当功能设计基本完成,如何保证你的功能有良好的用户体验

巧妇难为无米之炊,为提升用户体验,需要的是“做的更多”与“做的更好”。
当产品进入相对成熟的阶段时,满足用户需求的使用功能已基本齐备,用户行为流程也已完善,剩下还可继续深耕的便是“用户体验”。用户体验着眼于细节,使产品变得紧凑与顺滑,能够让用户以最舒服的方式使用产品。
用户体验主要体现在信息的展示、流程的指引及用户行为需求的高效完成之上。
统一合理的命名规则
在整个产品里,将涉及到大量的页面、按钮与功能等。凌乱与纷杂的小模块需要通过条理清晰的规则进行梳理。
页面标题的命名:
同层次页面采取同级的命名规则,例如话题列表、活动列表、视频列表,到话题详情、活动详情、视频详情,再到我的话题、我的活动、我的视频……不要在相同层级的页面中夹杂凌乱的各种各样的命名,反面命名举例,如我的话题、参与的活动、我关注的视频……此外,页面命名还要考虑到精炼与直观,避免冗长与杂乱。
功能模块的命名:
给功能模块命名的时候,尽量要参考市面上已广泛被大家认同的名称,例如接受已关注用户更新推送的功能通常可叫作“动态”,公开性的所有内容的汇聚地可称为“广场”……此外,好的命名可突出此功能模块的主要价值,加深用户的印象。
到位的提示性内容
产品的使用过程中一定会伴随许多的信息输入项,进入下一步的按钮操作等。这些相应的操作使用都需要一些到位的信息提示内容来进行指引,起到提示错误边界与打消用户使用顾虑的作用。
输入长度的提示内容:
大部分的输入项都有相应的输入长度限制,此限制的信息提示需提前同时显示在输入项的当前页面中,以避免用户由于输入长度不达标或超标问题而导致的内容保存失败问题。例如,“我的简介”的输入长度如果规则在10~300字,则此“限10~300字”的提示内容则可伴随出现在简介输入项的周围。
解决用户心理顾虑的信息提示:
当需要用户提交敏感性的私信数据时,可通过合理的信息提示以打消用户的提交顾虑。例如,需要用户提交实名与身份证ID信息时,则可伴随出现“此用户实名信息仅用作认证用途,将严格保护用户的隐私”……
后置的无效行为判断前置化
当用户进入行为流程之中,通常就可拆分到多步骤的行为点。有的行为步骤往往会带一些前提要求,如果不满足条件,则无法进行下去。所以,但凡涉及前提要求的步骤,最好的体验则是在用户进入到下一步之前便进行信息提示,而非让用户尝试进入下一步,但是产品通过报错使用户行为回滚到了前一步。
例如,产品内可允许用户进行“下单”的按钮操作,但用户下单之前必须先完成实名认证。
- 不太友好的用户体验方式:此“下单”按钮一直可点击,当用户未实名认证时,则提供弹窗提示,告之用户由于未实名而不可继续下单。
- 良好的用户体验设计思路:当用户已完成实名认证后,此按钮正常可点击;而当用户未完成实名认证前,则此按钮灰色不可点击,并通过按钮周边提供tooltip“您还未完成实名认证,暂不可下单,请立即认证”的方式以完成信息提示与跳转交互。
通过前置化提前告之到用户将会出现的操作问题,可以节省用户的无效操作步骤,提高使用效率。
通过场景引导牵引出用户的延伸需求
当用户完成当前的场景行为时,可补充那些后续潜在以当前此行为为基础的下一行为场景,起到激励用户行为的目的。
例如,产品里有用户认证机制及对应的认证后行为权限,则当用户被推送认证获得通过的信息内容时,可附带上“认证用户可进行的操作权限”的内容,引导用户赶紧去尝试体验新的特殊权限。
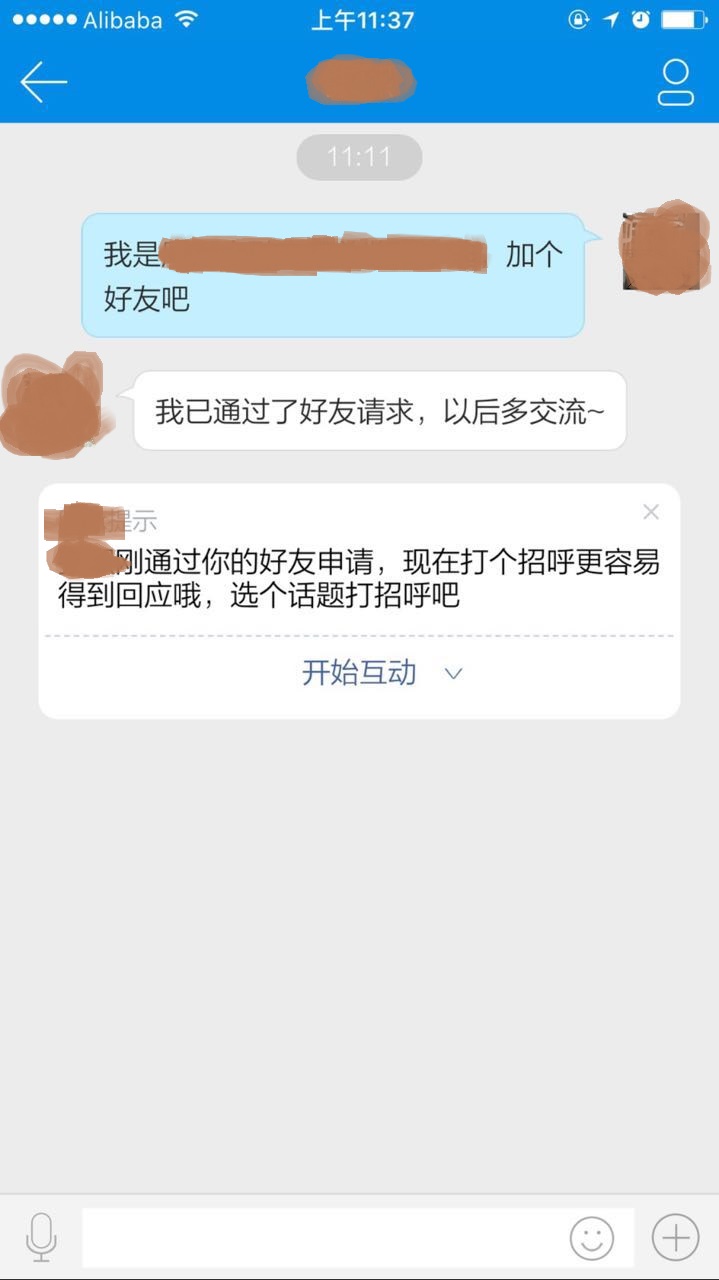
再如,产品内有加好友与消息互动聊天的功能,则当用户通过对方加好友的请求时,在双方用户的IM对话框中,不但完成提示已成为好友的信息,并补充引导双方打招呼、进行交流互动的内容。

