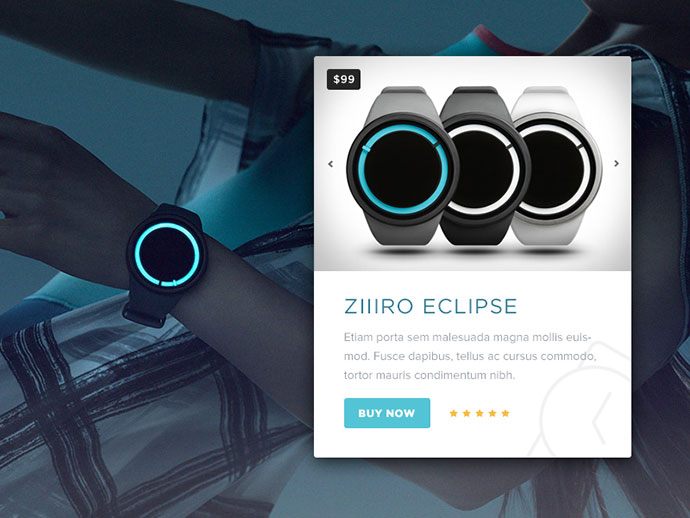
UI中的卡片借用了现实世界中的卡片的特征和概念。通常UI中的卡片是矩形的,其中承载图像、文本、链接、按钮等不同元素。卡片是容器,但是通常一个卡片中会集中承载一种或以一种元素为核心的一小组元素。不同的元素在不同的卡片中各司其职,不同的卡片组合到一起,构成功能性的页面,或者组合。

典型的卡片结构
例如在一个电商网站中,设计师会使用卡片来承载类目列表,在设计媒体中,卡片被用来承载用户发出的一条条内容,在新闻类网站中,卡片则常常拿来承载不同的新闻。
卡片的优势也很明显:
承载着不同元素的卡片有着千变万化的玩法,适合用来展示尺寸不同,属性不同的各种元素。
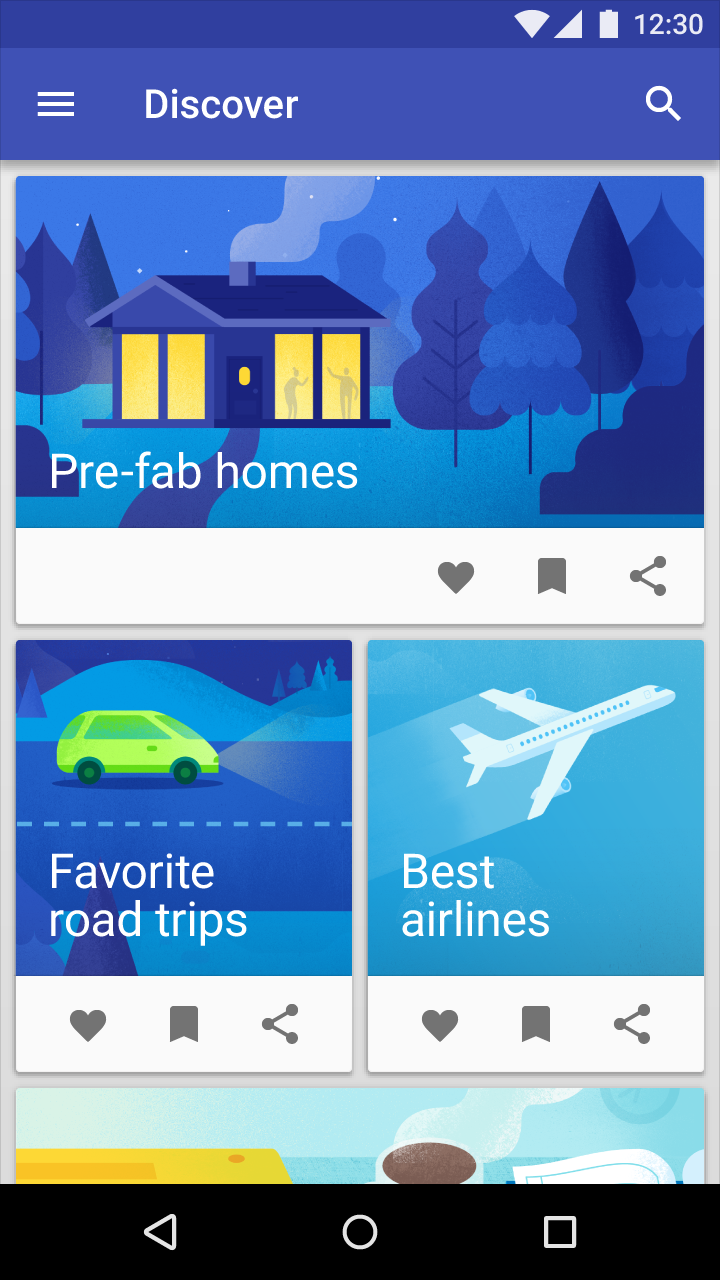
- 响应性:卡片移动端屏幕当中显示效果颇为精美,移动端需要流畅而灵活的布局,这一点卡片非常合适。卡片使得布局更为灵活,三个卡片在桌面上可以显示为并排的3列,在移动端上可以纵向拍成1列,这两种布局都能贴合用户的阅读习惯。
- 组织性:卡片可以将不同类型的元素有效地组织到一起,无论是图片、视频、文本还是CTA按钮,由于卡片本身的灵活性,设计师可以灵活地、有针对性地调整每一个元素而不用担心影响其他的的元素。卡片构建出统一的用户模式,使得用户可以更好地、快速地完成任务。
- 极简:极简主义的设计是目前主流,也是流行的设计风格。极简主义风格下用户更容易理解内容,外观上也更为优雅。卡片式设计在精神上和极简主义相通。
卡片式设计最佳实践
有目的地使用卡片
虽然卡片在UI设计中功能强大,但是不要仅仅为了用而用。绝大多数设计师是为了利用卡片本身的强大组织性才采用这一设计元素。
当你的UI中有大量不同类型的元素,诸如图片、文本、列表、CTA按钮等,你需要借助卡片来整合。
- 所承载的元素展示的长度可变
- 用户不用考虑各种元素之间的尺寸差别
- 需要承载某些交互,比如输入框、按钮和链接等

