列表中的缩略图:何时使用&何处放置

简述:
对列表而言是否使用以及在哪使用缩略图是基于图片与相关文本的重要性来定的,与所有的列表项目是否都显示图片,或小图片是否可被识别彼此不同。
在我们的培训课程上(英文作者),一个来自我们的客户与参会者的常见问题是:移动端的项目列表是否需要使用缩略图,如果是的话,应该将缩略图放置在正文的左边还是右边,正如预期的那样,根本就没有一个放之四海而皆准的答案,但有一些原则可以帮助我们在各种变化的情况下采取正确的做法。
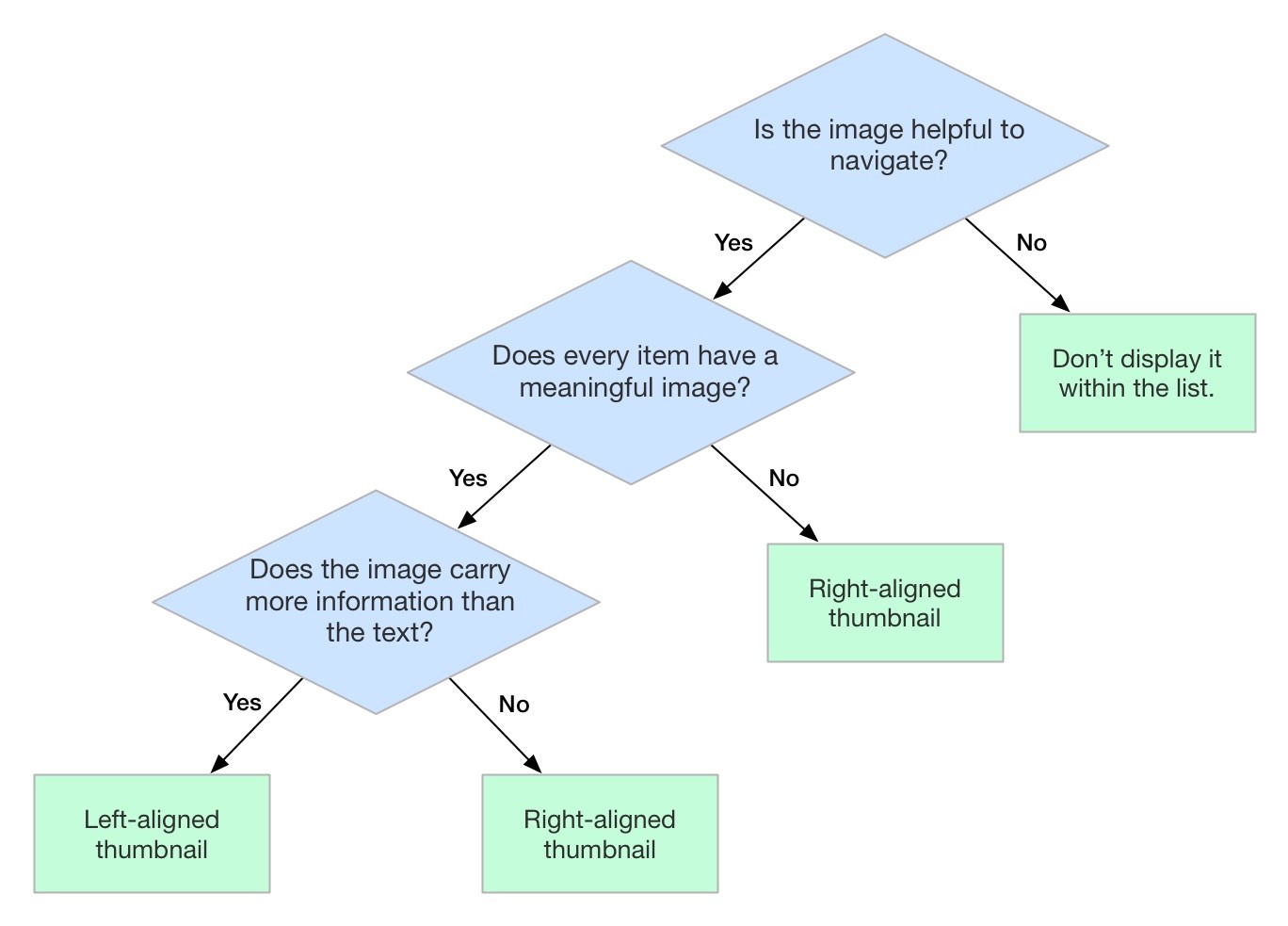
图片是有用的吗(对用户而言)?
不要仅仅因为你有一些甚至列表中的项目所需的全部图片,你就要必须展示它们。首先考虑图片是否会有效的帮助到用户决策选择列表中的哪个项目,更棒的是:自问是否可以仅依靠图片就决定去向哪里。如果仅使用图片不足以确定的话(可能因为图片太小无法区分相关细节或只显示了普通的占位符图片),那么放弃它。
例如,Teavana 移动网站上缩略图片(下图)貌似不可能帮助到用户哪种茶叶更适合他们的口味,用户很难通过如此小尺寸的图片来明确茶叶的分类和成分,而被图片占用的屏幕空间倒可以被文本信息更好的利用,如品茶笔记、咖啡因标准——内容可以帮助用户做出更明智的选择,但目前这些信息被淹没在详情页面中。

