AXURE教程 | 如何实现弹出的提示自动消失

非确认的提示使用AXURE如何实现?一起从文中了解一下吧~
如今非确认提示大多使用的提示方式为Toast,即无需交互可自动消失,这类提示不能承载太多内容。例如:“支付成功”、“输入信息有误”、“有8条信息更新”等,属于弱提示一类。
这种提示方式使用AXURE如何实现?了解一下其中一种实现方式。
- 电脑系统: macOS v10.13.3
- AXURE:v8.1.0.3366
Step1:设置基础控件
- 拖进按钮控件,命名为“按钮”,输入文字“点击弹出提示”;
- 拖进动态面板控件,双击动态面板,命名为“提示框”,双击“state1”;
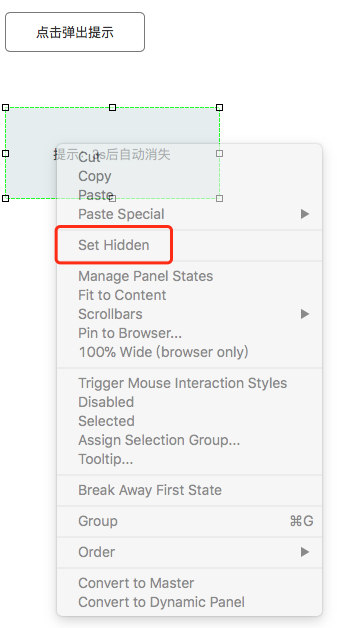
- 拖出矩形进入“state1”,输入文字“提示:3s后自动消失”,关闭“state1”tab,右击“提示框”动态面板,选择“set hidden”,将提示框设置为隐藏。

Step2:设置按钮功能,点击弹出提示框
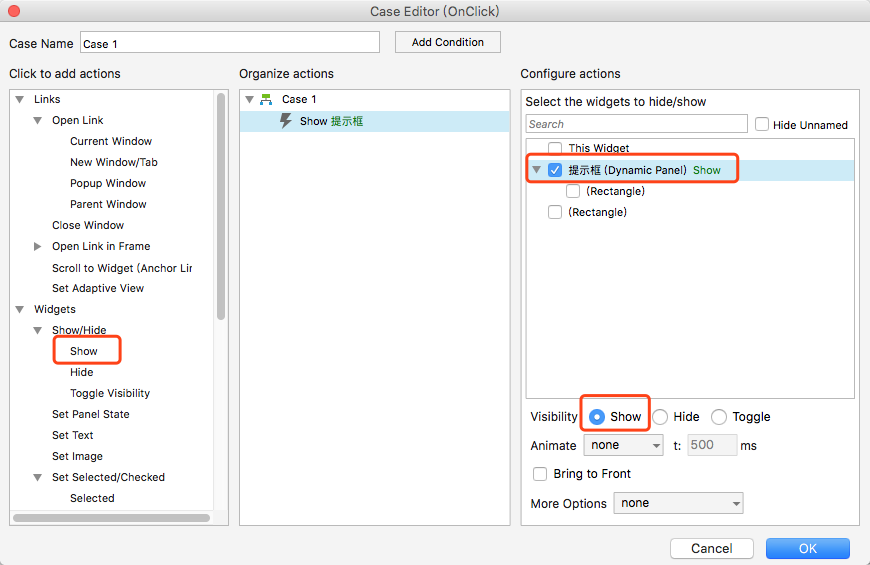
- 选中“按钮”,在右侧组建属性中双击“OnClick”,弹出用例编辑器。
- 选中左侧“Widgets – Show”,选择“提示框”动态面板(step1中已命名),Visibility默认为“show”,无需修改。

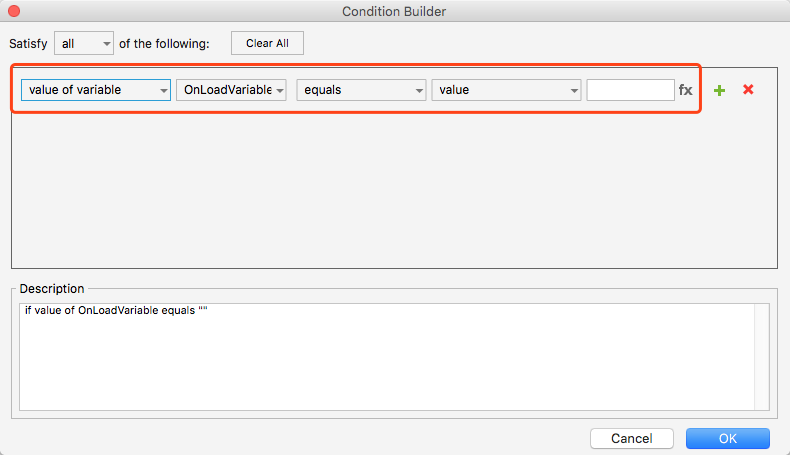
- 点击窗口上方“add condition”,选择“value of variable”,设置为[ if value of OnLoadVariable equals ],结果如图,点击OK;

