面对让人“崩溃”的设计验收,我们要如何解决?
我们公司前段时间进行了3.0项目的开发,本次项目的进展整体上还是比较顺利的,但是还是遇到了很多小插曲,其中最让人崩溃的就是验收环节,简直就是跟技术的一场拉锯战。当然这场战争的始作俑者并不是某一方,而是每个角色身上都有各种各样的问题。今天就想来客观的陈述一下整个过程,希望在下次进行项目推进的时候可以有所改进。

目录:
- 我们遇到的问题及解决方案;
- 提升技术更改Bug的要点;
- 那些容易出错的地方。
一、我们遇到的问题及解决方案
前提:之前我们公司对设计还原度要求很低,且技术有较高的话语权,他们就觉得UI界面不重要,所以之前我们是没有设计验收环节的,界面的问题提上去也是石沉大海,我们每次进行设计验收都很沮丧,也不会特别抠细节。
但是最近公司高管有了很大的变动,新来的CEO、CTO和产品总监都对设计要求特别高,当然也就特别看重线上效果,所以就有了这次正式的设计验收环节。
首先,我想总结一下我们在这次验收中遇到的几个主要问题:

1. 技术同学对设计稿的理解度不够
首先检讨一下设计同学的问题,为了图自己省事,直接用Sketch Measure 导出标注文件给到技术了,对于有适配需要的地方也没有进行单独的标记和说明。所以技术同学就会按照自己对页面的理解进行布局,到验收的时候设计同学才发现不是自己想要的结果,这个时候要改动的话就会比较困难。因为一开始的框架就不对,技术也没有时间重新写一遍,所以就会有很多问题被搁置。
直接导出的标注对界面的准确性要求也特别高,你必须保证所有的界面都准确无误,不然就会遇到开发者提出的来自灵魂的质问:“为什么这里是15px,那里是16px,两边不一样,究竟让我们怎么写?”
听到这句话是不是有点不服,但是就是你错了呀。所以时间允许时还是要手动标注,不但可以减少这种质疑,在标注的时候还会对页面的细节进行盘查,会发现一些遗漏的状态和缺失的细节,这样下来最终提交给技术的设计稿会更加完善。
再者,缺少设计稿评审的环节,这个环节主要给技术讲述一些适配要求、交互状态及动效(我们公司近期撤了交互岗位,所以交互的相关工作需要设计同学进行考虑);同时解答技术同学的一些疑问,这样就能将一些可预见的问题解决掉,解决后期的沟通成本。
解决方案:
- 时间允许,尽量进行手动标注/时间紧张需要适配的地方单独标记;
- 技术开发前进行设计稿评审。
2. 设计稿的缺失
这个首先当然是设计师的失责,因为我们提交给技术的设计稿的第一要素就是完整度,到开发进入尾声才发现缺失,那技术同学只有说“对不起,排期吧”。然后设计同学还一肚子委屈,觉得开发不配合。
下面是设计稿中常见的缺失内容:
- 页面极限状态:无内容、无网络、加载中;
- 页面交互状态:上滑导航栏固定的样式、社交操作的交互状态、下拉刷新样式、按压状态等;
- 页面适配:文字的极限情况、屏幕横向竖向的适配、X和Android等各种极限机型的适配。
这些都应该是在出设计稿的时候就考虑清楚的问题,因为技术是根据你的设计稿进行技术排期的,如果你的页面不完整,后期再增补导致项目延期,这个责任在谁呢?
3. 技术同学的“不配合”
这里的不配合不是说技术同学偷懒不想干活,原因是多方面的:
- 设计审核时间太靠后,结果就是在我们提交UI问题的时候,产品也在提交功能型的bug,那技术同学同时拿到这两个问题,按照问题的优先级来说肯定是先改功能性问题,然后你的问题就被搁置了。
- 技术没有完美还原设计稿的意识,还是觉得这件事情没有那么重要,所以觉得设计师抠像素就是跟他们过不去一样,其实我们也很无奈,因为设计稿就是一个像素一个像素抠起来的呀。
- 设计的时候没有考虑开发的可实现性和实现成本,所以就觉得开发应该完全按照自己的设计稿做出来,做不出来就是不配合,设计师尤其爱说“你看XX大厂能写出来,你咋就写不出来呢”,这是极其自大且没有情商的一种表现。首先大厂的技术团队实力理论上是比小公司要强;另外我们也要倾听技术同学的声音,他们也许是因为排期紧张而做不到呢,所以在批判别人之前要首先想想自己的问题,看到客观存在的问题,然后一起寻找更好的解决方案。
解决方案:
- 提前进行设计验收,最好是提前知道模块的开发者,这样后期一对一进行模块的打版验收效率更高;
- 设计时考虑开发成本和可实现性。
4. 设计验收不完整
之前没有完整验收的经验,所以我们基本上是看到哪里是哪里,没有一个系统的验收框架,这样就会导致在验收的时候会有缺失,然后会被其他同事发现还挺尴尬的,测试是由测试用例的。所以我们也应该输出一份设计审核清单,对照表格进行验收,才能避免遗漏。
5. 通用样式未进行组件化开发
从源头来说这个是我们自己的问题,因为没有将通用模块进行组件化整理。同时技术同学也没有这个意识(或者是组内配合度不够),因为我们本次项目是视觉升级,所以有些模块的开发者会根据设计稿新出,有些是直接调用之前的样式,这样导致的结果就是不同模块的弹层样式不一致的尴尬结果。
解决方案:
通用模块样式进行组件化整理,比如Toast、对话框、错误提示等。协助技术进行组件化开发。
提升技术更改bug效率的要点
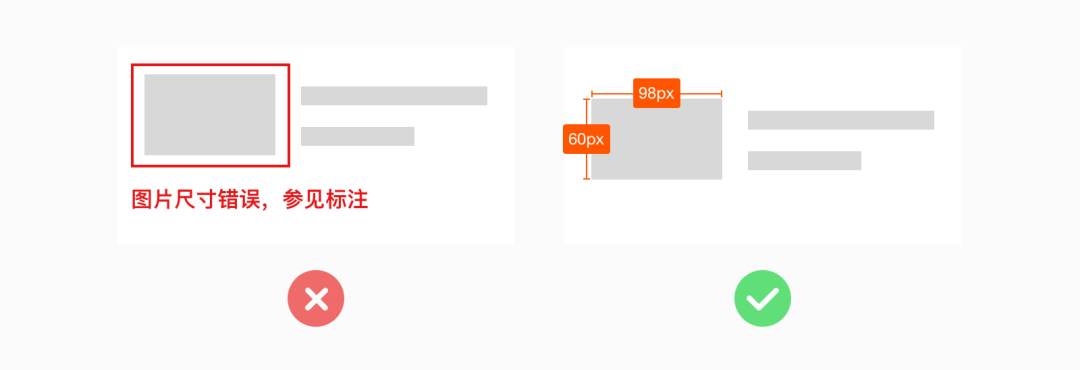
1. 不要只是告知技术错哪里了,而是直接告知技术更改的方案
比如说图片尺寸错了,有些设计师就直接标注出来说这里出错了,请参考设计标注重新调整。另一个设计师不仅标注哪里错了,还直接标出这个图片尺寸是多大。很明显技术看第二个设计师给的验收文档更改的效率更高。

