如何提高应用唤起率?
用户通过深度链接技术,实现从外部渠道跳转到APP内的指定页面,已经成为了各大互联网公司的必备手段,其中应用场景有哪些?如何优化唤起率?作者详细介绍了相关方面,一起来看看吧。

01 应用唤起的应用场景
通过深度链接 (即Deeplink) 技术,实现用户从外部渠道(微信、微博、短信、邮件、浏览器、搜索引擎、其他APP)到App内指定页面的一键跳转,已经成为各大互联网公司进行用户运营的必备手段。典型的应用跳转场景有以下三种:
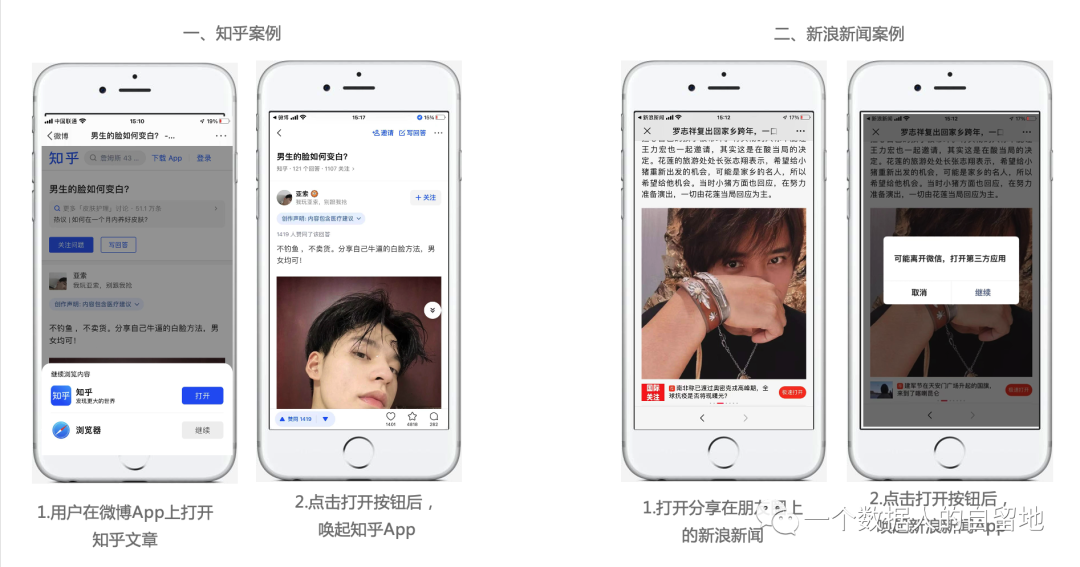
1.1 内容平台的分享裂变
比如知乎的问答内容分享到微博后,用户可以点击打开跳转至知乎App;从朋友圈打开新浪新闻,点击打开也可以跳转至新浪新闻App。

