如何在不同场景下正确选择加载样式?
深入了解加载的样式和方式后,可以让我们在设计和交互中改善那些使用不合理的加载,从而提升产品的舒适度,也可以利用加载来做更多的设计,让加载变得更有趣味性,减少用户因等待产生的焦虑感。

目录
- 第一部分:什么是加载
- 第二部分:模态加载与非模态加载
- 第三部分:加载的设计样式
- 第四部分:加载方式
一、什么是加载
用户在客户端的界面上进行操作,客户端发送请求到服务器,服务器处理请求,返回数据并显示给用户,这一过程成为加载。
简单的说就是用户与产品的每次互动时的等待时间。
还要说明一点加载和缓存是有区别的,缓存是主动的,加载为被动的。
二、模态加载与非模态加载
1. 模态加载
模态加载会阻断用户的其他操作,在加载时,用户只能等待加载完成才能继续操作,或者返回或者关闭正在加载的界面。通常用在关键的场景下使用,避免用户反复操作。例如:付款,注册,提交信息等,多以Toast弹窗的形式出现。
但对于用户而已体验不是就不是那么友好了——等同于和喜欢拍照的朋友去吃饭,要等菜上齐了,拍张照才能吃一样的心情。
2. 非模态加载
非模态加载就比较友好了,及时正在加载,也不会影响用户对产品的使用,用户也可以一边看内容,一边等待加载的完成。非模态加载通常用于下拉刷新、上拉加载、图片文字加载等。
加载提醒可以放在状态栏、导航栏、操作栏等,位置很灵活。
三、加载的设计样式
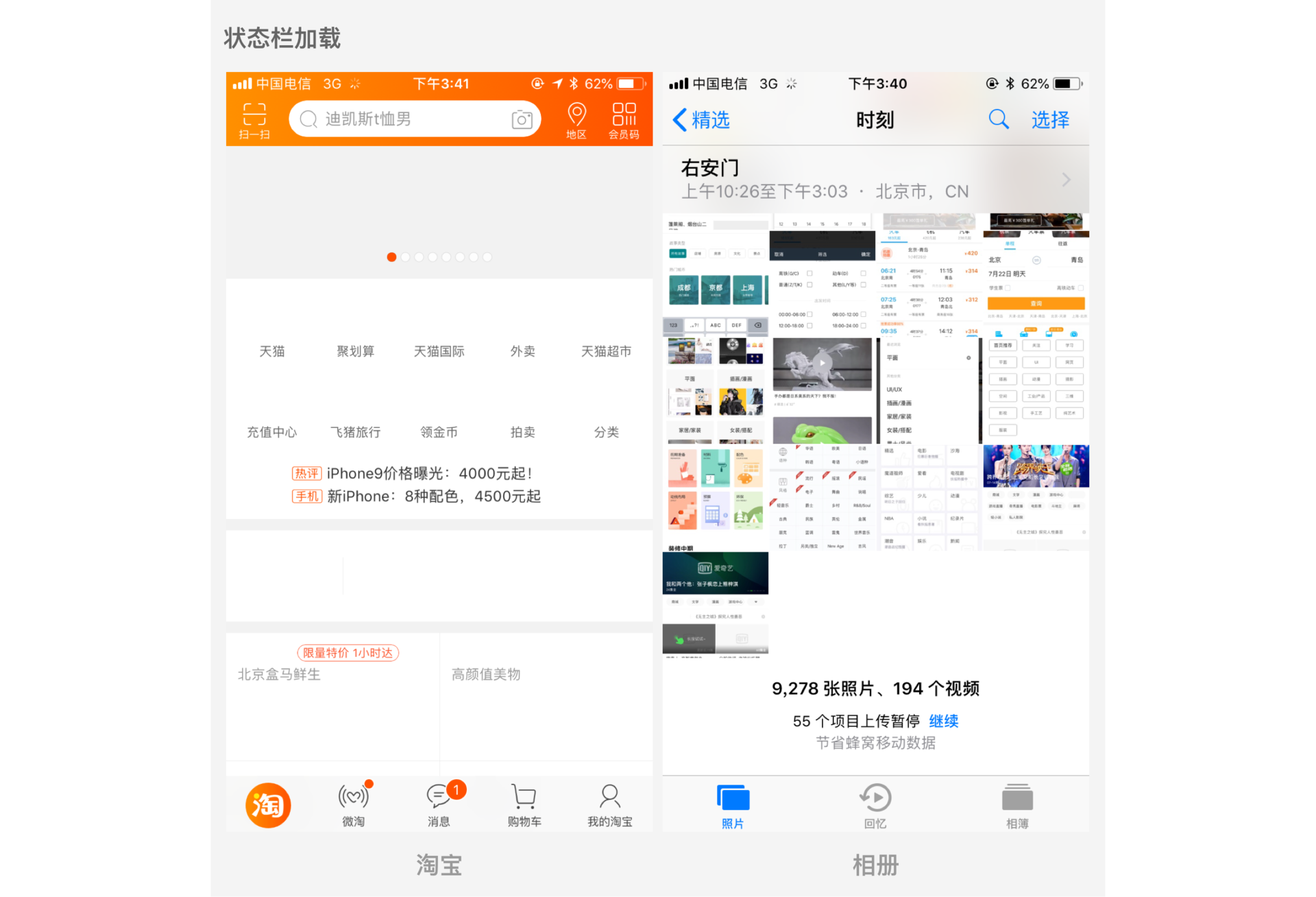
1. 状态栏加载
通常是系统默认的配置加载样式。
