手把手教你做设计规范(2):图标篇
图标设计是界面设计中很重要的元素之一,一套高质量的图标对产品的品牌形象和用户的体验影响是巨大的——不光能提升界面美观度、降低用户的理解成本,还能塑造品牌形象、提升用户的安全感和转化率。那么做图标设计时,需要注意什么哪些规范与细节呢?

本系列文章分7篇梳理设计规范:色彩规范、字体规范、图标规范、设计原则、文案规范、布局规范、组件规范。
本篇是图标规范篇。
目录:
- 什么是图标
- 为什么图标很重要
- 设计原则
- 制图规范
- 命名规范
一、什么是图标
简单来说就是有特殊含义的图形。
具有指代意义的图形符号,具有高度浓缩并快捷传达信息、便于记忆的特性。能够快速的传达信息,将概念转换成图形,降低用户的理解成本,并提升界面的美观度。
现在使用的汉字也是图标的一种。最早的象形文字也是为了记录而产生的,后来又为了方便使用而不断简化,形成了现在的简体汉字。这也是为什么总觉得以前的隶书、篆书、繁体字等比较耐看,而现在的文字不太“美”的原因。之前的文字就是对大自然的一种图标。具体点等文字篇详聊。
图标必须可快速理解,根据用户的习惯和认知,能否被识别是其存在的价值。
设计是服务业,是要为人服务的,不是表达自己态度的艺术。好的图标要先好看(easy)然后更好看( beautiful)。第一个好看是方便、简单的意思,第二个好看是美丽、漂亮的意思。
二、为什么图标很重要
图标设计是界面设计中很重要的元素之一,一套高质量的图标对产品的品牌形象和用户的体验影响是巨大的。不光能提升界面美观度、降低用户的理解成本,还能塑造品牌形象、提升用户的安全感和转化率。
图标姑且分两种:一种是产品图标类似天猫、支付宝、微信等,一种是系统图标类似于首页、搜索、设置等。本篇规范重点针对系统图标。
1. 图标传达信息快
人本身对图形的理解和接收能力就比单纯的文字要快。图形能更简单清晰且很直观的展示。
常说的意图胜千言就是这个道理。

2. 图标传达信息准
通用图形能跨语言、跨地区、跨文化群体表达出同样含义,不易发生混淆。同样文化背景的人对文字理解可能会不一致。 如果用图形就会一目了然。例如:我想买个笔记本就很模糊,有人第一反应是笔记本电脑,有人觉得是纸质的笔记本,看图说话就没有歧义了。

3. 品牌塑造稳定
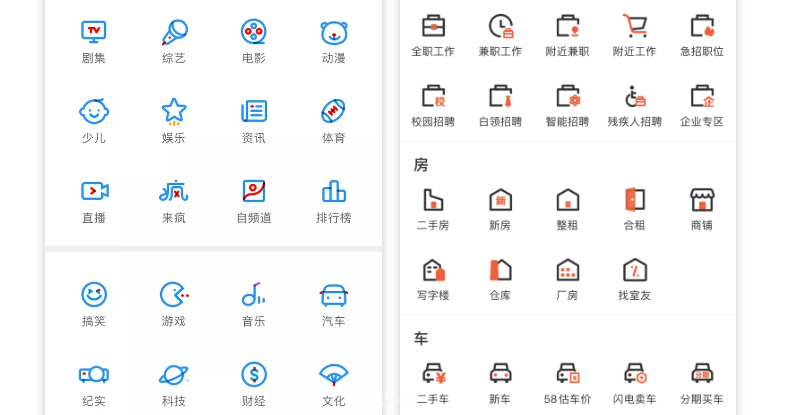
同一个品牌、同一个平台保持同样的风格,会让人感到很专业,知道自己始终在商家提供的环境里,能提升安全感。例如优酷、58等优秀的产品。

