如何在作品集中体现交互思维?
本文分享了如何在作品集中体现“交互思维”,并进一步分享了如何将产品思维与交互思维应用到改版设计。

一、前言
最近半年,一直有设计师请教我如何培养交互思维,在行业日渐饱和的情况下,设计师们也意识到了 交互思维 的重要性,不约而同的希望我能帮助他们更好的在工作中或者作品集中体现交互思维。
在此期间,我也做了很多功课,询问了很多大厂做招聘的朋友,总结了很多规律,受邀参加了很多次分享,所以这篇文章其实是倒逼自己对“如何在作品集中体现交互思维”做一次总结。

在整理之前,我想先聊一聊市场是什么样子的,为什么我们要学习交互思维。
1.1 市场现状
UI设计师已经不再是那个只要能够画好界面就能轻松找到高薪的工作了,更多的设计师涌入造就了更高的门槛,这就意味着只有掌握更高的能力,才能不被时代淘汰。(但很多人因此对这个行业产生恐慌,我觉得是没有必要的,因为这才是这个行业的常态)
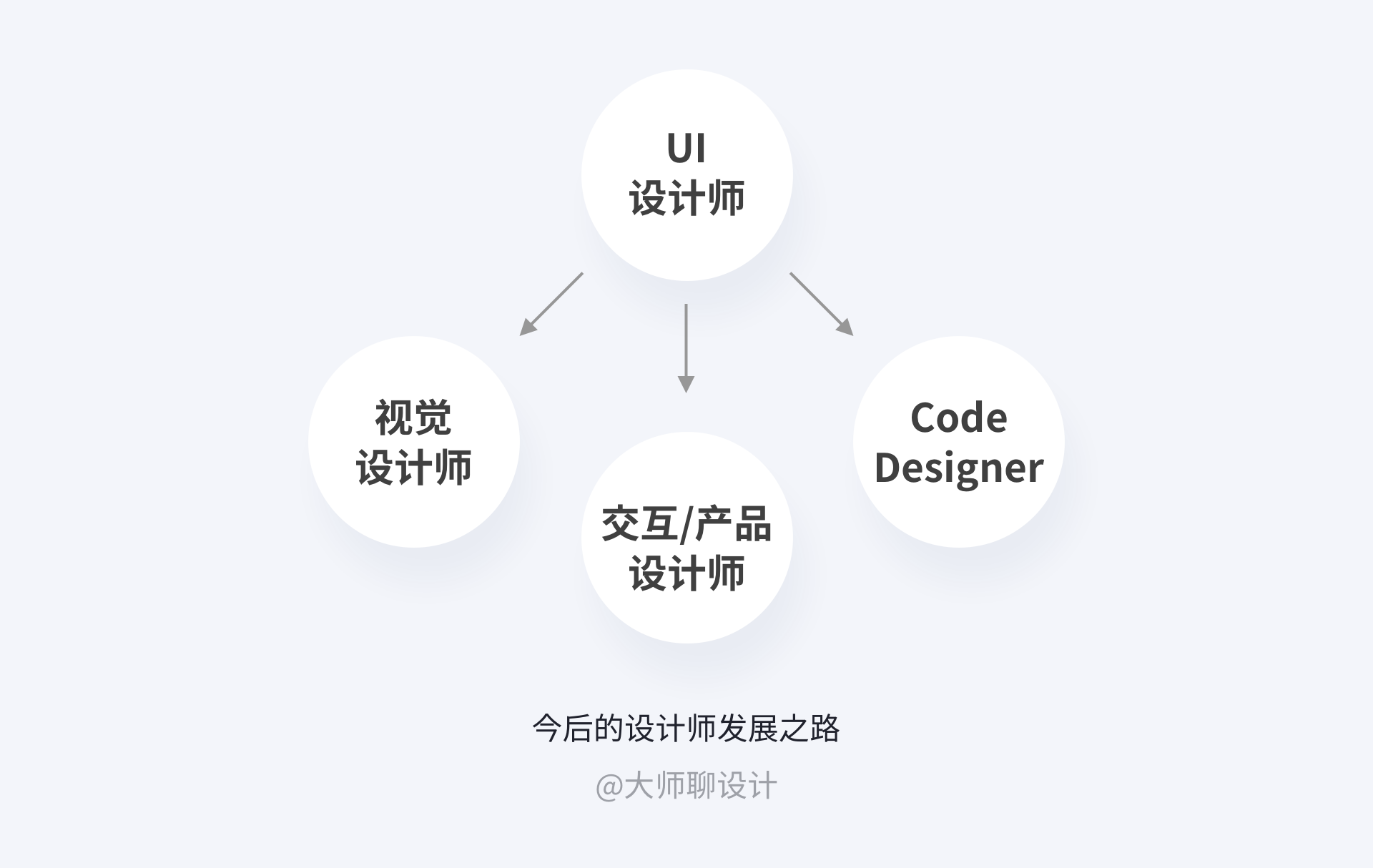
所以,UI设计师自然的往三个方向分化:
- 继续深耕设计功底,逐渐的往运营设计和视觉设计发展。
- 偏向产品和交互部分,从用户体验出发来思考页面如何设计,来更好的帮助:品实现商业价值。
- 在外国已经存在,但是国内并不普及的方向――Codeisgner,当设计师同时掌握了设计与实现两个技能时,往往可以产生更强大的力量,可以攻克以往团队很难解决的技术难关。

但无论往哪个方向发展,界面设计终究是基本功,但交互能力,视觉能力以及编程能力现如今也不是附加题。
如果把基础界面设计能力比做大学的基础课,那其他三种能力更像是设计师的专业课,可以选择但也是必选其一,否则就会被不断发展的市场所淘汰。
1.2 “挖掘”你的交互思维
言归正传,有些人会说交互思维是培养出来的,我不敢苟同。交互思维人人都有,只是我们不常使用而忽略了它的存在。
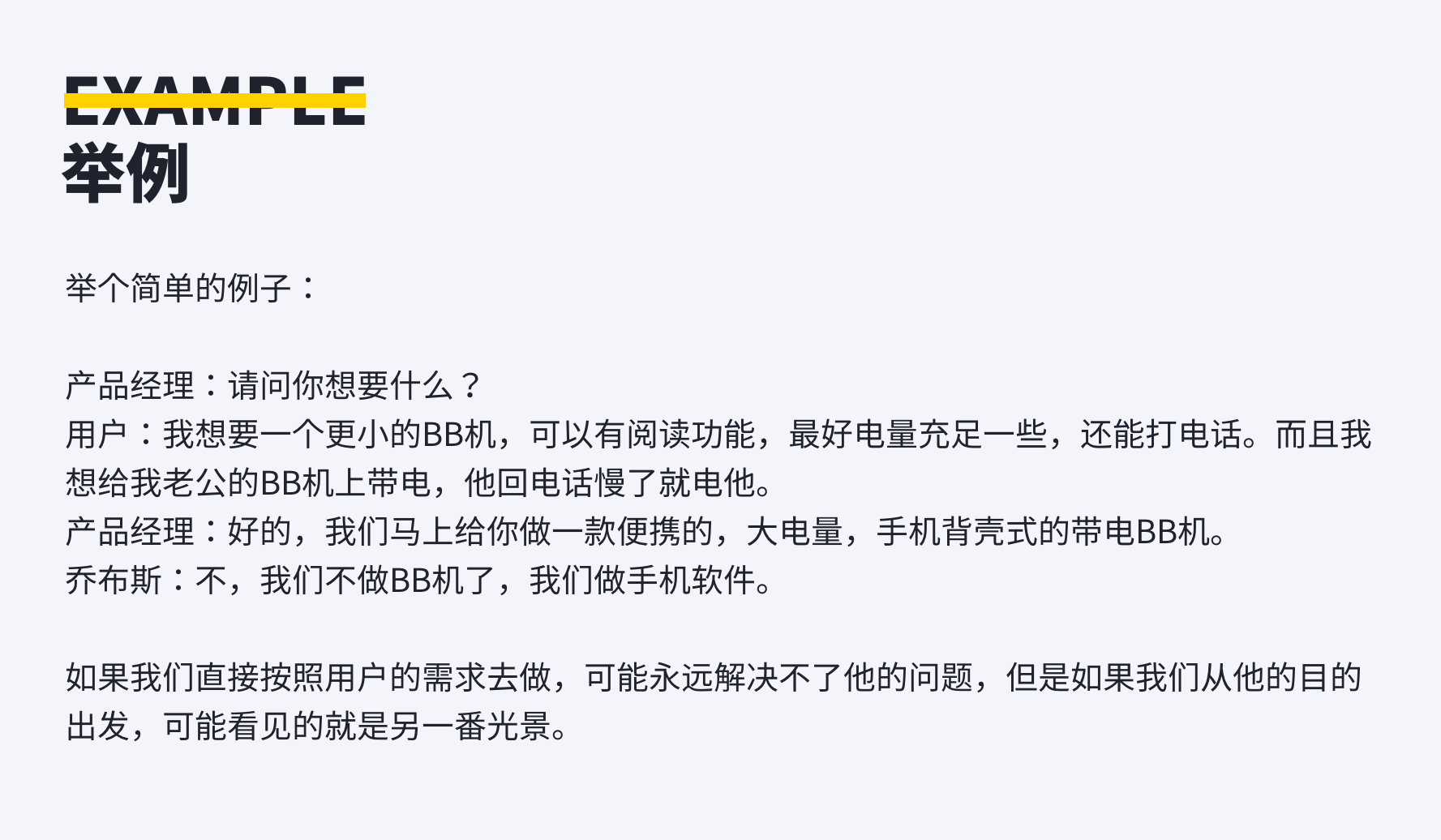
举个例子,我们平时也会去作为用户使用一些产品,其实内心都会对产品的好坏有一个评测,这其实就是我们的交互思维在潜意识里运作的结果,让你觉得:嗯,这个产品不合理。

尤其是第一条和第四条一定深入人心。银行软件的难用是人尽皆知的,而大部分人也都出现过在一个平台用不同的信息注册了两个账号,导致了一些棘手的问题。
如果你曾经有过上述的想法,那么证明你是有交互思维的,只是需要更好的方法论帮助你“挖掘”更开阔的思路。所以可以发现,让自己成为用户,然后站在自己的角度思考问题,才是迈出培养交互思维第一步的好方式。
二、如何在作品集中体现交互思维
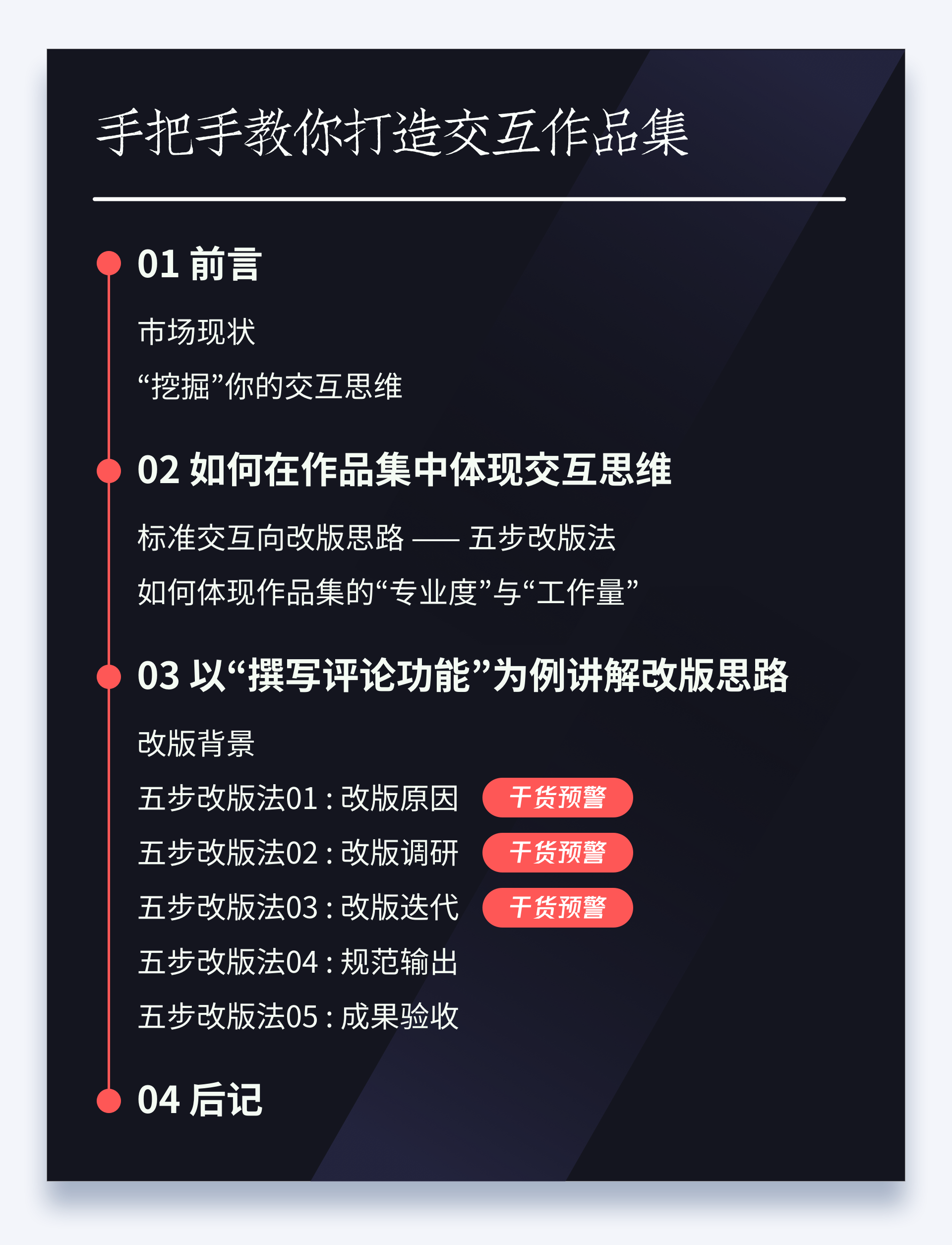
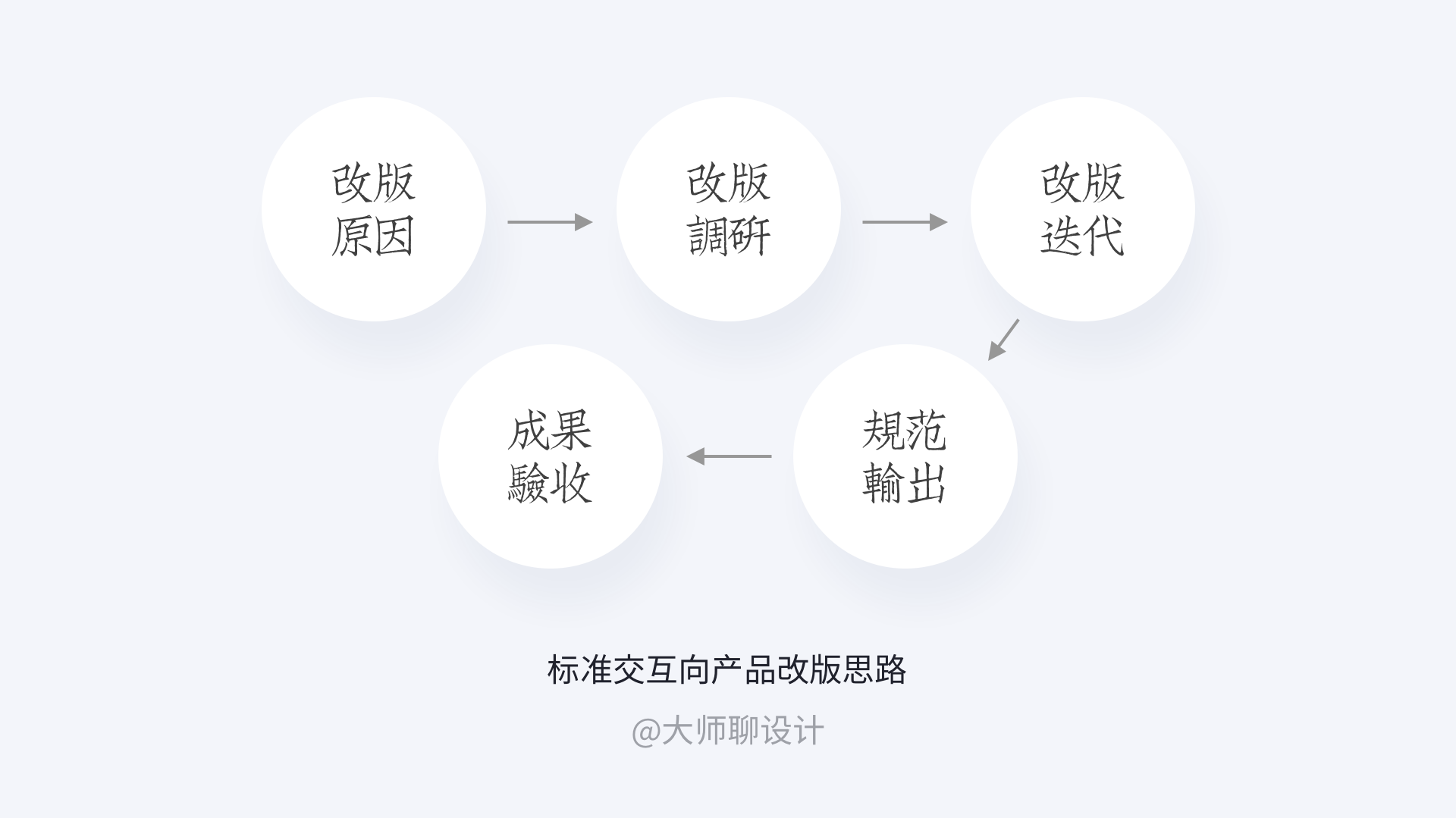
在给很多设计师梳理思路后,我逐渐捋清楚一套成体系的方法论,我将一个完整的产品改版拆分为以下五个模块。但是很多设计师在阐述改版思路时,往往只重视阐述“改版原因+成果验收”这两个模块。(尤其是作品集中这种趋势体现的更加明显)

