2B产品设计套路一:表单设计
本系列文章主要是想跟大家讲讲关于2B设计的一些套路,本文主要说的是表单设计。

原型设计应该是入门产品的基本功了,通过原型设计把无形的各种idea变为有形的产品页面是我觉得非常有成就感的一件事。但是相比于2C,2B页面级的设计给pm发挥的余地真的不多,但换言之就是有很多套路可循。
根据我对2B产品(主要是办公、后台系统)的片面理解,2B产品的核心就是对各种各样数据“管理”。啥是“管理”呢,用人话说就是数据的“增删改查”。
从数据流的角度看,“增删改”都是对系统的输入,在“查”的基础上“显”,可以看作系统向用户的输出。对应到页面上,很多时候我们会通过表单实现增、改的操作,另外可以通过数据统计、表格、详情页配合筛选、搜索来实现从不同维度来向用户输出,实现“查和显”的操作。
这个系列的总结就想说说表单、表格、详情页这三个设计套路。
1. 为什么需要表单
软件/系统/平台本身是没有信息的,像是一个空的架子,表单是用户向系统输入信息的一种非常重要的手段,只有用户向系统添加了丰富的信息,系统才能实现其价值。
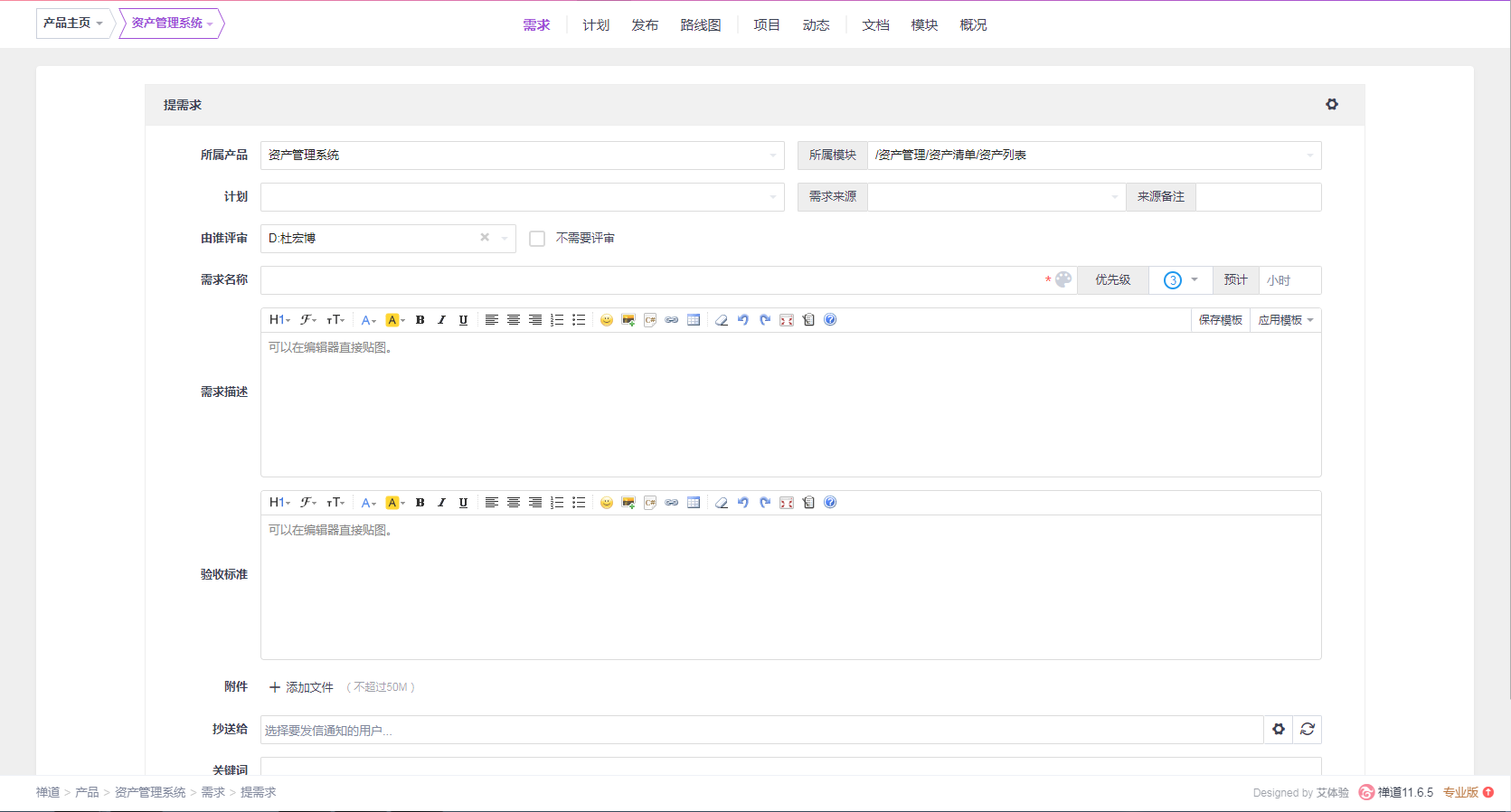
比如说下图中的禅道软件本身是没有数据的,要实现其需求管理的价值,就需要用户通过“提需求”的表单向系统输入“需求”。只有有了需求的数据,后续的需求管理才能进行。所以说表单是2B产品“管理”的第一步。