三、设计原则
1. 易读
图标的根本价值就是信息传递,如果不能被识别,其他都白扯。
2. 简单
删除掉多余细节,只留下最主要的特征。把最简洁最准确的图形呈现给用户
3. 统一
同一套图标要保持风格统一、线条粗细统一、夹角大小统一、视觉面积统一、颜色统一、正负形统一。
四、制图规范
1. 大小尺寸
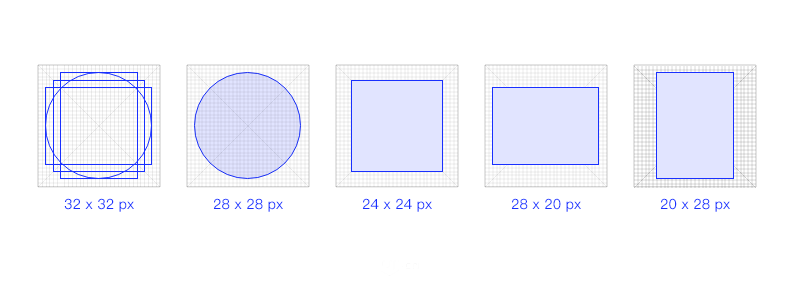
PC端的图标常用 16 x 16 、24 x 24 、32 x 32 两种尺寸。16 x 16 的图标周围预留1px的出血区。 24 x 24 、32 x 32 的图标周围预留2px的出血区。
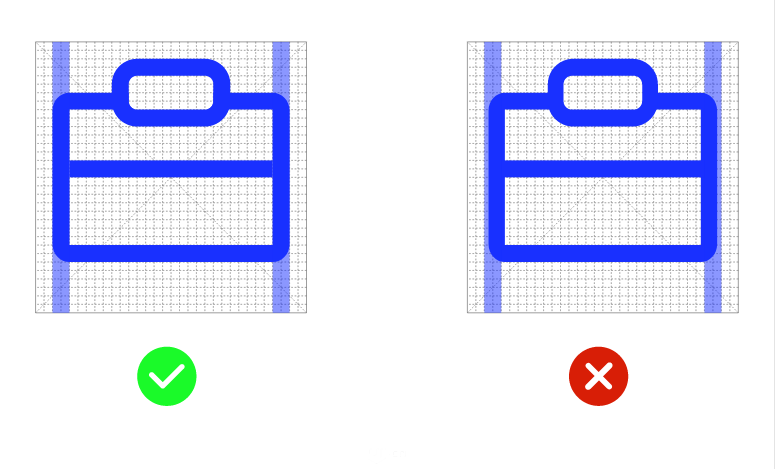
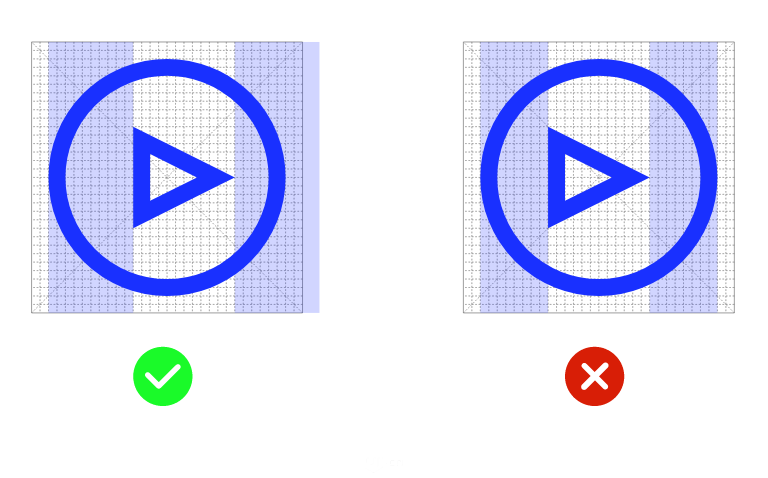
安全区域
为了使图标保持视觉效果一致,请根据图标的形状在安全区内绘制图标,也可根据实际情况适当变形。

2. 贴合栅格线
请保证图标的节点都贴合在栅格线上。避免出现小数点、奇数等数值。

3. 对齐
保持视觉对齐:

4. 轮廓化
使用图形进行作业,不要使用描边,以保证图标放大使用时是保持一致的。
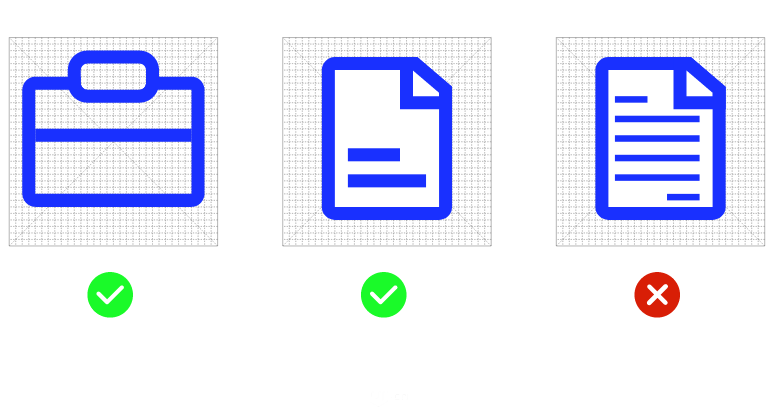
化繁为简
去掉不必要的装饰,保持图标的清晰、整洁。

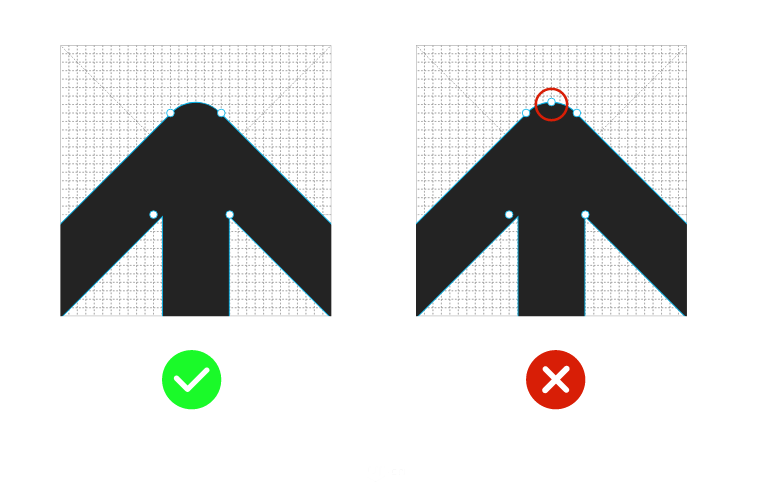
5. 简化节点
删除多余的节点,保持图形的清爽。

6. 线条
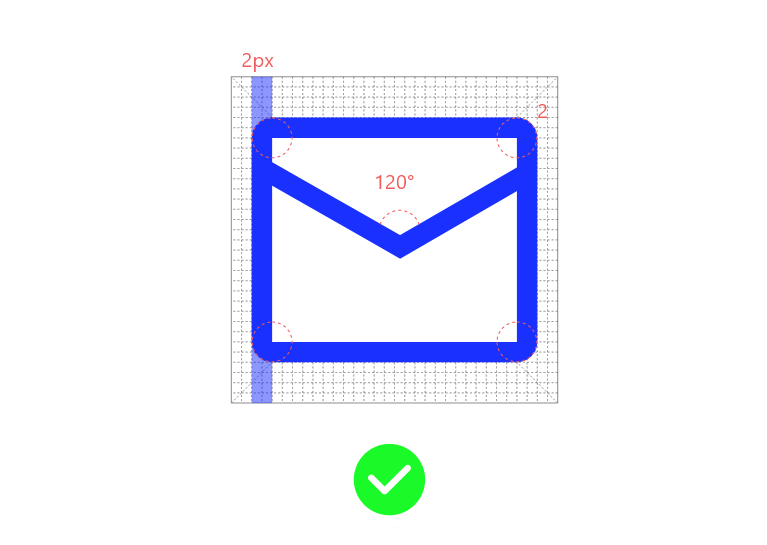
线条粗细为2px,可根据实际情况进行调整。
斜线看起来比竖线细。
7. 夹角
出现转角的地方必须为30°倍数。
8. 倒角
倒角保持外圆内方,保持外部倒角为2 px, 内部倒角为直角。

五、命名规范
命名没有特别规范,每个团队都有自己的习惯。先问问跟开发小哥沟通好,看他们有什么习惯,跟着做就好。
比较常用的命名格式是:模块_类别_功能_状态.png 名称用英文小写和数字,不要出现汉字和大写英文
举例:登录页的启动图标 login_icon_logo_nor@2x.png
作者:Iron设计邦;微信公众号 IRON设计邦
本文由 @Iron设计邦 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







