译文 | 不要为用户所求而设计产品

作为 Mobile Majority 的用户体验部门的领导,我的主要工作是确保我们的移动营销平台能够简单易用,并且引导用户完成他们的既定营销目标。
在没有用户反馈的情况下,我们是不知道自己的产品是否满足了用户需求的。我们通过邮件、邀请券、用户使用练习、电话回访以及销售人员和账户管理者收集用户反馈。
搜集到的所有信息,能够让我们了解当用户使用我们产品,遇到的问题或者可能存在的其他失误的时候,在用户体验方面存在的让用户感到痛苦和失望的地方。
但有一件事要牢记:你不应该为用户告诉你他想要的而设计。
“You shouldn’t design what users tell you they want.”
或许你在考虑,“难道我们不应该考虑设计能够让用户愉快并且帮助他们完成目标的产品么?”
的确是这样,但那不意味着你需要按照用户所求的进行设计。
太多的产品经理遵循这样的一种模式——在有限的调研、问卷以及思考中,单调地获取用户反馈然后立即付诸执行。
这就和以下这种情况一样:孩子想要糖作为午饭,父母却坚持给孩子一顿他们认为是孩子需要的健康餐。
在每天的生活中,人们并不完全了解他们所需要的——他们只会告诉你他们想要的。人们不总是言行一致,并且他们也较少了解未来他们将如何采取行动。
你想想看,有多少人说他们明天还会继续减肥——转天他们午饭的时候,却吃了双份的芝士蛋糕。
在用户使用产品的时候,类似的事总是会发生。为了帮助说明我的观点,我将在下文中举例说明,为什么不应该总是为用户想要的而设计——你应该为用户需要的而设计。
用户想要的是什么
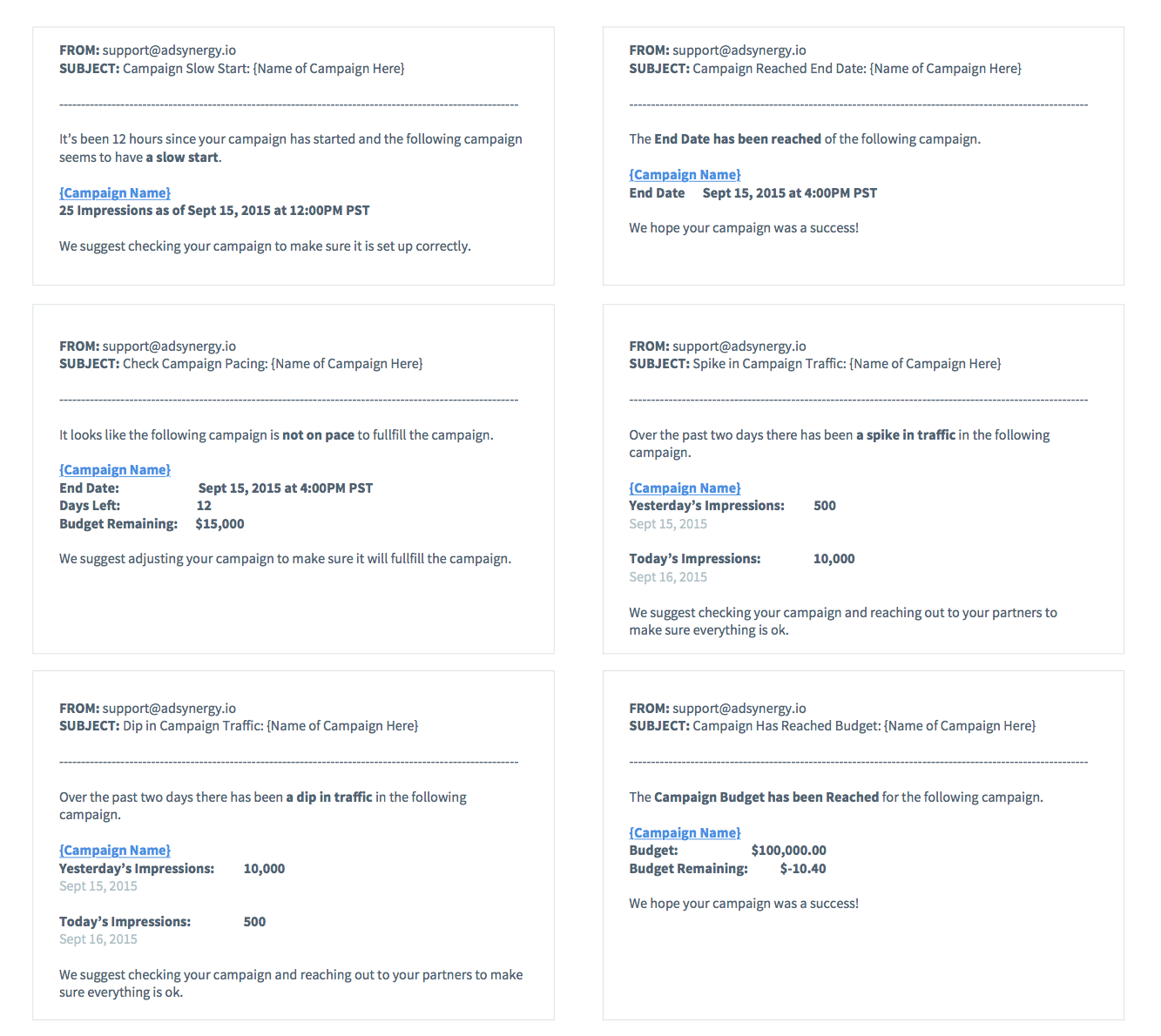
我们收到的一条有关功能的反馈,在客户举办活动的时候,每次用户都会收到邮件。我们的用户想了解每次活动开始和结束的时间,但是邮件展现却是很糟糕:展示一半、有一个糟糕的开始、有点挤、或达到发送上限。
这些电子邮件看起来是这样的:

现在,我们来想象,在既定的一天开展 20 个移动营销事件,并且在较短的时间内收到 20-30 条邮件。尽管用户这是用户想要的,伴随着没有组织的方式与行动项,这也将淹没用户的收件箱。
该指出用户真正需要的是什么
不是简单的去做用户问的,我会追究的更深一点。我需要找到问题的根源,并且了解用户为什么产生这个需求以及为什么他们想要这个邮件。
我知道你会说,“当你刚才还说不应该为用户想要的而设计。”
是的,但是我并不是想要找到用户想要的,而是试着要找到道用户为什么想要。
“Don’t try to figure out what the user wants—figure out why they want it.”
为了这个,我组织了几场视频聊天以及面对面采访。我们提炼在这个过程中的发现,并且关注在用户基本的需求上:简单地想了解他们组织的事件是否进行得顺利。
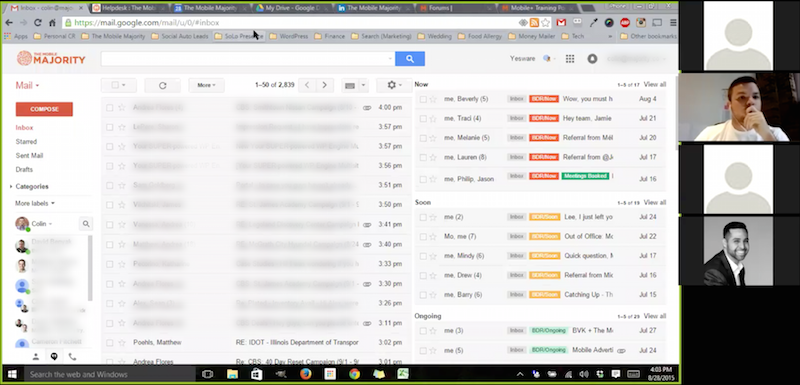
还有,就像采访一样有帮助,得到用户反馈最好的方式是:在使用中观察用户。或者你观察用户使用实际的产品,或者你观察他们如何应对当前的任务,每个观察都能让你对以下两点提出深刻的见解:他们正在试图完成的东西以及你如何帮助他们完成。如何应对当前的任务的截图:

最大的发现是,我们的用户每天早上登录平台,并且浏览事件列表去寻找一些不协调的事。这是我能够在后期的设计规划中利用的。
我们决定给用户他们需要的
因此,在足够了解用户为什么想要邮件之后,我们决定设计用户需要的,而不是他们想要的。取代了自动邮件系统,我们为平台设计了通知系统。

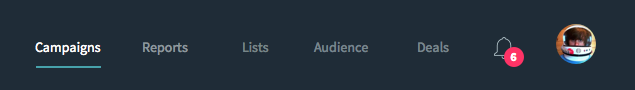
在主导航的顶部右侧,我们增加了通知。通知可见,又不打扰用户。
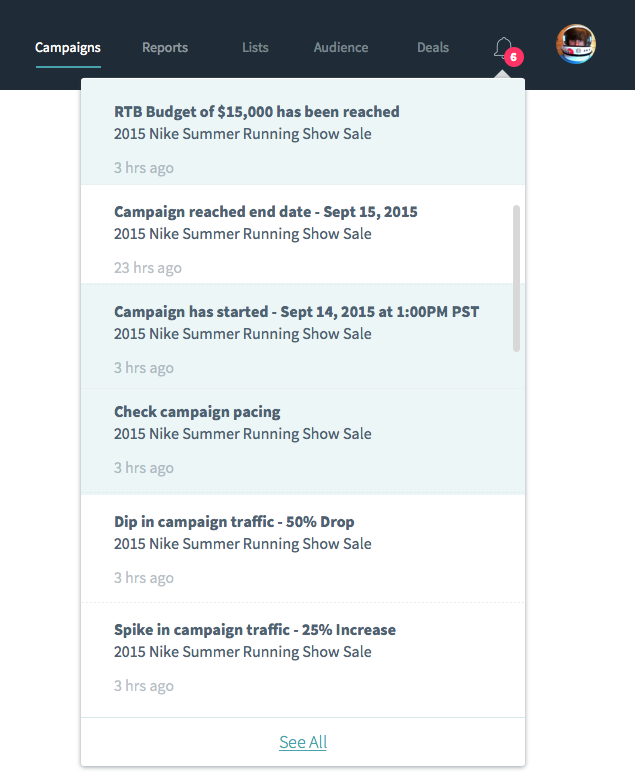
当我们做这个功能的时候,我们将这个每天的习惯考虑进去了。这个措施解决了很多前文中我们的用户提到的问题,并且进一步阻止了一些如果我们遵循用户要求规划产品而导致的问题的产生。点击通知后的呈现样式:

获得用户反馈是任何 UC 设计师、工程师、商人以及产品经理需要做的最重要的事。观察用户使用你的产品是得到反馈最好的方式,并且这需要经常做。
“Build what users need, not what they want.”
但是不要单单以用户所说的反馈为基础,去设计解决方案。记住,人们不总是言行一致,并且他们也较少了解未来他们将如何采取行动。仔细考虑用户的反馈,但是不要忘记问他们为什么想要这个。深挖你的用户产生问题的根源。
当我们把通知系统展示给用户,他们印象深刻并且意识到他们从来没考虑到这点。我知道我们为用户节省了时间并且解决了麻烦——这感觉倍儿爽。
VIA:Don’t design what users want
本文由人人都是产品经理专栏作家 @郑几块 翻译发布于人人都是产品经理 。未经本站许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







