案例分析:表单录入页面过长,我们该如何优化?
本文以线上货运app为例,发现这款app在发布货源页面存在表单内容录入过多,货主可能没有耐心全部填完等问题,于是开始对其进行简化优化,并和我们分享了其中的要点。

因为ruby姐从事的是线上货运行业,一个货源的产生的最源头其实是我们的货主爸爸,他是站在我们服务的食物链的顶端,没有他发布的货源,平台上就没有吸引司机的目标物,就无法形成一个需求的闭环。所以当货主在一些关键流程中有使用不爽的地方,那分分钟可能就想“踢馆”,也会对我们的业务以及奖金产生致命的影响(严肃脸)。
今天我们要研究的一个案例就是货主在使用app进行货源发布的使用场景,发货爽不爽也真的很重要哦,它就是金爸爸对我们平台的第一印象,咱也千万别掉链子嘞
0、背景概述
线上货运的一个基本流程是:
- 货主在线上发布货源;
- 司机看到合适货源,与货源沟通并承运;
- 货主跟踪运输,司机按货主要求承运后上传相应的凭据提交平台结算
- 货主及平台审核后打款;
- 运输完成。
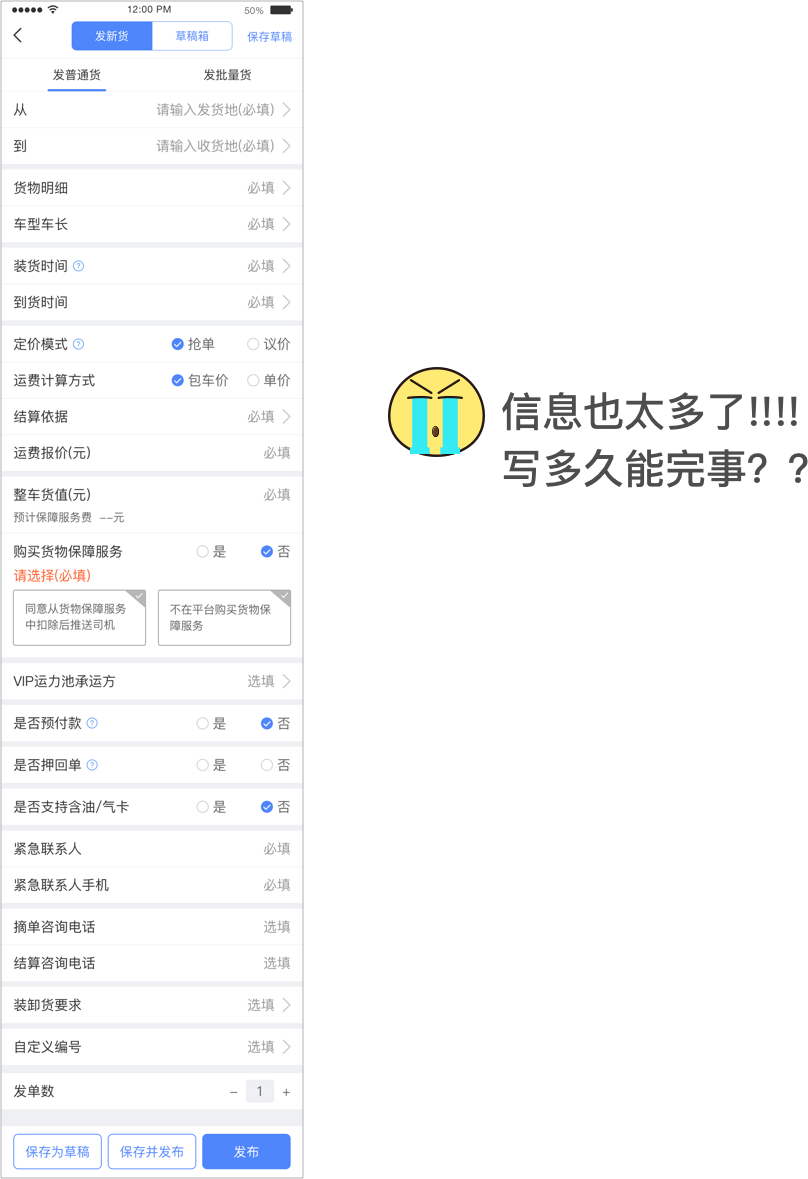
好了,不废话,直接上一个ruby姐在竞调发现的同行案例~