这就是在工作时没有规范的工作模式,或者只做了执行层面的内容,导致最终自己在工作中话语权低,面试时无话可说。
就如同下面的设计师作品集节选,可以看出作者本身实力不差,但是单薄的内容和逻辑的不足很容易让人对其专业能力产生质疑。

2.1 延伸拓展 —— “专业度”与“工作量”
作品集应该从“专业度”和“工作量”两个方面进行体现,凸显个人才华的内容可以展示,但是不能当作重点,让面试官信任你能胜任工作才是最终目的。
① 什么是专业度和工作量?
我们知道,真正进入工作,能够高效率产出的往往不是设计能力最好的那个人,而是具备综合能力的人。
- 合作能力:沟通能力,上下游对接能力…
- 综合设计能力:调研能力,分析能力,验收能力,复盘能力…
- 个人能力:演讲能力,解决问题能力…
- ……
这些能力其实就是你的专业度的体现,你会发现设计能力只占其中很小的一部分。而这些统称为你的“专业度”。
工作量的定义就非常简单了,指的是你工作时完成任务的数量。
② 有哪些体现专业度和工作量的例子?
举一个很简单的例子,大部分人在作品集中体现图标设计时,都是从设计角度出发来分析图标制作过程、改版过程。像下图这种:(文章中所有配图均以保证观感为主,不以作品集的包装方式进行设计)

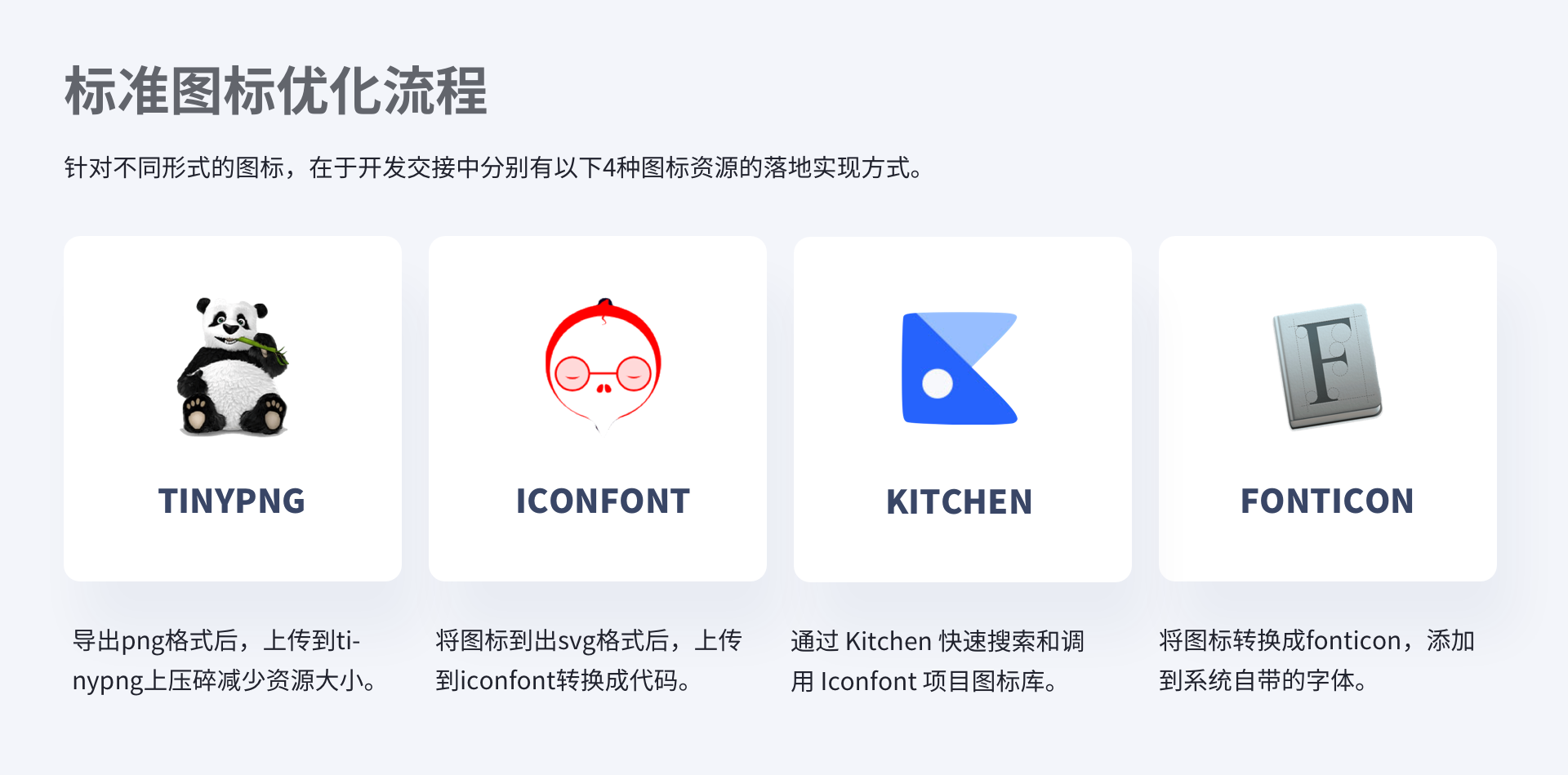
而我有一个非常极客爱研究的朋友,我就让他将他研究的“图标标准制作流程”放在了作品集中。



这就是专业度的体现的一种方式,他不是单纯的设计能力,这种将一个细节处理到极致的态度,即可体现设计师的解决问题的能力,横向延展的能力以及对待事物的态度,那么这样的作品集,才可以给面试官留下一个立体的“人”的形象,而非单纯的作图工具。
工作量指的又是什么呢?
一般的设计师在做改版迭代时,往往内容上单薄且说服力不够。

真实的工作环境中,往往一次改版需要多次迭代才能得到最终的结果。而通过迭代的过程,才能体现设计师在其中的思考与价值。

③ 怎样体现“专业度”与“工作量”?
专业度:其实在文章开头我已经给出了答案。通过之前总结的改版的五个步骤,即可提升大部分的设计师的设计能力与交互能力专业度。
除此之外,还有一些其他的方法。比如通过翻译一些外文文章,来向面试官展现自己的外语能力以及资源整合的能力;更有甚者可以通过接国际外包来综合提升自己的背书。(最近好多设计师想要加入我们团队也是这个原因,希望我能带他们做一些国际订单。)
而工作量,则需要设计师在日常工作时有总结思考,以及保留飞机稿的习惯。将自己的工作内容输出成可供他人观看、分享与观看的能力也是在这个时代设计师所需要具备的能力。
下面我将以一个设计师朋友的例子切入分析 ―― 如何做好一家旅游类App的“撰写评论功能”。(由于不方便展示作品集中的真实案例,我会对以下案例进行脱敏处理,不代表任何上线产品。)
三、以“撰写评论功能”为例讲解改版思路
3.1 改版背景
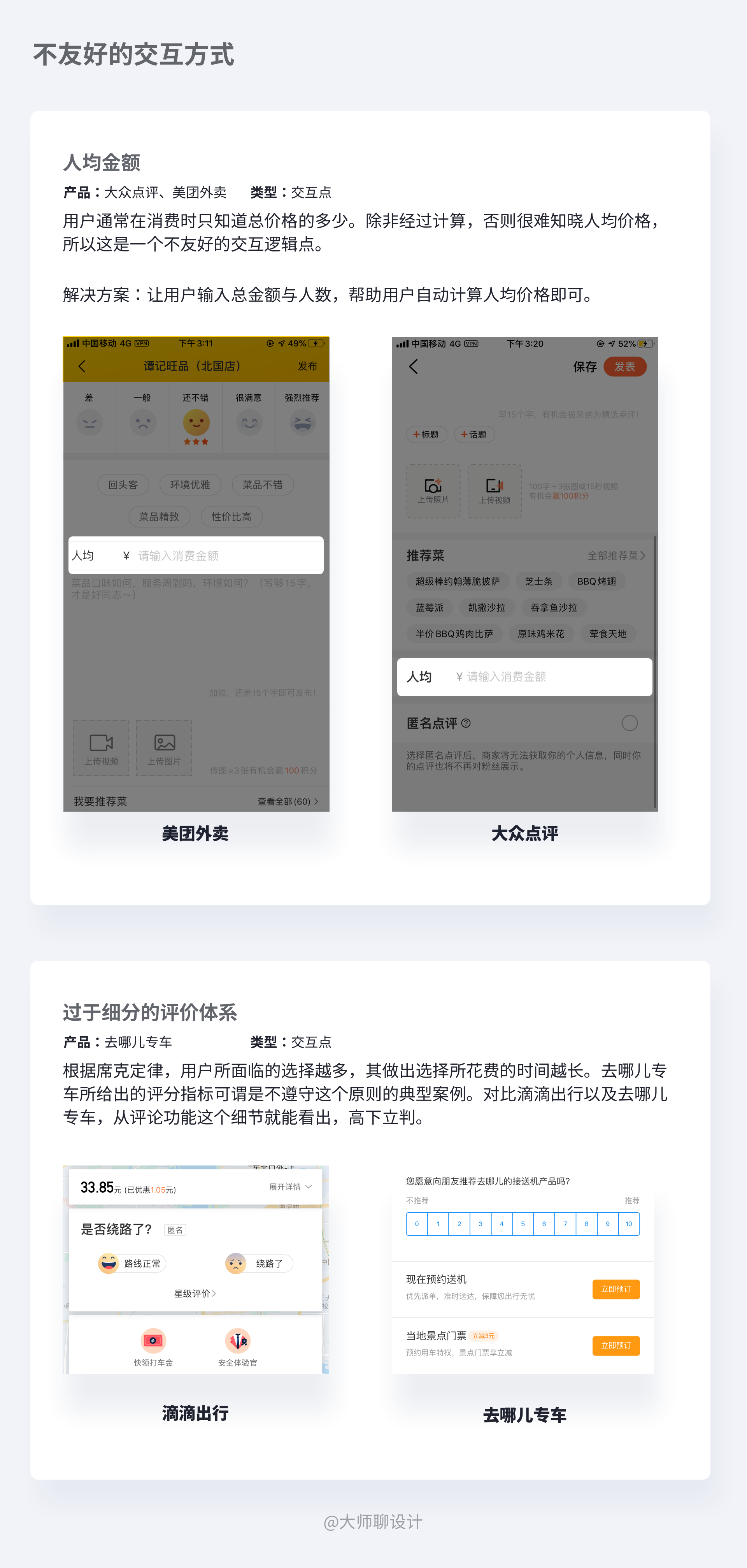
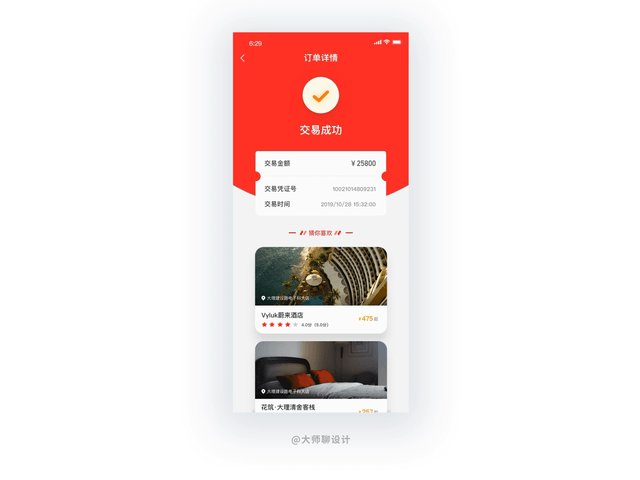
评论区始终是很多产品头疼的一个功能,他对于产品有必要性,但同时大部分用户却不愿意在服务后给予评论。这次我们就围绕着某旅游App “撰写评论” 功能来分析如何改版,才能真正有理有据的,既能解决用户的痛点,又能解决产品的痛点。
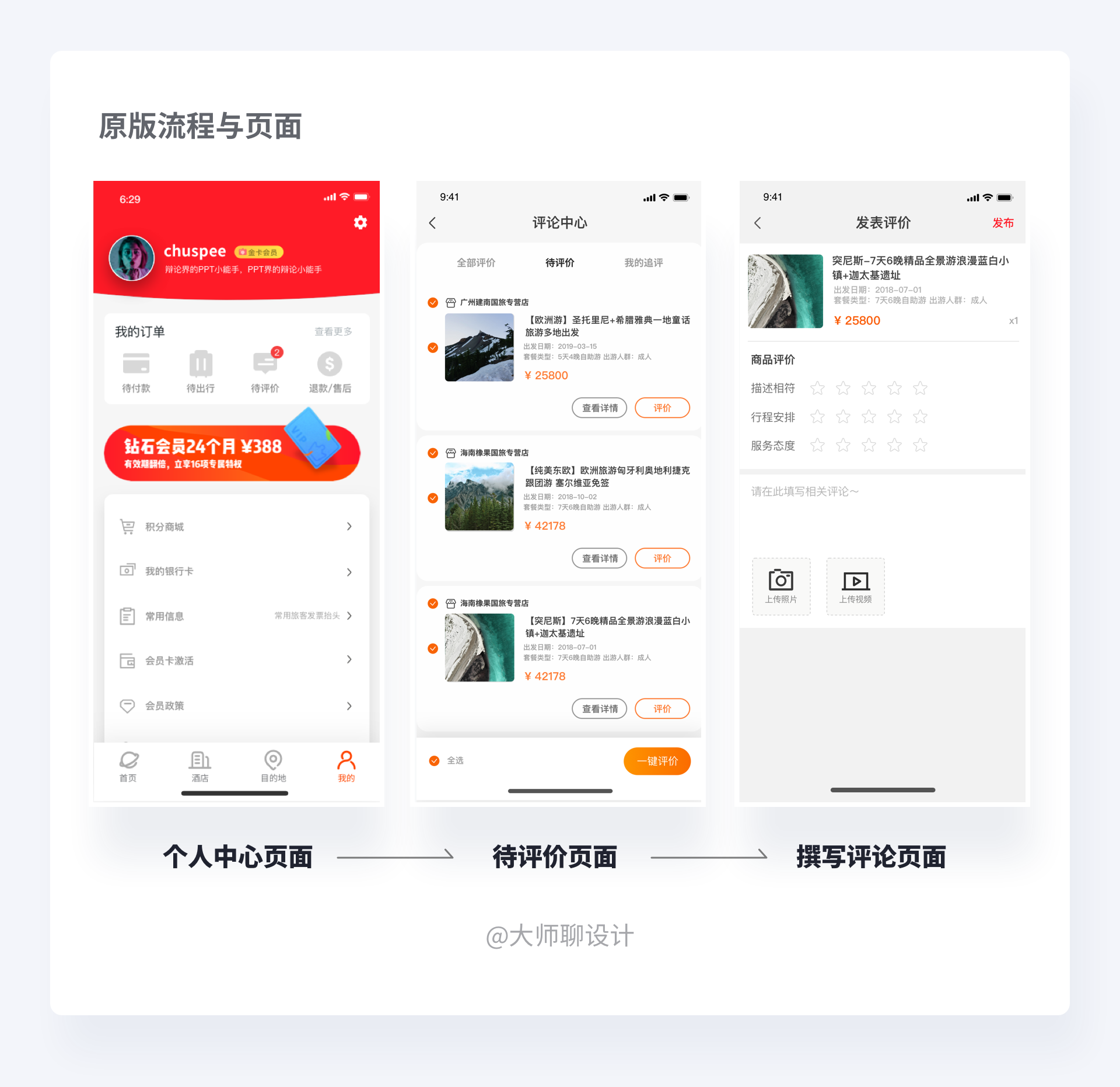
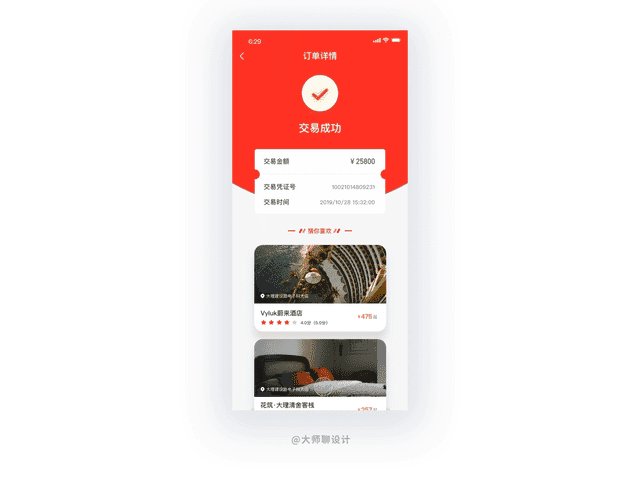
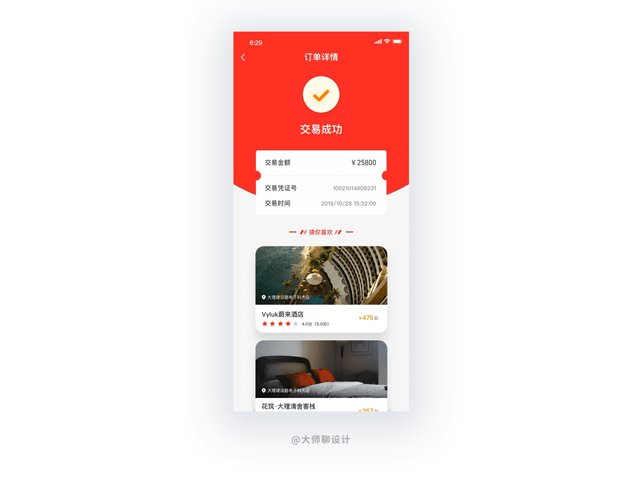
原版流程与页面如下:

