5个实用技巧,提高按钮转化率
文章介绍一些帮助用户更好的操作的设计技巧,来通过简单的调整使得按钮变得更加直观有效。

“是能点还是不能点呢?”这是当用户在面对一些操作按钮时,大脑中所迟疑的问题。
按钮越多,做决定的时间就越长。用户必须仔细看每个按钮,才能确定哪个是他们需要的。对于按钮的任何不确定性,都可能会导致他们不敢操作或误操作。
设计师可以把按钮的优先级设计的更加直观以减少这样的情况发生。当用户注意到哪个按钮与他们的任务目标更契合时,就能帮助他们快速做出决定。这篇文章就是介绍一些这样的设计技巧,通过简单的调整使得按钮变得更加直观有效。
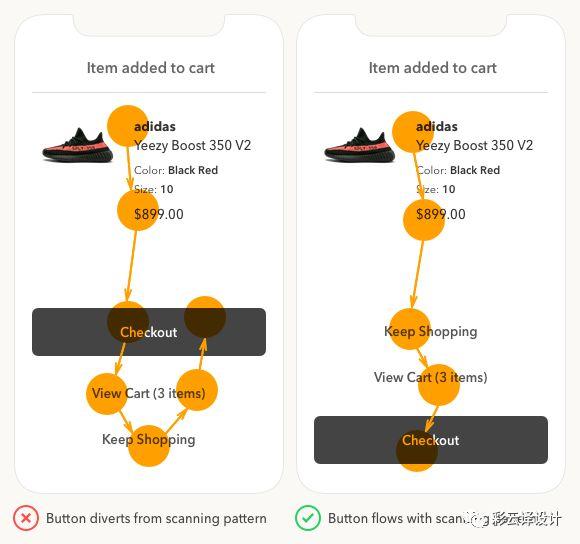
1. 根据阅读习惯设计按钮
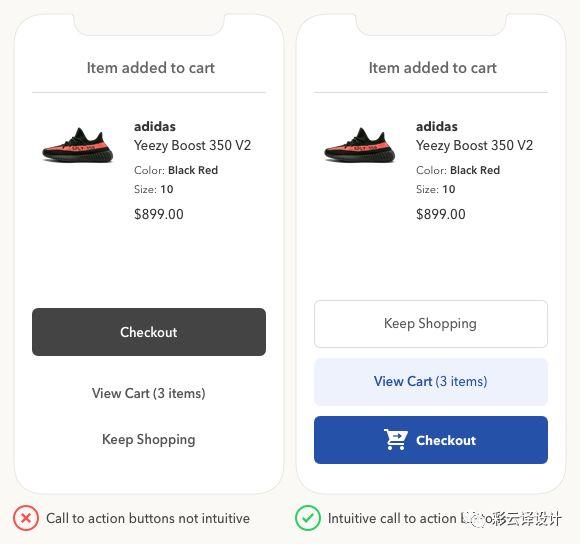
在App中,一个常见错误就是按钮的排列顺序偏离了用户的阅读习惯。他们将优先级最高的按钮放在最前面,期望用户能首先注意到它。但其实只要按钮足够突出,视觉分量够重,用户就会注意到它,而无视它的排列顺序。
按钮顺序不是为了提供可视性,而是为了要提高效率。在最前面放高优先级的按钮会导致用户自上而下的阅读习惯被打断,看到按钮后还会继续阅读下面的文字,然后再回过头来找前面的按钮进行操作。

不要让用户返回再次检查按钮,而是让他们以自然的阅读习惯看完所有的内容后,按视觉比重快速进行选择。
通过将优先级高的按钮放在底部,让它处于视觉阻力最小的路径上,这使得这个按钮可以更有效率的被点击。此外,底部位置是手指最容易达到的区域,这进一步提高了效率。
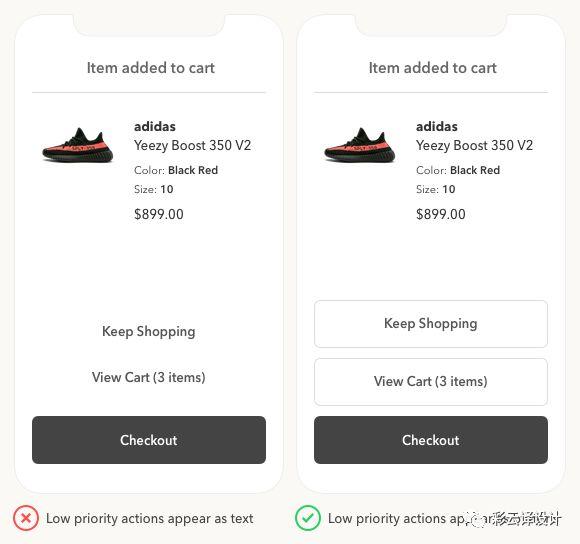
2. 区分带形状按钮和纯文字按钮
App上的另一个错误是只使用文字来表示按钮。设计师使用文字按钮来表示优先级较低的操作,但是对于用户来说,这是一个糟糕的选择,因为纯文本没有一个按钮的外观,这可能导致用户会忽略了这些操作。

