当屏幕可以折叠,交互设计怎么做
折叠屏终端上市,无形中增加了电商平台的开发运维成本。笔者根据折叠屏的特点,提出了三种交互方案,看看如何在折叠屏上展示界面。

2007年,当乔布斯举着没有物理键盘的iPhone向全世界展示他的新发明时,无论如何也想不到,12年后的今天华为、三星和柔宇突破手机固有的界限,将未来手机形态推向柔性屏幕领域。
屏幕的变化,总让大家充满了惊喜感,手机全面屏的出现,使得我们可以在有限的空间里面看到更多的内容。柔性屏凭借可收缩、可折叠的效果,可以确保手机的大小得到控制,而尺寸则得到一定程度的拓展。
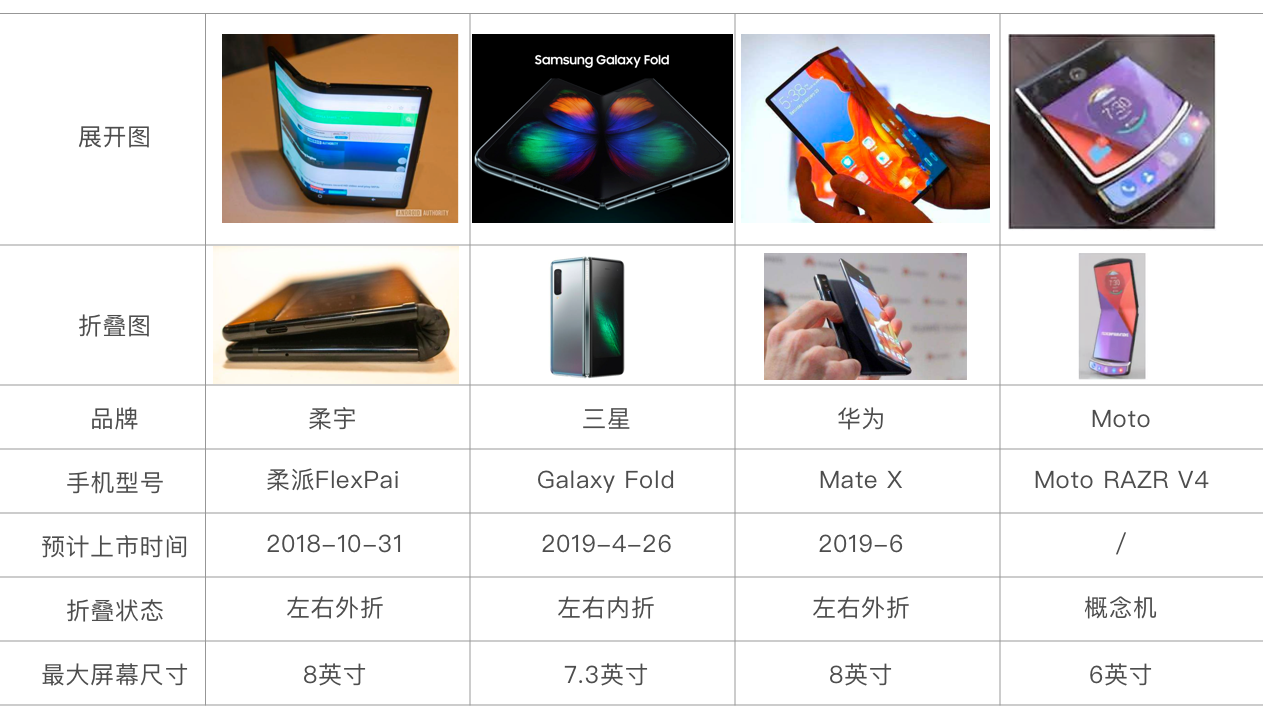
从研究上可以看出折叠屏有以下优点:
- 满足更多场景化需求。用户在休闲娱乐的场景下希望手机屏幕尽可能大,适合娱乐的体验感;而在用户携带的过程中又希望手机足够小,便于用户的携带。折叠屏在“展开”的模式下空间变大,在“折叠”的状态下空间面积变小,适合不同场景下的用户体验。
- 提升视觉体验感。柔宇和华为Mate X展开屏为8英寸、三星Galaxy Fold展开屏为7.3英寸,大屏幕提升视觉冲击力和感染力。
- 提升特殊场景下的工作效率。折叠屏的主要特点包括“多任务处理”“主屏幕更大”“体积小方便携带”等,大大提升场景下的工作效率。

随着移动互联网的不断深入,手机的网速、流量已经不是限制我们购物的最大障碍。
当前我们即将进入5G时代,网络的快速发展也给移动电商带来福音,不过现在电商的发展已经过了最初快速发展的红利期,由于产品的业态持续递增,不同平台的开发成本、运营成本也随即上升。
例如苏宁易购的在线终端就包括:APP、WAP页、PC、小程序和折叠屏等。由于不同终端业态之间不能实现页面的自动适配,且不同终端业态业务运营不能做到一套适配所有,因此减少运营成本,提升页面运营复用率已迫在眉睫。
那么,作为互联网经济的主要抓手之一的“互联网电商”该如何应对折叠屏手机?如何利用折叠屏的优势提升用户的购物体验?
