PRD:【课代表】App需求文档
编辑导读:如果你是一个混迹各大视频网站的人,经常会在评论区前排看见课代表,他们用简单的几句话就总结了几分钟的视频内容。本文作者作者就结合当下互联网移动端发展趋势及各个平台上显现的“课代表”现象,提出了自己的软件设计方案,并写出了需求文档,与你分享。

一、前言
本文是【课代表】产品的最终章,写需求文档的目的一是想锻炼一下自己写文档的能力,二是想将自己的小想法真正冷启动起来,尽管不一定成功,但有这篇文章在,总能证明一点为了“什么”的坚持。
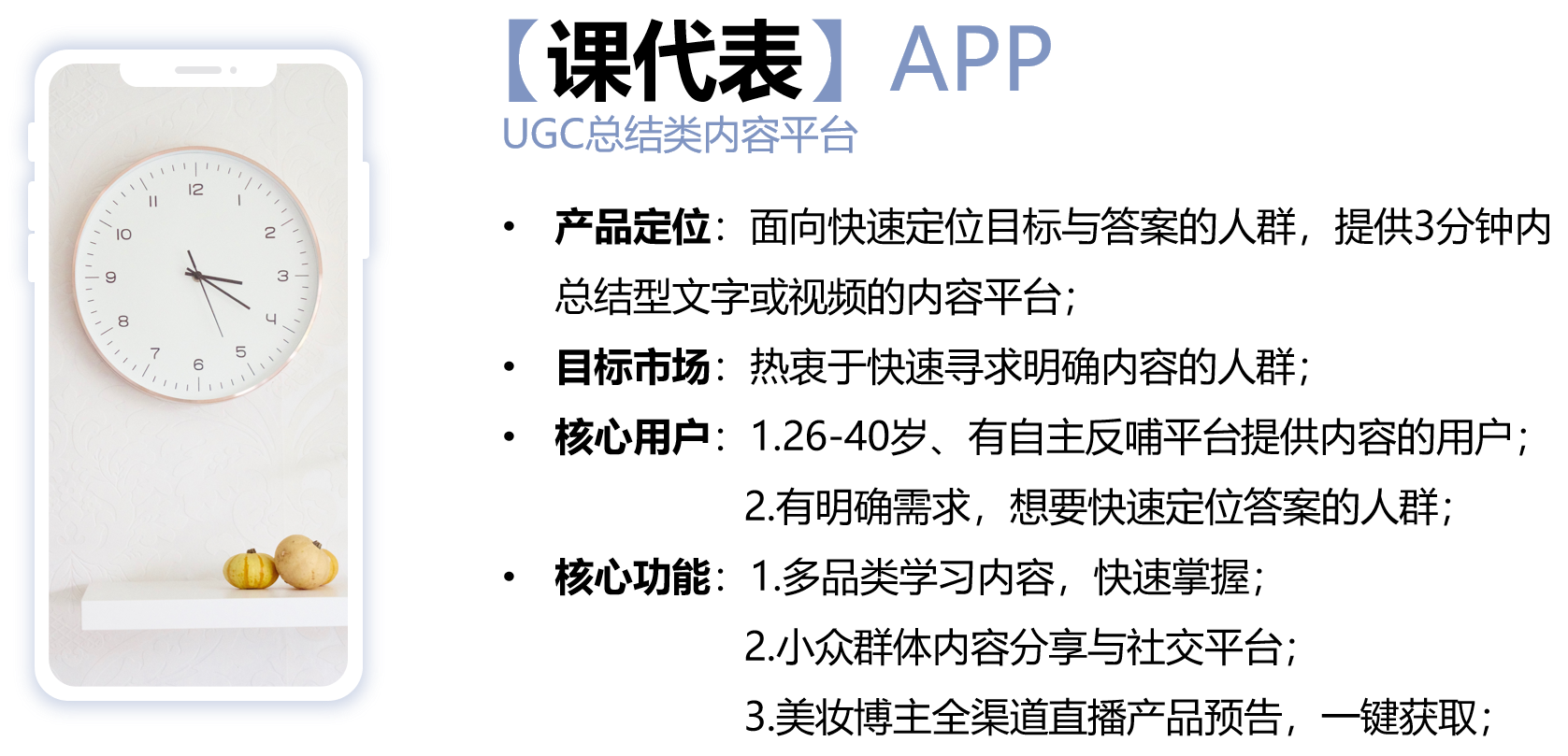
1.1 产品概述

课代表产品概述
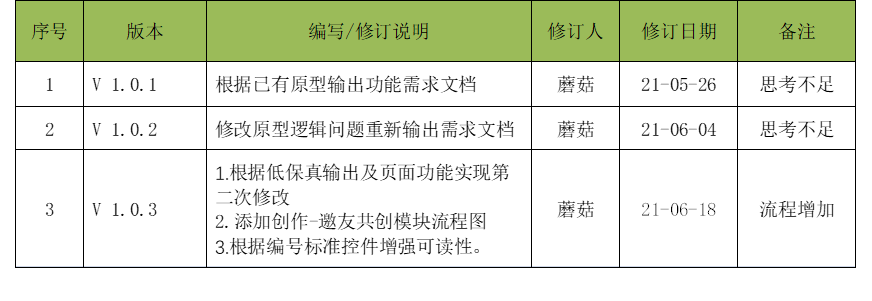
1.2 修订记录
 修订记录
修订记录
二、项目概述
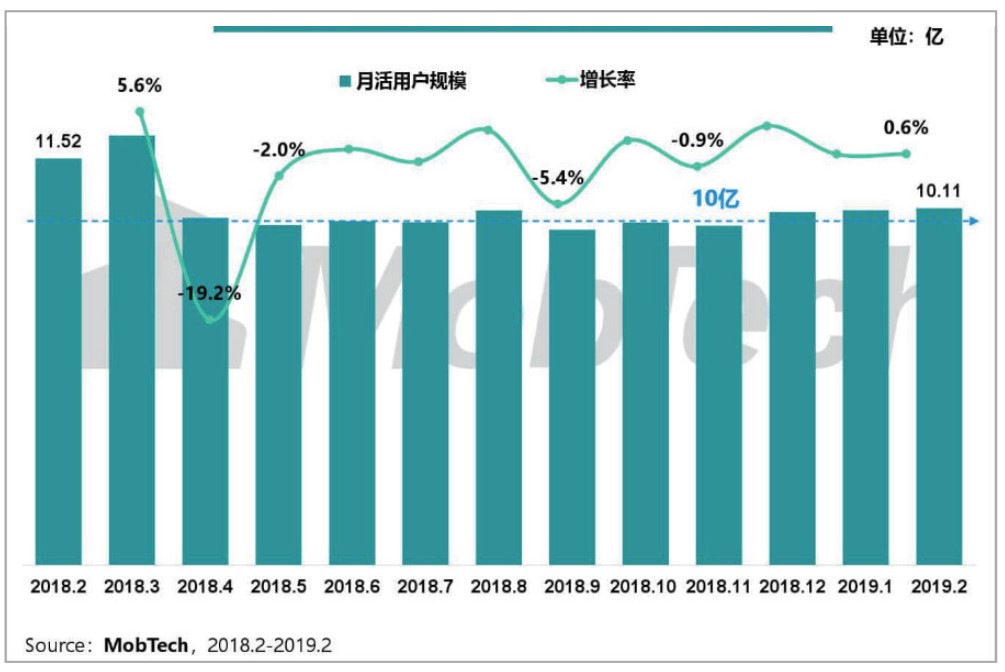
2.1 背景介绍+竞品分析
(本章内容可查看账号其他文章:1.总结类内容平台「课代表」:产品立项计划书
 选中国互联网行业经历二十几年的发展,如今已步入相对成熟稳定的阶段,在此期间不断涌入出现新的选手,如抖音、今日头条、美团等,这意味着中国互联网发展依然充满巨大的潜力。然而,中国互联网已经形成规模,互联网应用走向多元化。
选中国互联网行业经历二十几年的发展,如今已步入相对成熟稳定的阶段,在此期间不断涌入出现新的选手,如抖音、今日头条、美团等,这意味着中国互联网发展依然充满巨大的潜力。然而,中国互联网已经形成规模,互联网应用走向多元化。
互联网越来越深刻的改变人们的学习、工作以及生活方式,甚至影响整个社会进程。过去的二十几年,推动互联网发展的重要力量就是用户需求,如搜索引擎、即时通讯、门户网站、电子商务等核心模式,都是为解决用户的需求而生的。
2.2 阅读对象
阅读权限:“KK课代表”产品线相关部门人员
1) 产品部门-需求评审团队
2) 技术部门-产品开发团队
3) 测试部门-产品测试团队
4) 设计团队-产品设计团队(根据版本权限开放:常规迭代及普通功能开发,核心特色复杂逻辑模块受控关闭)
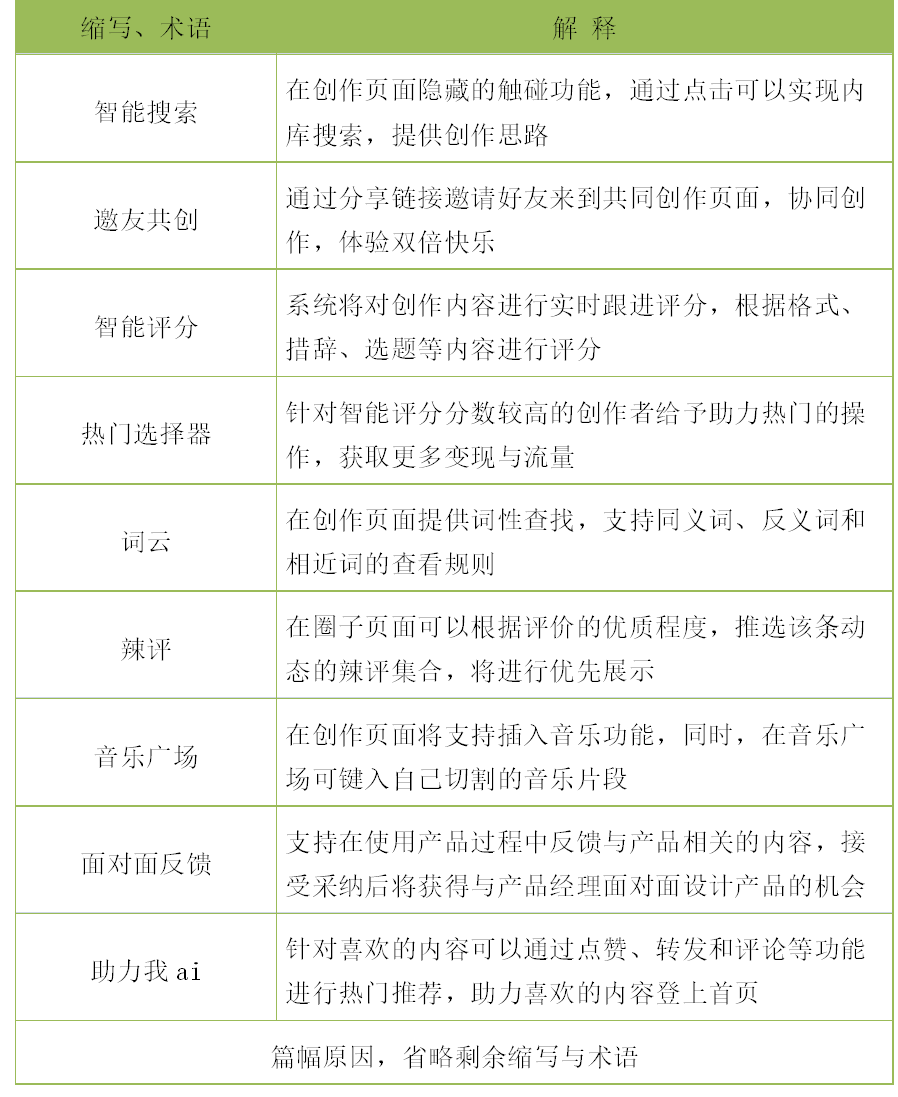
2.3 术语与缩写解释

