如何利用极简主义精神设计产品?
本文结合笔者的产品设计经验,对设计过程中的巧思点进行了复盘总结。enjoy~

在一次通过2个月时间完成0-1的产品设计后,我在这里抽点时间对产品设计过程中遇到巧思点进行复盘总结,回顾和反思自己在产品设计过程中遇到的问题。这一次的复盘主题是:极简主义。这里所指的极简主义更多的是表达在复杂逻辑下所能呈现的简单操作流程。
如果我们能把复杂的逻辑,用最简单的操作及最明确的语言表达出来,说明我们思考得够深,专研得到位。废话少说,开始复盘吧:
复盘及反思点一:“直接点,不要绕”
需求:面对司机、车队长两类用户,完成产品设计
目标:通过最少的操作完成最重要的功能
用户画像及使用场景分析
- 司机:接收运输任务、完成货物运输、关键节点打卡、完成运输等货主结算运费
- 车队长:线上收运费,线下给司机发工资,需要时可以看看运单情况
首先我们盘点两类用户的功能模块。如下图所示:

司机与车队长的功能模块基本可以复用,特别是运单详情的字段信息、个人资料、钱包、注册、认证等。除了高度相似的功能点之外,从使用场景去分析:车队长对在运输过程更加在乎钱,而司机作为运输任务的完成者更加关注运输操作,如:接单、关键节点的操作。
因此当我们设计运单列表的时候,就会针对车队长角色突出「已完成」的运单,其目的就是突出提现功能;相反,针对司机角色会突出运途过程待操作的运单,其目的就是方便司机打卡完成运输任务。

如上图可见,运单列表页面咋一看字段和内容差不多。但是,如果我们以用户核心使用场景出发,微小的调整了模块的优先级,就会最小成本的减少用户的操作步骤。通过这一个小功能的复盘,可以看出,努力从用户场景去推敲功能,确实能帮助我们快速的调整功能的细节,并且更友好的展示产品的定位。
复盘及反思点二:“告诉我,帮助我”
我们知道大多出行服务类、货运类App都会通过手机位置服务提升用户体验,或者通过引导用户开启定位功能,获得用户定位数据,完成后台监控及轨迹描绘。进一步了解并分析用户在运途过程中的行为和异常。
获取用户定位权限,从系统层面是对用户隐私的威胁,所以产品设计需要友好的引导并帮助用户顺利开启。这里所谓的友好分为两个方面:一个是引导的时机、一个是引导的频率。即便你的功能对定位的依赖程度极高,也不要试图强行阻拦司机拒绝授权的操作,逼近用户隐私是第一,过分强硬必然遭到用户的反感。
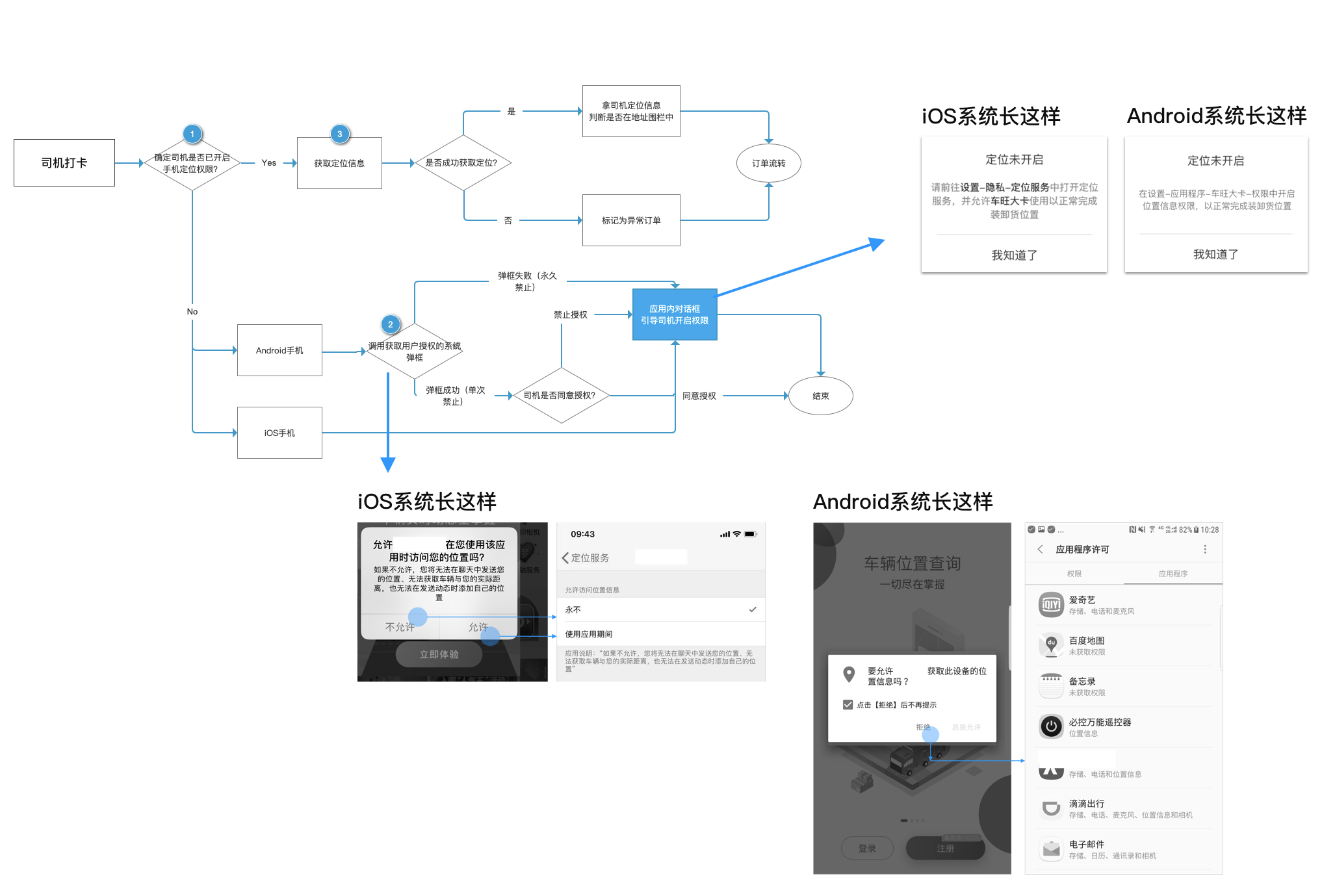
在获取用户定位服务授权这件事情上,小Q深度的研究了一把App的神奇操作。输出了一份以iOS、Android两大系统不同要求而完成的产品设计,如下图所示:

简单来说,如果我们需要用户(如司机)通过App打开定位服务权限,就可以分三步操作:
① 确定用户是否已开启权限
② 若已开启,则努力拿到定位信息
③ 若尚未开启,我们就调用获取用户授权的系统弹窗(如果用户永久禁止,那我们就要为用户提供操作路径了 )
复盘及反思点三:“阻塞与不阻塞,源于本质”
我们一定都有设计线上签约的经验。特别是参与平台型产品的产品同学,应该都看过或者参与过线上签约功能的设计。线上签约大致分为三类:
- 需要平台与用户双向签约,并且通过第三方签约平台完成合同生效;
- 需要平台与用户双向签约,但无需第三方签约平台介入;
- 平台需要用户知晓并确认签约,如隐私协议,保密协议等;
对于第1类,产品设计需要确保协议由用户手动操作勾选并签署。所以一旦涉及这类协议时,通常情况下我们在产品中都要求首次强阻塞用户操作,直至签约动作完成后再继续后续功能点击。展示方式可以是模态的弹窗、全屏页面、不勾选复选框按钮disable等。
对于第2类,如果产品属性是需要获取用户非常关键性的隐私内容,如视频、金融等App。则也需要仅可能强制用户“阅读并签约”;
而对于第3类,协议本身仅作为产品的避责要素时,产品设计就可以把签署协议的操作做得比较「轻」。类似在某些提交信息页面,或者确认信息页面,默认勾选中协议内容并随操作提交平台即可。
总结
“学而不思则罔,思而不学则殆”,好的「复盘」是成功迭代的基础!产品复盘是帮助产品经理减少重复性设计失误,并且促使自己对共性问题深入思考得一个重要过程。复盘可以是大的产品项目复盘,也可以是小的产品功能复盘。无论怎样的复盘形式,其目的都是:帮助产品经理不断成长与提高!共勉!
#专栏作家#
Mandy权,微信公众号:小Q聊产品,人人都是产品经理专栏作家。《从需求到产品:0岁产品经理进阶之道》作者,善于C端产品体验,B端产品模式设计。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