就问你怕不怕(仰天长笑三声)~好了,言归正传,下面我们来一步步分析这个页面是否还有的救。
一、分析整理
目前ruby姐发现这个发布货源页面的问题如下:
内容录入过多,货主可能没有耐心全部填完(就问你有没有被吓跑吧)~
所以我们的目标是需要对已有的发布流程进行流程的简化、交互的优化和引导。
二、流程/交互优化
1. 内容录入过多,进行步骤拆分
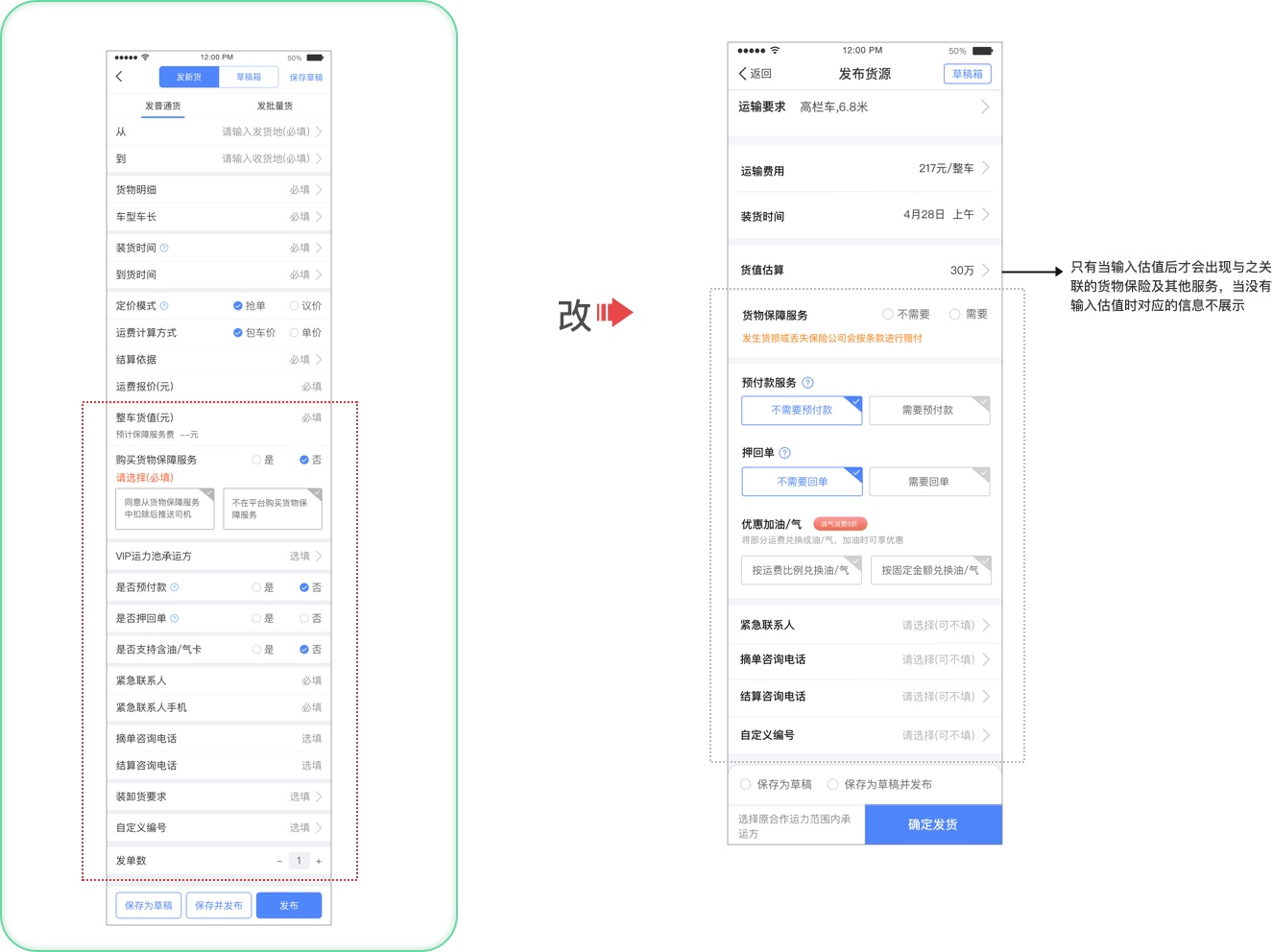
从现有的页面来看,货主点击发货后给货主罗列了所有发货目前需要的字段信息,没有对发货的信息进一步的梳理。对平台发货规则不清楚的新生货主可能看到这个页面就被吓跑了(内心os:我选择不发货还不行么,求放过啊o(╥﹏╥)o)