方案一:响应式适配方式,保证数据源的完整性,提升不同终端的复用率
当前在许多大的互联网公司中普遍存在这样的问题:公司的推广终端较多需要满足不同终端的页面展示样式。因此,对于运营和研发来说工作量巨大,每一个终端都是新的,不可复用。同时增加了企业的生产成本和运营成本,无形中为企业增加支出。
1. 普通屏到折叠屏之间的适配方式
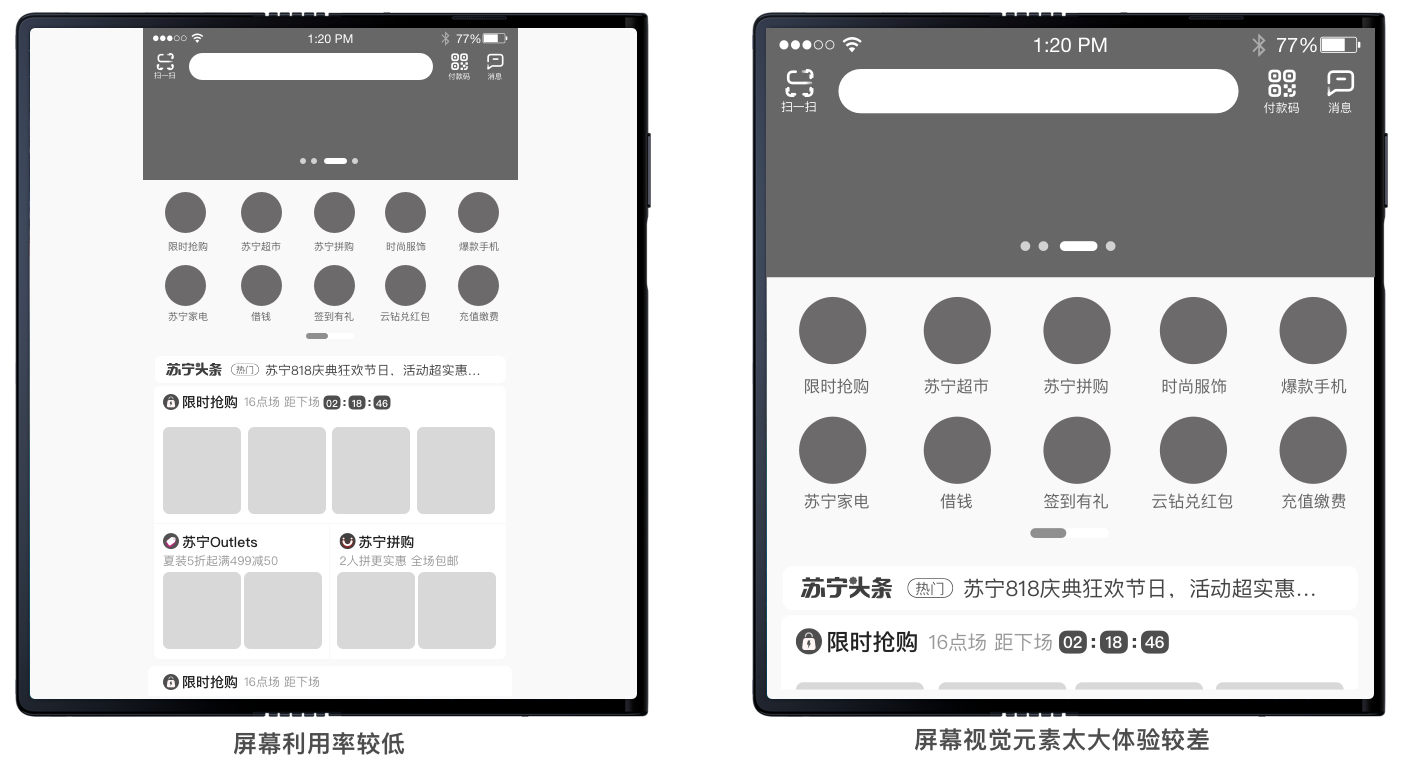
通常情况下移动端页面的设计尺寸采用750*1334px,该尺寸在不同的屏幕之间适配。而折叠屏的屏幕尺寸规格将会变得更大,例如HUAWEI Mate X的主屏分辨率为2480*2200像素,想通过原来的适配方案去适配这样的折叠屏无疑在界面的体验感是很差的(如下图所示),如果将现有的750*1334px的方案适配到折叠屏幕上会出现界面利用率低或界面内文字太大,显示内容太少的情况。

这两种适配方案显然不能满足人性化的设计原则,用户在使用这样的适配方式时可读性很差,同时削弱了折叠屏的优势——屏幕大的特点。
