PRD分享:直播产品需求文档-版本2
本文笔者对一款直播产品进行产品需求分析输出此份PRD文档。该文档由几个板块构成:用户角色描述、产品概述、产品页面说明、其它产品需求以及相关文档。

设计优化生活,2017年时的一个项目,项目已经落寞。在我还没有准备入行时做的这份直播文档,主要功能是在原型体现。说明文档或有缺失,希望指正,也希望借大家批评的机会,锻炼产品逻辑及基础文档PRD能力。(基本框架是参考人人都是产品经理-PRD需求文档模板后做的,感谢!)
需求文档
PRD文档

目录
一、简介
1.1 目的
1.2 范围
二、用户角色描述
三、产品概述
3.1 背景介绍
3.2 目标
3.3 总体流程
3.3.1 业务流程
3.3.2 主播开直播流程
3.4 功能架构图
3.5 信息架构图
3.6 功能摘要
四、 产品页面说明
4.0 首页板块
4.0.1. 产品概述
4.0.2. 功能摘要
4.0.2.1 首页功能摘要
4.0.2.2 首页原型图
4.0.3.搜索说明
4.1 动态板块
4.1.1. 动态板块概述
4.1.2. 动态功能摘要
4.1.3. 动态状态说明
4.1.3.1 用户场景
4.1.3.2 前置条件
4.1.3.3 需求描述
4.2 直播间
4.2.1. 直播间概述
4.2.2. 直播间功能摘要
4.2.2.1 直播间功能摘要
4.2.2.2 直播间原型图
4.2.3. 主播直播实名认证
4.3 排行板块
4.3.1. 排行板块概述
4.3.2. 排行板块功能摘要
4.3.3. 排行板块状态说明
4.3.3.1 用户场景
4.3.3.2 前置条件
4.3.3.3 需求描述
4.4 个人中心
4.4.1. 用户场景
4.4.2. 前置条件
4.4.3. 状态说明
4.4.4. 流程说明
五、其它产品需求
5.1 性能需求
5.2 安全需求
5.3 兼容性需求
六、 相关文档
一、简介
1.1 目的
本文档为“千鹤直播1.0”的产品需求文档,主要作为确认需求以及系统分析设计的依据。
1.2 范围
此文档主要描述“千鹤直播1.0”前端页面涉及到的功能点、以及部分交互细节。本文档主要读者为技术部门的开发人员、测试人员,以及视觉部门的视觉设计UI/UE等相关人员。
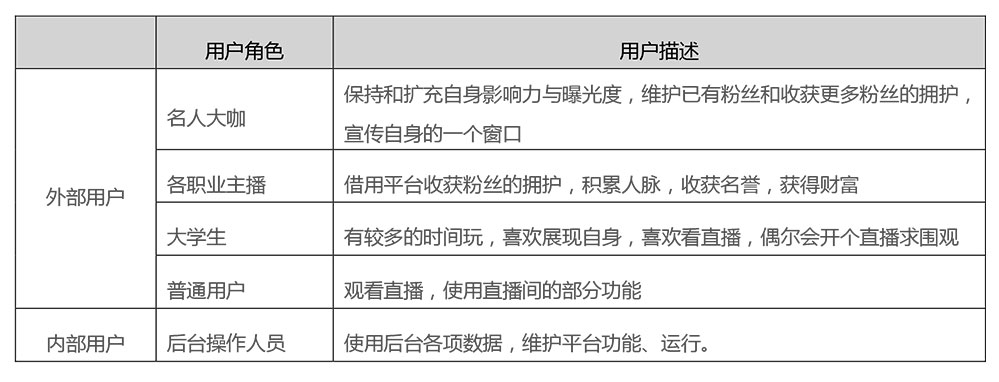
二、用户角色描述

三、产品概述
3.1 背景介绍
移动直播的兴起,使直播的范围从室内走向了室外,应用的场景大大拓展开来了。
直播不仅仅是一种表演形式,泛生活与泛娱乐化的”直播+”将O2O、购物、旅游、教育、财经、时尚、音乐、科技等场景与互联网商业模式相结合进行全景直播,也使得直播进入更多细分垂直行业。移动直播使得直播已不仅仅是一种表演的形式,而是用户获取信息、满足需求、互动娱乐、社交的重要途径。
【千鹤直播】定位是文化、艺术、风土人情、旅游产业展示的最佳窗口,是各名团、名人、大咖、明星们与他/她们的粉丝、观众亲密无间的交流互动平台,是为打造更多名人、明星的孵化器,更是人人都可以展示自我、实现梦想的摇篮!
3.2 目标
成为高端的人文社交直播平台。
3.3 总体流程
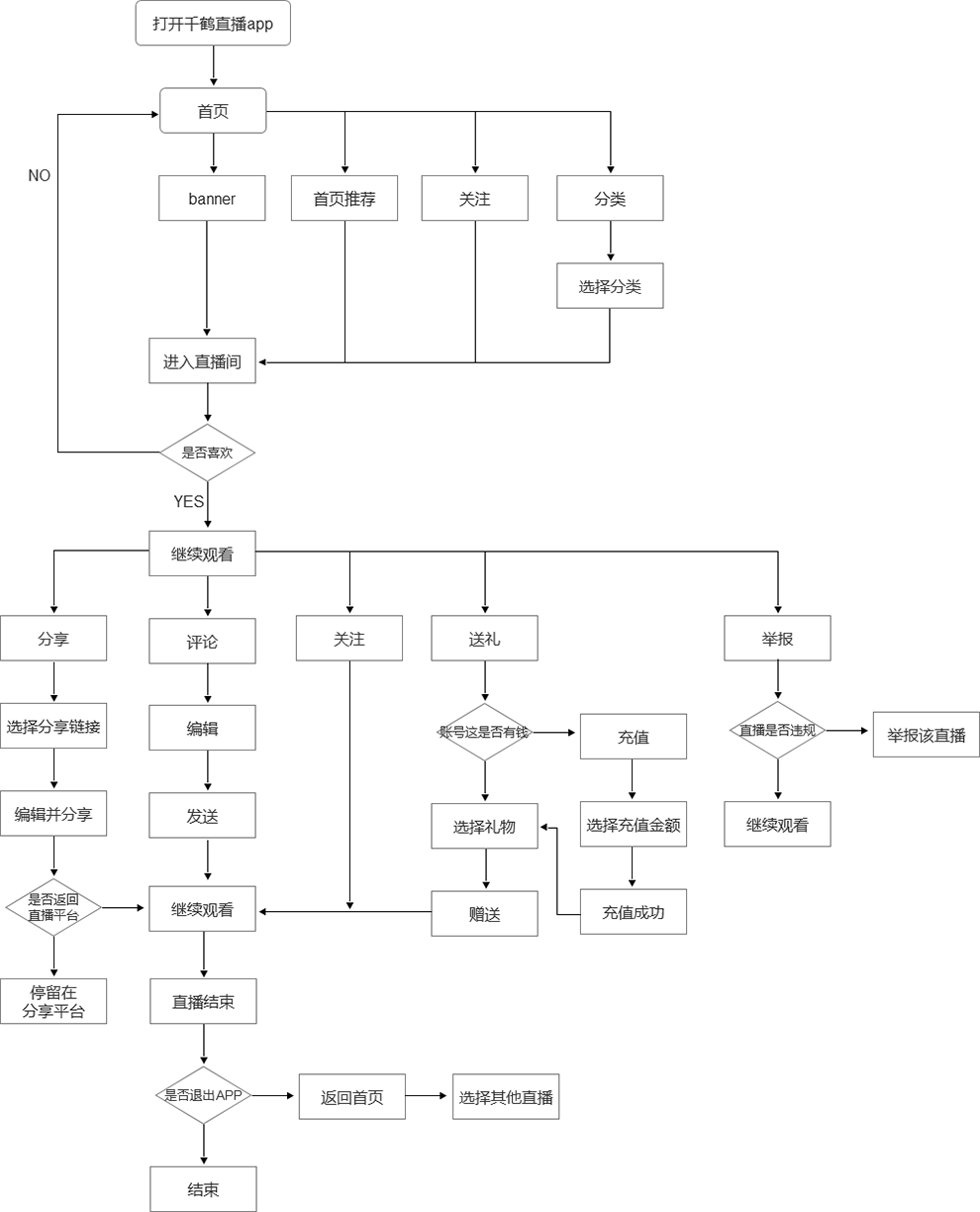
1)业务流程