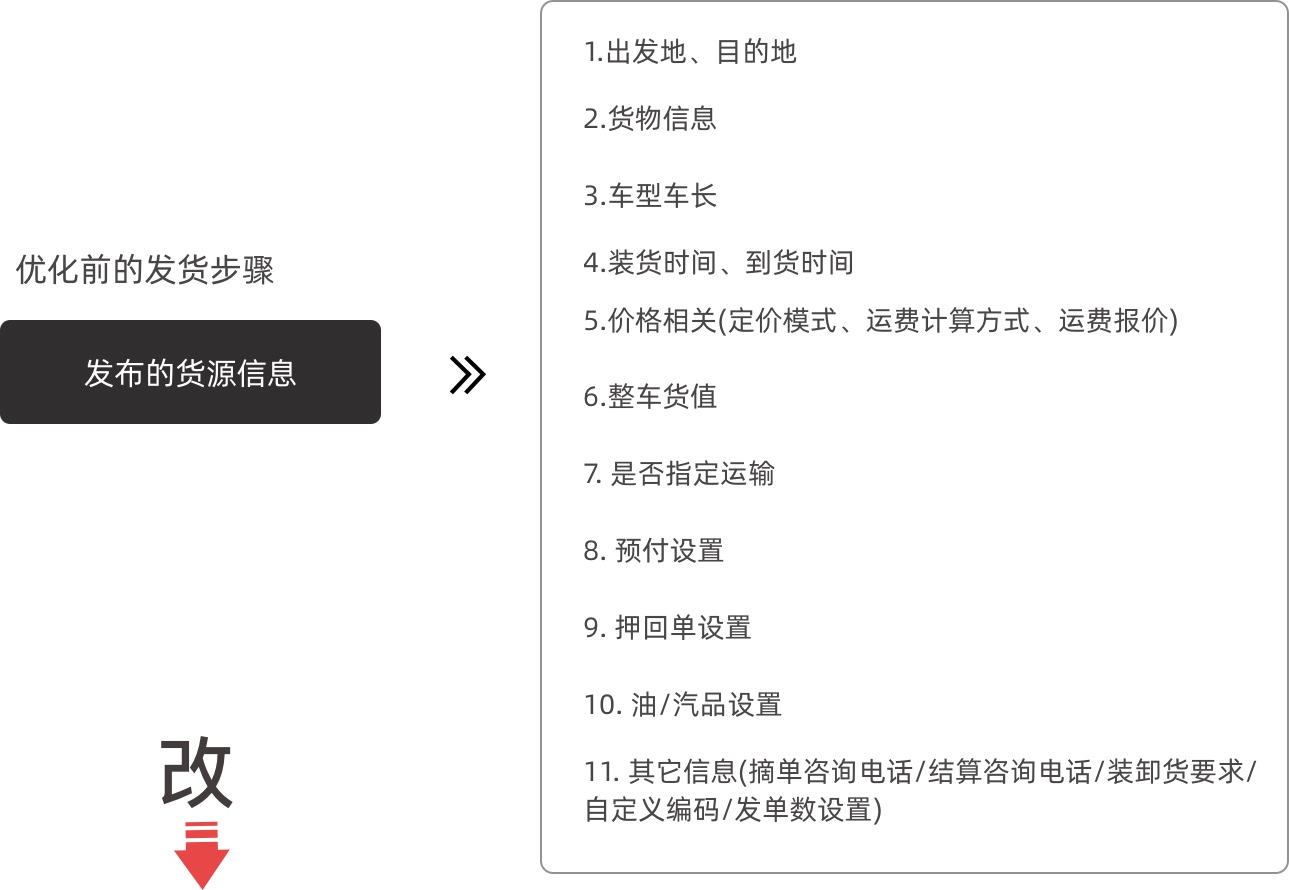
对于这种页面布局较长的页面,需要信息的优先级展示并且分步骤的引导用户完成发货的操作。
我们来分析一下:发一个货,首先最重要额基础信息就是:
- 这个货需要运往哪里,需要什么样的车来运输;
- 货物什么时候运输到,以及这个货运输我能给到多少钱;
- 货物其它相关信息(是否需要购买保险、押回单、油气等)
分析后我们发现如果能够将发货进行信息层级分布,引导用户进行一步步的设置,并对交互进行优化后,发货这个动作对于货主也会更加友好哦
好了,坐稳了,我们开始拿起手中的工具来做一番改造吧(捂脸)