因内容而异的交互方式
通常的交互方式有:页面的直接跳转、弹窗、停留在当前页面的下展与收缩、出现在当前页面上的一闪而过的信息提示等。当我们选择最合理的交互方式时,一定需要结合此被交互的使用方式与所展示出来的内容。
例如,选择决定页面上“筛选”按钮的交互方式。
- 如果筛选条件较少且较清晰时,则良好体验是:用户点击“筛选” 按钮,在当前页面出现悬停的筛选行,用户可直接选择感兴趣的筛选项。如果仅支持单选,则选择后,悬停的筛选行可立即收起,页面将自动冲洗加载符合当前筛选条件的数据内容。如果可支持多选,那么还需要补充“确认”按钮,供用户决定何时结束筛选。

(在列表中进行数据筛选)
如果筛选条件较多且较复杂时,则良好体验是:用户点击“筛选” 按钮,直接跳转到新的单独筛选页面,在页面上按钮筛选条件重要性的优先级进行陈列,并可附上某些默认的筛选值。当用户设定好所有筛选内容后,自动跳转回到之前的页面中,浏览新加载的数据内容。

(城市与地区的选择)
由于上述两种不同的交互方式,其对应的内容承载力是不同的,所以因内容而异选择适合其表达方式的交互方式便格外重要。新页面便于涵盖大量的数据内容,而当前页面的悬停框则有利于加强当前场景的联系度。
总结
良好的用户体验是可以通过努力和细致的工作所达到的,但客观上还是依赖于研发资源。巧妇难为无米之炊,为提升用户体验,需要的是“做的更多”与“做的更好”。如果没有基本的功能与流程的有无,则何来用户体验?如果没有额外的研发投入,则何谈用户体验。
#专栏作家#
朱宇迪,人人都是产品经理专栏作家。魔都某公司产品总监,在金融系统搭建、金融社交平台及理财投资产品应用领域均有丰富的积累,完整的前后端实践经验,擅长差异化竞争与全局视野,并对产品规划与落地执行有着独特的见解。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








我想问,为什么在Word里面会使用到控件,尤其是可以进行页面交互的这种