交互例推:好设计看得见(4)
《交互例推:好设计看得见》是我在体验互联网产品过程中对一些产品设计案例进行交互推导与分析的专题集合。
他山之石可以攻玉,关注这些好设计,给自己的设计思路带来启发,同时积累设计策略和学会设计总结,希望也能够给你带来一些思考。

一、页面拉倒底部了,需要提示吗?

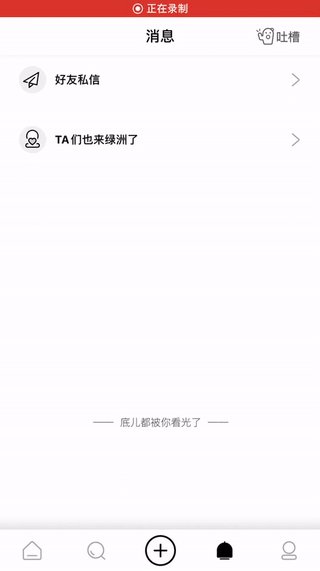
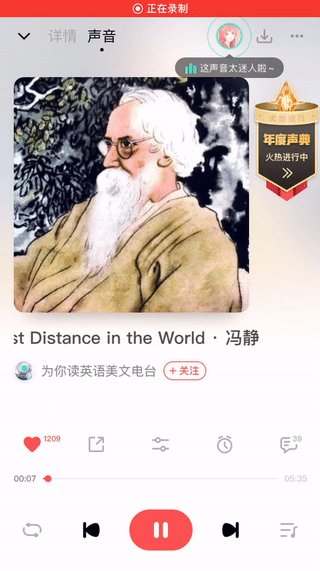
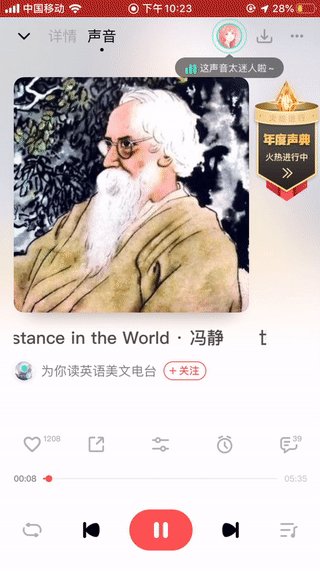
一些App,将页面拉到底,可以看到一句文案提示,告知用户页面已经到底部了。
这句文案的意义是提醒用户页面到底,还有其他意义吗?
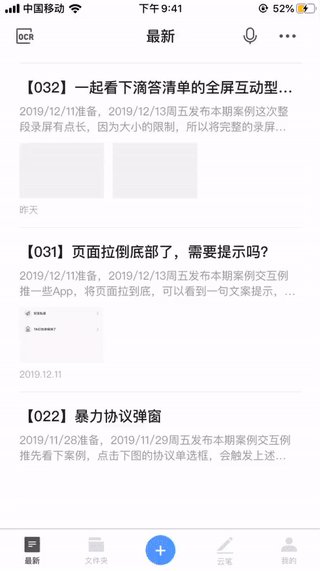
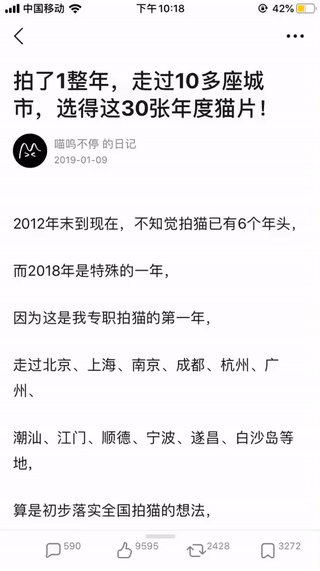
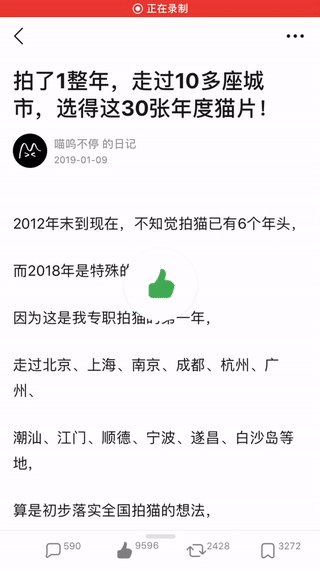
对于一些短页面,页面有没有到底显而易见,比如录屏中的消息页面。
我认为“到底提示”适用于信息流的使用场景。
App中的信息流往往采取瀑布流的形式,在上拉刷新页面的同时新的内容也自动加载出来了,对于“有尽头”的信息流加载完了所有内容,“到底提示”就像是终点告知一样,告诉用户你已经浏览完内容了。没有提示的话,用户可能会短暂地以为内容还在加载中,或是不是网络有点问题导致内容还没加载完。
最后,信息流长页面需要配上一个功能按钮回到页面顶部。
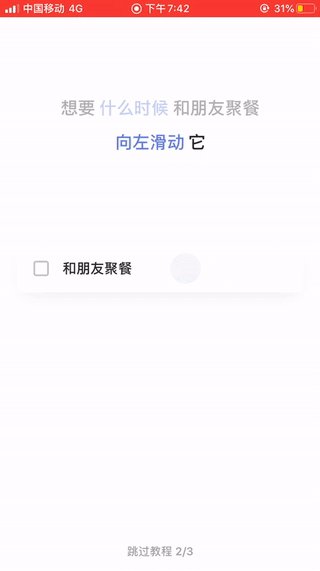
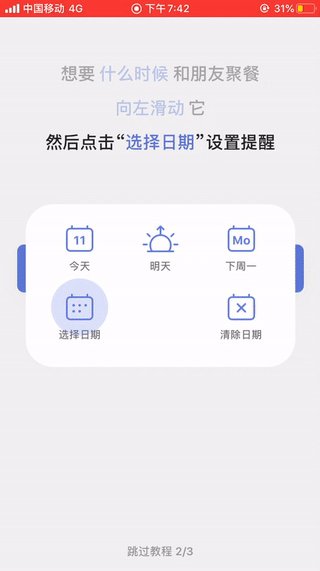
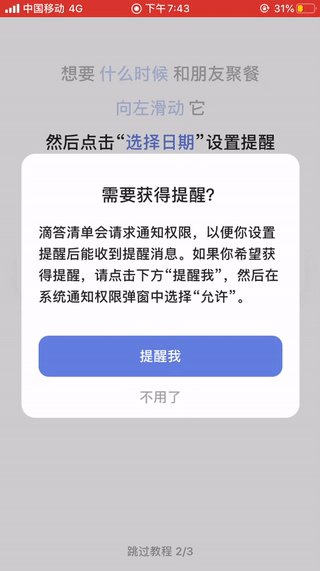
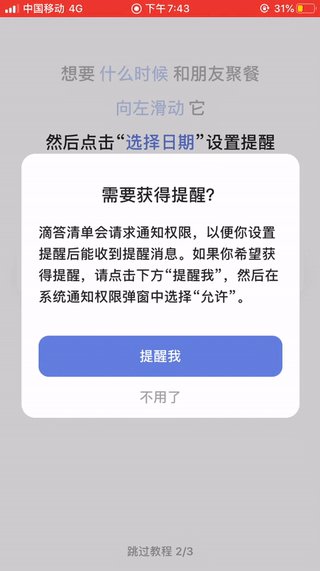
二、一起看下滴答清单的全屏互动型操作指引
本次案例录屏时间太长上传受限制,所以拆成了4段。




