如何设计好消费向app产品
上周邀约做了一次直播分享,分享结束之后我发现有很多东西应该没有讲清楚(因为一个人在家对这电脑直播尬聊实在是一件体验很不好的事情),所以写了一篇文章来描述一下我的核心观点,读完文章就没有必要再看一遍视频了,因为文章应该讲得会比直播视频清楚很多。

本文算是一篇产品分享文吧,主要科普一下消费向内容在KillTime方面都是怎么玩的。(本文8649字+26张配图,还是熟悉的长文,半年不更新我又回来了,想我了没?)
Part I – 消费向产品及其发展科普
大家看上面那句英文,我用的是“Spend Oriented”,Spend这个词本身是一个偏中性的词,不光有花钱的意思。“消费”一词其实如果大家去查它的原始定义是指“利用社会产品来满足人们各种需要的过程”今天在这里说到的其实是“用户在上面消费内容”的app产品,这个内容可能是图文,可能是流媒体。
也就是说:今天讲的app都和“Kill Time”有关。
那我们不妨先来看下面三页ppt:



1. 消费向产品的演变
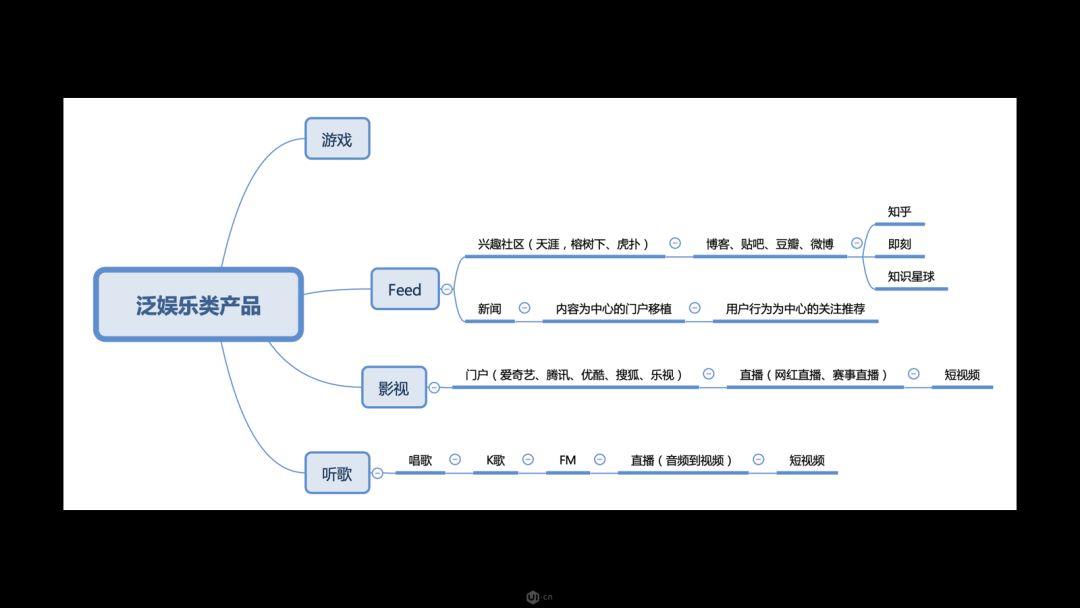
我大概把今天要讲的消费向产品分为四类,第一类游戏略过就还剩三类:
a.图文Feed类app产品:

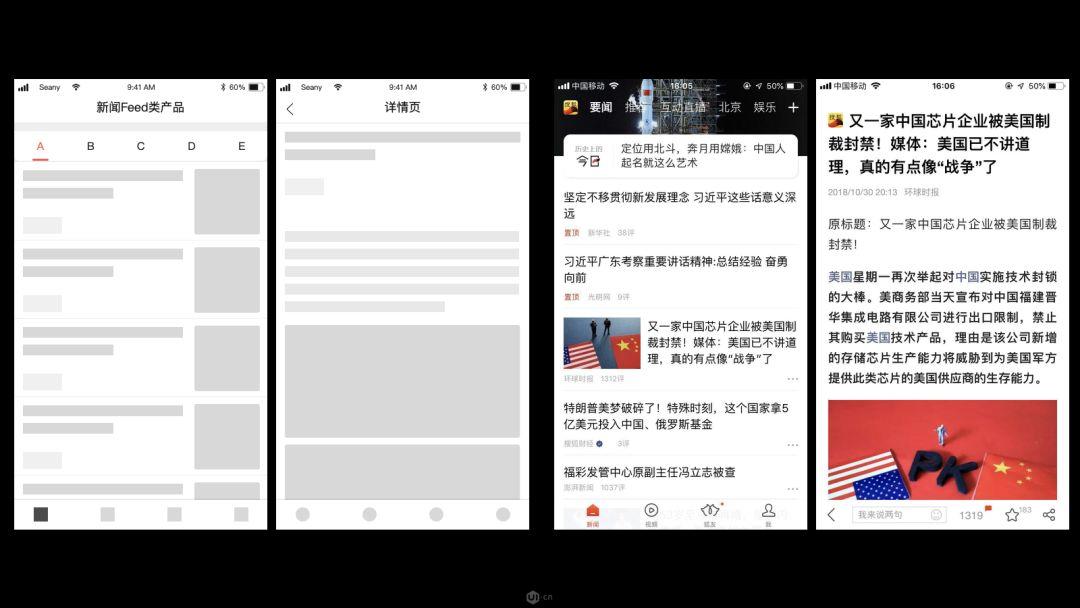
这一类产品其实是经历了从门户到app的演变的,早期互联网时代,所有的图文内容都在门户网站上,这时候的门户网站比如新浪搜狐网易,他们其实是内容为中心,用户围着内容转,用户会自己去挑选甄别自己想消费的内容进行消费。
然后从门户到app的过程中,最开始比如搜狐新闻app他其实是一个从门户到app的纯移植,他的本质没有变化,还是以内容为中心,用户围着内容转。
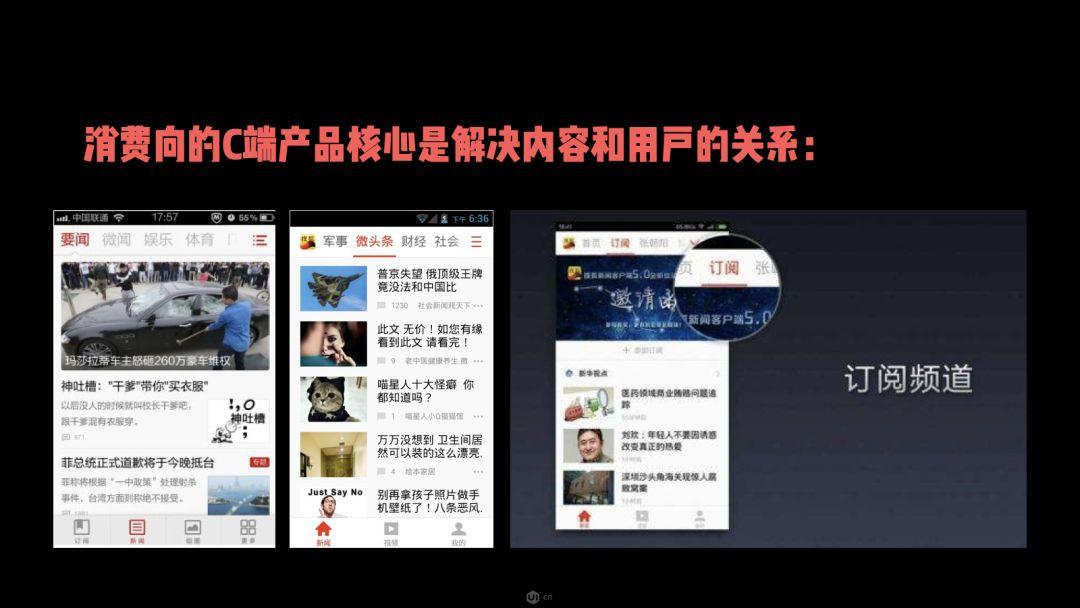
不过后来随着移动互联网的发展,因为移动端的特性是“高频多次”,他就不像门户我只能上班的时候坐在电脑面前看,移动端的特性决定了我无论拉屎还是乘车,随时随地打开都可以看,那这个时候如果还是内容为中心,用户每次进来都需要进行一个很长时间的甄选内容的过程,真正消费内容的时间就相应的会被压缩,这时候就有了整个新闻移动端app产品从“内容为中心”到“用户为中心”的转型。
第一次有了用户中心的概念,比如有了账号系统,用户可以收藏点赞(Mark)一些的自己感兴趣的内容,然后通过用户的点赞阅读点击行为进行推送和订阅:

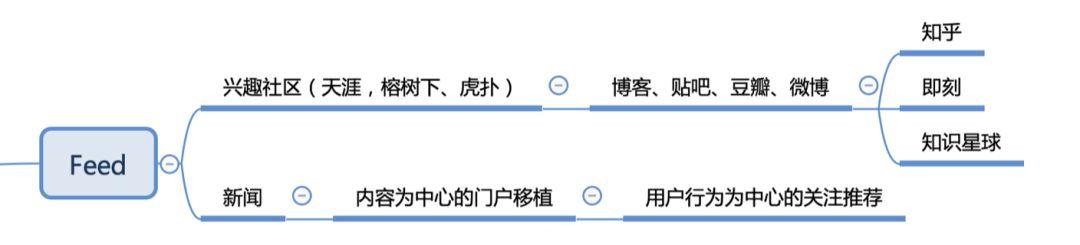
除了新闻门户之外,还有一类图文产品就是兴趣聚合,最开始大家会发现都是一个产品主公一个方向,大家想看什么内容就去相应的地方:比如天涯猫扑就是一个讲故事和段子社区,榕树下主攻青年文学,虎扑是体育相关。
大家在自己垂直的领域发展,互相也不怎么干涉。但是这些UGC平台的本质还是生产者,是人,随着每个平台都有自己的大V出现之后,网易推出了博客,这是一个以人为中心的分发结构的产品,除了以人为中心的分发结构外,百度心里想,不是之前的门户都很垂直么,那我是不是可以建一个平台,让各种兴趣在我这里以”吧“的形式聚合?
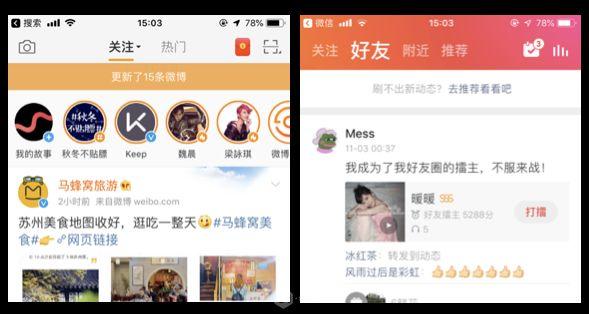
于是就有了一个兴趣内容聚合平台”贴吧“,然后随着发展,大家发现博客这种东西用户消费成本太高了,一个大V一篇文章好几千字,生产内容也费尽,用户看着也费尽,那不如就做一个微型博客更多的让人发声就好了,于是有了微博。
既然说到这个了,在这里多扯远一点,其实互联网发展的进程都是这样,绕不开平台和垂直,大家想想五六年前的电商产品是不是一个道理?
当年只有淘宝一家是平台。其他的,比如:京东主攻家电,一号店是零食,聚美是化妆品,美丽说蘑菇街则是衣服(蘑菇街主打职场美丽说主打校园)。
b.泛娱乐类类产品 & c.工具类产品:

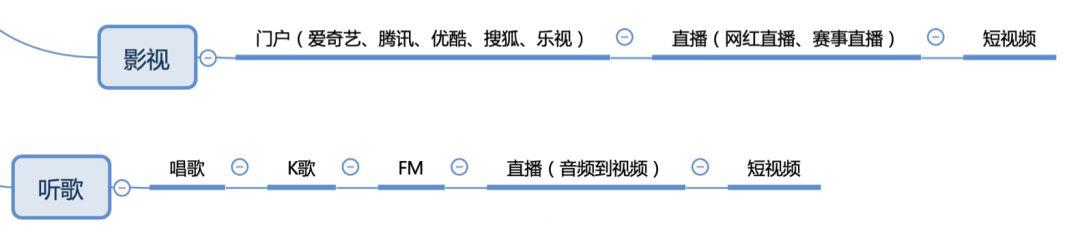
泛娱乐类产品我这个框子画的很大,大概最初的原型是为了解决我们“听歌”和”看视频“的需求,然后最开始的几大门户大家都知道优酷土豆、腾讯视频、爱奇艺、搜狐视频、乐视等等。
最开始那几年互联网基础建设不行嘛,科技也没发展到位,所以那时候视频清晰度都好低,而且下载率非常高,大家一般消费内容会采用”在家wifi先下好然后再看“这样的办法,但是随着基础设施的加固,大家发现流量好便宜,这时候在15年才开始有网红直播这一块的业务出来(游戏直播是很早就有的哈)。
我个人会认为催生网红直播产品的归因是科技进步流量不花钱了。随着网红直播类兴起的另一类产品就是短视频类,我个人认为短视频产品的出现本质归因除了流量不花钱了之外,更多的是解决之前门户视频网站内容消费成本过高的问题。
众所周知,现在人越来越懒了,一集电视剧40分钟,很难坐得住不分心的看完,所以现在视频app出了倍速播放。这本质的原因是用户消费内容的High点(达到满足的点)越来越高了。
再说听歌这条线的演变,最开始听歌,然后唱吧、全民K歌,国外的Starmaker等等出来做了唱歌app,这时候的app本质是一个工具,但是用户UGC内容的时候沉淀了很多作品在这些工具app里,所以这一类产品就开始做去工具化,变成了一半社交一半工具的产物。
另外K歌产品火了之后,才有的FM类产品,因为都是消费音频和音频直播嘛有共性在这里就不展开了。最后就是这类音频产品不满足只做音频,所以就开始做视频了,这就导致你现在打开全民K歌或者唱吧或者国外的好多app,你会发现只要是娱乐产品都有短视频的原因。
2. 消费向产品的核心目标