保持简约
每个卡片承载一种元素,执行一个任务。各种不同的元素通常不应该混杂在一起,不同的卡片将它们分散开来,让它们互补干扰。如果同时需要不同属性的内容共同完成一个任务,那么要让它们靠在一起,多卡片协同。限制卡片中文本的数量,尽量不要添加段落。
引导用户关注最重要的信息或操作
善用卡片的层次结构,突出关键内容和信息。例如将承载管家信息的卡片放在顶部,还可以使用排版来突出关键的信息和交互。

精心选图
图片是UI当中视觉化元素的代表,它能让界面吸引人,也能让卡片脱颖而出。但是不是图片素质越好,对于UI就越好,图片必须要传达正确的信息,这是第一要务。图片在卡片内的位置,通常取决于它是主要内容还是支撑性的内容。

支撑微交互
卡片本身是交互式元素,卡片上的链接和按钮可以指向更为详细的信息,卡片内自然也可以承载更为多样的微交互。比如,将光标悬停于卡片之上的时候,可以触发显示其他的内容。

支持手势
移动端设计当中,手势是主要的交互。手势不仅具备可用性,而且有趣的手势和交互能够创造有趣和愉悦的体验。通过滑动来移动卡片,以及使用点击、长按来组织卡片,通过上下滑动来关闭卡片,早在 webOS时代就已经有了。不过,要让整个手势交互的逻辑顺滑自恰,这样才能让体验无懈可击。

精心打磨
有创意的设计会让人眼前一亮。尺寸合理、大小合适的高清图片让人赏心悦目。精心打磨的细节令人看着就舒服。你应该尽量让卡片给人快乐和愉悦的体验。

结语
卡片式设计如果能够好好运用,对于整个体验的效果是明显而巨大的。现如今的设计师已经在卡片式设计上有了足够深入的探讨,多钻研实例能够让你更好地掌握这一设计技巧。
原文作者:CanvasFlip
原文地址:uxplanet
译者:@陈子木
译文地址:优设网
本文由 @陈子木 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








卡片总让我觉得,它会被风吹走,底下的阴影让我觉得它漂浮在空中。比模态窗口还让人焦虑……
mark