使用场景:网路信号不好使,手机顶部便会出现加载样式。

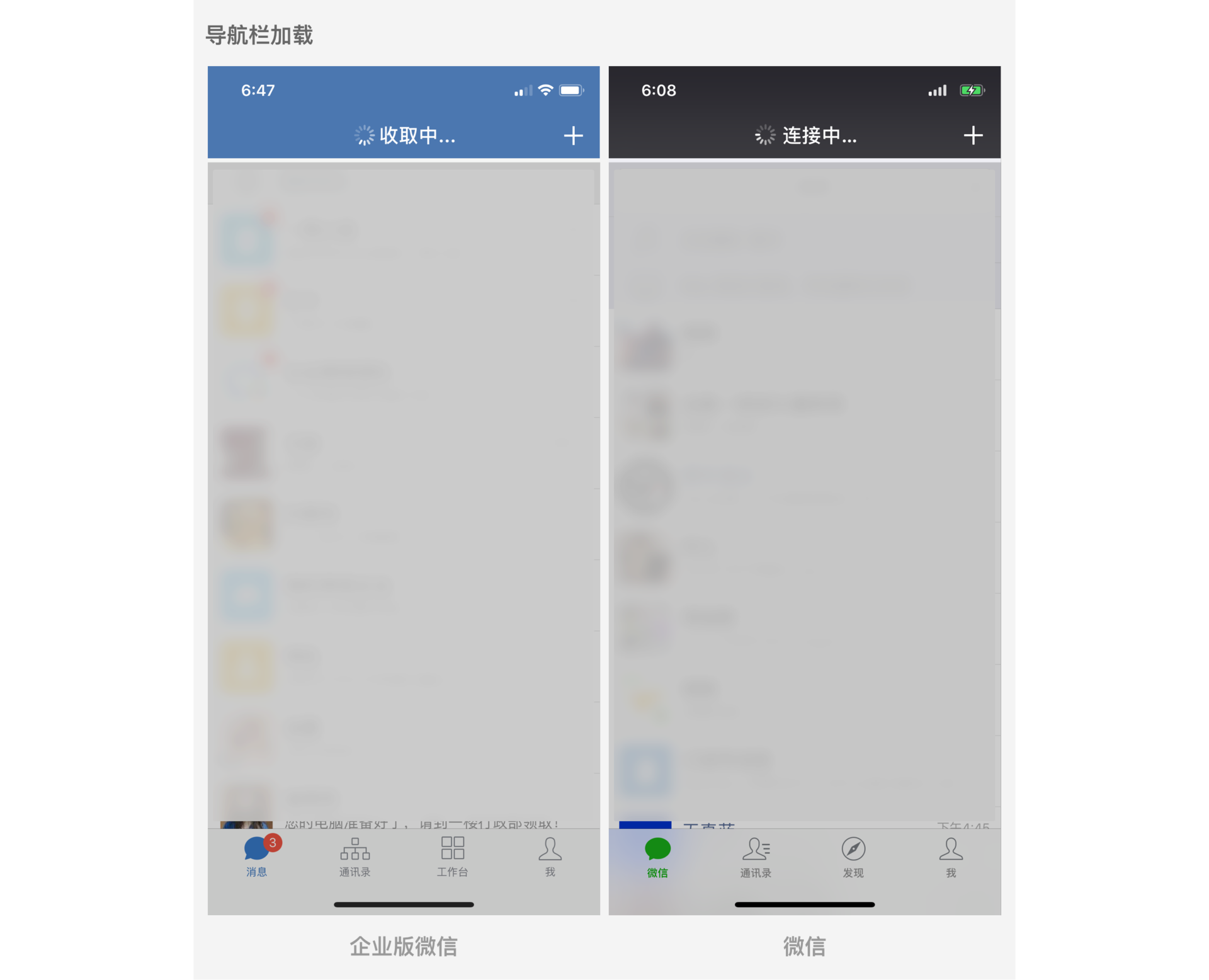
2. 导航栏加载
将导航栏标题临时变成加载信息的文字提醒,当收取或信息时标题栏展示正在加载,加载成功则标题栏loading消失,若因为网络错误未连接服务器,则在标题栏显示未连接状态。
使用场景:多用于社交类产品,信息的收取,不需要获取用户的视觉焦点。

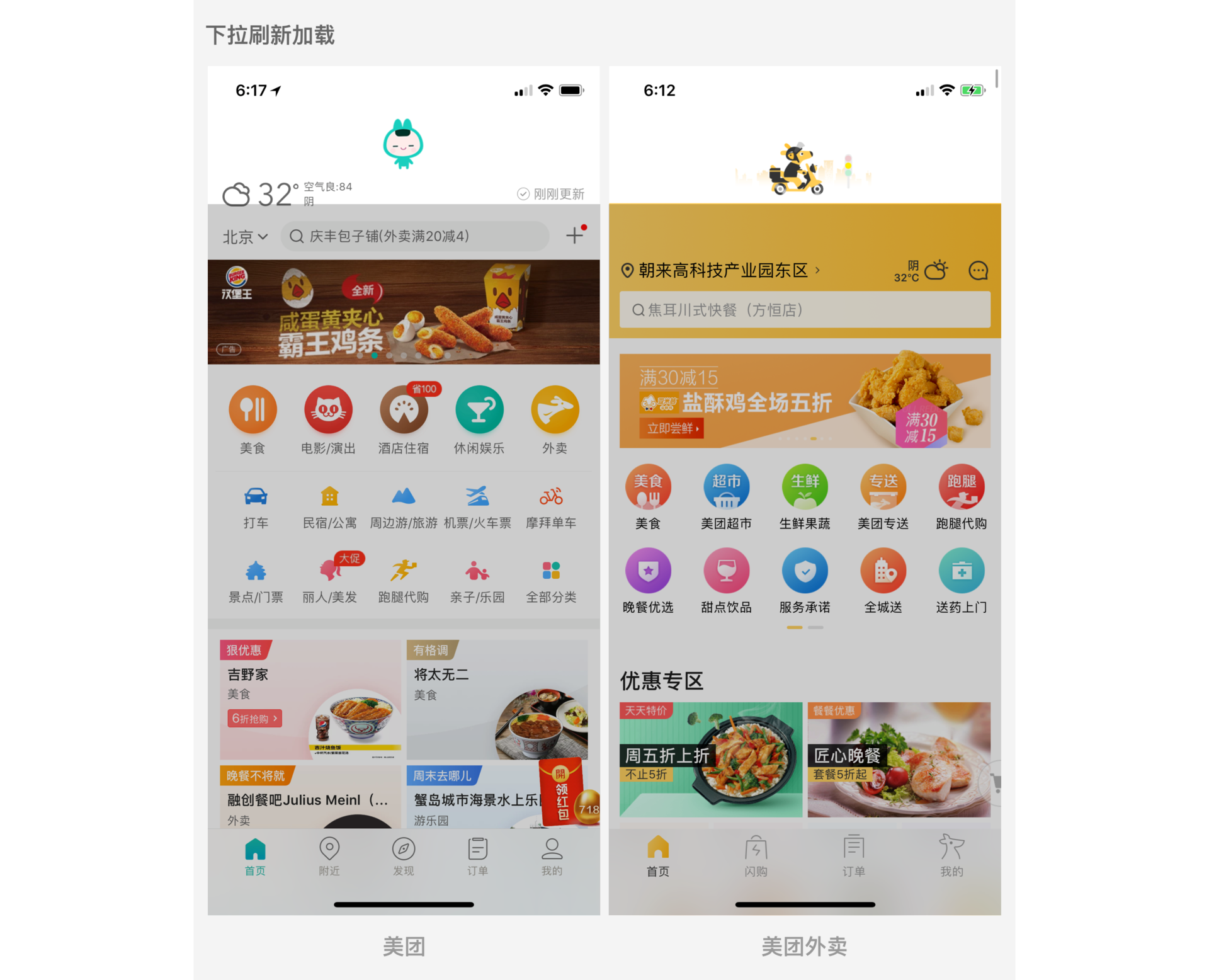
3. 下拉刷新加载
下拉刷新已经在App中被普遍应用,保证了用户即可以看到本地的内容,也可以选择主动下拉对当前内容进行更新,加载的样式也可以做出进一步的设计,例如美团的效果,运用了