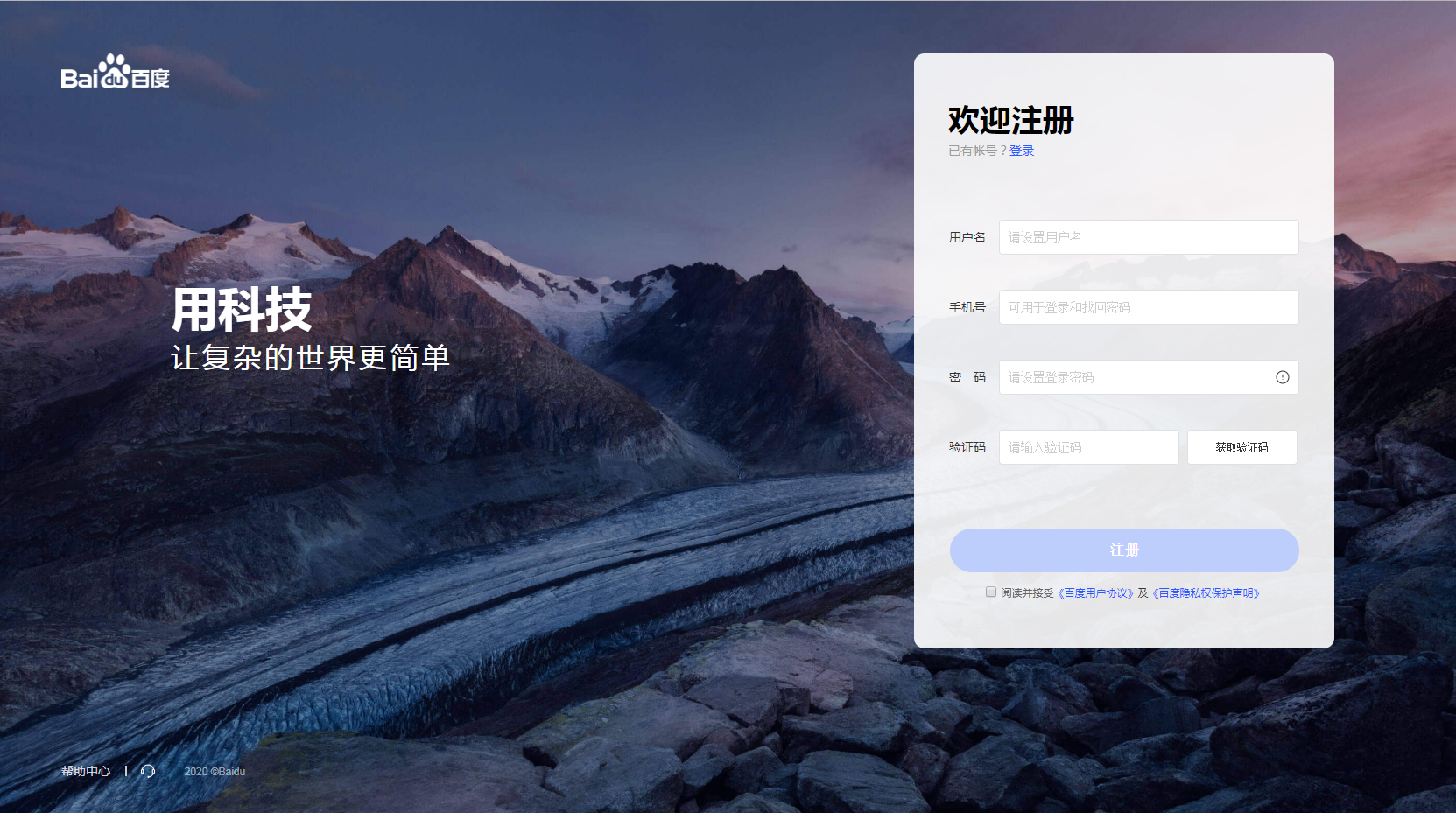
当然还有更常见的用户注册,也是表单的一种。

更极端的一种表单是问卷调查,这种情况下表单有可能会非常非常非常长。

总的来说,表单对应的是“增删改查”中的“增”(有的时候也可能是“改”),是对系统的输入,是用户向数据库写入所需的数据,有了这些数据才能迈出整个产品实现管理价值的第一步。
2. 输入什么
既然表单的主要用途是信息输入,那么输入什么内容就值得仔细思考了。内容的过多很容易引起用户的焦虑和厌烦(想想那种特别长的问卷调查),内容过少又不足以支撑后续操作。(比如资产管理系统中,后续的筛选功能需要“资产分类”,但是新增资产的表单中没有这个字段就会引起错误)