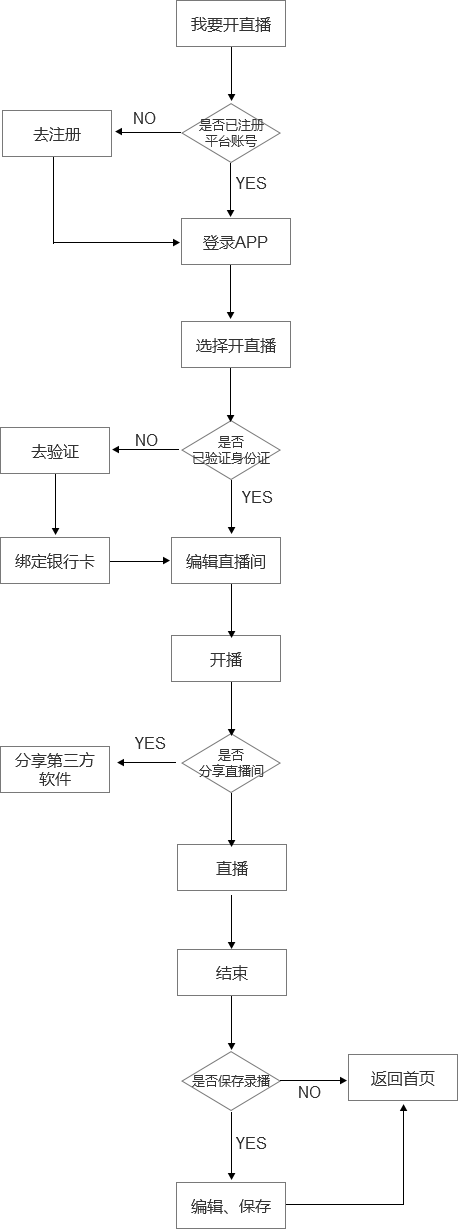
2)开播流程

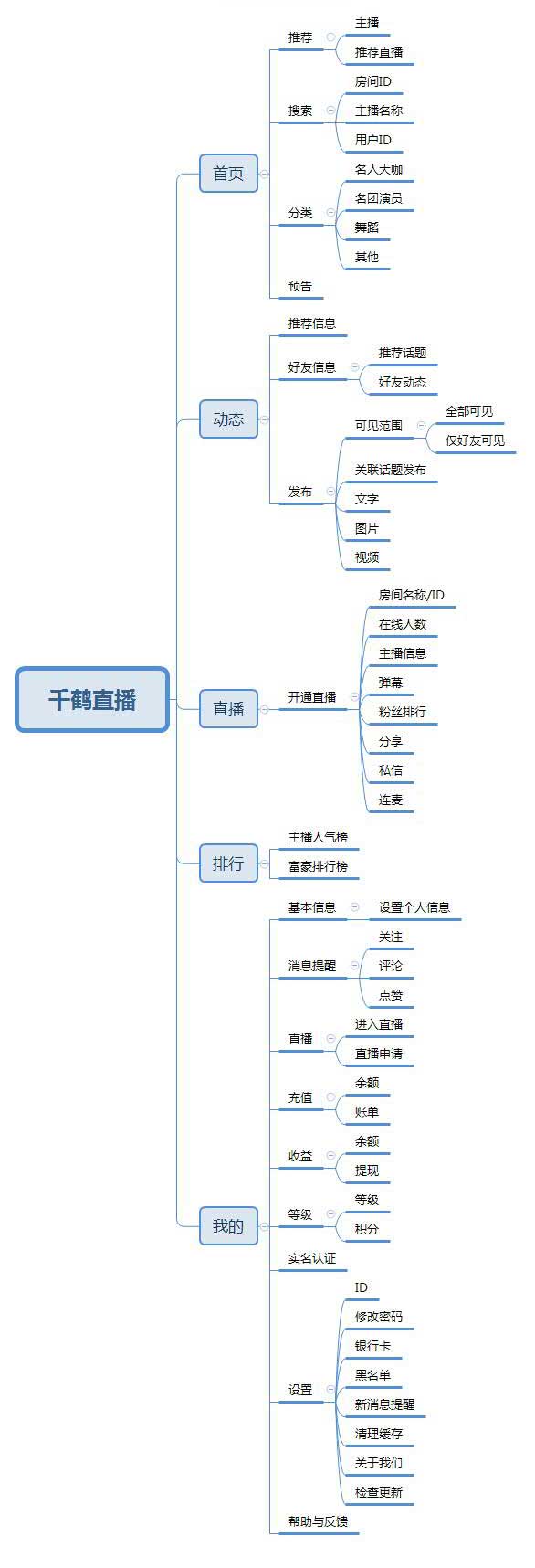
3.4 功能架构图

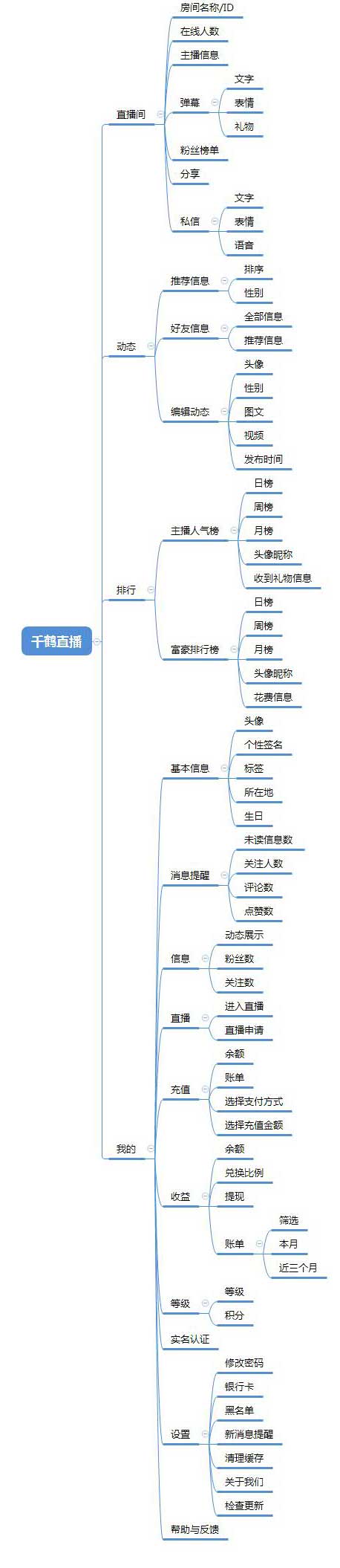
3.5 信息架构图

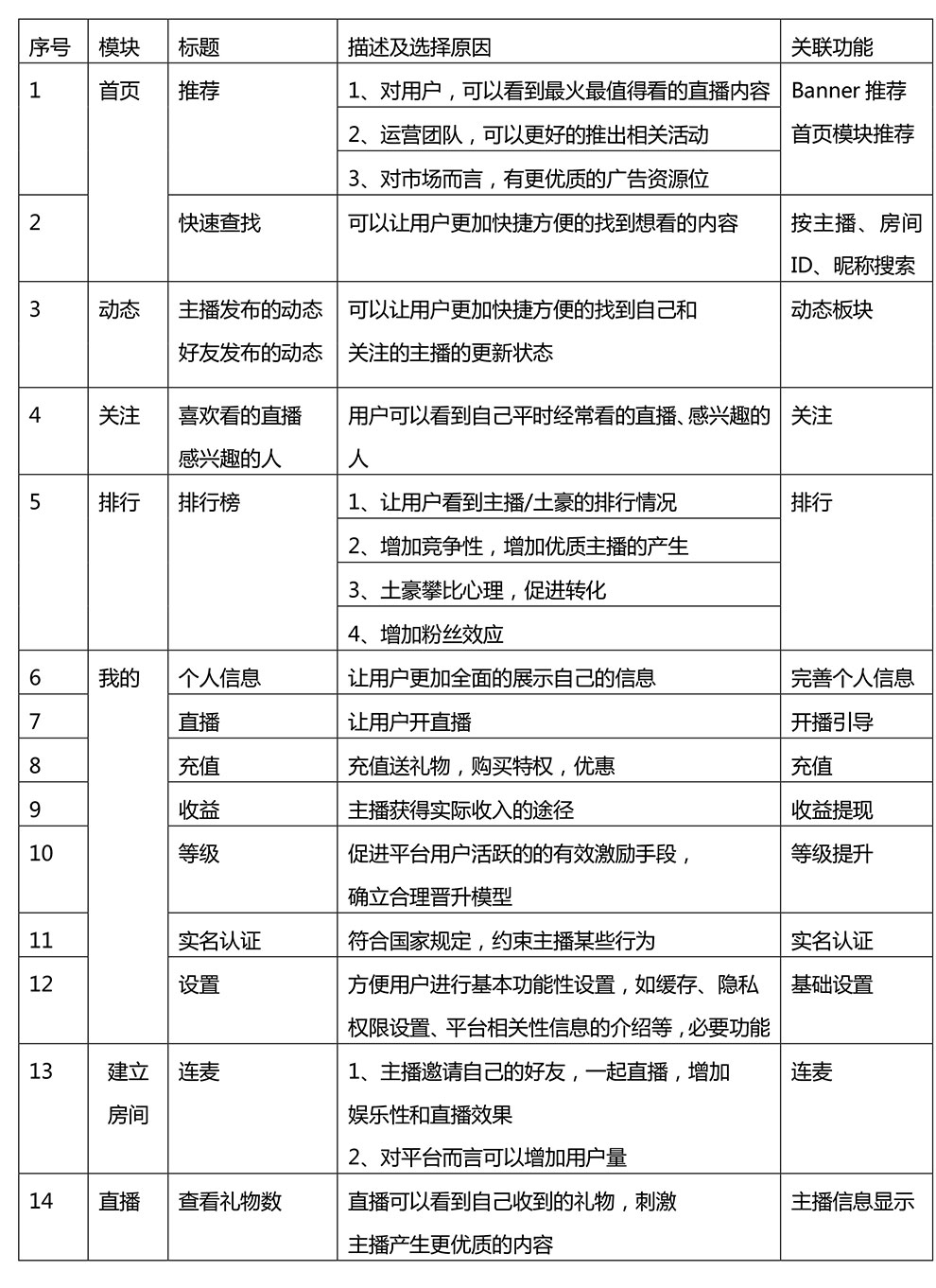
3.6 功能摘要


四、产品页面说明
4.0 首页板块
4.0.1. 产品概述
满足用户的核心需求,最大的满足用户体验。从功能点,交互上尽量与市场现存的同类产品存在一定的差异化。为用户提供一个优质的直播体验,提高用户满意度、粘度。