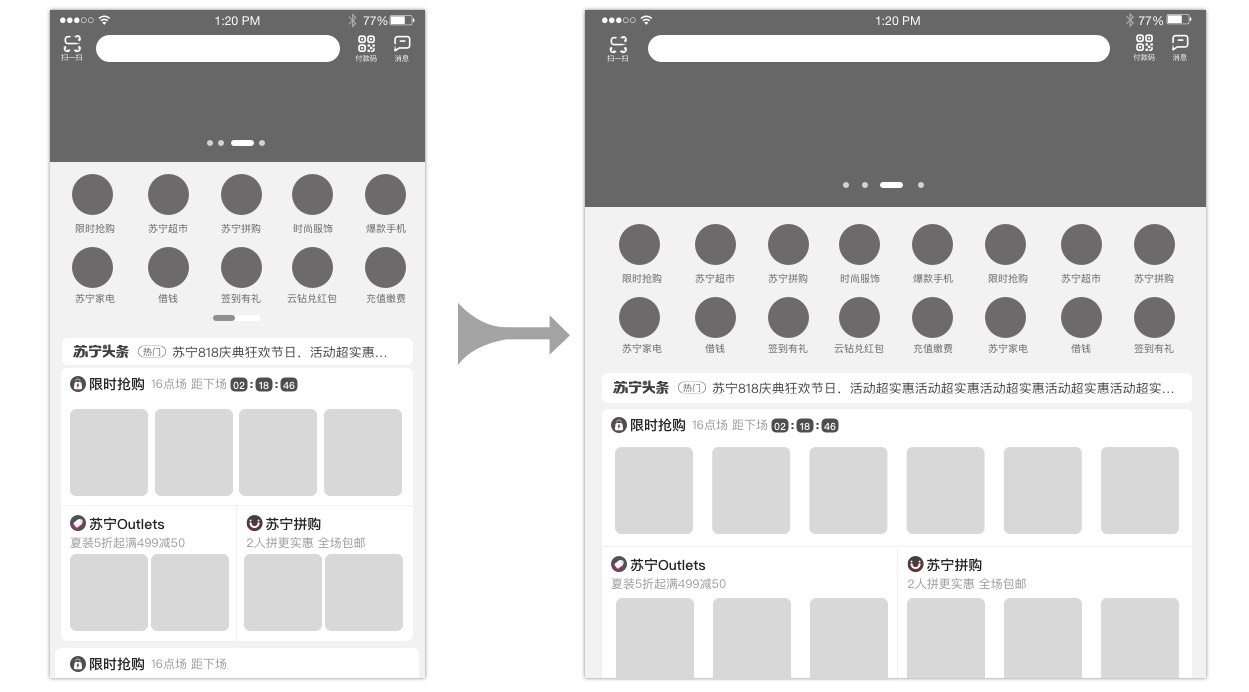
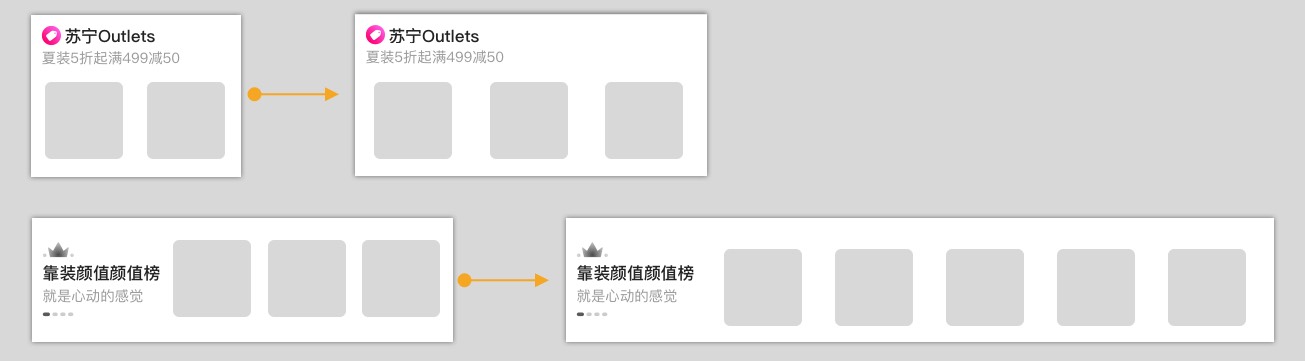
针对这样的设计特点,笔者认为可以将数据信息进行智能化适配将屏幕撑满(如下图),一方面可以展示较多的商品信息,同时减少用户的操作负荷(因为在屏幕小时通常采用左右滑动查看更多的形式,而屏幕宽时就省去这样的操作);另一方面保证信息的完整性提升用户的视觉体验感。

在实现方式上则采用模块化坑位的方式。做过互联网电商的用户都知道,界面内展示的信息数量都是在开发过程中预留的坑位,运营通过维护图片和链接展示商品信息保证商品购买流的顺利实现。而采用这种适配方式只需要在开发过程中预留更多的坑位,根据屏幕的尺寸判断坑位的展示数量。

2. 折叠屏到PC之间的适配方式
数据显示移动端电商占据了99%的流量 ,而PC上的电商页面又不能放弃,运营成本和开发成本依然很高。为了解决这样的高投入少回报的领域,笔者认为可以通过折叠屏上已有的适配方案展示到PC上,这样就可以解决一套运营解决多套终端的实现方式,其解决方案依然采用模块化坑位的方式。