产品形象作为刷新的样式,即增加了品牌形象的宣传,使得家在过程更具情感化,人性化,品牌化,还有新版的美团外卖加入了红绿灯的小动效,时刻提醒人们红灯停,绿灯行。
使用场景:界面信息可以刷新加载时使用,多用于含有列表界面当中。

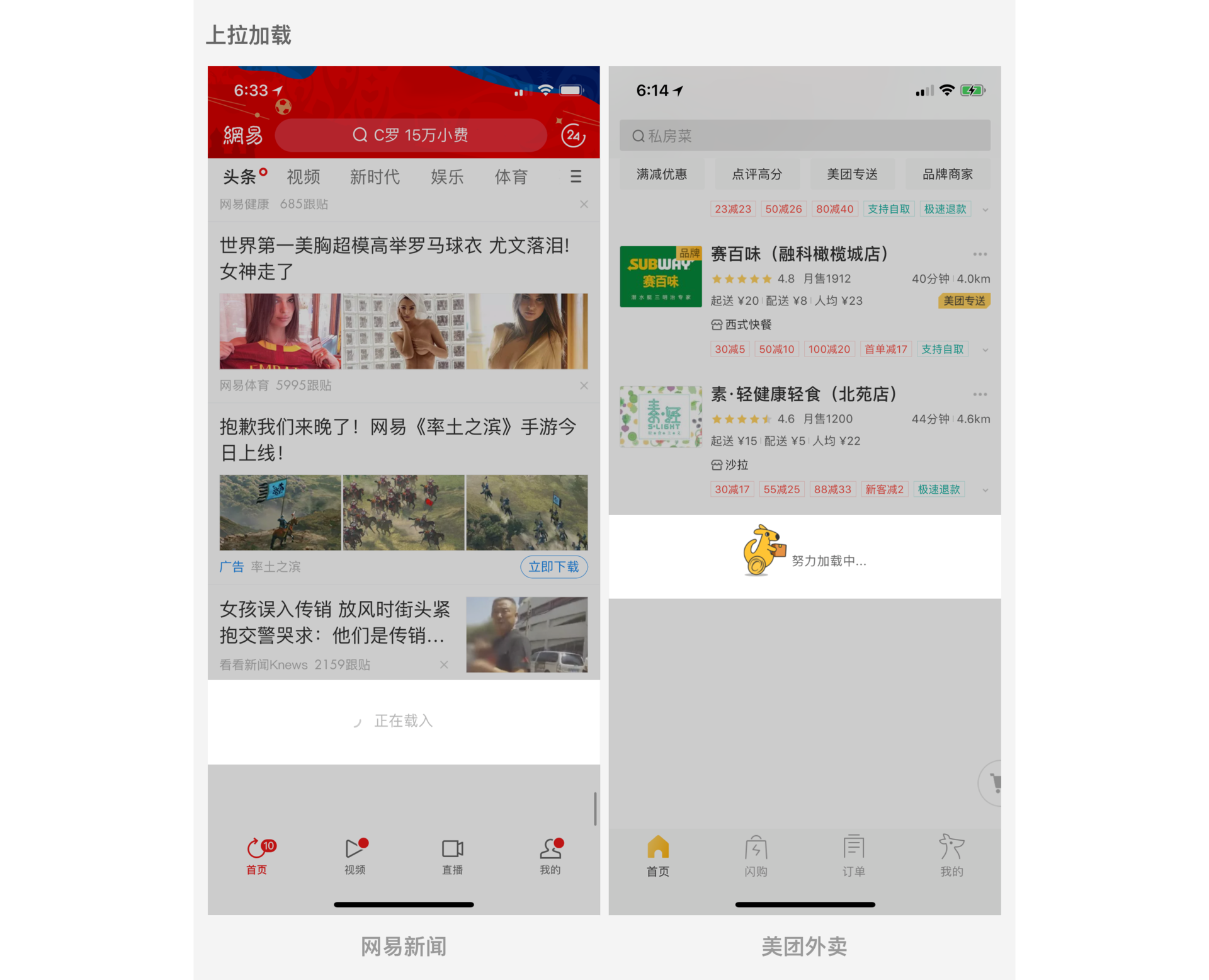
4. 上拉加载
最常用的加载,当用户想查看新的数据时,通过上拉界面后,自动加载出的数据的过程为上拉加载。
上拉加载的设计样式越简单越好,因为用户在看当前界面内容时,下面未显示的部分内容已加载完毕,会很快消失,所以不必设计过于复杂的样式。
使用场景:适用于瀑布流、列表等情况。

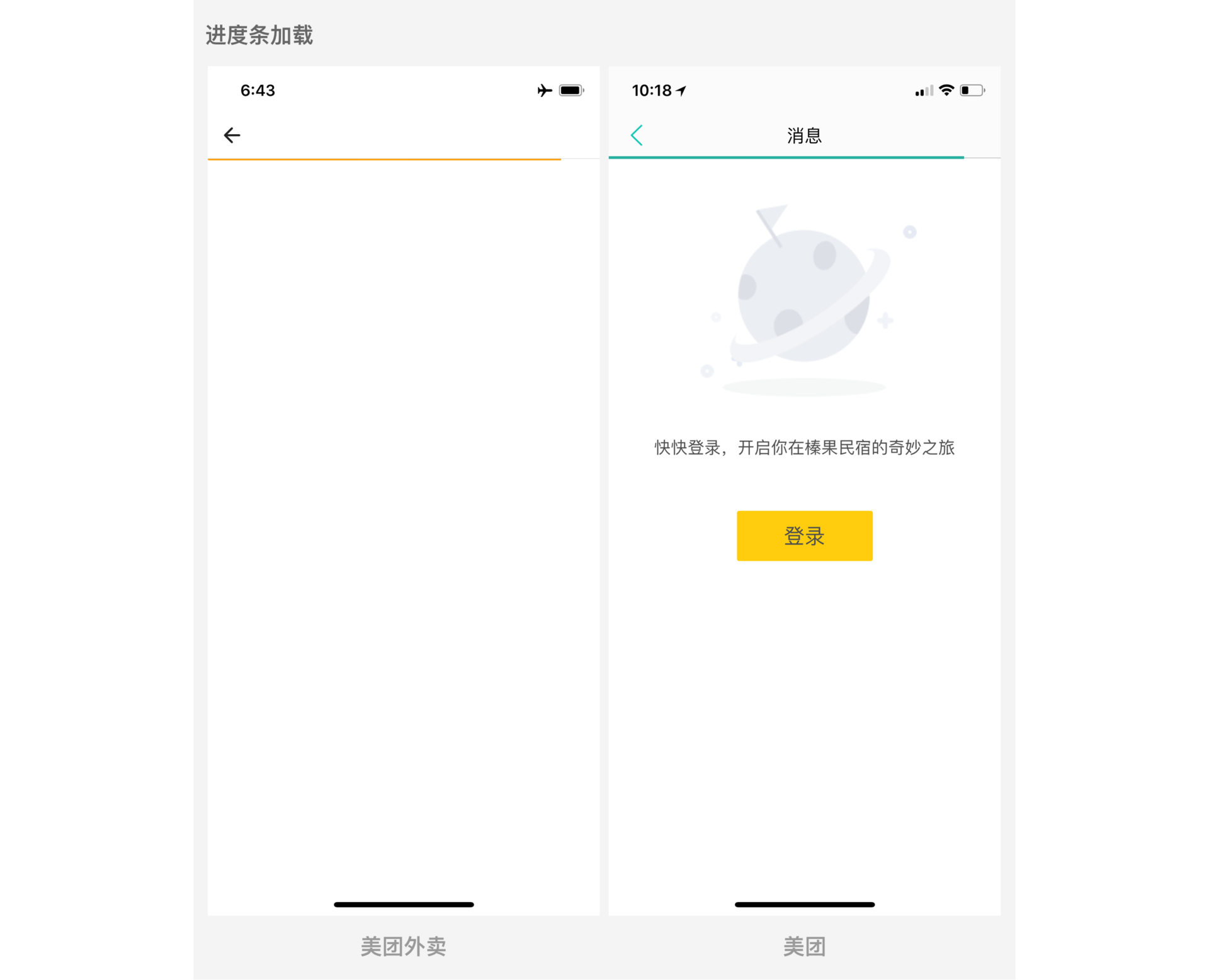