纯文本按钮会让用户迟疑到底是按钮还是内容,从而造成混淆,这种不确定性可能会导致他们直接跳过这些按钮。
纯文本按钮不仅让人感到疑惑,在操作上也不容易点击。将文本内容放在按钮框中,可以使得按钮更容易被点击和注意到。
与纯文本相比,描边形式的按钮是降低优先级的更好方法。它们使每个选项都易于识别,以便用户能选择他们所期望的目标。
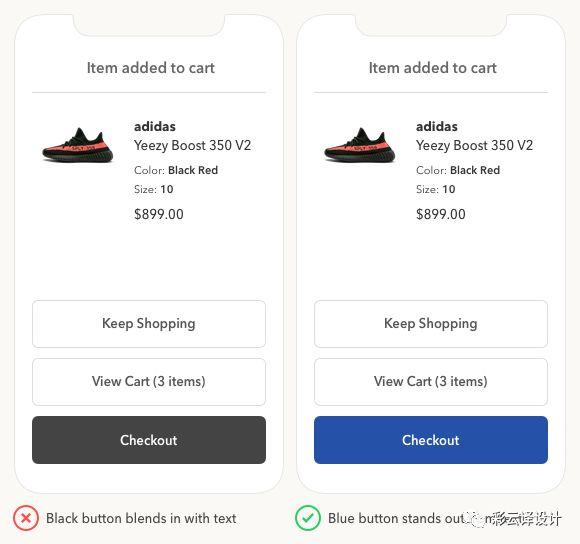
3. 为主要按钮加上颜色
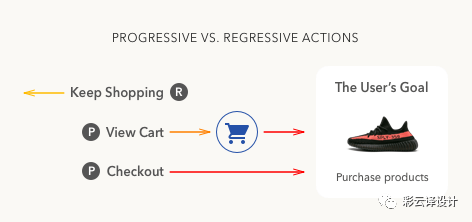
高优先级的按钮应该是最容易被识别到的,它是直接指向用户最需要的目标操作。如果不确定优先级,请考虑哪些操作会使得用户朝着目标前进,哪些操作会使得用户回退。

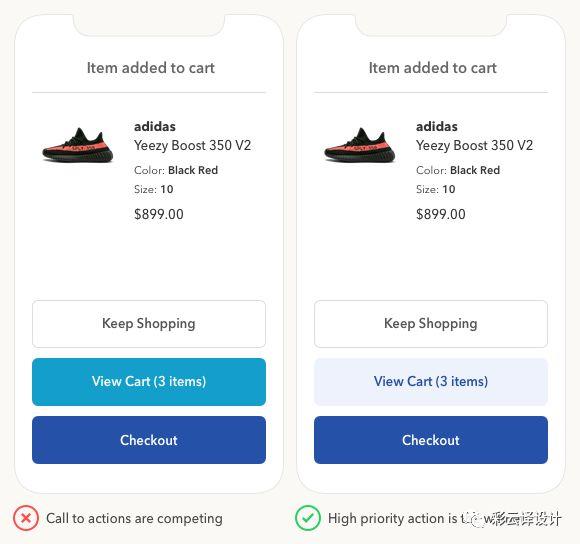
在这个例子中,“付款”具有更高的优先级,因为它顺应着用户的目标流程。但不大清楚“查看购物车”还是“继续购买”的优先级是如何。
“查看购物车”操作让用户查看已经在购物车的商品,然后继续结账。“继续购物”操作将用户带回到远离结账的产品页面。
通过思考这些操作,可以清楚的看到“查看购物车”具有中等优先级,而“继续购物”具有较低的优先级。判断的理由是哪些操作使用户朝着他们的目标前进,哪些操作使他们远离目标。
前进的操作总是会比回退的操作优先级更高,因此,它们应该被设计地有更强的视觉重量和更高的颜色对比度。

颜色是一种增加按钮权重的有效方法,因为它从文本颜色中脱颖而出,吸引了用户的注意力。当按钮的颜色与文本的颜色相同时,提示性就没有那么强了。为优先级更高的按钮使用不同的颜色来辅助用户进行快速决策。

