两个场景,四款产品,聊聊地址控件设计
文章从货源筛选和货源发布两个场景出发,对货运产品中地址控件的设计方式进行了体验分析,希望通过此文能够加深你对地址控件的认识。

相信大家都度过了一个魔幻的2020年,新年伊始就把我们这些在底层挣扎还未脱贫的所谓“IT搬砖者”打个下马威,不断听到身边谁谁谁一直待业未复工、XXX公司连续几个月工资骨折价、XXX公司还未开工已经遣散……..哎,Ruby姐的日子也不好过啊,公司leader学起了大公司的OKR考核,我们底层交互从业者也被迫营业,在业务量有减无增的基础上,去不断不断的“找茬”,细化目前已有产品的交互。
咳咳,言归正传,和大家分享一篇日常工作中对于地址控件的“丝滑体验”,通篇没有高逼格的词汇(想要我也整不出来),只有职场底层打工者的“呐喊”(双手扶腮)~~~~~Ready?Go~~~(文章真的不长,不想看请直接点击关闭)
恩,Ruby姐从事的是货运行业,了解货运产品的同行们应该都会知道,地区的选择功能可以帮助司机用户在众多货源中快速定位、与自己相匹配的出发地和目的地的货源检索,让司机能够接到单、赚到钱!!(就和我们淘宝必用搜索一个理儿~),那货运哪些场景会使用到我们这个地址控件呢?
场景一:货源筛选
并不是每款李佳琦推荐的口红都适合我们,司机也是一样,一打开app那么多货源也让司机同志们看花了眼,很多大货车司机走的线路是既定的,即A-B(B的周边),B-往返A,所以你就知道筛选地区的货源是多么重要~
本次Ruby姐调研(偷窥)了4款目前货运主流产品在设计地址控件的设计逻辑和思路,被偷窥者内容依次为(排名不代表喜欢程度哦):
- 快成司机;
- 省省回头车;
- 物泊56找货;
- 运满满
首先有请:

【Ruby个人小结】:快成app找货的地区筛选中,点击是跳转到地址选择页面,点击进行省—市(或全市)—区(或全区)的选择。
【优点】——
地址采用平铺的方式铺开,对于司机年龄较大的群体来说地区选择比较直观。
【缺点】——
需要页面跳转,货源的出发地和目的地都只支持一个地区,无法进行多个地区的筛选(要知道现实中司机不是单线程动物啊,去往B没有货源,那B周边城市也行啊,啊啊啊啊)。
下一位:

【Ruby个人小结】: 快成司机端的地区筛选是点击右边滑出一个抽屉页面,在这个页面上集齐了所有的货物筛选项,支持输入。
【优点】——
支持搜索具体地址,拓展性强。
【缺点】——
1.每次的选择筛选项在搜索列表中无法直观的看到之前设置的搜索结果,当筛选到全省的时候还需要点击进行全区的选择,设计上很累赘。
2.货源的出发地和目的地都只支持一个地区,无法进行多个地区的筛选(犯了和上面快成司机一样的错啊,是不是?)
再下一位:

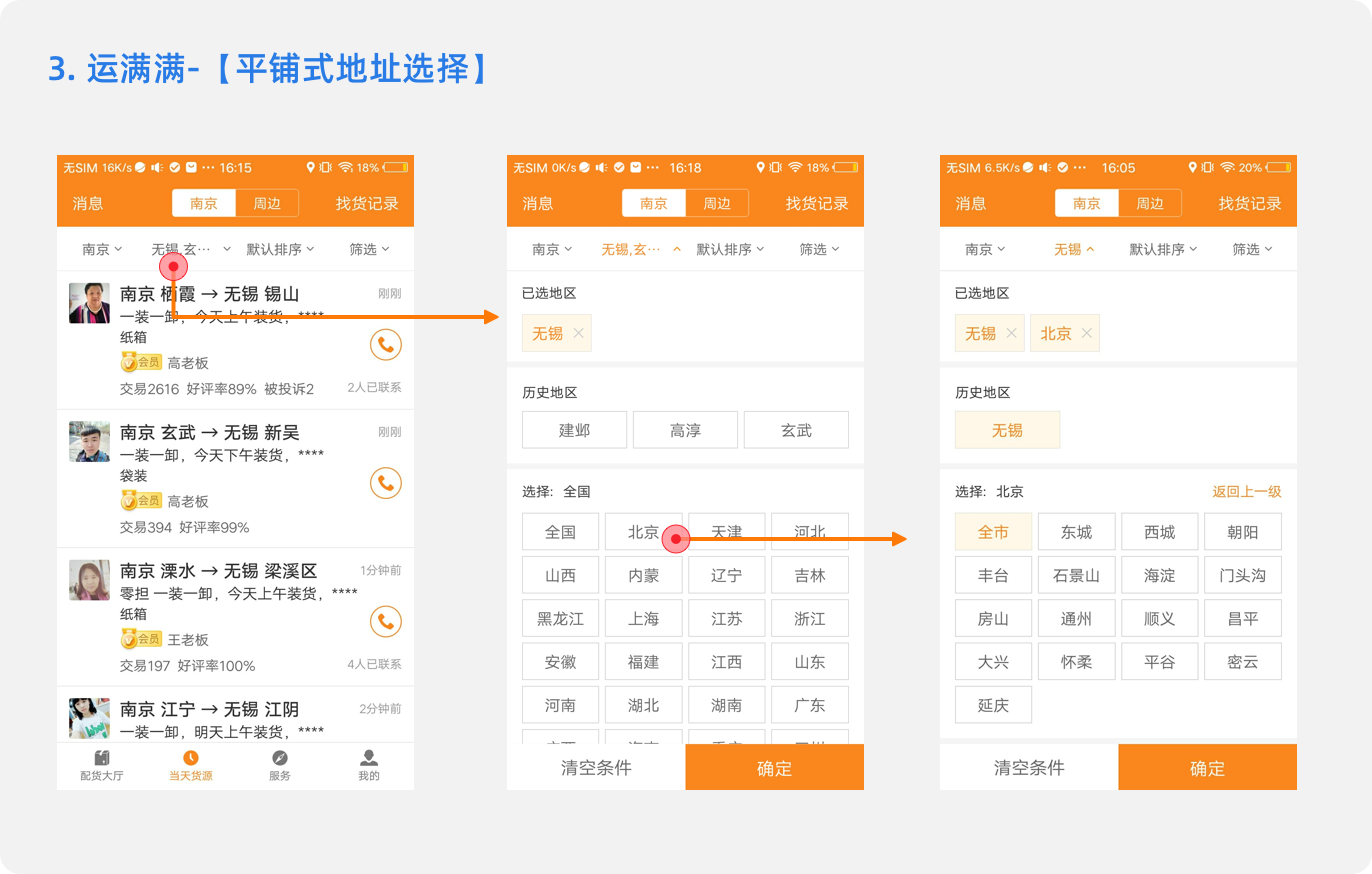
【Ruby个人小结】: 运满满司机端的货源筛选是采用的平铺式设计,支持多个目的地筛选,比如从某地出发可以到目的地相近的多个地点的筛选,且支持查看历史搜索的记录。
【优点】——
1. 地址采用平铺的方式铺开,对于司机年龄较大的群体来说地区选择比较直观;
2.支持最多3个目的地的筛选
【缺点】——
1. 省-市-区联动选择返回上一步的操作对于司机来说需要适应有一点点学习成本。
2. 无法实现精准的查找。
场景二:货源发布时地址的选择与定位
正如我们所知道的,就算司机再怎么卖力、再怎么“超载”完成货主老大的货运需求,如果货主老大给司机朋友们发了一个错误的地址,或者司机同志打开百度、高德…..甚至于打车开软件也无法定位的地址,你想想司机同志辛苦操着自己赚钱的家伙,准备出发时,纳尼:货主发的啥地址?压根定位不到啊,这平台是不是骗子吧!!!!我&&&&……()**
所以货主端的发货地址牵扯的地址控件的操作也是灰常重要滴!下面就跟随Ruby的键盘手来看看把~坐稳了您嘞~
首先有请:

【Ruby个人小结】:省省回头车的地址定位是输入关键词后下拉列表中对应的关键词联想搜索,地址定位再进一步输入收件人相关信息。
【优点】 ——
地址关键词联想减少用户输入成本,再进入输入后进一步完善信息符合用户的常规操作,地址信息不容易断层。
【缺点】——
当用户搜索的地址没有对应的定位坐标时,没有对用户进一步的进行引导(货主金主懵了,什么?地址无法定位?我该怎么办呢)
下一位:

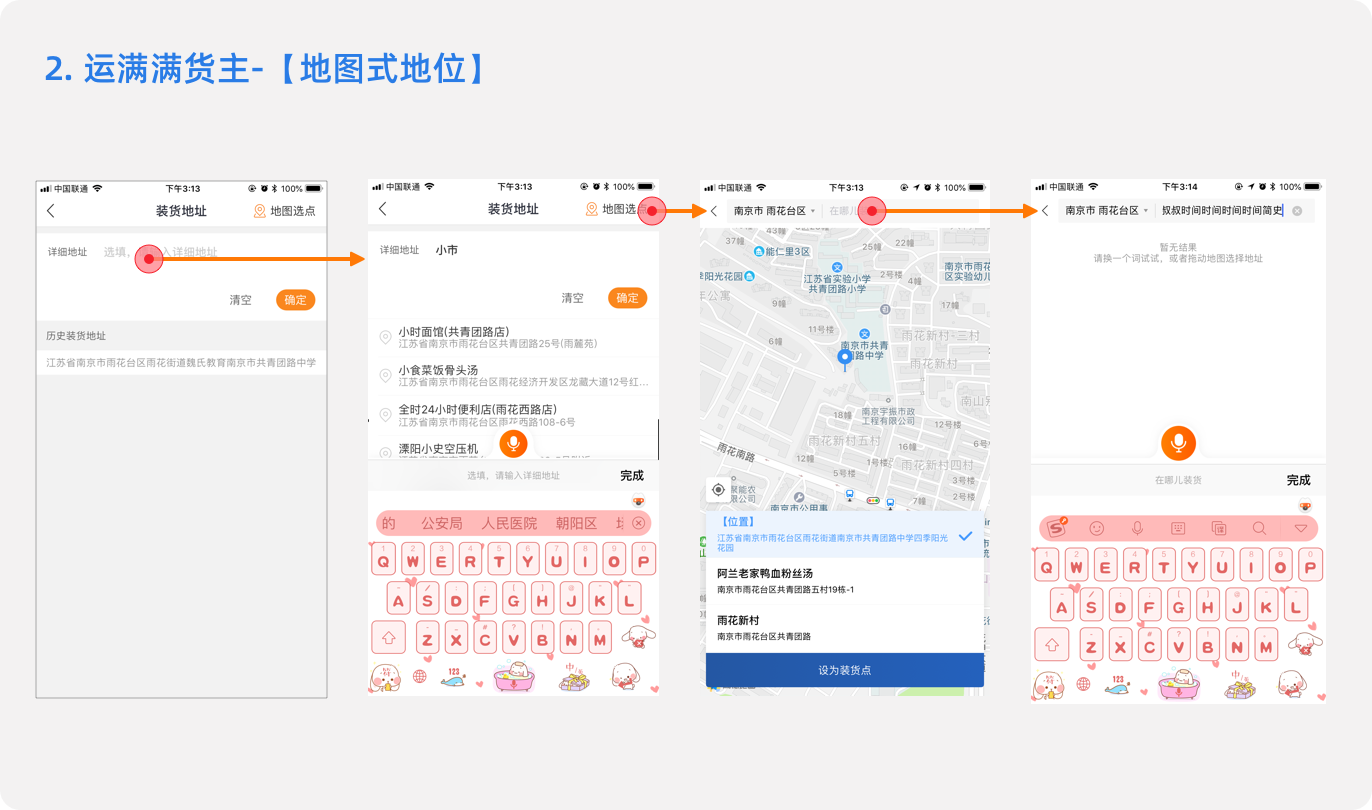
【Ruby个人小结】:运满满货主的装卸货地址默认是手动录入,录入地址会进行关键词联想,并且语音输入的按钮非常明显,当用户不想手动录入时,还支持地图的位置定位,可以拖动地图或者在输入框中录入地址信息定位后确认定位结果信息。
【优点】——
地址关键词联想减少用户输入成本;
【缺点】——
- 手动录入的地址并不是强制性定位,很可能会遇到司机导航时无法进行精准的定位并查找到卸货地;
- 当用户搜索的地址没有对应的定位坐标时,没有对用户进一步的进行引导。
总结
诸位“IT看客们”相信看了ruby姐的呕心沥血的废话,应该明白了哪种设计方式更加适合自己了吧?当然我在分析(拼凑了)这篇小结后,对自家产品需要改进的地方已然明了,因为涉及到一些公司商业私密我就不写改进方案啦(留着去忽悠领导切),当然还有其它产品比如旅游、地图的地址控件的交互因为ruby姐实在太懒就不一一点评回味了,有兴趣的同行们可以去瞅瞅,“借鉴借鉴”~
这真的是ruby姐第一篇处女文章,走过路过不要忘记给点个赞,因为没有赞,我真的没有动力再写下一篇(哼,就是这么肤浅,反正你们又不给我钱,有些主播直播写代码还能收到礼物呢~~)
哈哈哈哈,最后祝同仁们熬过寒冬,虽然我们知道这个行业可能就看不到春天,只有无止尽的996和什么okr考核在等着我们,所以让我们互相取暖不至于冻死吧。爱你们哦,么么哒~
本文由 @ruby的笔记 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








所以如果用户没有搜索到定位坐标时,应该怎样设计对用户体验最好?
定位暴露了城市🙈
你好 我可以转载你的文章吗?
可以哒~