5. 进度条加载
如果加载时间的过程过较长,就需要用进度条加载样式来告知用户需要等待的时间进度,让用户有一定的心理预期。
使用场景:多见于浏览器,包括PC端和移动端浏览器,App中的页面如果用H5形式做的,多数也会采用进度条进行加载。

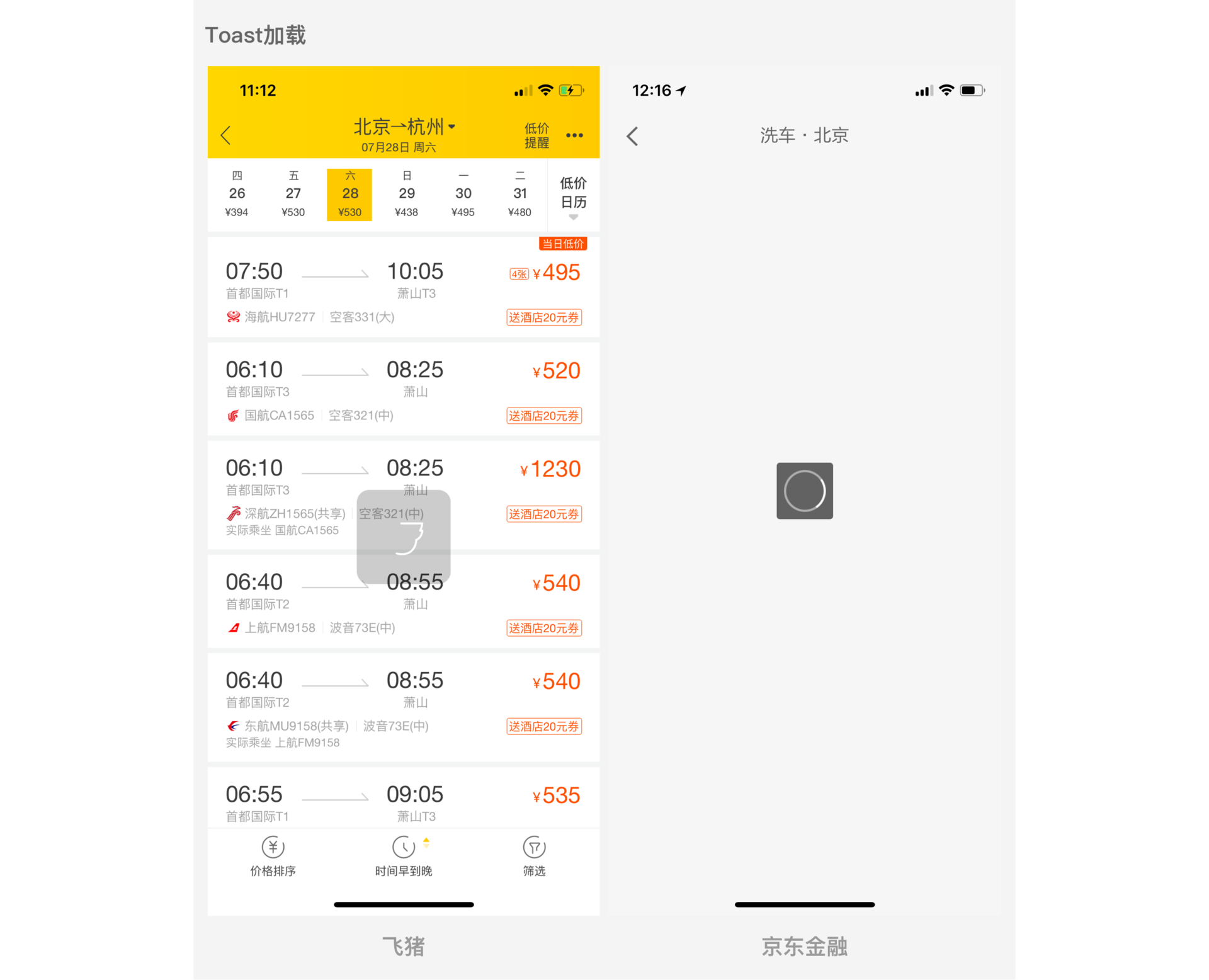
6. Toast加载
当用户执行某个操作时,为了防止用户继续操作导致数据加载失败,则用Toast的样式来提示正在加载,同时在这段期间内用户的操作将受到限制。
这种情况用户一般只能执行返回到上一级的操作,其他都被禁用。
使用场景:用于关键性场景中,防止用户进行多余的操作。例如,登录注册、提交信息、支付等。