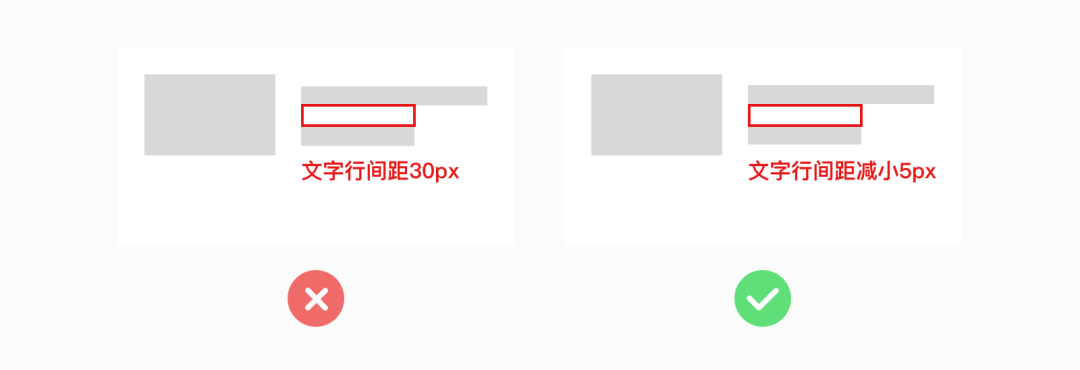
2. 间距错,直接告知需要增减多少
这个是本次验收的时候发现的一个很大的问题,由于文字内边距的影响,开发同学按照设计稿标注数值写出来的页面跟设计稿有偏差,这个时候我们就需要比对实际页面和设计稿之间的差距,直接告知技术应该增减多少像素,不然问题很难解决。

另外,我们之前在进行页面设计的时候习惯于将文字大小和行高设置一样的大小,这种方式是不对的,因为Android和IOS系统默认的字体都有内边距,并且Sketch默认的文字内边距跟IOS的默认字是一样的; Android系统文字的内边距会比Sketch的大一丢丢,这种误差是在可接受范围内的,如果开发时间很紧的情况下,可以忽略不计。所以进行页面设计的时候不用手动调整文字行高
三、容易出问题的地方
同时我们发现技术开发的过程中有两个地方是非常容易出错的,并且调整起来的修改成本也比较高,主要有三个地方投影、间隔线、文字加粗。
1. 投影
投影最好少用为妙,首先是因为技术实现成本很高,其次即使写出来了跟你想要的样式偏差也会很大,需要不断的沟通调整,会花费很长的时间;再者多个投影卡片聚合在一起的时候,进行多机型适配,能把设计师和技术同学都折磨疯的。所以为了节省开发成本,呵护我们和开发同学友谊的小船,能少用尽量少用。