3.2 改版原因
改版原因可以分为两点:理论推导原因以及实际数据证明。
这跟验证一款新药疗效的逻辑是一样的。我们既要从药理学中得出结论,新药安全且可以攻克疾病(理论推导)。又要有临床研究,证明药物确实可以帮助病人治愈疾病。
在阐述改版原因时也是如此,既要从道理上阐述,为什么要改版?也要有实际案例来证明,我们的改版是最终可以取得效果的。
① 理论推导01 : 没有人用的“撰写评论”功能(改版目的)
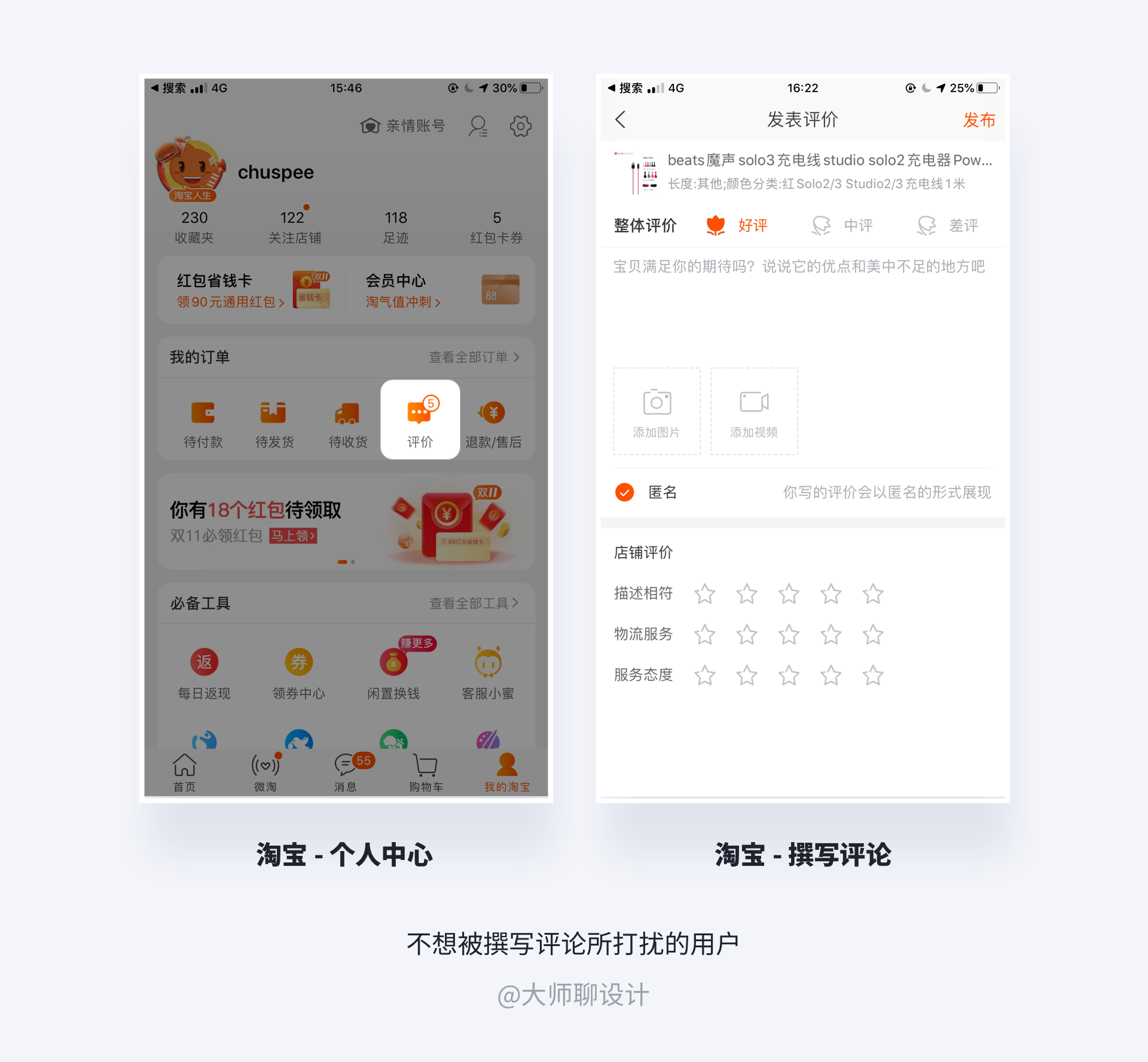
我在很多分享会和公开课上问过很多人,即使在淘宝平台,也只有5%不到的用户能够做到每个商品收货后都评论,同时有60%的用户几乎不评论。所以“撰写评论”这个功能几乎像bug一样存在于诸多App中。

那么为什么这样一个功能,却被很多行业一直保留到现在呢?我们只需要站在用户立场去考虑即可得到答案。
在购买商品时,评论数量的多少,质量的高低是我们购买一件商品的重要指标。这是一个链接商家和用户的强有力的纽带,没有人评论的商品,几乎没有人愿意冒险购买。这就是为什么要一直保留的原因。

那么综上所述,自然可以得到我们对于评论区改版的目的,即在不破坏用户体验的情况下,尽可能多的让用户参与到评论中来。
② 理论推导02 : 评论区改版是迫切需要被提上日程的(改版的必要性)
说完目的就要说必要性。为什么我们产品有那么多需要改进的内容,为什么偏偏需要先改版评论区呢?
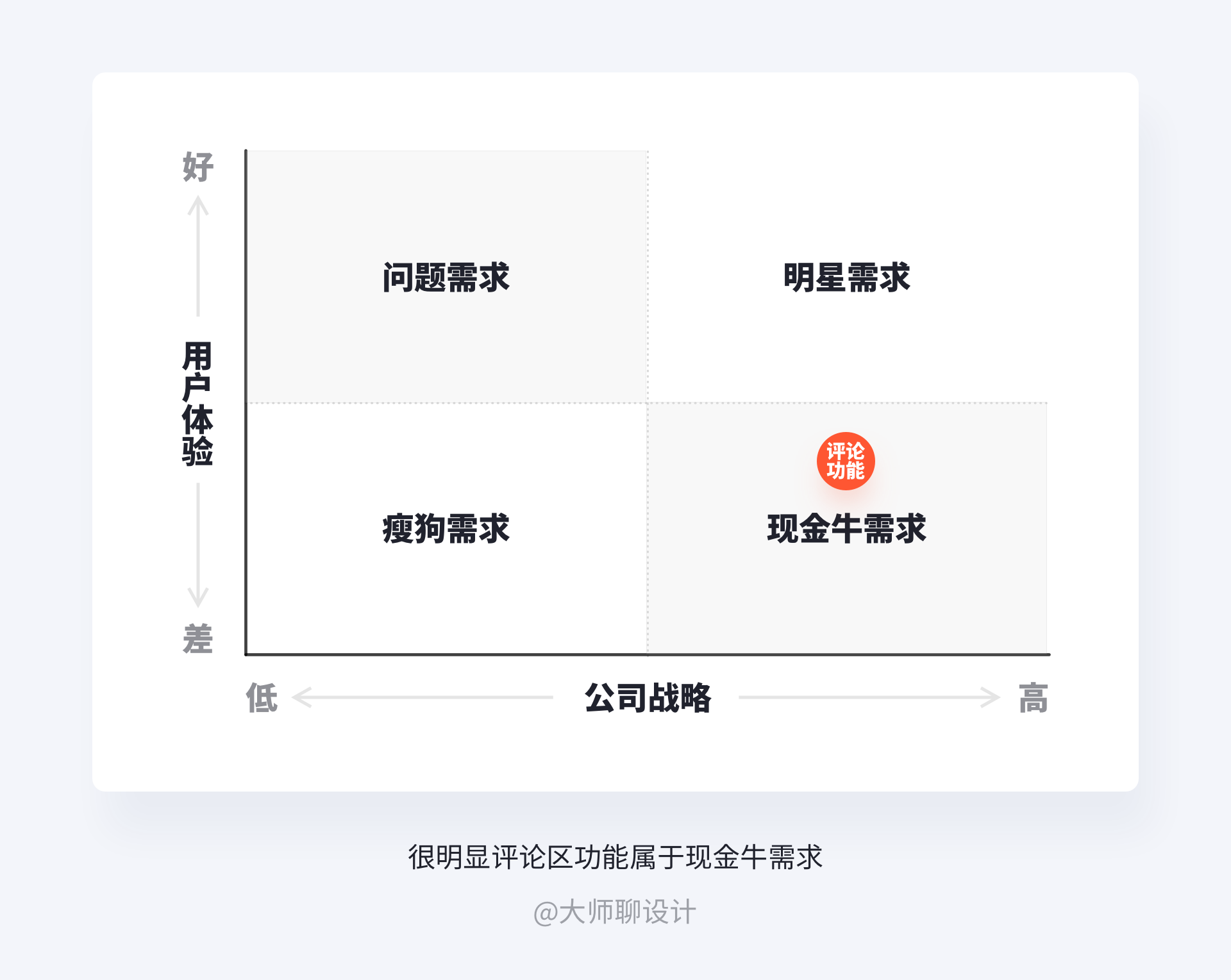
“波士顿矩阵”就是一个很好的对改版重要性进行排序的一个工具。
通过波士顿矩阵,我们可以把产品所有的功能按照对用户的价值高低以及对公司战略的价值高低分为四大类别。“撰写评论”的功能是一个对商家、平台高价值的需求,对用户体验低价值的需求。
所以在波士顿矩阵中,它属于“现金牛需求”中的一种,这是除“明星需求”外能够提高转化率的第二大需求类别,所以在已经进入维持存量市场阶段的旅游类产业,如何利用好现金牛需求就是产品增长的关键。

③ 实际数据01 : 众家App争相鼓励用户评论(线上数据)
按照刚才的说法,用户不愿意评论,而评论却如此重要,那么平台应该会鼓励用户进行评论,而事实的确如此:
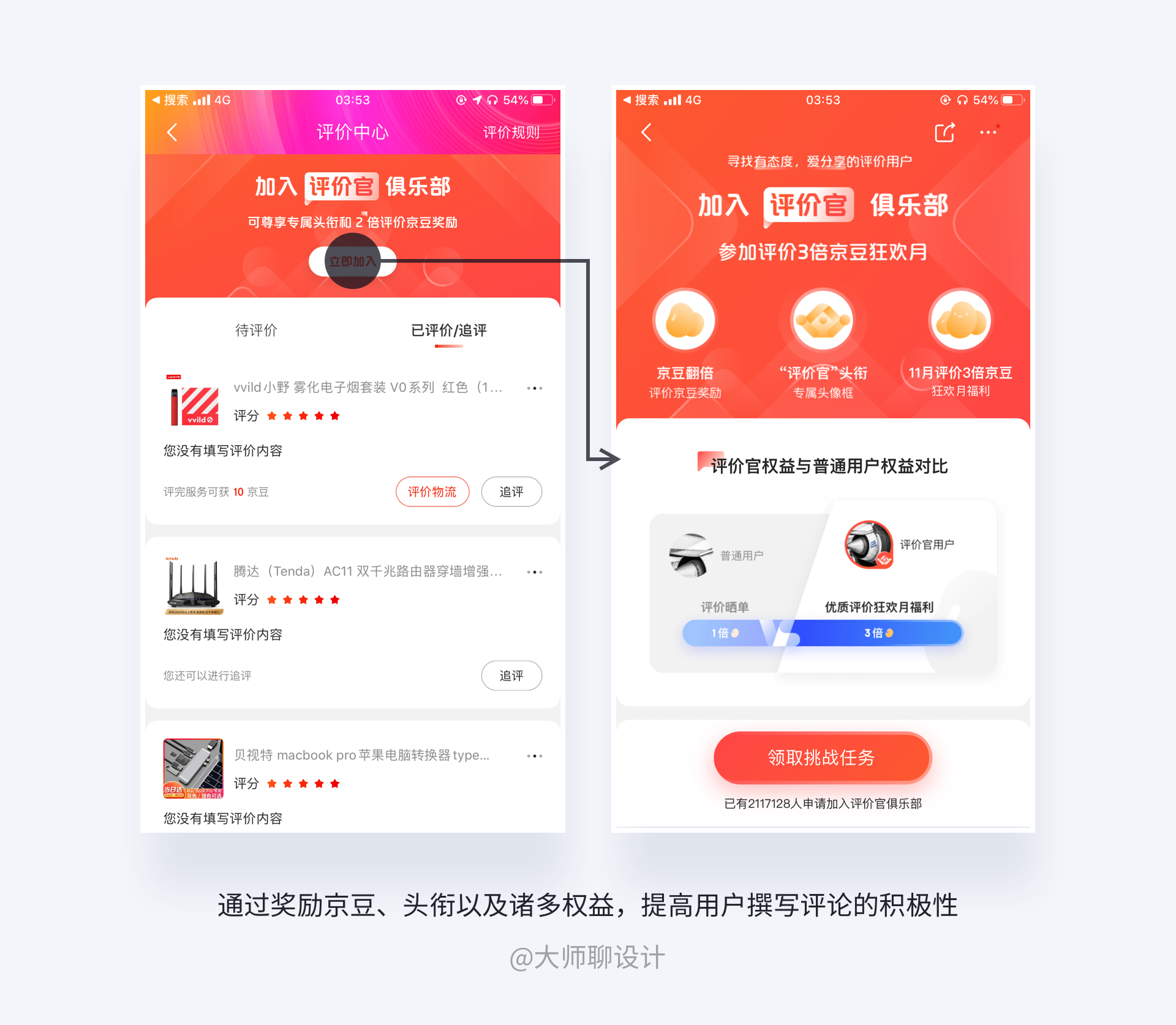
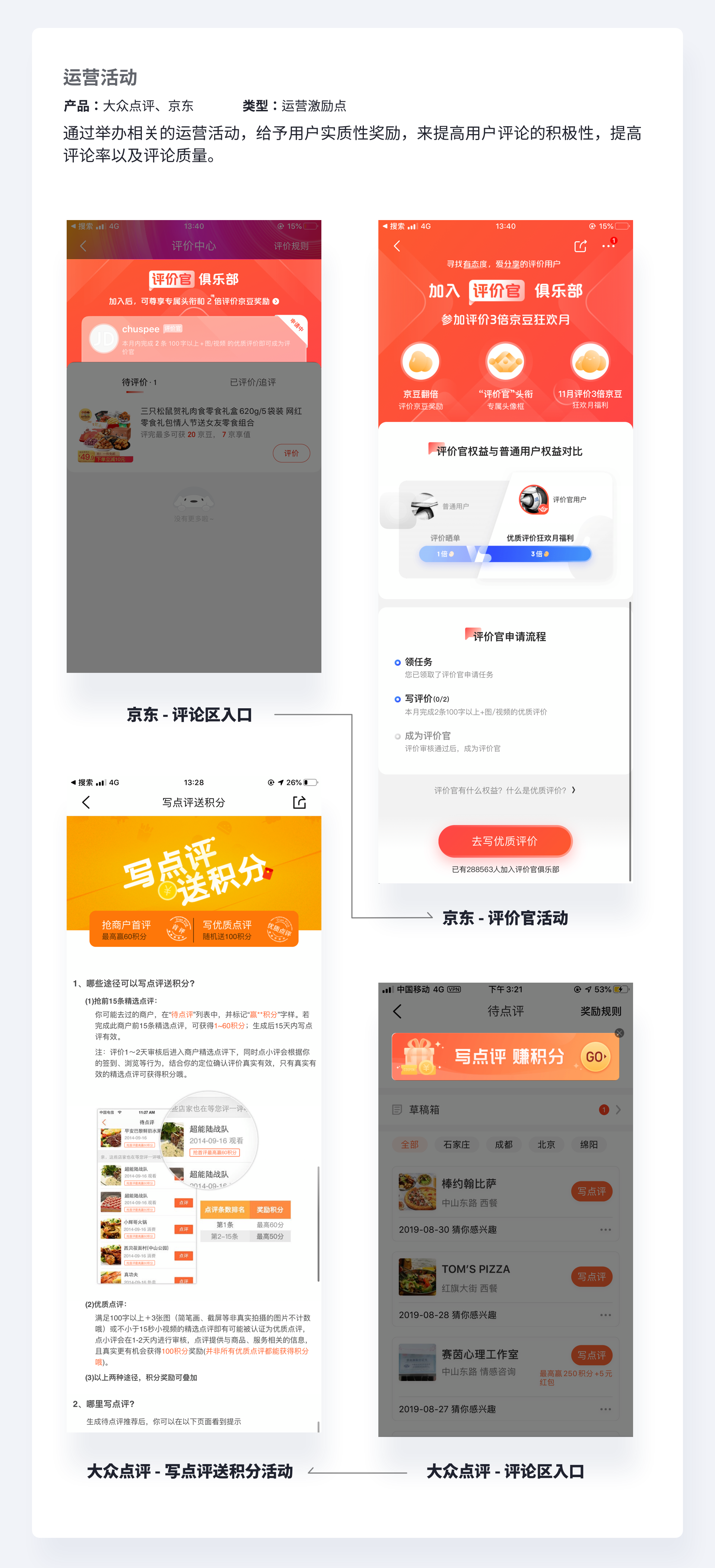
A 通过运营活动提升用户评论积极性的京东
京东的“评价官”活动,以诸多权益来提高用户撰写评论的积极性,从而提高评论的数量和质量。

