3个步骤,完成3D数据可视化大屏设计
3D数据可视化能够在多维度对数据进行管理和展示,受到了企业和管理者的欢迎。但相关的业务一部分产品经理可能还比较陌生,如何完成3D数据可视化大屏设计?本文作者分享了他的几点经验,供大家一同参考和学习。

随着现代信息社会的高速发展,人类在社会活动中产生越来越多的数据,由于这些数据过于庞大,以至于我们需要新的模式去处理才能高效实现数据最大化利用。
在To B市场中,具有一定规模的政、企单位已经不再满足于二维的数据可视化,追求效果更好的3D数据可视化去打造“数字孪生”的虚实动态结合。而3D数据可视化则也能够在更多维度去管理、展示数据,让管理者直观去认知数据,实现更有效的决策管理。

图1 3D大数据可视化(来源腾讯云RayData)
刚接触3D数据可视化的产品经理可能会一头雾水,偏向于UI侧的3D大屏场景该如何设计呢?以下是个人在项目中总结的一些经验,或许对你有些帮助。
01 明确需求
因为3D数据可视化对一般甲方用户来说还是比较陌生的,所以会出现用户无法准确表达出功能需求,加上我们对其业务领域陌生的情况,这就增加了我们需求分析的难度。
简单来说,我们先来问自己四个问题:
- 用户想要做什么?
- 做这个产品目的是什么?
- 想要达到什么样的效果?
- 最后是我们如何去做?
“搞清楚用户想要做什么”我们要去了解用户行业背景及其业务场景。比如用户需求就是“开发一款高校3D数据可视化大屏”,在产品经理眼里,这句话可能算不上需求,因为没有准确表达某个业务场景下的需求。
这个时候就需要进一步沟通,是哪些业务场景下的3D数据可视化,如教务、财务、安防、学生行为分析等;是学校层级还是学院,班级层级的。通过进一步沟通,假使我们得到的答案是“为XX班级开发一款全班学生成绩3D数据可视化”,这样我们就得一个大致需求。
“做产品目的是什么”即搞清楚用户为什么要做这款产品,目的可能有如下两点:
- 发掘业务数据价值,通过精准数据可视化实现辅助决策、科学管理,实战性较强等;
- 用来汇报演示,体现单位业绩、发展情况,注重3D效果展示等。
从马斯洛需求层次理论来说,其一是满足单位业务数据分析的“生理需求”,需要数据可视化的结果要求非常准确;而其二已经上升到单位“自我价值、能力”的展现,只是通过已有数据来展示单位的实力等,不需过多精准的业务数据展示,这一细微的需求感受可能会影响到产品功能点的优先级。
还是上面的例子,“为XX班级开发一款全班学生成绩3D数据可视化”是为了对每个学生成绩分析,提高学生学习效率或者改善教学方式;还是为了将本班学生总体以及优秀成绩以炫酷的3D效果对外展示呢?
在效果表达上,注重业务的数据可视化,3D模型比较写实,可能效果上不够炫酷,但能够切实反应实际情况达到业务数据实时准确展示;而注重效果呢,可能3D模型比较抽象,但数据也是满足客户的需求。

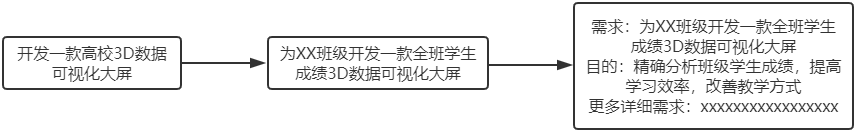
图2 与用户明确需求
02 获取数据
通过对用户需求的不断挖掘之后,我们得到了更详细的需求文档,这个时候,产品经理就要考虑“怎么去做”。我们要将用户需求转换为产品需求,切忌直接将用户需求堆叠到产品,最后开发出来惨不忍睹。那该怎么做呢?我们来分析一下。
首先,数据可视化需要大量的数据支撑;其次将哪些数据进行可视化;然后这些数据以什么方式接入系统;最后,以什么3D模型展示实时数据,图表该以什么样的形式去做数据分析。所以处理数据的步骤可以分为收集数据、筛选数据、分析数据。