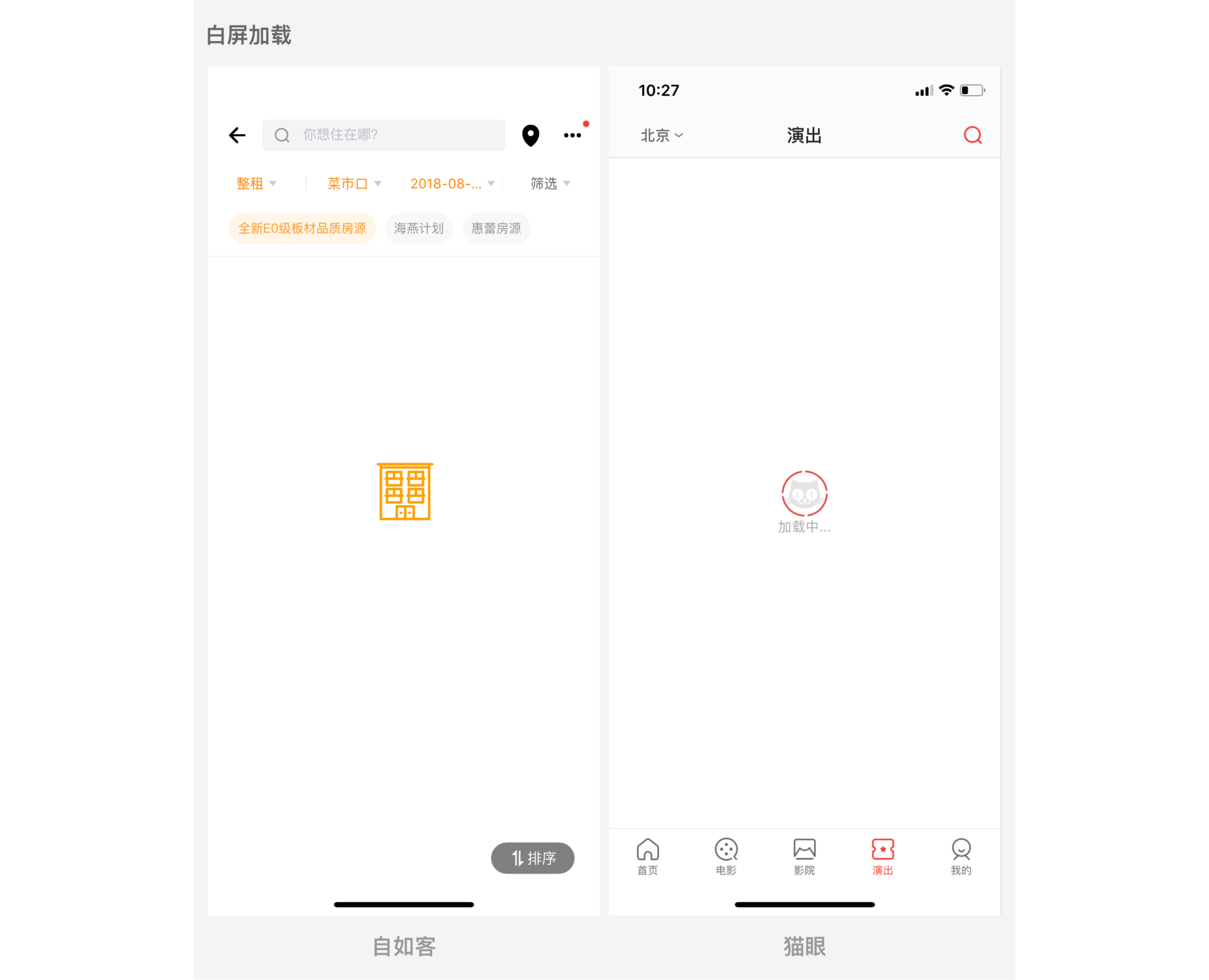
7. 白屏加载
当前页面内容比较单一,需要一次加载完成才能显示,则采用白屏加载模式。
这种加载方式在完全加载完成之前是看不到任何内容的,所以一旦超过时间太久一定要提示用户什么原因加载失败(可以配合tosat弹窗提示),而不是一直的加载。也可以像美团外卖一样做的更有趣味性,减轻用户的等待焦虑。
使用场景:通过点击页面跳转时,用白屏加载。

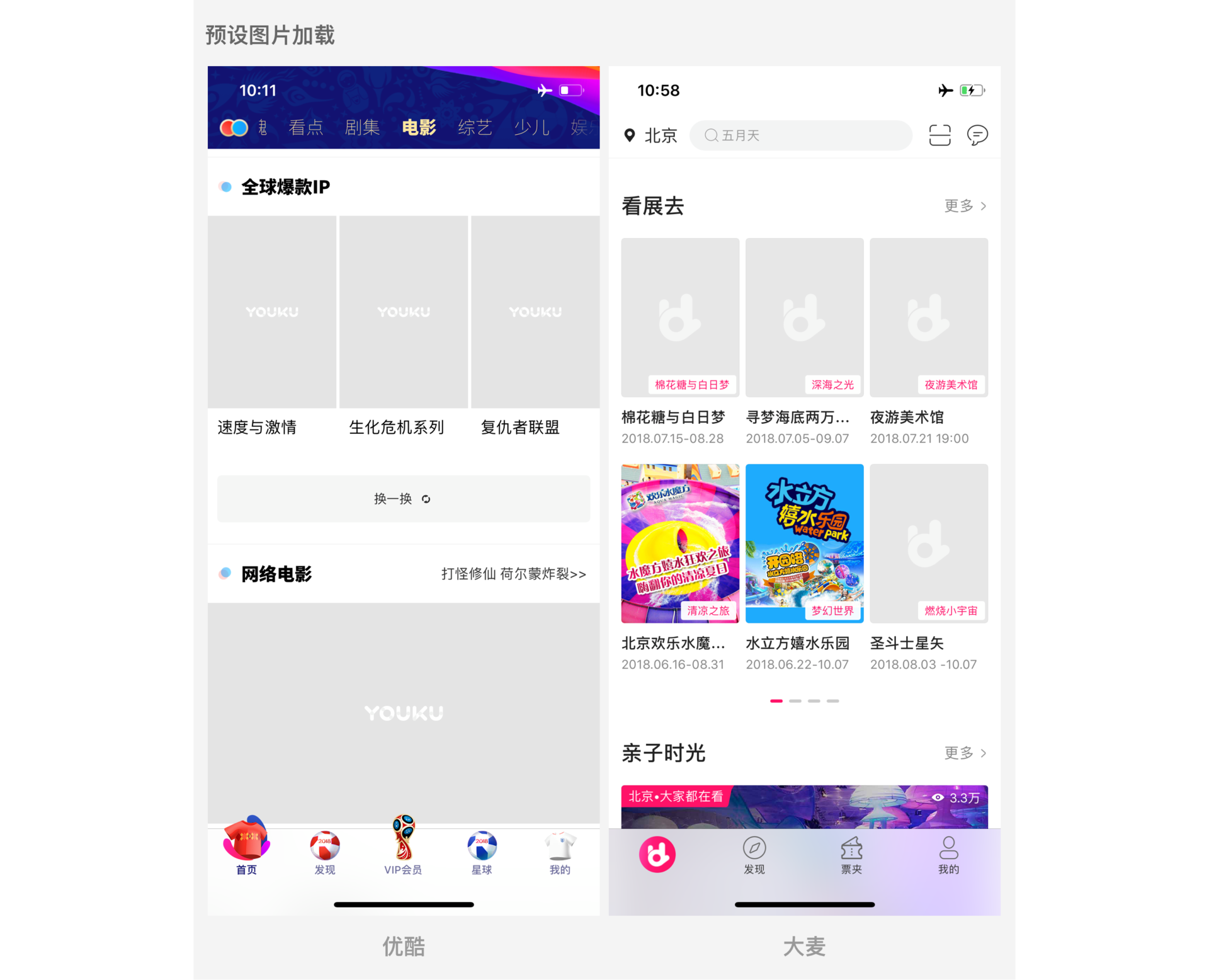
8. 预设图片加载
加载时,为了不让加载出的布局显得太空,会用LOGO或者预设图片来填充,加深用户对品牌的认知。
可能有的同学会有疑问,为什么同样是图片加载不直接用展示图,而先用预设定的图片呢?