4.0.2. 功能摘要
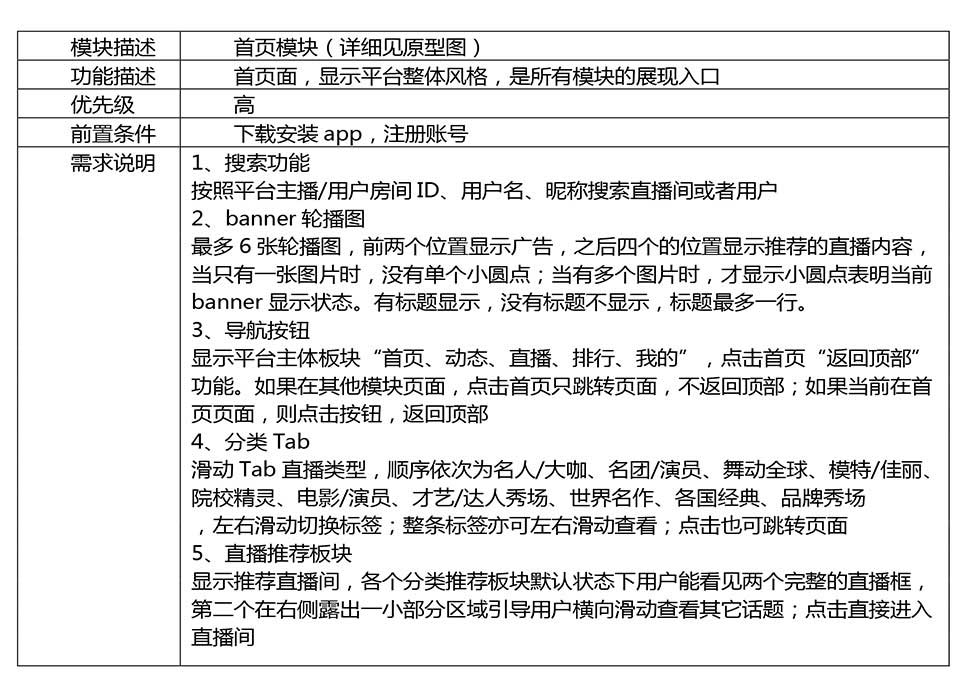
4.0.2.1 首页功能摘要

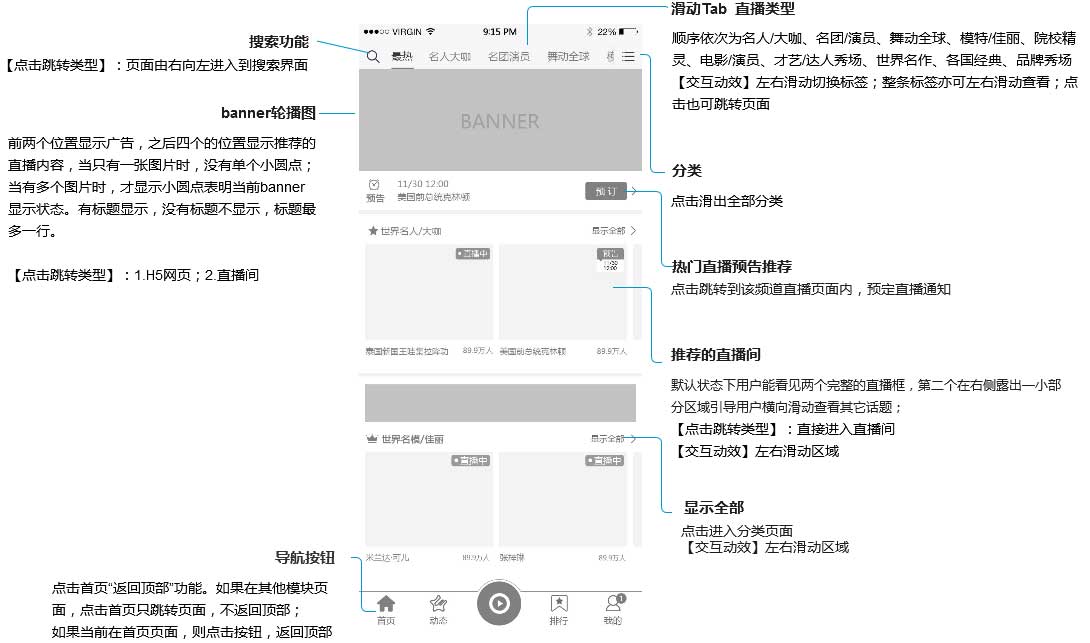
4.0.2.2 首页原型图

4.0.3.搜索说明:
4.0.3.2用户场景:
用户有针对性的寻找,进入首页,点击搜索按钮,
4.0.3.3流程说明:
![]()
4.0.3.4需求描述:
- 点击进入搜索页面“取消”按钮退出搜索页面;
- 进入该页面时默认弹出键盘、输入框获得输入焦点,未输入任何内容时键盘上的“确定”按钮失效;输入内容后“确定”按钮有效,点击后弹出搜索结果页面;
- 关键字匹配规则:关键字为ab,优先显示ab,在显示abc,在显示dabc;
- 搜索无结果则在tab页面提示“未找到内容,换个关键字再搜搜看~”。;
- 用户搜索结果展示信息:用户头像、昵称、粉丝、关注关系——如果已经关注过该用户则不显示关注按钮,没有关注过则显示“关注”按钮,点击关注把用户添加到我的关注列表,关注按钮消失;点击头像昵称跳转到个人主页;
- 搜索结果分页显示,每页显示3条,点击“加载更多”查看更多;
当用户点击“搜索”按钮时,搜索页面由右向左滑出:

原型说明:

4.1 动态板块
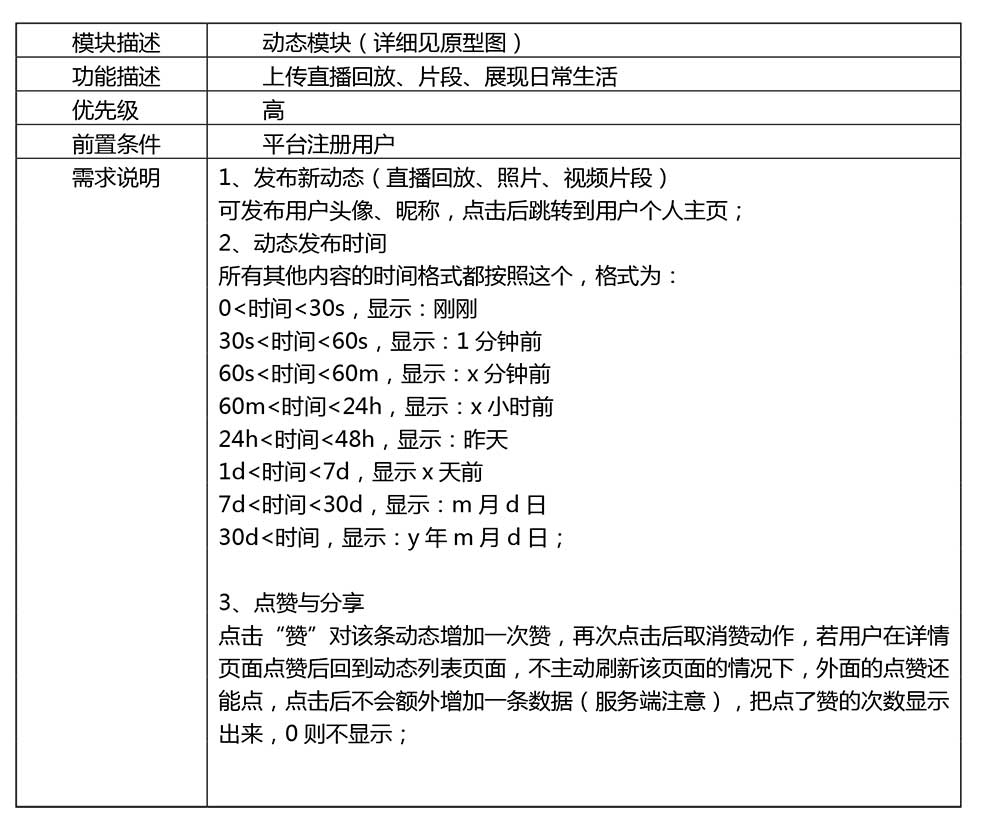
4.1.1. 动态板块概述
上传直播回放、片段、展现日常生活,粉丝观看视频回放,用户随时把身边所看所感所想的发到动态相互交流,是为了拉近用户们之间的距离,增加用户粘性。
4.1.2. 动态功能摘要

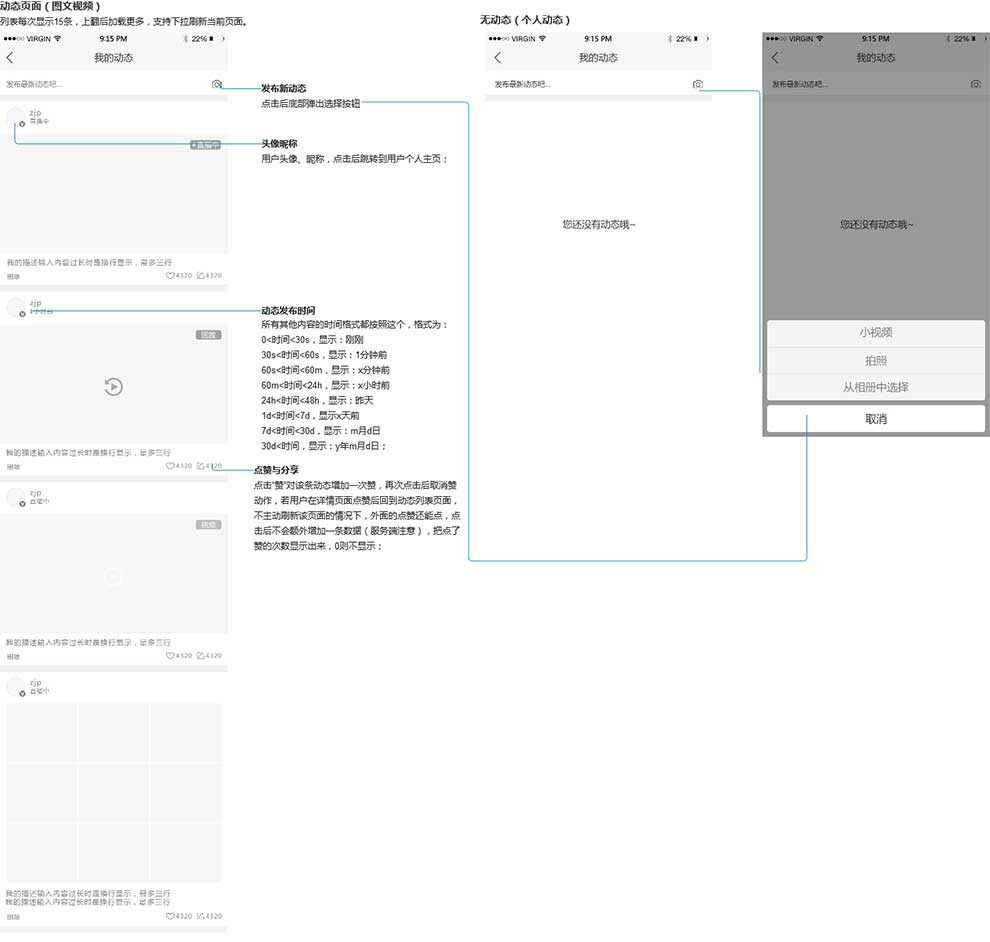
4.1.3. 动态状态说明
4.1.3.1 用户场景
打开APP,点击查看动态板块
4.1.3.2 前置条件
已注册用户,已发布动态或已关注主播发布过动态。
4.1.3.3 需求描述
- 按时间最新的显示在上面(若取消关注则不显示);
- 列表每次显示15条,上翻后加载更多,支持下拉刷新当前页面。