术语与缩写解释
三、用户与需求
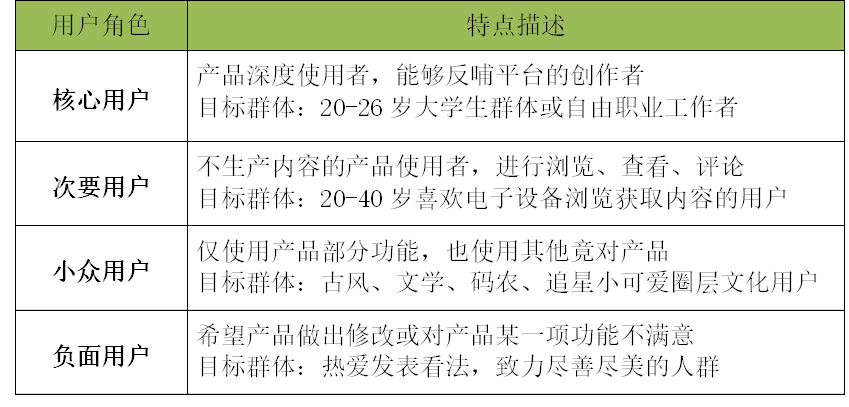
3.1 用户划分

3.2 需求汇总与划分
说明:该模块将展示原始数据源,但功能划分仍有重复,以最终需求分级列表为基准。
基础需求演化功能部分展示

优化型需求演化功能部分展示

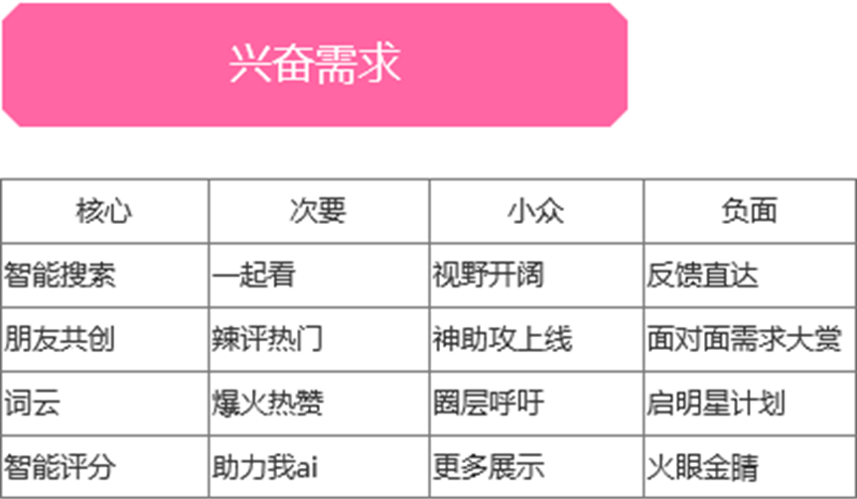
兴奋需求演化功能部分展示

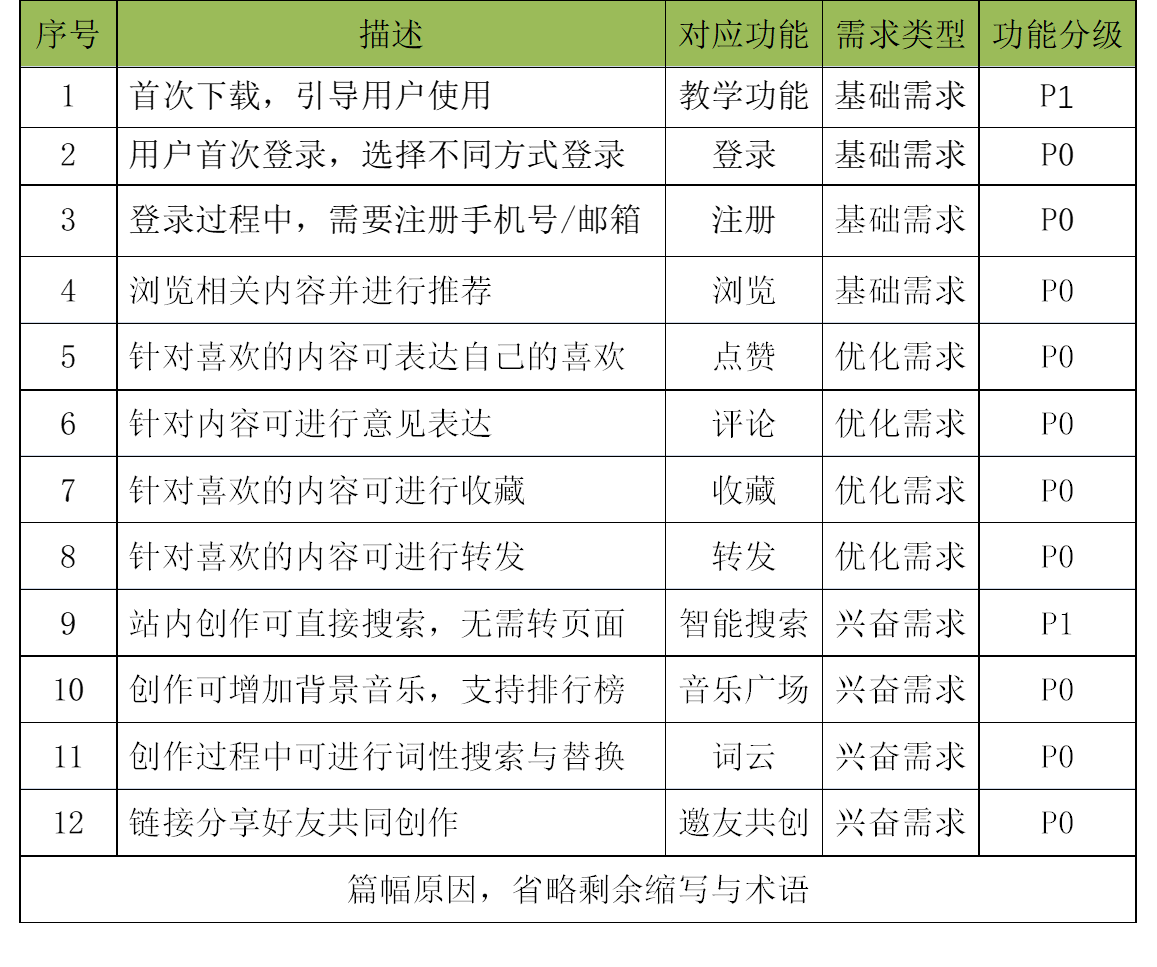
需求汇总与分级

四、产品结构
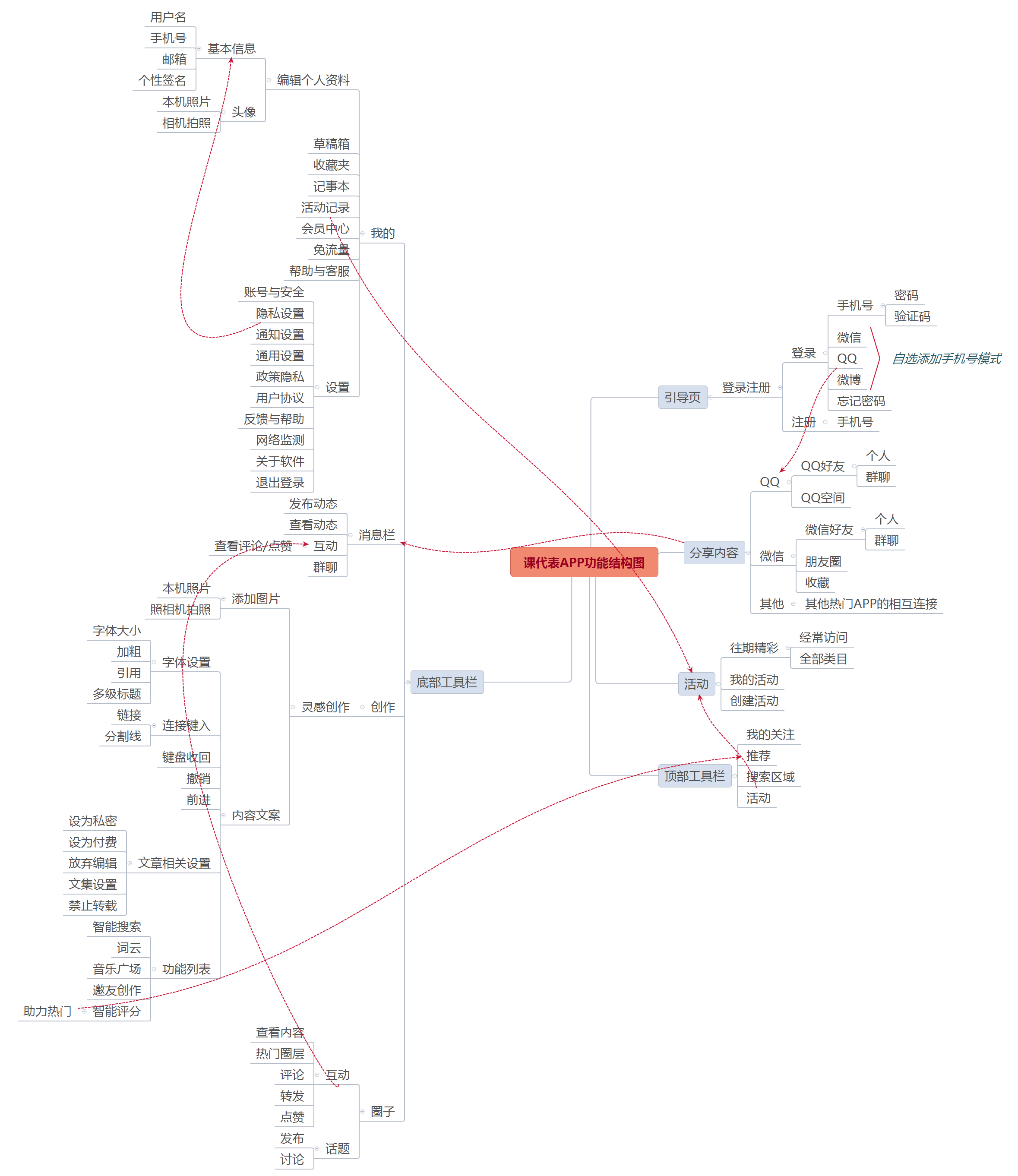
4.1 产品功能结构图

五、全局说明
5.1 异常情况说明