那是因为预设图通常是由前段代码写的,调用起来会比较快,而产品图是需要从后台数据库调用的比较慢,再有就是为了提升品牌的认知度。
使用场景:当页面的布局固定时,采用这种刷新样式,即先加载布局的数据,多用于图片布局多的界面。

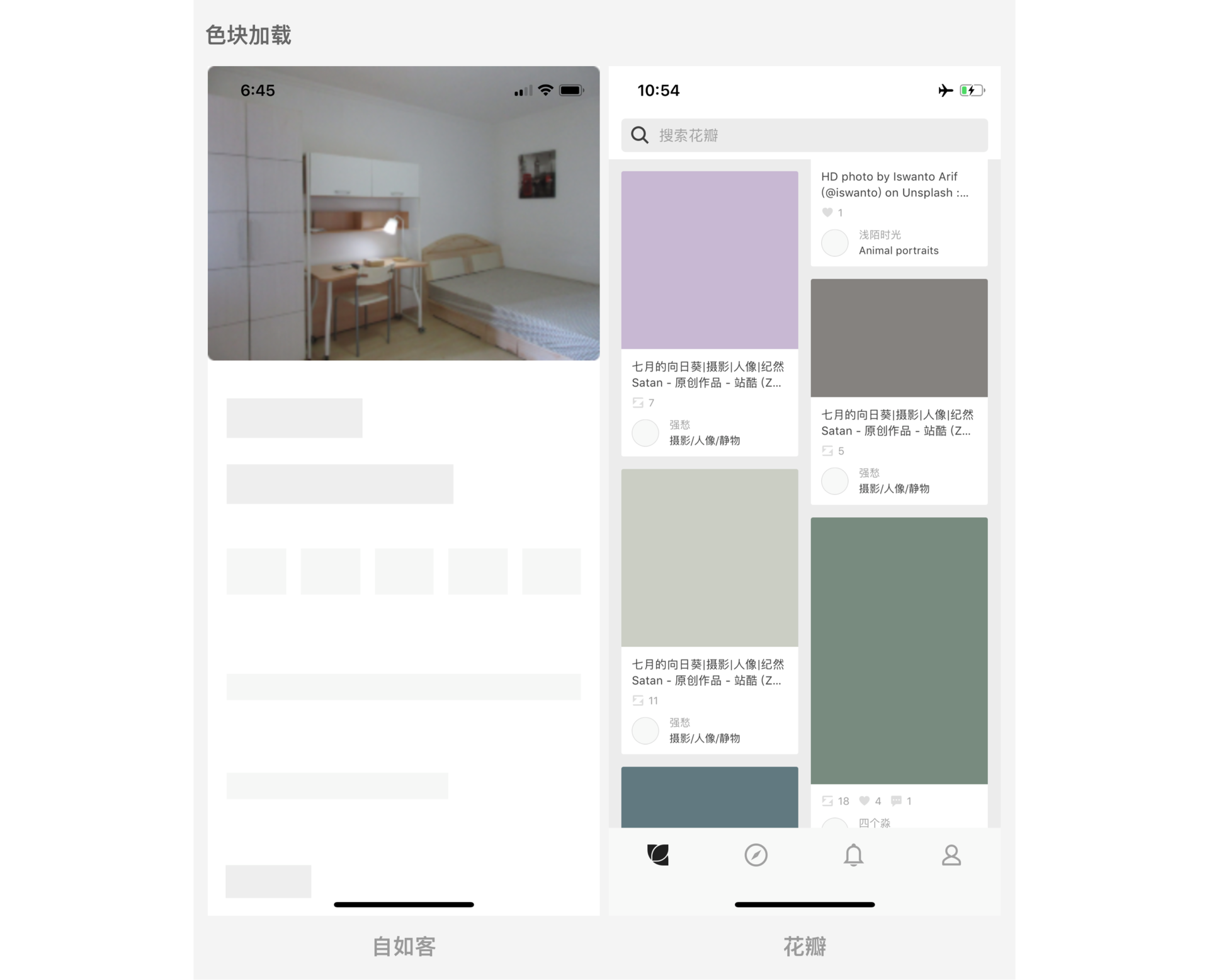
9. 色块加载
首先我们要知道同样大小的色块加载要比图片快很多,因为纯色色块是可以直接用代码写出来的,调取一段代码的的速度一定要比调取一张图片的速度快很多,所以在图片刷新的过程中,将未加载出来的内容区域用灰色的色块填充,在加载过程中有很好的连贯性。
当然运用这种形式的加载是有条件的,需要内容框架是固定的。
使用场景:在内容框架是固定的前提下使用。

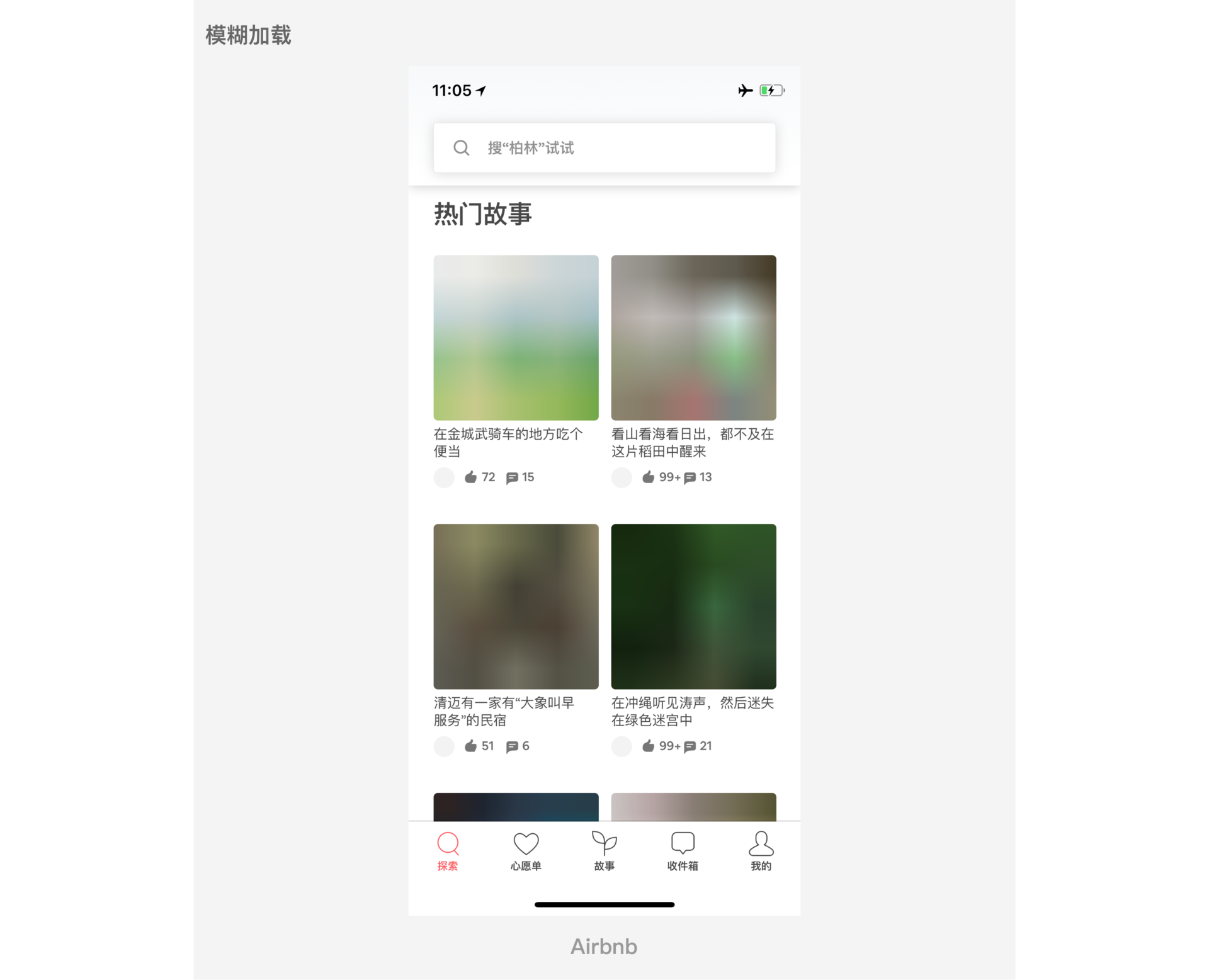
10. 模糊加载
通过把预加载出来的图片进行高斯模糊处理,通常人们对这类似有似无的图片都会给予极大的耐心去等待的,这种方案成功的勾起了用户的好奇心,减缓用户的等待焦虑。
使用场景:通常用在多图的界面中。

四、加载方式
1. 预加载
预加载就是当用户在浏览A页面时,加载并未停止,而是在悄悄的为用户加载b页面中的内容,当用户继续看B页面时就体会不到加载的过程,用户不存在等待的焦虑等问题。
当然凡事有利必有弊,如果服务器为用户提前准备了将要看的内容,用户却看了其他界面或者退出了,那这次的加载既增加了服务器的压力,又浪费了用户的流量。
2. 懒加载
懒加载和预加载刚好相反,只加载用户可以看到的内容,其他内容需要用户主动进行操作后,向服务器提供需求后,才会自动加载。