4.2 直播板块
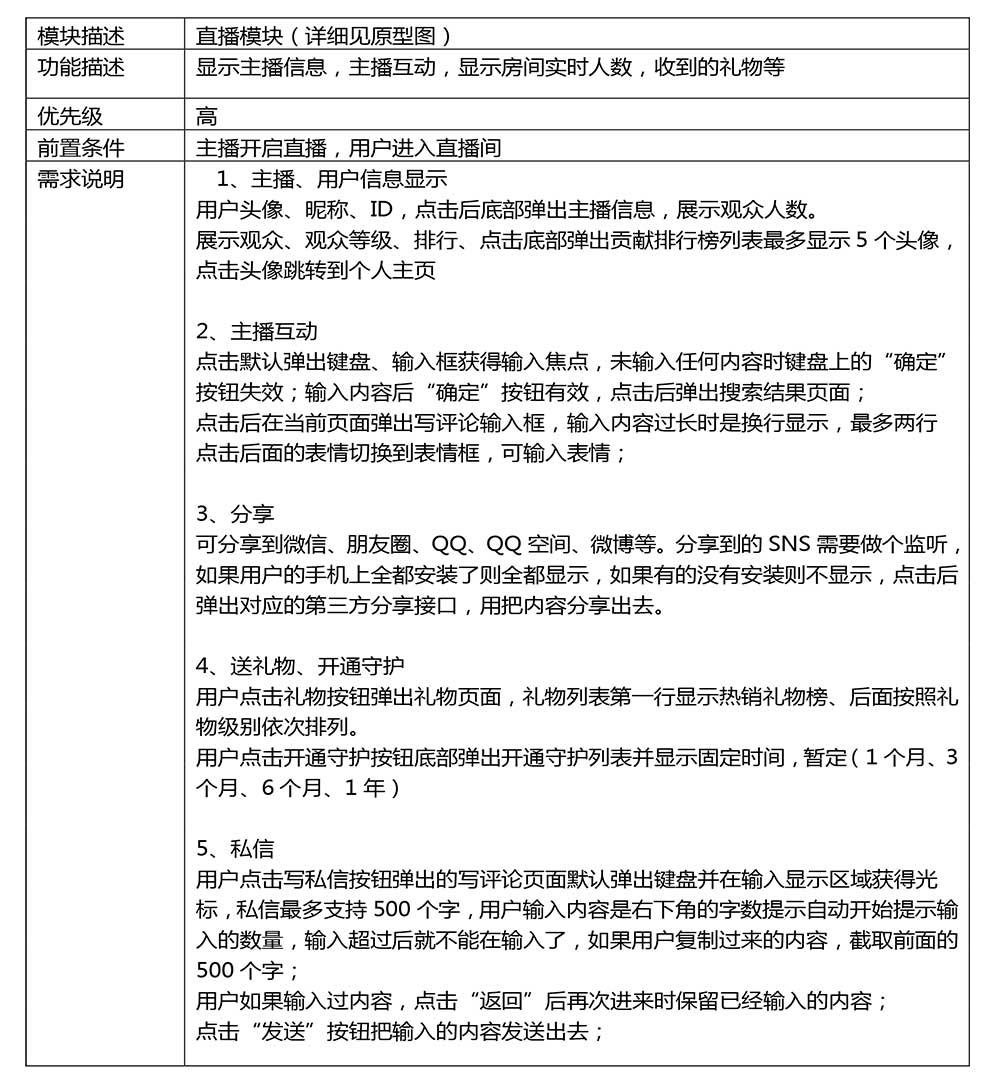
4.2.1. 直播板块概述
直播间作为直播平台的核心板块亦是用户的核心需求,最大的满足用户体验;为用户提供一个优质的直播体验,提高用户满意度、粘度。
4.2.2. 直播板块功能摘要
4.2.2.1 直播板块功能摘要