「滴答清单」是一款工具型App,核心功能是日程管理。
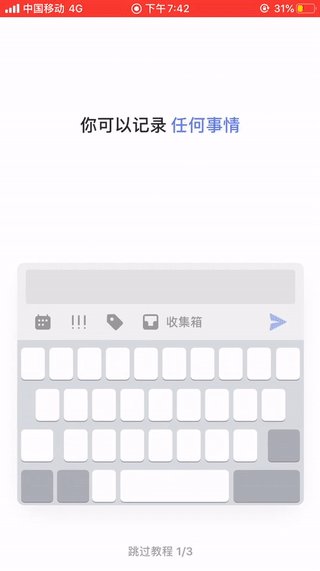
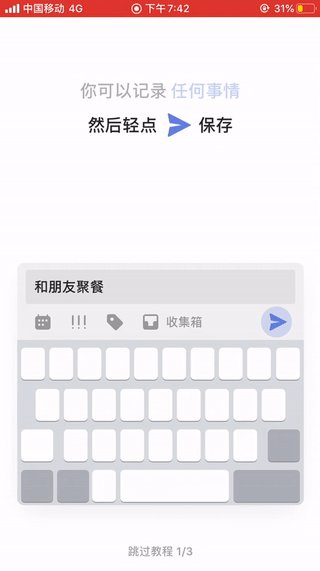
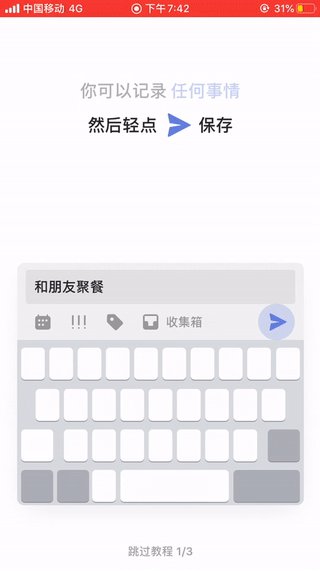
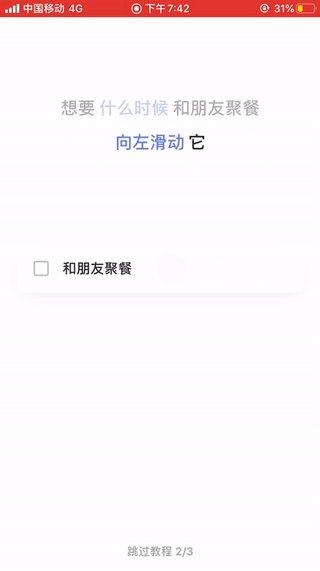
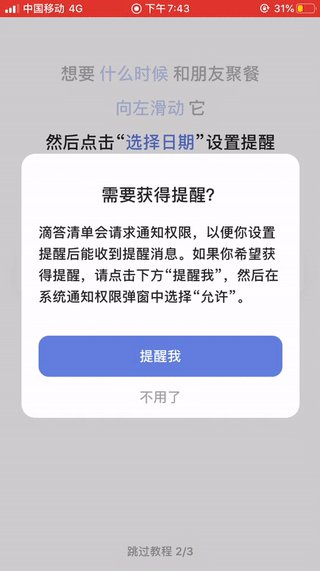
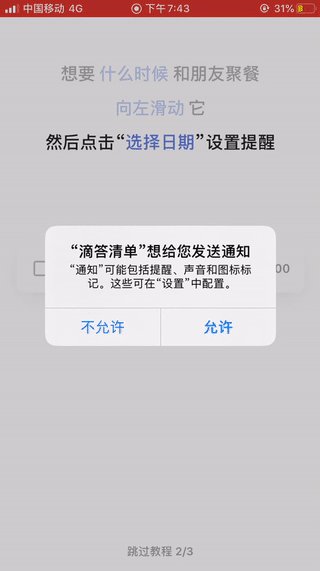
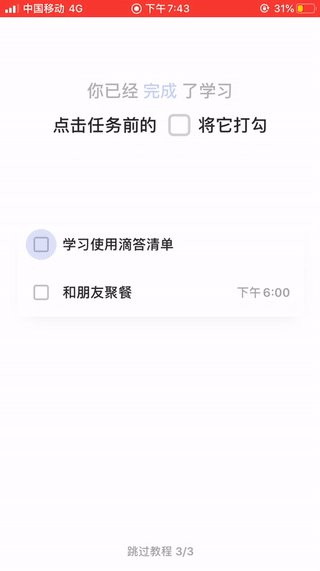
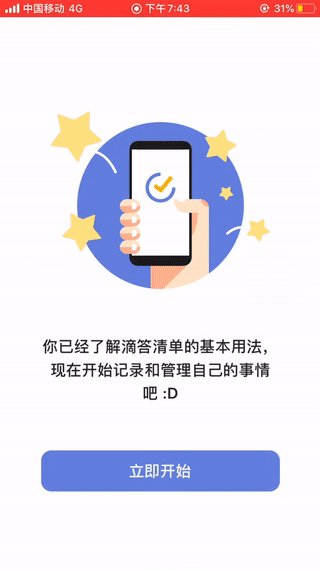
下载「滴答清单」首次启动App,系统会自动出现一个简短的教程进行操作指引,教程拆分成了3步:建立清单>设置提醒>任务完成。教程采用和用户互动的形式让用户沉浸式体验其中,用户根据指引进行操作后才能进入下一步,任务完成后即进入App首页。
在App启动的时候加入引导并不会突兀,同时用户也学习了基本用法。
总结:
工具型App其一特点是初次使用时需要花费一定的时间成本学习如何上手,所以可以考虑对用户进行全屏互动型操作指引。
- 出现机制:用户首次启动App,非首次启动不再出现;
- 教程设定:可将教程拆分成2~4步,加入用户互动强化学习记忆;
- 其他注意:用户在整个过程中随时可以终止,所以要让用户能够跳过教程。
三、UC浏览器搜索输入真的“懂你”?

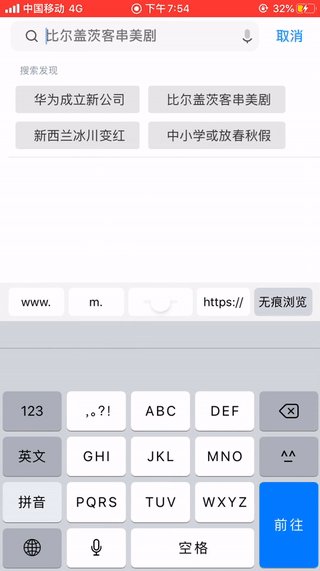
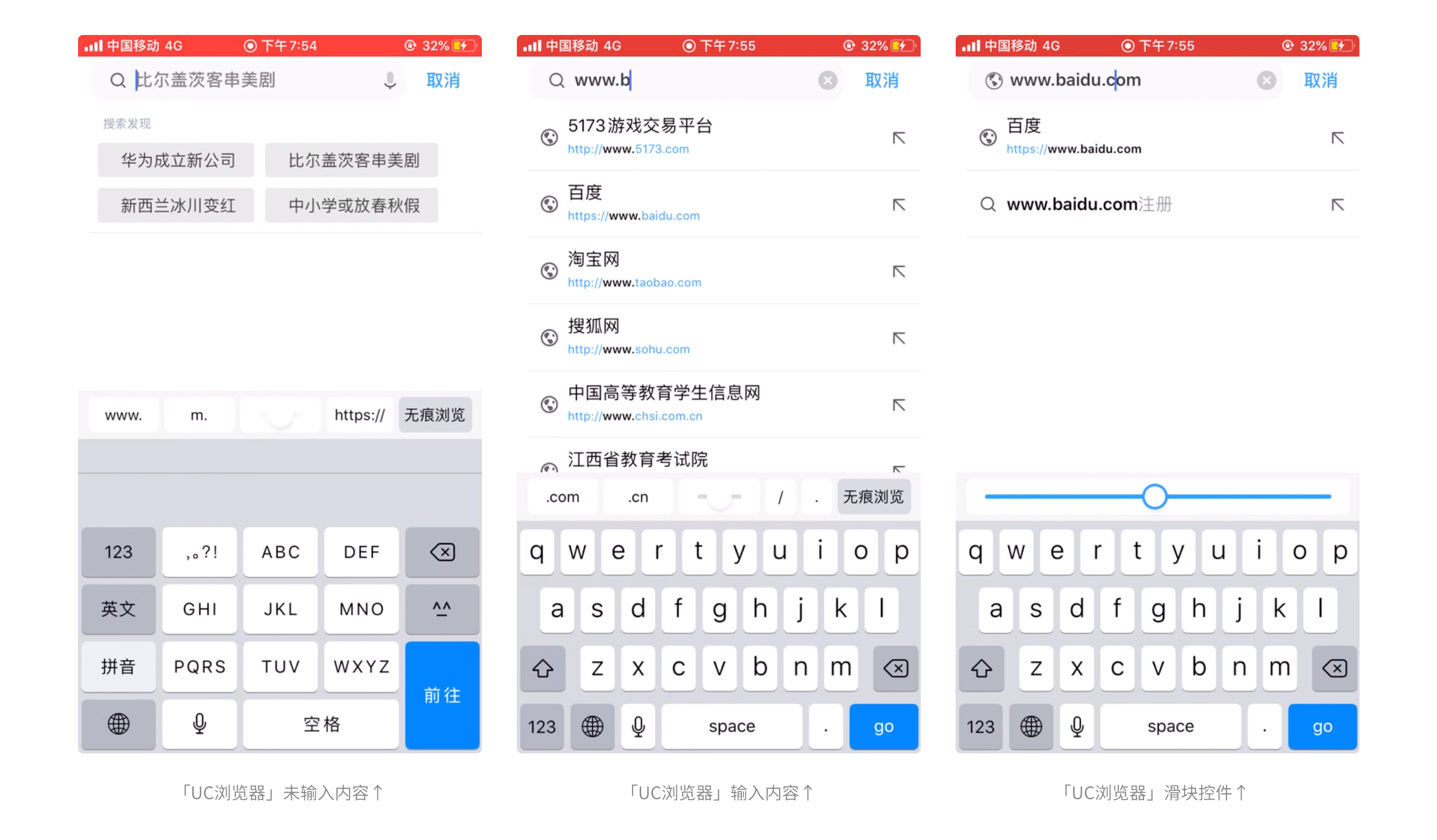
「UC浏览器」的搜索栏可供用户搜索关键词或网址,我们看到此案例,用户点击搜索栏进入搜索页面,默认呼出键盘。
因为网址的规则决定了它的规律性,所以键盘上部分提供了网址快捷输入标签。
输入规则有:

输入框无内容时,快捷标签的内容是网址前缀,有:www.、m.、https//,同时“滑块控件”禁用(还没有内容,不禁用没意义)。
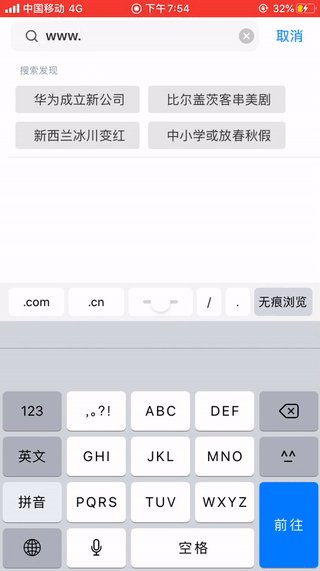
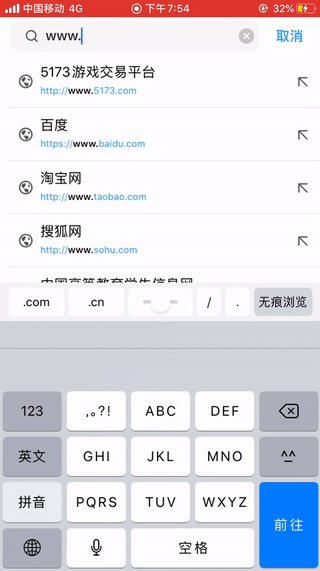
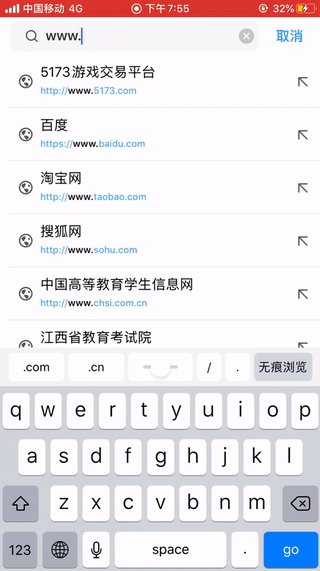
一旦输入内容,快捷标签的内容进行了切换,切换为:.com、.cn、/、.等,同时“滑块控件”切换为可用状态。
“滑块控件”真的很友好,碰上需要修改输入内容的场景,假如输入的是中文,中文单字的宽度此英文单字母的宽度稍大些,手指在屏幕上点击滑动中文较英文操作顺利些,然而输入的网址大多是字母,使用“滑块控件”能够在输入内容间自由移动光标,大大降低了光标移动的出错率。
另外,“滑块控件”离键盘较近,直接在输入框移动光标的话,还要移到页面顶部,所以还是“滑块控件”友好些。
总结:
若用户输入的内容具有规律性,可以提供快捷标签。
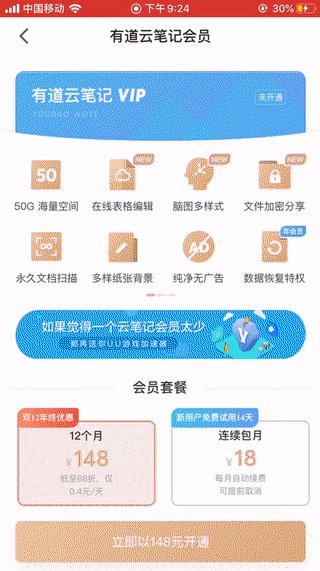
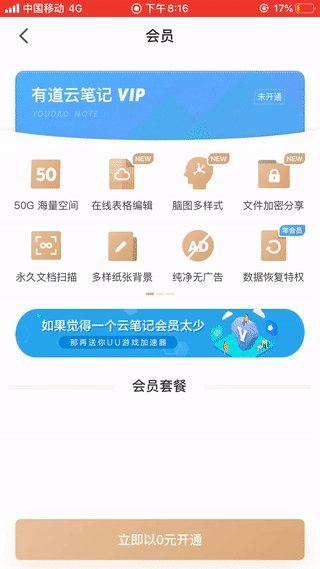
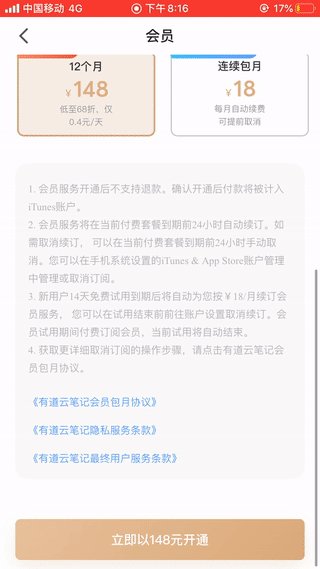
四、有道云笔记告诉你在什么时机露出会员服务