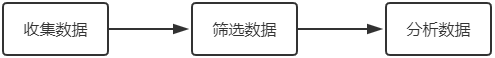
图3 处理数据流程
我们根据业务场景向用户收集相关数据,此时拿到的可能是一个无序、无规律甚至格式不同的数据集合。在收集数据的同时,根据需求初步判断是否符合业务场景,如拿到的是学生成绩包含体育成绩、竞赛成绩、专业课成绩等,若只做专业课可视化的情况下,这样就可以摒弃其他没有意义的数据。
然后根据MECE原则按照对数据进行细分业务场景归类,这样我们得到的是一个有规律、杂而不乱的数据集。当数据有规律可循时,方便我们进行数据筛选,进一步筛选哪些数据放在3D模型中展示合适,哪些作为平面图表展示更为合理。
最后从空间、时间等多维度进行专业的数据分析,为数据在3D场景中展示做基础。
03 构造场景
1. 结构设计
在数据得到合理筛选之后,此时就可以来构造一个3D场景。这个3D场景可以从概念上分为3D场景与2D场景,“场景”一词不易于理解的话,我们可以将其理解为PhotoShop中的“图层”概念,即3D图层和2D图层。
- 3D场景是一个基于x,y,z坐标系建立的3D模型与数据结合的场景,也就是说在3D场景以模型为主,所有单元都具有高度,承担着实时数据动态呈现、虚实结合动态交互的责任。模型本身承载着大量的数据,如根据GIS、BIM系统做出的模型,此外还有各种物联网设备的实时数据接入等;
- 2D场景是基于x,y坐标系建立的平面图形图表场景,通常用来展示数据的统计分析结果及预测为主。3D模型场景中通常接入的是模型本身和其他实时数据,不能够直观展示统计分析出来的数据,因此2D场景主要承担着专业数据分析的责任。

图4 3D与2D场景介绍
2. 模型设计
3D场景中主要是模型与数据结合的设计,如在“为XX班级开发一款全班学生成绩3D数据可视化”项目中,我们可以在原型中设计一个3D教室的模型草图,每个书桌模型/人体模型代替学生个体。
将学生个体的成绩信息与每个模型对应,当我们点击模型时,在3D场景中弹出该生信息等;甚至是呈现人体动态模型,实时展示该生身体状况及预警(前提是有物联网设备检测并传输数据)这就实现了简单的3D数据可视化。
可以从模型中获取的信息如下:
- 动态成绩排名:假设排名规则为“左上角座位的同学排名为班级第一,依次往下,‘S’型顺序排名。”,学生的排名通过模型直观展示出来所在位置
- 学生个人成绩:点击3D模型时,弹出学生个人成绩信息
- 成绩动态变化:从在3D场景中,可以通过设计一个时间轴,来实现拖动观察学生成绩排名的变化。
- ……