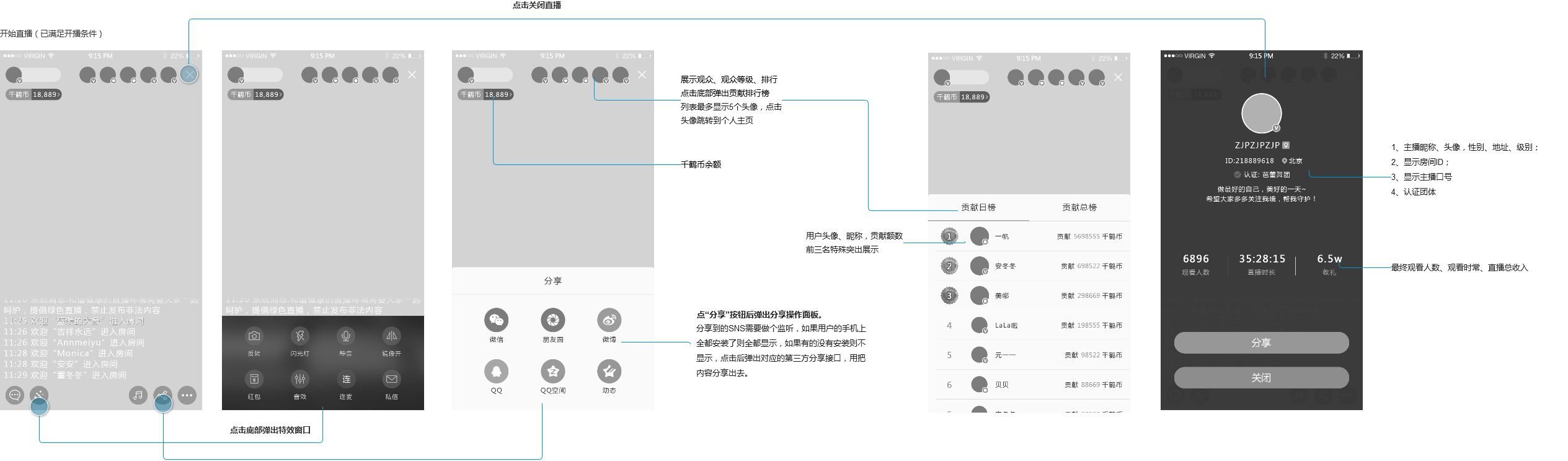
4.2.2.2 直播板块原型图



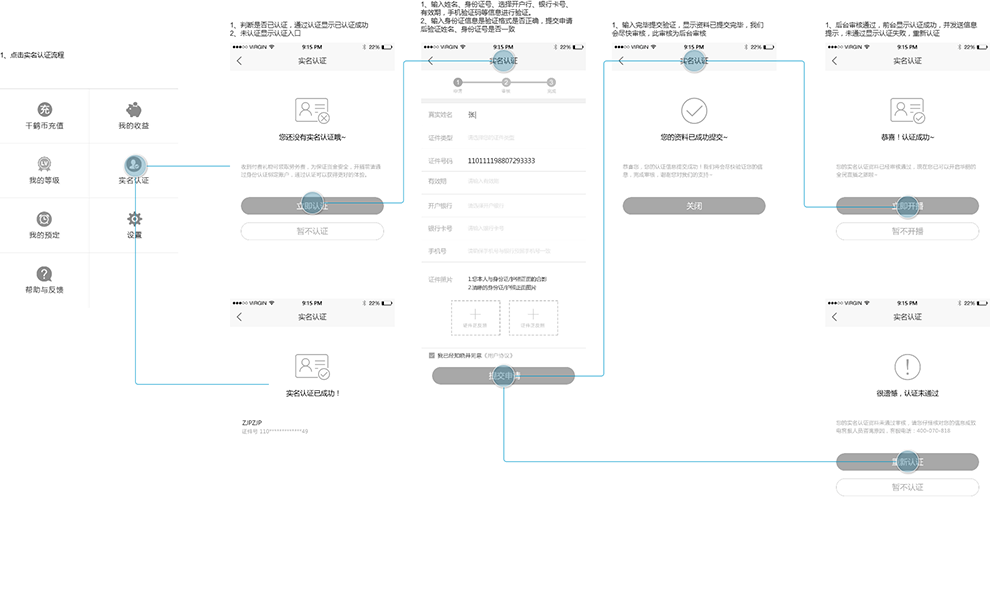
4.2.3. 主播直播实名认证
4.2.3.1用户场景:用户打开APP,登录直播
4.2.3.2输入/前置条件:已成为平台注册用户
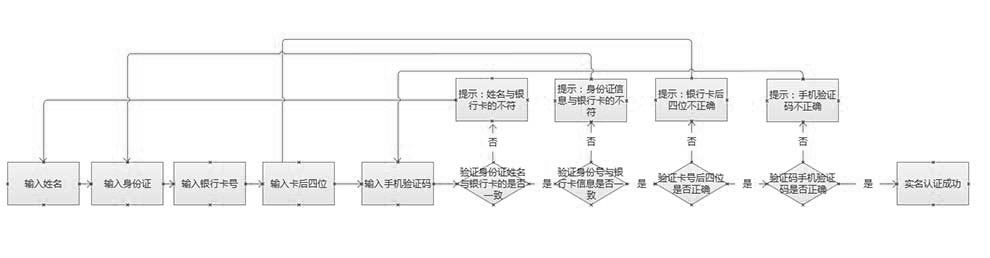
4.2.3.3流程说明:(用例图、时序图)

4.2.3.3需求描述:

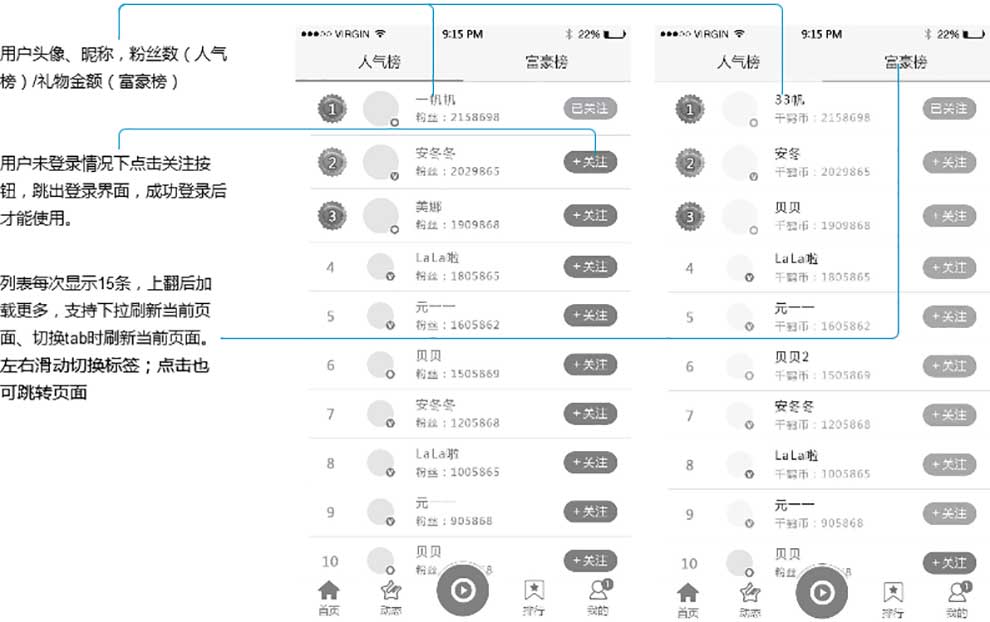
4.3 排行板块
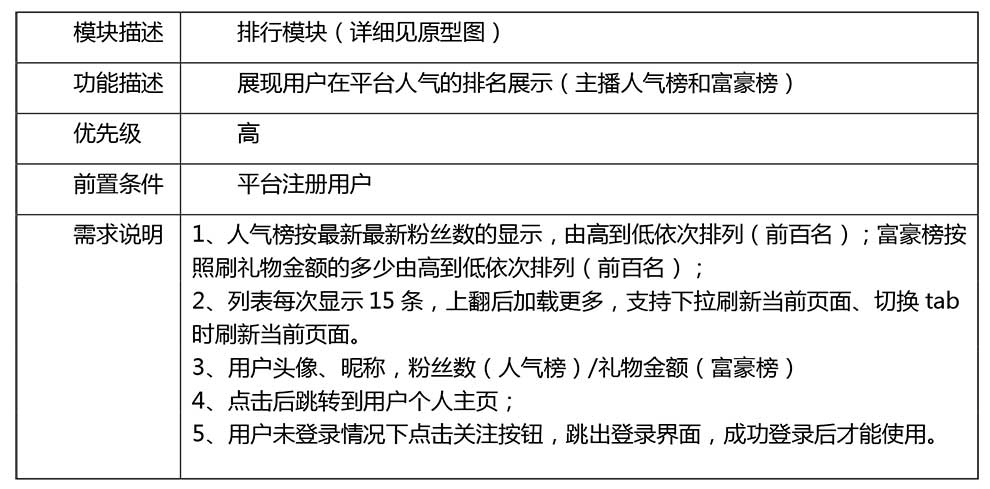
4.3.1. 排行板块概述
展现用户在平台人气的排名展示(主播人气榜和富豪榜),通过打赏礼物、会员服务,提升排行榜名次。
4.3.2. 排行板块功能摘要
4.3.2.1 排行板块功能摘要