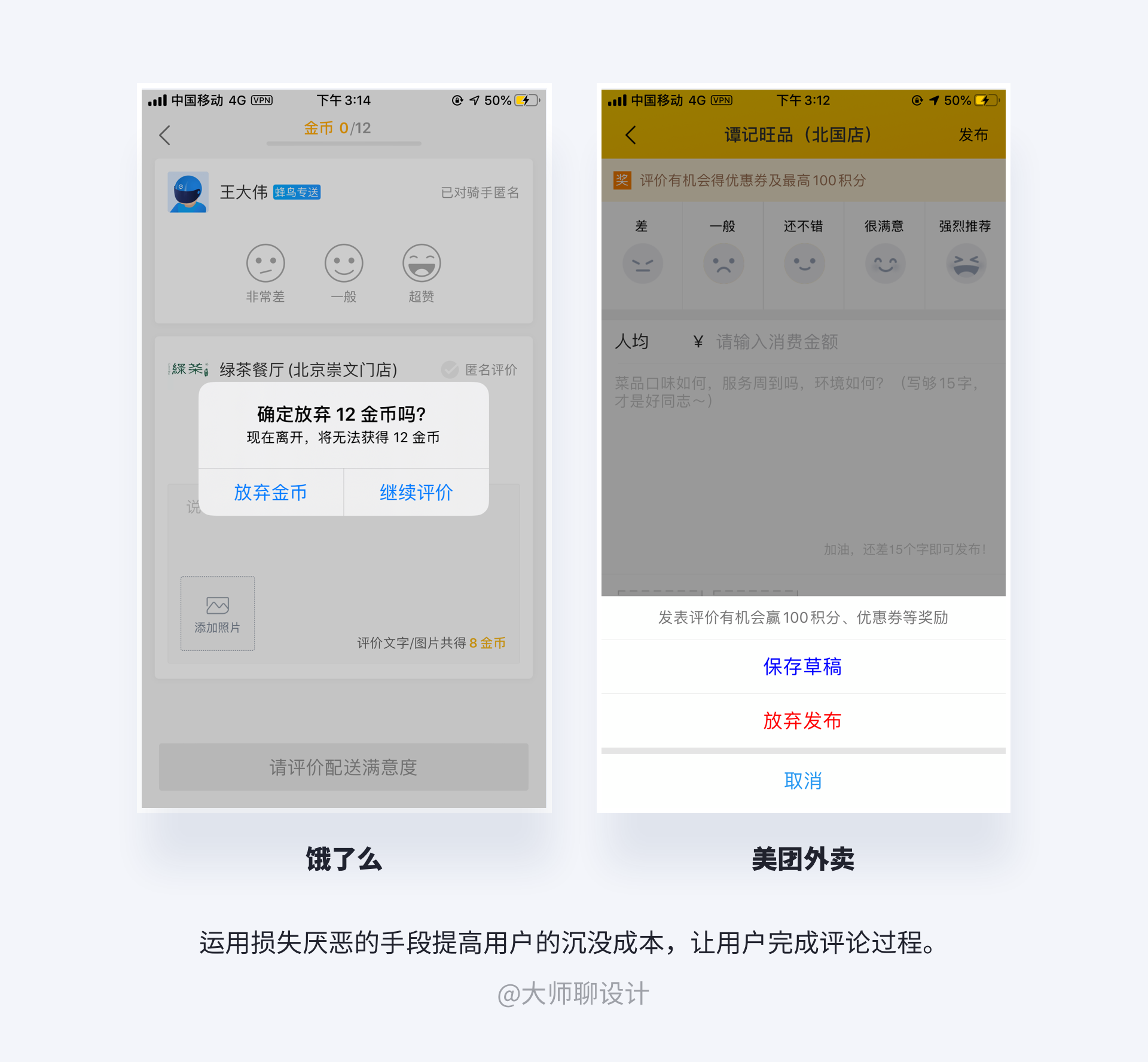
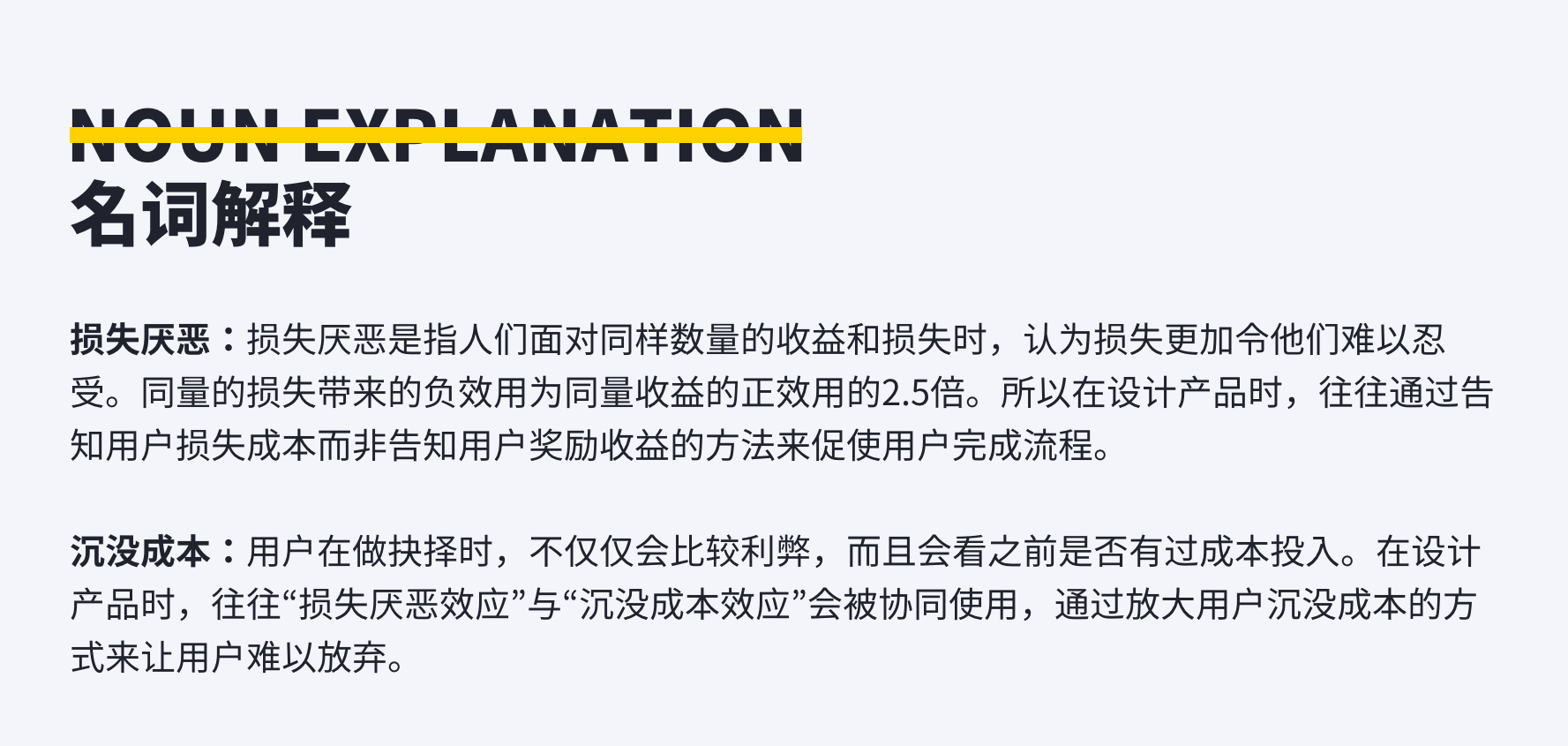
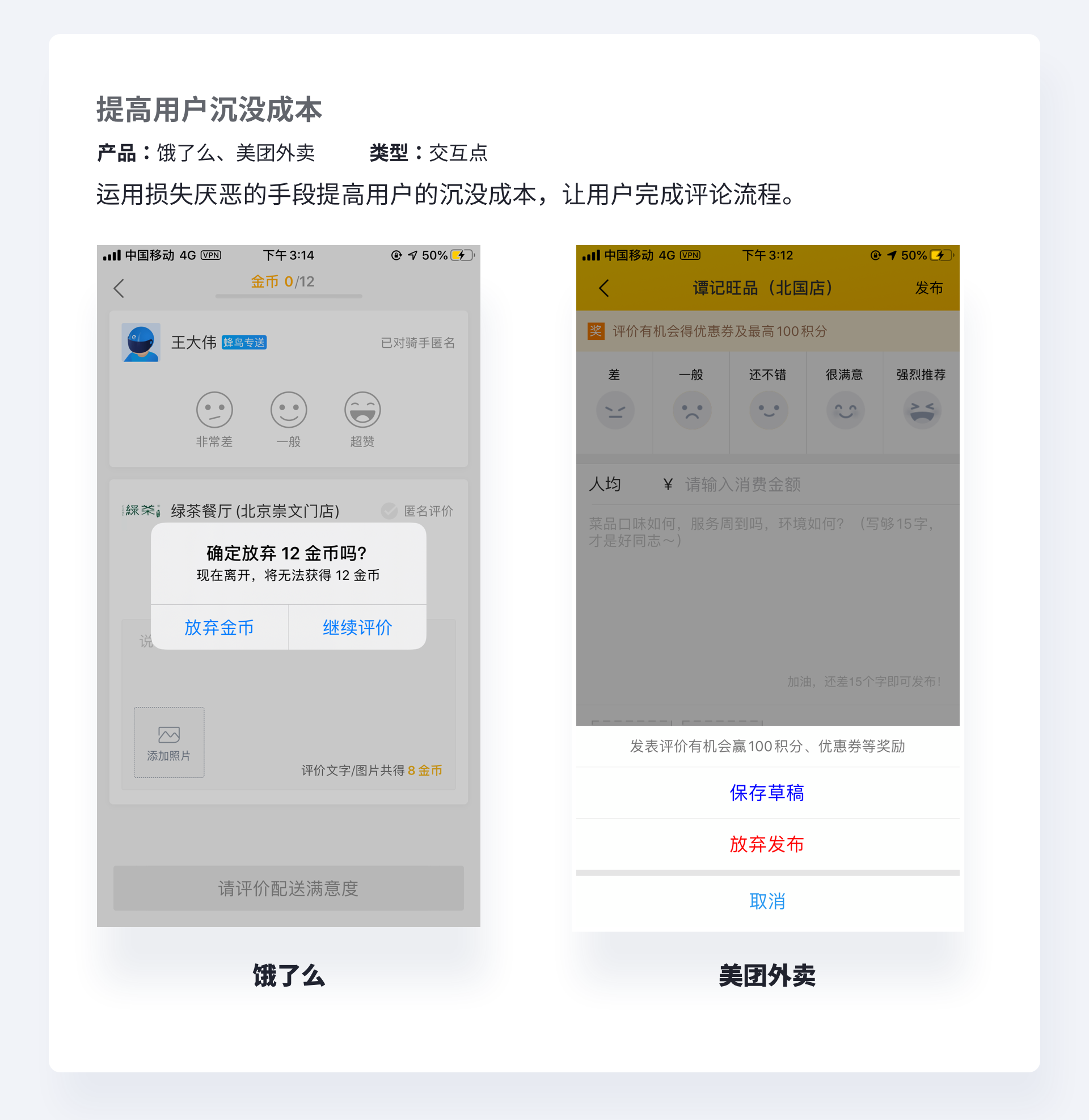
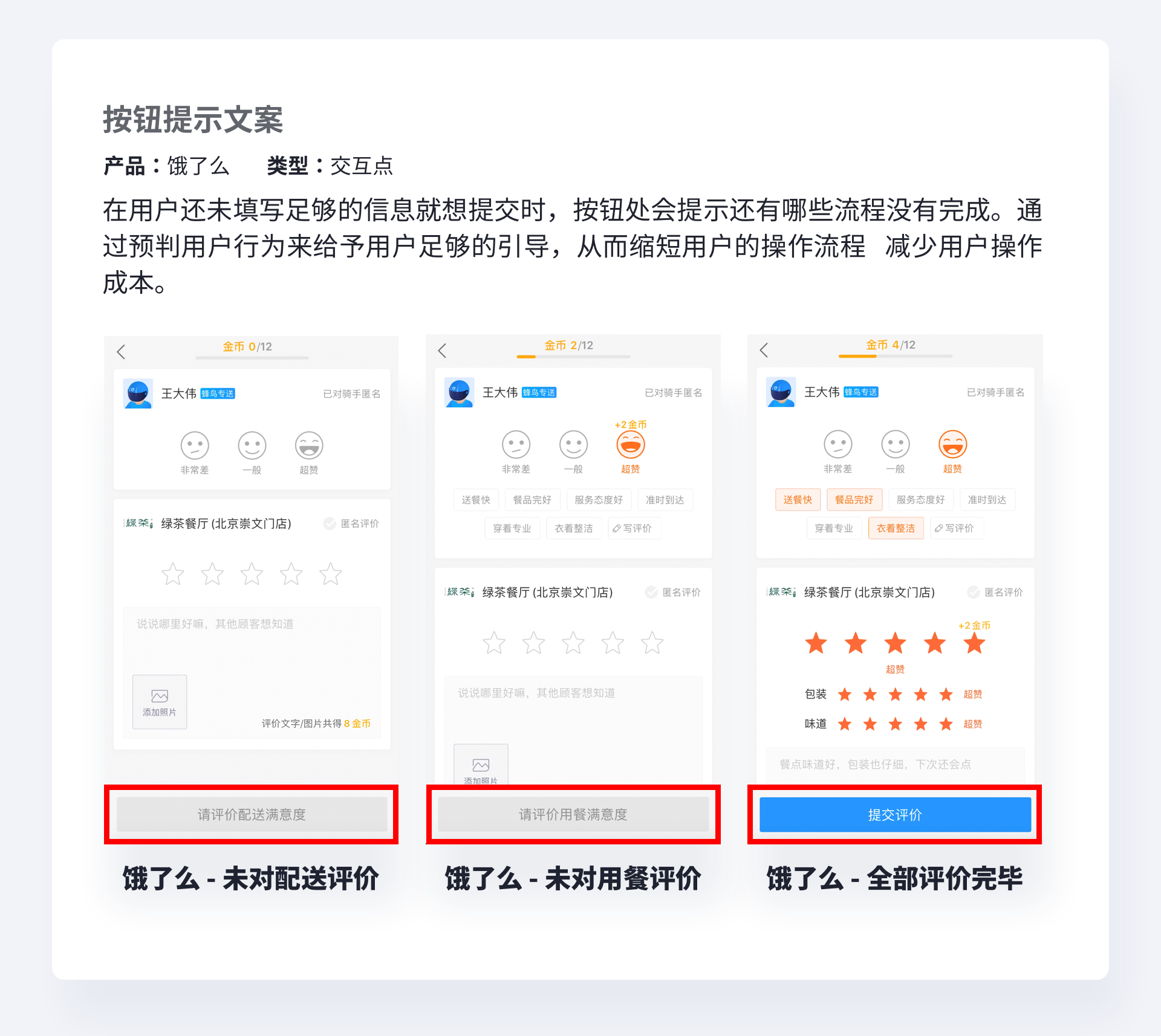
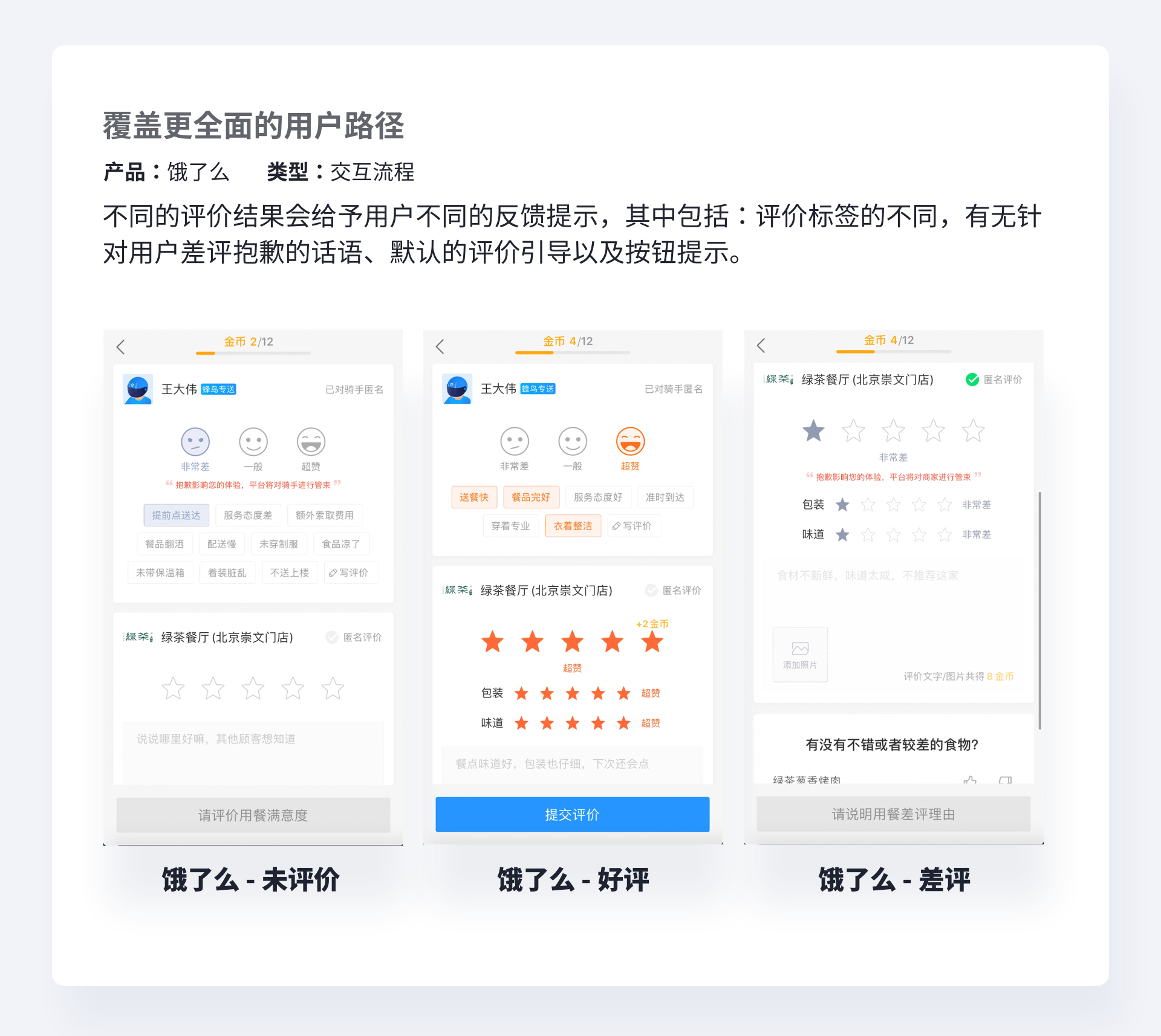
B 提升“沉没成本”的饿了么与美团外卖
“饿了么“与”美团外卖“在当用户退出时,会提醒用户他们将要损失的权益。这两款产品同时使用损失厌恶提高用户的沉没成本,从而让用户完成评论过程。