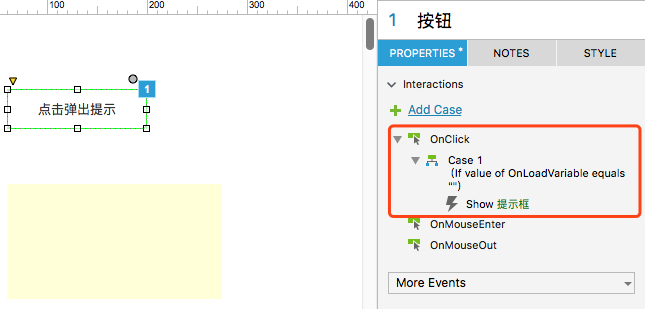
- 返回编辑器页面,点击OK,结果如下:

step3:设置提示框
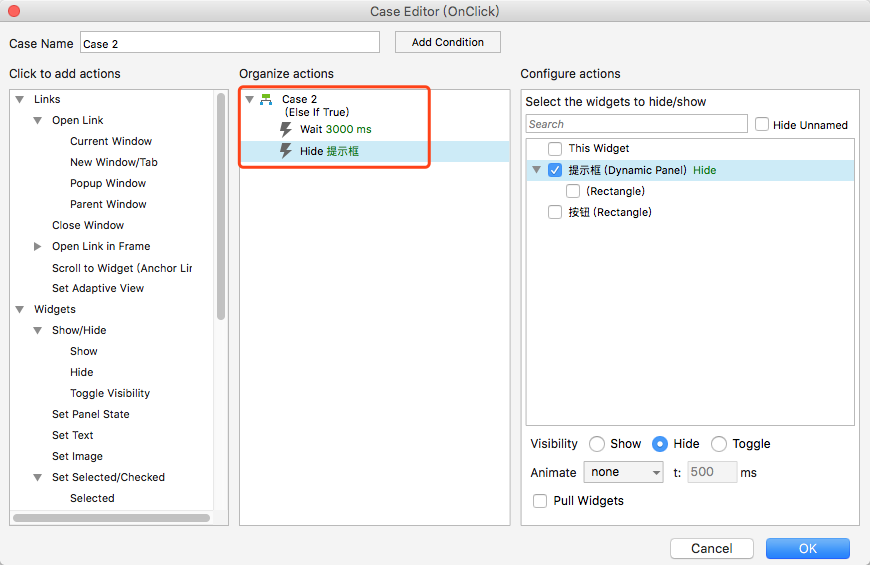
- 继续选中按钮(非提示框!),在右侧组建属性中双击“OnClick”,弹出用例编辑器,此用例为“case2”;
- 选择左侧“Miscellaneous -> Wait”,设置为3000ms;
- 再选择左侧“Widgets -> Hide”,选择右侧“提示框”,点击OK。

step4:最重要的一步
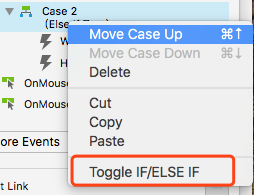
右击右侧的组件属性的case2,选择“Toggle IF/ELSE IF”,设置为“if true”;

完成
保存预览,即可看到效果。可以根据需求调整组建的形状和位置,高保真原型就可以实现了!
本文由 @sundea 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CCO协议


 起点课堂会员权益
起点课堂会员权益








那个….新人还是建议用汉化版,汉化之后就会发现有很多更简单的办法,而且压根就不需要用动态面板来实现这个功能
为什么要这么复杂啊?直接在case1中加入1、wait 3000ms;2、hide 提示框。就好了呀。你这样的交互,一是设置更复杂了,二是,用全局变量,一旦原型中其它地方对全局变量产生关联,你的这个条件就不能生效了。
赞一个,你的方法直观了当简单! 😆 棒棒的~
试了一下发现你这个好
赞一个,你的方法直观了当简单! 😆 棒棒的~