4.3.3. 排行板块状态说明
用户场景:用户想要查看个人排行或通过排行观看排名较高直播
前置条件:用户点击进入排行榜
需求描述:
- 人气榜按最新最新粉丝数的显示,由高到低依次排列(前百名);富豪榜按照刷礼物金额的多少由高到低依次排列(前百名)。
- 列表每次显示15条,上翻后加载更多,支持下拉刷新当前页面、切换tab时刷新当前页面。
- 用户头像、昵称,粉丝数(人气榜)/礼物金额(富豪榜)。
- 点击后跳转到用户个人主页。
- 用户未登录情况下点击关注按钮,跳出登录界面,成功登录后才能使用。
原型说明:

4.4 个人中心(我的)
4.4.1. 用户场景:进入我的进行设置个人账号基本信息,查看资料。
4.4.2. 输入/前置条件:打开APP,进入我的
4.4.3. 状态说明:
个人基本信息设置完成后将会保存设置,除非下次更改设置;如果用户没有上传头像,使用默认头像。
4.4.3. 流程说明:(用例图、时序图)

五、其它产品需求
5.0 性能需求
5.0.1. 3G或3G以上网络,从启动页显示完毕到首页显示完毕,时间不超过1s,普通页面的加载时间不超过300ms,生成行程结果页面的加载时间不超过2s。
5.0.2. 如果页面加载时间超过3s后仍无响应,需给出提示信息:网络繁忙,请稍后重试;如果网络中断,需给出提示信息:网络异常,正在重新连接。
安全需求:
- 用户密码采用MD5加密方式,数据库中存放加密后的密码。
- 代码要求经过反编译处理。
- 通信采用https协议。
5.0.3. 列表页默认展示15条,滑到底部加载更多,加载列表信息的时间不超过100ms。
兼容性需求:
- iOS:应适配iPhon5以上机型,支持iOS8.0及更高系统版本。
- Android:应适配华为、小米、三星等主流厂商设备,支持Android 7.0及更高版本系统。
5.0.4. 图片采用异步加载方式,图片未加载完也可以进行操作。
5.0.5. 信息支持缓存机制,只要加载完成,网络中断后仍可显示信息。
六、相关文档
主播等级文档 与 财富等级文档
本文由@believe 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








写的好详细,学到了
哈哈哈 楼主,张俊平是你的名字吗,我。。张骏平
哈哈,缘分啊,握手
互关了
有个问题哦,你在开直播审核上出现了一个时间差的问题。既然流程图上表示填写过程中就会提示是否正确那思维就是提交之后之后就会立马说明认证成功呀,那么提交界面就多余了。
最近正在做直播,能请教吗?
原型图Axure画的吗
请问下流程图是拿什么工具画的
学习了,赞
写得不错👍
写的很好。
补充新文档(完整版),版本号区分于上一版,在新文档前提纲中概述新增/修改功能,在新文档中标注为新增/修改功能:20xx年xx月xx日 Vxxx版本新增功能。
有更好的方法欢迎交流学习,期待大神指教
mark
写的真好,请问下写了多久写出来的
我最近也是在写需求文档。我发现一个问题就是在文档中写的内容与原型中一部分内容是重复的。所以如果我在文档中写需求描述时只写页面有什么功能,有什么用。在原型中则写明开发时相关的注意事项你觉得如何????
个人感觉要是在一个成熟的团队,成员相互都比较熟悉,是完全没有问题的,在文档中提示清楚就可以,
但是要是团队不那么成熟的话,有时候咱们在写文档的时候多麻烦一点也是必要的,更多的避免后面可能发生的一些麻烦事项,万一后面有一些事情发生的话,咱说起来也是有理有据的,个人见解,希望能有所帮助 😉
嗯,不无道理。毕竟我看很多人写的需求文档也是这样的。我在想想。。。。对了我和开发的人去沟通沟通,看看他们的想法
你的原型图确定是使用Axure画出来的吗?
我UI出身,文档最重要的是意思表达明确,用什么工具应该没有那么重要吧,个人习惯而已,主要咱们看表达意思准确与否 😉
楼主辛苦了啊,必须支持个
😉 感谢
不错,挺详细的,不过感觉却少校验(错误提示),全局说明
恩恩,prd我们这技术好像都不怎么喜欢看 ➡ ,就主要在axure里面了,以后做时会注意写的更全面一些,感谢 😉
辛苦辛苦~~挺详细的,不过做完一个项目后,正如你所说,我发现PRD写得多详细,技术的都不爱看,最喜欢是看原型图+批注
你还算好的了,我们技术连文档和原型都不怎么看,只是在需求评审会的时候听一下,有问题提出来,大家讨论达成一致后,就没了。开发的时候完全凭着主观理解或者以前的经验认知来。
真是个好开发。
在用户观看的时候,进行关注.送礼.评论,分享的时候,是否在这些逻辑之前,应该进行一次是否登录判定把.
流程是允许游客模式观看的,所以只是在有关注.送礼.评论等具体操作时判定 😉