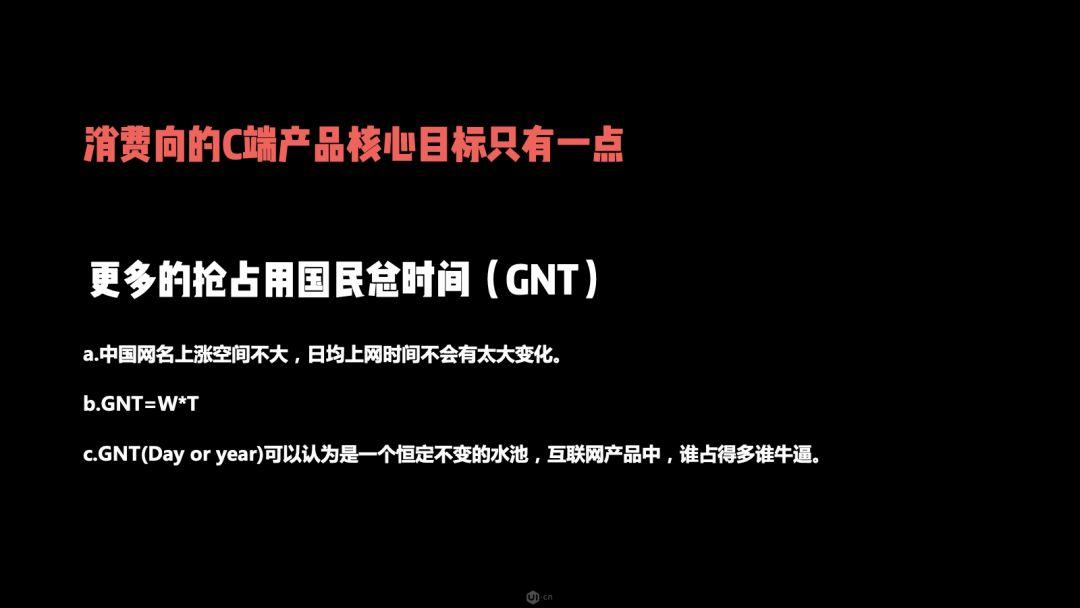
GNT是一个罗振宇2016年年终演讲时候提出的词,我们假设平均每个人每天8点到家到晚上12点的时间是可支配时间,那中国网民每年新增数量(今年是1000w)已经稳定在和出生数量一样了,所以我们认为网名总数不太会有啥变化。
比如之前我用三个小时在优酷腾讯爱奇艺上看电视剧,一个小时听网易云音乐,现在我大概只用一个小时看电视剧其他三个小时都在刷抖音,这时候,大家会发现消费向产品的决战维度就不是自身的垂直领域了,之前我们会认为视频门户哪家片源优质哪家就牛逼。
现在不是的,现在的产品除了垂直比较之外更多的竞争是在时间维度的较量,这是为什么抖音这种产品突然一下很火的原因,我稍后会着重说抖音这里就先略过了。
3. 为了占用更多的用户时间,设计师可以发力的点


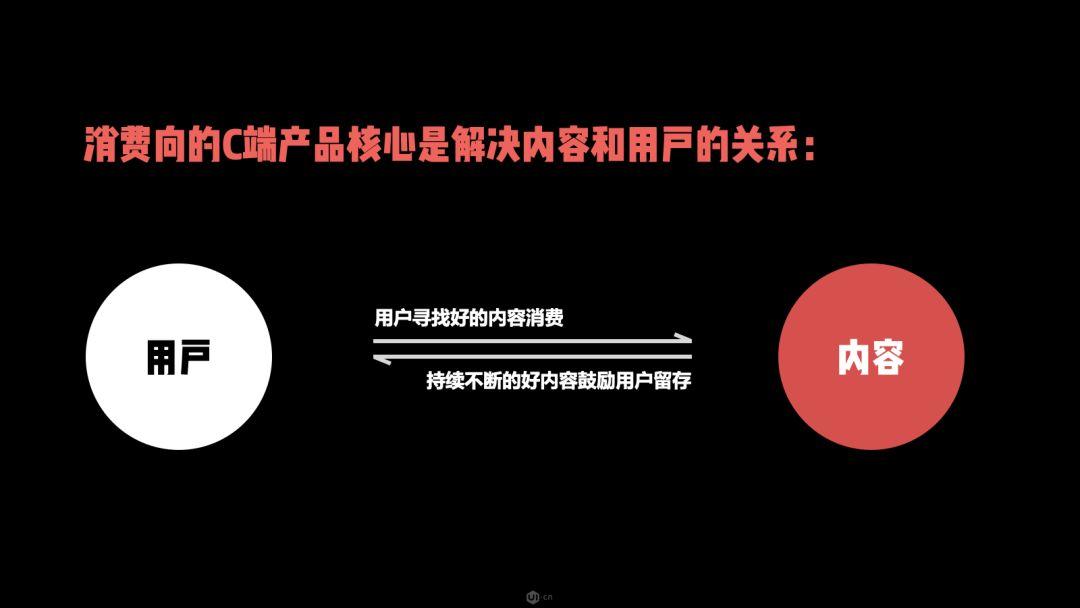
内容源是否优质(这里的”优质“指的是内容和用户的March值)其实是用户是否消费的最大的一个指标,因为内容源和用户的March值主要反映在下面的前两个问题中:
- 给用户展示什么内容?
- 这些内容的优先级是怎样的?
这两个问题一般我们设计师并不能控制,关于什么时间什么环境下给用户展现什么内容,往往跟用户历史行为和算法有关,如果大家看了头条的算法公开课大家会知道头条的推荐算法其实是有三大类(内容维度、用户侧特征、环境特征)几千万个向量特征去控制的。
如果不是纯算法推荐也会有运营去干预内容的露出,所以这部分其实设计师可以干预的比较少,我们真正可以干预的东西是后两个问题:
(1)如何让用户迅速找到自己感兴趣的内容进行消费?
——这就涉及到内容源呈现方式的抉择问题。
(2)如何尽可能的降低用户消费内容时的交互成本?
——这就涉及到两个问题,一是从交互上让用户尽可能沉浸消费,二是交叉推广和分流的问题。

Part 2 – 消费向内容的主流呈现形式:Feed Flow
谁能告诉我一下Feed Flow(我们工作中所说的”Feed流“中文怎么翻译?Orz…)
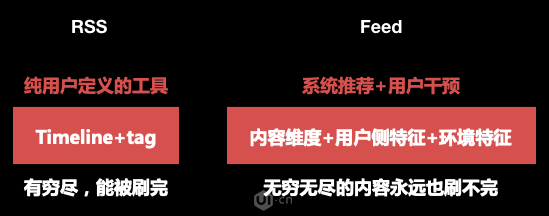
1. RSS vs Facebook’s New Feed
如果大家是一个早期互联网民,一定听说过RSS的概念:
RSS (Really Simple Syndication简易信息聚合协议):是一种的工具,使得用户可以在客户端借助于支持RSS的聚合工具软件,在不打开网站内容页面的情况下阅读支持RSS输出的网站内容。
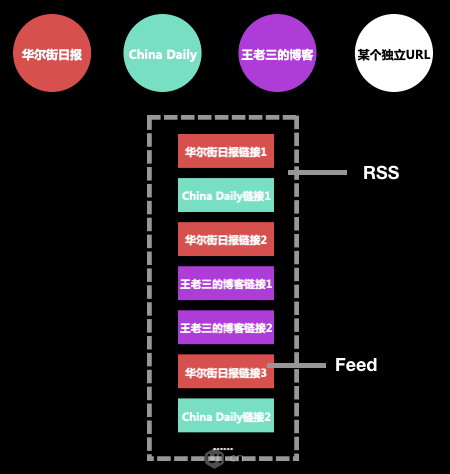
举个栗子:如下图所示,小张在pc时代,每天会定时打开华尔街日报网,ChinaDaily,王老三的博客看里面的内容,但是每天都打开三个网站让小张觉得很烦,这时候借助RSS工具,他可以把三个(支持RSS协议的)内容源聚合到一个第三方的RSS工具上,这样他就不用每天反复打开三个网站了。
除了获取这三个网站的陈旧内容之外,这三个网站每天的更新内容也会被实时呈现在这个RSS中:

一个RSS聚合工具内,每一个单条内容源,就称为Feed(取的是滋养的意思,就是源源不断的满足用户消费需求的含义),那早期的Feed序列大家也看到了是从RSS衍生出来的概念,Feed流的排序也是用户定义的。
比如可以按照Timeline排序,或者是按照用户自定义Tag聚合,或者是按照interest标签(收藏,喜欢,点赞都属于泛意义上的interest),那大家就明白了,RSS里的Feed流本质上是一个用户自定的,关于内容收集的工具而已。
到了2006年,我们的爸爸Facebook开始做社交,因为Facebook是人和人的关系聚合,其实当时Facebook就借用了Feed的概念,创造出了以“关注Follow”为核心的新型Feed,在书上(我忘记是哪本书了)把它称为Facebook‘s New Feed,它其实有三个特征:
- 内容源从URL到人的状态(其实本质也是一个一个URL序列)。
- 不仅仅是Timeline的基础排序,更多的指标参与进来决定内容排序。
- 订阅内容中夹杂费非订阅内容(参考微博),让用户永远刷不完没有尽头的消费。

上图是RSS和Feed的对比。
到了今天,其实几乎市面上所有消费向产品(新闻类、微博、Instagram、Snapchat、短视频、等等),都在Facebook New Feed的基础上进行了改进,所以今天我们把这种New Feed更习惯的叫做Feed,大家可以去PM社区之类的搜Feed能发现一堆文章可以阅读,在这里就不赘述了。
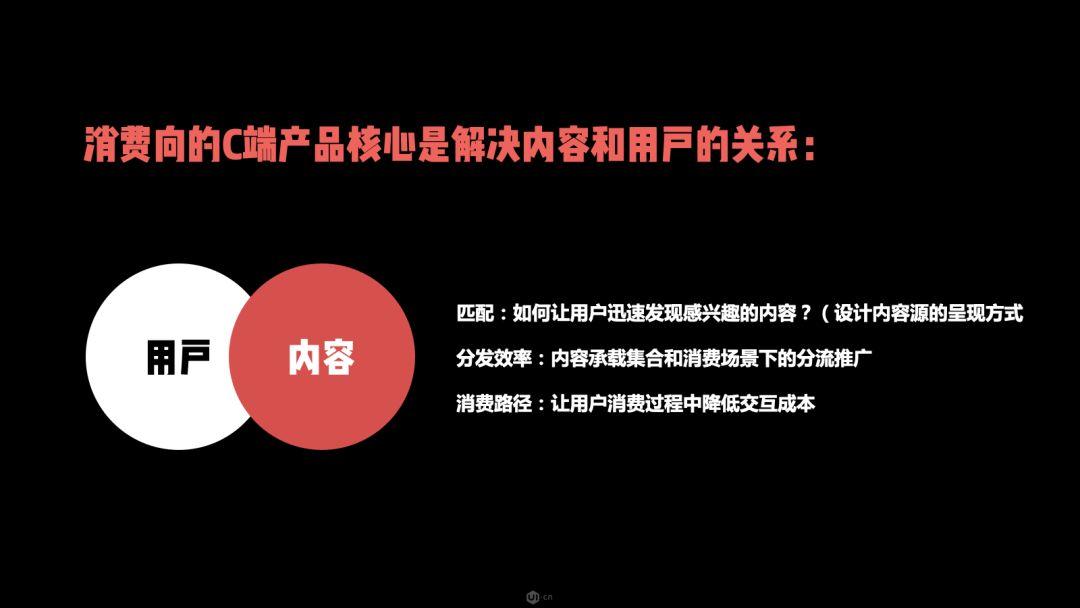
Part 3 – 匹配、分发与消费
知道Feed的概念能方便我们理解接下去的问题,还记得接下去是什么问题吗?
1、如何让用户迅速找到自己感兴趣的内容进行消费?
——这就涉及到内容源呈现方式的抉择问题。
2、如何尽可能的降低用户消费内容时的交互成本?
——这就涉及到两个问题,一是从交互上让用户尽可能沉浸消费,二是交叉推广和分流的问题。
1. 先分发,再消费的app模型
我们不妨先来看主流的Feed分流的两种模式:
一种是微博这样的关注序列插入非关注序列(推荐、广告等),另一种就是关注序列浏览完用户拉不出新Feed的时候有个分流按钮提示,别小瞧这个小提示,往往能带来每天5-7%(我自己的工作经验数据)的新模块引流。

再说用户迅速找到自己感兴趣的内容进行消费的问题,这里就涉及到内容源的呈现方式。我之前唱吧的那篇文章举过这样一个例子:

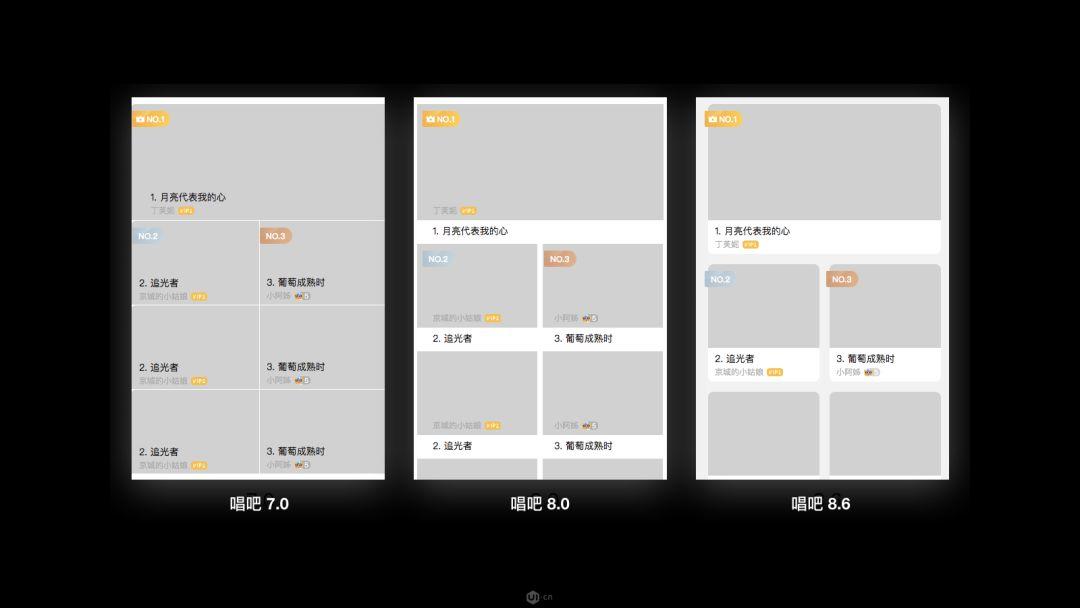
唱吧7.0到8.6的三次改版牺牲了展示效率(从7到5)HighLight了文字信息,是因为我们发现图片信息不足以让用户做兴趣判断,大家看下图就明白了:

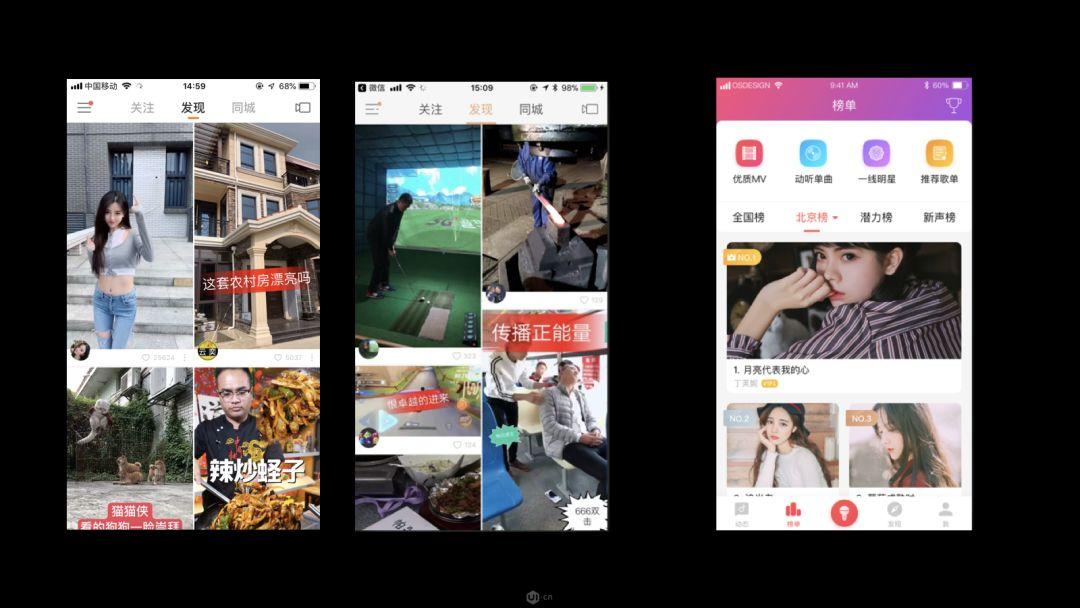
快手的图片本身就是内容的简略呈现形式,大家可以基本通过图片来得知里面的内容大概是什么,如果遇到用户难以判断的,快手在用户上传视频的时候鼓励用户打字说明,比如大家能看到图中的红字,就是说明视频内容的。
这样的话,用户通过图片能清晰得到点击之后的内容预期,比较符合用户心智。
大家再来看唱吧,大家会发现图一图二图三都是漂亮的小姐姐,这个就没办法告知用户里面的内容究竟是啥样的,那支撑用户点击进去的除了颜值之外,更多的可能是歌名,和这个人的歌手等级,收听量这样的数据才能支撑用户点击。
唱吧这么改之后我印象中模块CTR是有明显的提升的,但是具体数据我离职太久忘记了……
所以其实内容源的呈现方式本质上和内容相关,这里的UI应该以“如何让用户迅速找到自己感兴趣的内容”为核心设计目标去设计,具体问题具体分析咯~
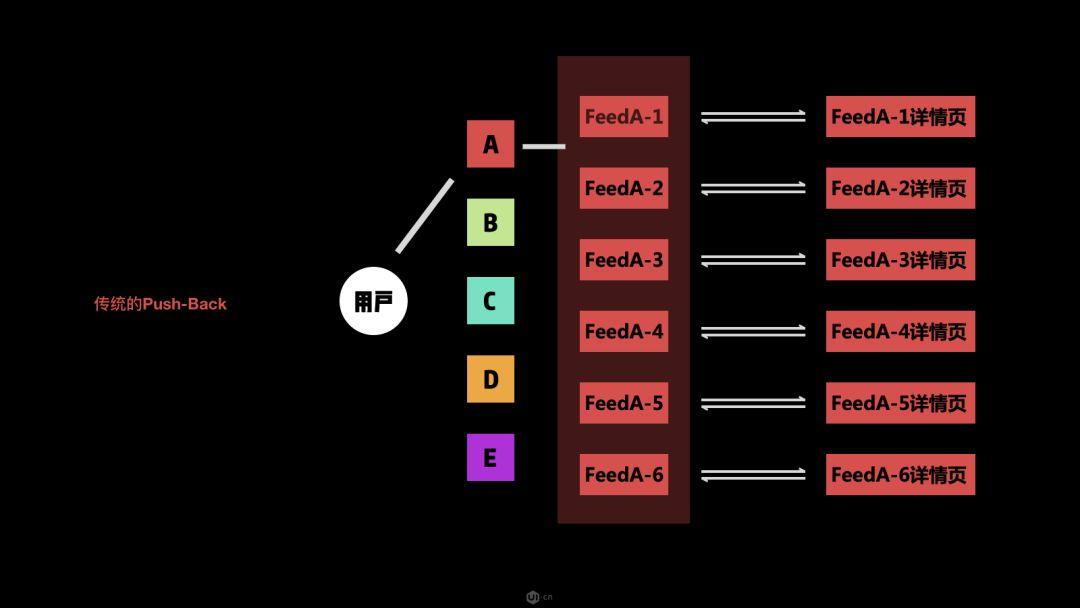
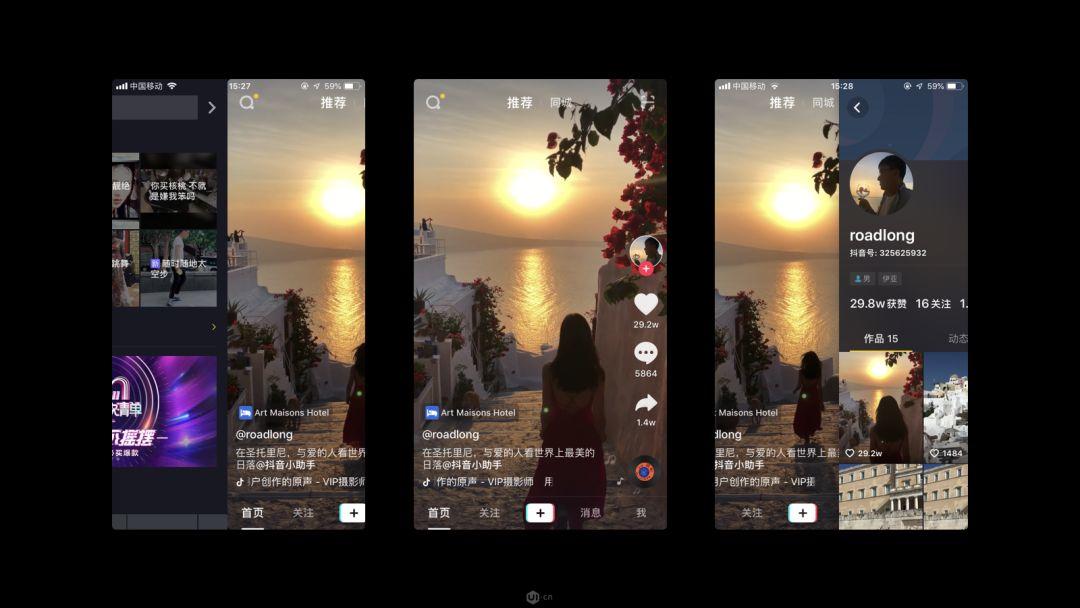
再来说常见的消费向内容的交互模式,最常见的就是Push&Back的模式:
所谓Push&Back就是用户一次点击进到详情页消费内容,看完之后再点击返回回到Feed列表,然后继续在列表里寻找下一个想要消费的内容的模式。
下图:


传统的Push&Back交互成本太高,用户看完之后需要点击返回,然后浏览内容列表选择自己想看的,然后再次点击进入。这种就是很难达到沉浸式消费,用户跳出率和关闭率都比较高。
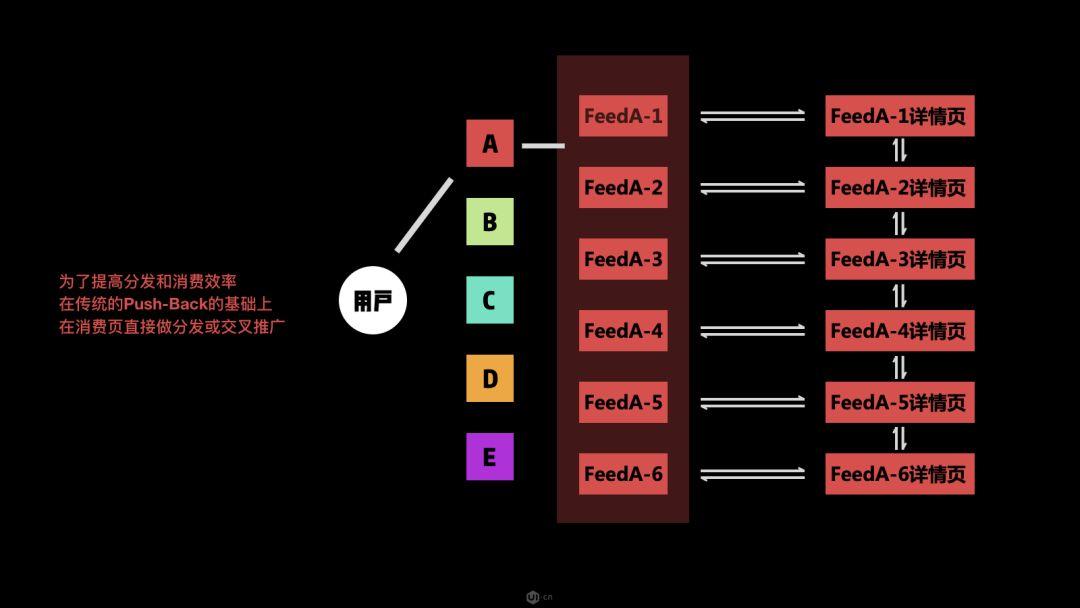
于是有了另一种模式就是让用户不跳出,直接挨个在当前Feed下的内容:

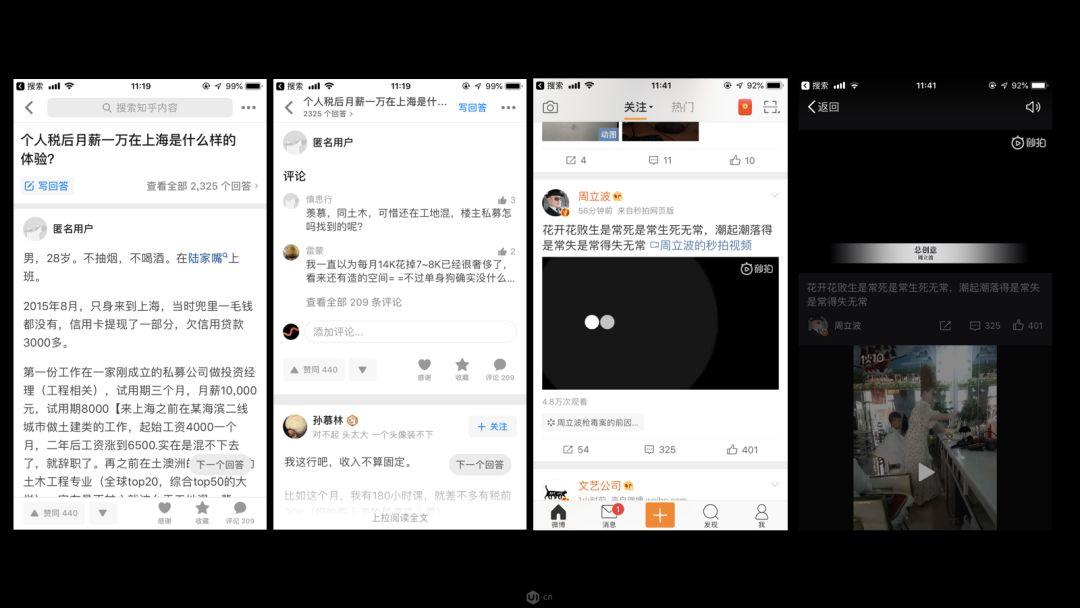
举个例子就是知乎的“下一个回答”点击按钮和下拉交互,以及微博的视频关灯流:
这种模式使得用户在消费内容的时候交互极其便捷,轻轻滑动或者一次点击就可以消费下一个内容,大大增加了沉浸的消费体验:

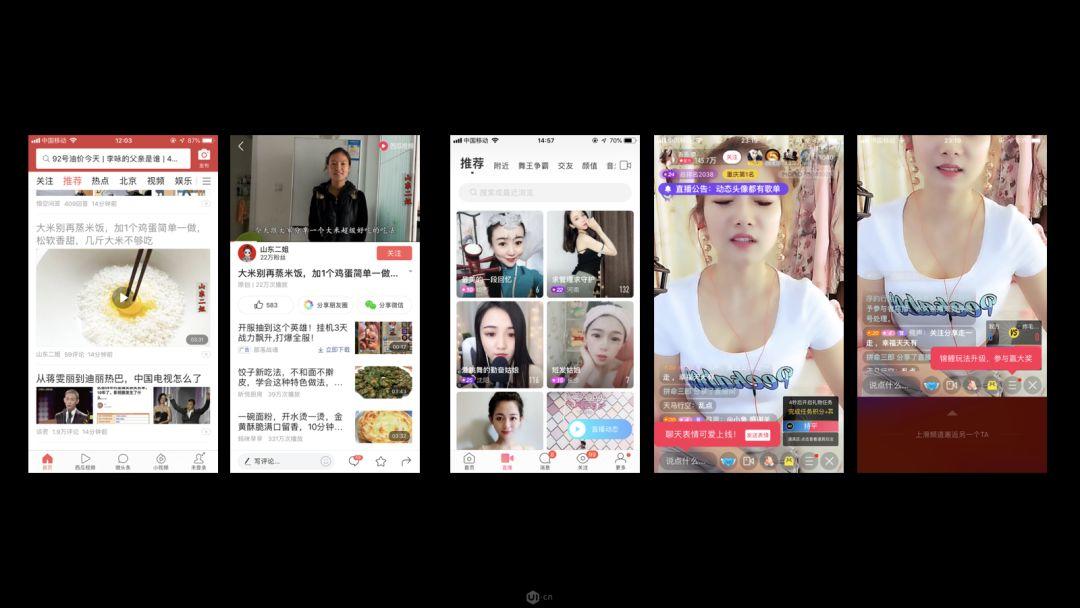
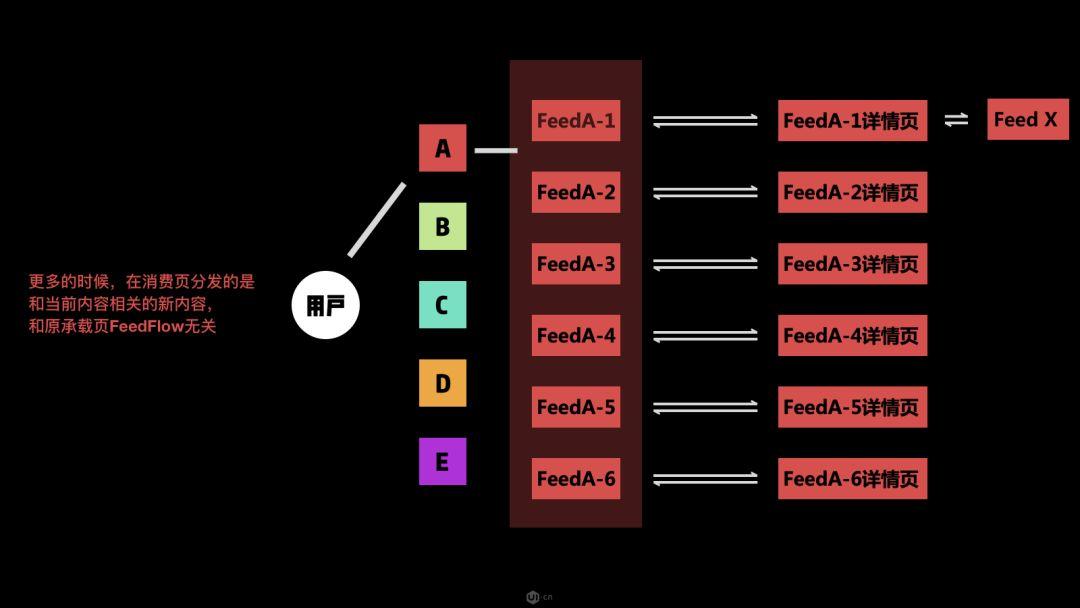
关于如何尽可能的降低用户消费内容时的交互成本这个问题,上面这一种办法,其实还有另一种,就是所谓的交叉推广,大家看下面这个图,前两张是头条Feed,后三张是陌陌:

头条点击一个视频后,下面会给你推和这个视频相关的一些视频(可能是内容维度相同都是做饭的,可能是用户侧特征相同都是美女做饭,可能是环境特征相同都是教你明天中秋节怎么做月饼)让你去观看(而且你发现没头条iOS版本和抖音iOS版本都是默认隐藏statusbar的,你看不到当下几点了,为的就是让你一直看下去…)。
陌陌这款产品就更有意思了,比如我点击第二个入口(右1)进去,这时候有个上下滑动切换的交互,app的指示意是:“切换到下一个主播”,那按照常理来说,我松手之后,应该消费的是第三个入口(左2)的内容没错吧?
但是你会发现事实并不是这样,它其实跳转到了一个全新的Feed序列,所以交叉推广的概念如下图所示:

2. 直接消费的app模型
上面我们讲的都是先分发再消费的模型,它一定要有一个内容承载的Feed页,然后用户根据自己兴趣去选择性的消费内容。
那本着:“降低用户消费内容时的交互成本”这个思路,有没有可能去掉分发这个步骤,不要内容承载页,直接上来就让用户消费呢?
这就是大家熟悉的抖音:

Musical.ly(后改名Muse,被抖音抄然后被抖音收购)这款app创造了一种直接消费内容的产品模型,这种模型有什么特征呢?
- 交互成本最低,打开即消费,一次上下滑动即分流,左右滑动(或一次点击)即分流,极强的沉浸性。
- 依靠算法把很多Feed序列整合成了一个无穷尽的Feed,完全依赖算法和用户行为数据、短视频数据判断展示优先级。
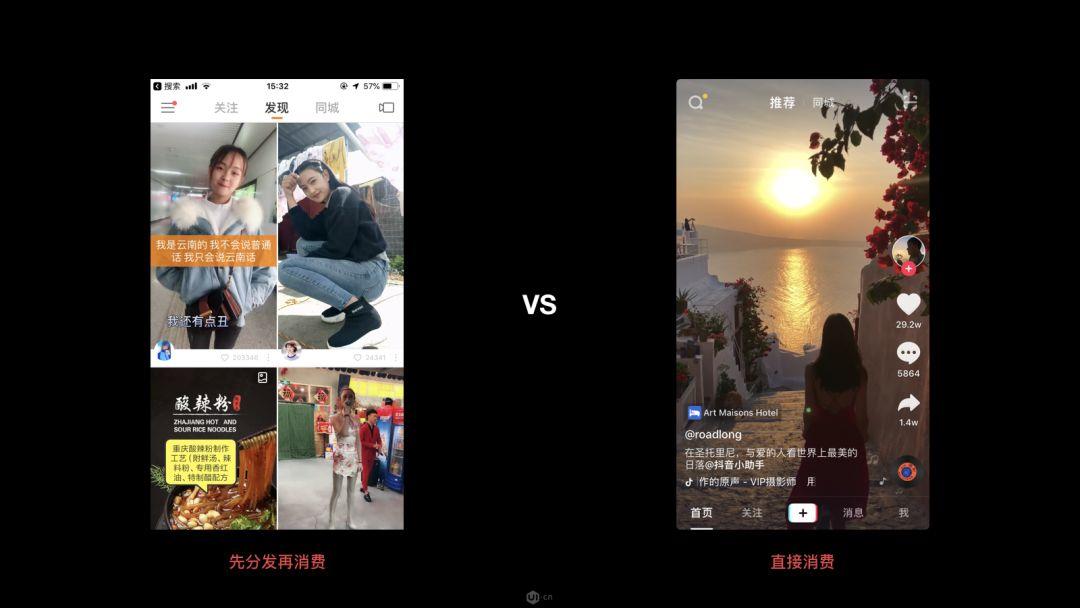
我们不妨来对比一下“先分发再消费”和“直接消费”的两种产品吧:

“先分发再消费”类的产品,由于有一个内容承载页,用户可以选择性的点击消费,比较尊重用户。
而抖音这类产品呢,直接把内容强制用户消费,本质上是带有一定胁迫性质的。
直接让用户消费内容的比如抖音类产品,不给用户自主选择的机会,胁迫用户消费产品提供的内容,如果内容足够优质的话会有奇效,如果内容差强人意,戳不中用户的High点,则有可能适得其反。
我认为抖音这种直接让用户消费内容的产品模型本身是一把双刃剑。
大家玩了这么多app应该也能发现了,市面上壳子抄抖音的产品现在特别多,大家会发现只有抖音好看,别的都是看一两个就看不下去了想关掉,这里的原因就是因为用户被胁迫消费你提供的内容。
我们假设你是一家内容实在不怎么行的app,如果强行用抖音的模式,你第一个内容是一坨屎,用户吃了一半滑动跳过了,这时候他发现第二个内容还是一坨屎要给他吃,用户意愿会下降得特别厉害,甚至一两个视频过后就直接关掉了。
但是如果是先分发的模型,里面都是一堆屎,但是我告诉你了,第一坨屎是草莓味的,第二坨屎是橘子味的,这时候用户自己想消费哪一坨内容是他自己的点击选择,和你无关,你app设计者不用承担胁迫用户消费的风险,自然用户对自己选择的内容的容忍度也会高一些,可能不会看一两个就关掉了,没准儿会看四五个。
这样是不是浏览时长就增加了?
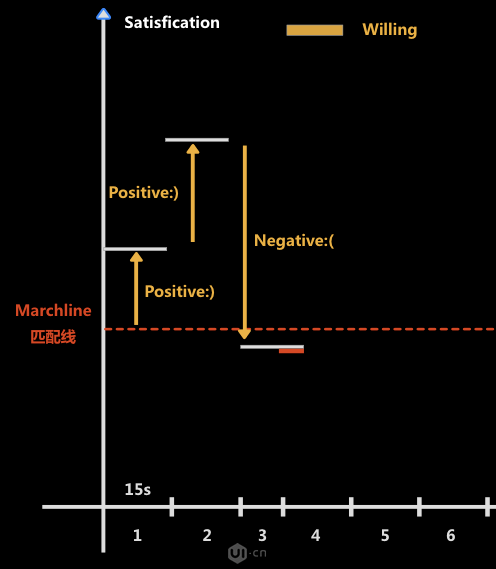
给大家讲一个理论性的东西吧,抖音内容的理想时间模型(名字是我自己随便取的):如下图所示

我们假设理想状况下这个用户没别的事不会被中途打断,只要想刷可以一直刷一辈子抖音,然后我们来研究内容质量和用户浏览时长的关系:我们假设,每一个个体用户都有一条平均匹配线Marchline(这个匹配可能是内容维度的比如我喜欢看dota不喜欢看lol,喜欢科普不喜欢鸡汤等等),内容只要比匹配线高,对于我们的心智就是一个正向刺激(Positive)。
我们假设每个视频都是15s,大家会发现你们每天打开抖音的第一条视频总是很优质(其实抖音最初冷启动的时候准备的视频都是1500-3000一条买的优质脚本之类的,花了几千万呢,所以这些优质视频源奠定了第一波龙湖留存),如果第一个视频总是很优质,用户很喜欢,那心智就会上升,是一个正反馈。
然后第二个视频如果也很精彩,那就会把用户推向high点,如果这时候第三个视频一下子推了一个特别烂的或者没算准给用户推了一个用户不是很中意的,理论上用户交互成本很低,可能只看了一半划过就行了,但是如果连续两三次都给用户推了很烂的内容,那用户的负向刺激(Negative)越来越多,一半两到三次就退出了。
在这里面有一个我总结的思考就是,用户的Marchline其实是浮动的:
Marchline(new) = Marchline(old) + △Willing
用户每次打开app到关闭app的过程中正负向刺激的向量和。
所以本质上抖音这种点开即消费的短视频设计方法,是对自家内容极度自信之后的产物,记住抖音模型是把双刃剑,如果你不是对自家内容那么自信或者不愿意花钱来砸内容,就尽量不要用抖音这种交互,很容易塞用户一嘴屎得不偿失!
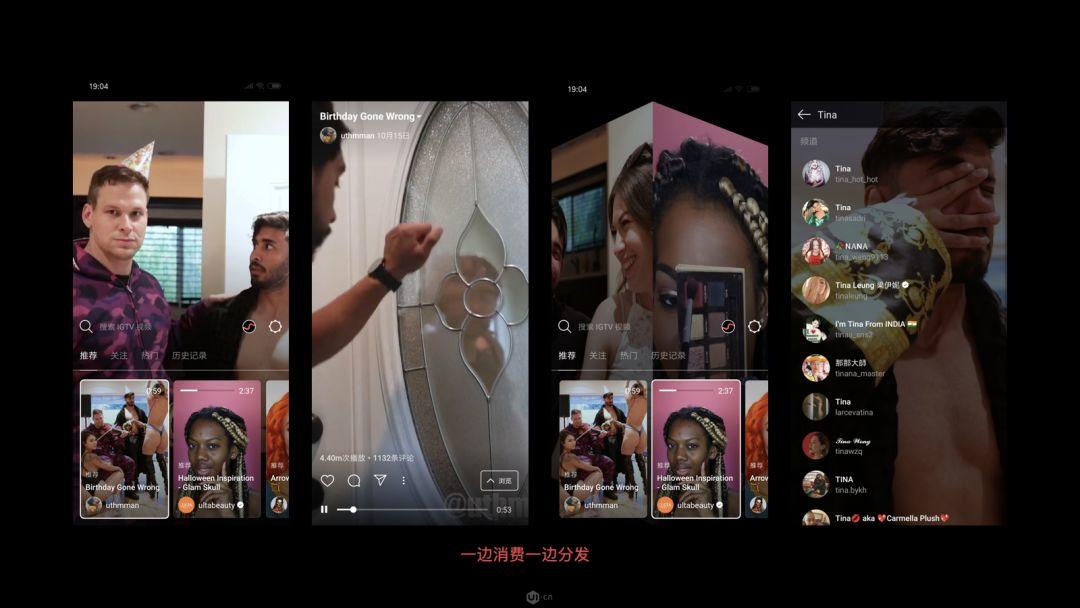
3. 一边消费一边分发的app模型
上文已经讲过了快手(先分发再消费)和抖音(直接消费)两种产品模型。
他们各有利弊,但是在最近半年,热爱创新的产品设计师们在短视频领域让我见到了眼前一亮的第三种模式,就是Instagram的旗下的IGTV(入口在Ins的右上角,也是一个独立的IGTV app),它采用的是一种创新的一边消费一边分发的模式,可以说这个创新是很亮眼了,大家有空可以去下载体验一下:

这款产品默认打开是图1所示,后边的视频是在播放的,这就满足了直接消费,但是下面有一个推荐列表可以滑动选择,满足了分发。
然后如果需要沉浸的观看某个视频,手指在图1上下滑就会变成图二,这就变成了一个完全沉浸式的抖音,和抖音的区别是抖音采用上下切换,IGTV采用左右切换,它最绝的地方是把消费属性做到了极致,甚至在搜索或者在发评论的时候,后面的视频也依然在播放。
这就很好的解了交互效率和分发的问题,大胆预测IGTV的交互模式是明年短视频、视频直播、视频社交抄的重点。(其实现在已经看到Azer之类的产品在大量采用这种交互了)
总结一下吧,其实设计的本身在解决问题,只不过随着时间的推进,大家的认知层次会逐渐升高,最初我们认为快手这种分发效率过低,于是抖音出来了之后大家都抄抖音,但是别的app没有抖音这么好的内容,于是取了折中有了我个人认为更合适的IGTV这种交互模型。
其实今天这篇文章想要阐述的一个思想是“目标导向的设计”,我们为了解决一个又一个的问题,在不断解决问题的过程中交互一次一次的微创新,微创新到一定量就会变成一个大的创新。
每次看到很多有创新的产品都会感觉到欣喜,作为设计师大家也可以多看一些app产品,大量的试用不同的app产品,然后归类总结一下,相信也会有所收获。
好久没写文章了,今天一口气写了这么多字,就这样吧,下次再见。
本文由 @Seany. 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








醍醐灌顶系列节目
所以我们认为网名总数不太会有啥变化。似乎网名是错别字,应该是网民吧~~ 🙄