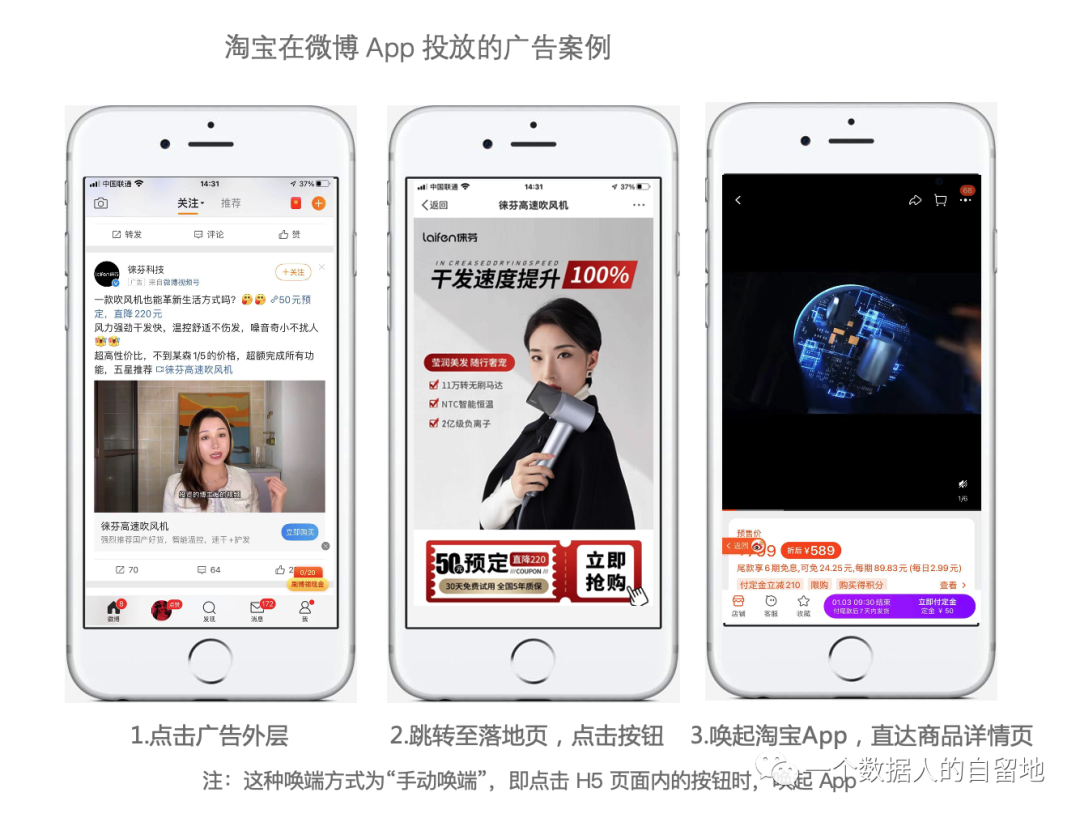
1.2 拉新
拉活的广告投放比如拉活广告的链路,通常是广告点击 – 曝光落地页 – 点击按钮 – 拉起App – 抵达活动页,其中高效畅通的跳转是提高广告效率、降低广告投放成本的必要保障。

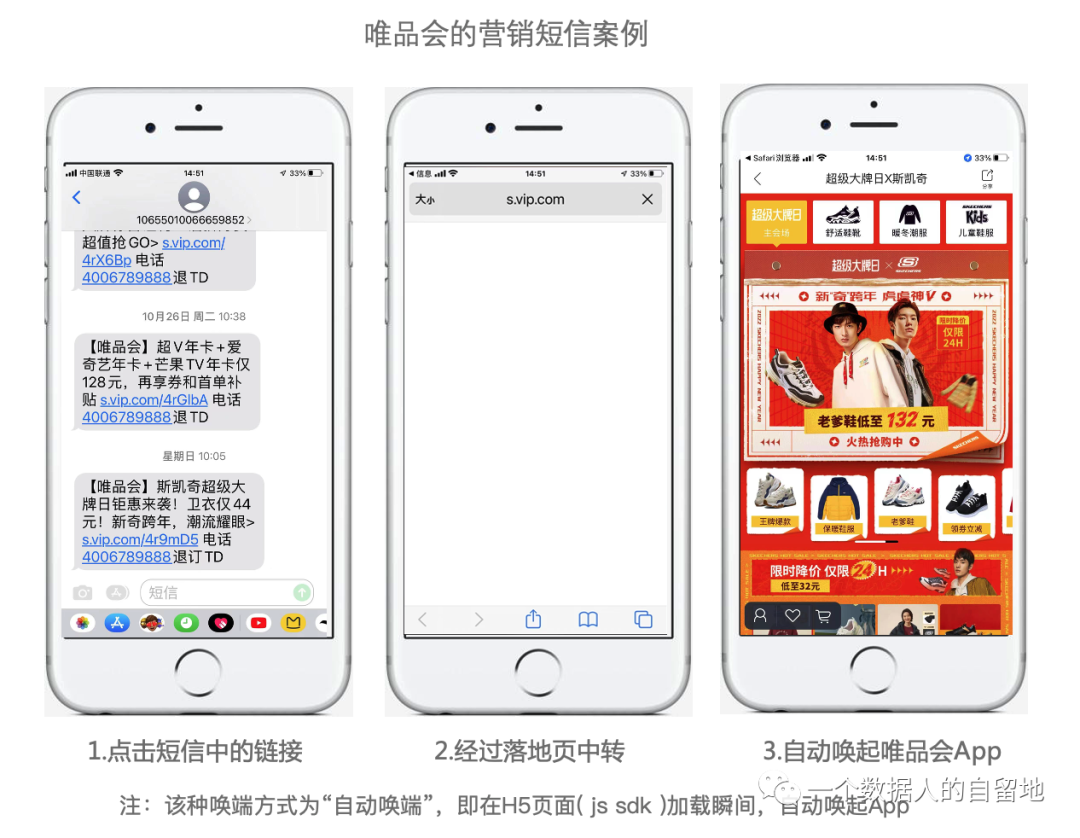
1.3 营销活动的短信触达
由于短信按照字数收费,因此需要压缩长域名地址为短链,以节约短信推广成本。在短信中放入链接后,用户点击链接如果用户已安装app则直接唤起app,如果用户未安装app则打开浏览器显示app下载页面。