为了平衡用户体验和支持后续操作,我自己总结表单的设计应该遵循“不影响后续操作的最小化”原则。
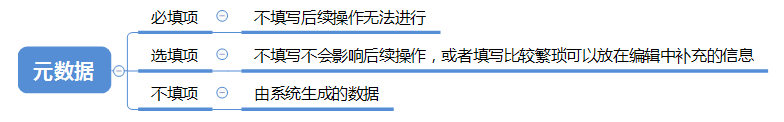
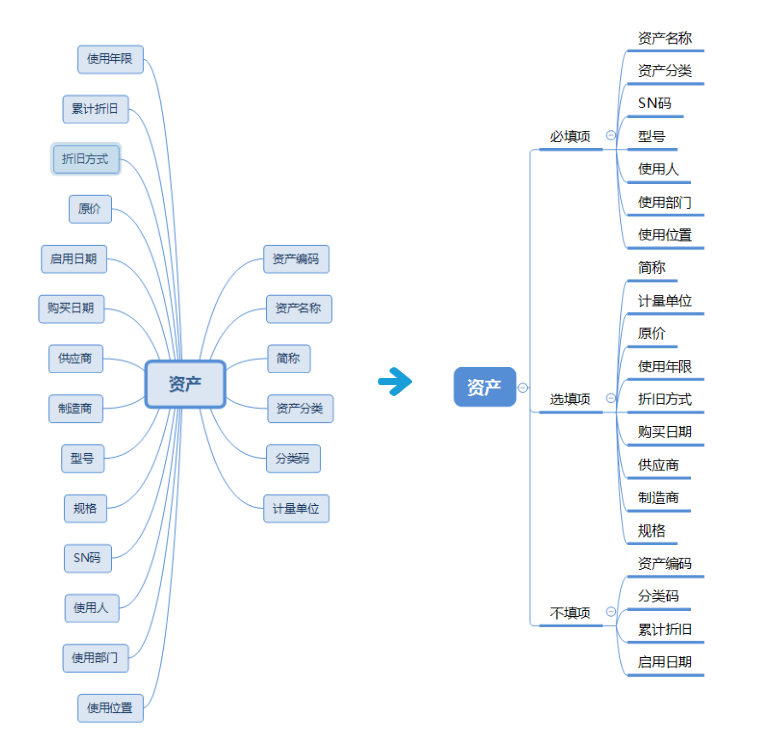
设计表单内容时,首先我会根据信息架构框定一个范围,一般表单的内容应该是信息架构中相应对象元数据的子集。然后我们可以对元数据进行分类,分为必填项(不填写后续操作无法进行),选填项(不填写不会影响后续操作,或者填写比较繁琐可以放在编辑中补充的信息),不填项(由系统生成的数据)。