加载页面

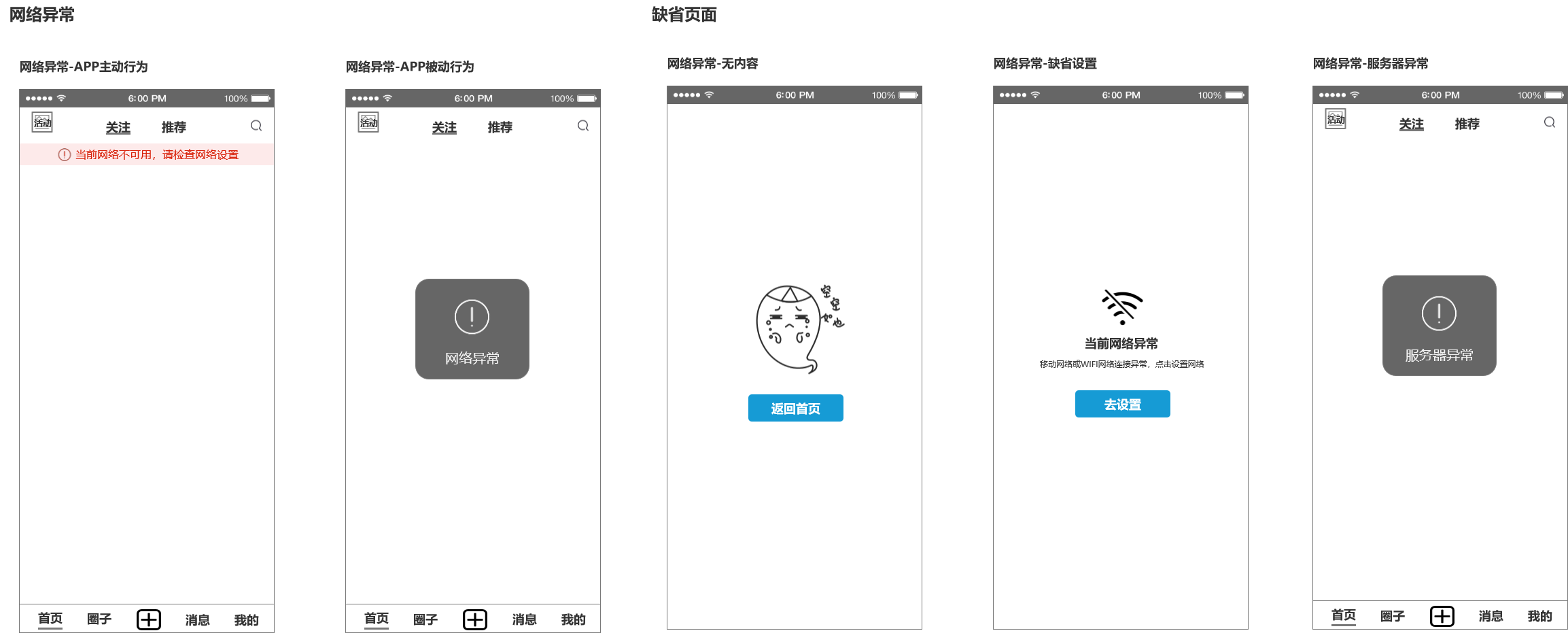
网络异常

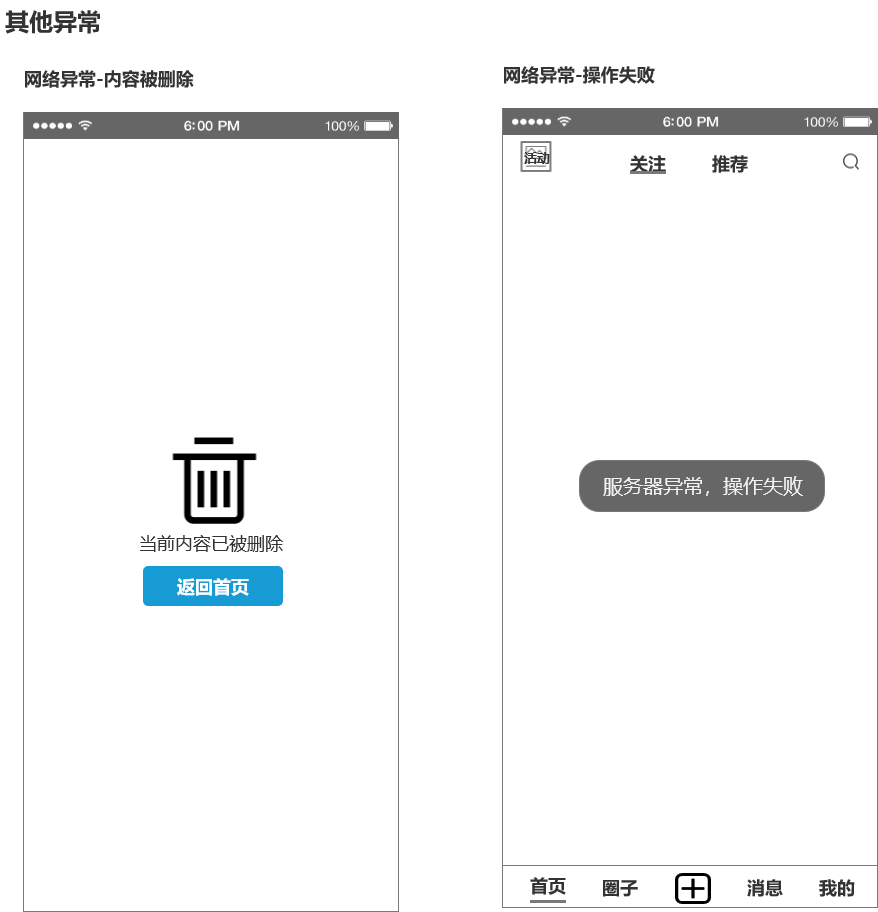
其他异常

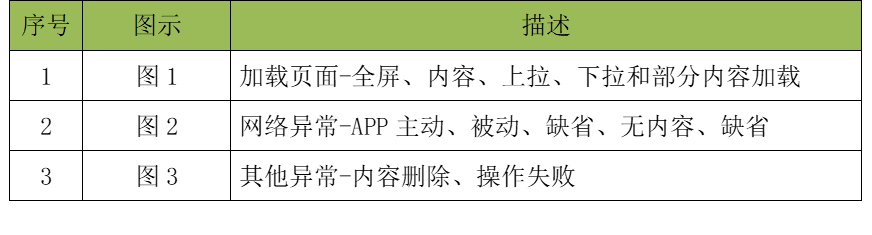
异常情况说明表
5.2 功能详细说明
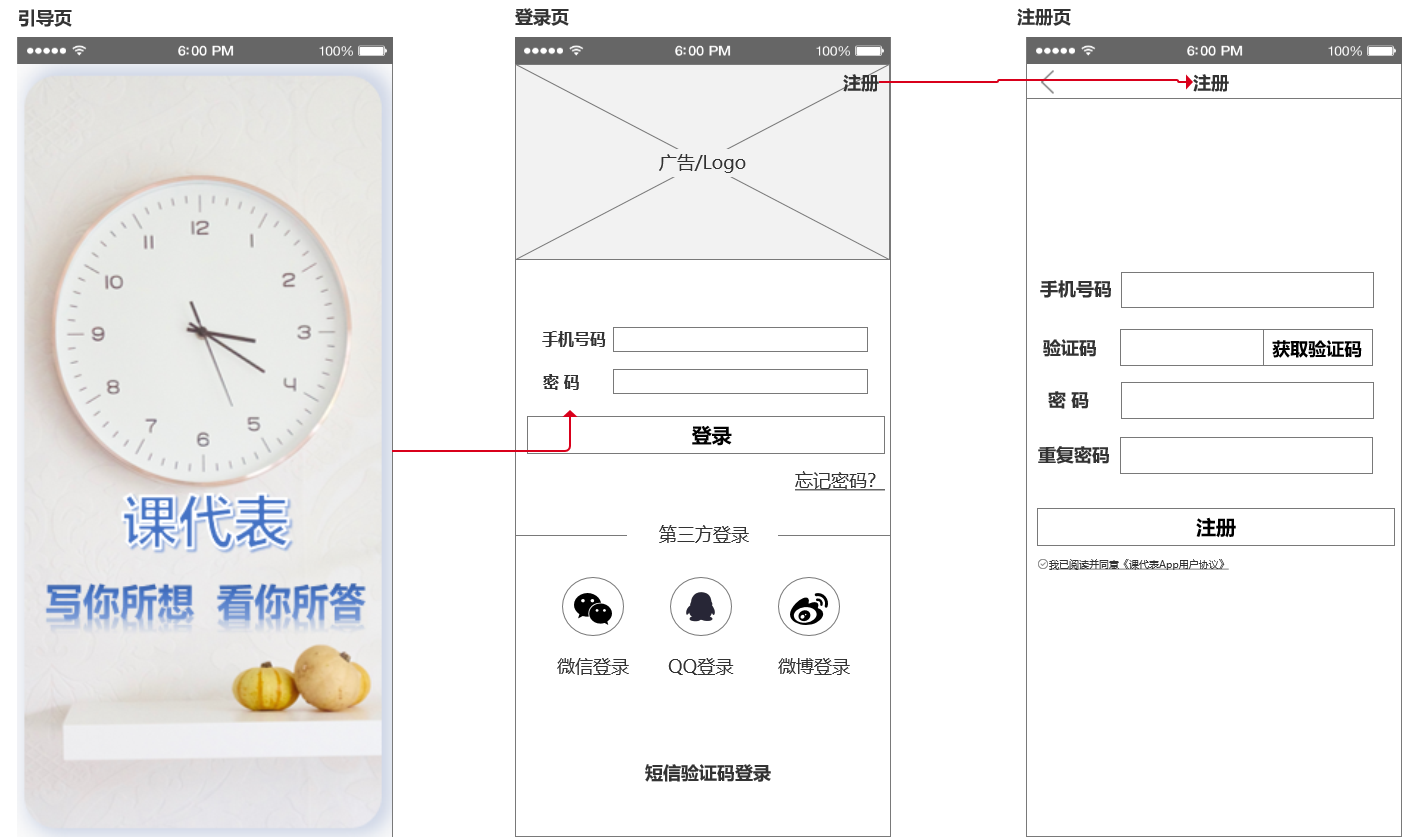
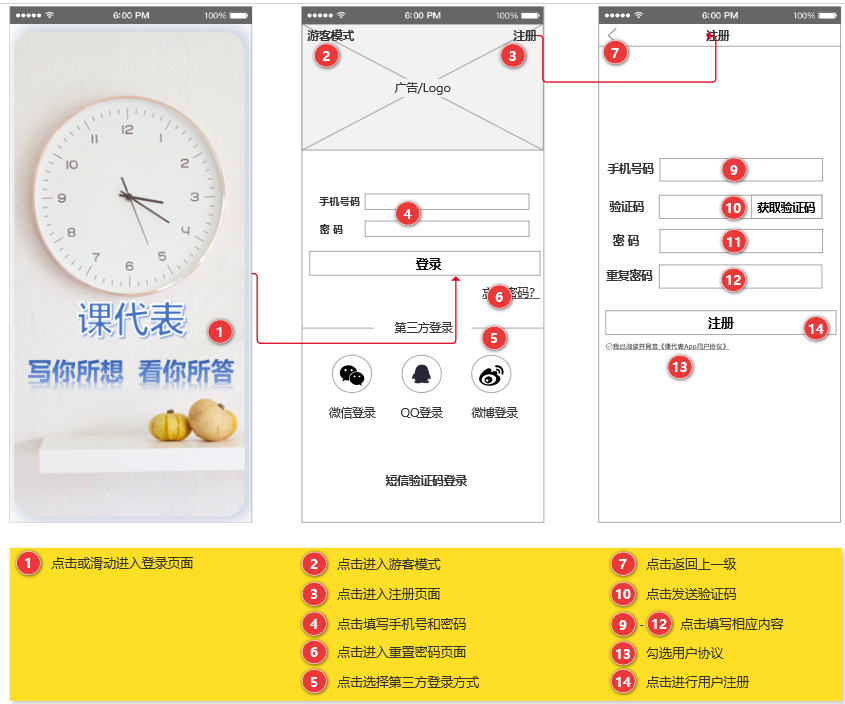
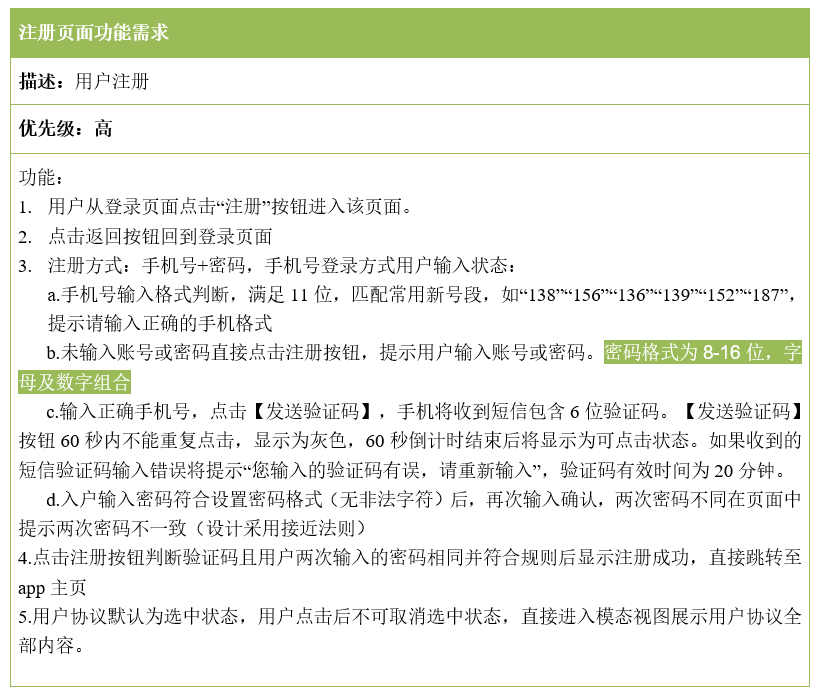
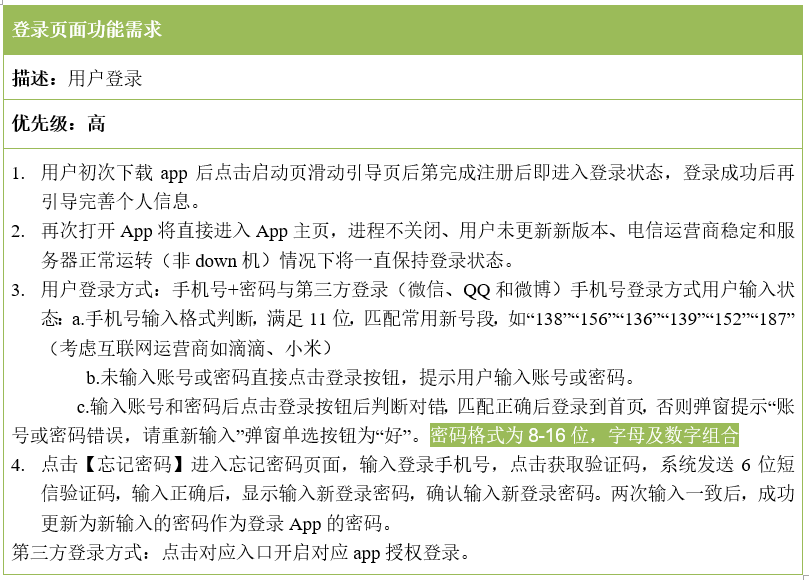
5.2.1 登录、注册页