先看下录屏,如果是你,主动点击了解会员服务细则,你在看这些服务的时候有强烈的购买欲望吗?
反正我不会。
打个比方,你现在饥肠辘辘,刚好经过一家饭店,你大概率会进去消费。
同理,会员服务只有你需要的时候你才会购买。
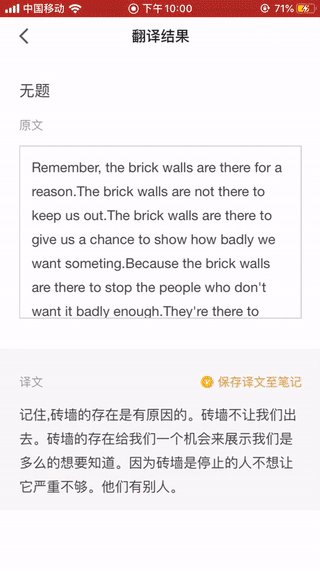
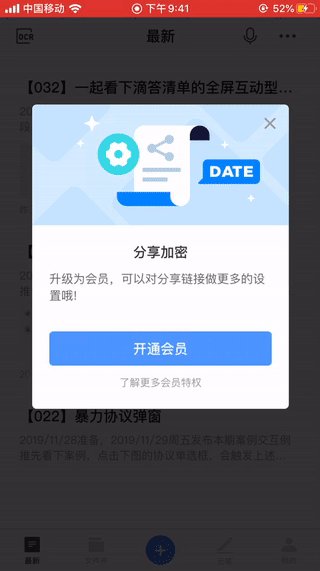
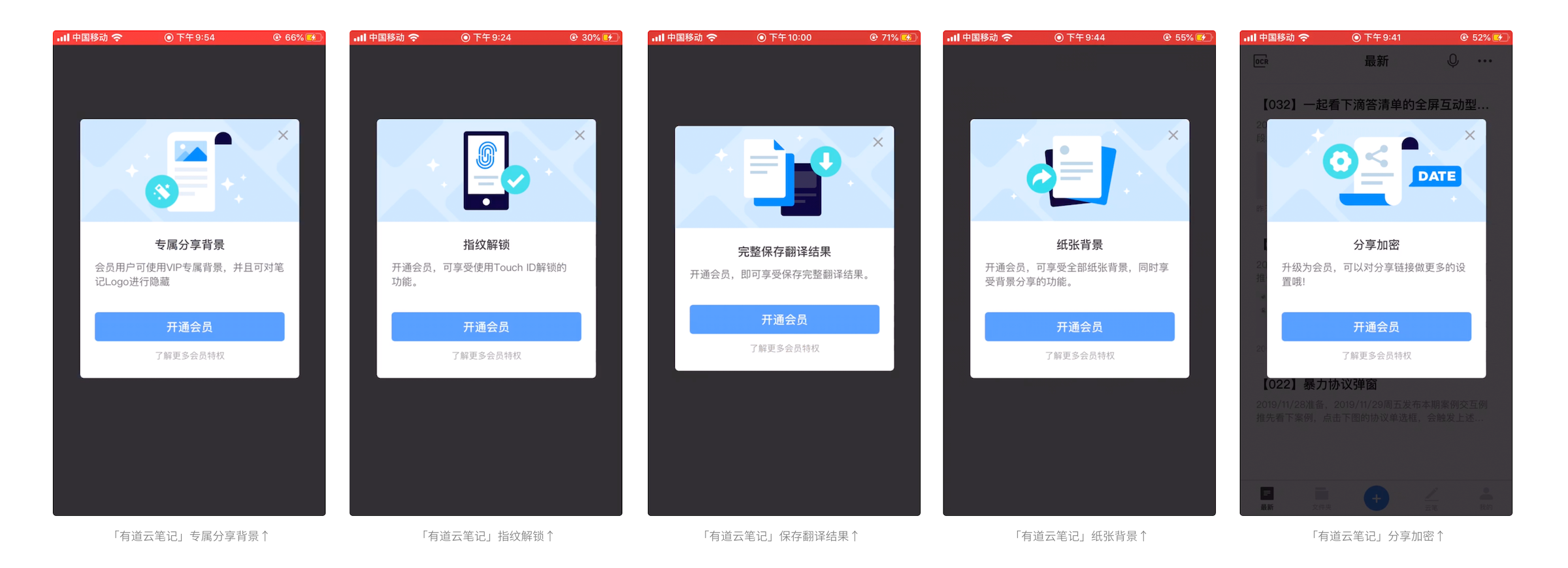
「有道云笔记」在每个需要会员服务的使用场景中都进行了宣传露出,如果你刚好需要,那“这家饭店”就出现得很及时了。
比如:
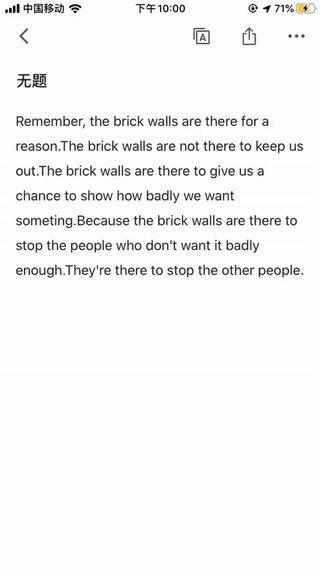
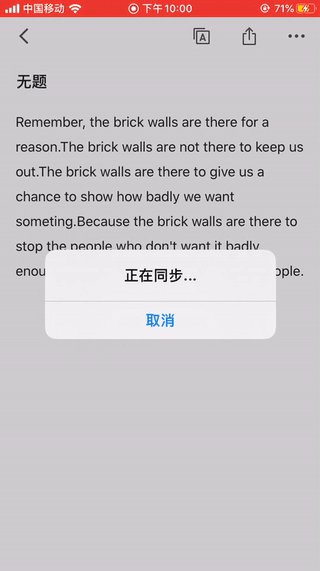
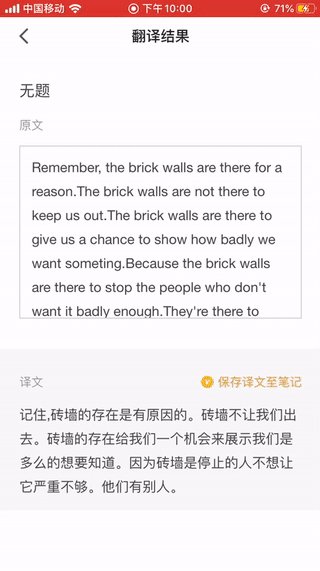
1)你想要保存译文至笔记的时候

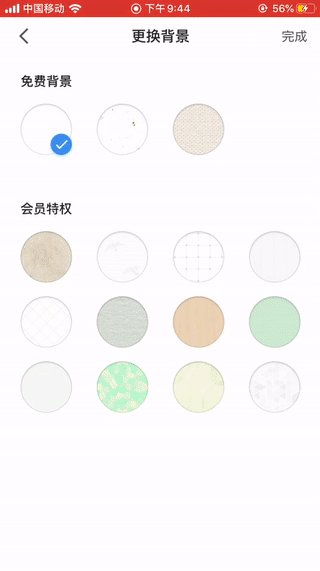
2)你将笔记生成长图想要使用高逼格背景图的时候

3)你在书写笔记想使用喜欢的背景的时候

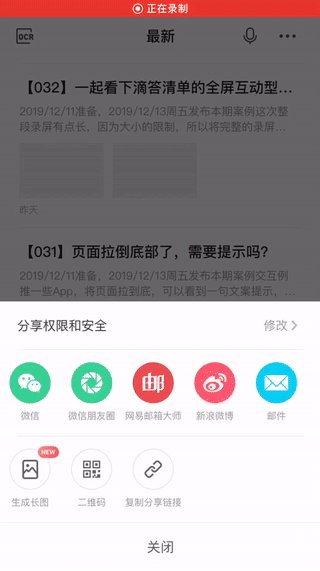
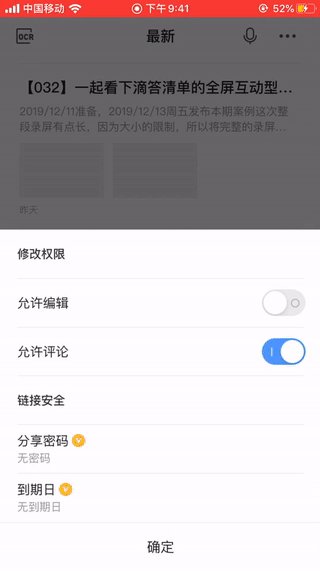
4)分享私密笔记给他人需要设置查看密码和查看到期时间(发给他人阅读)