懒加载通常用在上划更新和下拉刷新上。
懒加载的速度要看界面中内容的多少以及图片的大小,所以我们在提供图片时都会进行一定的压缩,来加快加载的速度。
3. 智能加载
根据不同的网络状况选择不同的数据加载,通常用在3G/4G/Wi-Fi的网络切换上,为了既让用户使用流畅,也不浪费没必要的流量,所以当使用网络发生变化时,Wi-Fi条件下,会优先选择高清视频或者高质量的音乐进行播放。
当4G条件下,有些下载和更新的内容会被终止;而在网络不通的时候,视频质量会被降到最低,其实最终的目的就是为了保证用户使用时的流畅度。
4. 分步加载
当界面中图文同时存在时,会选择优先加载文字,图片则用其他的方式占位,最终等待图片加载完成。
分步加载的好处是在等待加载的时间里用户可以看到相关的文字内容,不会像空白页加载,或者Toast加载,只能默默地等待加载的过程,所谓的大眼瞪小眼也就是如此吧。
总结
深入了解加载的样式和方式后,可以让我们在设计和交互中改善那些使用不合理的加载,从而提升产品的舒适度,也可以利用加载来做更多的设计,让加载变得更有趣味性,减少用户因等待产生的焦虑感。
作者:小溜Epik,公众号:海盐社
本文由 @小溜Epik 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








整体非常清晰,感谢!加载样式的8、9、10是否可以统一称为“优先加载”类别,另外有个疑问,全屏加载和进度条加载都属于加载完毕再统一显示界面内容,在我看来除了后者常用于网页加载和提供进度以外,两者是大同小异的?
我觉得很好