三、优化后的方案呈现
先上一个动图吧~大家一起动起来(gif源文件太大压缩后勉强看一下叭)

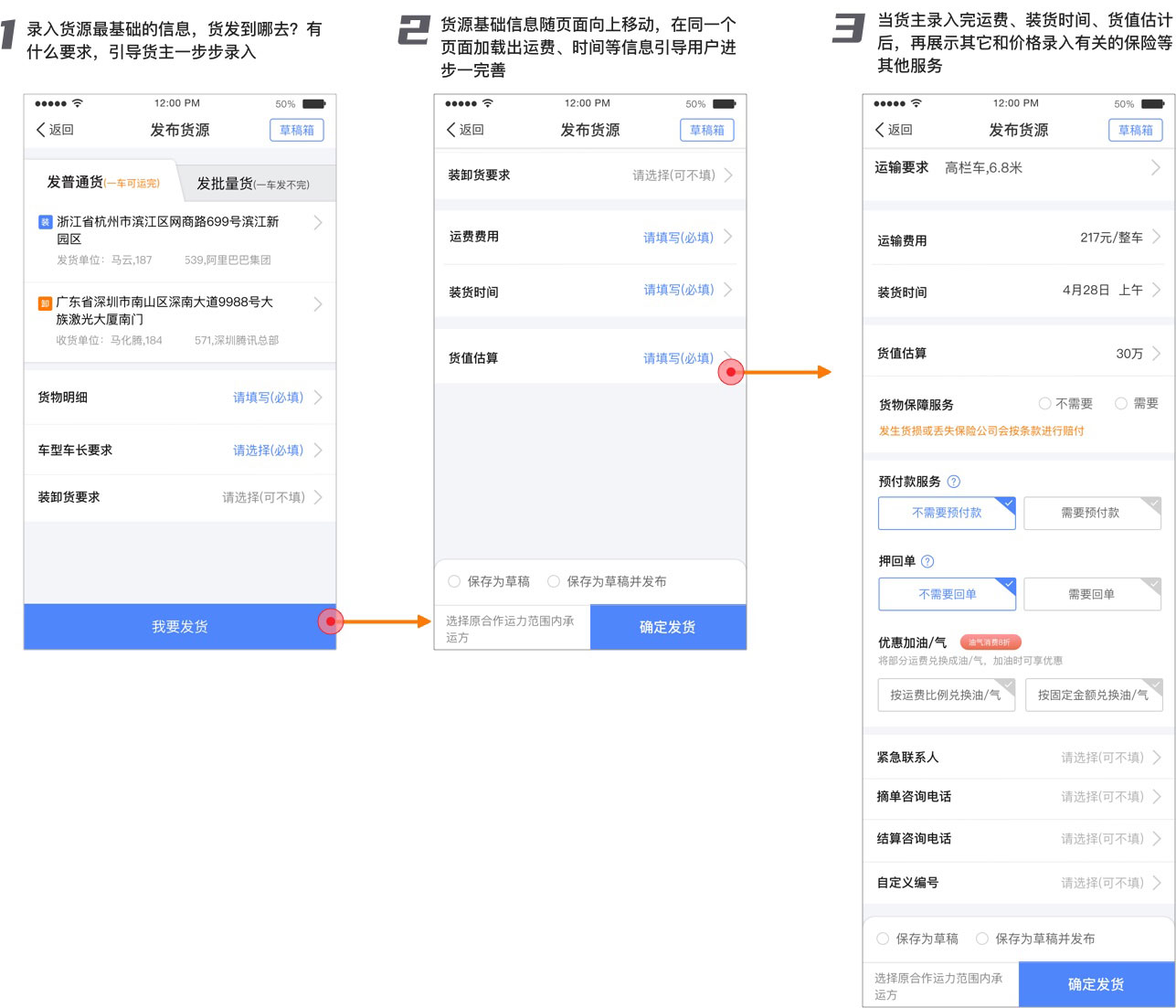
提炼发货的重要信息,引导货主去先行录入货源基础信息,隐藏部分关联信息、让信息更加聚焦。

下面让我们一步步分解吧~
1. 信息层级梳理
信息表单的呈现也分为信息的分层与信息的关联度,在信息框架搭建中要有一条清晰的主线,我们呈现信息的逻辑是什么以及我们的设计目的? 而不是一股脑把众多的信息放在用户面前让他们自己去做选择(不要给用户选择题,特别是我们的货主爸爸)。