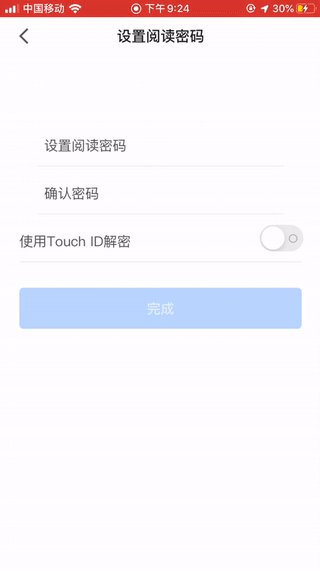
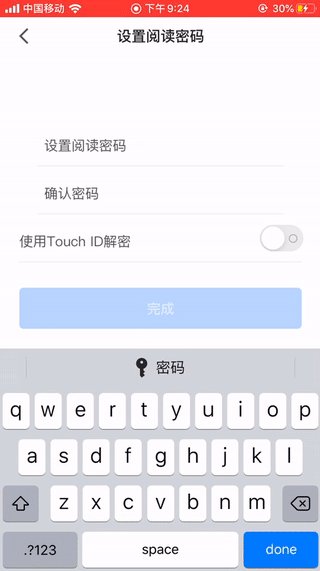
5)给笔记加密,IOS用户可以用Touch ID或面部来解锁(在自己手机App打开阅读)

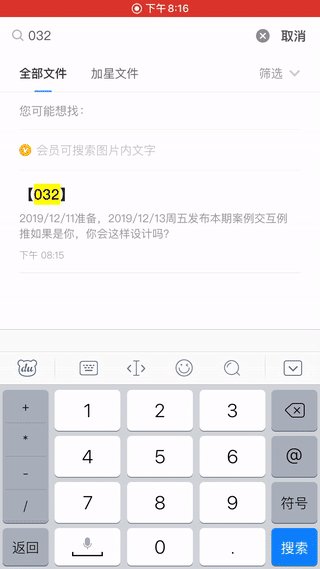
6)想要搜索图片中包含某内容的相关笔记的时候

同理,其他会员服务不再赘述。
总结:
会员服务可以在会员服务涉及的使用场景中进行曝光露出。
所以,你在设计会员体系时,构思会员权益后可以进一步对相应的使用场景给用户提供会员购买的入口。

五、网易云音乐在用户切换播放模式的同时进行提示告知

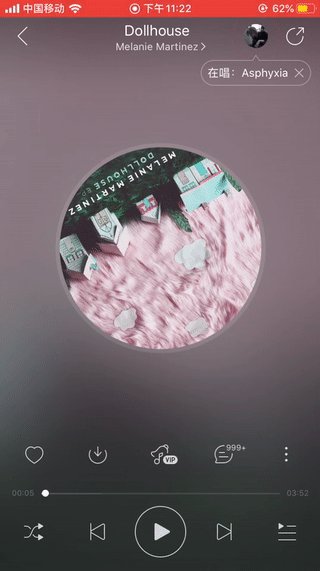
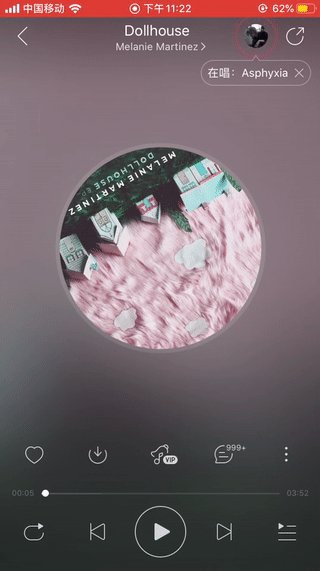
网易云音乐在用户切换播放模式的同时会toast告知当前播放模式是什么。
三种播放模式分别是:单曲循环、列表循环和随机播放,如果单看对应的图标一时半会也反应不出对应的播放模式是什么?
toast则给出了对应的提示,让用户不迷茫。
六、介绍几种点赞反馈方式
你有注意到你给他人点赞的时候,App是如何反馈的呢?
体验了几款App,目前常用的几种点赞反馈方式有3种,分别是:
1. 点赞图标微动效
用户点赞的图标会有微动效。
以「好好住」、「荔枝」点赞为例:

「荔枝FM」点赞↑
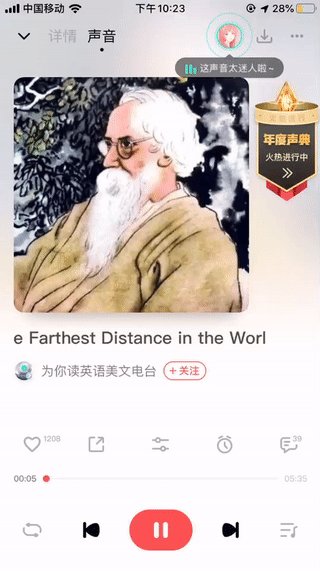
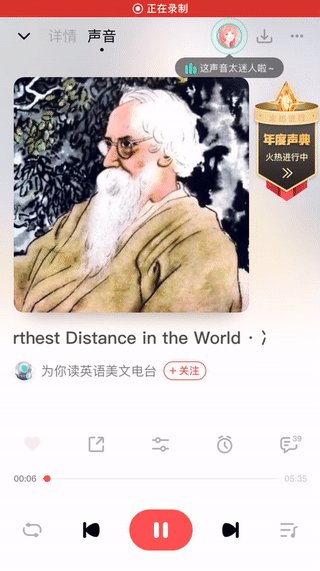
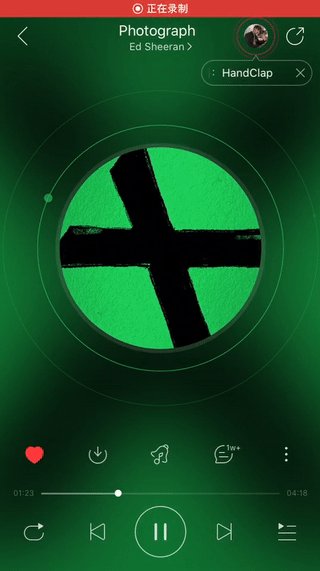
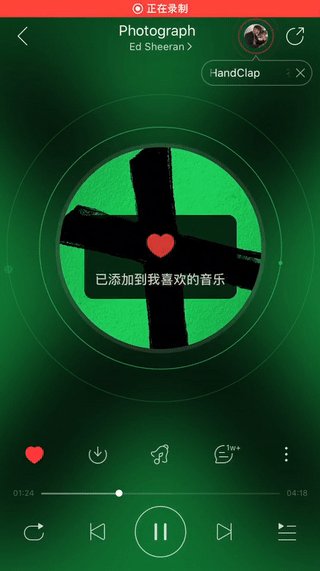
2. 点赞图标微动效+toast轻提示
用户在点赞的时候,点赞图标会有微动效,同时会出现toast提示告知用户点赞成功。
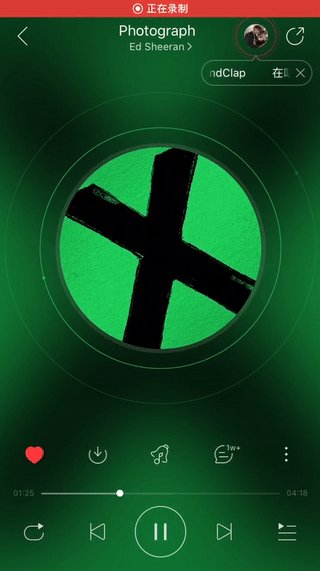
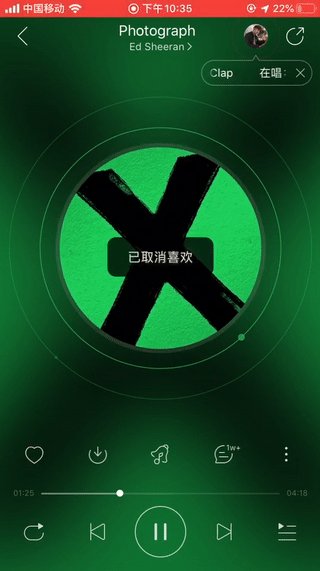
以「网易云音乐」点赞歌曲为例:

「网易云音乐」点赞↑
3. 点赞图标微动效+屏幕居中动效
与上面所说的方式类似,将toast提示替换为动效提示。
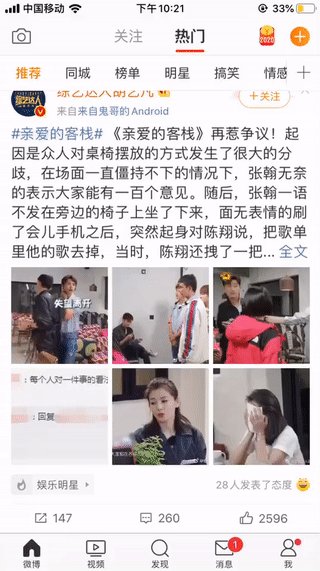
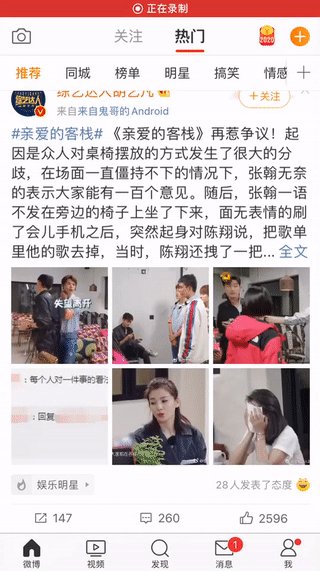
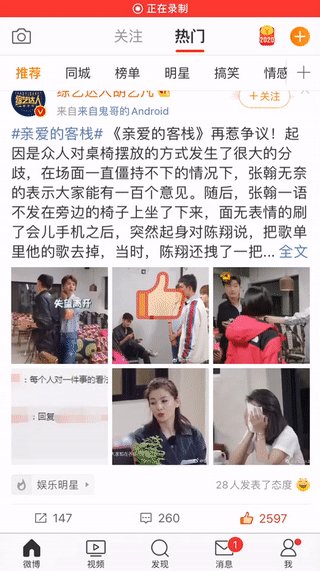
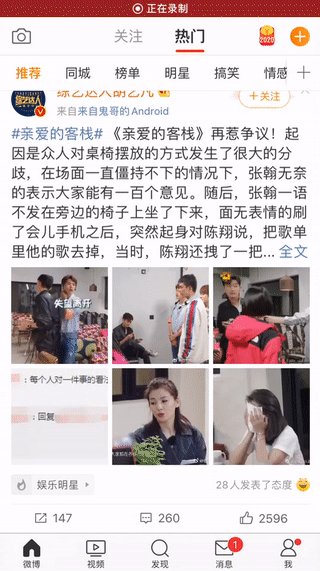
以「微博」、「豆瓣」、「小红书」点赞为例:

「微博」点赞↑

「豆瓣」点赞↑
用户在App操作成功或失败的时候,应用都需要给予正确的反馈,点赞反馈方式不管设计如何光鲜亮丽都不会让用户喜欢上点赞。但是,情感化的设计会让用户觉得“温暖”,获得好心情。
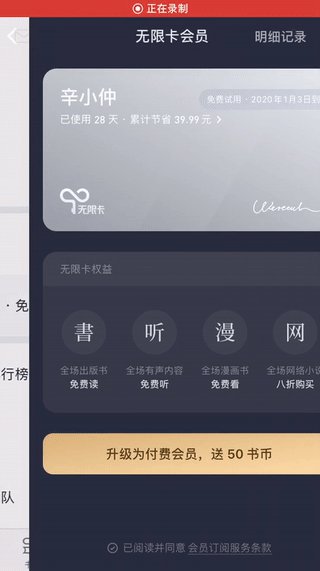
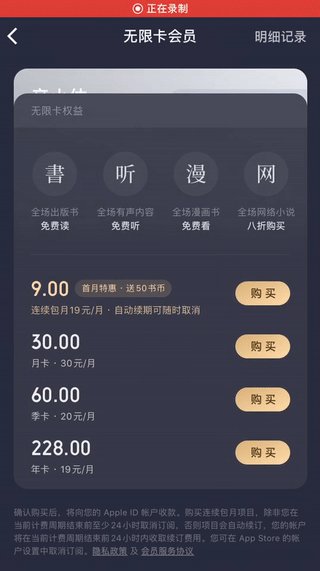
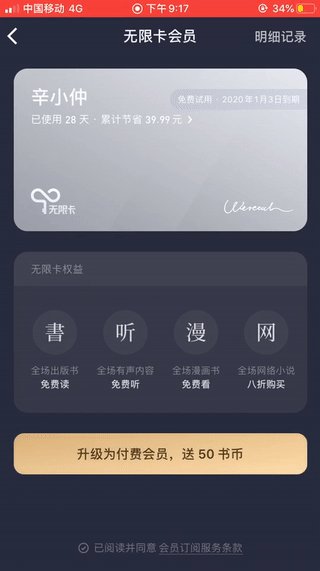
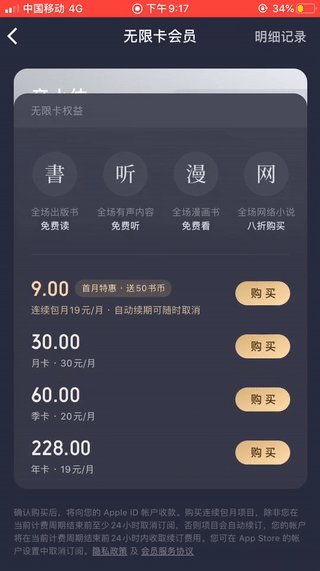
七、微信读书会员卡购买页面微动效

进入「微信读书」会员中心,“无权卡权益”向上滑动展开+底部逐渐显示购买须知。
“无权卡权益”向上滑动的同时露出购买会员的四种付费形式,具有优惠力度的付费形式和无优惠的付费形式文字样式进行了区分。
- 文字颜色;
- 有无优惠标签。

向下滑动“无权卡权益”内容模块,将隐藏付费形式以及购买须知,同时露出购买按钮和购买协议。再次点击购买按钮,触发“无权卡权益”向上滑动展开+底部逐渐显示购买须知。
可当作微动效学习案例。
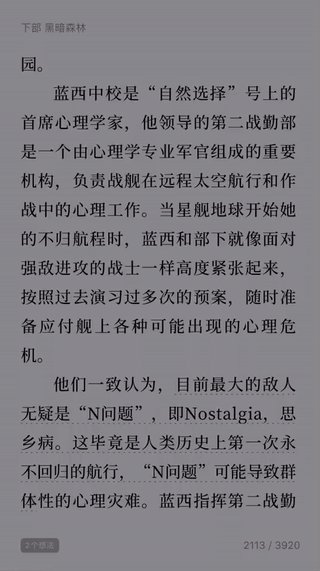
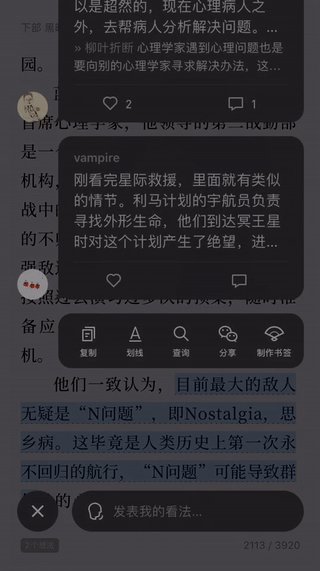
八、微信读书注释详情页跳转-差异化显示