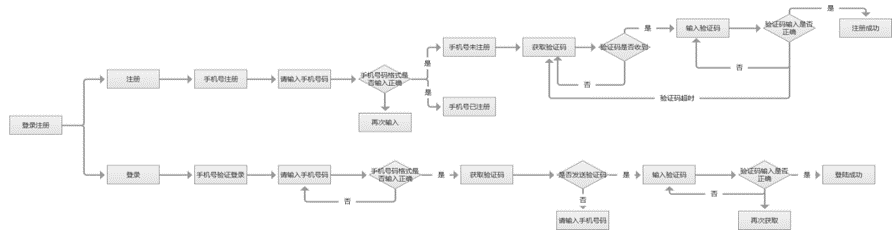
登录、注册逻辑页




登录注册流程图
5.2.2 主页面

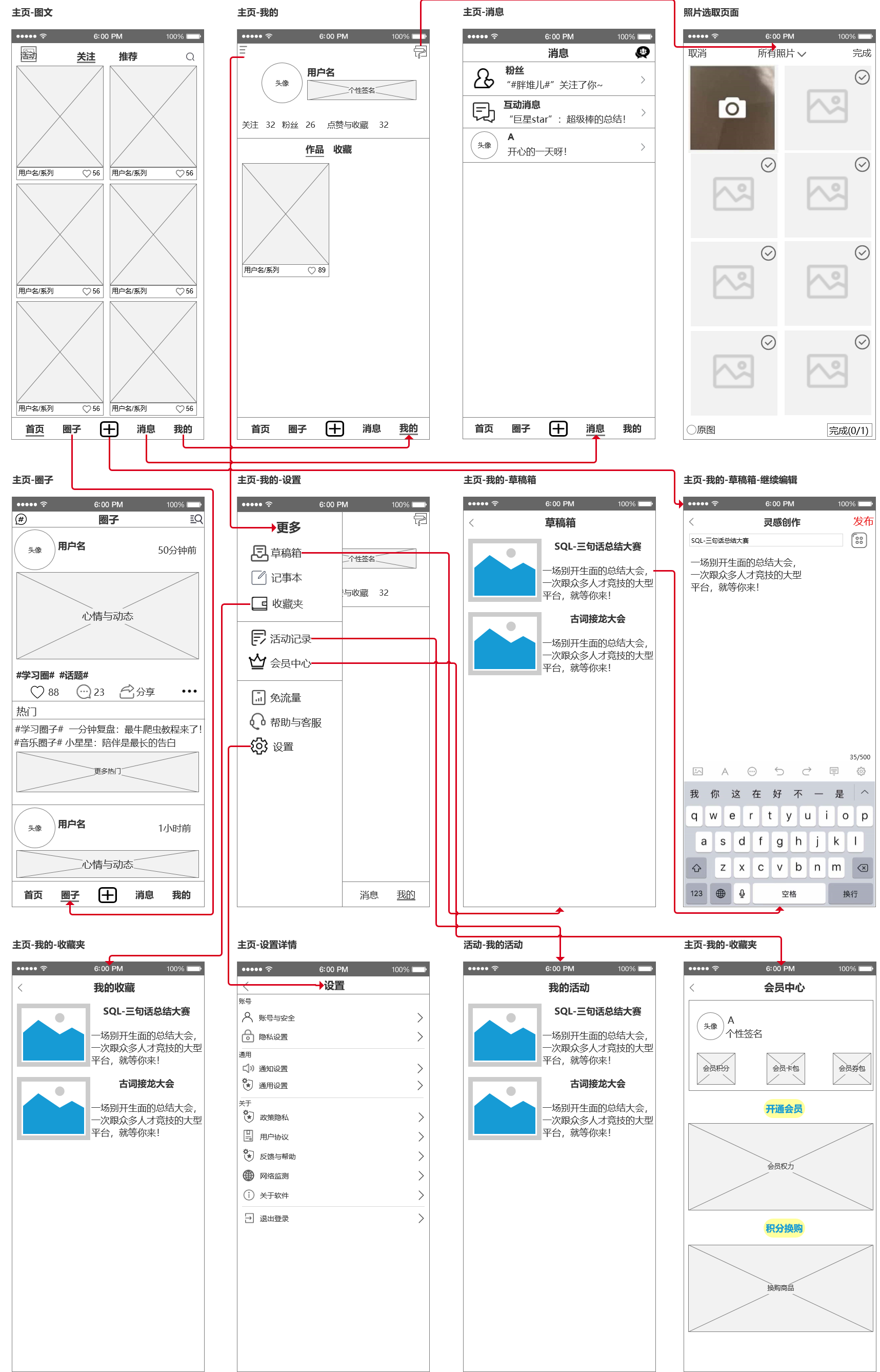
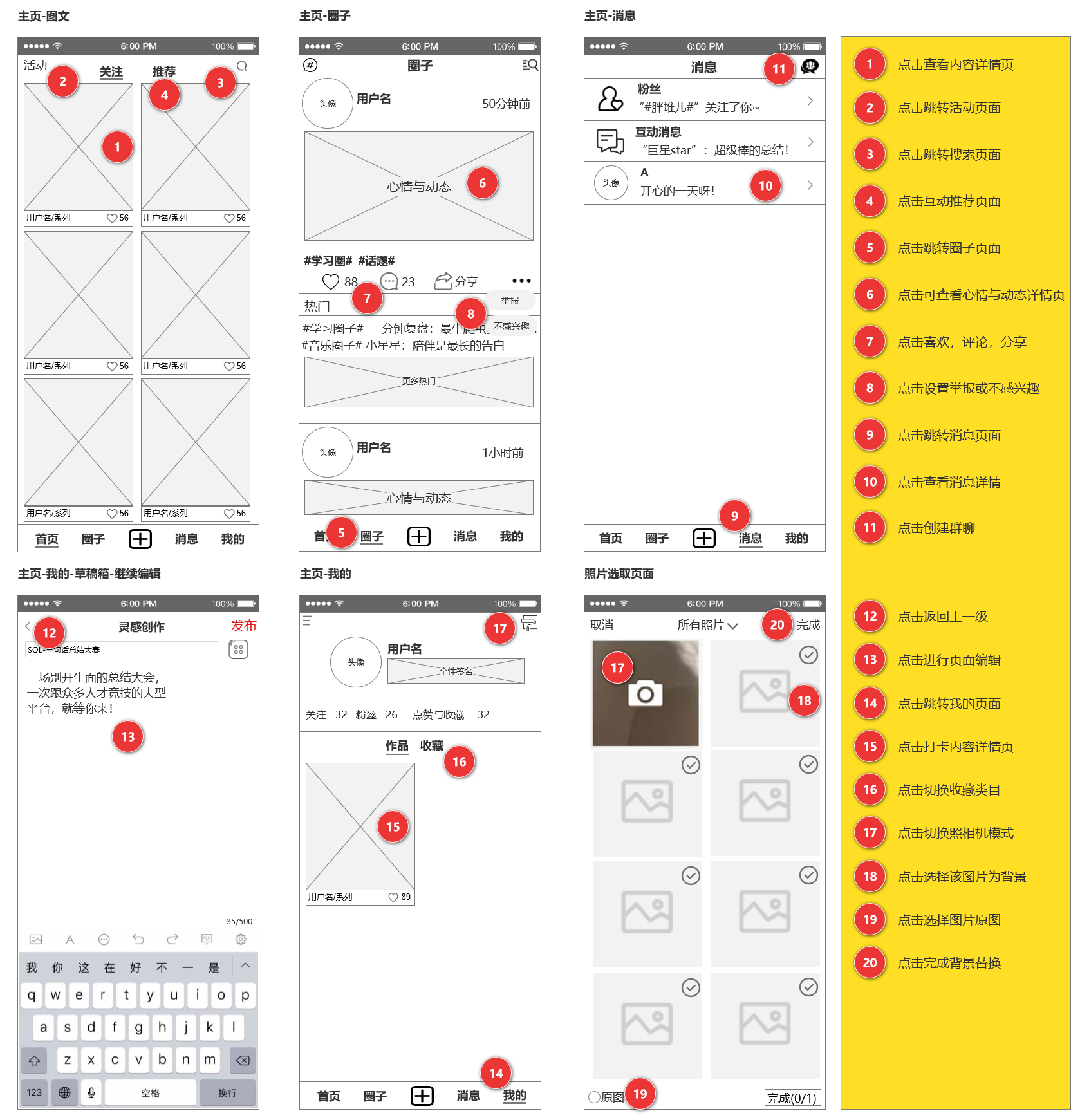
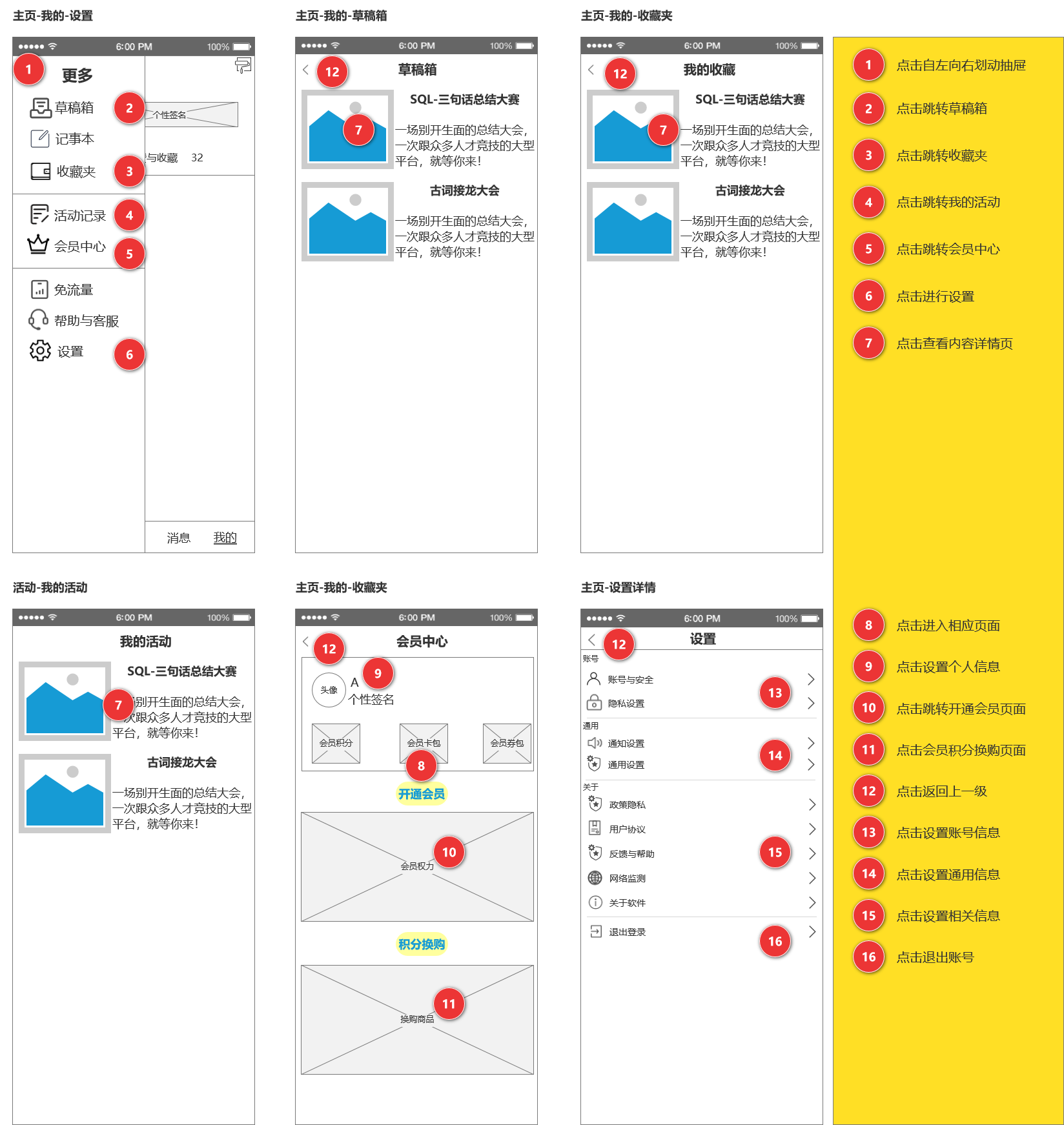
主页面逻辑页