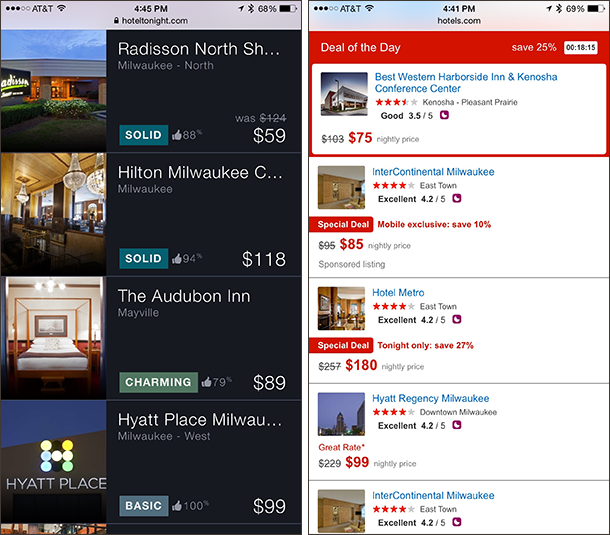
相反的,如果仅通过文本信息会造成用户不太容易选择到合适的项目(至少,without pogo sticking)则缩略图应以某种方式被显示出来。对于零售与餐饮业这是最常见的情况,用户在审美角度的强烈驱动下,也就是说,图片是用来解释两件衣服之间区别的最好方式——即使只有一丢丢。当然,如果列表内容主要是视觉的(视频、照片等等),那么图片应该在页面上绝对被优先考虑以便利于导航,采用大的缩略图或基于网格视图的布局取决于有多少相关的文本也需要要被显示。
位置:左边还是右边
如果决定要显示缩略图,接下来的问题就是在哪里放置。权衡列表中的图片与文本信息的重要性,当用户浏览时它是视觉的重要组成部分,还只是辅助的,以确定将图安放在相关文本信息的左边或右边。
如果图片是选择列表中项目的本质因素,就放在左边,以帮助用户通过缩略图就能快速过滤而无需阅读文本信息,否则,如果缩略图相对于文本只是次要信息,就将其放置在文本信息的右侧。
关于缩略图的优先级同时可以决定缩略图的大小,重要性愈低图可以愈小。然而,请记住如果缩略图过小,它将起不到可被识别和有用的作用(可以同时使用裁剪或缩放来降低图片尺寸大小,而不是仅仅用缩小图片来解决这个问题)。另一方面,过大的缩略图会以不太恰当的方式分散用户对相关文本的注意力(比如,字体大小变的无法识别或缩短项目描述信息——总之这两种都会损害到用户体验),同样的,越大的图片越需要更长时间的加载———且相当令人恼火的、缓慢的加载。

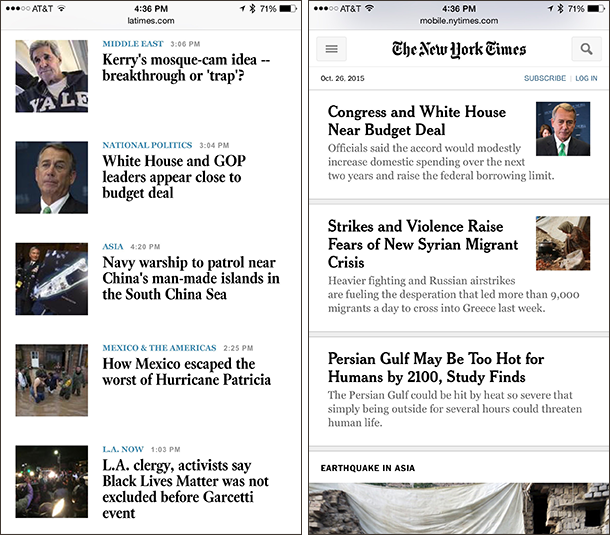
另一个可以帮助你选择在哪里放置缩略图的因素是你是否拥有适合所有列表项目的图片。如果不能保证每个列表项目都有缩略图的话,就将缩略图放置在右边,以利于浏览时更好的支持文本信息。这可以保证文本左对齐,也保持用户的注意力在页面的左边并找到感兴趣的项目。

结论
确定图片的相对重要性并进行调研,比如调查或访谈,深入了解用户的喜好,一旦图片的优先级确定,理想的缩略图位置就很容易决定。

与往常一样,一定要善用纸质原型来测试预期的新布局,在投入大量的时间和金钱之前以确保你处于正确的道路上。
原文链接:https://www.nngroup.com/articles/mobile-list-thumbnail/
#专栏作家#
大伟,微信电影 产品经理,人人都是产品经理专栏作家,从用户需求(在一大堆很酷的设想中砍掉当中的绝大一部分)到产品定义(有价值且符合公司战略发展),从产品原型到视觉设计,从交互到动效,毫无疑问,这些都是非常振奋人心和充满能量的,希望你可以在我们的会话中找到有用的东东。
本文系作者授权发布,未经许可,不得转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