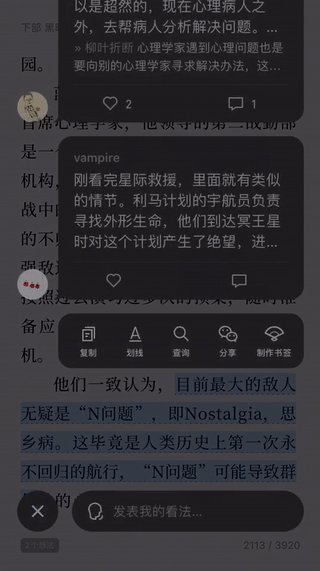
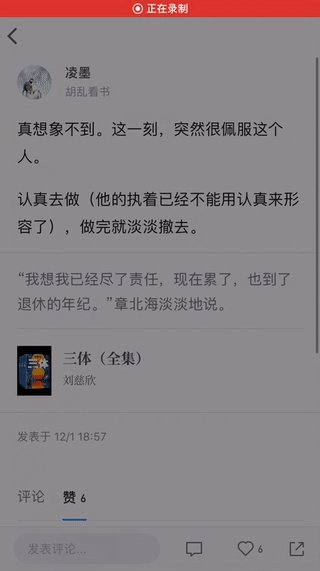
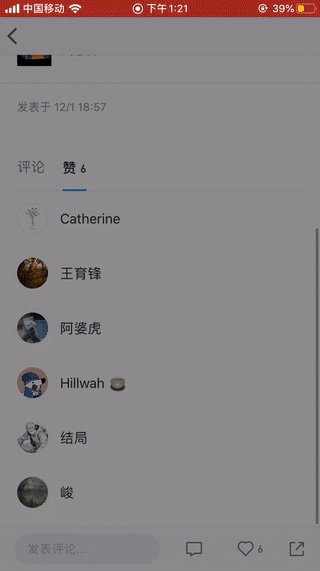
用户在「微信读书」可以对任何内容进行注释添加,而其他用户则可以对他人的注释进行评论或点赞。点击「微信读书」注释列表中的某一个注释内容,即进入该注释的详情页面,注释详情页含注释内容、被注释的内容、用户信息、该注释的评论/赞等数据。
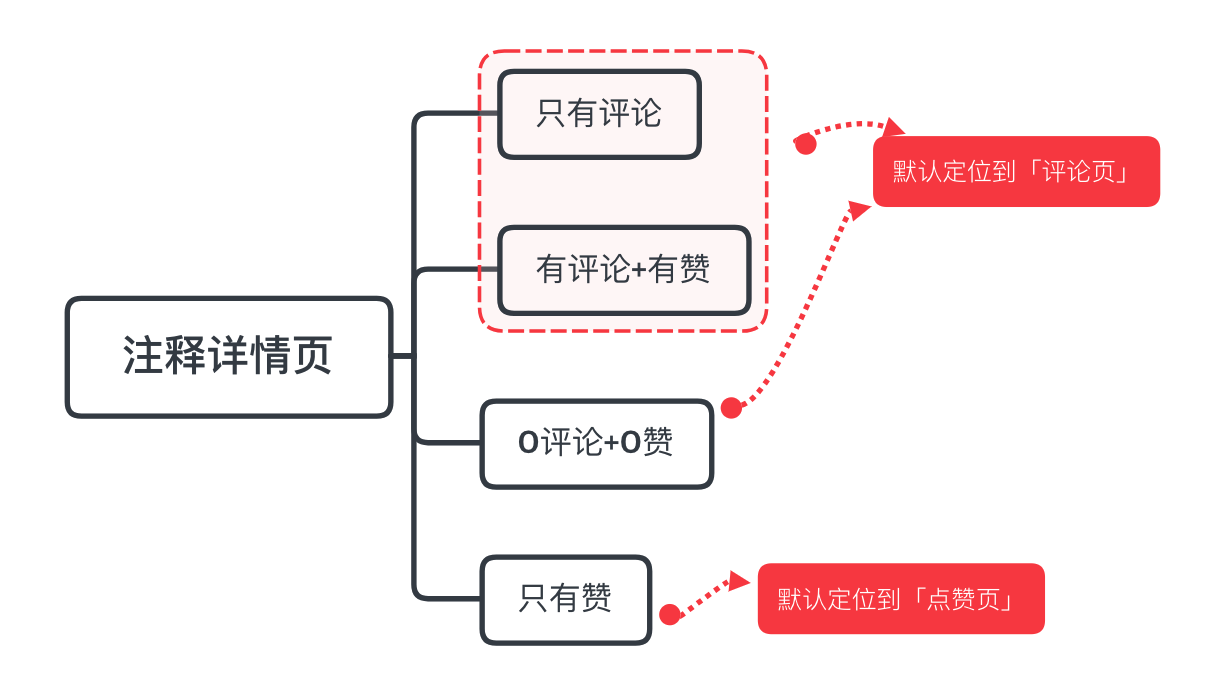
从列表页进入详情页,「微信读书」根据该注释是否有评论/赞的数据进行了差异化显示。
1)注释详情页“只有评论”、“有评论+有赞”默认定位到「评论页」

2)注释详情页“0评论+0赞”默认定位到「评论页」,其「评论页」占位图显示

3)注释详情页“只有赞”默认定位到「点赞页」

总结:

我想差异化显示的目的是能够让用户关注到用户间的互动信息。
而“评论”相对“点赞”数据来说更具有“可看性”,所以在有评论的前提下优先查看评论;若无评论有点赞数据的话则默认定位到点赞页签,因为此时点赞页签相对无评论的占位图又更具有“可看性”。
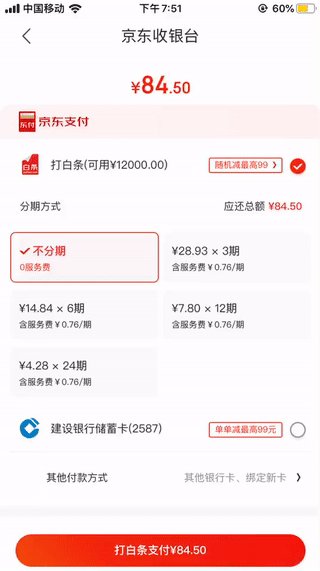
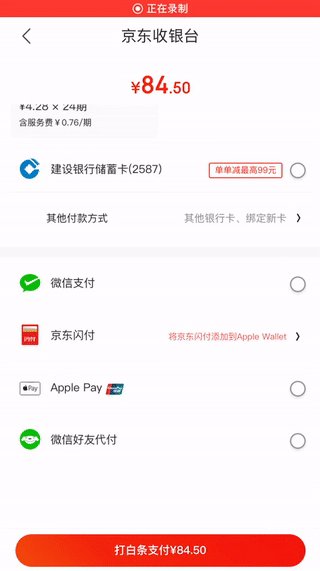
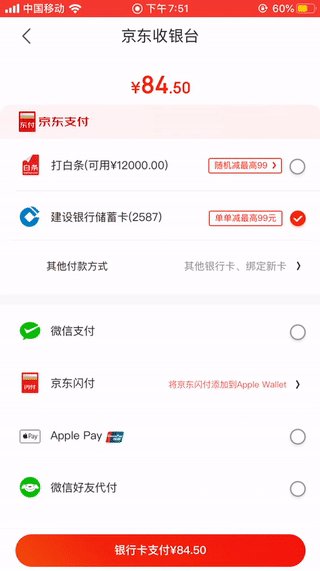
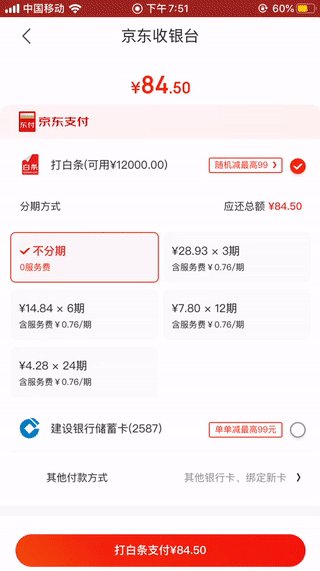
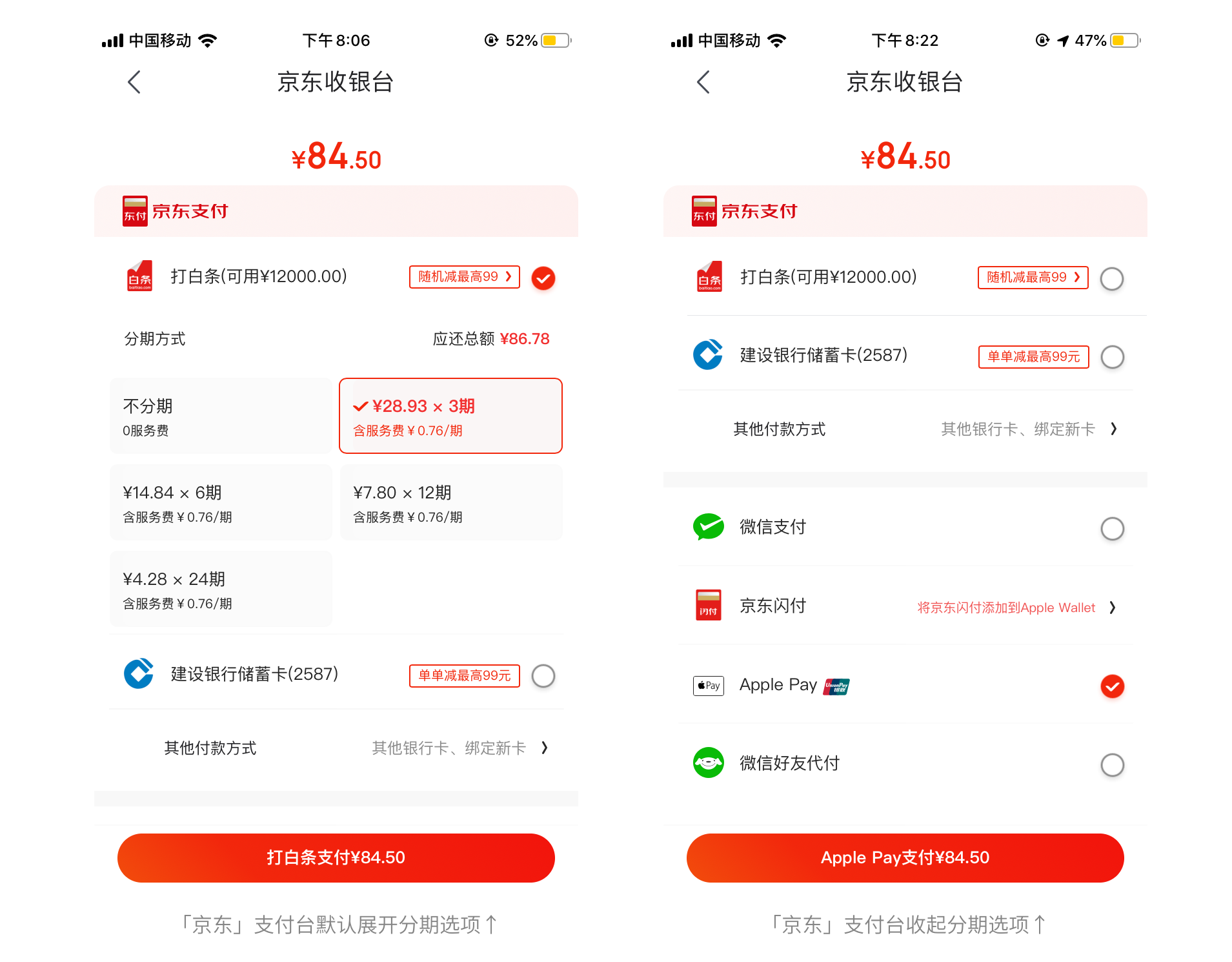
九、京东收银台选择不同支付方式时隐藏次级内容