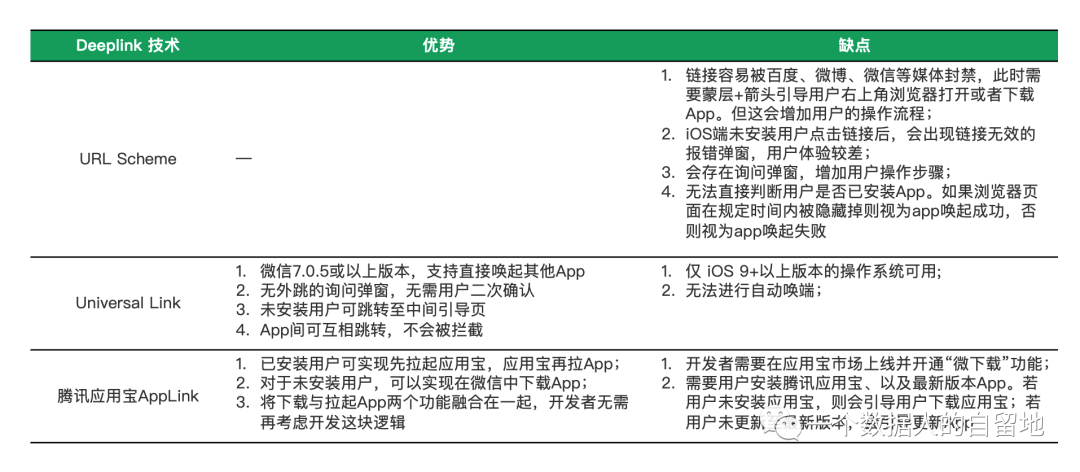
02 不同Deeplink技术的对比
Deeplink 技术包括 URI Scheme 、 Universal Link、App Link,以及腾讯应用宝微下载服务。这里,由于谷歌 Andriod 的 App link不能在国内大陆使用,这里不再介绍;应用宝微下载服务的实际使用场景比较局限,也不再展开详细描述。

2.1URI Scheme
URI Scheme 的通用格式是:scheme://host/path?query ,比如bitauto.yicheapp://yiche.app/xuanche.askpricedialog?serialId=5374 可以跳转至易车App的询底价页面。
URI Scheme 在唤端场景中的局限性在于:
- 除非域名被纳入白名单内,否则链接很容易被百度、微博、微信等媒体封禁,此时只能引导用户右上角浏览器打开,但这会增加用户的操作流程;
- 未安装App的用户点击链接后,会出现报错弹窗(比如iOS会出现),用户体验较差;
- 会存在询问弹窗,增加用户操作步骤;

4. 浏览器主动拦截。对于部分浏览器(比如via、小米、夸克等浏览器),如果首次跳转时用户选择了取消/拒绝跳转 (另外,提示唤起后2s内用户未主动选择确认跳转,浏览器默认取消跳转),之后浏览器将默认不再提示唤起弹窗。

2.2 UniversalLink
iOS 9+系统的设备,支持通过 Universal Link 唤端。验证某http链接是否为有效的Universal link方法是,在iOS设备的备忘录中输入链接,然后长按,如果菜单栏中显示“在XXX中打开”的选项,则代表是有效的Universal link。