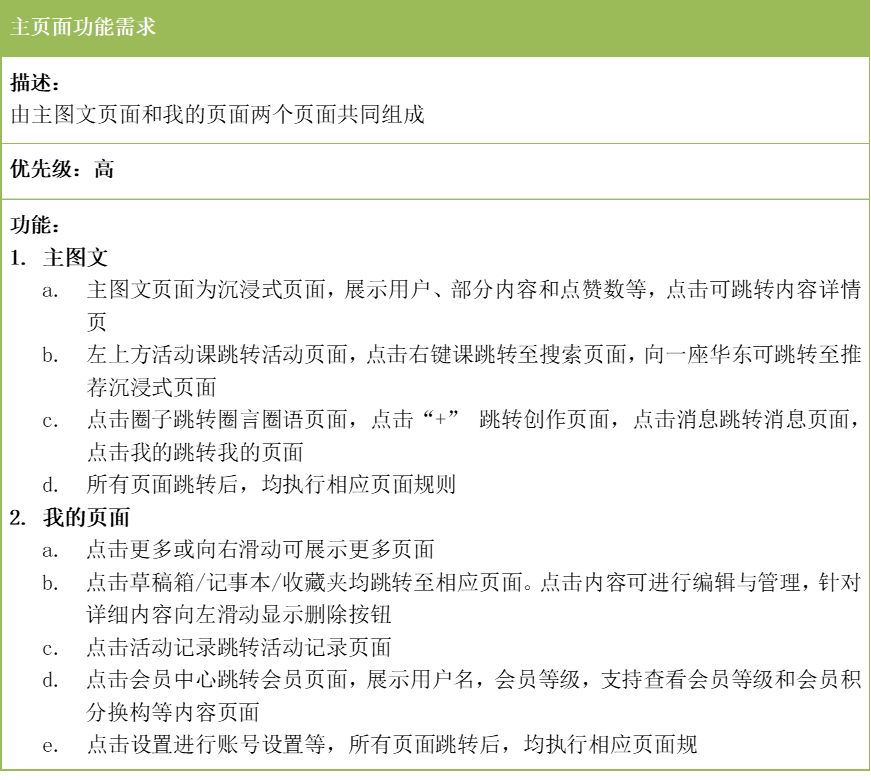
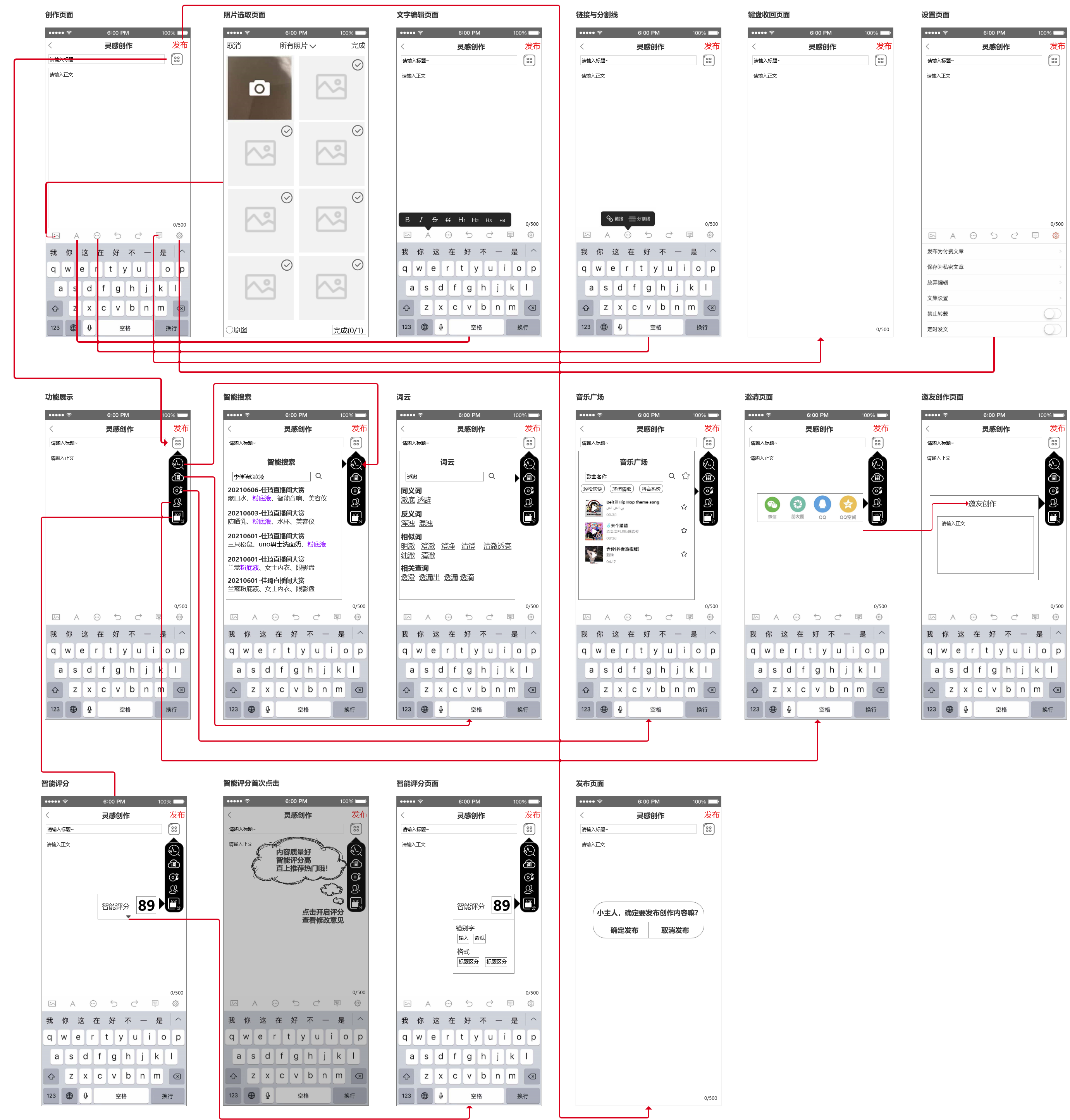
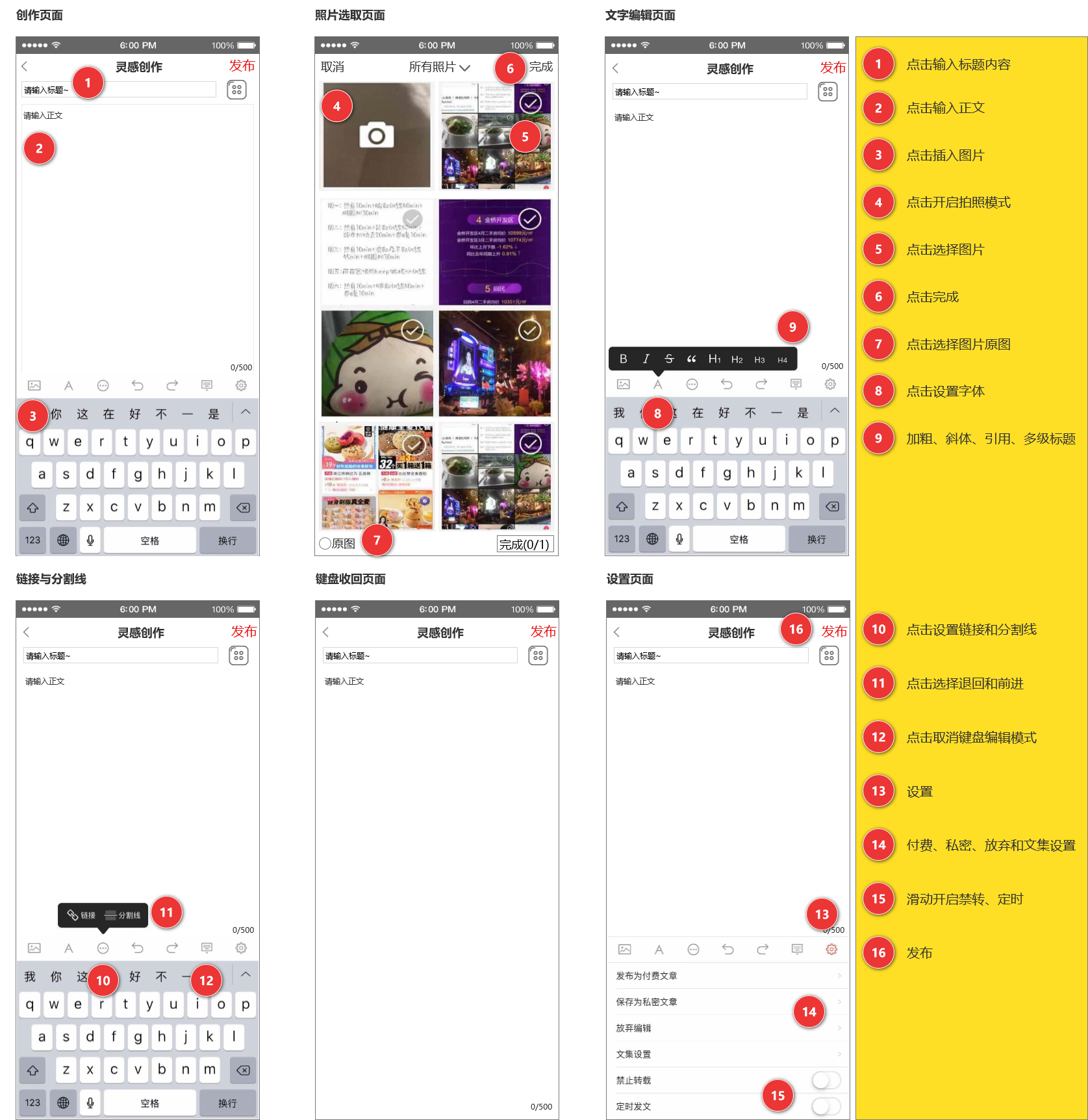