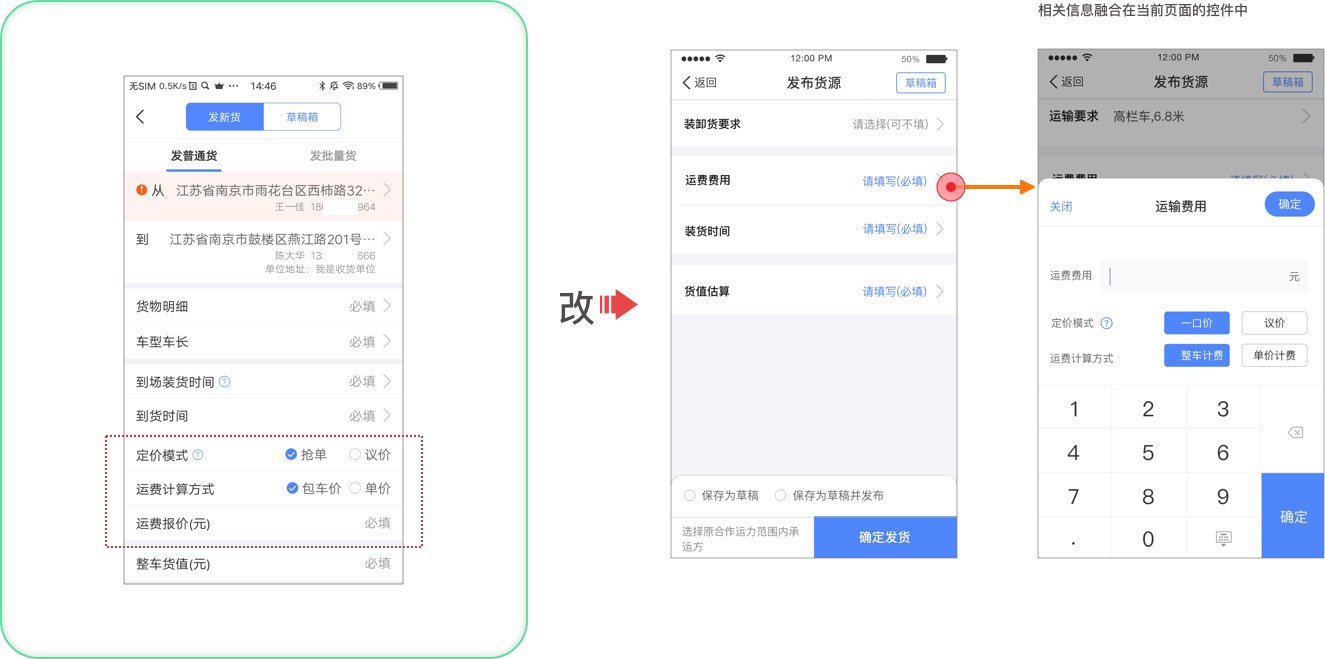
2. 控件的优化
在表单的设计中,有一个不容忽视的就是我们的控件(划重点),一个好的控件设计不仅仅能引导用户录入信息,也在一定程度在保持信息的简洁。

3. 信息的联动设计
信息与信息也有联动关系,即A的信息触发联动B的信息展示,这样设计的好处让用户视觉和动作上更加集中,不过多的去干扰到用户,在一定程度上也减少了信息的冗余性。

四、总结
1. 帮用户记忆,减少用户的输入
就像我们常去一家餐馆吃饭,当年坐下来的时候,老板可能就已经知道你想吃什么,自动就会给你使一个颜色把你爱吃的常备的菜给你端上来一样。我们在做产品设计时,也要考虑到哪些信息用户更改的频次较少,也可以在本地存储,减少用户的操作。
2. 信息有层级,有重点
同样以吃饭为例,我们要知道我们最想让用户买单的菜品是什么,其它小菜附加值较低的甜品可以在最后再摆上。你距离米其林大厨只差一步摆盘,同样一道菜怎样才吸引受众值得我们深思。
3. 设计产品的同理心
当你都拒绝和延误一个东西的时候,怎么去推销并吆喝让你的受众买单呢。
最后的最后,ruby姐码字真的不容易(尊重每一个码字的作者,真心的),给个赞呗
本文由 @ruby的笔记 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








感谢分享
有帮助,感谢分享