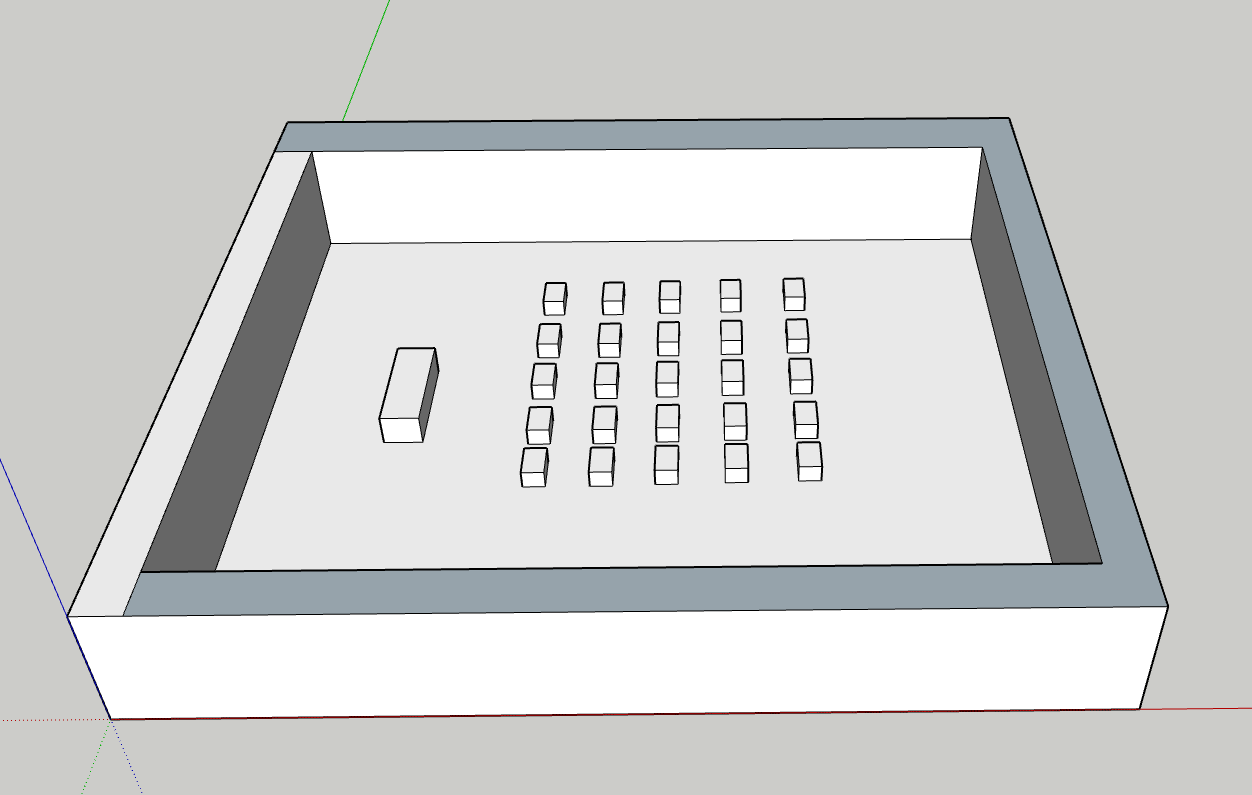
图5 3D场景白模草图

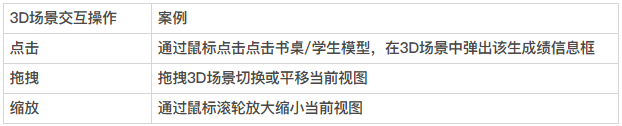
图6 3D场景常用交互操作
3. 2D场景设计(图表设计)
图表设计是尤为重要的一环,上文中提到:
2D场景是基于x,y坐标系建立的平面图形图表场景,通常用来展示数据的统计分析结果及预测为主。3D模型场景中通常接入的是模型本身和其他实时数据,不能够直观展示统计分析出来的数据,因此2D场景主要承担着专业数据分析的责任。
关于图表的设计,像AntV、ECharts等数据可视化图表组件已经给出专业的设计规范,结合业务数据设计出符合场景可视化图表。在设计图表之前,最关键的是数据分析,这将决定展示出来的数据是否专业合理。