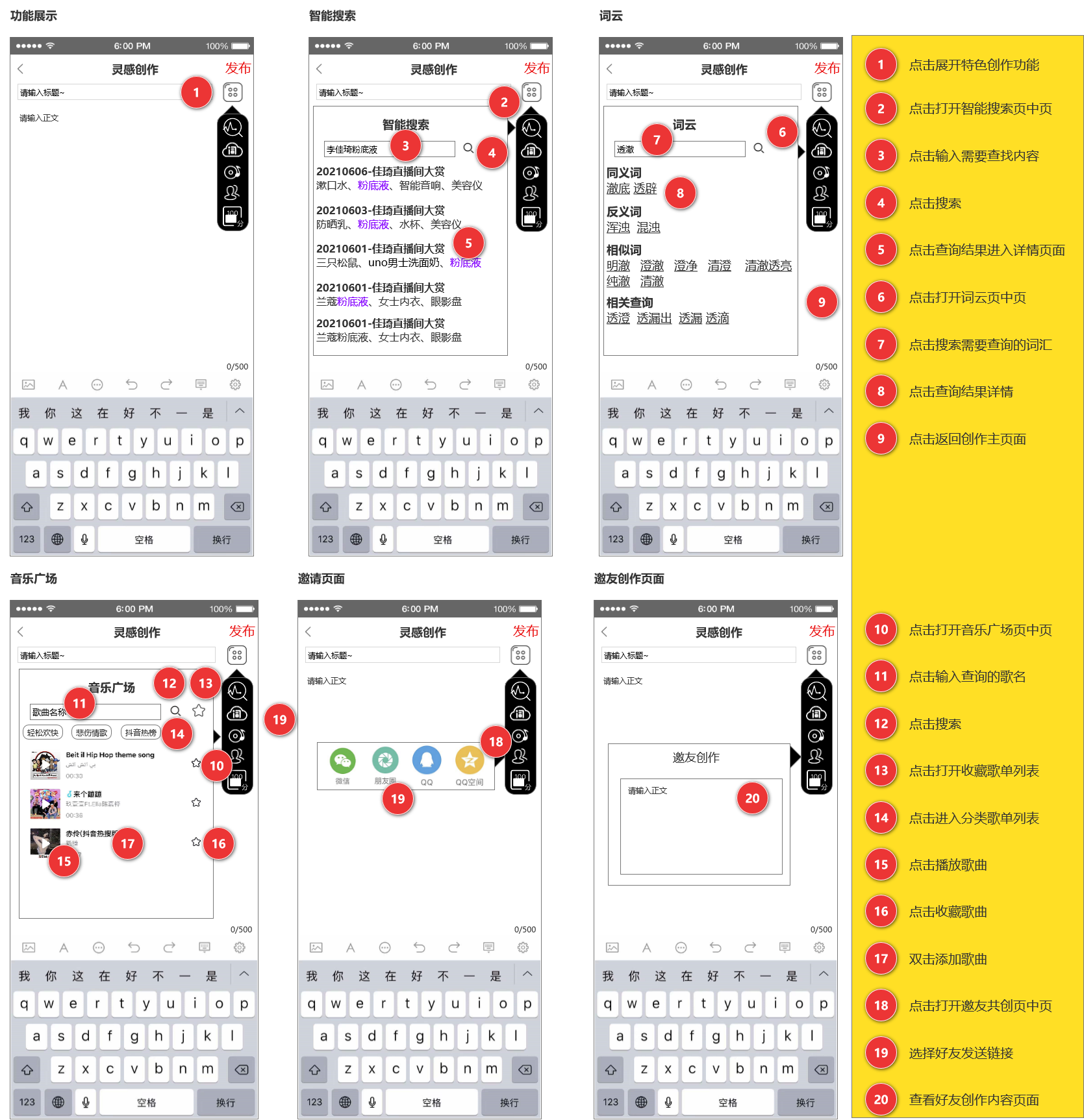
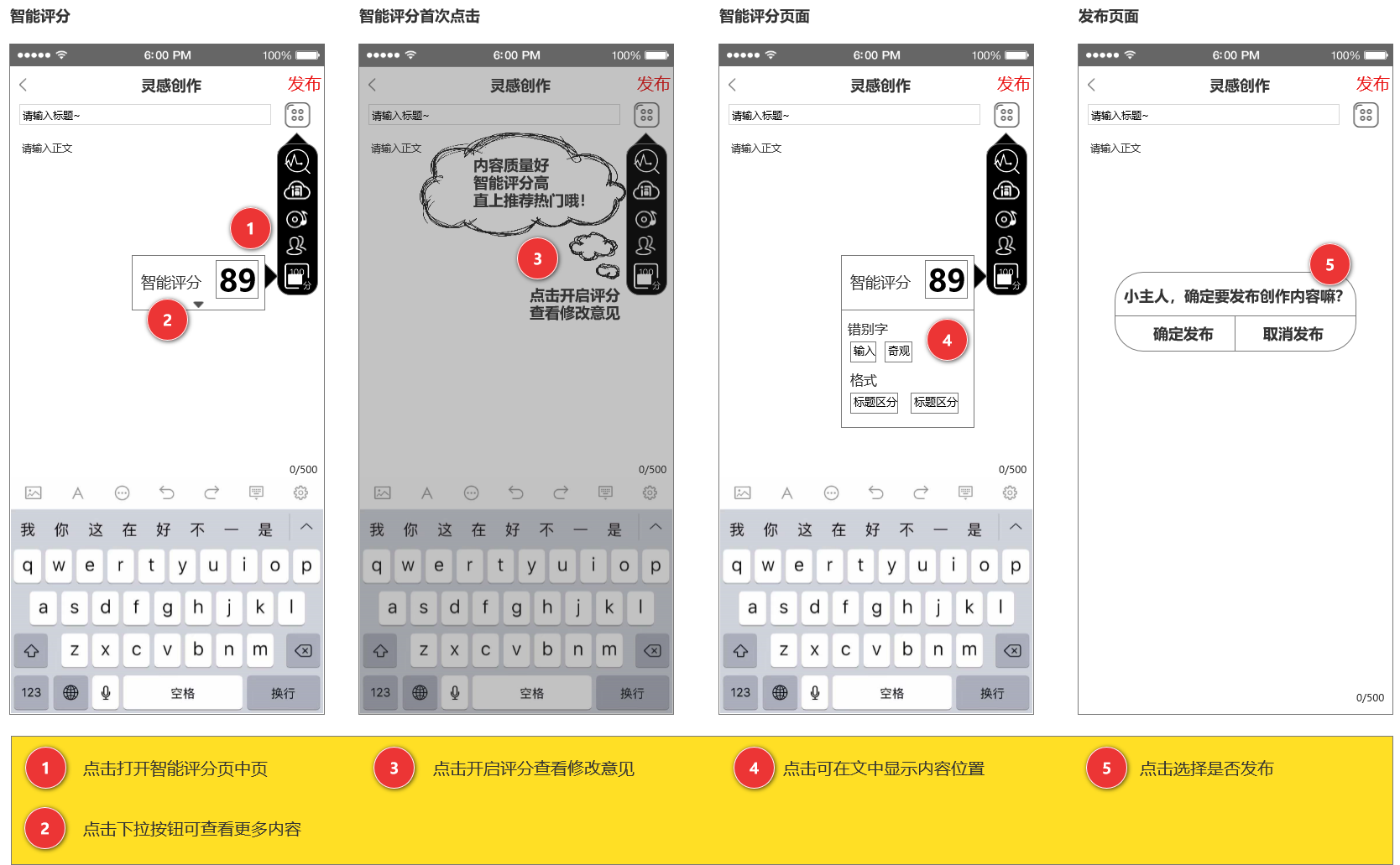
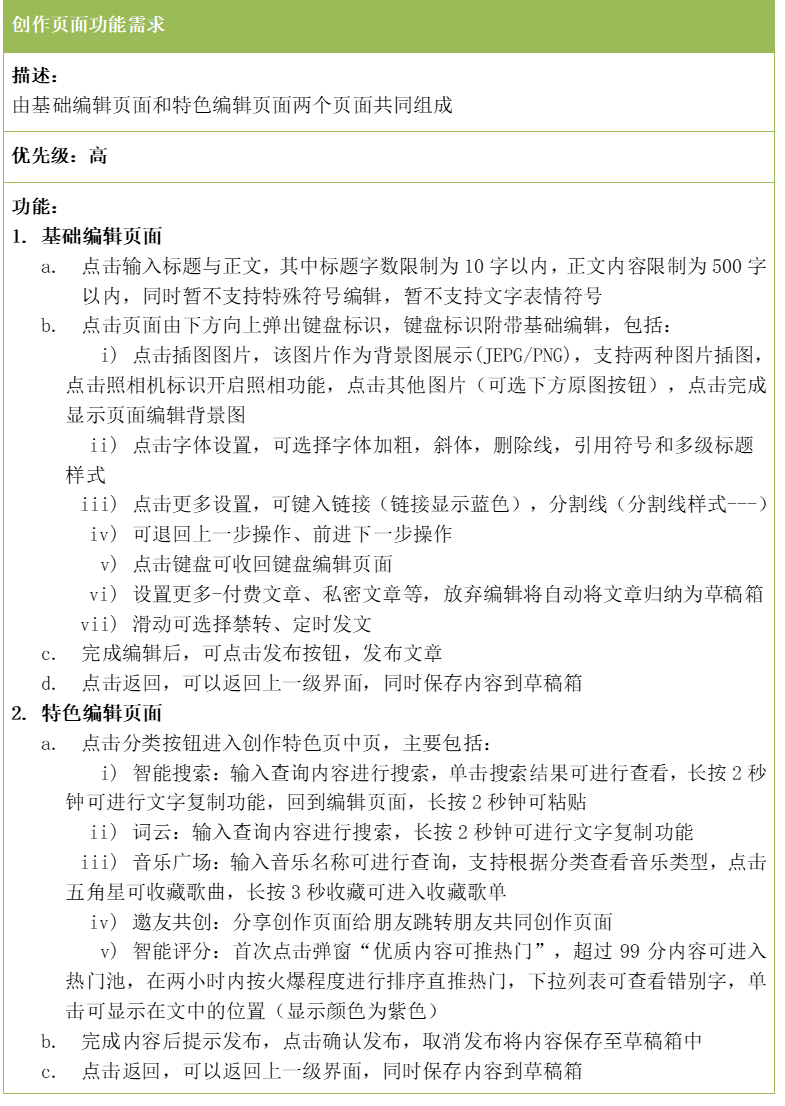
5.2.3 创作页面