Universal Link 技术具有以下几点优势:
- 无需弹窗确认,操作路径被缩短。iOS系统下使用URI Scheme技术会存在弹窗阻碍,应用直达率不理想,但升级为Universal Link技术后,用户无需进行点击弹窗确认的操作,根据历史实践经验,唤起率会有10%的提升。
- 可判断用户是否安装应用。如已安装,则直接跳转指定页面,否则会重定向到AppStore下载页面或者其他页面(需要技术同学配置)。
- 可实现应用间的自由跳转。尽管微信在 v6.6.1版本后,禁止了Universal link的使用,但7.0.5版本后,微信支持通过Universal link唤起第三方App,具体配置文档可以参考以下链接:https://developers.weixin.qq.com/doc/oplatform/Mobile_App/Access_Guide/iOS.html。然而,对于安卓设备,如果开发者的域名不在白名单内,那么目前还是仅支持右上角浏览器打开H5页面,然后通过URL Scheme方式直接唤起App。另外,微信对于跳转App Store无限制。
然而,Universal Link 有以下几点弊端需要留意:
Universal Link 仅 iOS 9.0 + 版本的用户支持,iOS 9.0之前的版本不支持。因此建议先跳转到AppStore,用户点击打开调起应用,进入指定页面。
Universal Link 无法在页面加载后自动唤端(无需用户点击操作,比如扫码拉端,短信H5拉端),会唤端失败,并直接重定向到其他页面,只能在通过用户行为(点击按钮)触发唤端。
03 应用唤起的理想与现实
3.1 理想的用户旅程
对于用户,最流畅丝滑的体验旅程是:用户在微信/微博/短信/邮件/其他媒体中,点击链接或者按钮后,对于已安装用户,可直接跳转至App,并直接抵达指定页面;而对于未安装用户,跳转到应用市场,完成应用下载激活后,可以携带参数,以实现自动展现指定页面。
整个用户旅程中,用户操作步骤越少,活动的触达率和转化率就越高。
3.2 面临的现实挑战
尽量理想很丰满,但现实却很骨感,总结下来,主要存在以下几点挑战:
- 安卓的web端无法判断用户是否已安装App,因此无法非常智能且个性化地为用户决策是唤起App,还是跳转应用商店。目前业界采用的方案是,js会先尝试执行唤醒操作,然后监听H5页面是否被隐藏,如果未被隐藏,则执行定时下载任务(定时任务:唤端后2s内执行该下载任务);如果被隐藏,则清理该定时任务。该方案的弊端是有可能唤起App后,又立即跳转到了App Store。
- 由于部分媒体(比如微信、微博、百度等)限制自己的用户被引流到其他App,导致无法正常跳转;
- 外跳时会触发询问弹窗:是否打开xxx应用,相当于跳转前增加了一层阻碍,导致唤起成功率被降低;
- 唤起方式分为自动唤起和点击唤起 ,但部分浏览器的web容器会限制自动唤起功能,需要用户行为触发(比如点击按钮)后唤醒才能生效;
- 浏览器主动拦截。对于部分浏览器(比如via、小米、夸克等浏览器),如果首次跳转时用户选择了取消/拒绝跳转 (另外,提示唤起后2s内用户未主动选择确认跳转,浏览器默认取消跳转),之后浏览器将默认不再提示唤起弹窗。
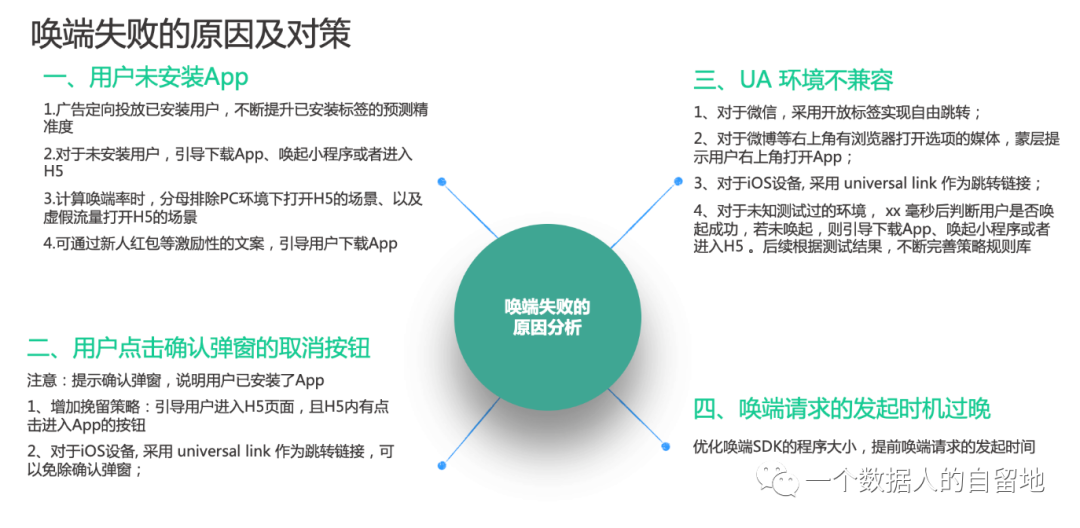
04 唤端失败的原因分析