为了保证“不影响后续操作的最小化”原则,表单填写的内容必须包括必填项,尽量包括少的选填项,不需要包括不填项。
还是举一个“新增资产”的栗子:下图右边是资产对象的元数据,对每个元数据进行分类。
- 比如【资产编码】应该由系统生成,所以在表单中不应该填写;
- 比如【资产名称】是后续查询、筛选、资产调拨等各种操作都需要用到的元素,所以必须在新增资产时就填写;
- 比如【简称】是【资产名称】的别名,可有可无,不会影响后续的操作,所以是选填项;
- 再比如【原价】、【使用年限】、【折旧方式】、【购买日期】字段是计算资产折旧所需要的,但是要填写的内容比较多,且折旧的计算相对独立不影响主流程的操作,所以我把它们归到了选填项,可以在必要的时候在“编辑”功能中再完善。
把所有元数据分类完后,可以得到下图右边的结果,我们的表单具体需要填什么,不需要填什么就比较清晰了。

3. 怎么输入
在上一part中已经确定了表单需要填写哪些内容,那么这一part就需要确定怎么填写这些内容。
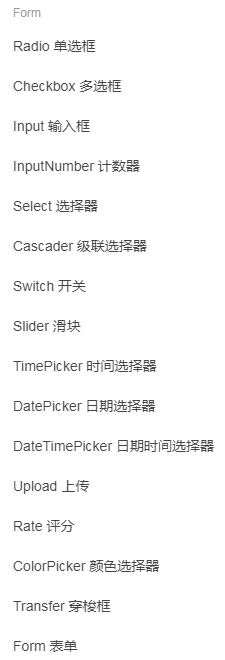
表单输入的形态大概有下边这些(来自elementUI),至于选择哪种方式填写,有一个原则就是“能选择的不要输入”,更优秀一点的,必须输入时也尽量通过联想给用户一点提示,这个放在下一part“友好的表单”里讲。
上图中必填项的【资产名称】、【SN码】、【型号】是需要输入框填写的,而【资产分类】由于业务需要采用国标分类,所以可以做到通过选择来填写。

4. 友好的表单
作为用户,很多人对填写密密麻麻的表单感到头大,虽然我们已经在内容上尽量精简了,但还可以在表现形式上更加友好,让我们的用户不至于在填写表单时候摔键盘。
(1)对齐
对齐主要是指表单标签的对齐,包括左对齐,右对齐和顶对齐三种:

antDesgin:“冒号对齐(右对齐)能让内容锁定在一定范围内,让用户眼球顺着冒号的视觉流,就能找到所有填写项,从而提高填写效率”。
顶对齐比较节约横向空间,但纵向会比较长,所以移动端用的多于web端。综合来看,一般我会选择右对齐。
(2)分块分步
对于填写项比较多的表单,最好对填写项按照业务属性进行一个分组,相同属性的信息一起填写会比较符合用户习惯。还是比如还是举“新增资产”表单的栗子,按业务属性可以把填写项分为基本信息、使用信息、采购信息和折旧信息。

由于我们每一类信息数量都不是特别多,可以采用同一页面分块填写的形式,如下:

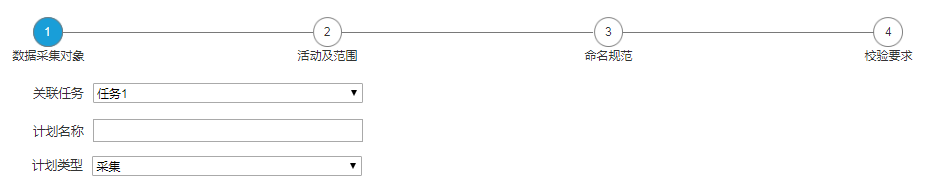
当每一类信息都比较多,加起来一个页面需要滚动时,或者每一类信息的填写具有比较强的步骤性时,可以采用分步填写的形式,如下:

(3)错误反馈
数据校验的重要性每一个pm都应该了解,通过数据校验我们可以保证用户填写的内容符合我们的要求,不会使后续的操作发生异常。如果校验出现错误,作为一个友好的系统,需要给用户一个反馈告诉他们哪里出了问题。
在“增删改查”四字口诀的扩展版“增删改查显存异”中对应“异”部分。

校验方式可以分为前端校验和后端校验两种,前端校验可以实现有无输入、输入格式(要求输入数字但输入了文本、邮箱格式、手机号格式等)的校验,后端校验实现用户名是否存在、密码是否正确等需要比对数据库的校验。