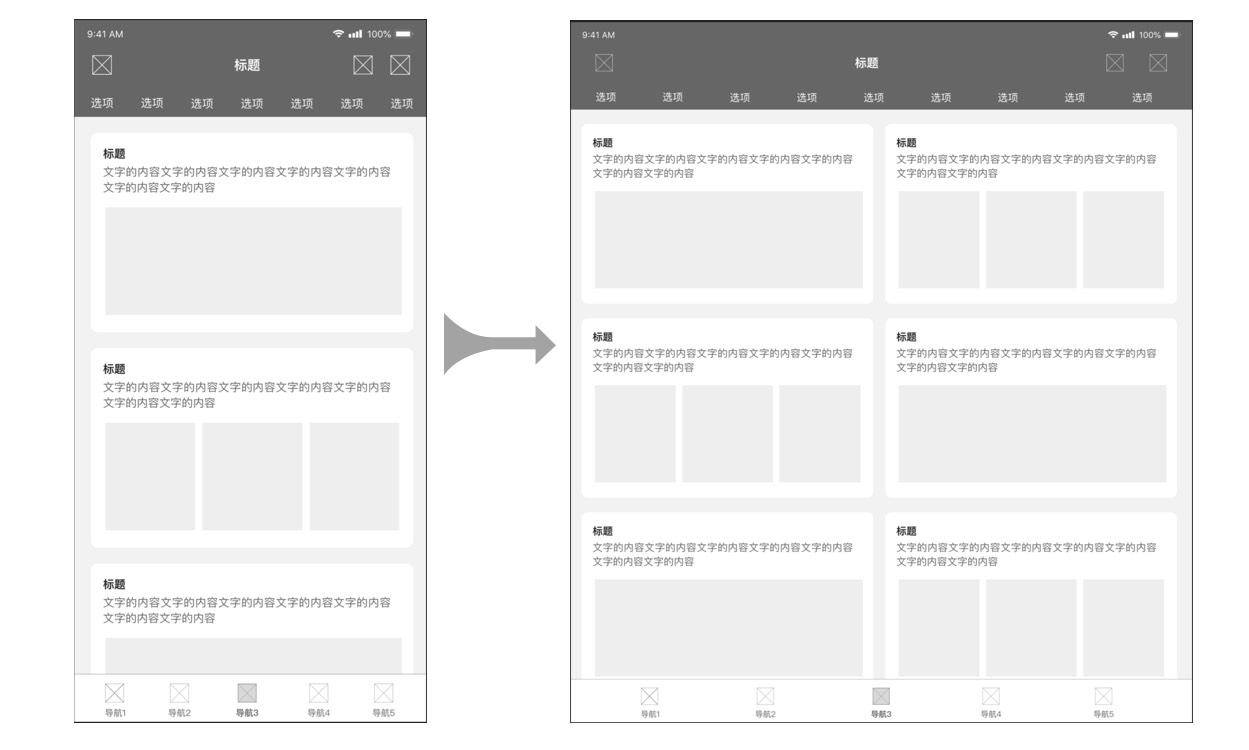
方案二:分屏互动,双屏多任务交互式
分屏互动,双屏多任务交互方式就要求屏幕分成左右两部分,内容在左右方向进行动态调整,主要调整的原则是根据屏幕的展示尺寸对内容进行适配,且不对内容的大小作调整。双屏多任务保证信息的完整性和灵活性,同时能够满足用户形成的浏览习惯,且在操作手势上更加灵活。

方案三:在原有的适配方式上增加数据信息,撑满屏幕,提升体验
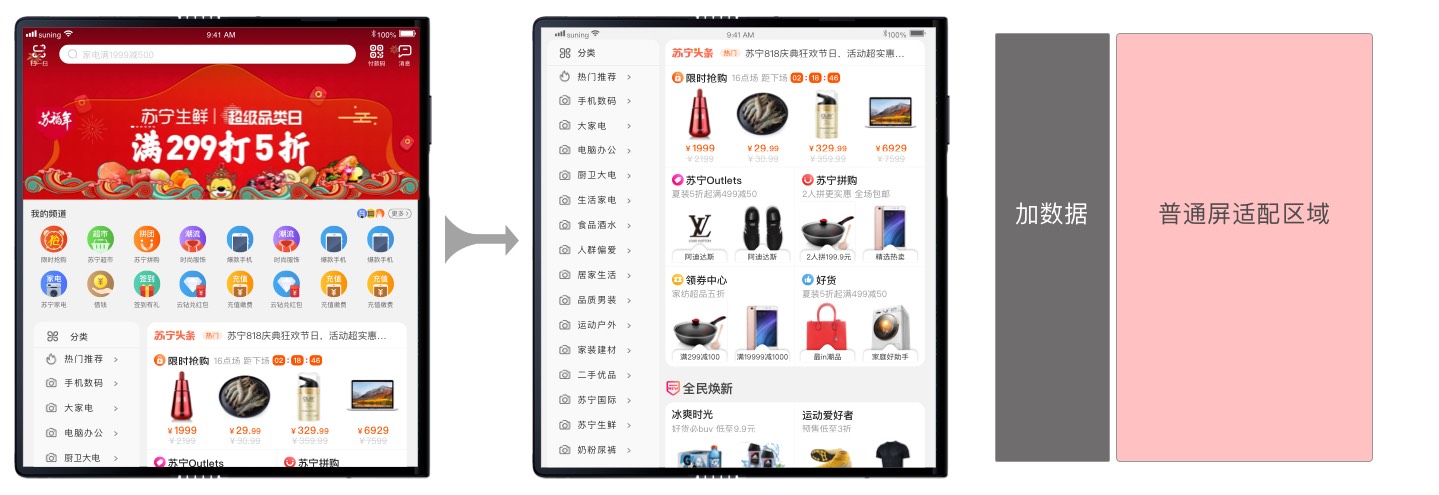
由于折叠屏的屏幕尺寸比当前市面主流手机屏幕尺寸更大,如果从当前(750*1334)的尺寸直接适配到折叠屏上会存在屏幕内字体、字号、图片尺寸大小和间距不协调的情况。笔者认为可以将普通屏的设计方案直接按比例适配到折叠屏上后再在其空出的屏幕区域增加一条数据信息(如下图),这样既解决屏幕区域不能充分利用的情况,也能处理好屏幕空间内视觉体验的问题。

在信息的展示层面主要分为两类:一类是从普通屏直接适配过来的信息;另一类是开发增加的数据信息,且增加的这部分数据信息在当前页面不重复展示,例如在苏宁易购APP首页增加一条分类的信息或者增加个人中心的信息,保证页面的完整度和视觉的体校效果。
总结
本文笔者通过自己互联网的工作经验,以苏宁易购APP首页页面为例,为折叠屏的适配提供了三种交互方式。
- 增加模块化坑位的方式。开发在前期预留出足够的坑位信息,运营根据坑位进行图片、链接的维护,该信息根据屏幕尺寸进行限制性展示;这样不仅增加了信息的曝光量,而且保证信息的完整性和视觉上的易读性。
- 分屏互动,双屏多任务交互式。主要是在折叠屏内做双屏的处理方式,将足够宽的折叠屏分成左右两部分,分别进行适配;这样增加了交互的趣味性和交互的丰富度,凸显折叠屏的优势。
- 在原有的适配基础上增加数据信息,保证折叠屏显示信息的完整性。满足用户对手机屏幕内信息的原有认知,增加的数据信息对当前的展示内容做为补充;丰富了页面的展示内容,提升用户体验感。
本文由 @DS.Geng 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








不错!学到了