如果对每个不同优先级按钮使用相同的颜色,用户将不知道哪个优先级更高。而使用不同的颜色只会让用户更加困惑,不知道这些颜色到底意味着什么。不仅如此,每个按钮使用不同颜色,还会让视觉权重重新变得一样。
秘诀就在于使用相同的色相颜色,但改变饱和度和亮度就能改变这个按钮的优先级了,使得它比高优先级的按钮更轻。现在按钮的视觉比重有了区分,一下子就变得清晰了很多。
为了增加对比度,可以使用反色。在主按钮的深色背景上使用浅色文本,而在中等优先级按钮上使用浅色文本。这样就使得高优先级的按钮具有最亮的文本和最强的对比度。
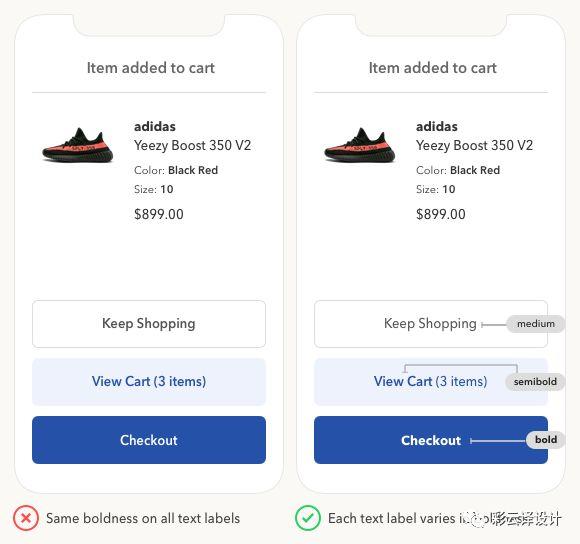
4. 改变文本的粗细
用之前说的几个方法,已经足以区分优先级,但还可以做的更好。每个按钮设计的越直观,让用户的思考就越少。

在每个按钮文本上使用相同的粗细以表示相同的重量,最好根据优先级不同去强调不同的文本。尝试改变文本的粗细,优先级越高的按钮使用最粗体,而优先级最低的文本则不加粗,这样,按钮文本也有了不同的优先级,用户在阅读这些文字内容的时候就能感知到。
在这个例子中,我把“付款”这个按钮文字使用了粗体,使它变得更加醒目和明亮。“查看购物车”使用了半粗体,“继续购物”使用了中等。所以,按钮文本此时也有了一定的视觉权重。“查看购物车”中的“3项”没有加粗,因为它是补充信息,不代表具体的操作。
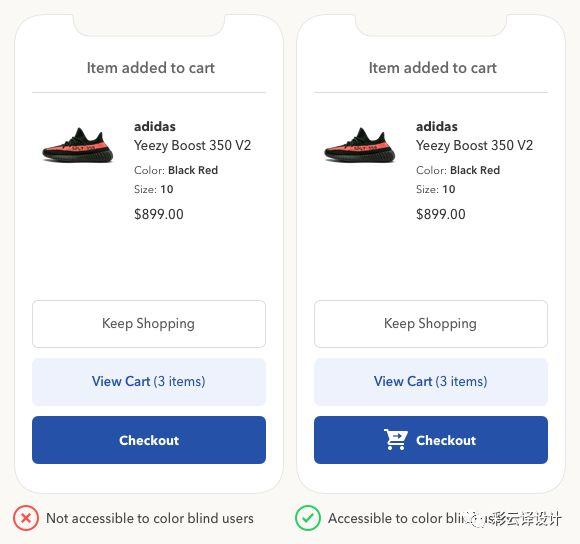
5. 给高优先级的按钮增加图标
最后一个技巧是一种更加全面的思考,它将使按钮可供盲人使用。色盲的人是无法通过颜色来区分按钮的视觉重量的,他们还需要清晰的视觉符号。

给高优先级的按钮加上一个图标能够起到强调作用而与其他按钮区分开。当用户浏览时,他们往往更关注视觉元素而不是文本。使用图标按钮的方式能够确保引起用户足够的注意力,而快速选择到高优先级的按钮。
如果删除了颜色和外框,用户仍然能够识别付款按钮,图标与文本一样,也能够起到说明的作用。
你的按钮设计的直观吗?
如果用户要花很长时间在操作按钮上,或者按钮的点击率很低,那就可能是按钮设计的不够直观。如果遇到了这样的情况,请尝试使用文中所说的这些技巧来优化操作按钮,或许你将会在前后版本中看到非常大的差异。

原文:https://medium.com/@uxmovement/5-techniques-to-make-mobile-call-to-action-buttons-intuitive-a4d0bb49b212
作者:UX Movement
译者:彩云Sky,公众号:彩云译设计
本文由 @彩云Sky 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








画图很形象的说明
不错
总结的挺好的