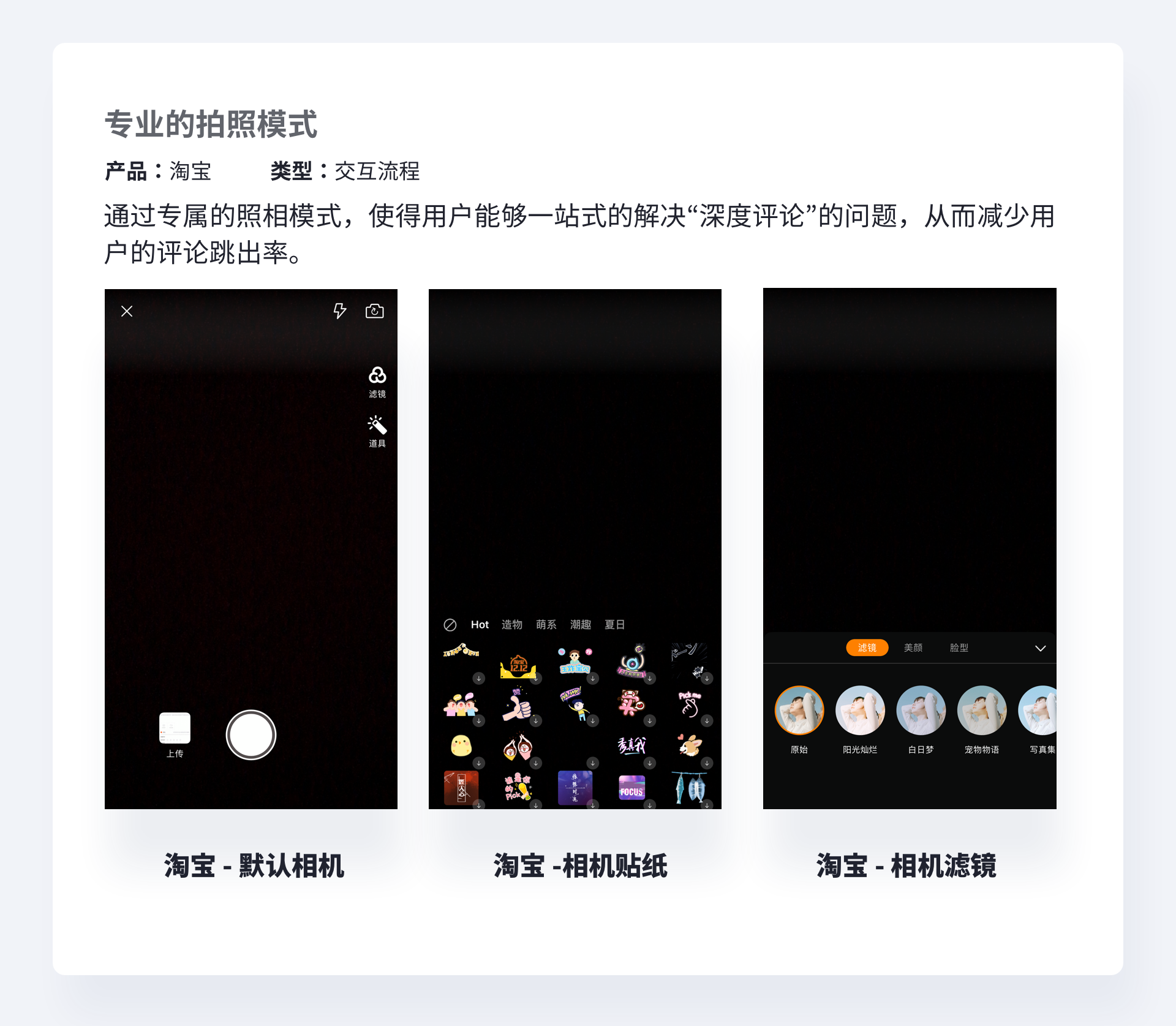
C 没有鼓励用户评论机制的淘宝
淘宝为什么没有鼓励用户评论的机制?淘宝本身已经累积了巨量的客户,某个商品的评论不佳对淘宝的影响微乎其微。所以自然淘宝会更加从用户体验的角度出发去思考问题,所以自然它将引导用户评论的责任转嫁到了商家身上。这也就是我们为什么会看到,即使淘宝平台明文规定的违规行为“好评返现”却屡禁不止的原因。

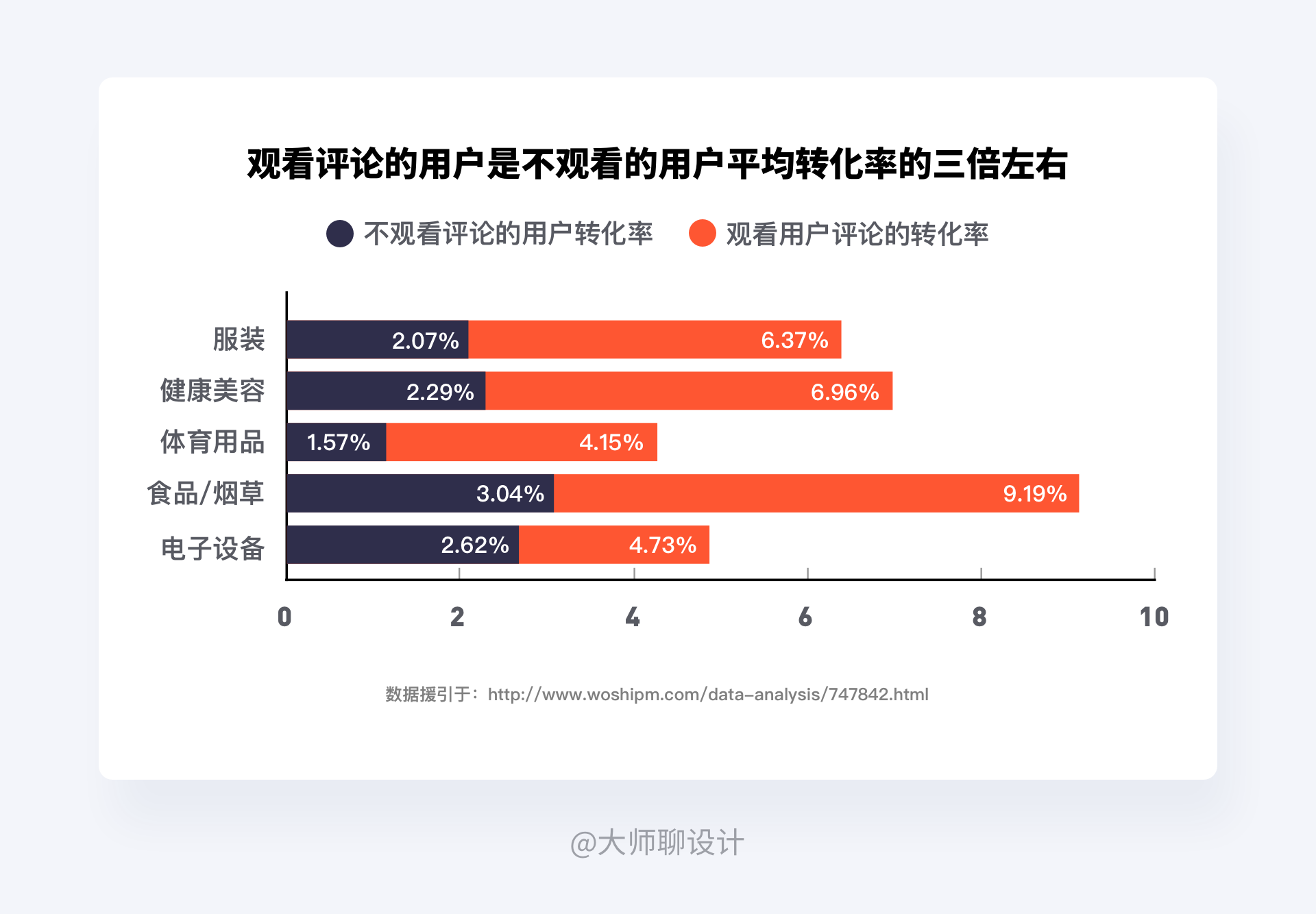
④ 实际数据02:多数量的评论对于商品转化率有显著影响(科研数据)
在人人都是产品经理中,有一篇文章专门提到了原创评论对于商品转化率的显著性影响。
据Yotpo数据显示,平均而言,没有查看评论的购物者转化率仅为2.16%,而查看评论的购物者的转化率为5.65%,这就是用户评论所带来的显著结果,下面则是不同行业的平均转化率的细分:

这样,改版的原因被论证完毕。

3.3 改版调研
3.3.1 用户调研
通过用户调研,我们归纳出了用户主要的痛点在于:
- 撰写评论成本过高。
- 评论容易泄露个人信息,不愿意评论。
- 评论功能入口深,无法及时想起评论。
- 没有撰写评论的积极性与欲望。
具体如何做用户调研相信已经有很多同行写过文章详细的讲述过了,在此不再赘述。我只提醒三点大家在用户调研时容易犯的错误:
- 只能跟用户提及产品存在的问题,而不能利用更专业的知识和对产品的熟知去和用户理论,更不能轻易让用户提出解决方案。
- 用户体验有时会和产品目标冲突,所以有时候我们并不能一味的帮助用户解决问题而忽略了商业诉求。
- 用户的问题并不一定是产品的真正问题,有些时候我们不能一味的解决问题,我们应该从用户的话语中去提炼他想要达到的目的,再从目的去出发寻找达到目的的最简单的方式。

接下来的所有内容,将围绕着用户的痛点进行分析。
3.3.2 竞品调研
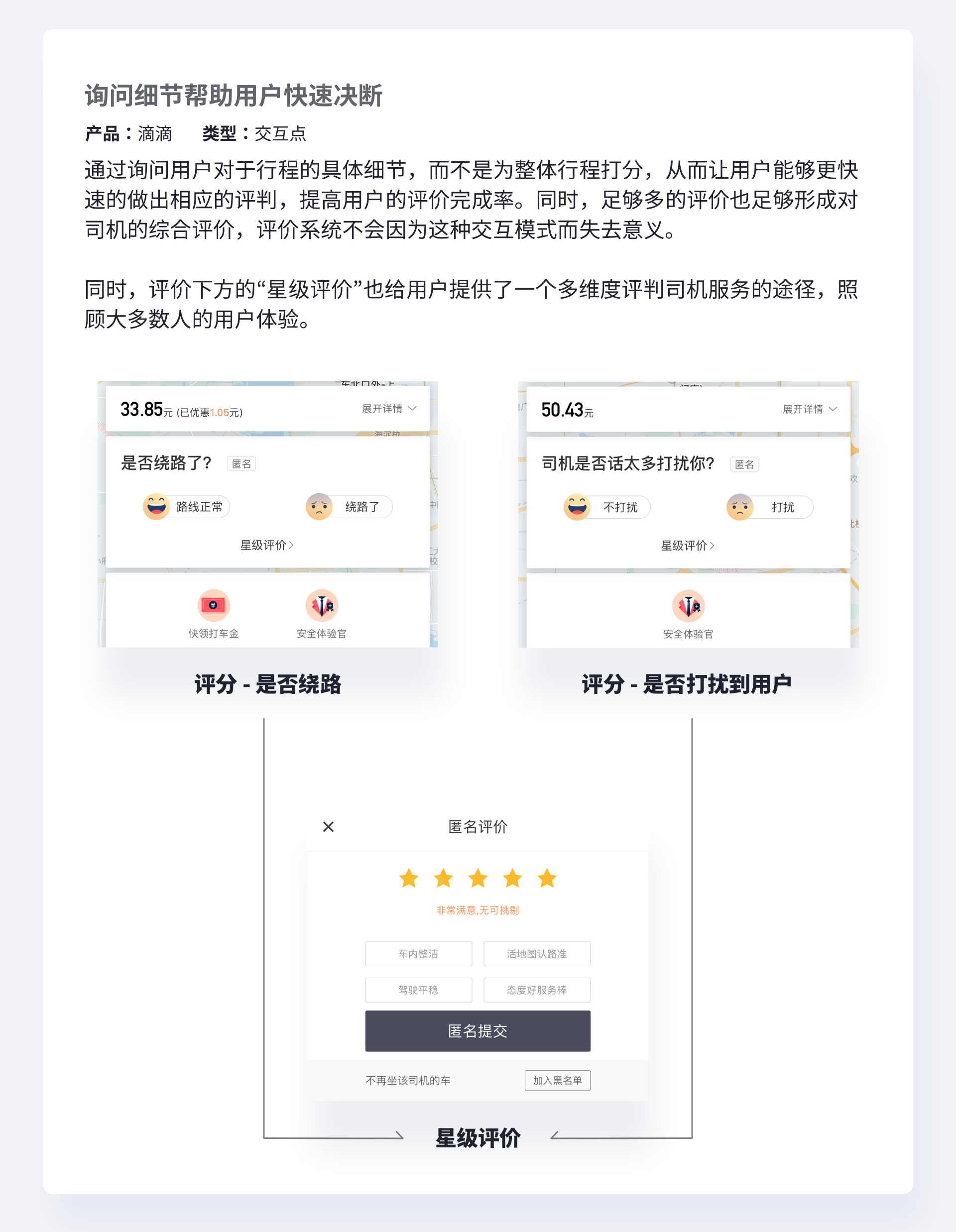
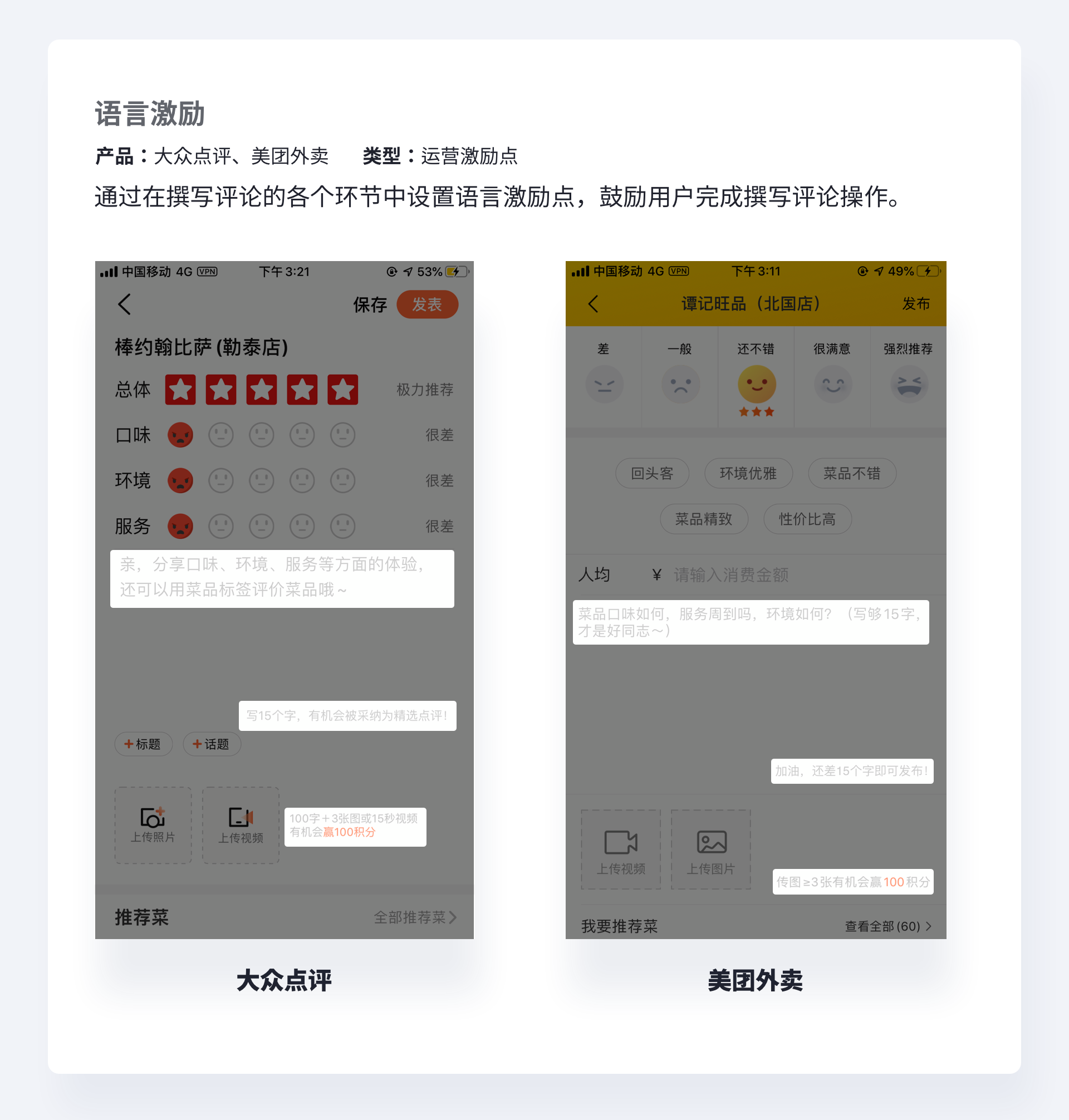
通过竞品分析,来观察竞品是如何优化“撰写评论”功能的。
首先对市面上的主流产品做筛选,最终确定了以八款产品为例来进行调研。分别是:淘宝,京东,美团外卖,大众点评,饿了么,美团,滴滴出行,马蜂窝旅游。