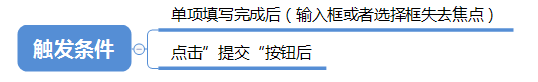
触发校验的条件可以是每填写完一项时校验,也可以是点击“提交”时统一校验。由于有一些后端校验(比如校验用户名、密码是否正确)需要多项内容填写完才能进行,为了统一我一般都会选择点击“提交”触发校验。
错误的显示形式,为了让用户更直观的找到错误项,一般是在输入/选择框的下方用红色文字提示,如下:

(4)帮助
2B业务中有些字段信息比较专业,用户可能一下理解不了,所以我们需要给用户一些指引,教给用户填写什么。
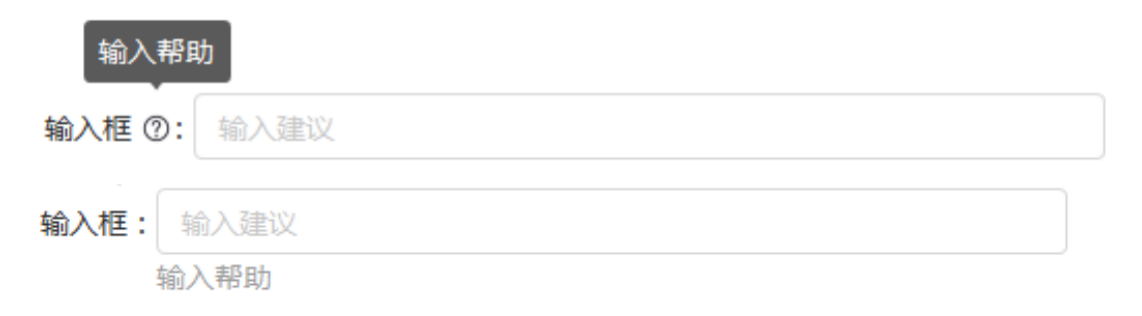
帮助的显示形式主要是【?】图标+ 鼠标 hover 显示帮助信息,或者是直接用灰色文字显示在输入框下方。第一种hover显示的方式可以展示更多的内容,输入框下方显示的方式更加直观。

我一般会选择第一种形式,除了对输入内容进行描述外,一般会给出一个栗子,这样的帮助更加直观一点。第二种形式的帮助在输入框比较多的时候会让整个页面显得比较乱,而且还要处理和错误校验信息显示的关系,所以我一般不会用这种方式展示帮助信息。
(5)搜索、联想与推荐
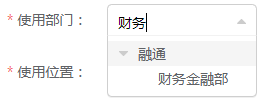
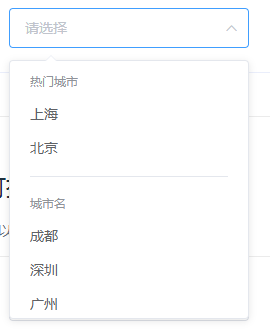
如果以下拉框选择形式填写信息,但是选项非常多,用户会很难找到想要的选项。所以一旦选项需要滚动查找,就最好加上搜索选项的功能。当然最好可以把用户使用次数较多的选项放在最前面“常用选项/热门选项”里,形成一个小的推荐功能。


前边在“怎么输入”中说到“能选择的尽量不输入”,必须输入时最好也可以联想之前填写过的信息,减少用户的输入量。比如“资产名称”有千千万没法用选择输入,但之前在系统中用户可能输入过一些饮水机、电脑、办公桌等名称,之后很有可能还会再输入这些名称。当然上边说的推荐常用输入的功能也同样使用于输入框。
(6)enter换行
enter换行是我觉得非常能提升用户体验的小功能。在填写完一个输入框后,键盘输入enter,光标跳转到下一个输入框。在输入内容较多时,每次填写完一个空都要鼠标选中下一个输入框亲测很容易让人失去耐心。
5. 参考
elementUI:https://element.eleme.cn/#/zh-CN/component/installation
antDesgin:https://ant.design/docs/spec/introduce-cn
本文由 @LCC 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








说得真棒👍其实最主要的就是站在客户角度思考问题,尽量符合大众需求和偏好,才能更好的被客户所接受。否则产品没有人用,就只能是展览品了
学习了📖
学校📖
可以很系统具体
学习了
😆 相互学习