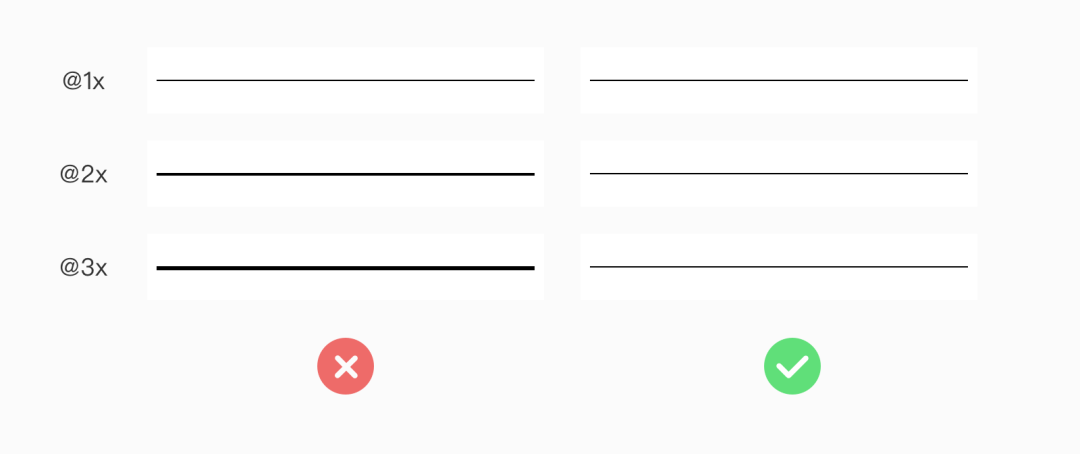
2. 间隔线
间隔线不管在几倍的机型下,都应该保持1px的线条高度,但是很多时候技术开发的时候并没有注意到这种适配方式,结果就是在2倍机型下是显示2px,3倍机型下显示3px。这个问题很容易出现也很容易避免,就是将线条适配规则跟所有的技术同学周知一下即可。

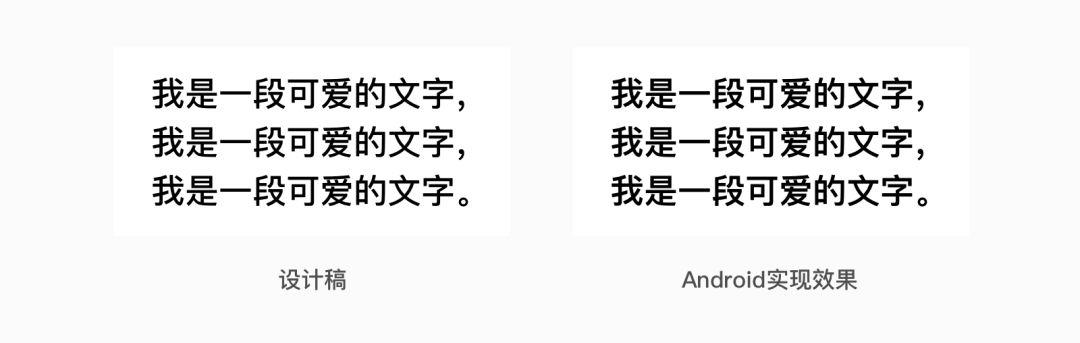
3. Android加粗
Android的系统默认字体是思源,在系统默认的字体库里(我们的技术同学告知的)只有3个自重,细体、常规体、和超粗字体,导致的结果就是Android机型上的加粗字体会显得格外粗重。我们摸索出一个解决方案就是Android字体加粗的时候减少一个字号,这样页面才能显得平衡。

总结
以上就是我们本次开发验收过程中发现的问题和一些小小的经验,希望我们的验收总结可以给大家一些启发和借鉴。
当然如果有更好的解决方式也欢迎留言告知我,我非常乐意倾听大家的意见,期待更好的解决方案。
参考文献:
《最好的UI设计师》· 颜伟(海边来的设计师) · 电子工业出版社 · 2018第九章 验收
本文由 @Wendy 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
















写的很棒,关注了,期待再次分享!
安卓加粗这个问题困扰我很久了…收获了收获了~
总结的教训值得吸取……这里有个疑问,在设计审核清单时,因为不同的设计活动,审核机制和内容是不同的,你如何确保你设计的审核清单是完整的呢?在这一点上是否能给出自己的见解或者思考路径呢?
可以说2/3的问题都是缺少交互干预造成的~
总体很受益
期待你后续的作品
我会持续关注
为啥撤掉交互岗位….感觉很多坑例如设计稿的缺失里的问题是交互撤掉造成的