你知道“梵雷斯托夫效应”吗?
在生活中,可以运用到的心理学无处不在,作为优秀的设计师应该重视心理学带给设计上的帮助 。很多时候,人们的心理状态和认知决定了人们面对设计作何反应、如何相互作用。目前可以把握用户心理的方式有很多,今天我就先带大家了解一下设计中常用的心理学之一——梵雷斯托夫效应。

目录:
- 第一部分:什么是梵雷斯托夫效应?
- 第二部分:发生梵雷斯托夫效应的必要条件
- 第三部分:梵雷斯托夫效应的局限性
一、什么是梵雷斯托夫效应?
梵雷斯托夫效应(von Restorff Effect)又称隔离效应(isolation effect),以及新奇效应(novelty effect)。
梵雷斯托夫效应是指,相对于普通事件或物体,我们记忆有特色事件或物体可能性会更大些。梵雷斯托夫效应的主要成因,来自人们会格外注意一些东西里的某个特殊目标,可能是一张生字表、一些物品、界面中的一些元素等。
二、发生梵雷斯托夫效应的必要条件
当“背景不同”(例如在ASDFH3JKK中,这组数字与英文结合的排列中,数字3和其他英文就是“背景不同”,所以“背景不同”并非我们在设计中指的界面背景)或“经验不同”时,(例如某些概念与你熟知的有所差异,就会格外注意)梵雷斯托夫效应就会发生。
下面我们来看看实际案例:
1.“背景不同”的概念
在同一类型中,如果某元素与其他的元素有明显不同时,就会发生“背景不同”的情况。所以我们在界面设计中,若想让用户对哪个模块或者是元素能留下深刻的记忆,那就来试试利用梵雷斯托夫效应!
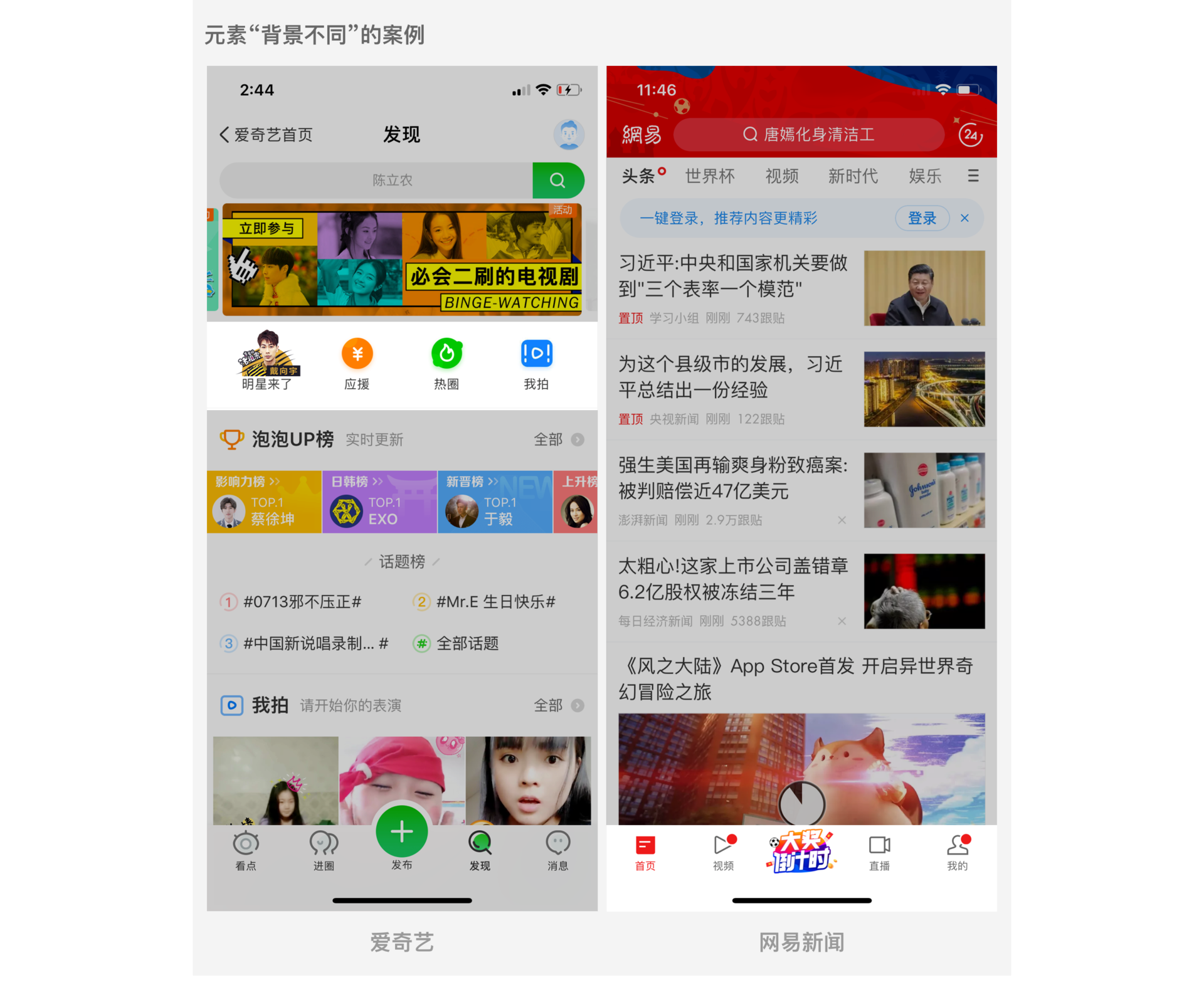
案例1:可以看到爱奇艺泡泡的功能入口,和网易新闻底部标签栏入口,都是在同为iCON的元素中,加入了不同的元素(广告元素),成功的运用了“背景不同”来引导用户的视觉。
与此同时,也加深用户对其的印象。当我们在处理界面中特殊元素时,为了达到吸引用户的注意或者是点击量时,就可以打破常规,在同背景下脱颖而出。
如图:

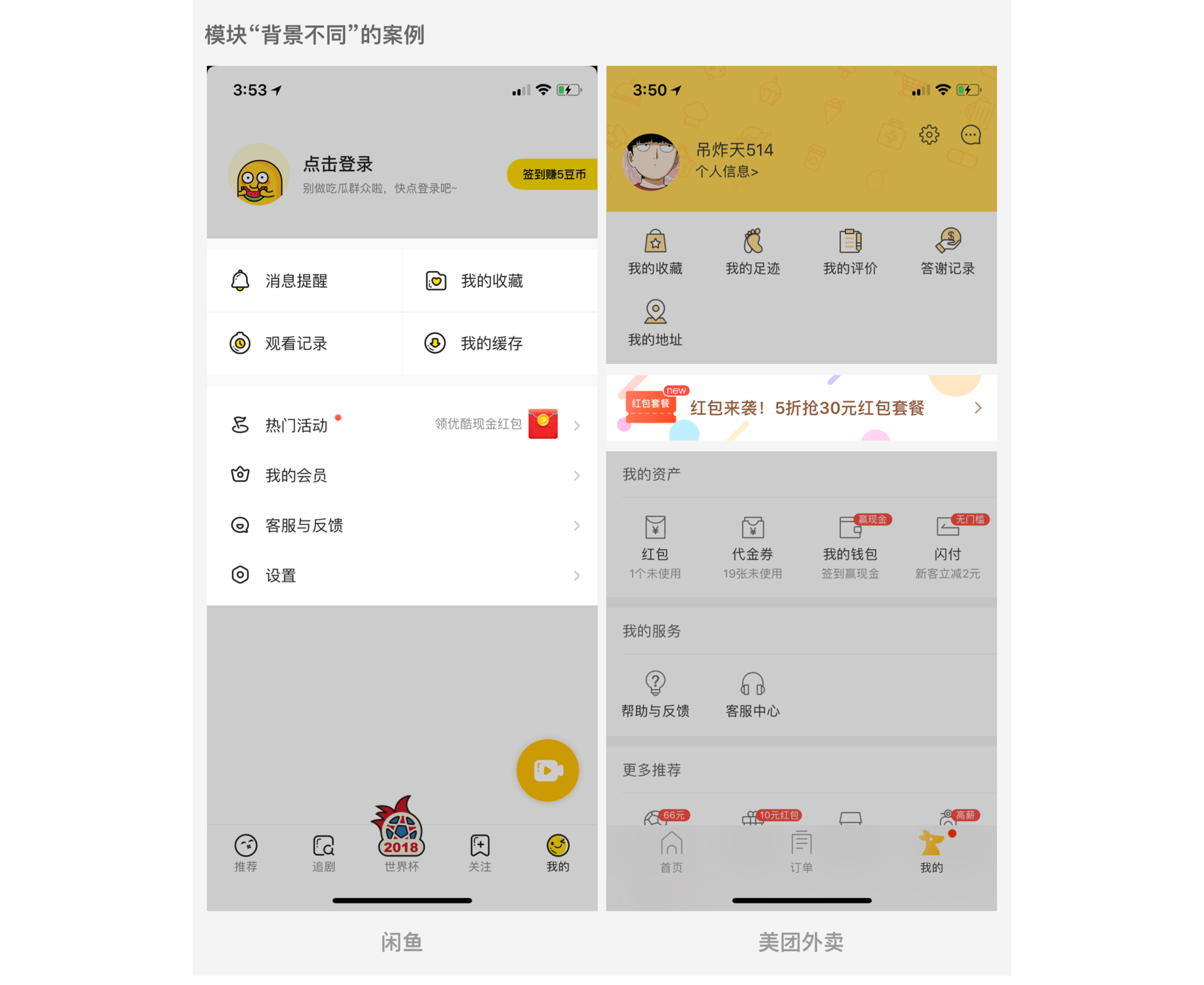
案例2:在一款应用中“背景不同”的运用还有很多,例如:模块中的“背景不同”我们可以把重要的模块,通过不同的布局和样式设计来引起用户的注意。
闲鱼的个人中心就是,用了两个不同的模块布局,上面的布局更能引起用户的注意。美团外卖将个人中心每个模块的功能入口采用ICON来展示的,只有红包来袭这个模块做了特殊的设计。所以当我进入个人中心时,第一眼看到的便是这个红包来袭的模块, 这也就是为什么我们做广告和活动投放时都要做新的设计。
如图:

2.“经验不同”的概念
发生的事情与过去经验有显著不同时,会发生“经验不同”的效应。例如:通常骑自行车都是左手把左把,右手把右把。如果有一天因为想试图双手交叉起车,结果栽了大跟头。日后每当我们听见或者描述有关骑车摔倒的事,都会第一时间想起“经验不同”的那次。
接下来要看看设计中是如何应用的:
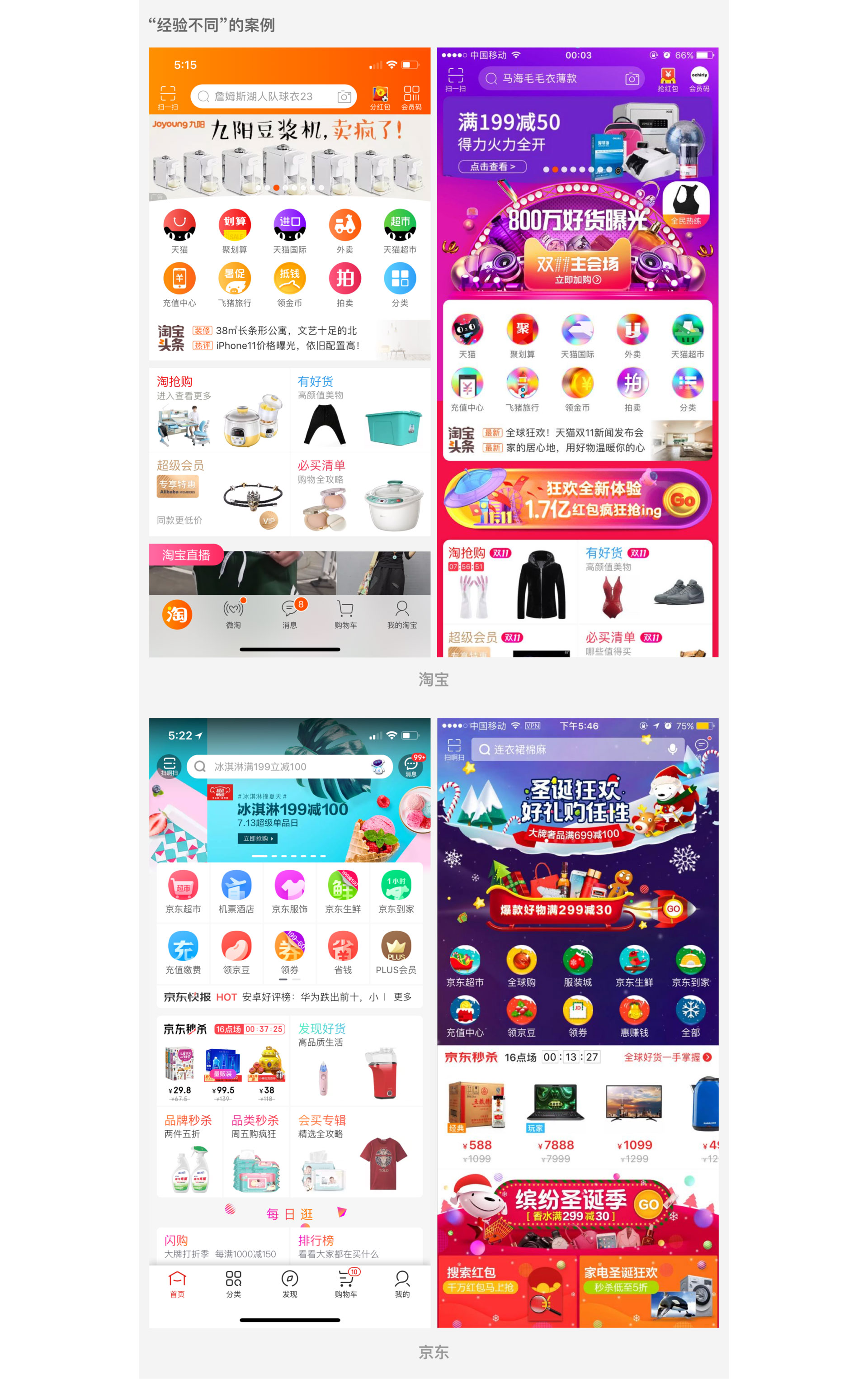
案例1:为什么每次618,双十一等活动时,淘宝和京东都会选择重新设计与以往不同的首页呢?
我们可以看到,在淘宝和京东首页中增加了很多促销的入口,京东甚至连ICON都变成了主页的风格,从梵雷斯托夫效应来分析,就是与以往不同的界面设计可以更加的吸引用户,加深用户的记忆,同时扩大了活动对用户的影响力。

总结
最后我们来总结一下有关梵雷斯托夫效应的要点:
(1)梵雷斯托夫效应是特殊、有特色的物体会比普通物体记忆时间更久,更深刻。
(2)触发梵雷斯托夫效应的两个条件:
- “背景不同”:在同类型下,元素和元素之前有明显差异,就会产生梵雷斯托夫效应;
- “经验不同”:在发现与自己以往经验相差悬殊时,就会发生梵雷斯托夫效应。
(3)避免因为过于追寻梵雷斯托夫效应而造成产品的失利。
作者:小溜Epik,公众号:海盐社
本文由 @小溜Epik 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