创作页面逻辑图




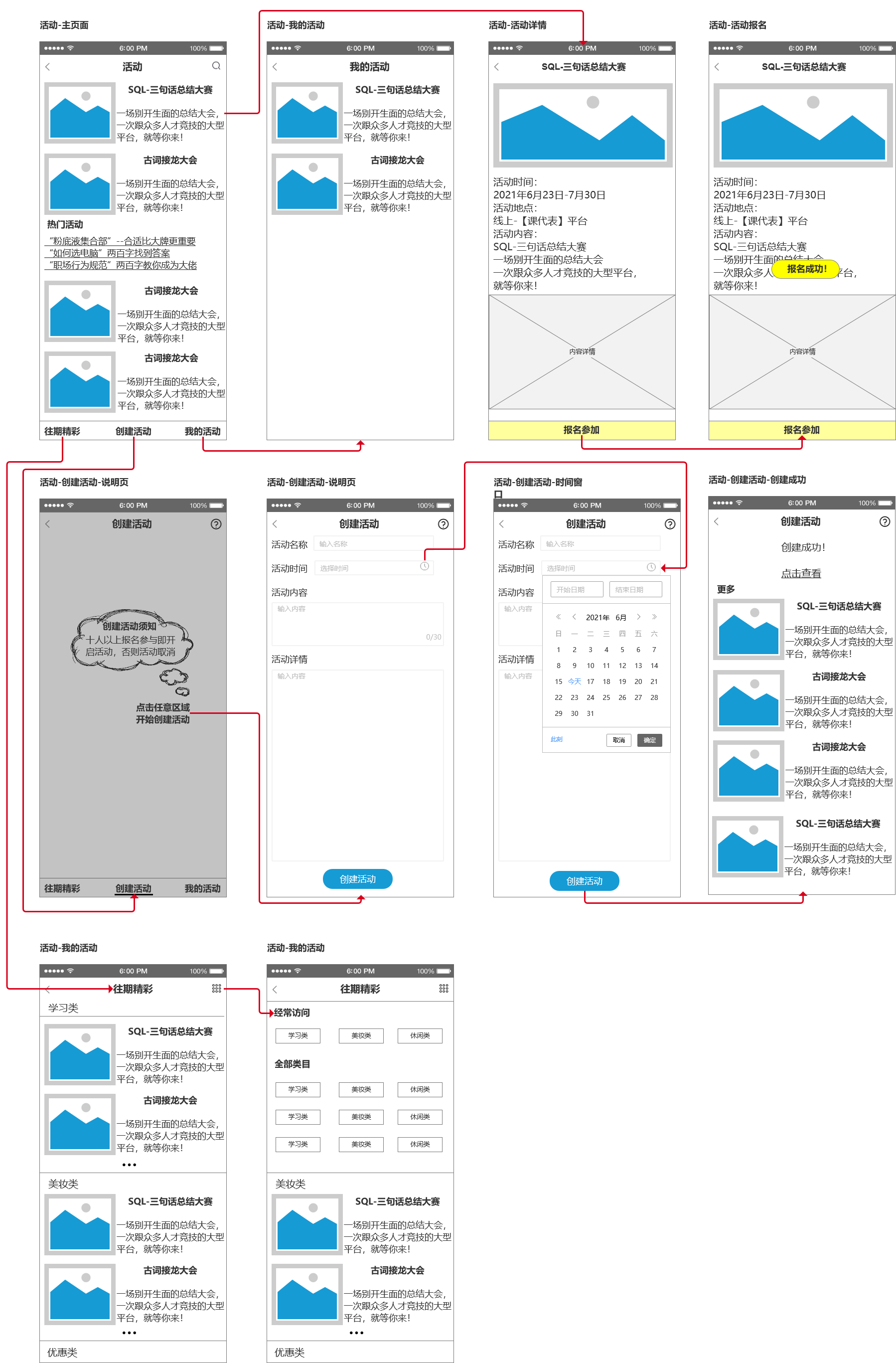
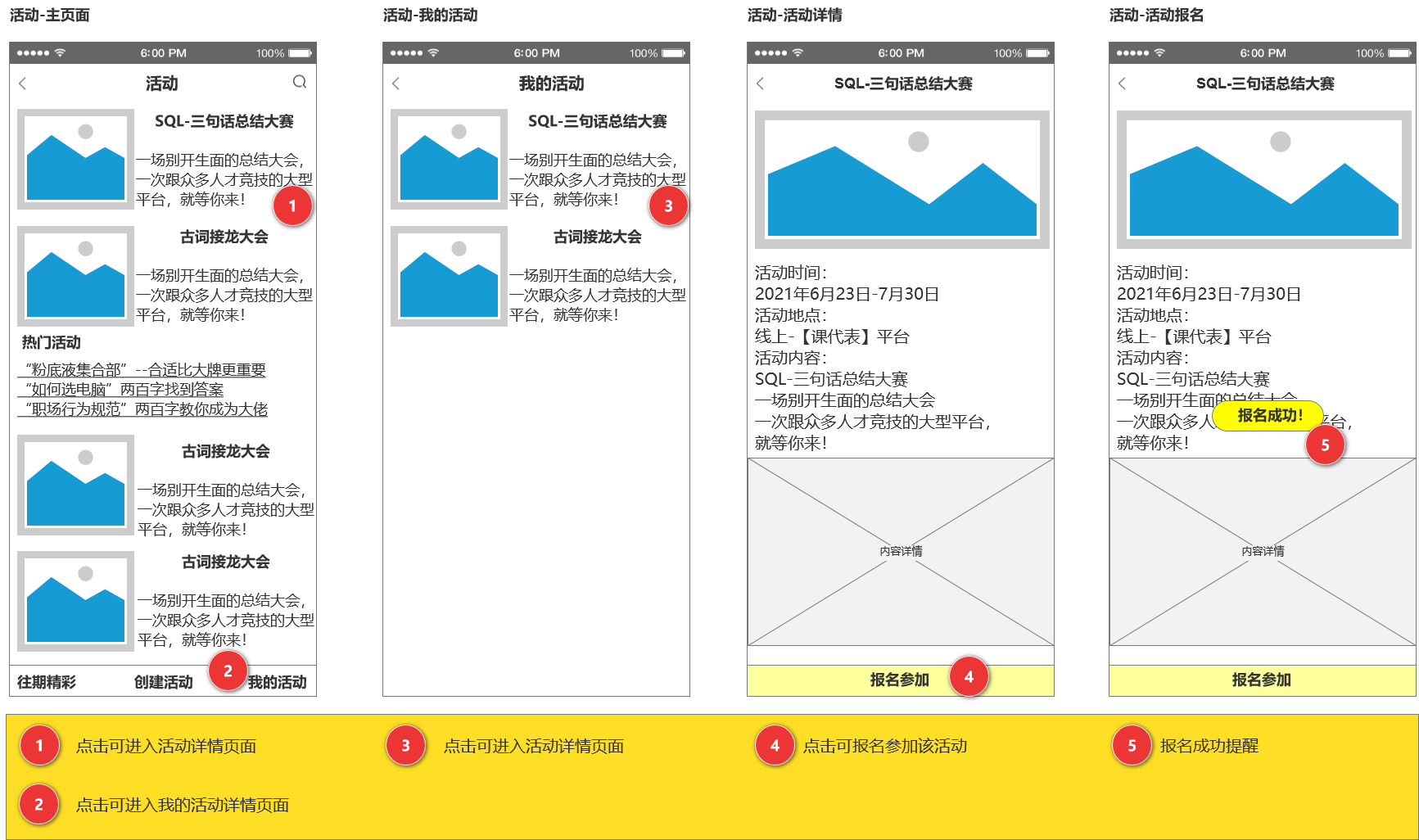
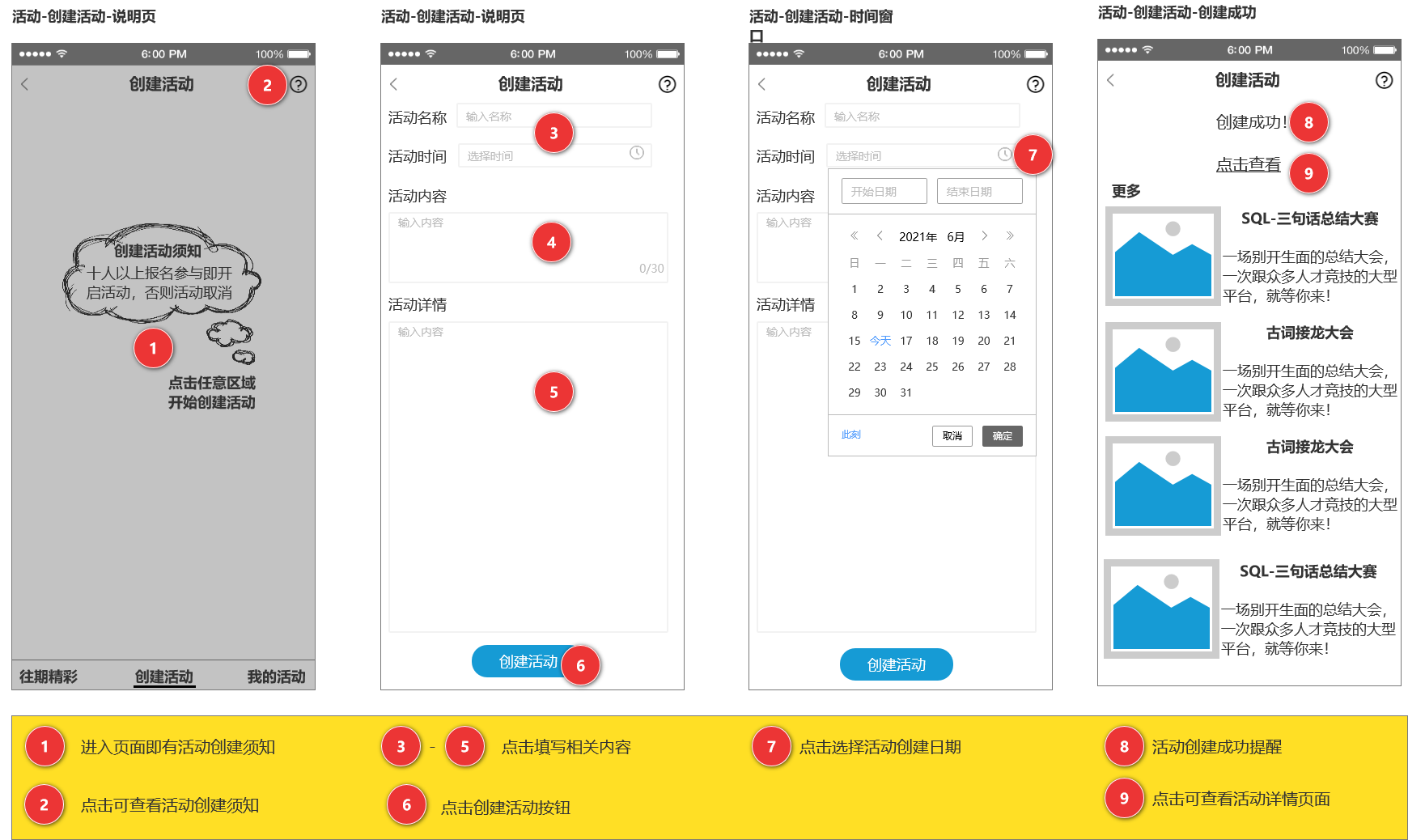
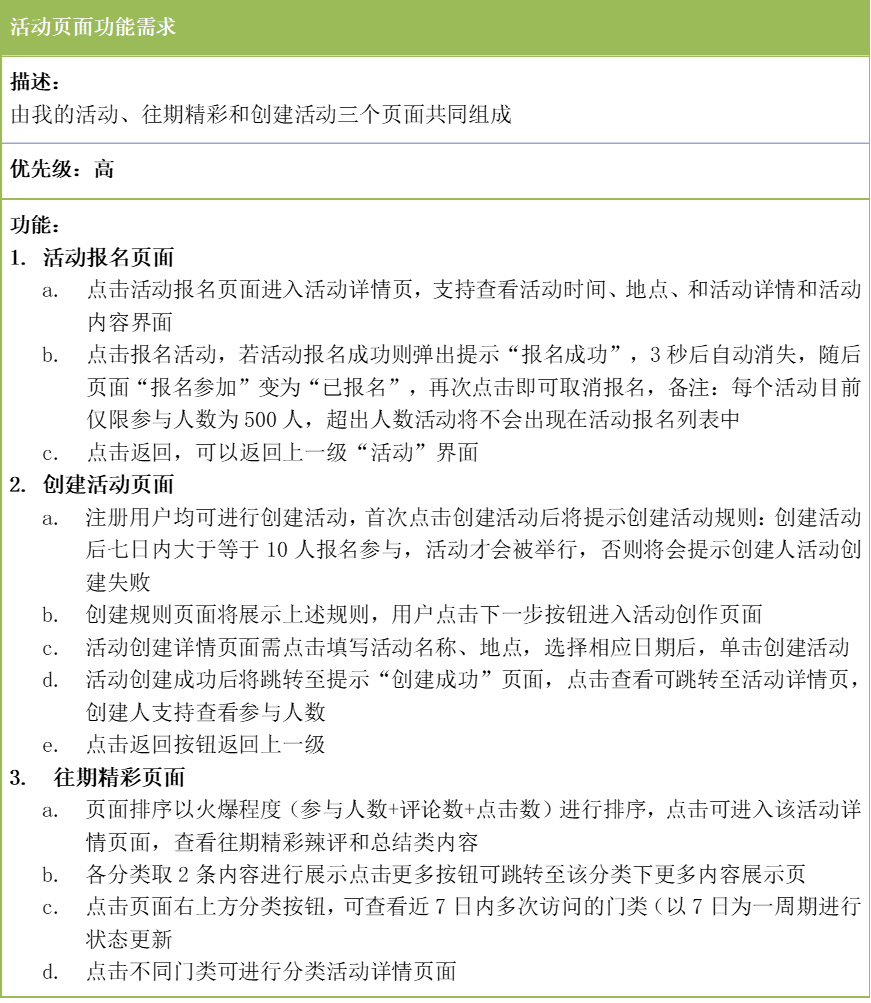
5.2.4 活动页面