接下来,我们会对这八款产品进行分析,帮助我们思考如何改版。












我们已经知道了其他产品是用了什么样的方式来优化“撰写评论”功能的了。此时,我们再对之前的内容做一份总结。

有了比较全面的分析之后,我们就可以游刃有余的去思考我们的产品应该如何改版了。
3.4 改版迭代
在得知用户痛点后,我们就可以通过制定一些具体的改版目标来约束整个改版的方向。所以,改版目标分为以下几点:

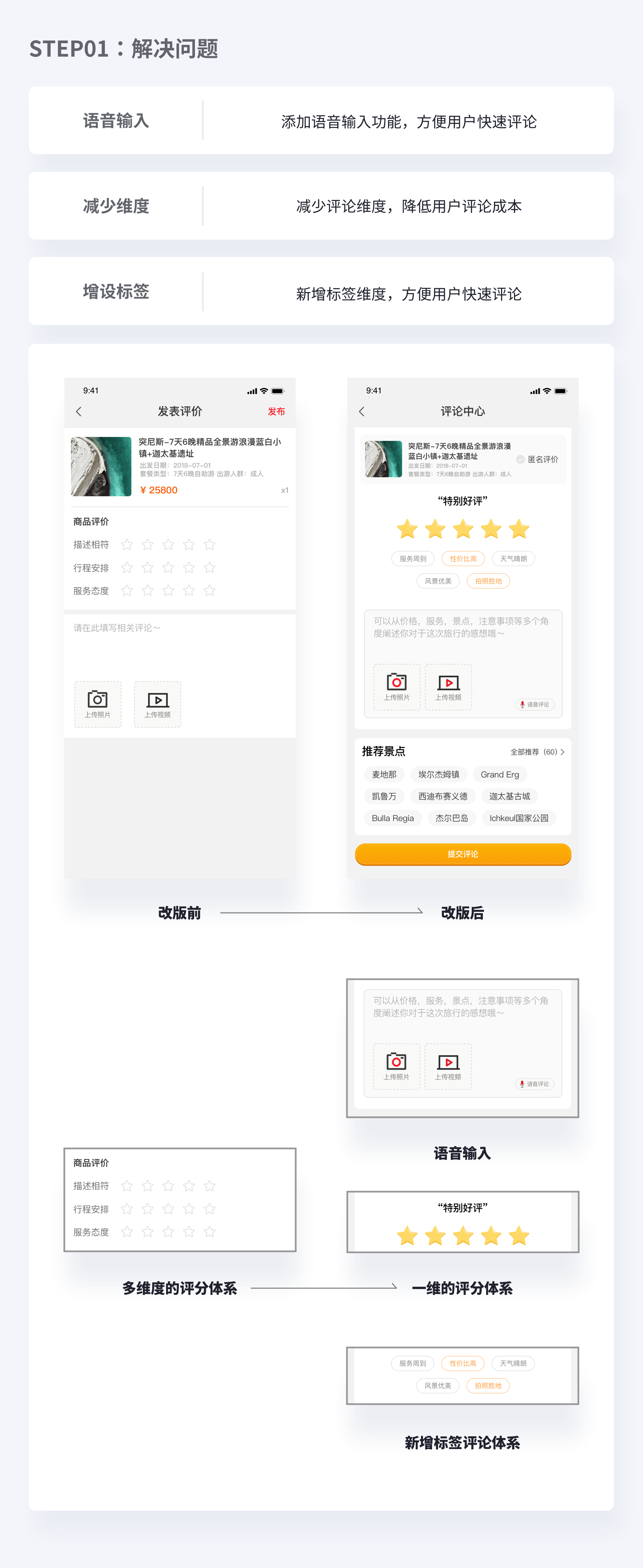
① 版本1.0
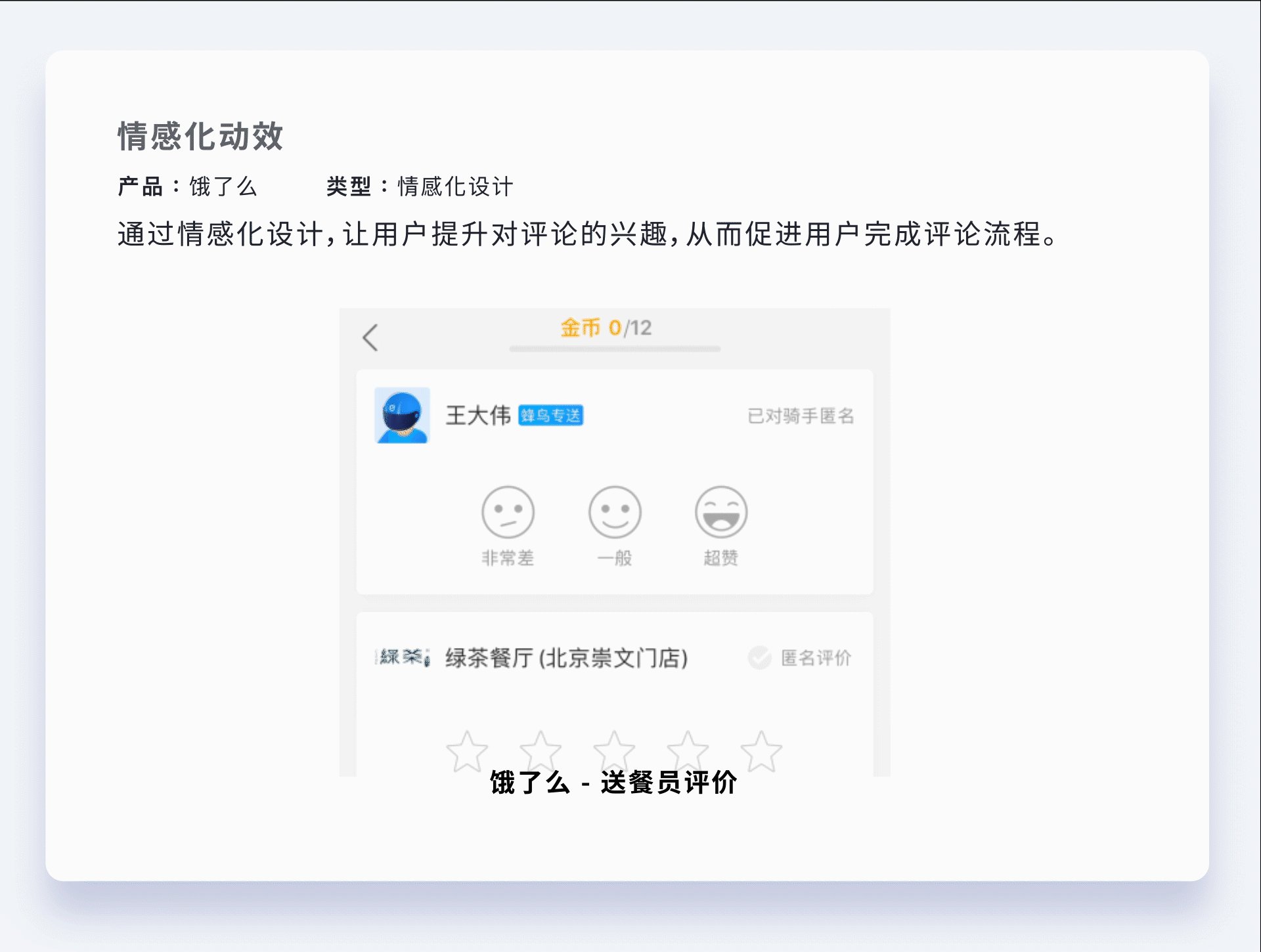
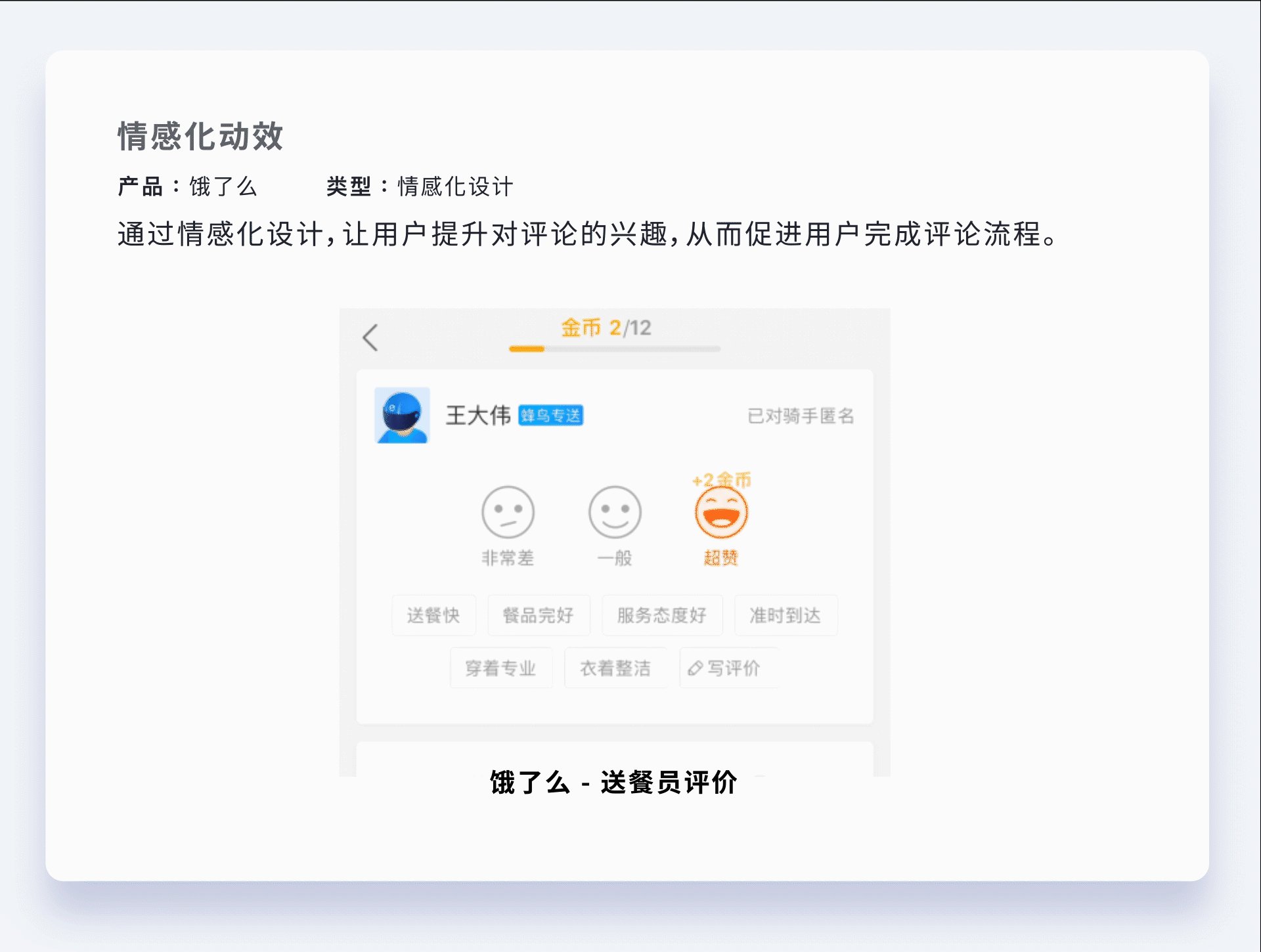
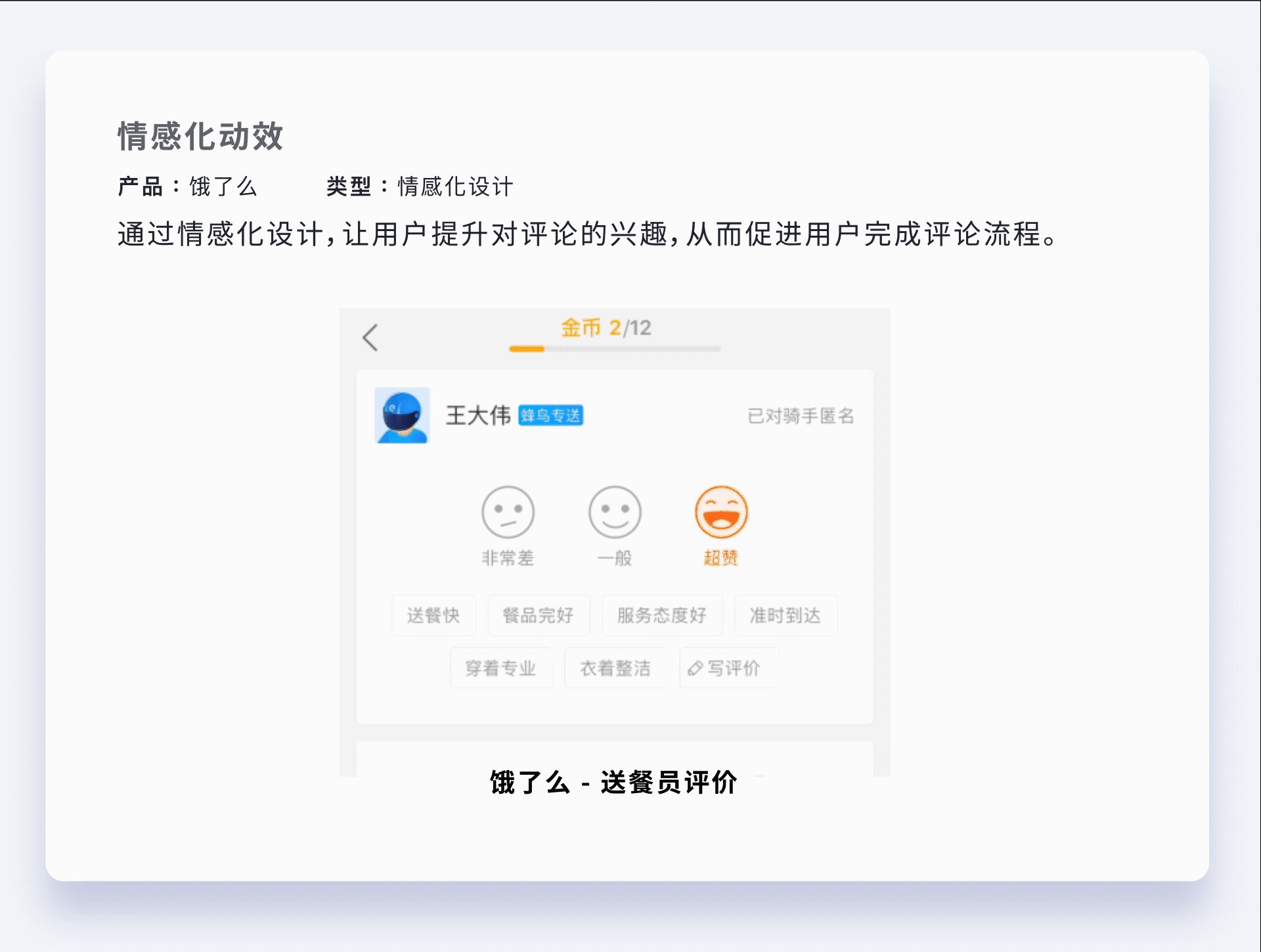
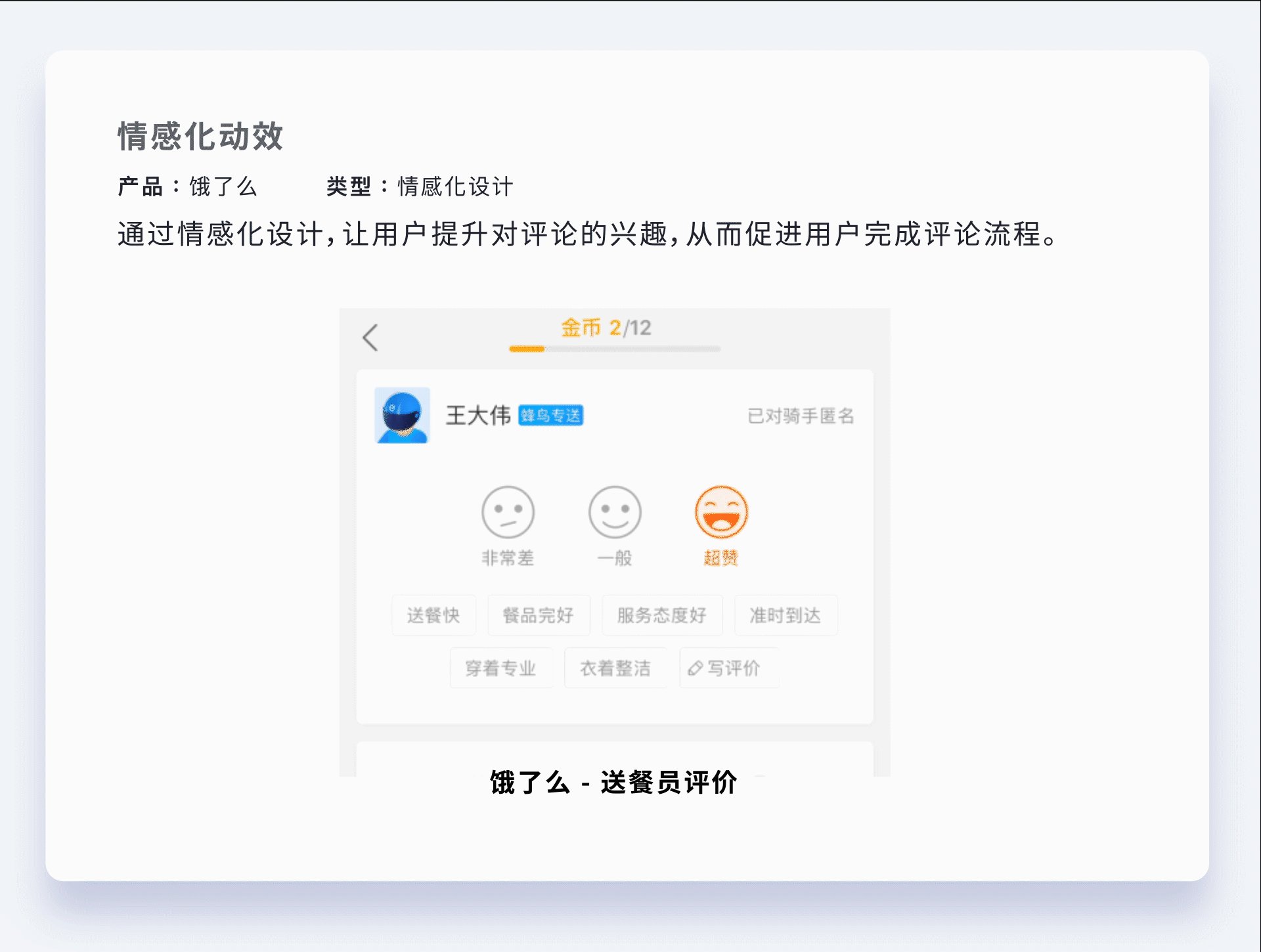
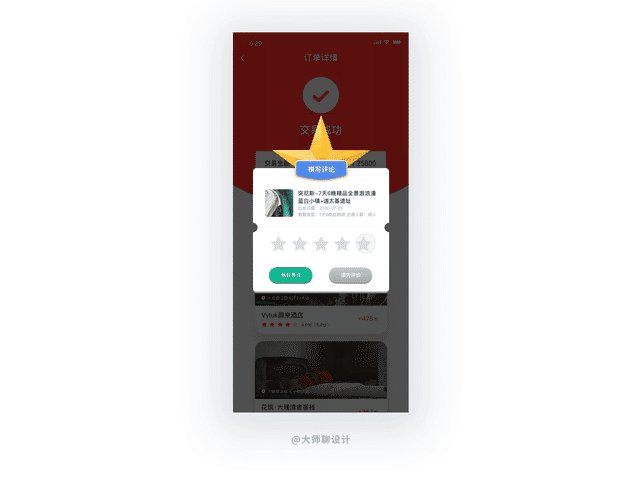
评论维度过多是用户难以完成流程的重要原因。所以在这里我们可以利用登门槛效应,通过让用户不断的完成小目标从而减少用户对于过大目标的畏难心理。
- 形式上:可以通过弹窗替换页面跳转从而减轻用户的认知负担。
- 内容上:通过降低评分维度来减轻用户的决策负担。
- 交互上:只需要点击一次即可完成操作,从而减轻用户的操作负担。
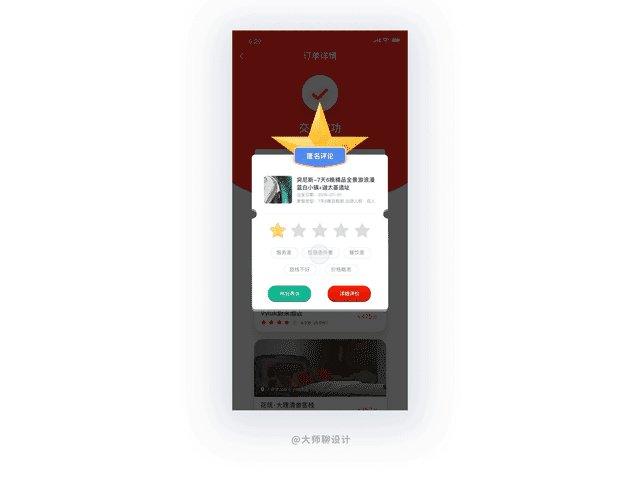
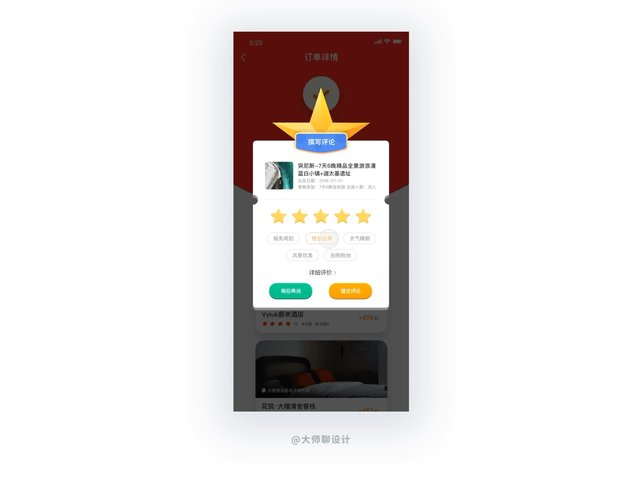
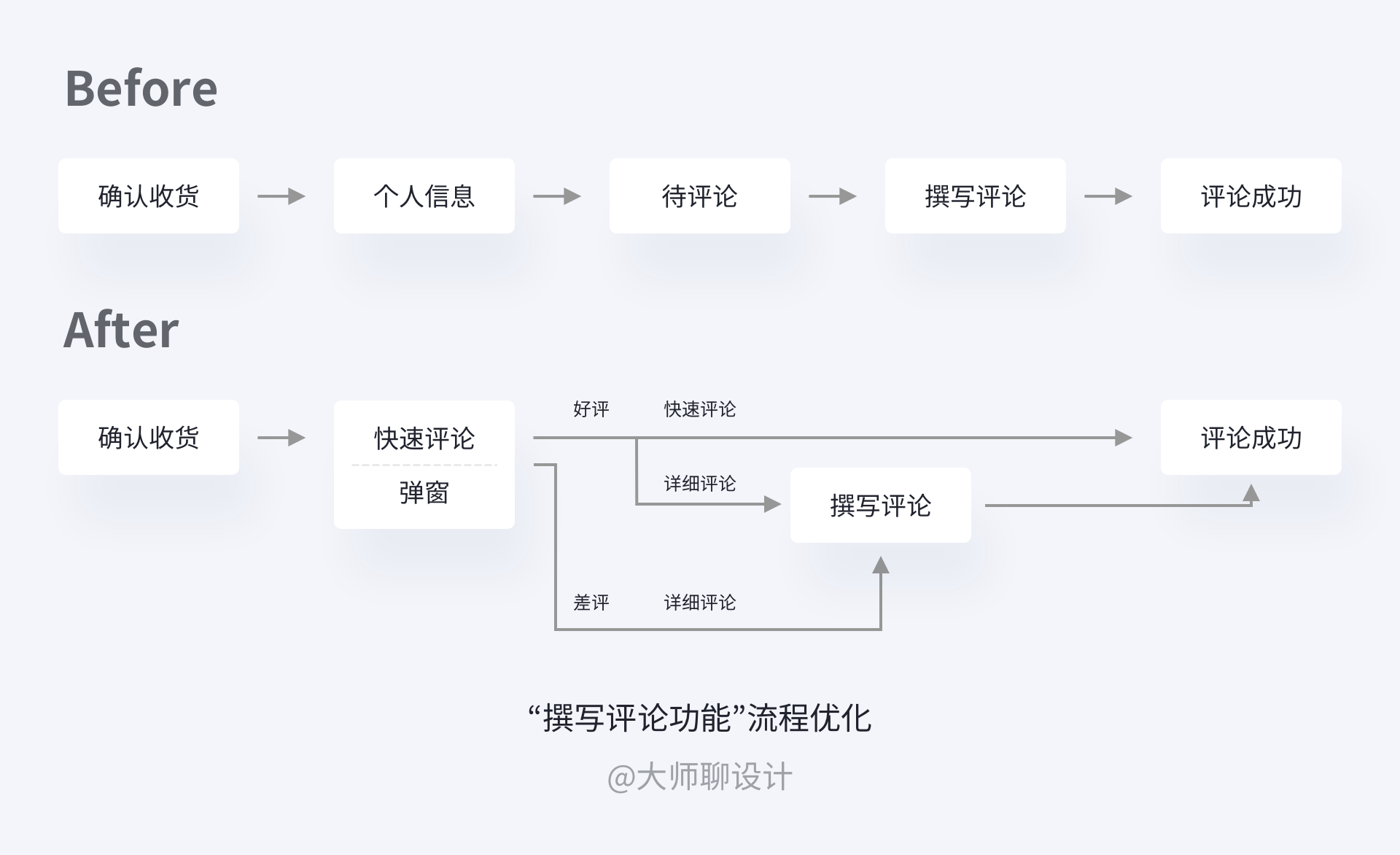