先看录屏,京东收银台选择除白条以外的支付方式时,会将各个分期选项隐藏起来,我认为原因有:
- 如下图所示,若用户进入收银台没有滑动页面,可能就会以为只有这两种支付方式,当选择第二种支付方式后,白条的分期选项收起,同时也将更多支付方式暴露出来了。
- 用户选择除白条以外的其他支付方式,关注点进行了转移,分期选项的内容属于比较次级重要的内容可以适当隐藏。

如果支付方式并不多,在一屏页面就显示全了,分期选项可以不随选择其他支付而做隐藏,因为此时隐藏的作用并不明显。
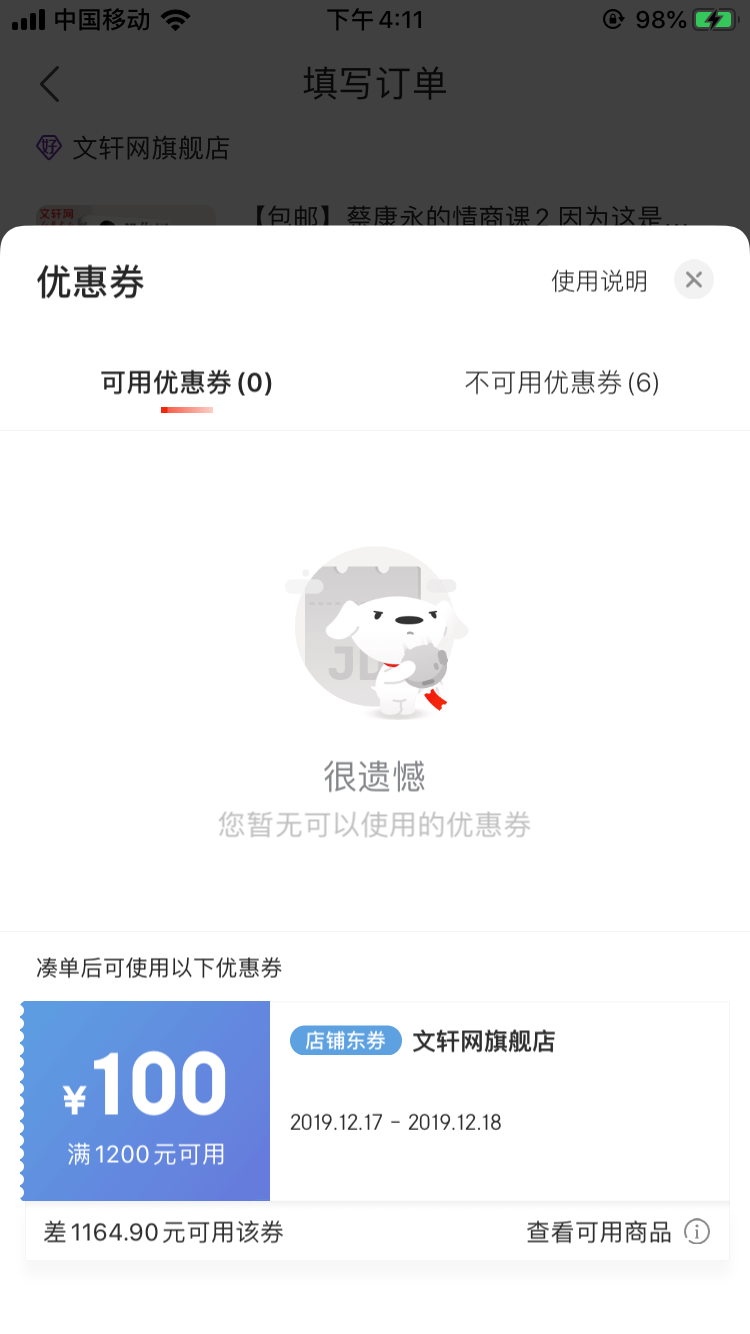
十、京东购物时无可使用的优惠券之凑单思路

我们常常见到空状态的页面用占位图来告知用户当前数据为空。
而京东优惠券的逻辑是,如若商品结算时无可用优惠券,将凑单后可使用的优惠券露出并提示,如上图所示,其目的是作为刺激用户增加购买的“一把推手”。
线下商场会推出一些优惠活动,比如“满一件打8折、满2件打5折”,“满199减100”等此类促销活动,通常用户都会凑单达到最大的优惠力度,从心理上,消费者会觉得“便宜了很多”。
京东将用户凑单后即可使用的优惠券进行露出是值得借鉴的。
写在后面
以上观点带有个人主观性,如果你有建议或者更好的设计方案,请指教。
#相关阅读#
作者:辛小仲;一名正在成长的交互设计师,公众号:辛小仲。
本文由 @辛小仲 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我觉得写的蛮好的,很多细节点分析的很到位,一看就是善用挖掘APP的楼主