05 优化唤起率的方法
5.1 优化跳转逻辑
根据线下测试结果,根据不同的浏览器类型、操作系统、操作系统版本、设备机型等UA信息,确定唤端逻辑、唤端协议,并持续优化完善策略规则库。
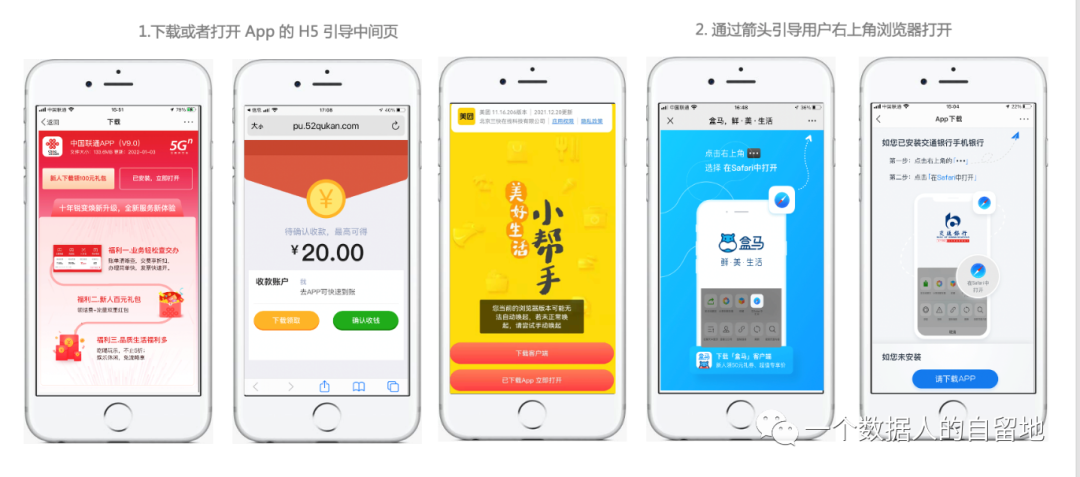
比如设计策略为 iOS 9以下设备直接跳转 App Store;iOS 9 以上设备使用 Universal Link 进行跳转,未安装设备进入 App Store;对于安卓设备,如果 H5 在 微信、微博、百度等确认封锁 Scheme 的环境打开,则 H5 中间页引导浏览器打开(比如下图中右边部分);
对于安卓除微信、微博的其他环境,为了挽留取消外跳弹窗的用户,以及避免部分浏览器不支持 H5 加载时“自动唤端”的情况,可以展示打开或者下载 App 的中间页,且可以设计唤端失败的逻辑,比如执行唤端指令 2s 内监听到 H5 一直未隐藏,2s后自动执行跳转应用商店。
对于引导下载 App 的中间页(比如下图中左边部分),可以增加新人奖励等激励性的信息,以刺激用户下载App。

5.2 做好数据监测
(1)支持查询短链信息,比如短链对应的渠道名称、活动名称、是否开启剪切板功能、是否开启H5引导页等;
(2)支持监测唤起率(唤起成功uv/唤起请求uv)、唤端请求uv、web端判断唤起失败uv、web端判断唤起成功uv、客户端判断唤起成功uv等核心指标。为了贯通串联Web端和客户端的用户行为数据,可以在JS SDK 初始化时生成唯一标识,该唯一标识可以传递到客户端,以监测H5唤起客户端的成功率。另外,可以尝试监测不同UA环境下的唤端率,比如唤端率低的UA环境可以有针对性的进行优化。
专栏作家
一个数据人的自留地,公众号:一个数据人的自留地。人人都是产品经理专栏作家,《数据产品经理修炼手册》作者。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