那么此时我们就可以做出我们1.0的撰写评论改版。

GIF高清版:https://www.bilibili.com/video/av74918624/
② 版本2.0
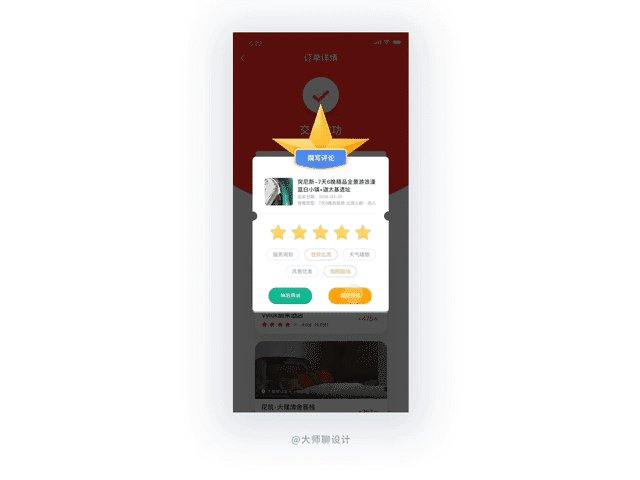
在解决了绝大多数用户的评论成本问题后,我们就需要分离不同用户的行为,对用户设计专属的行为路径。首先思考一个问题,用户在购买流程结束后会积极主动撰写评论?
- 对商品不满意的用户――希望通过评论发泄情绪以及以此来寻求解决问题的途径。
- 本身是“意见领袖型”的用户――乐于分享自己的心得。
针对第一类用户,我们可以将刚刚制作的“第一重评分维度”作为用户对商品满意度的筛选器,如果用户满意则直接结束流程,用户不满意则通过给予更全面的表单来帮助用户表达。
此时,由于我们增加了更多的信息,我们版本1.0中很多元素的排布方式在版本2.0中就不适用了,此时为了照顾到整体的功能不混乱,需要重新设计信息层级。

GIF高清版:https://www.bilibili.com/video/av74918691/
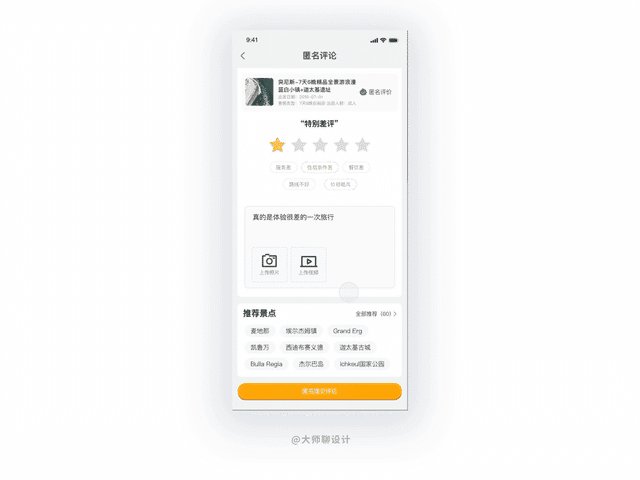
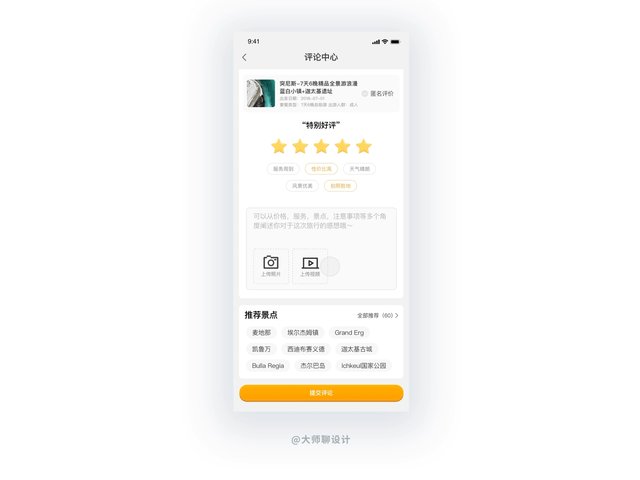
针对第二类用户,我们可以在弹窗中加入进入“撰写详细评论”页面的渠道,让用户可以有渠道发表更详细的感想。

GIF高清版:https://www.bilibili.com/video/av74918691/
经过一系列的改动,最终我们还是回到了最初的页面,但是用户体验流程更加完整并照顾到了更多用户的行为,那么这就是提升用户体验的一种方式。
我们通过一张流程图来观察我们具体的改动内容。