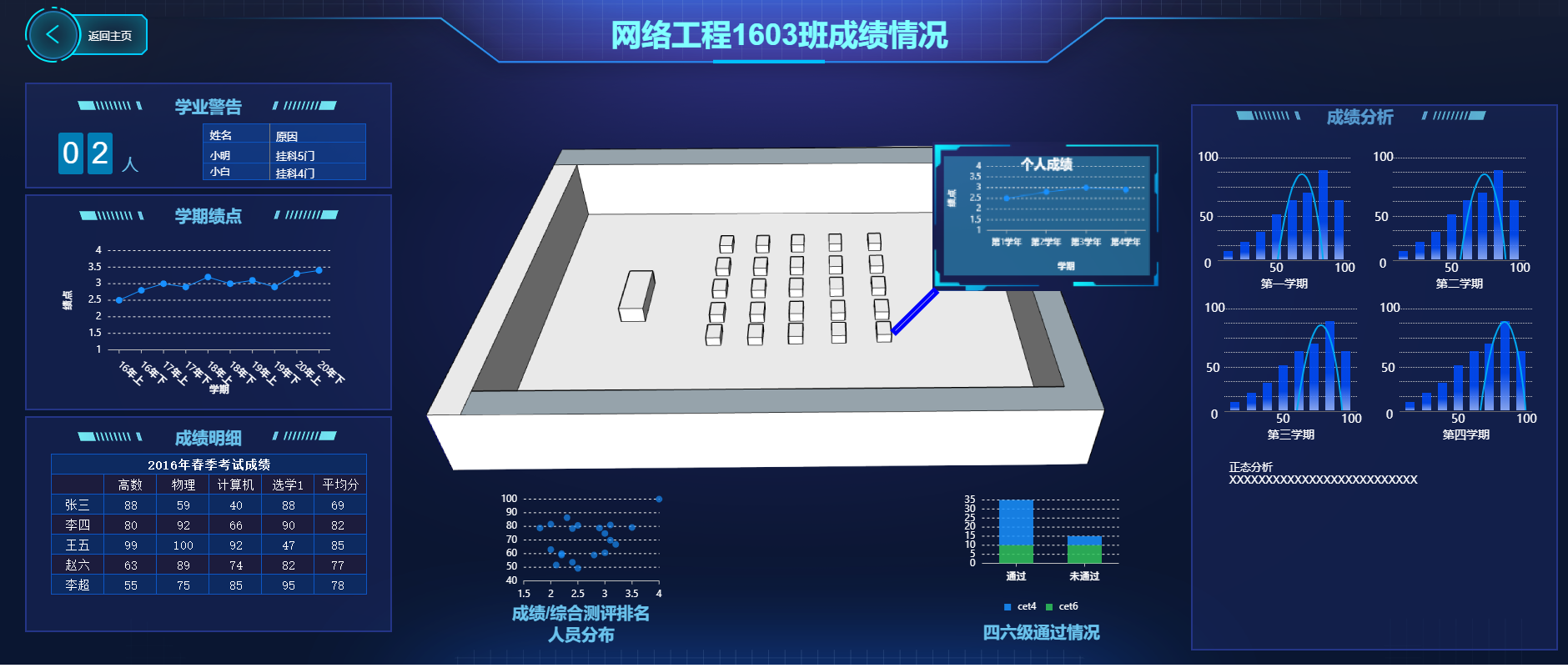
图7 3D白模场景+2D图表原型图
04 总结
在大屏设计过程中,还有其他更多细节没有赘述。3D数据可视化大屏产品设计比较特殊,因为技术实现、业务场景不同,可能导致设计思路的不同。我的整体设计思路为:
- 先进行需求分析,明确用户想要得到的产品形态及功能;
- 其次是获取基础数据,分析场景所需数据,筛选出合理数据;
- 最后是构造场景,结合已有数据,对模型和图表设计,实现3D数据可视化。

图8 设计思路
《数据之美》这本书这样去阐述数据可视化:
绝大多数时候,我们不是追求数据本身;我们感兴趣的是数据的真正含义。这个微小的区别,却是非常重要的一点。这个需求要求系统能够处理个人数据流,高效准确地处理这些数据,把这些信息通过易于理解且有用的方式分发给非专业人员
这也正是我们在设计3D数据可视化应该所遵守的一点。
作者:Shawn(微信公众号:一只弹吉他的程序猿),一个正在学习成长中的数据可视化产品经理。
本文由 @Shawn 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








您好,请问下数据和模型支持交互吗?是怎么联动的
支持。交互方式有多种
请问3d前端开发一般使用什么工具呢?难度如何?
客户端工具推荐下腾讯云RayData,工具无代码编辑,三维可视化实时渲染,导入模型、接入数据就行。