活动页面逻辑图



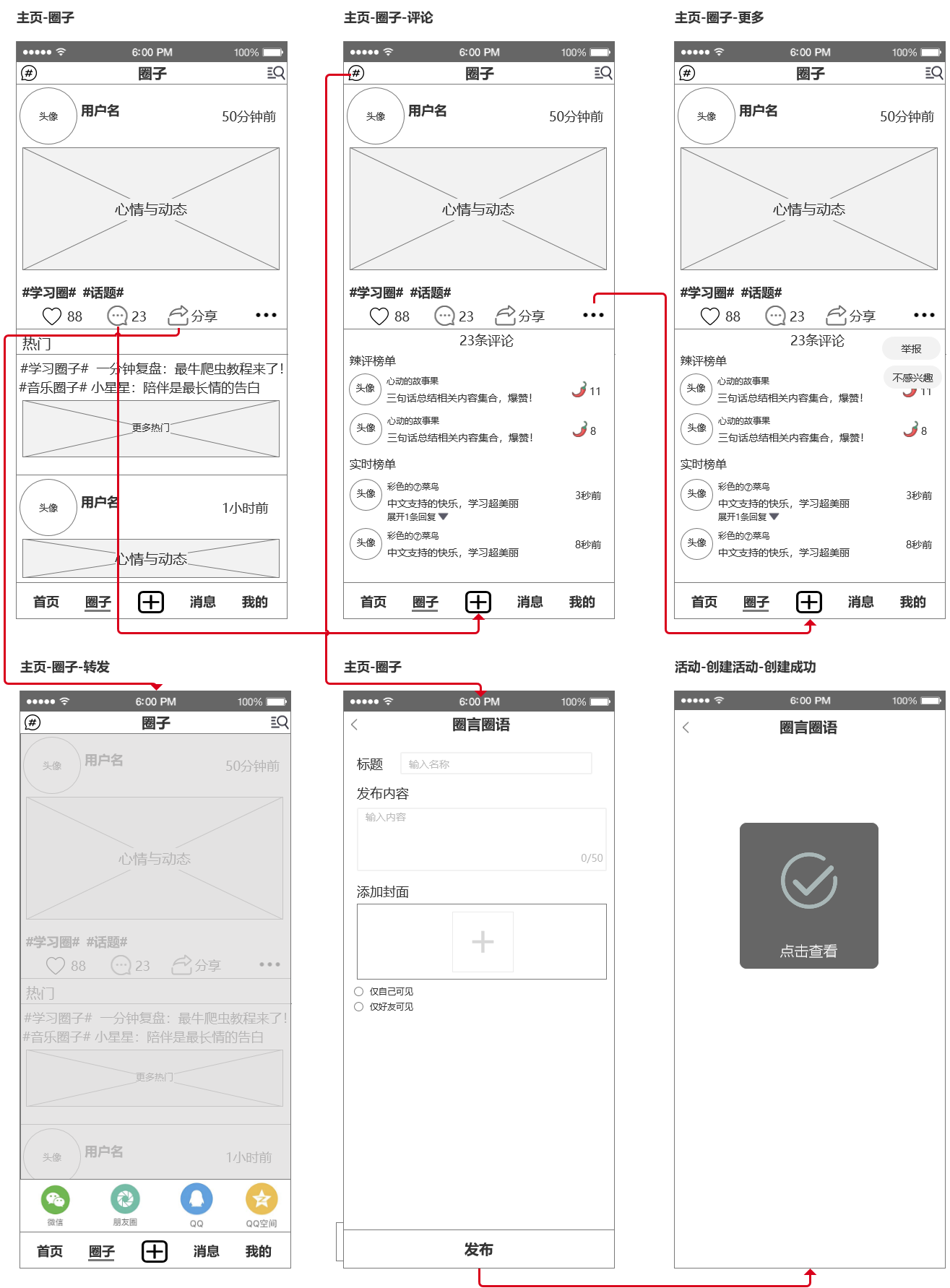
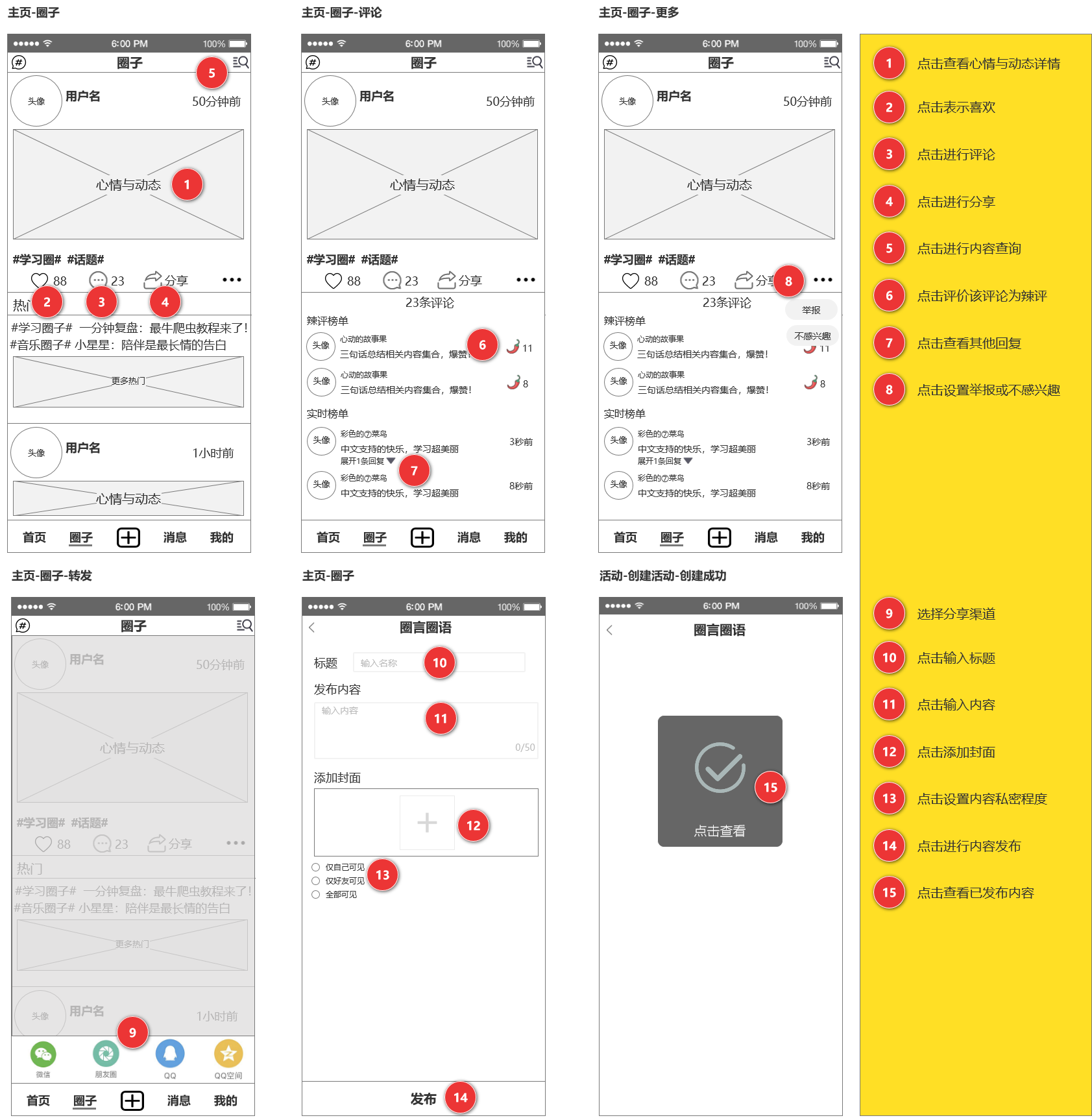
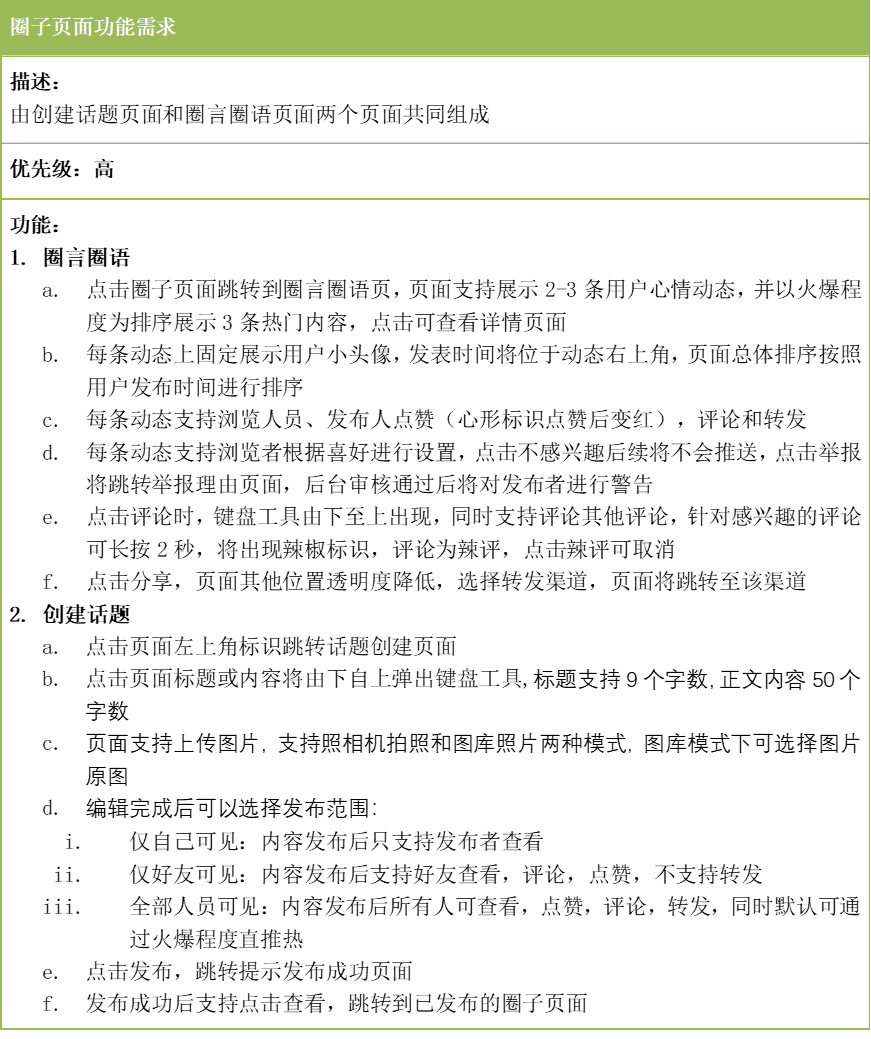
5.2.5 圈子页面

圈子页面逻辑图


六、后记
1.【课代表】App到这篇文章全部结束,从最开始的立项到这篇PRD文档经历了3个月的时间,期间包含了立项、竞品分析、用户调研、需求分级、产品设计和PRD文档全过程,也是自己第一次将自己的想法实现了从0到1冷启动的想法,也是对自己学习的另一种复盘方法。
2.这篇PRD文档因为篇幅和写作时间还有很多细节内容没有展示,有机会还会对其中的多个内容进行完善。
3.本文参考了很多人人网站上的文章,也照搬了知识星球Potti老师的PRD写作文档-登录注册部分,(因为感觉这部分写的很细致,所以照搬过来学习一下,向Potti老师表示感谢)。
本文由@芭芭蘑菇 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








这APP是没上架还是下架了?
用户刷视频APP ,然后在评论区前排看—有人总结,这种场景又不具备:刚需,痛点,高频等属性。为了这种伪需求做什么产品。方向都错了
学到了
学到了
你好,我也是pm,想请问,这是上线了的app 在上线前的prd么?
哈哈哈
你好 想问下这个prd是用什么软件写的呢
用axure就可以
您好,这些都是前端的,有没有涉及到后端的prd
不好意思,暂时没有后端的PRD