大多数产品在发展初期时只能够给用户提供一种行为路径,没有细分用户的使用场景就会让用户体验极差。
这也是为什么大厂产品体验良好的原因,在完成产品初期架构和框架搭建后,他们用更多的时间将产品从满足80%的用户到满足99%的用户,这在大多数人看来是一种性价比很低的行为,但却是提升用户体验的绝佳方式。
③ 版本3.0
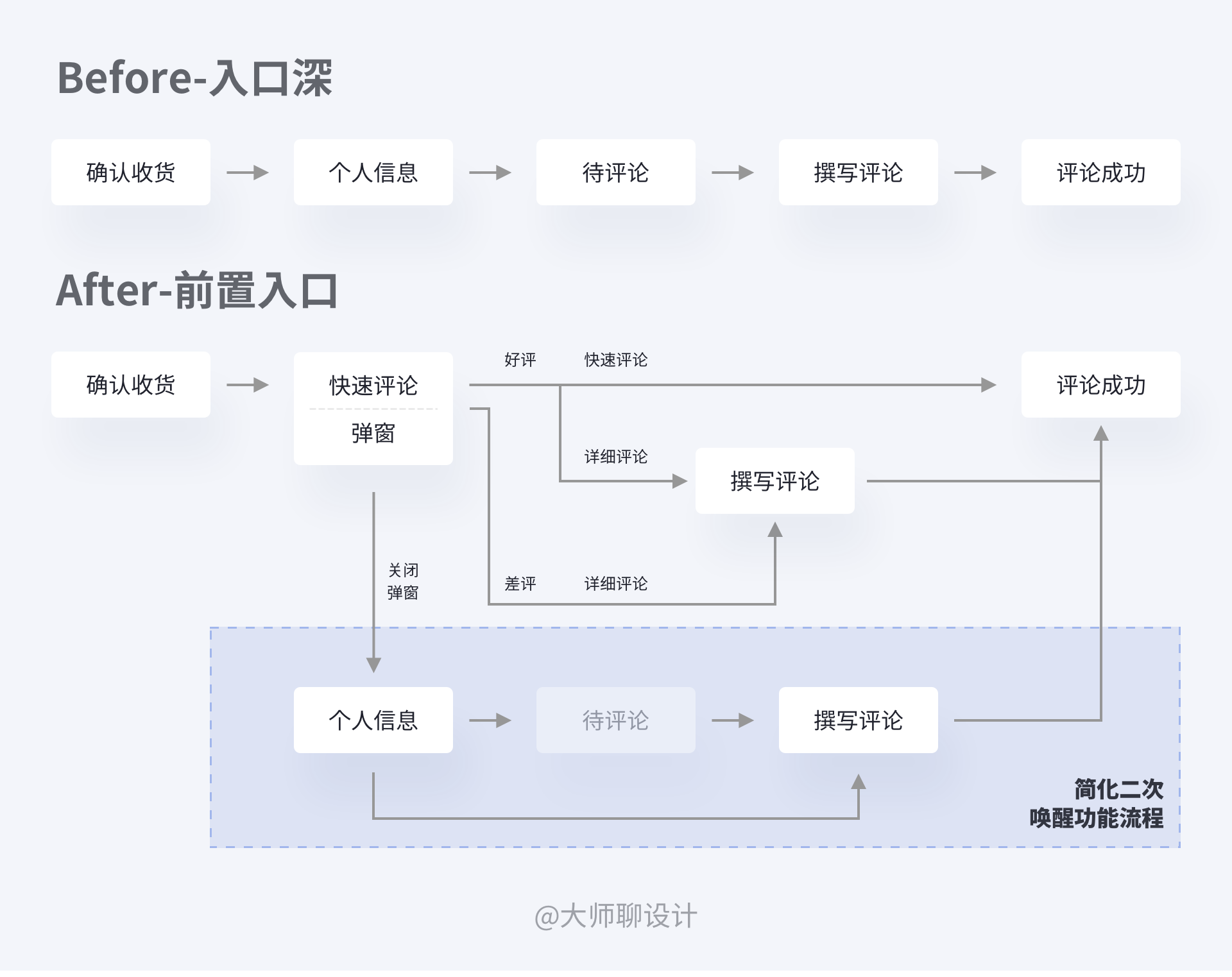
在撰写评论时,用户的行为可以被分类解决。同样的,在进入“撰写评论”功能的流程中,用户行为也可以被拆解,从而针对不同的用户行为,制定不同的方案解决“入口深”的难题。

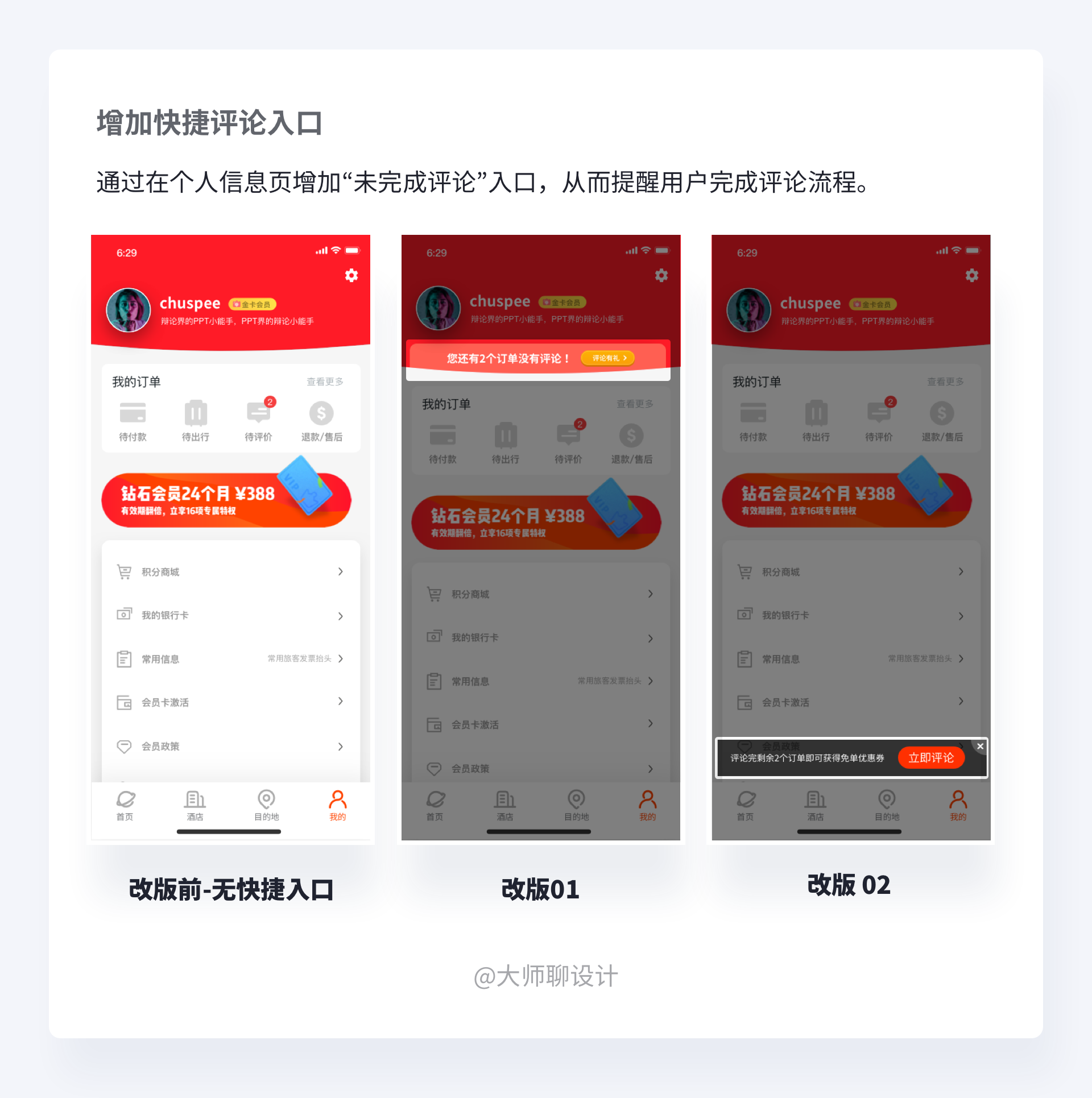
在“弹窗评论流程”中,我们已经通过弹窗形式直接引导用户评论,从而减少用户遗忘撰写评论的可能性。在“二次唤醒评论流程”中,我们可以通过在【个人信息页】增加“快捷入口”来鼓励用户进行评论。

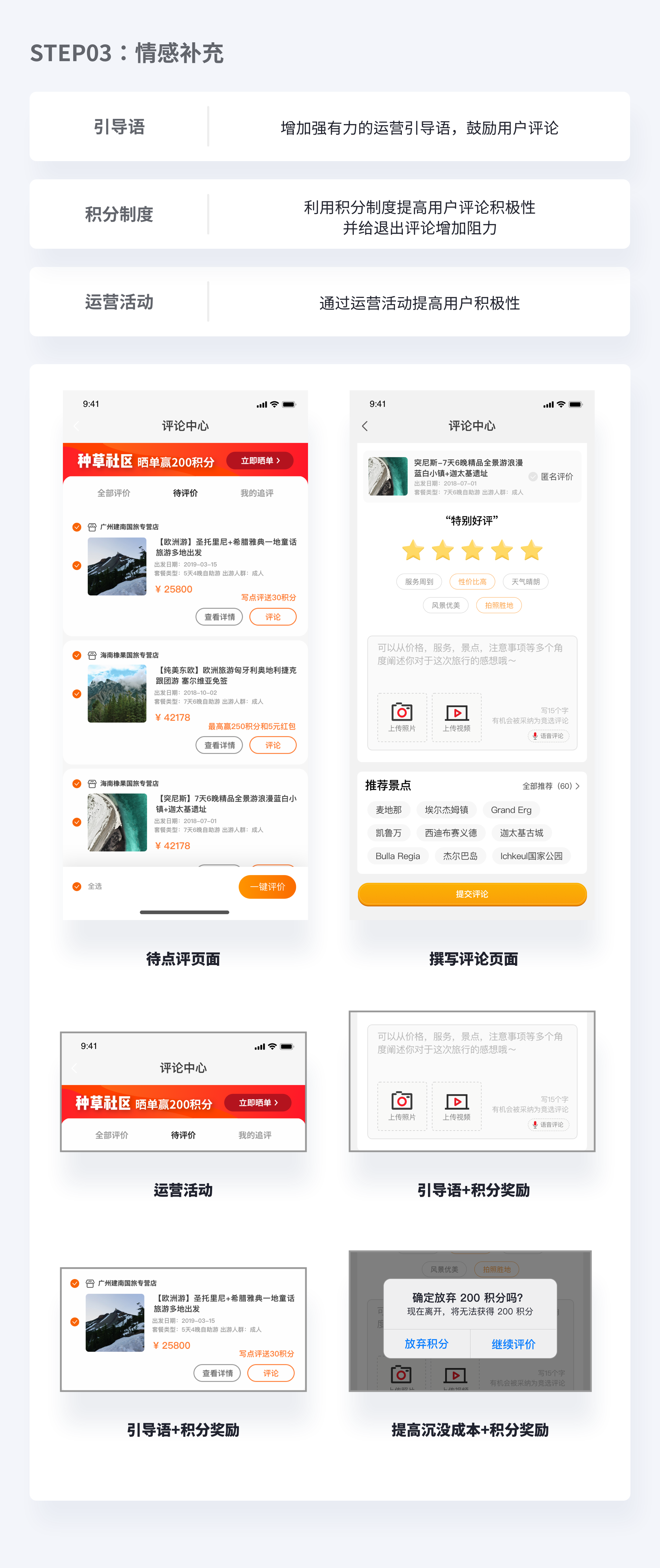
④ 版本4.0
接下来我们就可以通过上一章竞品分析中得到的结论,按照“解决问题,覆盖全面,情感补充”三个步骤,来改良我们自己的产品了。最终,我们把上述所有的迭代记录和最终结果呈现在作品集中,就可以真正的体现出了我们设计中的专业度和工作量。



3.5 规范输出
很多人认为最终结果展示完毕,功能改版就结束了。但是在公司的正常流程中,我们往往需要对项目进行整理复盘,从而得出对团队有价值的规范性文档或者方法论。
标准工作流程即是如此,在制作作品集时同样如此。设计是设计师的基础能力,但是更重要的是独立思考能力,以及如何能为团队创造更多的价值,这才是公司更看重的能力。
其实细心观察可以发现,我已经在文章通篇都在做规范化输出和总结了:
3.5.1 如何确定改版的优先度?
通过“波士顿矩阵”来分析需求层级,对功能改版的先后顺序进行排序。
3.5.2 如何对一个功能点进行快速的迭代与改版?
通过观察竞品App的功能相关内容,倒推提升用户体验以及提高产品转化率的优化点。这样无疑是最高效便捷的方式。
3.5.3 在做用户调研时,新手容易出哪些问题?
- 只能跟用户提及产品存在的问题,而不能利用更专业的知识和对产品的熟知去和用户理论,更不能轻易让用户提出解决方案。
- 用户体验有时会和产品目标冲突,所以有时候我们并不能一味的帮助用户解决问题而忽略了商业诉求。
- 用户的问题并不一定是产品的真正问题,有些时候我们不能一味的解决问题,我们应该从用户的话语中去提炼他想要达到的目的,再从目的去出发寻找达到目的的最简单的方式。
3.5.4 在做改版迭代时,可以从哪几个角度去思考问题?
解决问题、覆盖全面、情感补充,从这三个角度去思考一个功能点的优化方向,这三个思考点是相辅相成,层层递进的。
- 三个角度是在改版过程中都需要考虑的,往往很多人只考虑到“解决问题”就戛然而止,全然不考虑通过“覆盖全面”去优化用户体验,通过“情感补充”去提高用户积极性,是不可取的。(很多人认为做到了改版1.0其实就解决了此次的问题)
- 并没有按照顺序去思考与解决问题,直接通过高度的情感补充去解决用户体验不好的问题,最终导致事倍功半。
3.5.5 对于属于现金牛需求的功能,有哪些可以复用的方法论?
由于现金牛需求本身就是用户所不喜爱的功能,所以可以采取以下的角度切入改版:
- 利用登门槛效应降低用户的畏难心理是一个百试不爽的方式。
- 通过举办活动提供奖励来提高用户积极性。
- 通过文案暗示唤醒用户对于沉没成本的意识,从而减少操作过程中的跳出率。
这是在方法论层面的规范和复盘,其实并不完整,很多改版还伴随着设计规范的制定,以及设计样式的复用,有机会和大家分享。不过能够理解方法论如何复盘的话,自然就能顺藤摸瓜明白如何在作品集中体现“设计规范的制定与设计样式的复用”。
3.6 成果验收
这部分其实也是相当重要的一部分,分析与工作是否真正取得了效果,就是以最终数据作为判断标准的。那么有哪些数据指标是可以在这次改版当中当作参考数据的呢?大家可以去关注我之前一篇关于《设计师需要了解的数据指标》的指南性手册来了解。
今天的课题主要围绕着“如何将产品思维与交互思维应用到改版设计”当中,在此也不再赘述。
四、后记
市面上很多撰写交互相关的内容,大多数愿意就已经存在的产品去分析优劣。但是去分析别人的产品只能令初学者知其然而不知其所以然,所以我想自己通过记录自己对别人的改版指导,去剖析过程,记录方法论。
以此来帮助更多的设计师跨越“交互思维”与“产品思维”这个门槛。系列文章的名字还没有想好,有主意的同学可以给我出出主意,兴许就有1V1专属辅导送上。(继上次数据可视化篇更新的Flag后又立了一个Flag,我迟早有一天会遭报应的)
本文由 @大师聊产品 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








大师就是大师
听君一席话,胜读十年书
哇,真的是很细节,受教了,赞!
不错
很受益,期待您的后续
受益匪浅~不如叫《没有产品思维的交互不是好设计师》系列?
有个问题,差评就不能快速评价吗?这样的话,跟好评快速评价就一样,在按钮上面添加“详细评价”入口
还是说差评是负面信息,作为店家/平台都不太希望用户差评做的那么草率(差评影响商品转化),所以不给差评设置“快速评价”入口,拉长用户操作路径,能更真实反馈差评的原因,对么?
差评没有快速入口,可以从两个方面去理解:1是你说的差评影响转化,所以差评流程更长,希望用户认真对待;2是一般好评就是用户没有什么意见,所以打分即可,差评时,用户肯定是对某一部分有很强的不满,所以要帮助产品或平台进行改善的话,需要了解用户的真是诉求,所以去掉了快速入口,让用户填写的更详细一点。(不知道我说的对不对哈,但看完我敲的字,貌似是重复了你的内容,哈哈哈哈哈…)
写的非常棒,受益匪浅,好文章值得推荐,希望多多出类似文章,造福社会
干货满满,不过有个疑问,多维评价变为一维评价是否会对业务产生影响?
好货
感谢,受用。
非常受益,感谢作者
写的真不错!
哈哈 感谢支持